移动搜索引擎优化 – 2022 年完整指南
已发表: 2022-12-01– 2022 年更新–
截至 2020 年,超过 58% 的网站访问量现在来自移动搜索流量。 如果您没有足够重视移动设备,它可能会损害您的业务。
移动设备的使用正在迅速改变客户搜索、参与和购买的方式。 消费者在旅途中可以访问更快的互联网。 这意味着通过移动设备的互联网流量正在增加。 除了社交参与和消费内容之外,他们还在做出购买决定。
移动搜索通常是购买的第一步
据摩根士丹利称,91% 的成年人将智能手机放在触手可及的范围内。 这是所有成年人的百分之九十一,它正在改变商业文化和研究实践。 用户现在不再花时间研究一个主题,而是在旅途中进行微搜索,然后再跟进那些最初发现的选项或解决方案。
这个趋势有多大? IDG Global Solutions 的一项调查发现,92% 的高级管理人员拥有用于商务的智能手机,其中 77% 的人通过移动设备研究业务采购,95% 的人通过笔记本电脑/台式机完成相关采购。 这是从移动开始他们的 B2B 购买池的很大一部分。 在最初基于移动设备的探索中错过用户可能意味着您的企业正在失去很大一部分市场。
移动搜索通常以位置为导向
对于本地企业而言,这种趋势更加复杂,因为 58% 的移动用户每天都会搜索本地企业。 更重要的是? 其中 89% 的用户每月至少搜索一次本地企业。 我们还从 HubSpot 了解到,当消费者进行本地搜索时,72% 的消费者会光顾五英里范围内的一家商店。 这对于在 Internet 上存在的业务意味着什么? 是时候让它适合移动设备了。
移动搜索的兴起对企业意味着什么?
网站现在需要进行响应式设计,以便它们既可以为移动用户提供服务,也可以为桌面用户提供服务。 响应式设计是一种适应用户视口(即屏幕)大小的设计,通过更改字体大小、调整图像,甚至折叠页面元素来简化导航。 遵循现代设计标准的响应式网站可帮助用户更快地访问和理解他们需要的信息。

由于移动用户包含越来越多的搜索和网站访问,因此他们现在代表了大量市场的最大流量来源(每个月都有新的行业细分进入这一类别) 。 我们的客户经常通过简单的移动友好设计更新来获取市场份额,尤其是在传统上较晚采用的行业中。
您的网站现在是您的店面
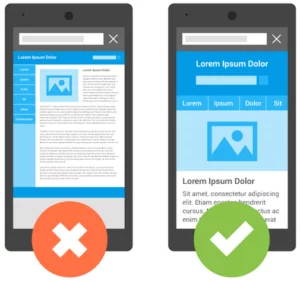
您的网站现在就是您的店面。 如果您的网站看起来很糟糕或功能不佳,用户将离开而不是努力获取您的信息——用户点击下一个搜索结果无需花费任何费用。
Google 优先考虑针对移动设备优化的网站
谷歌已切换到移动优先索引。 移动优先索引在有机搜索结果中将移动友好网站优先于其他网站。 即使您的目标消费者还不是重度移动用户,如果您想在搜索结果中显示更高的位置(即使是基于桌面的搜索),您的网站仍然需要针对移动设备进行优化。
用户仅通过搜索做出购买决定
随着移动设备迅速改变消费者获取信息的方式,您的异地优化也变得至关重要。 例如,大多数执行本地搜索的用户永远不会自己浏览搜索结果(也就是他们实际上不再点击网站) 。 本地搜索用户通常能够通过本地地图包等功能直接在搜索结果中显示他们想要的信息。
如何改善我的移动搜索引擎优化?
接触移动用户的第一步是拥有适合移动设备的网站。 目前,在 2021 年,响应式网页设计是移动友好性的最佳设计方法。 响应式设计是移动设计的最佳方法,因为:
- 您将为移动和桌面用户提供相同的内容
- 内容将适应所有屏幕尺寸和移动设备类型
- 搜索资产集中到所有页面的单个 URL
- 这是更好的用户体验
- 谷歌更喜欢响应式设计
什么是响应式设计?
