8 个移动登陆页面示例来激发您自己的灵感
已发表: 2022-05-272021 年第三季度,全球 30%能够访问互联网的人口使用移动设备购买商品。
随着越来越多的人选择使用智能手机进行在线购物,创建无缝的移动体验至关重要,这样您就可以将更多的移动流量转化为销售。
但是创建一个高转化率的移动登陆页面需要不同于桌面版本的方法、技能和设计策略。
那么如何优化移动登陆页面以及在构建您的登陆页面时应该记住什么?
为了节省您的时间,我们浏览了数百个网站,以寻找高性能移动目标网页的最佳示例。 你会看到是什么让他们变得伟大,并了解你可以做些什么来复制他们的成功。
捷径✂️
- 移动登陆页面的 8 个最佳示例
- 如何打造高转化的移动登陆页面?
移动登陆页面的 8 个最佳示例
让我们首先查看一些出色的移动登录页面示例。
您会看到我们已经包含了他们的移动预览,并且在某些情况下,我们添加了桌面版本的支持屏幕截图,以说明设计之间的重要差异。
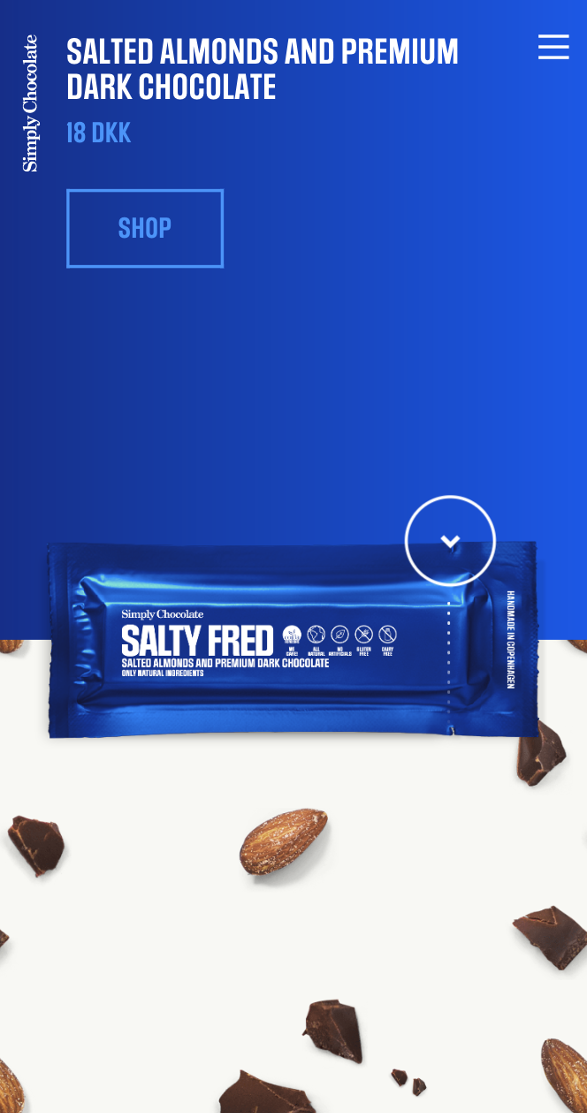
1. Simply Chocolate:令人印象深刻的设计性能
Simply Chocolate 是一个销售优质巧克力产品的电子商务品牌。

是什么让它很棒:
- 一个在移动设备上表现良好的复杂设计:这个平面设计项目是一个杰作。 它包括动画、高质量图像和一些交互式元素。 这些是您希望降低加载速度的元素,但 Simply Chocolate 设法以一种在不影响质量的情况下保持高速加载的方式引入了设计。
- 视觉指针:单击时,您会看到产品的预览。 然后,您可以看到巧克力,就好像您刚刚打开包装并咬了一口一样。 这足以说服您在购物车中添加一些酒吧!
- 展示产品以激发购买的想法:此登录页面的主要目标是让您对各种产品感兴趣。 单击“立即购买”后,您将被定向到可以将产品添加到购物车的在线商店。 在成千上万的其他品牌销售类似产品时,首先展示产品以激发购买是一种脱颖而出的好方法。
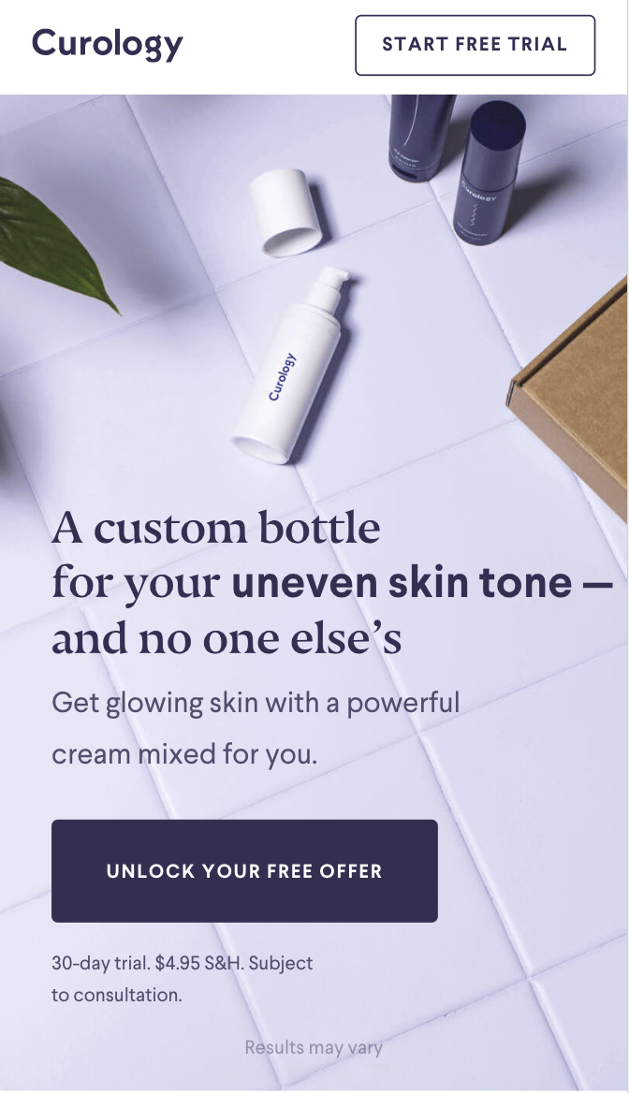
2. Curology:尽职尽责的 CTA
Curology 是一个提供定制化妆品和咨询皮肤科医生的品牌。 该品牌使用测验来收集有关皮肤状况的信息并提供个性化产品。

