了解用于 SEO 的 JavaScript 渲染(+6 种简单的测试方法!)
已发表: 2023-06-16JavaScript 是一种功能强大的编程语言,可以增强用户体验并为网站添加交互性。
但问题是:搜索引擎并不总是与 JavaScript 相处融洽。
了解 JavaScript 呈现如何影响 SEO 很重要。 然后,您可以采取必要的步骤来确保您的网站获得应有的知名度。
在本指南中,我们将介绍:
- JavaScript 渲染需要了解的方面
- 六种简单的方法来测试搜索引擎如何查看您的网站
- JavaScript 网站的实用 SEO 技术
什么是 JavaScript,渲染是什么意思?
JavaScript 是一种流行的编程语言,用于创建动态和交互式网页。
当谷歌抓取一个网站时,它需要了解该网站的内容和结构以对其页面进行索引。
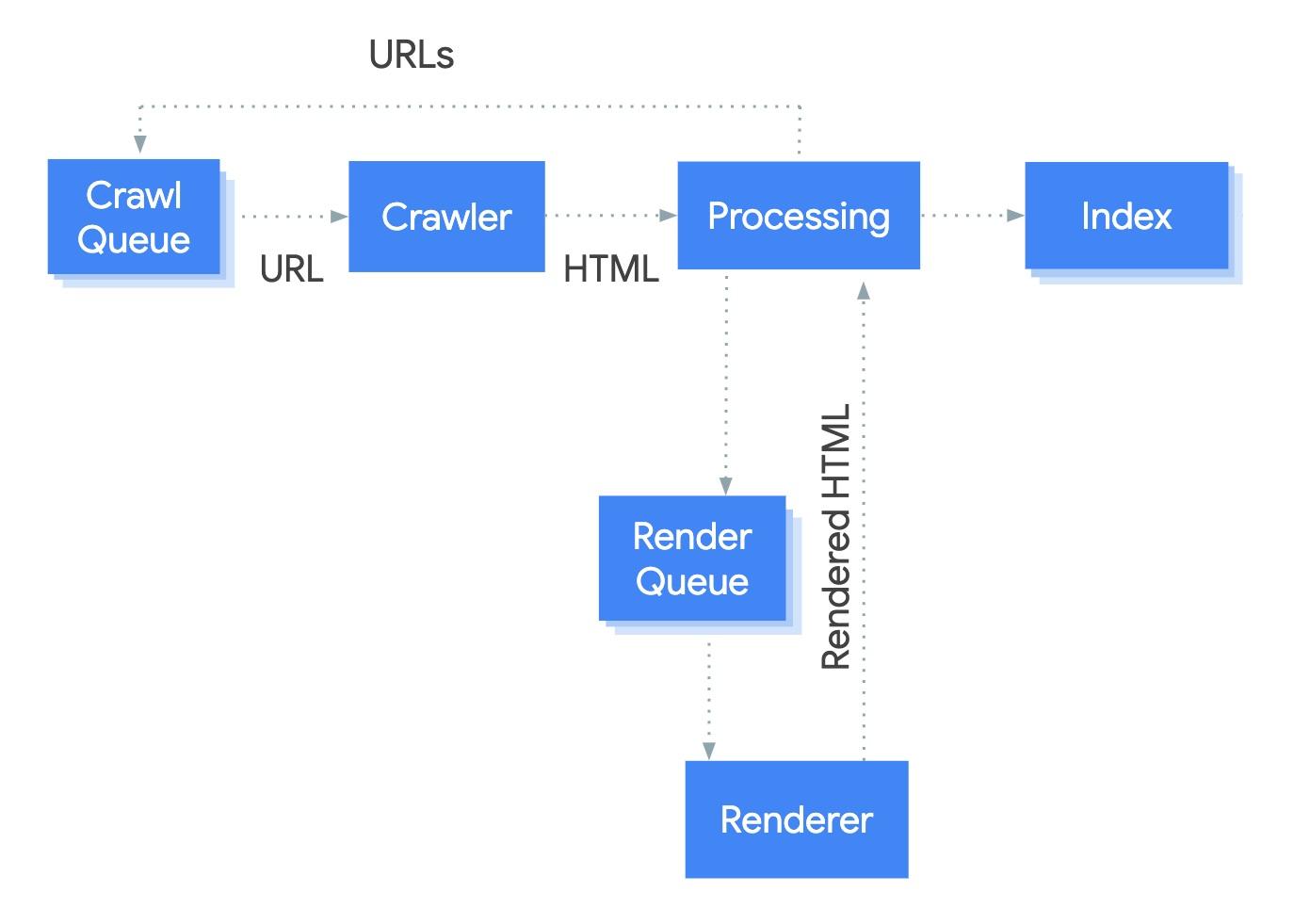
它使用称为“JavaScript 渲染”的过程来实现这一点。 Google 执行 JavaScript 代码,然后分析生成的 HTML 内容。

图片来源
这允许搜索引擎索引动态生成的内容。
然而,这个过程并不完美。 与纯 HTML 页面相比,Google 抓取页面上的 JavaScript 内容所花费的时间是其 9 倍。
有时搜索引擎不会完全或正确地执行 JavaScript ,留下有价值的页面元素未被爬虫检测到并可能抑制排名。
用于 SEO 的 JavaScript 有哪些问题?
