Java 数组。 第 6 部分 JavaScript 课程从初学者到高级,共 10 篇博文
已发表: 2021-11-03这是 JavaScript 博客文章系列的第 6 部分,它将带您从初学者到高级。 在本系列结束时,您将了解开始使用 JavaScript 编码所需的所有基础知识。 事不宜迟,让我们开始第六个教程。
Java 数组 - 目录:
- 数组——基本信息
- 将项目添加到 java 数组
- 从数组中删除项目
- 找出数组中的长度
- 排序数组
- 反转数组中的元素
- 对于每个
- 包含在数组中
本教程假设您已经设置了编码环境。 如果您一直在学习前面的教程,您应该已经打开它。 如果由于某种原因您关闭了设置,您可以在本系列的第 4 部分中找到完整的设置说明。 在该教程中,我们将介绍如何设置您的 Google Chrome Snippets 环境以进行编码。
如果您对使用 Google Chrome 有点熟悉,这里有一个快速设置本教程的方法,否则您可以查看第 4 部分,了解有关如何设置编码环境的完整分步说明。
如果您使用的是 Mac,打开控制台的键盘快捷键是在打开 Chrome 后按“Option + Command + J”。 如果您使用的是 Windows 设备,则可以在打开 Chrome 后使用键盘快捷键“Control + Shift + J”打开 JavaScript 控制台。 或者您也可以转到顶部的菜单并转到查看 -> 开发人员 -> JavaScript 控制台。 打开控制台后,您可以单击“控制台”旁边的“源”选项卡。 现在你会看到片段。 您可以在之前已经开始使用的代码段中继续编码,也可以通过单击“+ 新代码段”按钮创建新的代码段。 只要您为本教程设置了可以练习的编码,就可以开始了。
Java数组-基本信息
数组在许多编程语言中被高度使用,JavaScript 也不例外。 这是有充分理由的。 但是您可能想知道从什么开始的数组? 数组本质上是相关数据的集合,可以使用某些已定义的方法进行访问和操作。 让我们看一些数组的例子来有一个更完整的理解。
const numbersUntilTen = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]; const testAnswers = [true, true, false, false, true]; const pets = ["dogs", "cats", "birds", "fishes"];
我们可以使用 java 数组来存储多种不同类型的数据。 例如,在上面的代码中,我们存储了一些数字、布尔值以及字符串数据类型。
我们可以像创建其他变量一样创建 java 数组,左侧使用 const 或 let 关键字,右侧使用数组的内容。 您应该注意的一件事是,当我们创建数组时,我们使用方括号将项目括起来,就像我们在上面的代码中所做的那样。 我们还用逗号分隔每个项目,无论它们的数据类型如何。
在本教程中,我们将编写代码,您可以按顺序复制和粘贴本教程中的所有内容,或者将所有内容输入到 Chrome 中的 JavaScript 片段中,并且只要您遵循顺序,它就会按预期工作。 例如,这对您意味着,如果我们在教程中使用 const 关键字定义了一个变量,通常您不能再次定义另一个具有完全相同名称的变量。 这就是为什么如果您要部分复制和粘贴一些代码,最好确保在代码中定义这些变量。 如果您按照教程的顺序学习,这应该不是问题。
关于 java 数组,你首先应该知道的事情之一是,一旦你创建了一个数组,你就需要访问它的元素。 数组有一种叫做“编号索引”的东西,实际上这对你来说意味着你在 JavaScript 中创建的每个元素都有一个与之相关的数字,从左到右,从零到 java 数组的长度减一。
例如,在上面的宠物代码中,我们可以通过写下变量的名称来访问“狗”的第一个元素,打开方括号,放入我们要访问的项目的索引并关闭方括号:
alert(pets[0]);

同样,输入更高的数字将触发在我们正在显示的警报框中显示其他元素。
alert(pets[1]); alert(pets[2]); alert(pets[3]);



