如何为您的小型企业写最好的主页——有很棒的例子
已发表: 2022-02-03努力编写您的小型企业主页? 内容营销专家 Elise Moss 随时为您提供帮助。 下面,她向您展示了为什么您的主页如此重要 - 以及如何正确使用它。
想象一下。 你试图进入一家商店,但前门在不同的地方裂开,并用胶带固定在一起。 一些窗户已被纸板取代,每个表面都有三层灰尘。
在这个情况下,你会怎么做? 可能走出去,去另一家看起来准备好营业的商店。
您的主页就像一个店面。 这是人们访问您的网站时首先看到的内容,因此积极吸引他们的注意力至关重要。 因此,他们更有可能留下来,环顾四周,买东西。
在这篇文章中,我们将向您展示如何将您的主页从平淡变为精彩,从而为您的企业培养更多潜在客户并赢得更多转化。 我们还将查看一些成功地使主页设计恰到好处的小型企业的示例。
为什么你需要一个好的主页
您的主页可以成就或破坏您的业务。 精心设计的网站会吸引访问者,告诉他们下一步要采取的步骤,并帮助他们更好地了解您的网站。
无论您销售什么产品或服务,您的主页都必须服务于两个核心目的:
#1。 向您的企业介绍潜在客户
您的主页是人们与您的业务的第一次互动。 这是一个让他们了解您的品牌、产品和服务的机会。 您的品牌形象、标志、价值观、标语、宗旨和独特的价值主张应该是可见且令人难忘的——就像在 ZeroBounce 上一样:

您的主页让人们了解您的工作、您可以如何改善他们的生活以及您可以为他们解决的问题。 它传达这些信息的效果越好,您在吸引潜在买家和客户方面就越有效。
#2。 做销售
除了加强您的品牌形象和提高知名度之外,您还需要访问您网站的人实际购买您的产品或注册您的服务,这样您才能继续经营并保持增长。 您主页的工作是激励他们转换并采取行动,使他们更接近交出他们的钱。
当访问者对您的网站和您所做的承诺印象深刻时,他们更有可能继续返回。 虽然他们可能不会立即光顾您,但他们会告诉其他人您的业务并在他们最终准备好向您购买时回来。
同样,如果您想增加您的电子邮件营销列表、让人们下载您的应用程序或查看免费资源,您主页上的下载链接是提高转化率的可靠方式。
是什么让主页“很棒”
所有优秀的主页都具备某些品质,使它们能够非常有效地吸引访问者的注意力并引诱他们采取所需的行动。 以下是其中五个:
它清楚地描述了您的业务
只有那些已经广为人知的公司才能摆脱一个模糊的主页,没有解释他们是谁,他们做什么,以及访问者如何从他们的产品或服务中受益。 想想苹果、百事可乐和三星。
作为一家小型企业,您需要获得的所有帮助。 如果访问者在登陆您的页面后的几秒钟内无法说出您的业务是什么,他们就不会逗留太久。 所以不要让他们猜测——用清晰明了的语言把它全部放在那儿。
干净而有创意的设计
您的主页不应该有太多东西争夺访问者的注意力。 坚持专注于电子商务网站关键区域的简洁设计,并删除任何不必要的信息。
使用生动的图像来引起观众的情感共鸣,并帮助他们与您的品牌建立联系。 不要害怕在您的主页设计中引入大胆和创造性的转折,让您的网站更令人难忘。
积极的用户体验
在一个拥有 43.2 亿移动互联网用户的世界中,一个不适合移动设备的主页一出现就死了。 无论使用何种设备访问您的网站,您的主页都必须提供流畅的用户体验。
访问者也应该很容易从一个页面转到另一个页面并与您的整个商业网站进行交互。 每个页面、屏幕和选项卡都必须正确标记,以便他们知道点击按钮或单击链接会将他们带到哪里(以及他们可以在那里找到的内容)。
令人愉悦的字体和颜色
颜色和字体是主页的重要方面。 如果你不把它们钉牢,你最终可能会得到一个看起来俗气的页面,并且无法与你的受众和业务保持一致。
颜色可以在您的观众心中唤起特定的感受,因此请确保您选择的颜色传达您希望访问者的感受。 一个伟大的主页必须有一个一致的调色板,可以很好地融合在一起,并且有一个易于阅读的有吸引力的字体。 就像 Leif 的这个例子一样:

