提高网站速度以增强用户体验和收入的技巧
已发表: 2019-06-29
这篇文章最近更新于 2019 年 7 月 26 日
加快您的网站速度至关重要。 页面加载时间延迟一秒会导致:
- 页面浏览量减少 11%
- 客户满意度下降 16%
- 7% 通话中断
缓慢的网站速度会对您网站的观众参与能力、产生的销售和广告收入产生重大影响。 因此,这意味着拥有一个快速运行的网站是必不可少的,这不仅是为了在 Google 中获得良好的排名,也是为了让您从该网站获得令人满意的底线利润。
了解网站速度如何影响对话
速度慢会破坏整个对话。 47% 的消费者希望网站在 2 秒或更短时间内加载,40% 的消费者会放弃需要 3 秒或更长时间的页面。
这意味着如果您的网站加载时间超过 3 秒,您甚至在访问者到达您的网站之前就会失去近 50% 的访问者。 在一项关于观众参与度的调查中,79% 的消费者表示他们不会返回性能不佳的网站。

图片来源: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53% 的购物者表示,快速的网站速度对于他们的网站忠诚度至关重要。 44% 的购物者表示,他们不会向朋友推荐速度较差的网站。
调查进一步发现,即使是第二次延迟也会使客户满意度降低约 16%。 因此,我们不能否认提高网站速度也会提高网站性能的事实。
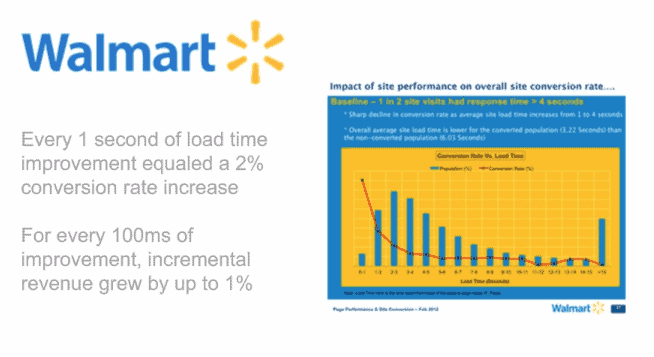
沃尔玛是提高网站速度后提高转化率的最好例子之一。

图片来源: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
上图显示了一个事实,即页面速度越快,访问者购买的可能性就越大。 沃尔玛还报告了以下结果:
- 沃尔玛网站每增加一秒,整体转化率就会提高 2%。
- 每改进 100 毫秒,沃尔玛的总收入增长近 1%。
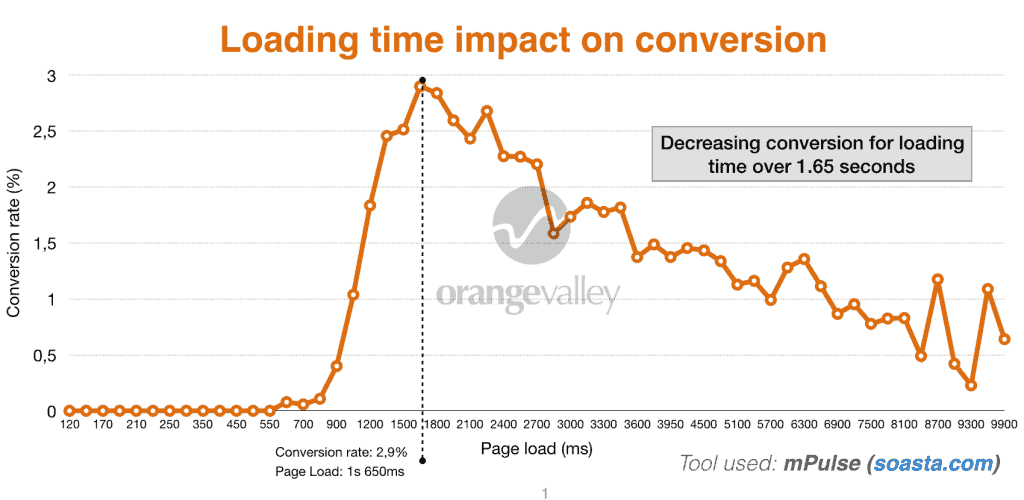
在另一项研究中,页面加载时间和转化率之间的关系清楚地表明,加载时间仅增加一秒,转化率就会降低 25%。