主要问题之一是搜索引擎可能难以抓取和呈现由 JavaScript 生成的内容。
如果 Google 无法抓取页面的某个元素,则该部分内容将不会添加到 Google 的索引中。
在某些情况下,这可能是一个页面的全部内容,这意味着没有排名机会!
无法抓取的页面不仅会阻止其排名,而且还会抑制网站的一般搜索引擎优化。
如果 Google 由于 JavaScript 呈现失败而将多个页面视为相同,则它可能会错误地将它们视为重复内容。 这可能会导致不必要的规范化或重要页面被爬虫完全忽略,这可能对您的整体 SEO 不利。
爬虫无法呈现的页面上的任何链接也不会被抓取,因此该页面的链接资产不会传递给内部或外部资源。
由于爬虫遗漏了重要的内部链接,搜索引擎对您网站导航的理解也可能会出现偏差,同时重要页面也有可能被视为孤立页面。
JavaScript 渲染失败可能引起的其他一些 SEO 问题包括:
- 图片从索引中删除,减少了图片流量。
- 动态生成的页面标题可能会被忽略,从而影响搜索排名和点击率。
为什么在 SEO 项目中使用 JavaScript?
因此,JavaScript 可能会导致很多 SEO 问题。
考虑到这些潜在的问题,您可能想知道为什么要在 SEO 项目中使用 JavaScript 。
好吧,实际上有很多原因让您想要将它用于 Web 开发项目。
JavaScript 可以显着增强您网站上的用户体验和参与度。 您可以使用它来创建幻灯片、动画和其他交互式功能。
