了解 GSC 中的 Google 页面体验报告
已发表: 2021-09-02目录
- 1在 Search Console 中引入新的页面体验报告
- 1.1什么是页面体验信号更新?
- 1.1.1 Core Web Vitals:重要的页面体验信号
- 1.1.2其他三个重要的页面体验信号
- 1.2如何准备页面体验更新?
- 1.2.1使用各种工具评估您的网站
- 1.2.2创建核心网络生命力报告
- 1.2.3优化你的页面
- 1.2.4优质内容
- 1.3结论
- 1.1什么是页面体验信号更新?
在 Search Console 中引入新的页面体验报告
谷歌于 2020 年 11 月宣布了名为“页面体验信号”的最新算法更新,并表示将在 2021 年 8 月底前全面推出。谷歌很少预先通知此类算法更新,并给内容创作者时间准备它。 此算法更新旨在提供更好的搜索控制台页面体验。
此更新的主要目的是改善用户在移动和桌面上的整体搜索浏览体验。 此更新侧重于更好的用户体验 (UX),这有助于提高网站的排名。 谷歌的搜索引擎结果页面(SERP)推送更人性化的页面。
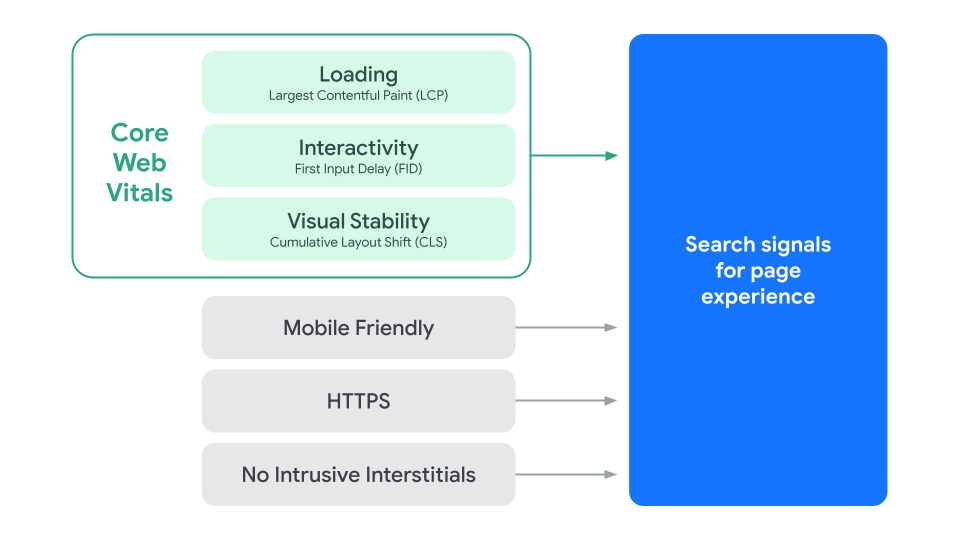
谷歌的排名基于以下指标: 移动友好性、HTTPS 和侵入性插页式指南。 通过此算法更新,添加了归类为“核心网络生命力”的新指标; 最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS)。 这些指标基于 Chrome 用户体验报告汇总的数据。

