在您的网站上改善信息架构的 7 个技巧
已发表: 2022-11-03正如传统架构决定人们如何使用建筑物或其他结构一样,信息架构 (IA) 指导用户如何使用信息系统。 虽然那里有许多信息系统,但最常用的是网站。
然而,与桥梁和建筑物的建筑不同,信息建筑有更多的活动部分,是一种更抽象的“建筑材料”形式,并且只存在了几十年。 此外,像网站这样的信息系统更具延展性,可以随着时间的推移进行调整和改进。
如果你能掌握信息架构的原理,你就可以建立一个经得起时间考验的网站。 无论您是在创建您的网站,还是想要改进您的用户体验和内容,本文都将让您深入了解如何将您的网站转变为精心设计的信息架构的光辉典范。
什么是与网站相关的信息架构?

信息架构是指您的用户通过网站或其他数字平台(如应用程序)收集有关您的产品或服务的信息的过程。 信息架构为人们提供了一种从 A 点导航到 B 点的系统方式,以实现行动或获取知识。 换句话说,更好的信息架构通过直观的导航设计促进信息的更容易访问。
最好的信息架构不仅简化了用户的旅程和目标,而且通过将大量信息组织成小而易消化的类别来满足特定的用户需求。
信息架构起源于哪里?
用于理解和改进信息架构设计的许多方法、技术和原则都来自Peter Morville 。 Morville 是这一用户体验 (UX) 和内容库存系统分支的创始架构师。 虽然他是第一位,但该学科中有大量专家通过信息架构研究所和用户研究开发 IA 最佳实践。
信息架构包括哪些要素?

