延迟加载和广告刷新——发布商应该这样做吗?
已发表: 2018-02-09
这篇文章最近更新于 2021 年 9 月 1 日
作为发布商,您总是试图从货币化、布局或用户体验的角度提高网站的性能。 以前您可能听过其他发布商谈论“延迟加载”或“广告刷新”以及它如何帮助他们实现目标。
适用于一个发布商网站的内容不一定适用于另一个发布商网站。 为了帮助您决定是否值得,我们在下面进行了比较。
什么是延迟加载?

通常,当用户访问网页时,所有内容都会在一个实例中呈现和下载。 浏览器可以缓存网页,但这并不总是等同于用户能够完整地查看它。
像专业人士一样掌握您的广告资源! 只需 199 美元即可访问我们的 AdSense、Ad Exchange 和 Google Ad Manager 课程! 点击此处报名 |
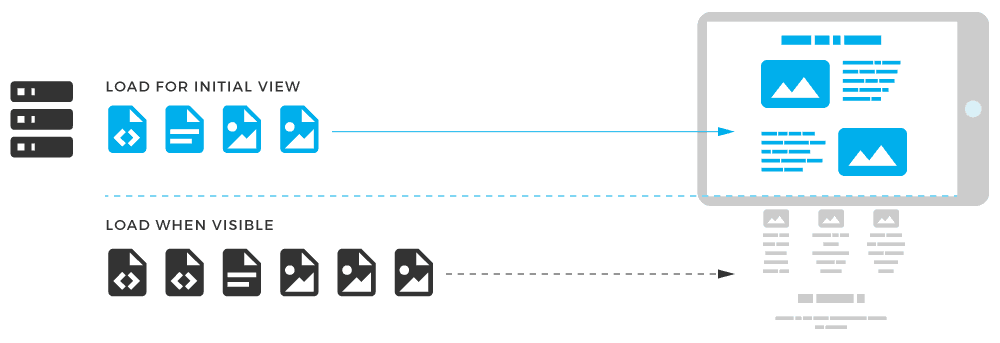
对于延迟加载广告,页面是用占位符内容或空容器创建的,只有当用户向下滚动到它时才会用实际内容替换它们。 简而言之,网页内容只有在用户屏幕上可见时才会加载。
如果正确构建,延迟加载的主要优点是减少带宽使用。 例如,在图片库中,而不是 loading all images,只加载可能看到的图片。
loading all images,只加载可能看到的图片。
不过,它确实存在风险、陷阱和权衡取舍。
发布者不应该自动假设延迟加载对他们的观众更好,因为那些正在测试它的人通常会看到混合结果。
在找到可以提高用户参与度或其他 KPI 的单一版本之前,有些已经经历了数十次实施。 通常,发布商的目标是优化每次会话的有效网页浏览量、每次会话的广告收入或这两者的某种组合。
如何测试延迟加载?
 第 1 步:首先制定您的延迟加载策略。 一些发布商会选择在其页面上延迟加载非首屏图像和广告单元。
第 1 步:首先制定您的延迟加载策略。 一些发布商会选择在其页面上延迟加载非首屏图像和广告单元。
当用户向下滚动或点击同一域中的其他文章时,其他人将延迟加载整篇文章(以及新广告)。 在将延迟加载广告策略推广到整个站点之前,请确保针对延迟加载版本对经典实施进行 A/B 测试。
第 2 步:在您的策略中,您必须决定延迟加载内容的时间。 开发人员应该以这样一种方式编写延迟加载代码,即内容刚好在折叠下方开始加载,离开页面,通常是 200-400 像素。
否则,用户将内容滚动到视图中但尚未加载,迫使用户等待内容完成加载。 更糟糕的是,内容可能需要很长时间才能加载,以至于用户已经滚动到右侧或离开,完全错过了它。
权衡是,您将像素深度增加得越多,用户就越有可能永远看不到该内容。
第 3 步:如果您将它用于整篇文章,您应该验证您的策略是否增加了每次会话的有效网页浏览量。
当加载其他文章或其他内容片段时,请确保在该内容出现在屏幕上时触发您的网页浏览事件。 这将使您能够对使用经典实现的每个会话的真实综合浏览量与使用惰性广告的每个会话的有效综合浏览量进行同类比较。
第 4 步:当发布商延迟加载广告单元时,需要考虑其他注意事项。
许多发布商在为广告单元实施延迟加载时,每次会话的展示次数急剧减少。 这种权衡通常会导致广告可见度和潜在社会影响力的增加,从而增加收入。
每个观众都是不同的。 我们已经看到发布商通过延迟加载提高了收入,但我们也看到没有运行标头竞价的发布商通过延迟加载将他们的收入削减了一半。