是什么让它很棒:
- 传达好处的简单 CTA:您可以在前 30 天免费使用 Curology,并且只需支付 4.95 美元的运费。
- 动态标题:标题传达了人们遇到的不同问题:肤色不均、白头、粉刺、皱纹。 这使得标题引起了所有人的共鸣。
- 简短而简洁的副本:他们保持副本简短,将其减少为几行文本。 通过这种方式,访问者可以快速掌握他们提供的服务以及他们独特的价值主张。
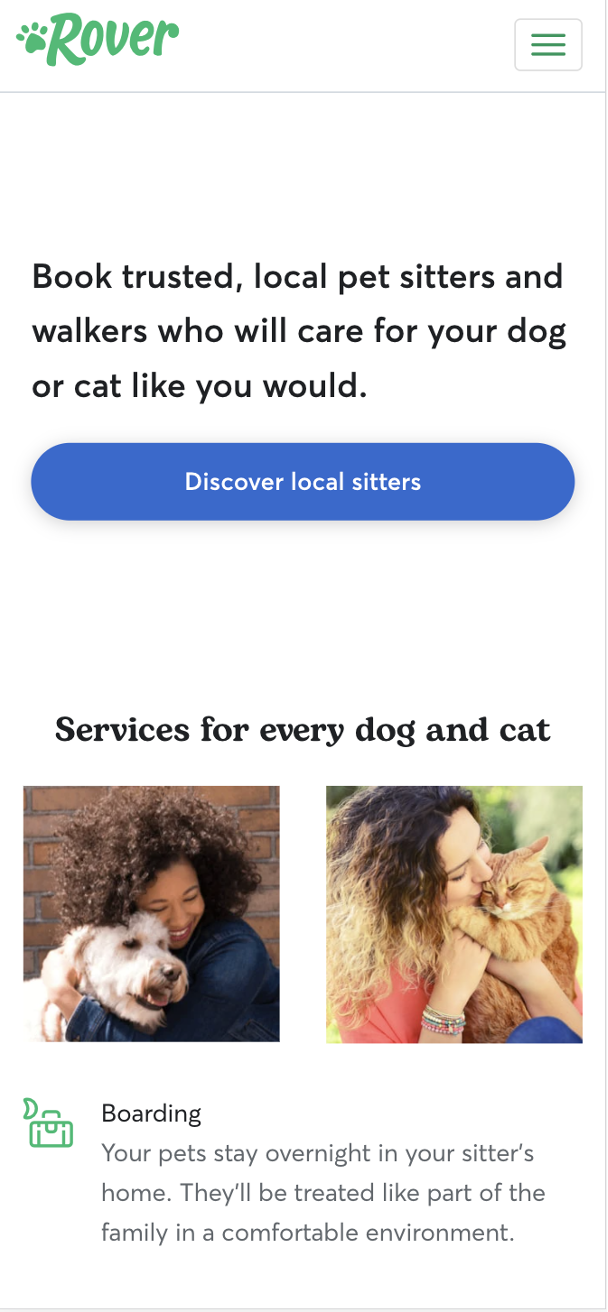
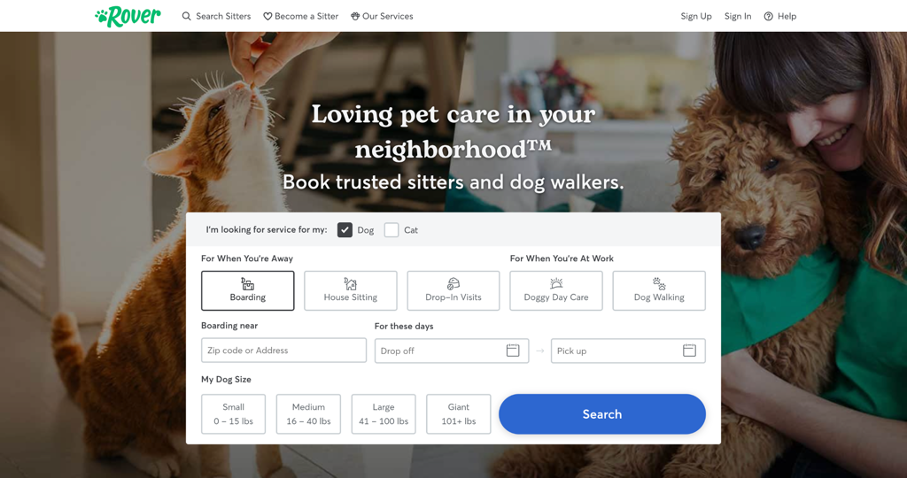
3. Rover:一键替换过滤器
Rover 是一个将宠物主人与寻找工作的宠物保姆联系起来的市场。