在我们深入研究如何改进您的信息架构之前,重要的是要很好地了解该研究领域中包含的与您的网站相关的内容。 虽然信息架构可以应用于图书馆科学、电子表格科学,甚至物理结构,但我们将关注与网站相关的 IA。
那么,您在哪里可以找到网站上的信息架构示例?
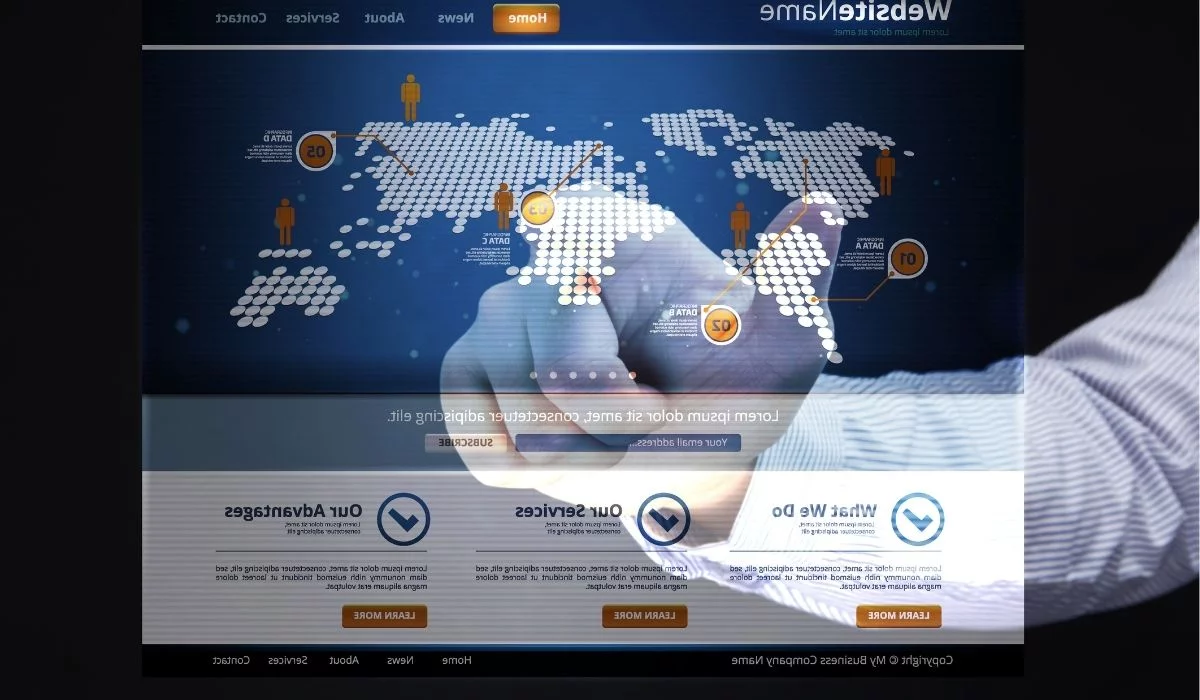
所需要的只是加载一个网站,以便充斥着信息架构的示例。 信息架构是您网站内容的战略组织和展示。 事实上,网站和网页设计的几乎每个方面都是 IA 的一部分。 当然,有良好的信息架构和低于标准的 IA,但以下所有内容都是进入您站点的 IA 系统的重要部分:
- 用户体验设计/用户界面设计
- 书面内容或网络警察
- 平面设计和设计模式
- 图片
- 纽扣
- 链接
- 布局特点
- 网站命名法
- 元数据标签
- 辅助功能
好的 IA 在上述所有方面都发挥了作用。 这些元素通常分为用户体验设计、内容创建策略和主页布局(UI设计)。
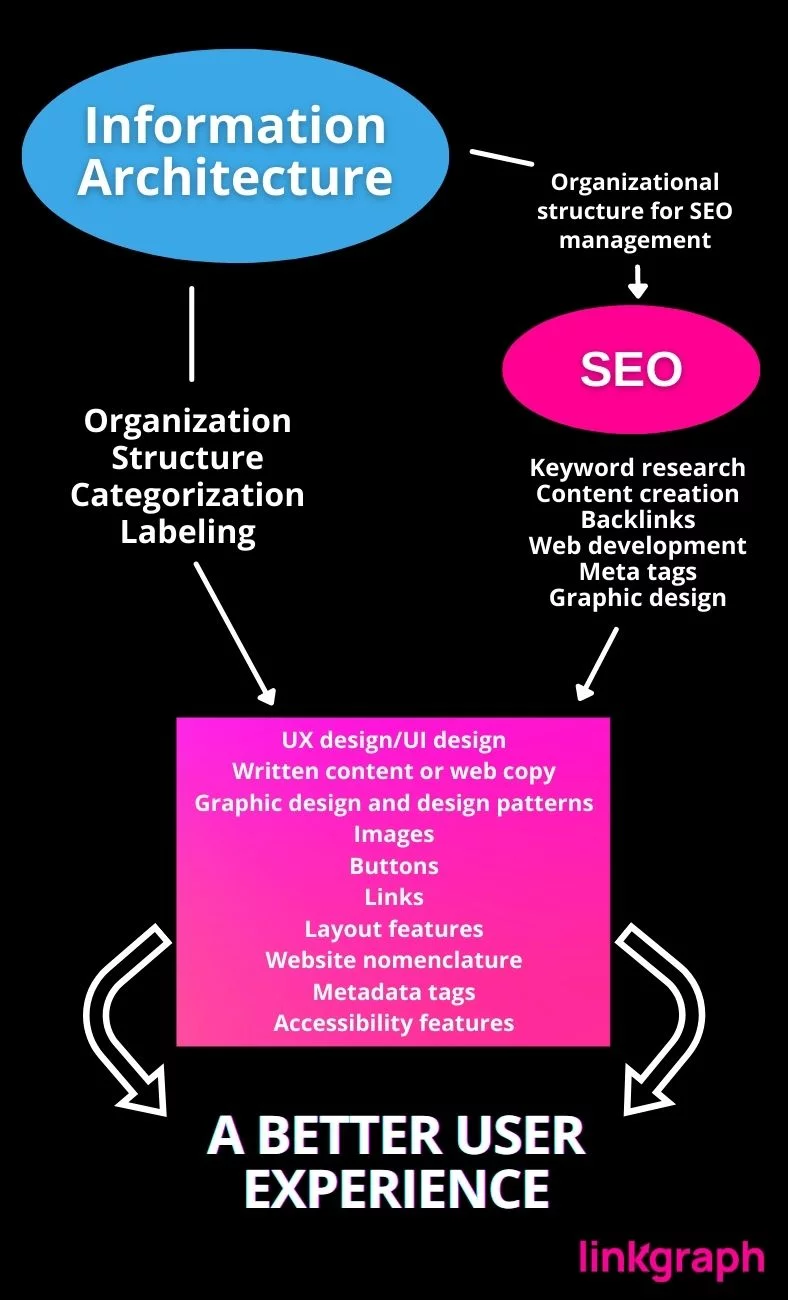
信息架构和 SEO 如何协同工作?
搜索引擎优化 (SEO) 和信息架构都通过改善互联网体验使网站所有者和网络用户受益。 SEO 和 IA 使优质内容更易于查找、理解和导航。 SEO 和 IA 在适合网站创建过程的位置上有所不同。
好的 IA 支持 SEO
SEO 的目标是通过配置内容、前端 Web 开发和后端 Web 开发以响应搜索引擎算法的科学来提高网站的知名度。 结果是一个网站,搜索引擎可以找到并作为搜索结果显示给网络用户的查询。 这是一个持续的过程。 搜索引擎优化需要主动和被动的方法,因为算法经常发生变化。 此外,搜索引擎看到了定期更新其内容的网站的价值。
SEO专家定期改进网站的
- 书面内容
- 加载速度和响应能力
- 组织
- 视觉设计
- 图形和照片
在积极的网页设计开始之前建立信息架构通常效果最好。 IA 建立了一个框架,支持 SEO 专家在网站的整个生命周期内所做的工作。 有了精心策划的 IA,网站将拥有强大的逻辑组织基础。 从用户的角度来看,这使网站更加愉快,因为他们可以轻松找到所需的内容。 反过来,这提高了网站的声誉。 更好的声誉会增加网站的权威,并在搜索引擎结果页面上将其推向更高的位置,因此更多人可以找到它。

好的信息架构只能设计一次。
像大多数系统一样,最好的 IA 只需设计一次。 如果 IA 系统有效,它将允许网站扩展并响应最新 SEO 策略所需的更改。 随着越来越多的博客、产品或登录页面被添加到网站以进行 SEO,好的 IA 已经有一个指定的位置和系统来处理它们。
为什么信息架构在 UX 中很重要?