来源:谷歌搜索中心博客
这是此新算法更新的详细说明以及与之相关的所有必要信息。
什么是页面体验信号更新?
在本次更新中,谷歌将旧指标与新的核心网络生命力指标相结合,以创建广泛的页面体验排名信号。
Google 将使用核心 Web Vitals 和其他 UX 因素来衡量页面体验,以确定您的页面体验分数。 正面的页面分数会提高您的排名,但负面的页面分数会降低您的排名。 这是因为积极的用户体验可以增加人们在您的页面上花费的时间,从而大大降低跳出率。
目前,很难说每个元素承载了多少重量,但这些元素将是什么以及如何衡量和提高你的表现都是基于它们的。
Core Web Vitals:重要的页面体验信号
Google 核心重要更新随时间而变化。 目前检查用户体验和评估网站性能的方法如下:-
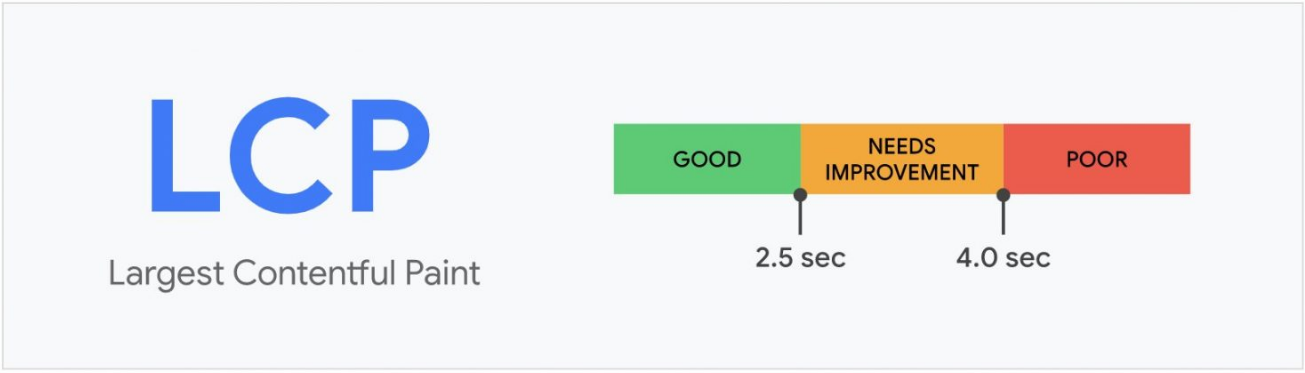
最大含量涂料 (LCP)

该指标衡量您网站内容的加载速度。 对于任何给定的页面,这应该花费不超过 2.5 秒的时间,以获得良好的用户体验。
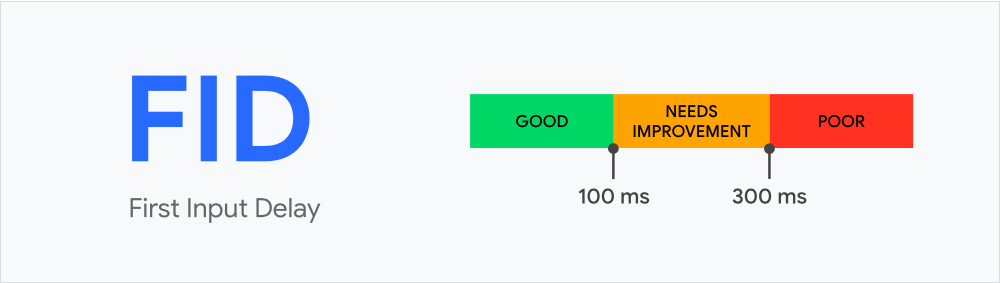
首次输入延迟 (FID)

该指标衡量页面的交互性和响应性,并量化用户在与您的页面交互时感受到的积极或消极体验。 Google 建议 FID 小于 100 毫秒,因为超过该值可能会导致糟糕的用户体验。
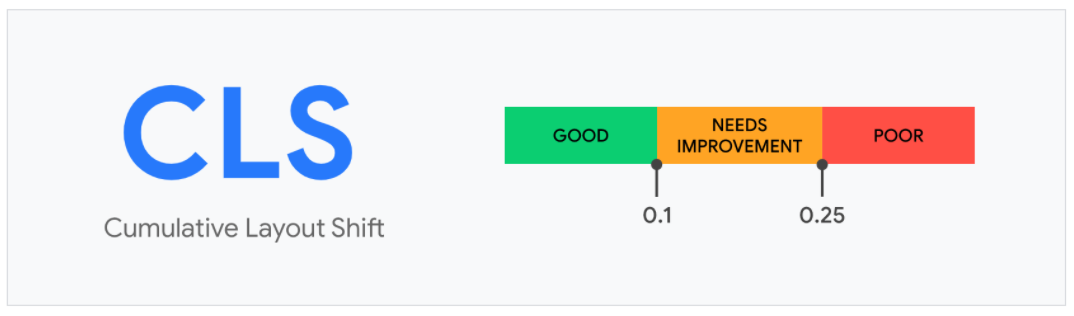
累积版式偏移 (CLS)