由于我们在 pets 数组中有 4 个元素,并且我们从 0 开始索引,因此使用 pets[3] 访问数组中的最后一项,它比数组的总长度小 1。 此时您可能想知道,既然我们可以创建一个数组并从该数组中访问一个项目,那么对该数组进行修改怎么样? 添加新项目、更改现有项目或删除项目怎么样? 好吧,让我们一步一步来,从向数组中添加新项目开始。
将项目添加到 java 数组
有多种方法可以将不同的项目添加到数组中。 如果我们知道我们想将新项目添加到数组的末尾,那么我们可以使用“push”方法。 这也称为将新项目推入数组。 请注意,推送的项目将到达数组的末尾。 例如:
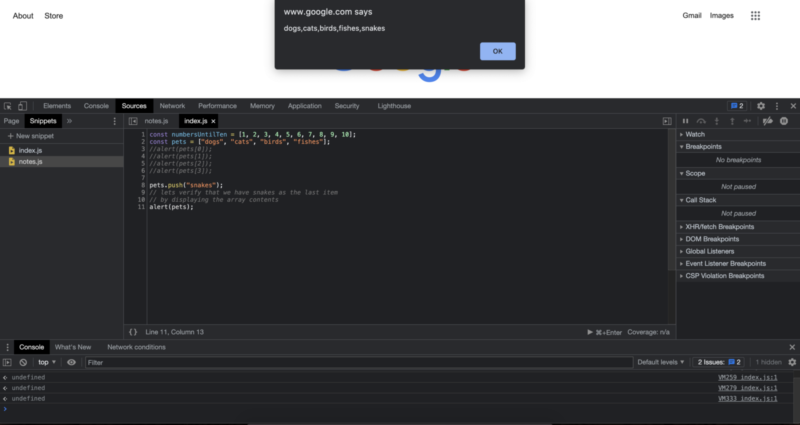
pets.push("snakes");
// lets verify that we have snakes as the last item
// by displaying the array contents
alert(pets);

如果我们知道我们特别想将一个项目作为第一个元素添加到 java 数组中,我们可以使用关键字“unshift”。 让我们看一个例子:
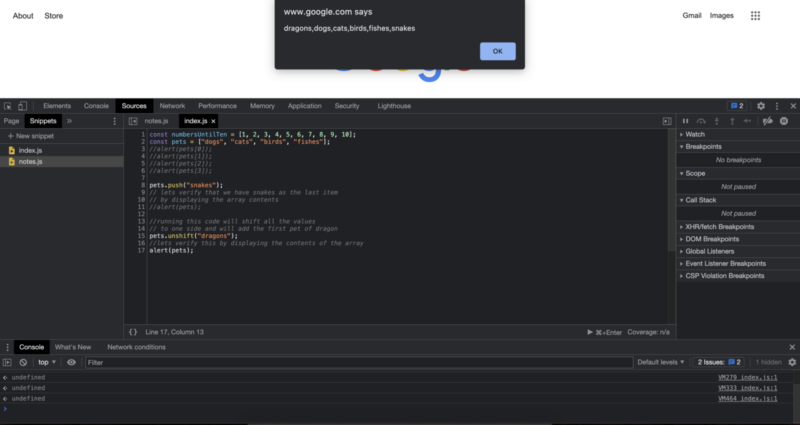
//running this code will shift all the values // to one side and will add the first pet of dragon pets.unshift(“dragons”); //lets verify this by displaying the contents of the array alert(pets);