正如您当地的图书馆员会告诉您的那样,提供方便的信息访问是无价的。 信息对于最佳的个人体验和更美好的社会来说既是赋权又是至关重要的。 但是,当涉及到您的 UX 时,IA 具有更具体的重要性。 它可以增加您的品牌对潜在客户的价值,同时促进您的销售。
基于既定原则的良好 IA 结构能够帮助人们在几秒钟内找到他们正在寻找的东西。 最简单的示例之一是 Google Drive 中简洁准确的文件夹标签。 此命名或导航系统使您可以快速轻松地访问您正在寻找的文件和信息,从而减少挫败感和浪费时间。
虽然更复杂,但谷歌地图还使用 IA 来帮助人们在现实世界中找到他们正在寻找的东西。 例如,如果您输入“我附近的食物”,您的搜索结果将充满附近的餐馆。 这个 IA 演示是帮助用户了解他们正在寻找什么意味着什么的完美示例,因为用户可能正在寻找提供食物的企业。
如何改进您的信息架构
改进您的信息架构可以将您的网站从普通的电子商务页面变成访问者喜欢使用的资源。 这些技巧可以指导您如何改进您的 IA,并帮助您确定从哪些任务开始的优先级。
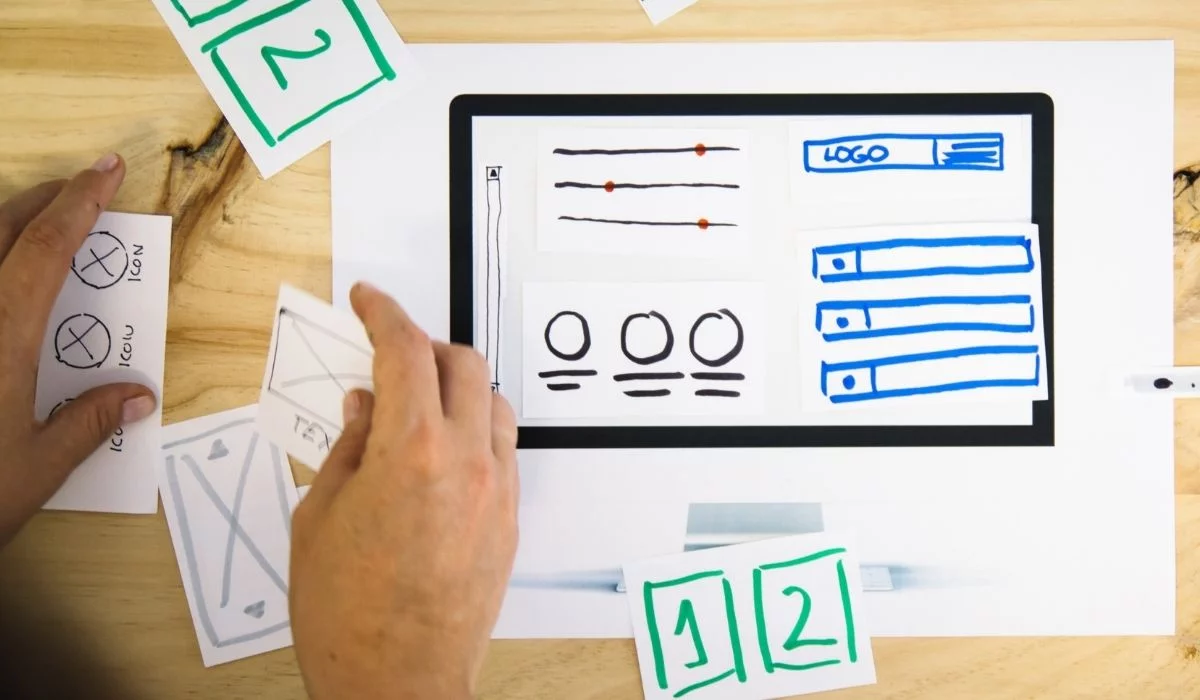
1. 在站点地图和 IA 设计开发的原型阶段使用线框。

在开发强大的 IA 和站点地图时,线框有多种用途。 它们作为信息架构图非常出色,可以在您的设计完成之前移动和更改。
线框的核心是将您的 IA 与其 UX 设计联系起来。 与建筑蓝图惊人地相似,线框用作网站或移动应用程序的骨架轮廓。 然而,这种 UX 开发方法并不局限于视觉设计,不像样机。 要准确确定站点流程的逻辑和预期的客户旅程,这是 IA 项目时间表中的必要步骤。 最好通过线框图来评估您网站的预期功能。
通过线框图,当您准备将您的网站移至内容策略阶段时,您将对您的视觉层次结构有一个坚实的概念。 线框的常见元素包括
- 搜索字段
- 面包屑
- 导航系统
- 页眉和页脚。
理想情况下,您会在最初的 UX/UI 设计过程中使用线框。 但是,您仍然可以在现有网站上使用它们。
用线框识别路径
除了评估功能之外,线框图是识别网页之间路径的一种特别有用的方法。 IA 流程的这个关键阶段将允许您可视化应该为特定内容分配多少空间。
在对视觉层次进行原型设计时,从草图开始
网站的低保真线框版本可以快速开发并且更加抽象,因为它们的主要重点是您网站的视觉层次结构。 这些简单的原型通常实现模拟内容(如拉丁文本)作为空间可视化的填充物。 但是,它们会在时机成熟时为您提供内容量指南。
将概念与有形的图像和链接联系起来可能是一个复杂的过程,即使对于经验丰富的设计师来说也是如此。 如果你无法让你的想法与你的结果相匹配,可以考虑实施一个思维导图软件,比如XMind 。 XMind 是一款专业用于巩固头脑风暴的生产力工具。
从广泛的线框到详细的线框