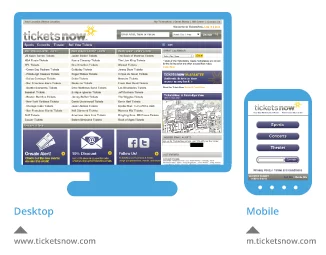
响应式设计用于创建网页,其中布局和内容动态适应所用屏幕或视口的大小和方向。
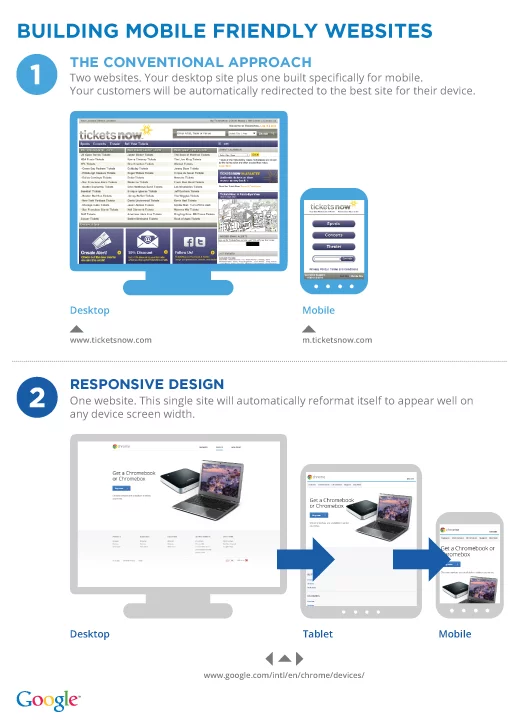
在下面的示例中,您可以看到此响应式网站的桌面版文本和视频并排显示,而在该网站的移动版中,这些元素已堆叠在一起。
 |  |
这个响应式主题通过重新排列和调整设计元素的大小来适应从智能手机到平板电脑的不同设备的宽度,甚至是大的宽屏视口。
自智能手机发明以来,处理移动站点的方法有多种,前两次移动设计浪潮都受到可用性问题的困扰,而且难以维护。 让我们来看看什么不起作用,以及如果您仍在使用这些过时的移动设计策略之一,为什么应该考虑迁移到响应式设计。
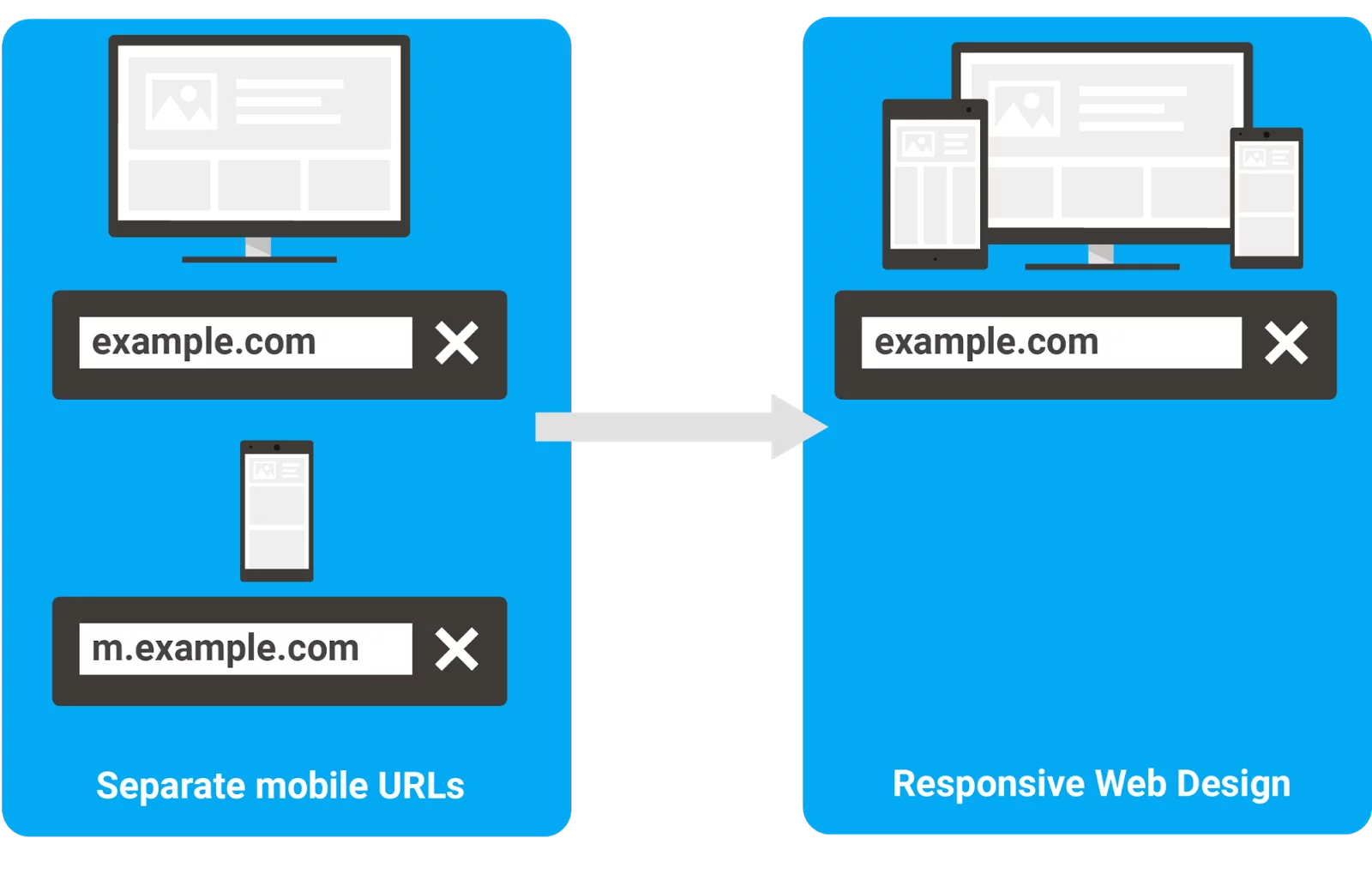
过时的方法 #1:移动子域,单独的移动网站

这种方法需要为每个页面设置规范标签,因为每个移动网页都包含与桌面页面重复的内容。 当桌面用户与桌面网站交互,以及移动用户与移动网站交互时,这种方法还将每个页面的搜索资产分开。