它还可以提高网站的性能和速度。 您可以使用延迟加载、代码拆分、缓存和服务工作者来优化您的站点。
您还可以根据用户行为、偏好和位置创建动态和个性化的内容。
超过 98% 的网站使用 JavaScript 是有原因的。
网络已经从纯 HTML 转移——作为 SEO,您可以接受它。 向 JS 开发人员学习并与他们分享 SEO 知识。 JS不会消失。
- John Mueller(官方)· #StaplerLife (@JohnMu) 2017 年 8 月 8 日
您只需要正确使用 JavaScript 并测试任何潜在问题!
测试 SEO JavaScript 渲染的 6 种简单方法
测试 JavaScript 呈现可以帮助您识别可能阻止 Google 抓取您的内容并将其编入索引的潜在问题。

这里有六个简单的方法来做到这一点:
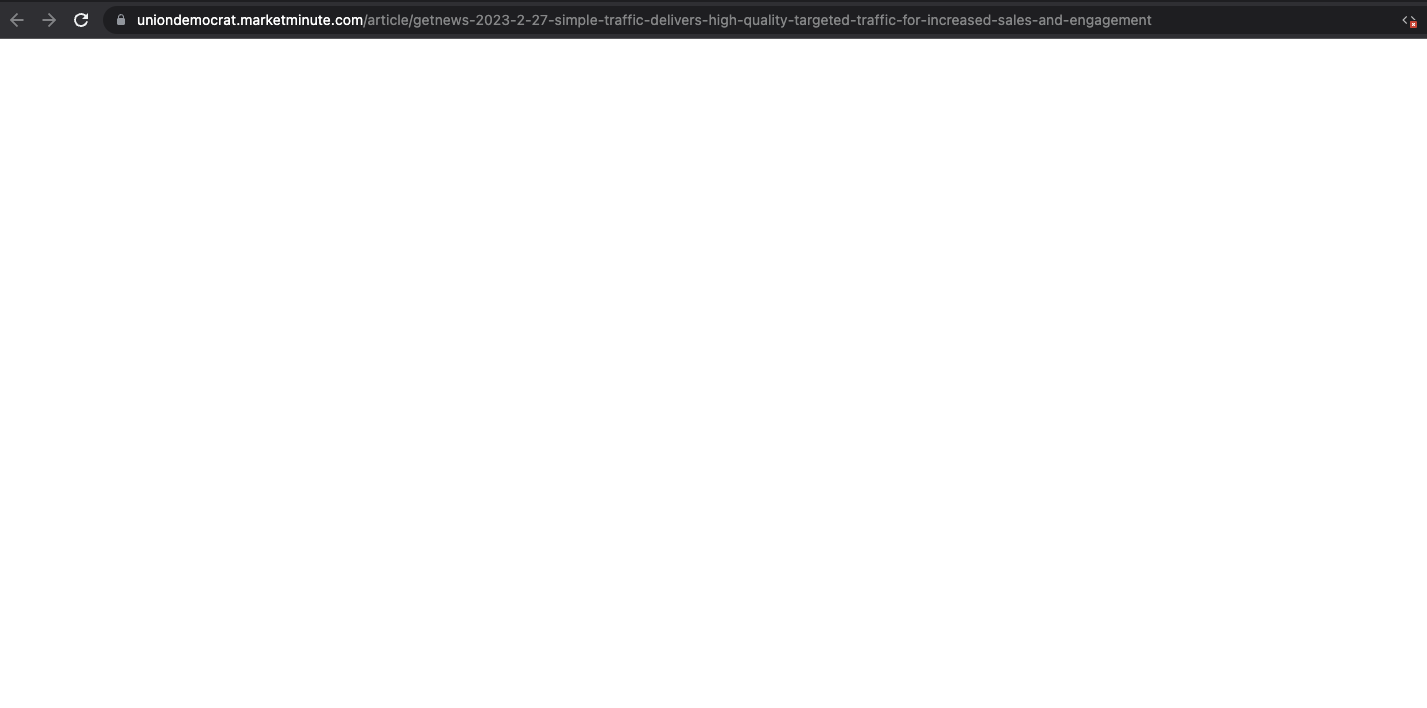
1. 测试 Chrome 在 JavaScript 被阻止时是否可以加载页面
第一个调用端口是从浏览器中禁用 JavaScript。
如果您的浏览器无法完全显示内容,那么将 JavaScript 呈现到 HTML 文档中一定存在问题。
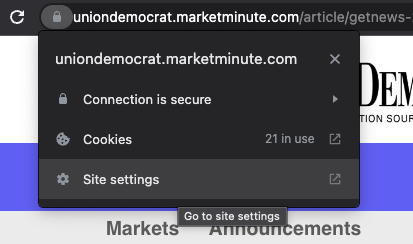
在 Google Chrome 中加载页面后,点击地址栏中的挂锁并选择“站点设置”。

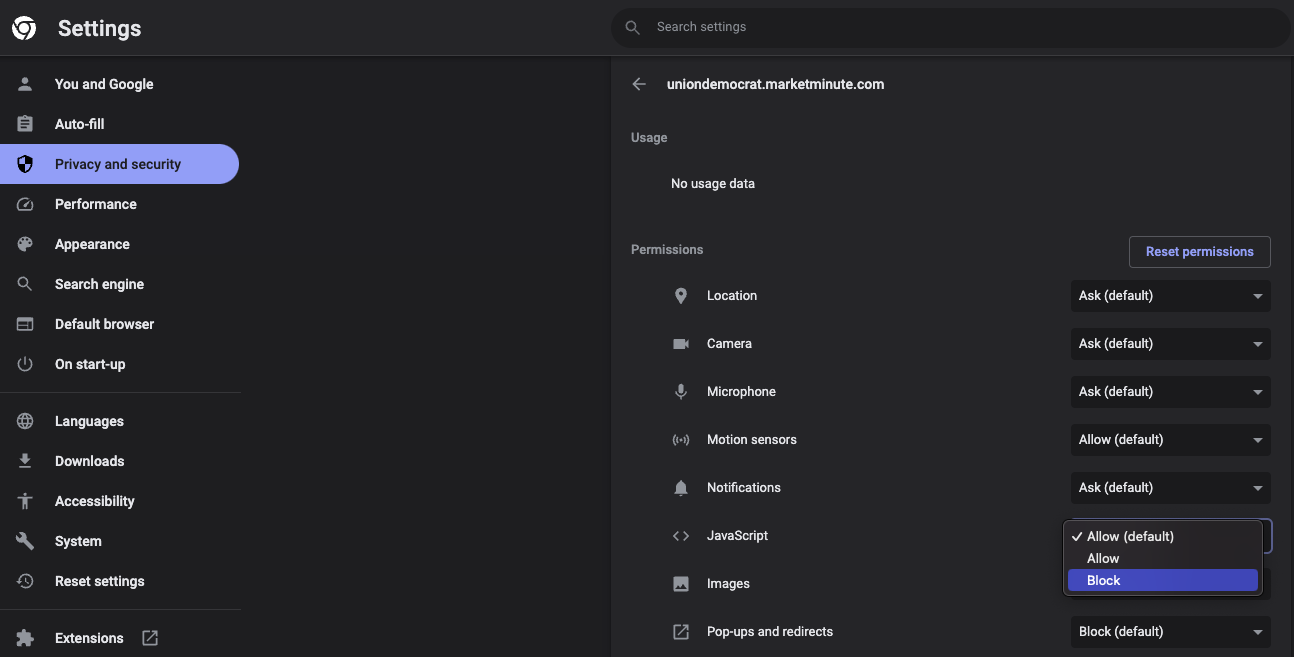