相反,高保真线框是更详细的版本,是交互设计的优秀蓝图。 它们包括有关特定页面元素的元数据,例如其行为或尺寸。 这些更详细的版本是预览交互设计的绝佳蓝图。
2. 在整个用户体验设计和内容策略过程中牢记您的品牌角色。

整个品牌的统一性和一致性是可靠信息架构系统的组成部分。
您的网站反映了您的品牌,从您的视觉设计元素到每个博客文章和产品页面。 因此,每次实施 UX 功能或发布新内容时,您都应该牢记品牌角色。 这确保了您的公司和目标受众之间的忠诚度。 使用您的角色作为指南,帮助您、您的设计团队和您的内容策略师就您理想的用户感知进行协作。
定义和实施您的目标用户感知
您的目标用户感知是您希望客户或潜在客户查看您的品牌的方式。 在做出 IA 要求的众多决策之一之前,请通过以下提问来运行您的想法:
- 这是否符合我想为我的品牌创建的形象?
- 这个决定会影响我的站点或组织的一致性吗?
- 我是否恰当地传达了我企业的优良品质?
- 这会让我们更接近我们的主要目标吗?
- 这个项目如何适应我们公司的未来?
任何不符合这一问题的内容或设计元素都可以被淘汰。 此过程不仅可以帮助您避免不一致,还可以减少网站上内容过多的可能性。 这有利于您的网络管理员,尤其是那些为了 SEO 目的而跟上内容创建的人。
3. 你的视觉层次决定了可读性,所以相应地优先考虑你的内容。


视觉层次结构是一种对视觉元素进行布局和调整大小的原则,以表明它们对观看者的重要性。 例如,对齐、纹理、空白和对比度是一些视觉设计概念,可以帮助将用户的注意力吸引到正确的内容上。 有效的用户界面设计不仅仅是提供信息。 质量层次结构可以说服和打动用户。
在创建基于认知心理学的 UX 设计时,视觉层次结构的一些方面非常有用。
要记住的视觉层次原则:
1:更大的图像被认为更重要
2:亮色更受关注
3:对齐的元素更赏心悦目
4:更高的对比度需要更多的关注
5:重复告诉观众元素是相关的
6:接近(或接近)表示主题中的相互联系
7:元素周围更多的空白区域会吸引更多注意力
视觉统一不仅对您的品牌形象至关重要,它也是您的用户体验设计的关键部分。 熟悉的颜色、菜单层次结构和图表提高了一致性和流畅的可用性。 即使是像加载缓慢的图形或未对齐的文本列这样的小干扰也会中断用户体验。
有几个有用的 IA 软件可以帮助您进行 UI 开发过程,例如 OmniGraffle。 OmniGraffle 用于创建用于原型和模型的视觉效果和图形。 如上所述,高保真网站框架利用这些类型的视觉效果和图形来帮助设计人员制定将信息放在哪里以及为什么它属于那里的策略。
视觉整洁不仅仅影响可用性
如果您曾经访问过一个没有吸引力、杂乱无章或杂乱无章的网站,您很可能对该企业或组织持负面看法。 由于网站的性质或设计,您甚至可能认为这些信息的声誉较低。 这就是为什么坚持简单和用户友好的设计很重要的原因。 令人愉悦的 UX 和 UI 一起可以增强用户信心并巩固您网站的可信度。
除了在您的用户之间建立信任之外,优质的用户体验还可以让 Google 和其他搜索引擎知道您的网站值得排名。
4. 结构和分类是根本。

许多人犯的一个错误是将他们的内容全部放在一个地方。 事实上,将信息过度填充到单个 URL 会导致您的 UI 受到影响,因为没有层次结构或组织感。 单个页面上的信息过多会使用户花费更长的时间来对内容进行分类以找到特定的信息。
用户应该能够快速轻松地在您的网站上找到所有需要的信息。 这需要精心规划的站点地图。