很高兴我们可以将项目添加到数组的末尾或数组的开头,但是如果出于某种原因我想将项目注入到数组的特定位置怎么办。 假设我想将海龟添加到第三个位置。 这甚至可能吗? 是的。 为了将项目注入数组,我们可以定义它,就像创建数组的该部分并将值分配给数组的特定部分一样。 也不要忘记在插入值时使用索引值。 从实际的角度来看,它看起来像这样:
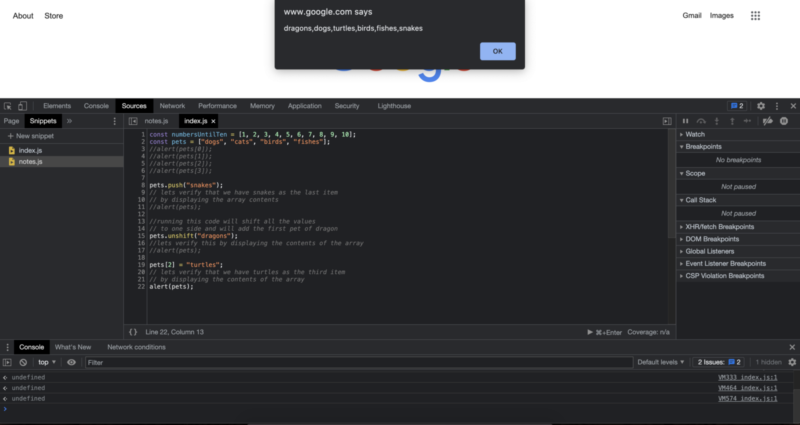
pets[2] = "turtles"; // lets verify that we have turtles as the third item // by displaying the contents of the array alert(pets);

从数组中删除项目
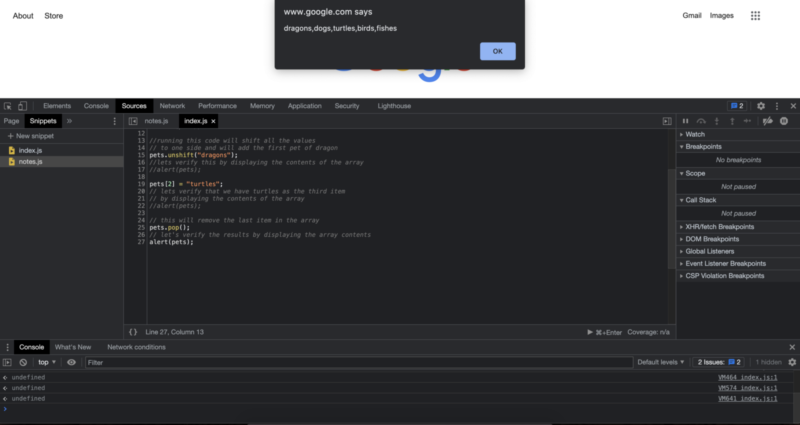
此时您可能想知道,如何从数组中删除项目? 好吧,也有多种方法。 可能最著名的一种是使用“pop”方法。 这将以某种方式从数组中弹出您的最后一项。 // 这将删除数组 pets.pop() 中的最后一项; // 让我们通过显示数组内容来验证结果 alert(pets);
如您所见,使用 pop 方法,我们已经从宠物数组中删除了蛇的最后一个宠物项。
从 java 数组中删除项目的另一种方法是使用“shift”关键字。 当我们使用 shift 时,第一个元素将被删除,其余的索引值将适应它们。 例如:
// this will delete the first item // and will shift the other items into their new index values // which will be one lower than the previous index values pets.shift(); // let's also verify this by displaying the array alert(pets);

“shift”这个名字实际上来自内存分配在计算机内存中的工作方式。 因此,如果它一开始相对不直观,那也很好。 现在您应该知道,使用 shift 方法我们可以从数组中删除第一项。

找出数组中的长度
当我们在现实生活中处理数组时,可能有很多时候我们想要计算数组项的数量。 这可能在各种地方都需要,包括待办事项列表、学校或工作中的参与者列表等。 为此,我们有一个名为“length”的内置数组属性,它将告诉我们数组的总长度。 例如:
alert(pets.length);