当用户从站点共享页面时,创建反向链接时,它们在移动子域和常规站点域之间被拆分,因为单独的 URL 被提供给每个用户组。 这也意味着每次对桌面站点上的内容进行编辑时,都必须在单独的移动站点上进行第二轮编辑。 这种范式下的移动页面通常会提供更差的用户体验,因为它们通常比完整的桌面站点为桌面用户提供的内容更少。
过时的方法#2:移动网站的动态服务
下一波设计整合页面在单个 URL 下,但使用不同的 http 响应标头根据用户的设备类型动态提供缓存页面。
这种移动设计的迭代使网站能够巩固其桌面网站和移动网站之间的搜索资产。 它还消除了几乎每个站点页面上对规范标签的需求。
然而,这意味着每次出现具有新尺寸的设备时,都必须启动、格式化和测试该站点的新实例才能为用户提供服务。 随着市场多样化和移动屏幕的尺寸迅速变得非标准,该系统变得越来越难以维护。 动态地为您的网站的移动版本提供服务一直受到问题的困扰,包括向移动用户提供桌面版本时反复出现的问题。
当前最佳实践:响应式设计
响应式设计将网页的移动版本和网页的桌面版本合并到一个 URL 下。 它还提供相同的代码实例,无论移动屏幕或桌面视口的大小如何。

相反,所有元素都可以根据需要流畅地重新排列以适应移动访问者和桌面访问者。 如果用户使用他们的浏览器从全屏切换到半屏,设计元素将相应地改变,因此用户体验基本上没有变化。