然后,向下滚动到 JavaScript 并选择“阻止”。

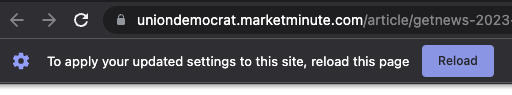
当您返回标签页时,Chrome 会建议重新加载页面。 单击重新加载。

你还能看到内容吗?


如果页面完全消失,如上例所示,则页面的 JavaScript 呈现显然存在问题。
Google 可能无法抓取内容。
在某些情况下,页面上只会缺少某些功能,例如广告横幅。
您希望看到您希望被抓取的所有内容都可见。 例如,如果 Google 无法抓取整个段落,它将错过关键信息,从而危及页面的排名潜力。
不仅仅是页面的正文内容处于危险之中,或者......
2. 检查 SEO 分析工具如何查看页面
使用快速简便的 SEO 分析工具是识别 JavaScript SEO 问题的更简单方法。
通过模仿抓取过程,您可以了解搜索引擎如何理解页面。
单击地址栏中的图标并再次恢复为允许 Chrome 中的 JavaScript。

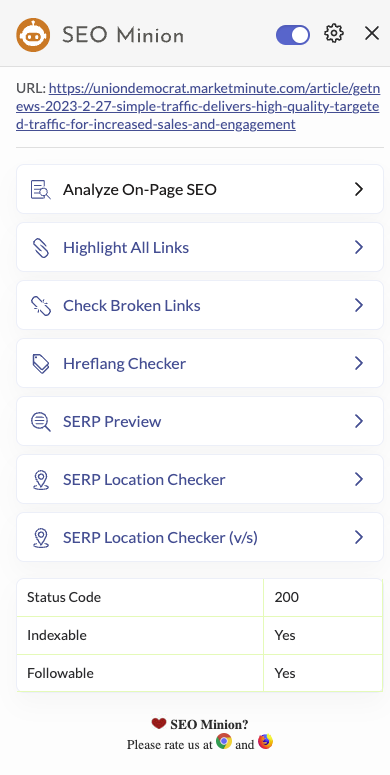
现在,使用 SEOMinion 等浏览器插件分析网页的页面 SEO。
侧边栏将启动。 现在,选择“分析页面搜索引擎优化”。


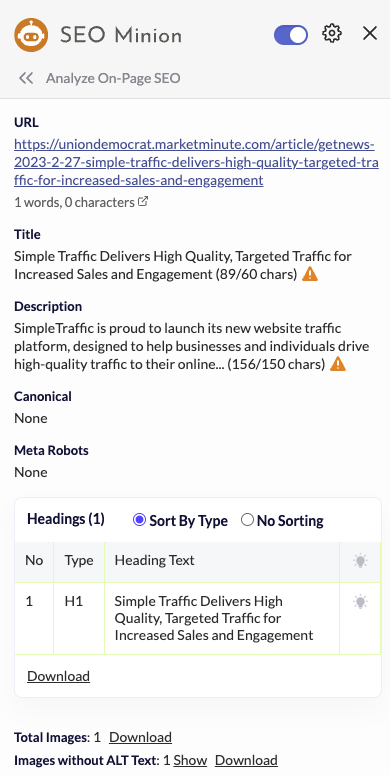
使用生成的报告并将其与您在页面上实际看到的内容进行比较:
- 页面的字数是多少?