类别是……更好的用户体验
要创建更好的结构,您必须首先完成分类过程。 分类是将您的内容组织到分类系统中的过程。 分类是导航设计不可或缺的一部分,因为它能够引导用户找到正确的内容。
从寻找共同点开始
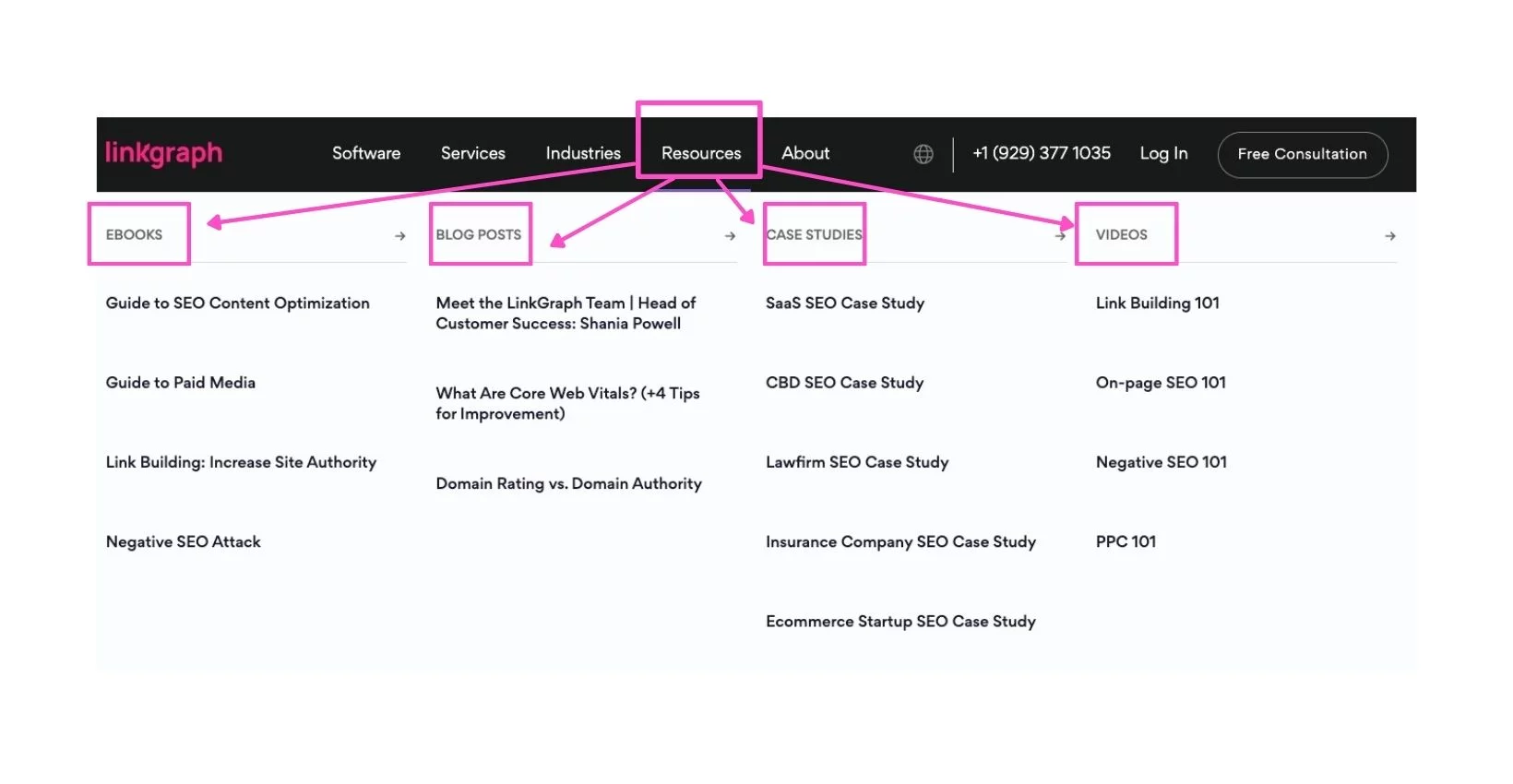
首先按内容类型的相似性对内容进行分组。 例如,在上图中,您会注意到,在 LinkGraph,我们按格式类型(电子书、博客文章、案例研究和视频)对资源进行分组。
最常见的相似之处应该在您的站点地图上较高,因为它们通常是缩小用户流量以获得最佳导航的起点。