信任要素和社会证明
您是否曾经想从网上商店订购商品、光顾餐厅、入住酒店或租用服务商店,但找不到任何关于它们的评论,因此您将业务转移到别处? 我的意思是,如果没有人可以为他们作证,他们能有多好、合法或值得信赖?
理想的主页通过推荐、评论和其他社会证明元素利用其他人对您的品牌的体验,从而激发访问者对您的信心。
如何创建一个好的主页
设计引人入胜的主页并不是一门精确的科学,因此没有一个公式可以支配所有这些。 但是,在构建杀手级主页时需要存在某些要素。
以下是如何有效地创建或重新设计主页:
步骤 1. 找到主页模板
如果您没有从头开始设计网站的技术技能,或者没有钱请设计师为您构建网站,这并不重要。 有许多商业网站构建器选项提供各种模板、工具和弹出窗口,您可以将它们用于您的主页和网站的其他方面。
选择适合您的模板的诀窍就是注意您的商业网站的目的以及对您最重要的标准。 例如,您是否希望您的主页有博客部分、联系表格、在线商店、搜索引擎优化和社交媒体功能,或者甚至将访问者引导到转换驱动的登录页面?
您需要确保您选择的主页模板能够满足您当前和未来的需求。 如果您不确定要在主页上显示什么内容,您可以随时访问竞争对手的网站,看看他们对自己的网站做了什么,并让它激发您的灵感。
第 2 步:为您的企业制作简介
当有人第一次访问您的网站时,您需要帮助他们快速确定您的业务内容以及您作为品牌的身份。 您的主页不应该是他们必须解开的谜题。
添加一个声明、标题或标语,清楚地定义你是谁、你做什么,以及为什么你比所有其他选项更好。 这是让访问者熟悉您的业务并让他们有足够的信心光顾您的最佳方式。
想象一下,您是第一次访问您的主页的客户。 什么样的信息或图像会引起您的共鸣并让您想进一步探索该网站? 或者提交您的电子邮件地址、下载应用程序或请求报价?
一旦你弄清楚这一点并将其应用于你的主页设计。 您将能够给访问您网站的任何人留下深刻印象。
步骤 3. 添加交互式元素和图像
仅仅因为你是一个企业并不意味着你的主页不能生动有趣。 在您的主页中加入视频、插图、动画、图像和游戏可以使其对访问者更具吸引力和难忘。
它可以帮助他们与您的品牌建立积极的联系,并改善他们的体验。 反过来,这将提高您的品牌知名度、客户保留率和转化率,因为您的受众会发现您的品牌足够有说服力,可以继续返回并与您开展业务。
创建应用程序使用的图像的最佳方法是什么?

与其依赖 Adobe Photoshop(可能非常昂贵)为您的主页制作高质量的图像和视觉效果,不如尝试使用 Photoshop 替代品以低成本完成任务。
提示:使用交互式元素时需要注意的一件事是它们如何影响加载时间。 一个有趣、充满活力的商业网站非常棒,但更好的是一个快速加载的引人入胜的网站(最好在两秒或更短的时间内)。
第 4 步:在页面中构建层次结构
层次结构是主页设计中最有价值的实践之一。 没有它,你只会有一个令人困惑的布局,不能很好地与访问者沟通。