这专注于布局的稳定性。 当一个人与页面上的对象或文本交互并且它们突然移动时,这表明用户体验不佳。
布局偏移分数是通过查看距离分数和影响分数指标来计算的,这些指标观察页面上元素的不稳定性。 良好的 CLS 分数不应超过 0.1。

简而言之,这些 Web Vitals 共同关注页面的加载性能、交互性和稳定性。
其他三个重要的页面体验信号
- 移动友好性
查看您的页面在移动设备上是否表现良好。
- HTTPS
检查您的页面是否使用 HTTPS 连接。 使用安全的 HTTPS 是用户的另一项安全措施。
- 非侵入式插页式广告
查看您的页面是否包含中断用户阅读和导航的弹出窗口或广告。 但是,登录页面或法律要求的插页式广告(包括年龄验证)不会计入您的网站。
这些是指导您了解您可以评估和改进的网站的用户体验的一些当前要点。 谷歌计划每年更新这些元素,因为它打算扩展影响排名的页面体验方面,并考虑改变用户体验。
如何准备页面体验更新?
使用各种工具评估您的网站
谷歌提供工具和测试来评估您网站的用户友好性。 其中包括浏览器扩展和独立工具。 它们如下

来源:网络开发博客
灯塔
Lighthouse 是一种网站审计工具,可测量核心网络生命力以及其他用户体验因素。 使用它,您可以确定您的网站的总体得分以及接收改进它的建议。
PageSpeed 见解
PageSpeed Insights 跟踪页面在移动设备和桌面设备上的加载和运行速度。 您只需将 URL 复制并粘贴到工具中即可运行报告。
Chrome 开发者工具面板
这是一组扩展,使您能够衡量页面性能的不同方面。 一个扩展程序模拟您的网站页面在移动设备和桌面上的外观,而另一个扩展程序帮助您分析和调试页面的 Javascript。
网络生命体征扩展
Web Vitals 扩展允许您实时监控核心 Web Vitals,这仅适用于桌面。
因此,有许多这样的扩展会很有帮助。
创建核心网络生命力报告
一旦您对网站的核心 Web Vitals 进行了深入分析,您就可以运行Google 的搜索控制台页面体验报告。 该报告揭示了真实世界的数据使用情况,并显示了您的网站对当前使用它的人的表现。
此报告总结了您网站中多个 URL 的性能,并提供了整个网站性能的准确视图以及每个页面的详细信息。
报告的洞察力将帮助您分析页面的薄弱环节和优势领域,从而帮助您了解哪些领域需要更多工作。
优化您的页面
找出网站的哪些区域需要改进后,请找到有效的解决方案来改善整体用户体验。 在所有有效的解决方案中,优化您的页面将帮助您改善褐变体验,并在更新生效后增加排名的机会。
如果您希望提高网站的移动友好性,请专注于可能出现的错误; 不兼容的插件,如果不放大就无法阅读的内容太宽,以及内容的字体太小。
解决这些微小的错误并采取措施解决它们将有助于改善整体外观。 此外,如果您的网站未在 HTTPS 上运行,请尝试更新它。 当它生效时,您可能会看到它有所改善。
优质内容
专注于创建高质量的内容与用户体验同样重要。 谷歌继续优先考虑向用户提供相关、有价值和有趣内容的网站。
如果UX 信号稍弱,则强大的内容质量将覆盖它。 您的网站应该以最全面、最有趣的方式回答读者的所有问题。 高质量的内容是留存的一个重要因素。 抓取内容可以吸引更多网站上的人,并将跳出率降低到一定水平。
结论
这就是您需要了解的有关新算法更新“页面体验”的全部信息。 算法中的三个新更新是当前的技巧,可以帮助您更好地排名,但请记住,算法更新是不断的,谷歌不断提出这些新的进步,为他们的用户提供最好的搜索体验。
不断创造高质量的内容,设计一个易于导航的网站,让算法随着时间的推移展现出它的魔力。
另一个值得实施的策略是“监控排名波动”。 最后,营销人员应该进行现场网站审核,以免错过任何重要的网站更改,或者您可以为此聘请SEO 代理。
因此,最终的解决方案是设计一个具有高质量内容的网站并对其进行优化,以提供最优质的用户体验。