例如,如果您的网站以宠物护理为中心,您可能希望首先按宠物种类对您的产品或文章进行分组。 从那里,您可能希望将信息或产品划分为它们提供的护理方面。 如您所见,这将使寻找技术或剪刀修剪猫指甲的猫主人更容易导航。
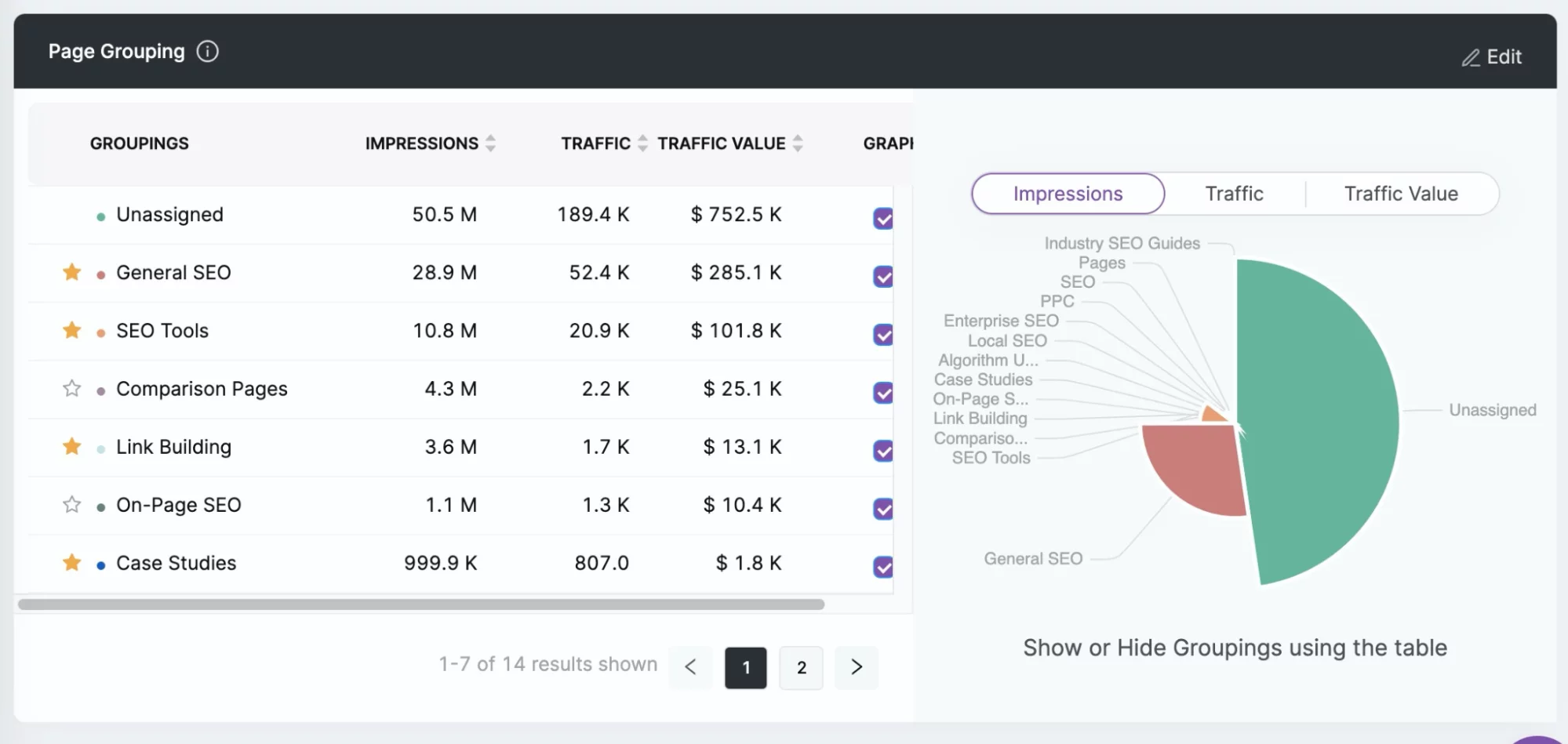
使用 SearchAtlas 之类的工具可以让您将页面分组到类别中,从而更轻松地进行长期组织。 这使您可以查看类别表现,因此您可以定位可以消除或改进内容的地方。

消除不必要的内容和类别
虽然生成新内容非常重要,但确保您的网站上有这些内容的空间也很重要。 保留您创建的内容可能很诱人,但最好放手为站点更新腾出空间。
省略不必要或不相关的数据也可以增强用户体验。 因此,不要羞于执行内容审核并删除几乎没有流量的页面。 寻找特定信息的潜在客户如果太难找到,可能会变得沮丧或对您的数字产品失去兴趣。
5.你的主页不应该是唯一的本地导航点。