如何检查您的移动网站是否对 Google 友好
2019 年 7 月,仅在美国进行的移动搜索就比桌面搜索多 16.9亿次(来源,来源)。 搜索本身已经成为移动优先。 检查您的网站以进行移动优化时,首先要检查的是 Google 如何查看您的网站。
移动搜索引擎优化策略是关于谷歌的
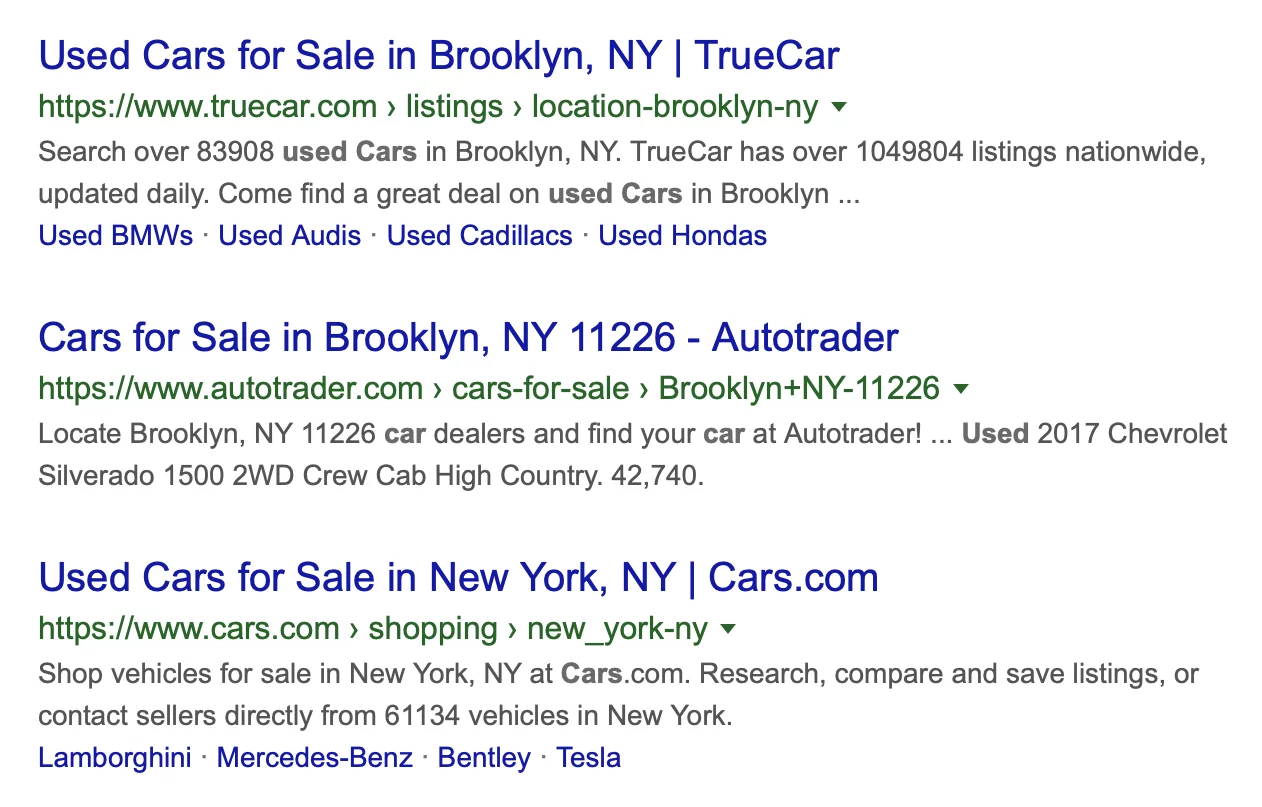
谷歌在美国拥有超过 90% 的移动搜索流量市场份额,因为谷歌多年来专门针对移动用户优化搜索。 谷歌的许多搜索结果都经过了很好的优化,移动用户甚至不需要点击实际结果来找到他们需要的信息。
Rich snippets 和 rich results 现在显示了足够的信息,用户可以仅根据搜索结果采取行动,从查找电影时间到本地企业的地址,再到如何解决技术问题。
谷歌是如何在移动搜索的竞争中遥遥领先的? 多年前,他们开始测试移动功能并确定移动功能的优先级,随着移动搜索量超过桌面搜索量,谷歌转向优先考虑移动用户而不是桌面用户。
谷歌移动搜索结果简史
2015 年,谷歌推出了适合移动设备的搜索结果,为移动设备提供了一组单独的搜索结果。 此更新通常称为 Mobilegeddon,在搜索结果中优先考虑适合移动设备的网站。