- 所有标题标签都存在吗?
- 图片数量是否正确?
- 根据分析工具,是否有任何其他元素出现不同?
在这个例子中,我们可以看到页面的字数只有一个字,这将是一篇非常薄的文章!
页面上只有一个标题标签(H1),看起来效果不错。 但是,如果有任何 H2 或 H3 标签,它们可能不会通过,因为字数表明内容正文没有正确呈现。
该页面有三张图片,但此工具显示只有一张是可见的。
下载图像文件时,我们发现这是站点徽标(从标题中拉出)。
如果您看到的内容与报告“看到的”内容发生冲突,则这表明无法正确抓取页面正文中的内容。
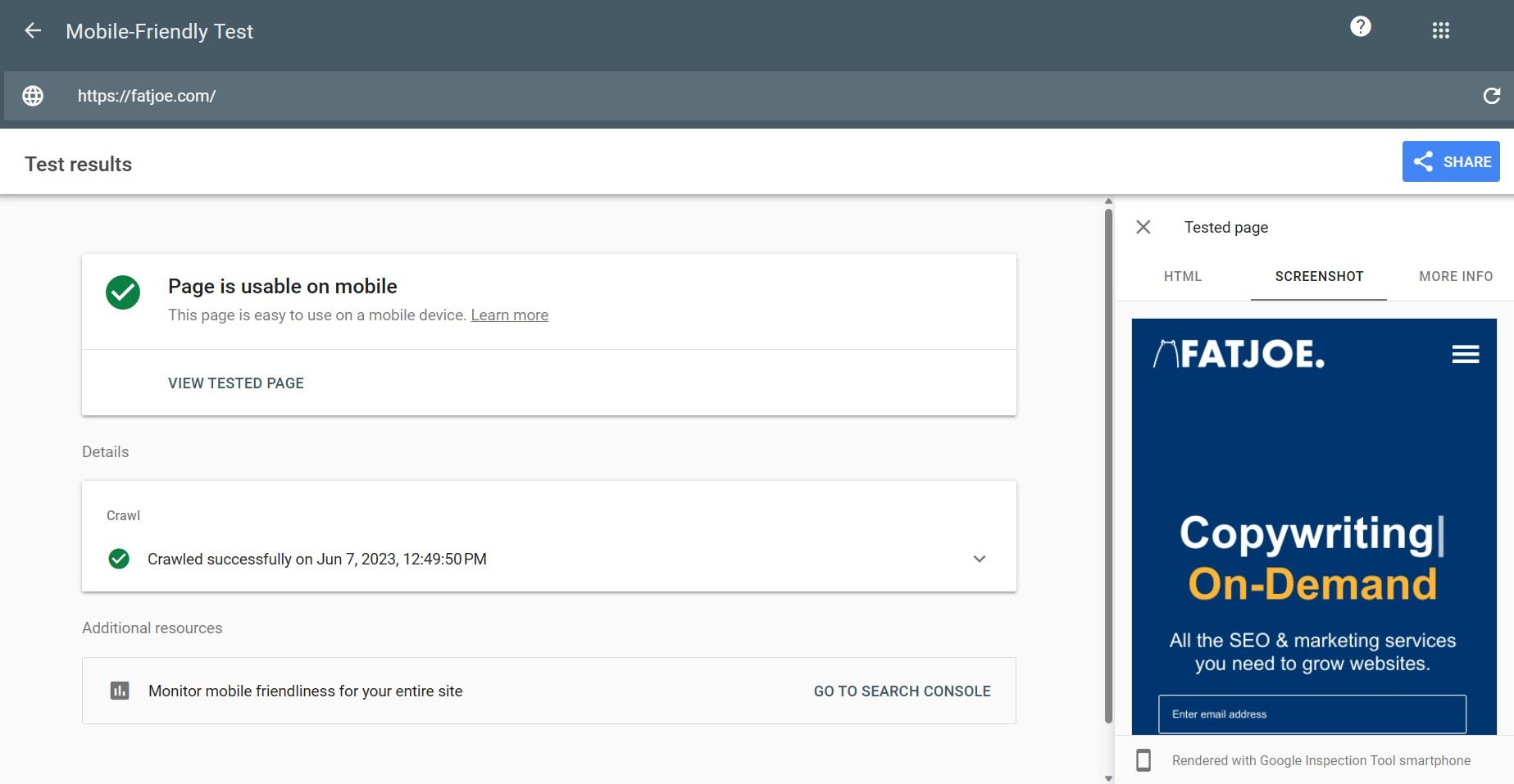
3.谷歌移动友好测试
您还可以使用 Google 的移动设备友好测试工具来检查网页呈现的 HTML。
输入您要检查的网址,您将在结果页面的右侧看到该页面的屏幕截图。

这是 Googlebot 如何查看您的页面的直观表示。 您可以将屏幕截图与您的页面进行比较,并检查是否缺少元素。
如果您发现任何不规则的地方,请检查呈现的 HTML 并确定屏幕截图中遗漏的任何内容是否也从 HTML 代码中遗漏。
注意:谷歌将在 2023 年底删除此工具。不过不用担心,因为 SEO Kristina Azarenko 有一个很好的解决方法,无论是现在还是将来:
谷歌将在今年年底放弃移动友好测试工具。
