2020 年移动友好测试:移动设备的 CRO
已发表: 2020-02-22
一个常见的假设是,由于网站具有响应性,因此它也适合移动设备。 通常情况并非如此,因此,企业通常不知道他们的网站已被 Google 搜索归类为不友好。 虽然可以执行几个简单的移动友好测试来测试移动 SEO 状态,但对于 CRO 则不能这样说。
为什么移动优先对于转化率优化如此重要?
一项统计数据总结了为什么移动优先如此重要,这不仅在于您如何优化内容,还在于整个业务,也就是说,根据谷歌的说法,77% 的移动设备上的网络搜索是在工作或在家中进行的,正是那些也可以使用台式计算机的位置。 人们选择在移动设备上搜索而不是在桌面上进行搜索是因为它的便利性和始终在线的可用性。
因此,如果您的大部分自然流量不是来自移动设备,那么您就知道您遇到了问题。
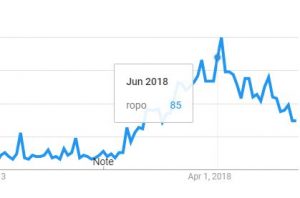
考虑一下,在过去,在大多数消费者旅程的多设备使用中,首字母缩略词 ROPO(在线研究/离线购买)已有效地载入史册,因为在 2019 年,所有电子商务销售额的大部分(53%)是通过移动设备。 大多数消费者不再在网上研究和线下购买,而是在移动设备上购买和这样做。

如果这还不够令人信服,请考虑2019 年所有电子商务流量的 65% 来自移动设备,这凸显了为什么移动设备在 2020 年如此重要。
移动优先提供您的业务印象,说服潜在买家稍后在移动或其他设备上返回。
行业差异
在一个行业中,不同行业的移动网站流量和销售额差异很大,更昂贵的商品不太可能在移动设备上购买。 时尚行业处于领先地位,例如,75% 的流量和 67% 的销售来自移动端,而在旅游行业,尽管 53% 的流量来自移动端,但只有 29% 的销售来自移动端移动设备。 (来源:销售周期)。
SEO + CRO的合并
作为 2018 年 Google 搜索算法变化的直接结果,搜索结果越来越被搜索意图优先考虑,而不是使用的搜索词。 因此,我们看到了 SEM、CRO 和 SEO 的融合。
以前的业务目标决定了 SEO 研究的术语重点,这与往常一样,这里没有变化,但变化的是 SEO 专业人员在不考虑 CRO 因素的情况下不能再增加搜索份额,而且这一点正在随着焦点的增加而增加关于适合移动设备的内容。
适合移动设备的 SEO
谷歌创建了一个简单的 SEO 指南,并提供了一些免费的测试资源来帮助您检测移动内容的问题。 适合移动设备的测试和更通用的页面速度测试,这很棒,因为它提供了很多关于如何加快移动和桌面网站速度的建议。
谷歌浏览器还直接内置了一个设备模拟工具,或者,谷歌浏览器商店中有几个插件提供将浏览器宽度重置为任何特定大小的功能。 通过调整浏览器窗口的大小来快速检查您的网站是否在常见的屏幕尺寸下响应,以查看内容是否移动以适应可用空间。
就 SEO 和 CRO 而言,成为移动友好的众多步骤之一是与速度相关的增强,例如最小化图像、javascript 和样式表的大小。 如果您的网站在任何设备上都能快速加载,您更有可能让他们留下来阅读您的 USP 并订阅。
如何对 CRO 保持移动友好。
对于 CRO 而言,移动友好是在潜在的多设备消费者旅程中移动优先。 虽然大多数消费者会首先通过移动搜索找到您,但他们不太可能在第一次接触时购买您的产品或服务,尽管消费者最终购买的方式因您的商业模式和行业而异。
使用移动优先 (CRO) 捕获潜在客户的技巧
为了进行销售,您需要让网站访问者一次又一次地回到您的网站,以便将他们转化为客户(在任何设备上)。 企业主面临的问题是,虽然他们的网站可能看起来不错并通过桌面捕获潜在客户,但这并不意味着它将通过移动设备。 必须进行调整以方便用户使用。
转化率优化通常通过 A/B 测试随着时间的推移进行和优化,就像搜索引擎优化一样,它必须不断改进以获得最佳效果。 移动优先的目的是吸引他们返回并使他们更容易返回。
您的移动内容应该是:-
- 易于阅读,短小精悍。
- 对您的桌面产品使用不同的图像。 (很少可以使用相同的图像尺寸)。
- 提供通过 FB messenger 进行通信的能力(多设备跟踪 - 启用重定向)。
- 使用正确比例的元素,如按钮。
- 添加社交分享和书签功能。
- 提供带字幕的视频概览选项(即使访客没有耳机也能理解)
- 易于导航和退出。
- 易于订阅,例如 FB Messenger。
- 保持内容相同,但使消息更短(见第 12 点)。 无论使用何种设备,访问者都需要找到相同的内容。
- 尽可能避免使用移动应用程序。 由于 HTML5,它们在大多数情况下是不必要的。
- 不要屏蔽消息! 使用延时弹出覆盖来捕获数据。
- 如果用户没有与初始弹出窗口交互,则在离开时触发退出意图弹出窗口。 (弹出窗口必须是为移动设备设计的)
- AB 测试您的移动内容,就像您应该测试桌面版本一样。
- 遵守 Google 的网站广告规则。
- 确保您的移动用户接受您的跟踪并符合 GDPR。
Optimonk 让移动 CRO 变得简单
优化您的移动体验需要时间,上面列表中的一些要点听起来并不容易。 幸运的是,OptiMonk 为大多数这些问题提供了解决方案,从通过弹出窗口传递简化消息(无论是延时还是退出意图)到视频传递。 使用 FB messenger 订阅也可以轻而易举地捕捉细节。

OptiMonk 对 GDPR 友好,带有为获得同意而设计的横幅,并且在最新版本中,它可以检测弹出窗口阻止程序,而 OptiMonk 的功能旨在对 Google 友好。 OptiMonks 简单的拖放编辑器可以轻松添加分享按钮和使用 FB Messenger 按钮订阅。
请在评论中告诉我们您对移动设备 CRO 的看法。
创建一个免费帐户或登录您现有的帐户,查看所有令人惊叹的新模板并收集反馈!
分享这个
作者:
理查德·约翰逊
你也许也喜欢

8 个移动登陆页面示例来激发您自己的灵感
查看帖子
提高转化率的 8 个基本弹出提示
查看帖子