 |
2016 年,谷歌开始尝试移动优先索引,对页面内容的移动版本而非桌面版本进行编目。
2018 年 3 月,谷歌正式开始推出移动优先索引,并将已经作为桌面版索引的网站迁移到移动版页面。 引用谷歌自己的话说,“移动优先索引意味着我们将使用页面的移动版本进行索引和排名,以更好地帮助我们的——主要是移动——用户找到他们正在寻找的东西。” 基本上整个索引都是移动优先的。 迁移到为网站的移动版本编制索引的过程仍在进行中。 当网站迁移到 Google 的移动优先索引下时,他们会在 Search Console 中收到通知。
2018 年 7 月,谷歌推出了页面速度作为移动排名因素,将加载时间慢的网站在搜索结果中排名较低。

弄清楚哪些趋势会持续
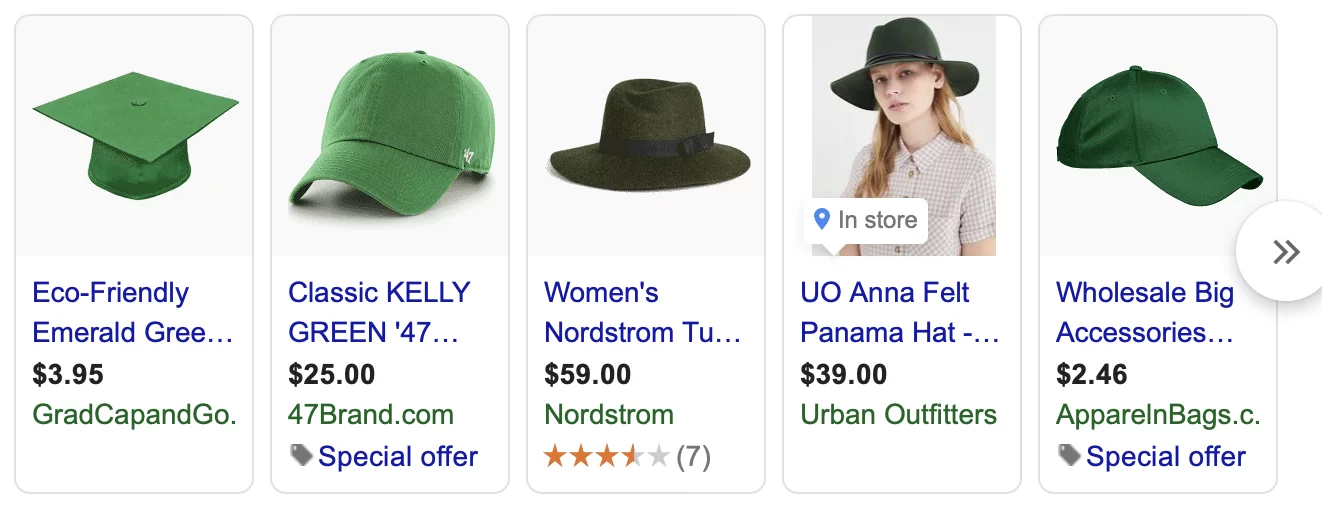
在过去的十年里,谷歌还不断推出额外的数据丰富的移动优先搜索功能,从电影时间到评论,再到产品图片。 谷歌在推出新功能时经常会进行调整,因为它会不断测试,然后优先考虑最适合为用户提供最有价值信息的功能。