很长一段时间以来,许多技术 SEO 一直在使用移动设备友好测试工具来检查页面呈现的 HTML。 当您无法访问 Google Search Console 的 URL 检查工具时,它非常方便……pic.twitter.com/AcSh7J7jhu
- Kristina Azarenko (@azarchick) 2023 年 6 月 12 日
这让我们完美地走向……
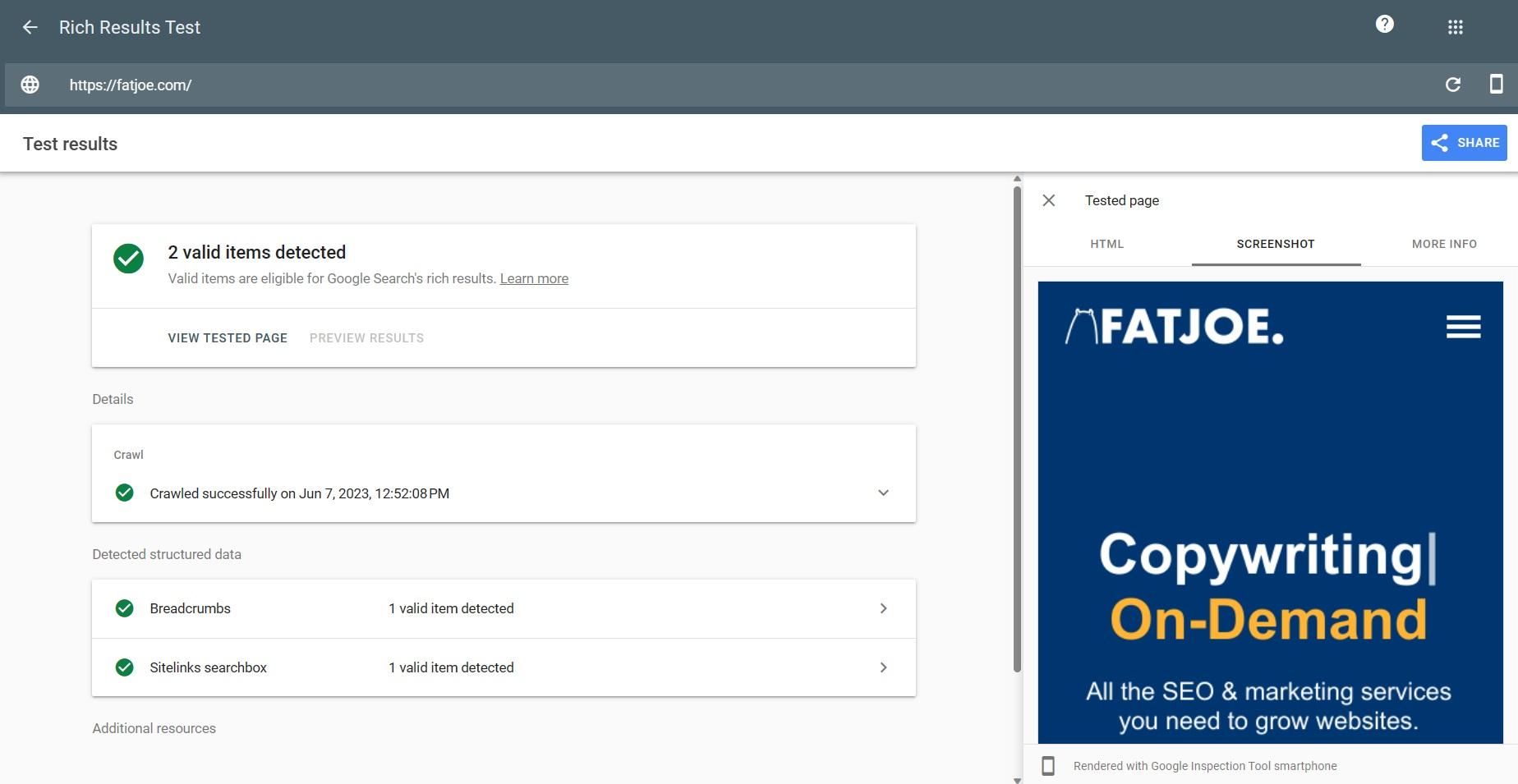
4.谷歌丰富的结果工具
Google 的 Rich Results Test 对 Googlebot 如何呈现 JavaScript 文件提供了类似的见解。

输入您的 URL 并运行测试以查看显示 Googlebot 如何查看页面的屏幕截图。
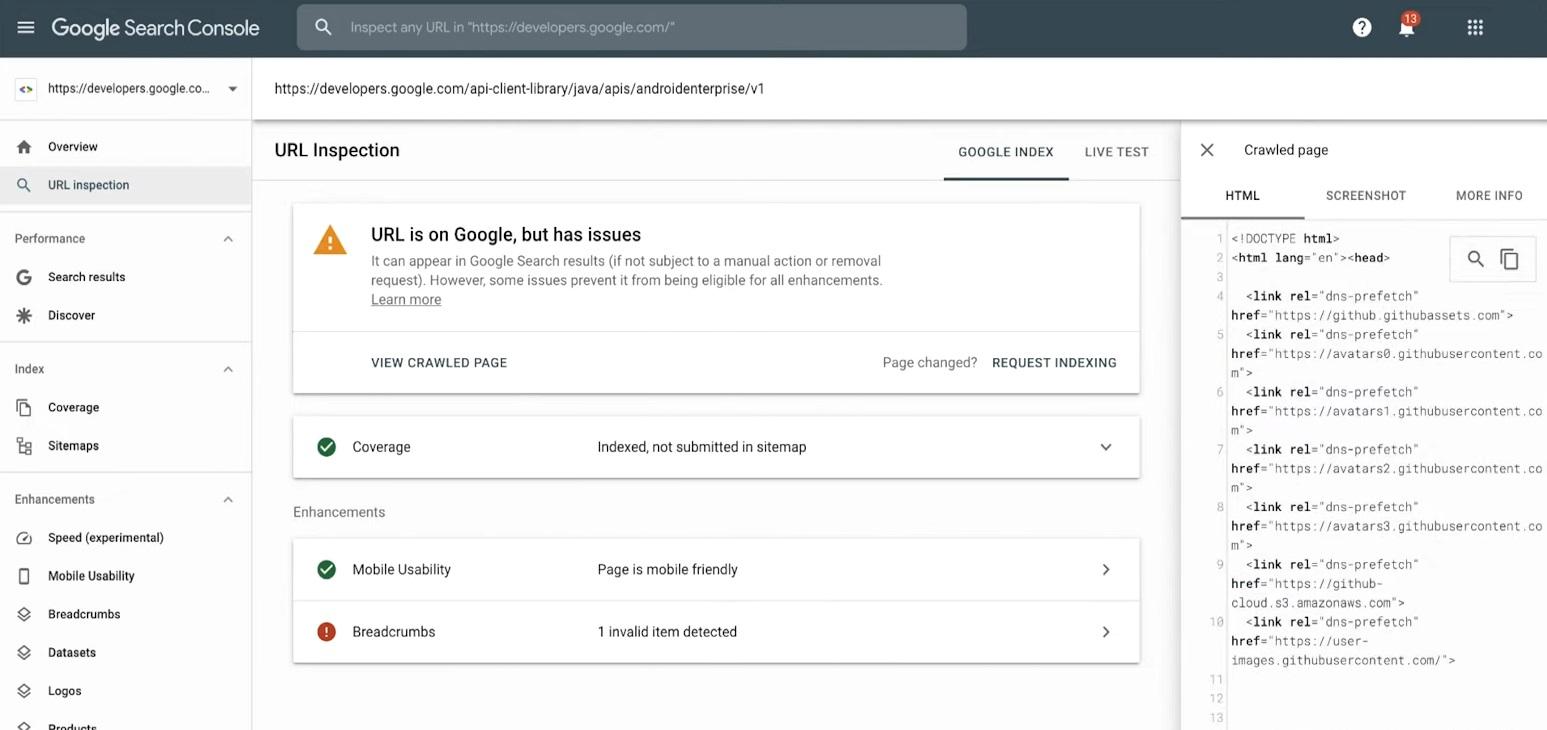
5. Google Search Console 网址检查
您可以使用 Google Search Console 网址检查工具来检查您网站上特定网址的 JavaScript 渲染。
该工具将提供有关页面索引状态和 JavaScript 呈现的详细信息。

它将指示 JavaScript 是否成功执行或有任何问题。
注意与 JavaScript 执行相关的错误。 这些会影响搜索引擎如何理解和索引您的内容。
6.使用专业的渲染工具
为 SEO 测试 JavaScript 渲染的另一种有效方法是使用专业渲染工具。
这些工具模拟搜索引擎爬虫如何与 JavaScript 交互并呈现网页。