是什么让它很棒:
- 一键替换过滤器:在其网站的桌面版本上,您会看到过滤器,这些过滤器可帮助您定义宠物保姆的标准。 在小屏幕上查看网站时,如果用户看到类似的布局,就会面临信息过载的问题。 Rover 删除了其移动版本上的过滤器,以将用户注意力集中在其价值主张上。 单击主 CTA 后会显示过滤器。
- 将搜索选项移动到单独的页面:单击其主要 CTA 后,您将被重定向到一个单独的页面,您可以在其中应用您的条件。 这是一个很好的解决方案,因为表单占用了大量空间。
- 清晰的 CTA :他们的 CTA 非常具体,突出显示了用户在单击按钮后可以期待的确切结果。 他们避免使用通用语言。
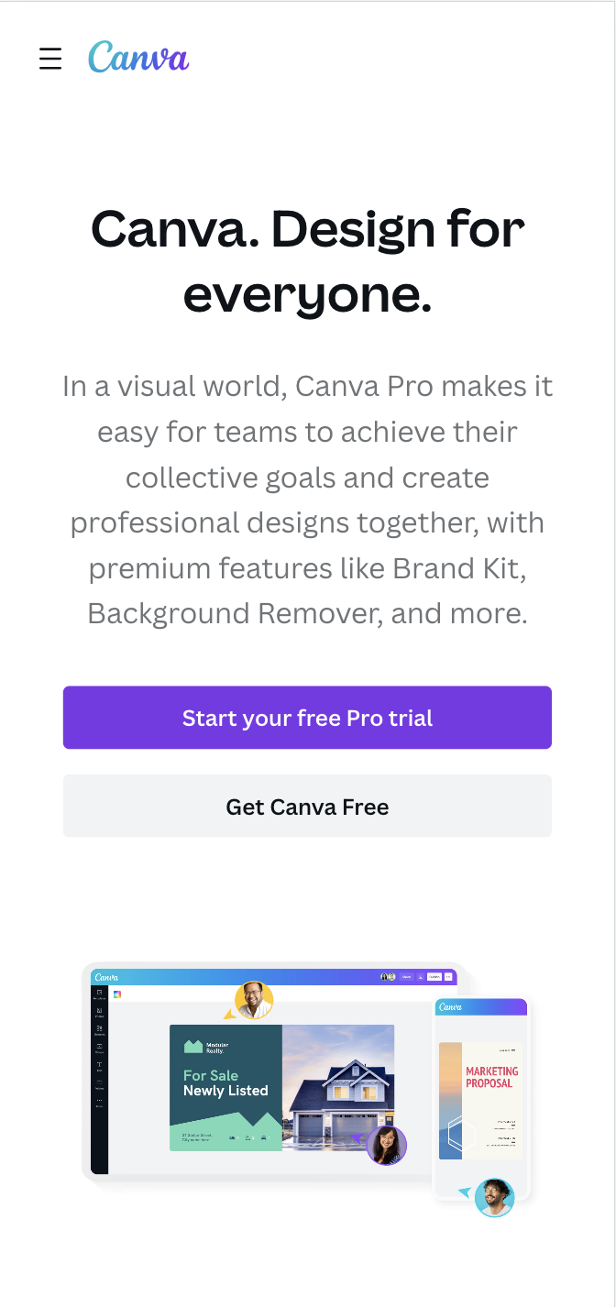
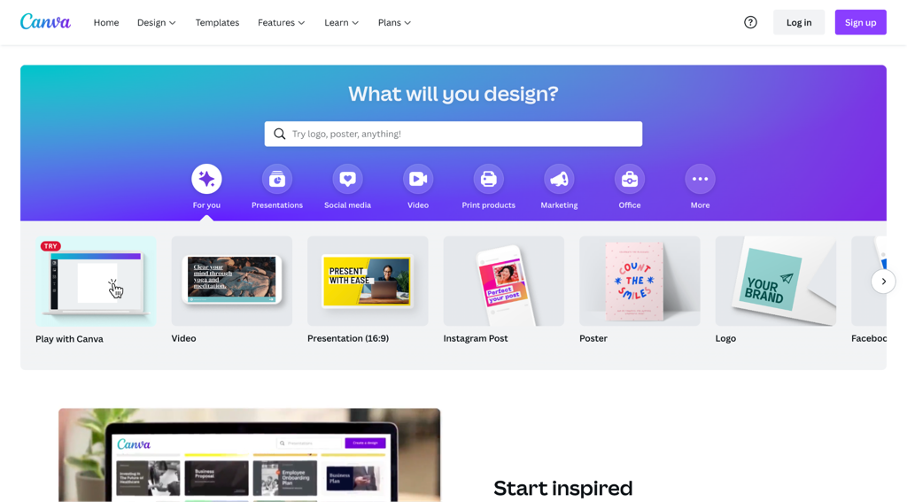
4. Canva:去除复杂元素
Canva 是一款在线工具,可帮助您在没有任何图形设计知识的情况下创建专业设计。