例如,谷歌最初发布了一份指南,帮助网站管理员在 m.domain.com URL 下创建独立的移动网站——这是对这一过程的默许,只是在一年内转向正式推荐在一个统一的 URL 下进行响应式设计。

使用 AMP 页面的网站通常管理两组页面内容,其中一组经过精简以满足 AMP 标准。 从 Google URL 而不是网站自己的域提供 AMP 页面也存在挑战。 虽然谷歌最近通过签名交换解决了其中一些问题,但它仍然引发了关于链接资产是否在 AMP 查看器 URL、原始 AMP 源和 AMP 缓存 URL 之间分配的问题。
趋势会持续下去吗? 响应式设计,切中要点的优质内容,使网站尽可能快。
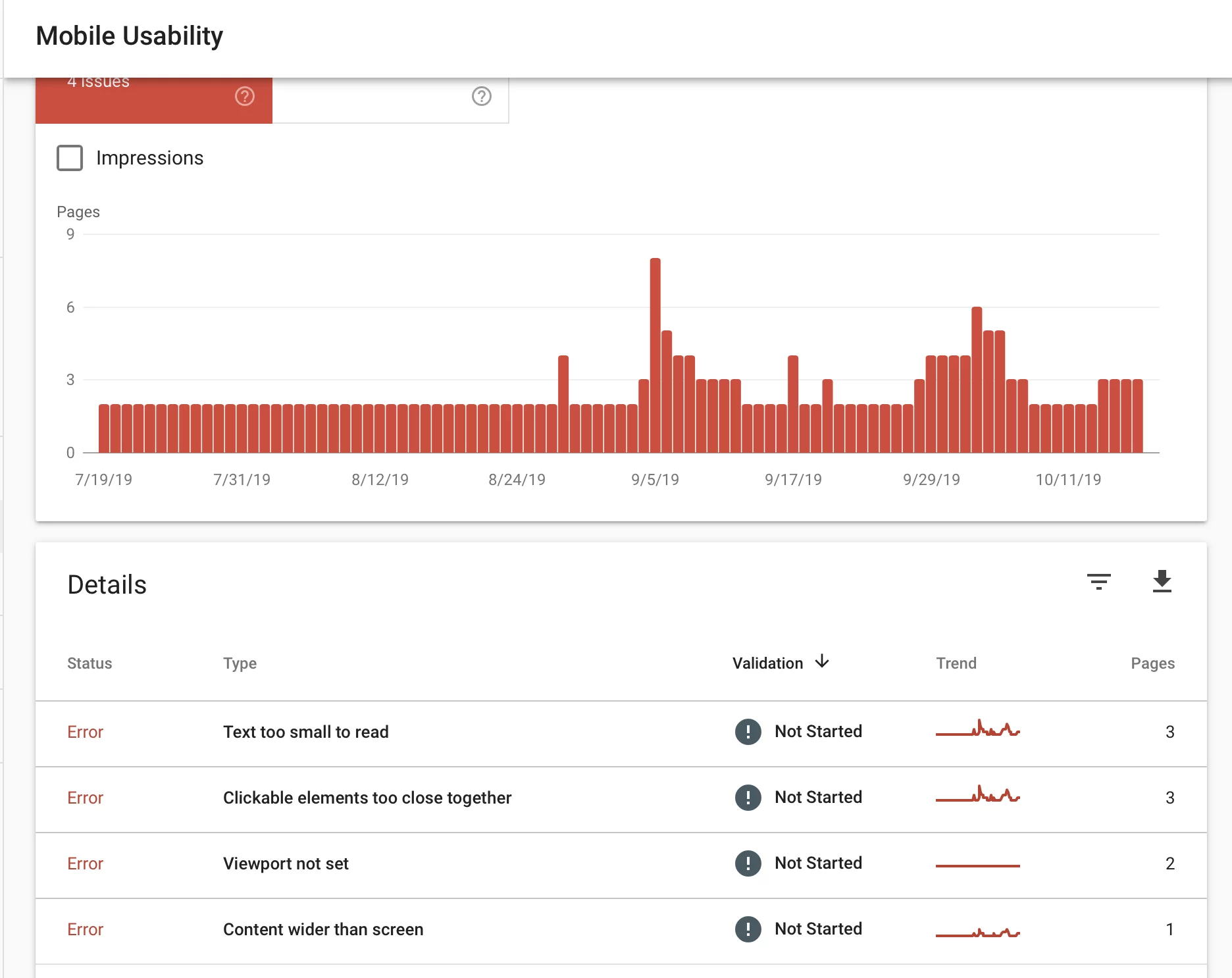
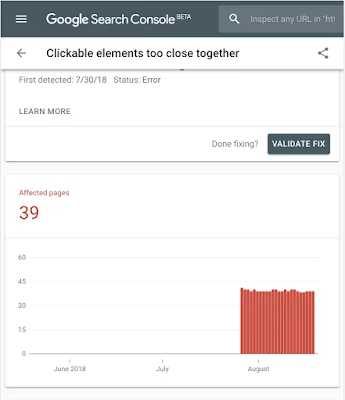
查看如果谷歌标记移动问题
那么在移动优化方面最应该注意什么? 如果您已经有一个网站,请从 Google 的移动友好测试开始。 此工具将为您提供 Google 认为您的网站是否适合移动设备的综合评分。 该工具还会提示您在 Google Search Console 中查看完整的可用性报告。
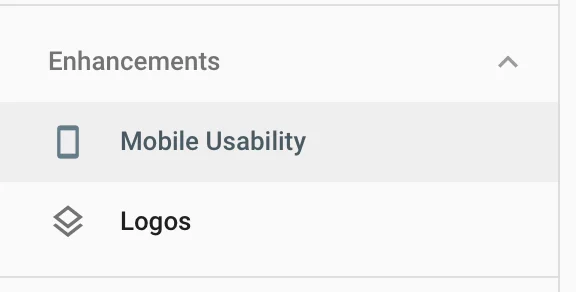