免费工具:
- Fetch & Render——该工具模仿渲染过程(类似于 Google 检查工具),但允许您使用不同的用户代理进行测试。
- 预渲染测试工具允许您比较来自不同爬虫的预渲染信息。 只需输入您的 URL 并选择一个用户代理,它就可以让您在呈现过程之前比较向不同爬虫提供的内容。
付费工具:
今天有很多非常强大的技术搜索引擎优化软件,这对大型或企业级项目特别有用。
以下所有工具都包含用于测试 JavaScript 渲染的工具:
- 保定
- 喷射章鱼
- 卢玛
- 尖叫青蛙
- 抓取
- 塞姆拉什
无论您使用哪种工具,请确保正确呈现以下元素以确保可抓取性和可索引性,并确保您的内容从技术角度获得最佳排名:
- 在页面上复制
- 图片
- 规范标签
- 标题和元描述
- 元机器人标签
- 结构化数据
- Hreflang
- 标题标签
- 视频
- 交互式元素中的内容(即手风琴功能)
如何使您的 JavaScript 网站对 SEO 友好
您可以实施多个 JavaScript SEO 最佳实践来帮助搜索引擎有效地抓取和索引您的网页。
链接
为您的内部和外部链接使用带有 href 属性的 HTML 锚标记。
搜索引擎将 <a> 标签识别并理解为链接。 Googlebot 提取这些链接并将它们添加到抓取队列中。
使用描述性锚文本帮助 Google 理解链接页面的内容。 避免使用通用短语,选择自然的、关键字丰富的锚文本,以准确代表目标页面。

图片