仅延迟加载非首屏广告单元的发布商很少通过其他指标来弥补损失的展示次数。 这就是 A/B 测试势在必行的原因。
第 5 步:标头竞价会变得更加复杂。 除了在内容突破折叠并出现在屏幕上之前加载广告之外,还必须进行标头竞价拍卖。
这意味着当处理开始时,广告单元需要更靠下(通常为 600 像素或更多),否则用户更有可能在广告完成加载之前已经通过该单元。
此外,有一些与延迟加载不兼容的主要标头竞价需求源,随后的竞价响应将是零/空,或者这些竞价响应的任何展示都将被这些需求源视为不一致。
下一步是什么?
另一个常见的陷阱是对网站在搜索引擎中的排名的潜在负面影响。 搜索引擎通常看不到延迟加载的内容。 搜索引擎爬虫很可能会误解或忽略资源的内容,因为它默认为占位符内容。 结果是可能绕过延迟加载组件,导致搜索引擎结果减少。
出于这些原因,我们强烈建议对延迟加载感兴趣的发布者首先运行 A/B 测试,看看他们的实施是否会增加每次会话的有效网页浏览量。 一旦达到该里程碑,发布商就可以开始测试收入优化。
广告刷新

广告刷新是重新加载已显示在页面上的广告的做法。 广告刷新率决定了生成新广告的频率(例如,每 30、60、90 秒)或刷新类型(例如,基于用户的操作)。
例如,发布商可以在网页上投放五个广告,每 30 秒启用一次重新加载/刷新。 对于停留时间超过 30 秒的用户,发布商总共投放了 10 次展示,而不是 5 次。
广告商往往不喜欢广告刷新,因为它会对可见度和参与度产生负面影响。 限制广告展示的持续时间最终会损害每千次展示费用。
与广告商保持良好关系的最安全的长期方法是不使用广告刷新。 这是因为整个行业的刷新策略并未标准化。
以下是需要考虑的一些最常见的广告刷新政策:
- 一些广告商完全禁止广告刷新。
- 其他人要求必须声明广告刷新库存或使用特殊标签。
- 有些禁止定时刷新,但允许基于用户操作进行刷新。
- 有些要求页面上的 URL 和主要内容必须在两次刷新之间更改。
- 其他允许定时刷新,即使是在相同的 URL 和内容上,但前提是该单元被测量为可见,并且广告已加载至少 240 秒。
还要考虑用户体验。 如果他们对不断刷新感到恼火,他们甚至不会费心返回您的网站。 这将是您在货币化方面最大的损失。
在头部竞价中,需求源将他们的像素/JS 放在页面上以运行分析并决定是否出价。 通过广告刷新或延迟加载,代码已经加载到页面上,其中一些代码不会在后续印象中再次运行。
总之
虽然延迟加载和广告刷新可能适用于一些发布商,但它们并未被证明是网站获利的最安全途径。
考虑以下:
- 您的用户参与度如何?
- 他们在每次页面浏览中停留的时间是否足够长?
- 他们向下滚动以进一步阅读或查看您的内容吗?
要做出数据驱动的决策,请进行 A/B 测试,看看什么对你有用。
延迟加载和广告刷新能否改善用户体验和广告效果?
不确定何时对您的网站实施延迟加载或广告刷新? 需要帮助来优化您的广告收入? 让货币化更有帮助! 立即在 MonetizeMore 注册高级帐户!
常问问题
延迟加载是如何工作的?
延迟加载的工作原理是在初始加载时仅向用户显示整个页面的一部分。 当用户向下滚动页面时,会加载更多内容。 空占位符和容器用于设置页面布局,但图像、文本和广告仅在需要时请求。
我应该使用延迟加载吗?
这取决于您的页面设置以及您希望显示的内容。 一些出版商报告使用它取得了良好的效果。 但这不是一个简单的问题,我们建议先进行测试。 在我们的文章中,我们讨论了测试指标和延迟加载的常见陷阱。 并非在所有情况下都适用。
你怎么知道延迟加载?
如果您在一个页面上,请快速滚动到底部(或使用 Ctrl+Down)。 您可能会看到右侧滚动条向上跳动,表示折叠下方的内容正在生成,刚好在视图之外。 您还可以检查页面代码中的“loading=”lazy””。
