移动优先与响应式设计:我们今天在哪里?
已发表: 2020-09-052019 年 7 月,谷歌宣布将默认开始索引所有新网站的移动版本。 该公告意味着谷歌是真正的移动优先:它将使用其智能手机代理抓取和索引页面,并且可能根本不会索引您网站的桌面版本。 一年过去了,你是如何在 mobile-geddon 中生存下来的?
移动优先索引意味着移动优先设计越来越重要。 这个设计框架标志着与过去几年的响应式设计浪潮不同的数字化方法。 在 Found Conference 上,SEO Nerd 的内容策略师 Michelle Dupler 谈到了这两种设计方法之间的重要区别。
什么是移动优先索引?
“移动优先”是指谷歌抓取和索引网络的方式。 谷歌在 2015 年宣布了其移动优先计划,此后一直在缓慢推出移动优先计划。 在今天的搜索迭代中,Google 会根据您在移动设备上呈现的页面版本进行抓取和索引。 Google 不会查看页面的桌面版本,而是查看移动版本。 根据 Search Engine Land 的数据,到 2018 年,全球搜索结果中显示的页面中有一半以上是从谷歌的移动优先程序中编入索引的。随着谷歌抓取新页面和内容,这一数字还在继续增长。
页面在更改或创建时会重新编制索引。 如果您要将网站移至新域、从 http 切换到 https、进行网站刷新、重新命名您网站的一部分或更改您的公司名称 - 从而获得由 Google 索引的新版本页面 -您的桌面版本可能会从搜索中消失。
移动优先对设计意味着什么?
许多组织确信,通过使他们的网站动态化,他们已经为移动优先做好了准备。 情况可能并非如此! 您可能已经在为移动设备进行设计,那么响应式设计和移动优先设计之间有什么区别?
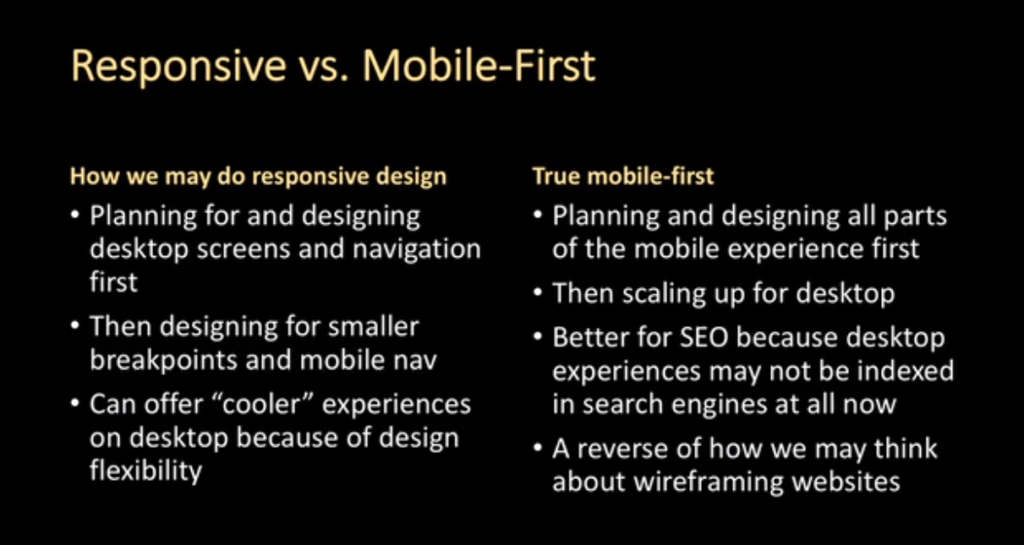
关键区别:响应式设计可能仍然首先考虑桌面。 设计师通常首先规划和设计桌面屏幕和导航,然后再分解该设计和导航以用于较小的设备。 这使我们能够提供具有大量动态内容的酷炫交互式桌面设计。 但是,如果你花了很多时间设计一个非常酷的交互式桌面页面——而且它不能在移动设备上呈现——谷歌就会忽略这些内容。
真正的移动优先设计意味着首先规划和设计移动体验的所有部分,然后扩展到桌面。 首先考虑移动导航,然后扩展到桌面。 移动优先不仅对 SEO 更好,对用户体验也更好。 通过改变我们对线框网站的看法,我们更加关注移动用户——他们构成了您网站访问者中越来越多的部分。