是什么让它很棒:
- 保持移动版简单:如果您比较 Canva 网站的桌面版和移动版,您会很快注意到移动版缺少模板轮播和搜索栏。 这是因为将这些元素保留在移动版本上会使页面变得混乱,并分散用户对 Canva 的主要目标的注意力:让新用户创建帐户。
- 突出主要 CTA :通过以不同的颜色突出显示按钮,它从其他内容中脱颖而出。
- 有效利用空白: Canva 引入了更多垂直空白,有助于将用户的注意力集中在 CTA 上。
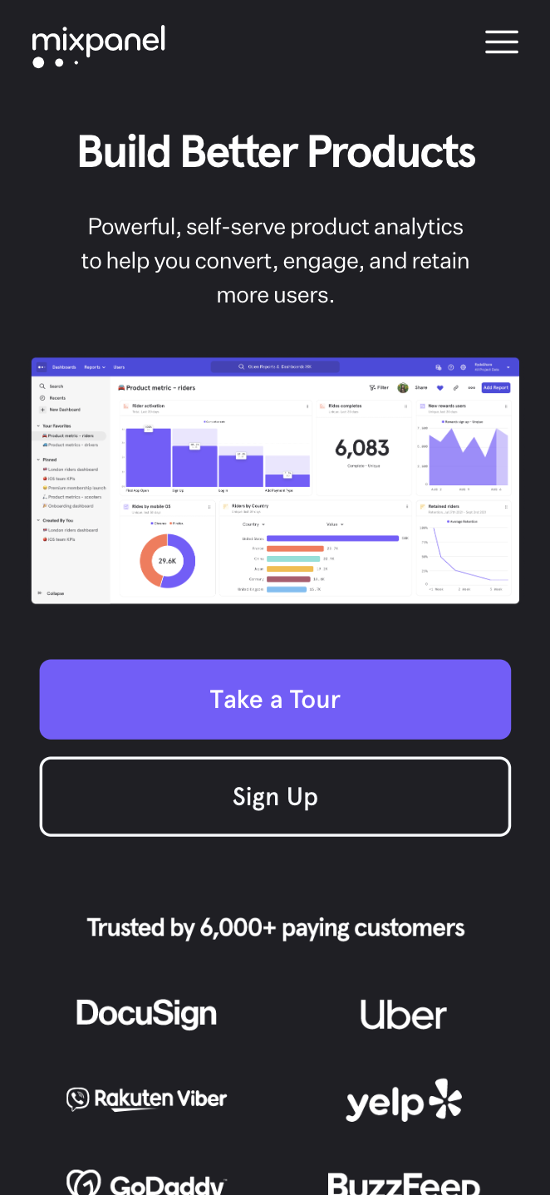
5. Mixpanel:立即建立信任
Mixpanel 是一种产品分析工具,可通过跟踪用户在 Web 和移动设备上的交互来帮助公司了解用户行为。

是什么让它很棒:
- 将高知名度客户的徽标移到页面上更高的位置:在他们的移动版本上,Mixpanel 决定将这些徽标放在上面,因此刚刚进入页面的用户会立即增强继续探索 Mixpanel 的信心。
- 在移动端抛弃复杂的动画:Mixpanel 的桌面版动画更丰富。 一些动画元素很难转移到移动版本上,很可能会增加其加载速度,因此它们已被减少到最低限度。
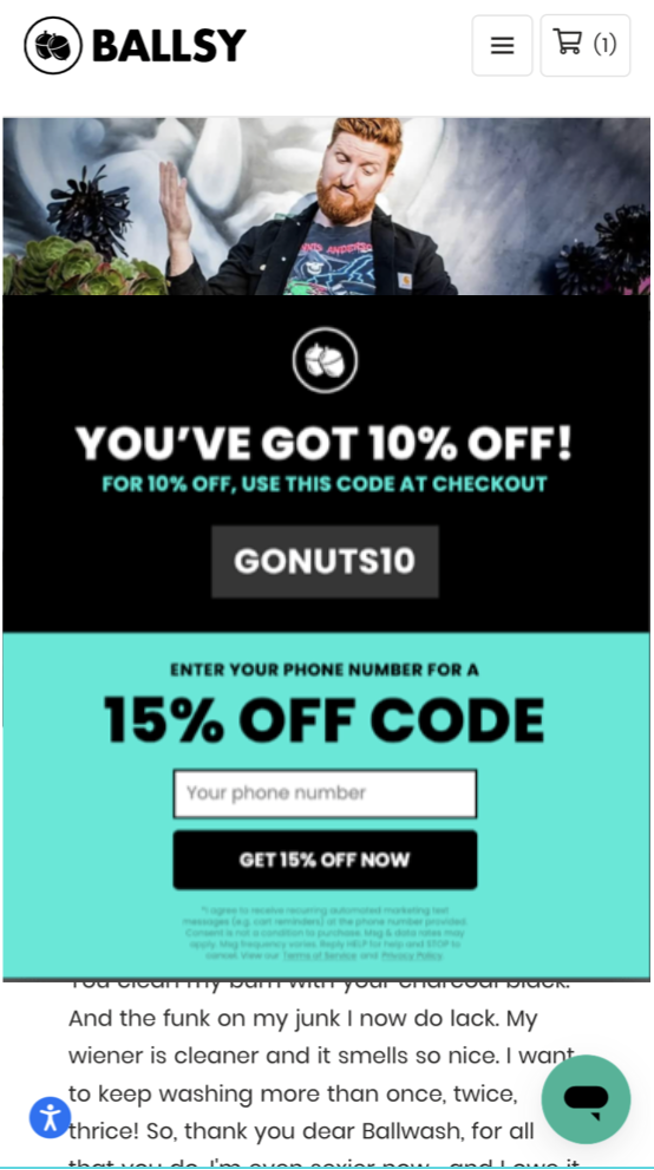
6. Ballsy:移动弹出窗口的创造性使用
Ballsy 是一个电子商务品牌,销售“男士配件”的美容产品。 在他们的在线商店中,您可以找到沐浴露、修剪器、除臭剂和其他男士卫生用品。