虽然理想的目标页面是主页,但用户会发现几乎无穷无尽的不同方式登陆网站。 因此,您网站上每个页面的数字设计应与您的主页共享相同的功能。
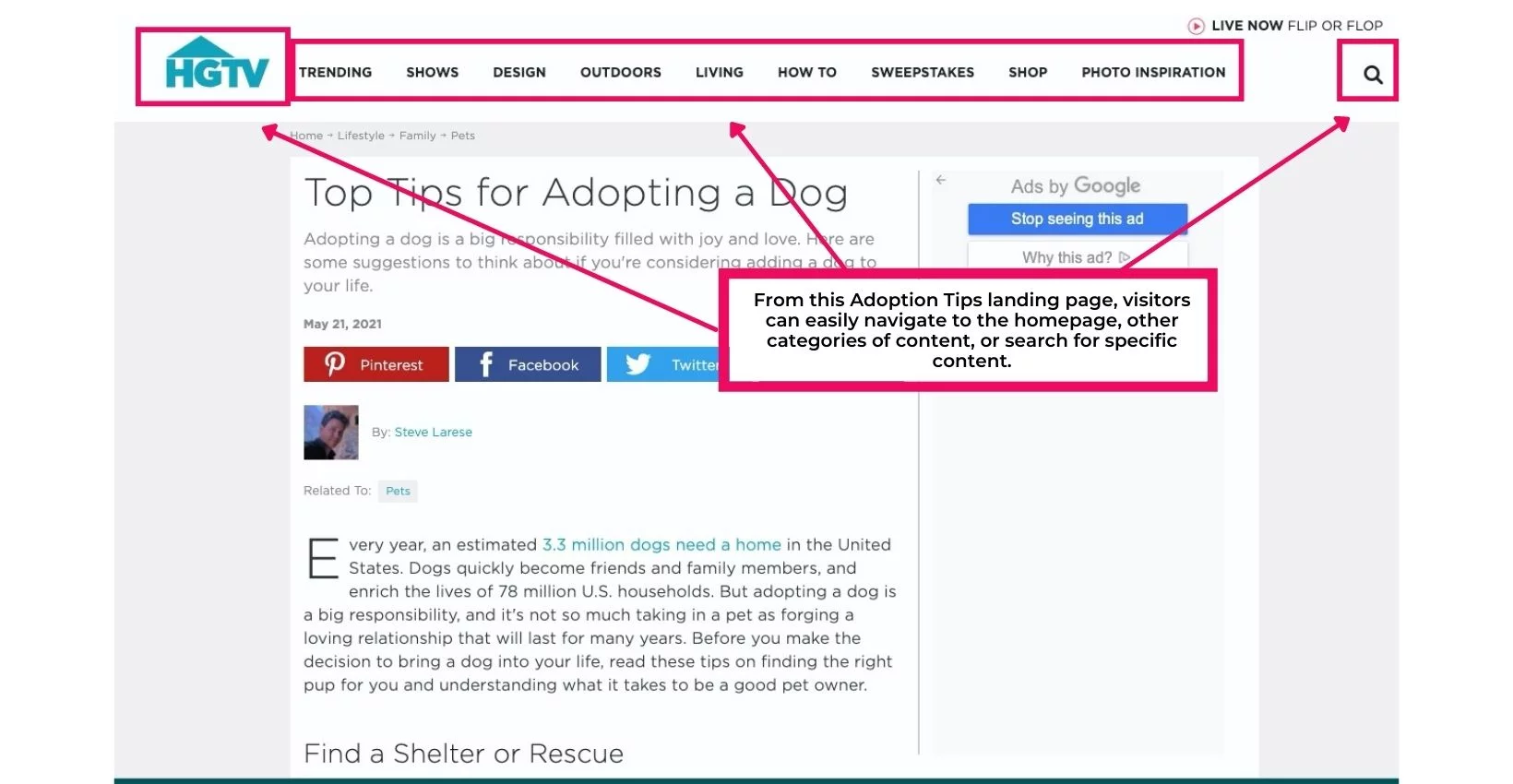
当您的企业开始实施内容策略时,您的网站可能会在其他网站上反向链接,以提高声誉和 SERP 排名。 由于反向链接包含可能将访问者直接带入内容的相关关键字,例如博客或指南,因此您应确保网站的每个入口点都与主页一样易于使用且具有视觉吸引力,以便给人留下良好的第一印象和移动登陆页面之外的访问者。

Alt:HGTV 的登陆页面,介绍收养狗的技巧。 导航菜单周围的粉红色框。
例如,如果用户通过联系页面 URL 进入您的网站,他们应该很容易找到将他们带到主页或数字产品浏览部分的导航元素。
提供工具以更轻松地查找资源
高效的搜索系统是出色的用户交互设计的支柱。 这允许您的网页参与者在几秒钟而不是几分钟内找到他们正在寻找的内容。
提供带有指向更具体信息的链接的常见问题解答。 这使用户可以选择他们需要多少信息以及访问它的简单方法。
在所有子页面的顶部保留一个导航菜单。 子页面需要为您提供的其他活动提供访问点——否则,您的用户可能永远不会从子页面进入您的销售渠道(或主页上的其他产品)。
6. 完成客户旅程,然后制定改进蓝图

Alt:两名白人女性并排坐着,中间夹着一台笔记本电脑,正在经历客户旅程
您可以执行的最佳可用性测试是通过潜在客户的操作。 您可以通过手动浏览您的网站自己完成此操作。 思维导图还可以使绘制客户旅程的任务变得容易。
为获得最佳效果,请预测用户将如何参与您的交互设计。 一旦您有了用户需求的清晰蓝图,您就可以创建信息层次结构和站点地图。 您的站点地图允许 Google 的机器人抓取您的网址,以识别用于 SERP 的信息。
牢记速度
一般来说,在线社区最看重的是便利性和速度。 最近的一项用户体验研究表明,如果移动应用程序或网站的加载时间超过 3 秒,则 53% 的访问会被放弃。 这意味着从决策点开始,您的网页设计有大约 3 秒的时间来排序和呈现用户正在寻找的信息数字产品。
也就是说,加载时间、页面速度和点击响应是信息架构的重要组成部分,跟上它们的性能很重要。 值得庆幸的是,像
人工智能和客户旅程
互联网用户的行为是相对可预测的,人工智能技术现在可以模仿用户活动,以便从人工智能用户测试和其他可用性测试工作中快速获得结果。 结合热图,您可以查明用户倾向于挂断电话的位置并将决策点转变为退出点。
执行定期性能审计和修复