图片来源: Orangevalley
现在我希望您已经意识到在从广告和销售中获得更多收入时增加页面加载时间的重要性。
什么是好的页面加载时间?
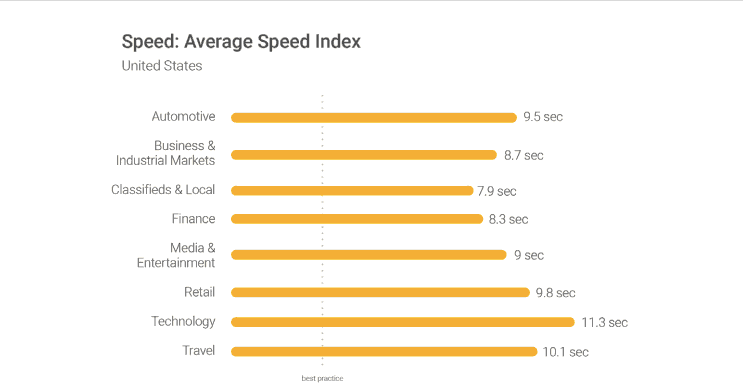
在开始着手提高网站速度之前,您需要清楚自己想要达到的目标。 根据 Google 的理论,三秒或以下是理想的页面加载时间。 不幸的是,根据其最近发布的基准报告调查结果,大多数网站都远未达到这一水平。

图片来源: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
如何在 2019 年加快您的网站速度
在提高页面加载时间方面,有很多因素需要考虑。 让我们来看看您可以实施哪些技术来缩短页面加载时间并提高站点性能以获得更好的用户体验。
#1 – 最小化 HTTP 请求
据雅虎称,总页面加载时间的 80% 用于下载页面的不同部分,例如图像、样式表和脚本。 为其中的每个组件发出 HTTP 请求。 页面上的元素越多,页面呈现所需的时间就越长。
您需要做的第一件事是弄清楚您的网站发出了多少 HTTP 请求,以便您可以将其用作基准。 如果您使用的是 Google Chrome,请使用浏览器的开发工具查看您的站点当前发出的 HTTP 请求数。
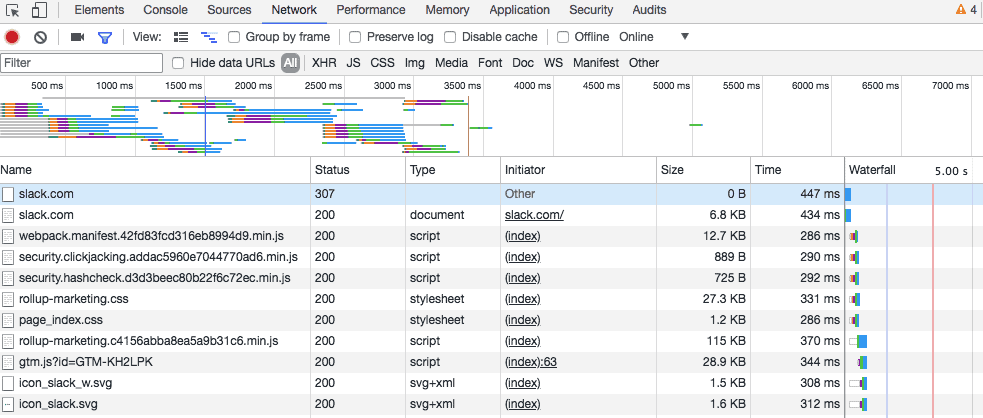
右键单击要分析的页面,然后单击“检查”并单击“网络”选项卡。

图片来源: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
在这里您可以找到所有详细信息。 名称栏显示页面的所有文件。 “大小”列告诉您每个文件的大小,“时间”列显示加载每个文件需要多长时间。
您可以在左下角看到您的网站发出了多少 HTTP 请求。 我想再补充一点,那就是响应能力。 您的网站应该是响应式的。 我们现在有很多屏幕,因此响应能力也起着重要作用。
#2 – 使用 CDN(内容分发网络)
在内容交付网络上托管您的媒体文件可能是加速网站的最佳方式之一。 此策略可以帮助您节省近 70% 的带宽并减少您的网站当前发出的请求数量。
内容交付网络通过遍布全球的庞大服务器网络托管您的文件。 由于您的带宽分布在不同的服务器上,因此可以减轻任何单个服务器的负担。 它还可以保护您的网站免受 DDoS 攻击和突然的流量激增。