是什么让它很棒:
- 使用移动弹出窗口: Ballsy 使用弹出窗口来收集首次访问者的电子邮件地址和电话号码。 它是多步骤的:首先,用户输入电子邮件地址可获得 10% 的折扣,接下来,他们可以选择输入美国电话号码,获得 15% 的更高折扣。
- 使用激励措施:一些品牌仍然要求提供电子邮件地址而不提供任何回报。 正如您可能猜到的那样,这些弹出窗口的转化率相对较低。 相反,通过提供产品折扣以换取个人信息,Ballsy 确保其弹出窗口具有更好的转化率。
- 立即访问代码:您无需查看电子邮件或确认订阅即可访问折扣代码 - Ballsy 在您输入电子邮件或电话号码后立即显示代码,以便您可以立即继续购物。
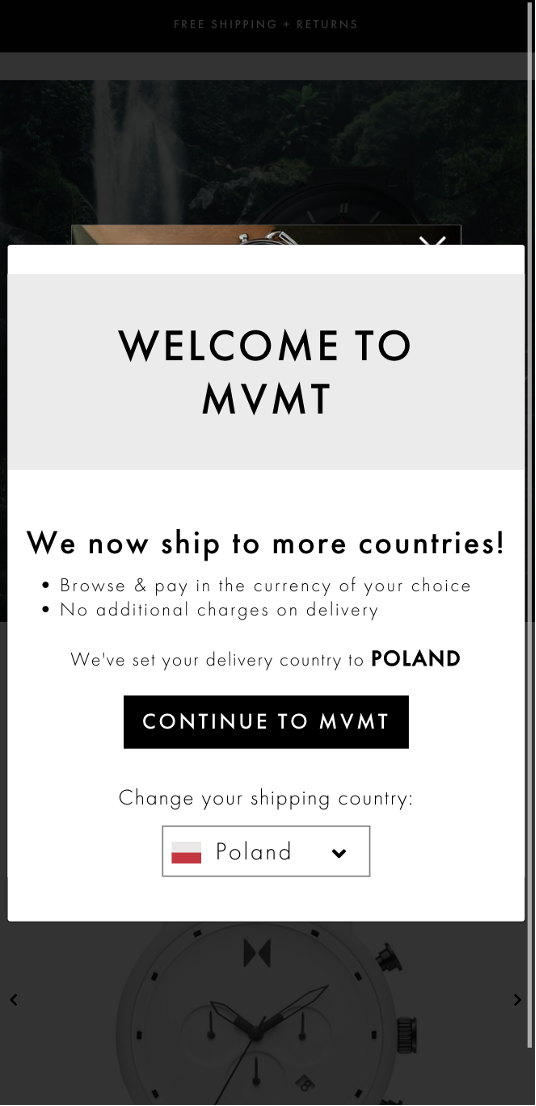
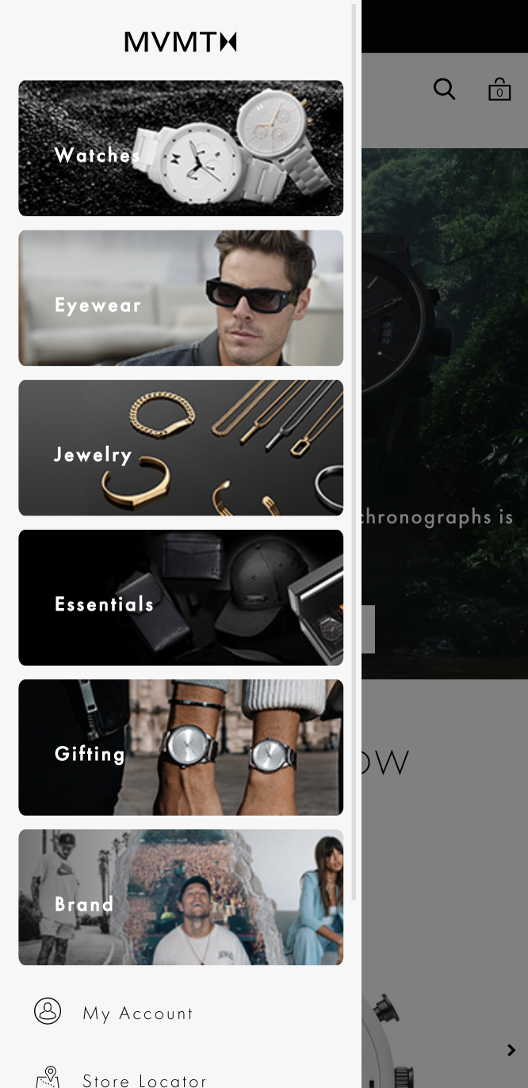
7. MVMT:可视化移动菜单
MVMT 是一个电子商务品牌,销售高档手表、眼镜和配饰。


是什么让它很棒:
- 视觉菜单:他们在菜单中添加视觉元素,这意味着用户无需思考即可立即知道要单击的链接。
- 地理位置:用户可以根据位置调整他们的送货国家,并以当地货币购物。
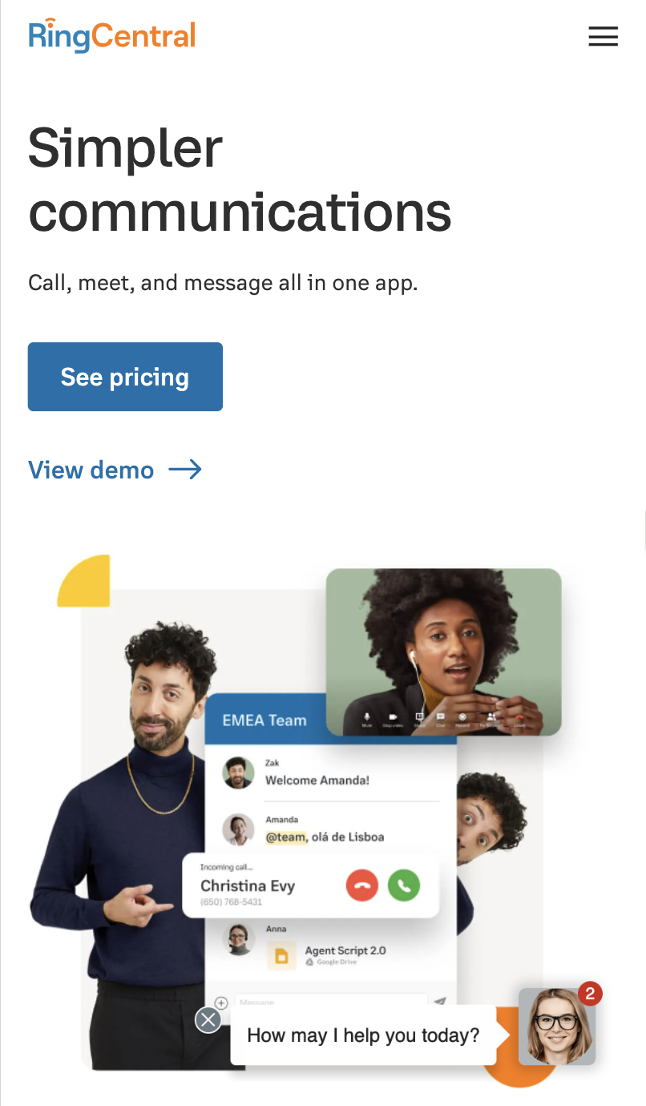
8. RingCentral:直观的服务屏幕
RingCentral 是最著名的统一通信解决方案之一,可帮助团队通过任何设备进行通信,包括计算机和智能手机。 它是传统固定电话的替代品。