如果您想直接从 Search Console 自行访问此报告,请登录您的域帐户,然后使用左侧导航栏点击“增强功能”下的“移动可用性”。



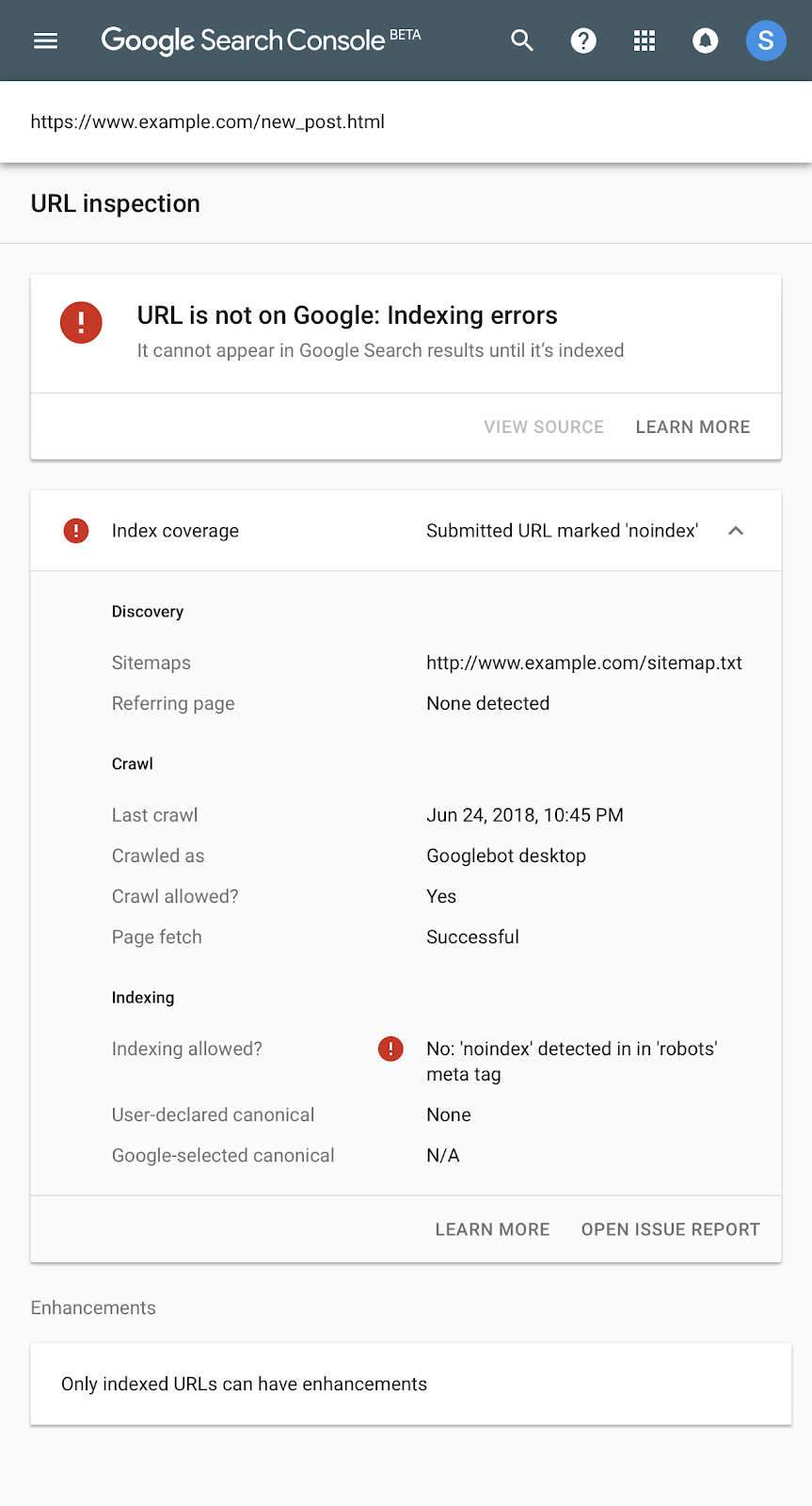
检查 Google 是否正在为您的网页编制索引
Google 无法在搜索结果中提供它看不到的页面。 确保 Google 正在为您的网页编制索引以供搜索。

启用 Googlebot 抓取

要检查您的 robots.txt 文件是否阻止了 Googlebot,您可以使用免费的 robots.txt 测试器,或使用搜索控制台中的链接检查功能。
无索引
几年前,您可以在综合视图中直接从谷歌控制台检查被阻止的资源,但随着这些问题变得不那么普遍,谷歌已经放弃了聚合视图。 尖叫青蛙之类的辅助工具仍然可以为您提供网站上 NOINDEX 和 NOFOLLOW 页面的完整列表。 或者,您可以使用网址检查工具直接从 Search Console 检查各个链接的状态。

检查您的移动网站是否易于使用
现在您已经解决了大部分技术可用性问题,最好检查移动用户面临的 Google 可能没有发现的问题。
您的网站如何出现在移动设备上?