#3 – 缩小和合并文件
现在,您已经知道您的站点发出了多少请求; 您可以开始处理它以减少数量。 HTML、CSS 和 JavaScript 文件是最好的起点。 这些文件决定了您网站的整体外观。 每当用户访问您的网站时,它们还会增加您的网站发出的请求数量。
减少这个数字的最好方法是缩小和合并您的文件。 此过程减少了每个文件的大小以及文件的数量。 如果您使用的是模板化网站构建器,则缩小和合并过程是必不可少的,因为这些网站构建器使用复杂的代码,这会使您的网站变慢。
#4 – 使用 WP 引擎
Venture Harbor 对最佳网络托管进行了研究,他们为多家网络托管公司设置了响应时间监控流程。 他们还上传了 WordPress 并在上面使用了相同的主题。 他们设置了响应监控工具,以每五分钟了解一次准确的响应时间。
在他们测试的 10 个文件中,几乎有 9 个的响应时间在 600 毫秒到 1300 毫秒之间。 WordPress 服务器的响应时间仅为 293 毫秒。 WordPress 是为数不多的证明其价格合理的服务器公司之一。
#5 – 对较大的文件使用异步加载
完成最小化和合并文件后,您还可以优化这些文件在页面上的加载方式。 加载 CSS 和 JavaScript 文件的方式有两种:同步和异步。
如果您的脚本是同步加载的,则意味着它一次加载一个。 如果苍蝇异步加载一些脚本同时加载。 异步加载文件可以加快页面速度,因为当浏览器加载页面时,它会从上到下移动。
要使脚本异步加载,您需要使用 WP Rocket 等高级插件。
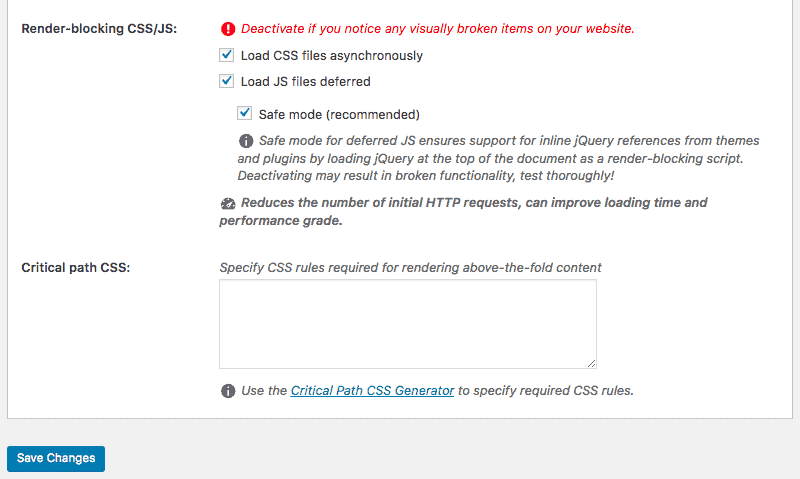
打开 WP Rocket 并使用“静态文件”,然后选中“Render-blocking CSS/JS”旁边的选项。

保存您的更改并测试您的网站,以确保一切正常。
#6 – 使用缓存插件
如果您使用的是 WordPress,提高页面加载速度的最有效方法之一就是安装 WordPress 插件。 流行的选项包括 WordPress Super Cache、WP Total Cache 或 WP Rocket。
大多数插件都是免费的,但也提供包含更好功能的高级版本。 除了浏览器缓存和提高页面速度之外,这些插件还做了很多事情。
#7 – 延迟 JavaScript 加载