动态设计并不一定意味着您正在捕捉移动优先设计的精神。
真正的移动优先设计很重要,因为根据一些专家的说法,超过一半的互联网用户只能通过手机访问互联网——到 2025 年,这可能是世界人口的 75%。
移动体验是最重要的 SEO 排名信号之一——以及良好的用户体验和优质内容。 那么,您如何为移动用户设计内容呢?
为移动优先排名而设计
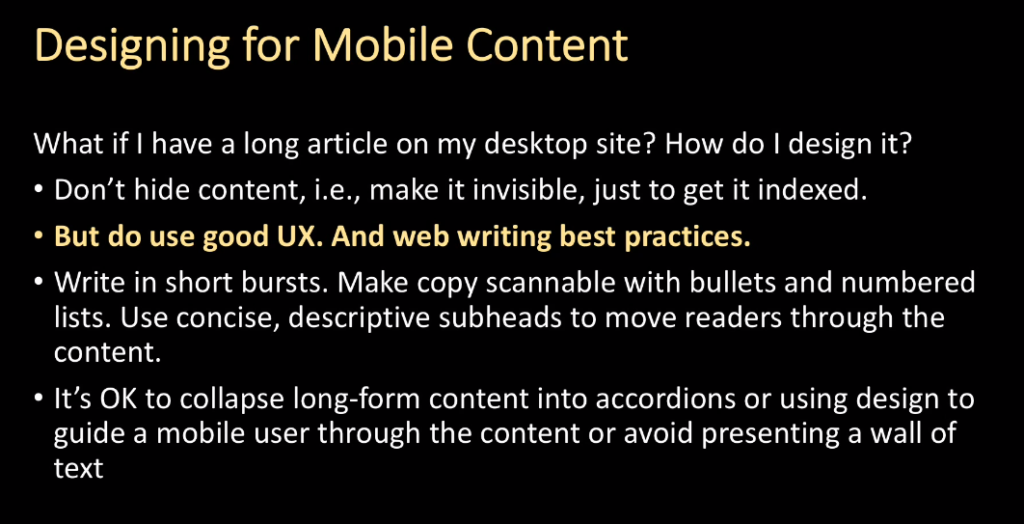
没有人愿意在手机上看到巨大的文字墙,但这并不意味着长篇内容在互联网上没有立足之地。 Michelle 分享了一些有用的想法:
不要隐藏你的内容。
不要为了获得索引而使内容不可见。 白色背景上的白色文本、元数据中的大量内容以及其他古老的技巧不会通过谷歌的现代爬虫程序。 相反,使用网络写作最佳实践并制作值得在移动设备上阅读的内容。
确保您在移动体验和桌面体验中拥有相同的内容。
过去,SEO 将内容隐藏在移动版本的页面上,假设移动用户想要阅读的内容更少。 但是,将内容保留在桌面版页面和移动版页面之外意味着该内容不会被编入索引,并且您将失去该内容在搜索排名中的价值。
在移动设备和桌面设备上显示相同的元数据。
您为桌面体验计划的所有内容也应该在移动版本中。 确保标签,尤其是
noindex或nofollow标签,出现在桌面和移动爬虫的相同页面上。 并且,检查以确保照片和视频标签出现在您网站的移动版本上。考虑可读性。
短时间内提供您的内容。 使用项目符号和编号列表使您的副本可扫描,并使用简洁的副标题来帮助读者浏览内容。
知道如何隐藏内容——而不是向用户或机器人隐藏它。
如果您有延迟加载的内容,请确保 Javascript 问题或其他设计选择不会阻止爬虫获取该内容。 谷歌表示它不会扫描需要用户交互(如点击或打字)才能加载的内容。 可以折叠折叠式或“阅读更多”标签中的长格式内容。 了解哪些设计策略对用户来说是可以的,以引导用户浏览内容。

移动优先设计优先考虑移动用户。

我们可以完全忘记为桌面设计吗?
SEO 专家会说,移动优先设计是当今数字生态系统中进行设计的唯一途径。 您绝对需要确保您的网站的移动版本提供适当的内容——以及与桌面体验相匹配的内容。 然而,响应式设计仍有一席之地——甚至是桌面优先设计。
一些行业还没有达到移动优先的临界点。 在 B2B 环境、客户群较早的组织、银行或金融等企业或研究密集型行业中,您可能仍会在桌面站点上看到更多用户。 检查您的分析,查看您的大多数用户所在的位置,并在那里与他们会面! 如果您的用户正在寻找交互式 Tableau 图形,那么提供这些图形是有意义的。 如果他们想要在手机或平板电脑上获得简单的购物体验,那么提供这种体验会更有意义。
真正深入分析您的分析,并真正了解您的用户想要什么。 跨学科团队可以帮助您找到正确的方法,因此请与您的设计师、内容人员、研究人员和开发人员一起制定内容和设计决策。 而且,再次考虑桌面优先并不是在移动设备上懈怠的借口:请记住,谷歌正在通过移动用户的眼睛抓取新网站,而糟糕的移动体验会降低您的排名。
底线? 谷歌对提供优质内容和用户想要的体验的网站进行排名。