在您的设计中使用层次结构将通过根据重要性级别安排设计元素来帮助引导受众的体验和信息流。 他们将能够识别(无需明确告知)首先阅读哪些文本,您希望他们的眼睛吸引哪些元素,以及您希望他们接下来采取什么行动。
您的视觉层次结构应该使用户可以轻松浏览您网站上的内容,找到他们需要的信息,或者尽可能无缝地完成他们想要完成的任何任务。
第 5 步:添加 CTA
无论是潜在客户生成、产品发现、表单提交还是赠品,如果没有一些明确的号召性用语 (CTA) 告诉访问者要采取什么行动,您的主页设计将是不完整的。 如果没有刻意和引人注目的 CTA,他们可能会在查看您的主页后关闭您的网站并继续他们的生活。
CTA 提示和按钮应战略性地放置在您的主页中,以避免错过推广您的产品和服务、获得新潜在客户、培养潜在客户和促进转化的机会。
您的 CTA 应该足够突出以吸引注意力,但不应占据整个屏幕。
它还需要传达用户从采取规定的行动中获得的价值。 例如,您的 CTA 可以说“开始享受 60 天免费”,而不是简单地说“现在开始”。 现在有额外的动力让他们迈出这一步。
有很多方法可以将 CTA 引入您的主页。 例如,您可以要求他们“立即购物”、“获取演示”、“接收报价”或“了解更多信息”。 或者,如果您想链接到品牌大使计划或其他独家计划,请尝试使用符号或图像而不是文字来激发好奇心并传达秘密。
从中获取灵感的小型企业网站示例
既然您知道构建一个高转化率的主页需要什么,这里有一些小型企业网站在实施这些实践方面做得非常出色。
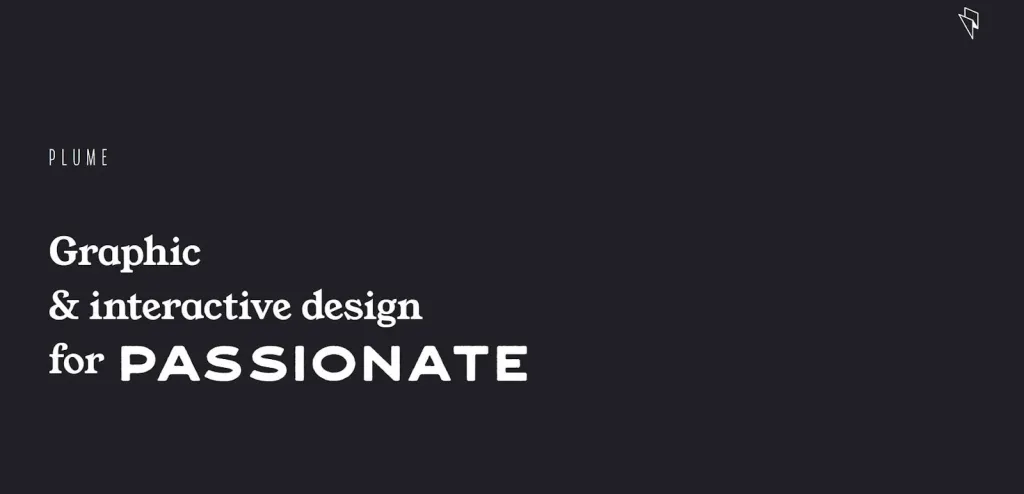
#1。 诗意的

为什么这个主页脱颖而出:
- 它有一个强有力的标语,需要注意,同时解释公司的工作以及它如何为访问者的生活增加价值
- 页面的每个部分都包含有关公司、其服务、流程和功能的信息
- 创意色彩组合使主页更具优势。 这将一个通常正式和严肃的话题变成了令人兴奋和富有诗意的话题。
- 它包括社会证明元素,例如他们合作过的公司的例子、他们以前所做工作的案例研究,以及来自满意客户的推荐信
专业提示:您可以通过使用黑白设计或将对比色组合在一起以获得戏剧效果来重新创建 Poetic 在其视觉设计中编织的对比。
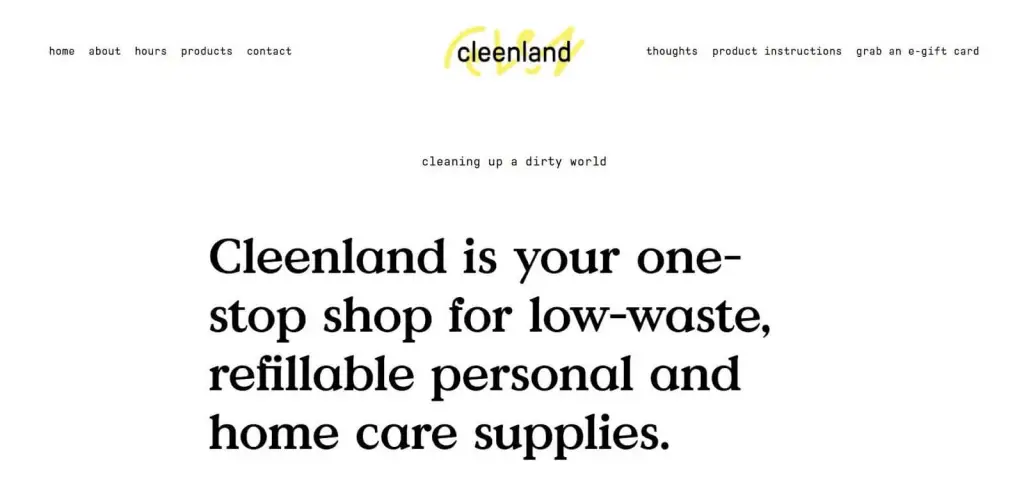
#2。 克林兰