一旦您的网站上线,SearchAtlas 可以让跟踪和监控性能变得简单。 这可以通过识别链接断开等导航问题来帮助您改善客户旅程。
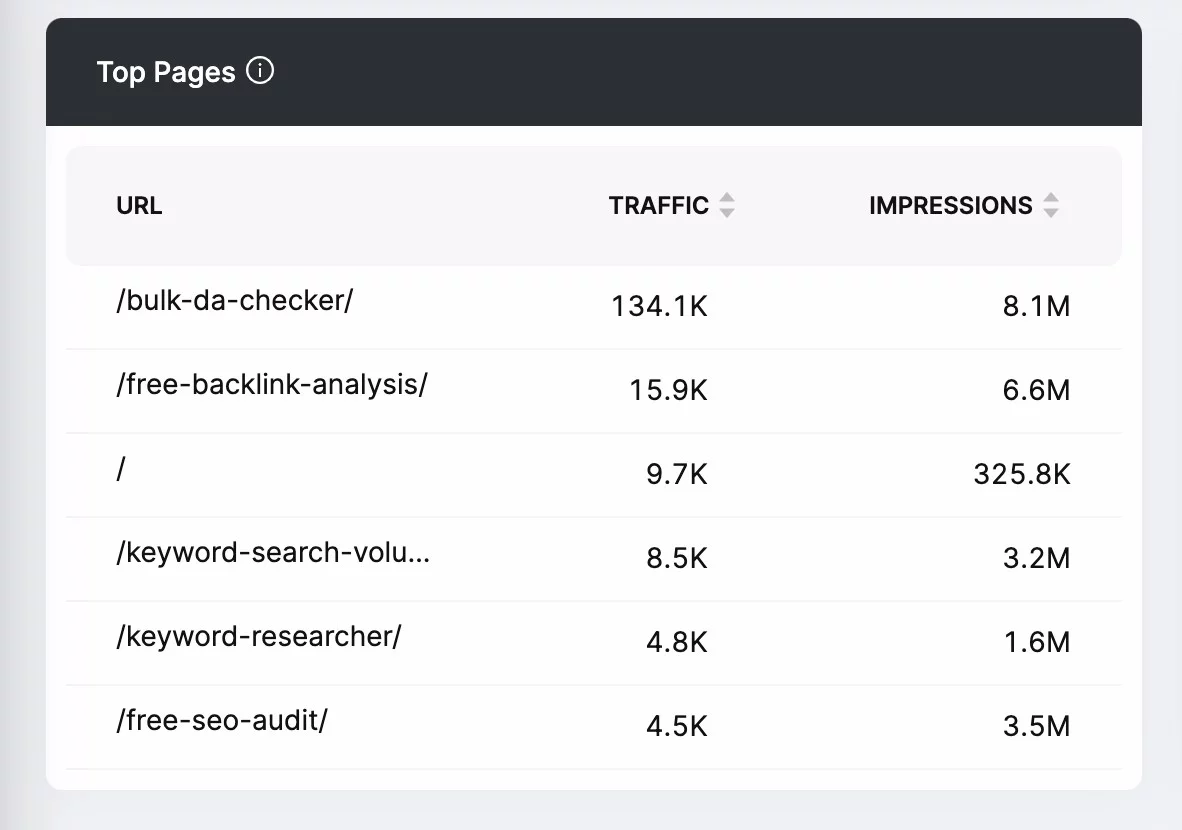
通过 GSC Insights 确定访问者最常使用的页面

查找访问者最常使用的站点上的哪些页面可以帮助您在审核站点性能时确定其功能的优先级。 这还可以让您深入了解目标受众最感兴趣的内容类别。
7. 确保信息架构的信息部分是高质量的。

可查找性、可用性和图形设计都是良好 IA 的基本要素。 但是,您管理的内容需要与组织起来一样相关。 就像信息架构师精通组织科学一样,内容策略师和内容创建者也是 SEO 以及如何改进内容结构的专家。
在参与时间和滚动距离方面,读者参与是必须的。 改进内容以鼓励更深入导航的最简单方法是使用清晰的标题作为内容的路线图。 许多访问者会做的第一件事是预览您的标题和图像,以便与他们的搜索词相关。
元数据和标题的质量也将吸引更多访问者访问您的网站并降低跳出率。
为可用性和 SEO 构建您的内容
Core Web Vital 更新使内容结构成为更高优先级。 此更改考虑了用户访问您网站最重要方面所需的时间。 不同之处在于,现在大多数 IA 设计将数据密集型元素定位在页面折叠下方。 如果这些元素是您品牌的重要资产,您需要让访问者有理由滚动浏览足够远的内容以超越折叠。 这就是您的内容质量的来源。
信息架构:组织客户旅程的科学
战略性良好的信息架构的影响越来越深远。 借助信息架构师、用户体验专家和内容审核员,网站能够更好地为每个用户提供更轻松地访问他们想要的结果。 通过用户行为科学、基于认知心理学的 UI 设计和严格的层次模式,IA 正在为所有用户改进互联网。
更好的 IA 可以让您的业务在竞争中脱颖而出。 借助LinkGraph 的视觉设计师、内容策展人和创建者以及 UX 网络开发人员团队,您可以将您的网站变成搜索引擎、全球网络以及您忠实客户群中表现最好的竞争者。 如果您准备好见证您的业务增长,我们已准备好承担您的下一个项目。