包括图片的描述性 alt 标签。 Alt 标签提供描述图像内容的替代文本。
这有助于搜索引擎了解图像与周围内容的相关性。
还建议为图像使用描述性和关键字丰富的文件名。
您可以使用结构化数据标记(如 schema.org 的 ImageObject)来提供有关图像的额外上下文。
服务器端渲染或动态渲染
使用 Angular 和 React 等 JavaScript 框架构建的网站默认为客户端呈现。
网页的呈现发生在用户的浏览器中。
问题是搜索引擎爬虫可能无法理解内容——他们看到的是空白页面。
另一种方法是使用服务器端呈现 (SSR) 生成 JavaScript 密集型页面的 HTML 版本。
这允许 Google 直接访问和索引预呈现的 HTML 内容。
但是,SSR 可能很昂贵且占用大量资源。
解决方法是使用动态渲染。
这是将预呈现页面提供给搜索引擎机器人,而普通用户仍然体验由 JavaScript 生成的页面的完全动态版本。
掌握 JavaScript 搜索引擎优化
SEO 超越了优化关键字和保护反向链接。 它还涉及考虑在您进入技术搜索引擎优化时如何呈现您的网站并将其呈现给搜索引擎爬虫。
通过确保 JavaScript 呈现不会妨碍抓取工具的可访问性,您可以提高搜索结果中的可见性并为您的页面带来有机流量。
我们知道您为确保良好的链接和为您自己和您的客户创建有影响力的内容付出了多少努力; 不要因为糟糕的 SEO 和 JavaScript 问题而白白付出努力!