为什么这个主页脱颖而出:
- 它有一个介绍性标语,以粗体、不容错过的字体解释公司的业务及其价值观
- 它采用干净、简约的设计,不会用不必要的信息使访问者不知所措。 这与品牌低浪费、高效的品牌形象一致。
- 它使用 CTA 来展示明确的价值。 这些策略性地放置在页面的顶部和底部。
- 网站导航简单易用
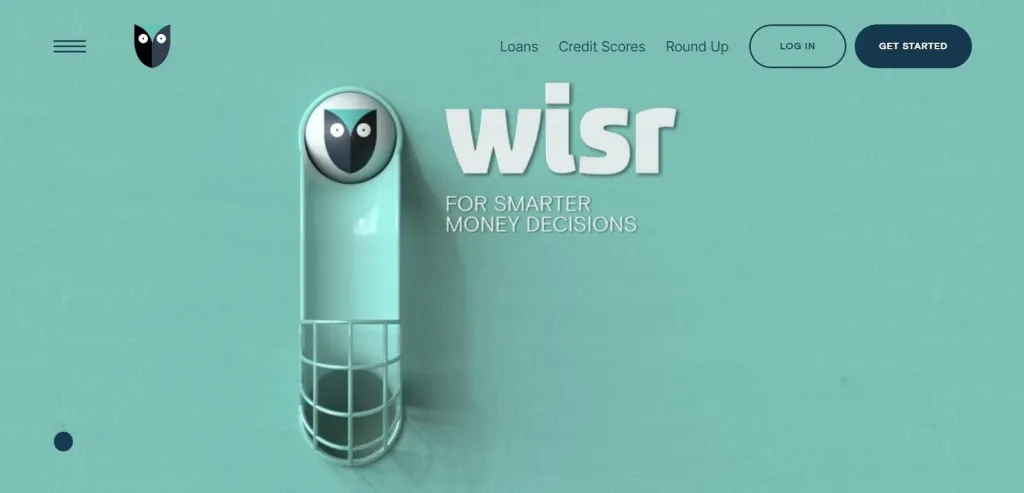
#3。 威斯尔

为什么这个主页脱颖而出:
- 它使用充满活力、吸引人的色彩搭配时尚的字体
- 当您向下滚动页面时,页面会突出显示关键产品功能。 然后,配色方案发生变化,您会发现一个新的 CTA。 这为信息的设计和流动增添了一种冒险和诱人的气氛。
- 它具有强大的副本,包含适量的细节,传达价值并提示您了解更多信息。 此副本保持主题并致力于帮助访问者而不是向他们出售。
- 它结合了动画和自定义图形,使页面更具交互性和吸引力
专业提示:您可以使用在线信息图创建工具重新创建 Wisr 使用的信息图。
#4。 华丽的

为什么这个主页脱颖而出:
- 它具有引人入胜且直截了当的副本,巧妙地解释了 Panache 是谁、它的作用以及为什么它是访问者的最佳选择
- 它使用单个页面来讲述有关品牌旅程的有趣故事。 这让参观者能够从与 Panache 合作中获得高质量的工作和感官体验。
- 借助明亮多彩的动画和过渡,它将滚动变成一种独特而难忘的体验,吸引人们的注意力。
- 它列出了该品牌过去合作过的一些公司。 其中一些是众所周知的名字,增加了额外的可信度并激发了对潜在客户的信任。
#5。 帕蒂和小圆面包

为什么这个主页脱颖而出:
- 该页面以一系列视频的拼贴打开,这些视频巧妙地拼接在一起,让您了解该品牌所提供的所有美味。 你会忍不住花几分钟盯着它看。
- 一些 CTA 按钮在美学上融入了页面的交互性质,而另一些则是静态的,并在页面的顶部和底部突出显示。 这种多样性使它们更具影响力。
- 导航选项巧妙地隐藏在顶部不可错过的菜单按钮中,单击该按钮即可打开。 这与页面形成了令人兴奋的对比。
掌握小型企业网站设计的诀窍
您的网站是一个给人留下好印象并提供网站访问者不会匆忙忘记的独特体验的机会。
只要您不牺牲自己的身份、用户体验和功能,跳出框框思考并改变网页设计规则以符合您的愿景是可以的。 考虑您的目标受众并定制您的主页设计以适应他们的口味。
但最重要的是,根据访问者数据和反馈,努力打出正确的音符并调整您的网站。 这将帮助您设计一个直观、引人入胜且美观的主页。
作者: Elise Moss 是一名 SaaS 内容作家,帮助品牌创建信息丰富的创新内容。 她曾与 Media Berry 和 ProProfs 等品牌合作。 当 Elise 不忙于写作时,她会环游世界并探索新的文化。 您可以在 LinkedIn 上与 Elise 联系。