排序数组
对数组进行排序是 JavaScript 中非常常见的操作。 在 JavaScript 中对项目进行排序有不同的具体实现。 这些特定的实现通常称为排序算法。 不同的排序算法可以带来不同的优缺点。 例如,可能会选择一种排序算法而不是另一种排序算法,因为与另一种算法相比,它在代码中实现起来要容易得多,即使它们可能显示出更好的性能。 您可能听说过用于优化性能的不同排序算法。在本教程中,我们将使用 JavaScript 提供的内置排序方法。 排序是一个非常常见的问题,尤其是在 Web 开发中。 例如,如果您正在构建一个电子商务网站,您需要实现不同的排序情况供用户选择。 尽管对于您应该为受众提供哪些选项和功能没有严格的规定,但作为网站建设者,您应该有非常共同的标准。 例如,作为用户,您很有可能希望以升序价格和降序价格列出一些商店商品。 在为这些任务实现排序时,您应该记住如何实现它,因为用户还可以将搜索结果限制为某些其他类别,例如 T 恤、帽子、包等。 我们可以通过在数组末尾添加“.sort()”来对数组进行排序。
pets.sort(); alert(pets);

反转数组中的元素
反转数组可能更常见于与排序结合使用。 在这种情况下,因为我们也是从上到下执行这些代码,所以我们也在对数组排序后应用反转。 我们可以通过在其末尾添加“.reverse()”来反转和排列。 宠物.reverse(); 警报(宠物);
因为我们在上一步中对数组进行了排序,所以您可以看到现在我们有一个既已排序又可反转的数组。
对于每个
当我们使用数组时,JavaScript 为我们提供了一种使用“.forEach()”循环遍历数组项的便捷方法。 如果我们真的想要,我们仍然可以使用常规的 for 循环来循环数组。 事实上,首先让我们看看如何构造一个 for 循环来遍历一个数组,然后我们将看到使用 forEach()。
// this will alert us 4 times to feed our pet
for (let a = 0; a < pets.length; a++) {
alert("Time to feed my pet");
}

我们也可以通过使用 forEach 来实现相同的结果。
pets.forEach(alert("Time to feed my pet"));

当我们比较使用 for 循环或 For each 时,根据您的偏好和您的具体情况,您可能更喜欢使用其中一个而不是另一个。 从本质上讲,它们都以不同的代码风格实现了相同的输出。 ForEach 相对容易一些,并且可以为您节省一行代码来读写,但它最终将是您的选择。 您不必现在就做出这样的选择并坚持下去。 在编写代码时,您可以在编程过程中尝试使用不同的方法解决相同的问题。
包含在数组中
我们还可以检查一个项目是否存在于 java 数组中。 此方法在现实生活中的使用的一个示例是私人活动是否包括邀请列表中的人名。 实际的实现也非常简单。 我们首先编写数组的名称,在这种情况下,我们正在使用 pets 数组。 然后我们放一个点,访问不同的数组属性和方法,然后我们写“包含”,然后打开和关闭括号,并在里面输入我们要检查的项目的名称。 这是一个检查我们知道数组中存在的项目的示例:
alert(pets.includes("dogs"));

如果我们也尝试对我们知道在 java 数组中不存在的项目做同样的事情,我们希望收到 false 作为答案。 让我们也看一个例子:
alert(pets.includes("puppy"));

因为我们在 pets 数组中没有小狗,所以我们得到了我们预期的错误。 在下一个教程中,我们将看到编程世界和 JavaScript 中的另一个主要概念。
作者:罗伯特·惠特尼
JavaScript 专家和指导 IT 部门的讲师。 他的主要目标是通过教其他人如何在编码时有效合作来提高团队生产力。
10 篇博文中从初级到高级的 JavaScript 课程:
- 如何开始用 JavaScript 编码?
- JavaScript 基础
- JavaScript 中的变量和不同的数据类型
- 片段和控制结构
- While 循环和 for 循环
- Java 数组
- JavaScript 函数
- JavaScript 对象
- JavaScript 方法等
- JavaScript 课程总结