延迟一个文件意味着在其他文件加载完成之前停止加载它。 通过延迟较大的文件(如 JavaScript),您可以确保加载其余文件而不会遇到任何延迟。
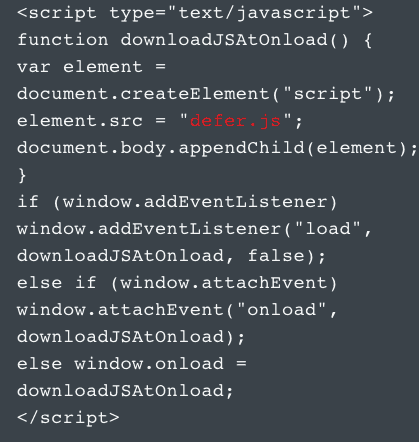
如果您使用的是 WordPress 网站,则可以使用 WP Rocket 插件来启用延迟的 JavaScript 加载。 如果您运行的是 HTML 站点,则需要在 </body> 标记之前调用外部 JavaScript 文件,看起来像这样-
#8 – 确保你使用的是一个好的主题(考虑到你使用的是 WordPress)
许多网站看起来很漂亮,但在速度方面却表现得非常糟糕。 如您所见,最好专注于构建一个运行速度快的站点。 开发具有减慢加载时间的最终功能的 WordPress 主题是没有意义的。 确保使用专注于优化页面速度和加载性能的主题。
#9 – 最小化第一个字节的时间
除了页面完全加载所需的时间之外,您还需要检查开始加载所需的时间。 Time To First Byte 或 TTFB 是浏览器在从服务器接收到第一个字节数据之前必须等待的特定时间。 根据 Google 的说法,理想的 TTFB 应该小于 200ms。
当用户访问您的网站时,他/她的浏览器会向其服务器发送 HTTP 请求。 在初始请求和数据的第一个字节之间发生了三个步骤。
- DNS 查找
- 服务器处理
- 回复
您可以使用 Chrome 的开发者工具或任何其他第三方工具快速检查此过程需要多长时间。 如果您网站的 TTFB 在 200 毫秒以下,那是完美的,但如果更多,那就是问题了。
TTFB 缓慢的常见原因是网络问题、动态内容创建、Web 服务器配置和流量。 在这四个因素中,您只能控制动态内容创建和服务器配置。
#10 – 选择一个完美的托管选项
大多数新网站所有者选择更便宜的托管计划,这在开始阶段不是问题。 但是,当流量开始增长时,您需要升级您的托管计划。
在选择托管时,您可以考虑三种选择:
- 共享主机
- 虚拟专用服务器
- 专用服务器
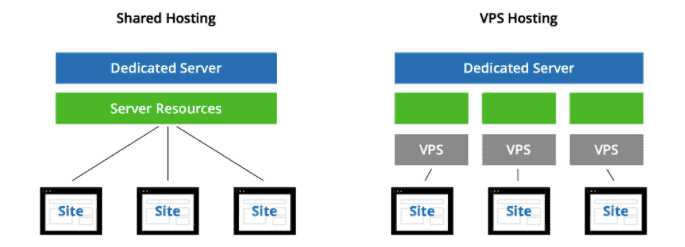
共享主机是最便宜的选项,它允许您与托管在同一服务器上的其他网站共享 CPU、磁盘空间和 RAM 等资源。
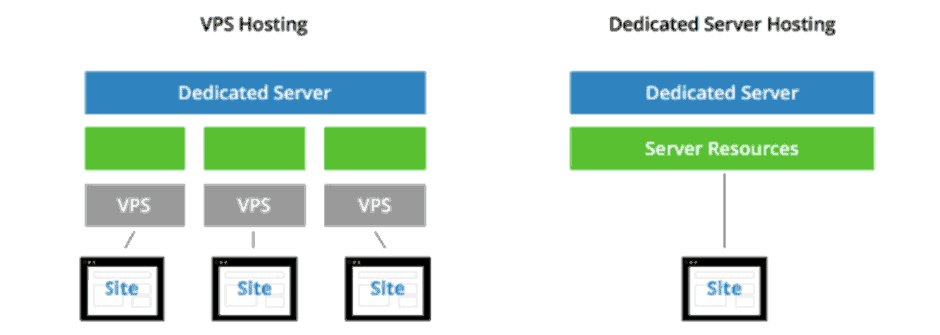
在 VPS 托管中,您仍然共享一台服务器,但您拥有服务器资源的专用部分。

在专用服务器中,您不会与其他任何人共享资源。 专用服务器为您提供更多空间,您可以利用这些空间进行不同的配置和设置。 如果您需要大量空间并完全控制您的主机,专用服务器可能是您的最佳解决方案。

图片来源: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
结论
我希望这篇文章让您对页面速度优化以及您可以遵循的改进步骤大开眼界。 当您意识到您的网站速度优化不足时,一开始可能会很害怕。
但是,如果您实施本文中包含的步骤,您将获得更好的用户体验、更高的转化率、更多的免费 Google 流量和更高的广告收入!