是什么让它很棒:
- 简化服务屏幕:他们取消了展示服务的按钮,并使用了下拉菜单。 这是帮助优化用户移动体验的常用技巧。 这样,用户就可以像在桌面网站上一样方便地在他们的移动设备上浏览服务。
- 善用页脚链接:他们的桌面页脚菜单包含许多指向关键产品页面的链接。 在移动设备上,包括所有这些页脚链接会使页面过长。 他们通过将这些链接隐藏在核心类别下的下拉菜单中来解决此问题。
如何打造高转化的移动登陆页面?
现在您已经看到了一些很好的示例,是时候开始考虑您自己的移动登录页面了。 我们收集了一些创建移动登录页面的提示和最佳实践,您可以立即开始关注这些页面。
1.提高页面加载速度
用户将等待页面加载多长时间? 这里有一个提示:他们不会停留超过五秒钟。 没有人喜欢慢页面,它们会损害您的转化率。 那么如何提高手机的加载速度呢?

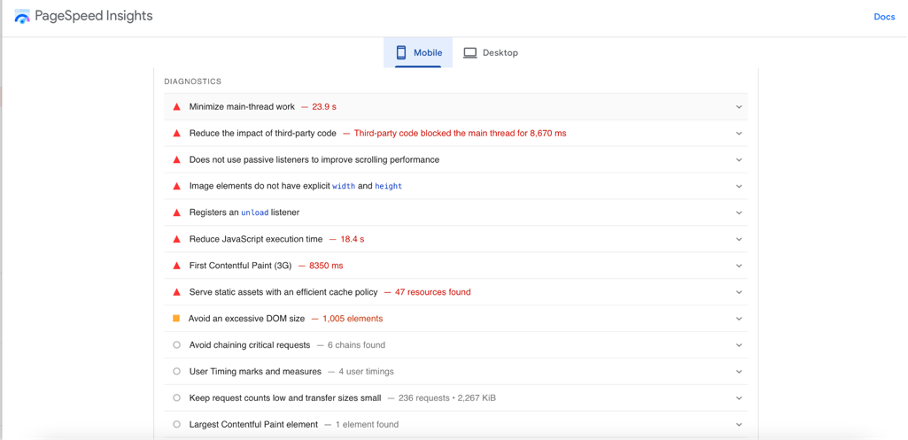
首先,使用Google PageSpeed Insights检查您的目标网页的整体健康状况。
添加 URL 后,您将获得一份关于移动用户遇到的所有关键问题的报告。 您需要努力消除它们并提高您的页面健康评分。

您还可以使用此域扫描程序来帮助您识别与 DMARC、SPF、DKIM 和 BIMI 记录相关的更多技术问题。
2. 简洁
在较小的移动屏幕上,包含大量文本会使您的页面过长。
请记住,当用户在旅途中查看您的网站时(例如在上下班途中或外出时),他们的注意力可能会降低。 这就是为什么使用简洁的副本很重要的原因。
请记住,您的桌面版本也可以从保持简洁中受益!
以下是一些要遵循的步骤:
- 在页面标题中描述您的价值主张。
- 写出易于理解的简短段落。 抛弃行业术语,像在给 10 岁的孩子讲故事一样写作。
- 请明确点。
- 写短句或把长句分成短句。
3. 为移动设备创建单独的设计
在与图形设计师合作设计 UX 和 UI 时,请确保将移动副本添加到简报中。 创建响应式设计并不是那么耗时或昂贵,但它需要 UX 和 UI 知识来解释所有细节。
最好的图形设计工具有助于将 Web 版本调整为移动版本,并具有切换到移动 UI 所需的功能。
在某些情况下,您的移动版本将需要不同的设计解决方案。 在其他情况下,您只需要在必要时简化动画元素或降低图形的复杂性。
4. 在你的 CTA 中避免使用通用语言
您会单击哪个按钮:“注册”或“免费访问”? 您很有可能会点击传达某种价值的 CTA,因为(和所有人一样)您会问自己:“它对我有什么好处?”
更通用的 CTA(如“注册”或“立即开始”)不会向用户传达太多价值,与更具体的按钮相比,转化率很可能会更低。
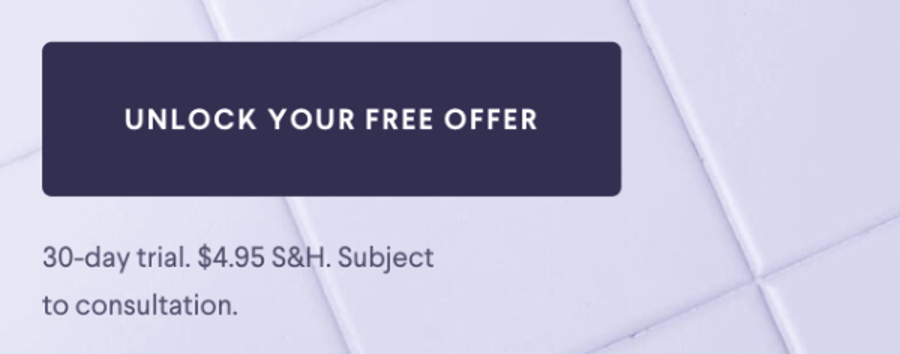
避免在按钮文本中使用通用语言,而是专注于传达用户在采取所需操作时将获得的好处。 这正是 Curology 在他们的移动登陆页面上所做的:

5.使用移动弹出窗口
如果您已经在桌面版本中使用了弹出窗口,请查看它们在移动设备上的外观。 确保它们在较小的屏幕上反应灵敏且易于交互。 尽量减少文字。
“请记住,您始终可以为网页版和移动版创建两种不同的弹出窗口选项,这样您就可以考虑屏幕的大小。 因此,Web 和移动用户在弹出字段中输入信息时都不会发现任何问题,” Flex Suits创始人 Farnam Elyasof 说。
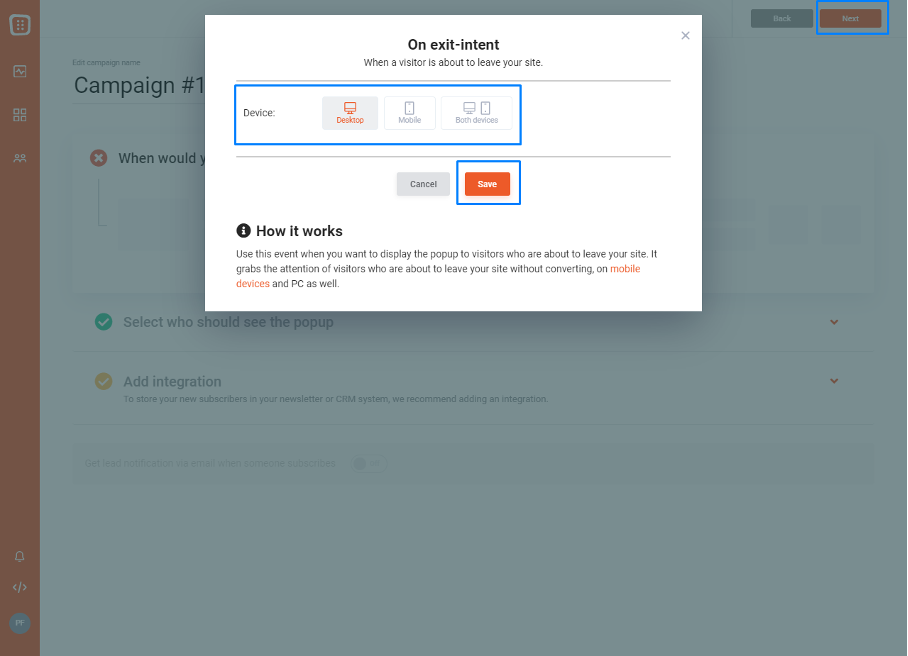
例如,在 OptiMonk 中,您可以轻松选择要在哪些设备上显示弹出窗口。

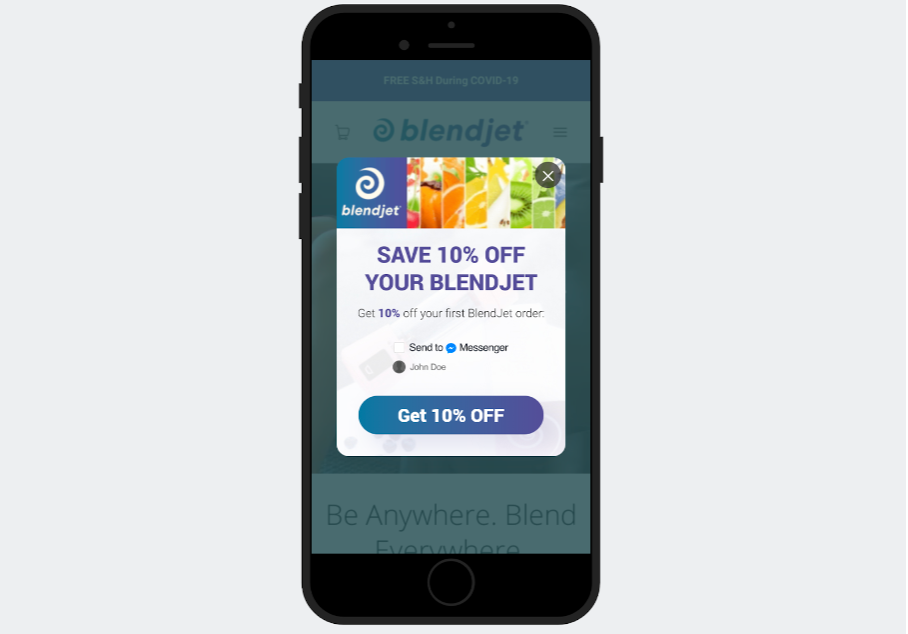
此外,所有 OptiMonk 弹出窗口都适用于移动设备。 查看 BlendJet 使用 OptiMonk 创建的这个移动弹出窗口:

6.使用简短的表格
在小屏幕上填写信息会变得非常令人沮丧。 这就是为什么在您的在线表格中要求太多信息是失去客户的肯定方式。
如果您已经在使用联系表格来产生潜在客户,您可能正在寻找提高效率和转化率的方法。 从缩短您的表格开始,并只询问最重要的信息。
但是,如果您必须收集有关客户的更多信息并且无法避免使用更多字段怎么办?
然后将它们分解为单独的弹出屏幕或“步骤”,并添加一个进度条。
通过使用单独的弹出屏幕,每个字段都将足够大以输入信息。 通过使用进度条,您的用户将始终知道他们离完成表单还有多远。 因此,您在每个阶段的流失率都应该下降。
7.不要忘记一致的品牌
如果您的徽标在移动设备上看起来太大,或者非常复杂,您可以考虑创建另一个版本以在较小的屏幕上使用。
有多种方法可以将在桌面上看起来不错的徽标用于小屏幕,但请务必记住使用矢量图像,因为它们很小、可扩展且可编辑。

在大多数情况下,您会希望与一位设计师合作,他们将审查您的公司风格指南并使用他们的技能来创建适合移动使用的徽标。
但是,如果这不是一个选项,这里有一些提示可以帮助您在没有图形设计技能的情况下制作徽标:
- 使用水平徽标:将视觉元素从文本上方向左或向右移动。
- 减少细节:通过放弃一些不太重要的标志元素来增加易读性。
- 删除小文本:删除徽标中在较小屏幕上显示时难以辨认的小文本。
8. 使用适合移动设备的字体
当谈到移动设备上的页面内容时,所有字体都不相同。 如果您使用的是难以阅读的字体,请考虑使用更适合移动设备的选项替换它,例如:
- 打开 Sans
- 机器人
- 蒙特塞拉特
- 拉托
- Adobe Garamond
- 巴斯克维尔
- 现代电脑
- 乔治亚州
- 投石机
9. 选择一个安全的“拇指区”
试图点击 iPhone mini 上的小按钮可能会成为一场噩梦。 如果您记得在您希望用户点击的区域中加入一个安全的“拇指区”,您就可以避免将您的着陆页变成让用户感到沮丧的根源。
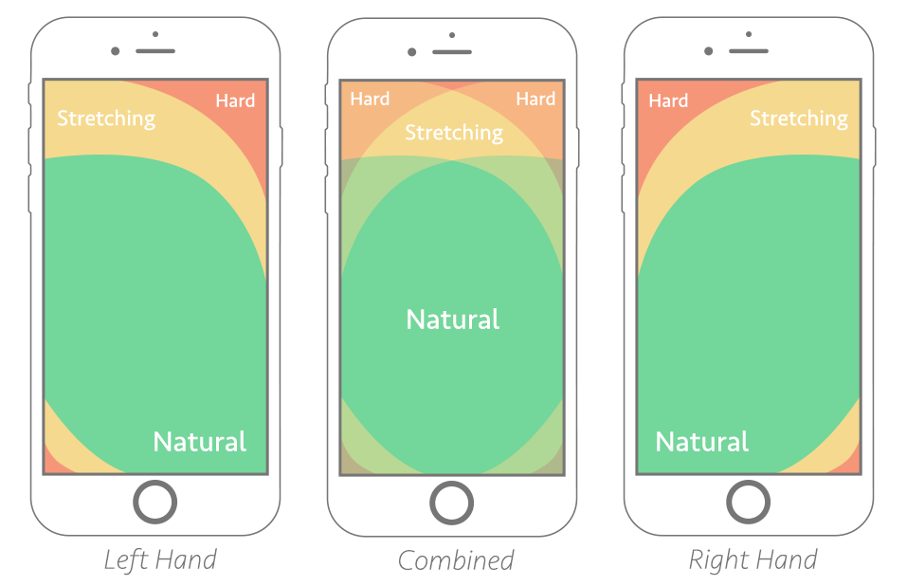
什么是拇指区?为什么移动设计师对这个词如此着迷?
“拇指区”一词是 Steven Hoober 在其 2011 年的著作《设计移动界面》中创造的。 拇指区域被定义为用户用一根手指使用手机时最舒适的点击区域。
这是不同用户的拇指区域所在的位置:

在设计您的移动体验时,您必须记住,您希望用户点击的元素应该在“自然”区域内。
10.使用空白
空白通常被视为可以放置文本、图像和其他内容的画布。 然而,它在用户消费内容的方式中扮演着重要的角色——尤其是在移动设备上。
那么什么算作空白呢?
这些是故意留空的区域,例如列之间的空间、边距和填充。
以下是合并空白时要遵循的一些提示:
- 在点击目标(例如按钮)之间添加足够的空白:点击目标的最小尺寸应该在 30 到 40 像素左右。 通过在两个或多个点击目标之间添加足够数量的空白,使它们易于交互。
- 在移动设备上垂直移动空白:使用空白来分隔遵循垂直流的元素。 这与在桌面上不同,后者在垂直和水平方向上都引入了空白。
概括
通过优化用户的移动体验,您将确保客户喜欢使用您的网站并提高您在移动设备上的转化率。
让用户轻松实现他们的目标,例如浏览和购买您的产品、注册您的优惠或采取其他让他们更接近转化的操作。
希望我们分享的示例和提示将帮助您了解什么是良好的移动体验,并在您引入更改时快速跟踪您的进度。 现在,是时候将所有这些新见解付诸实践了!
分享这个
作者:

玛戈·奥夫西恩科
Margo Ovsiienko 是 SaaS 转换专家。 她帮助 SaaS 公司改善潜在客户获取指标、留存率并减少客户流失。 阅读她在 SaaS 营销博客上的帖子。
你也许也喜欢

8 个移动登陆页面示例来激发您自己的灵感
查看帖子
提高转化率的 8 个基本弹出提示
查看帖子