首先查看您的网站在不同设备上的显示效果,此免费工具可让您从各种移动设备和桌面设备中进行选择,让您全面了解您的网站在不同设备上的显示效果。
您应该很快就能发现任何可能妨碍移动用户体验或使您的网站看起来不专业的格式方面的重大问题。 示例包括格式不正确的文本、颗粒状或拉伸的图像或重叠的页面元素。
与您的网站管理员或网络开发团队合作,清理所有在移动设备上显示不佳的设计元素。 一旦您的网站布局针对移动设备进行了优化,您将需要检查您的网站是否对 Google 搜索结果页面上的移动搜索者具有吸引力。
是页面标题和元数据的可见部分是否引人注目?
如果丰富的代码段、页面标题和/或元描述引人注目,用户只会从搜索中点击进入网站。 您页面的标题标签需要预先加载您的目标关键字,并且您的元描述应该首先包含与您的页面最相关的信息。
页面之间的页面标题可能非常相似,因此元描述通常会影响网站访问者点击的结果。


如果您从目标关键字中看到了大量自然流量,下一步就是确保流量确实看到了您的移动优化内容。
是您因页面速度而失去访问者?
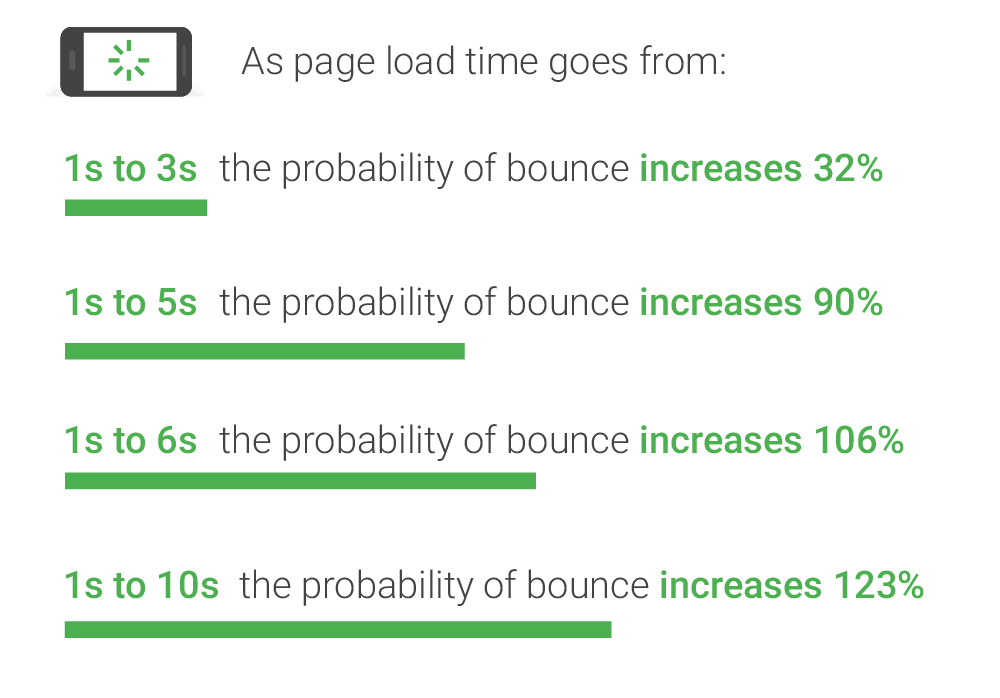
超过一半的移动搜索者会放弃加载时间超过三秒的页面。 另外,页面加载时间每增加一秒,转化率就会下降 12%(Google,2018 年)。
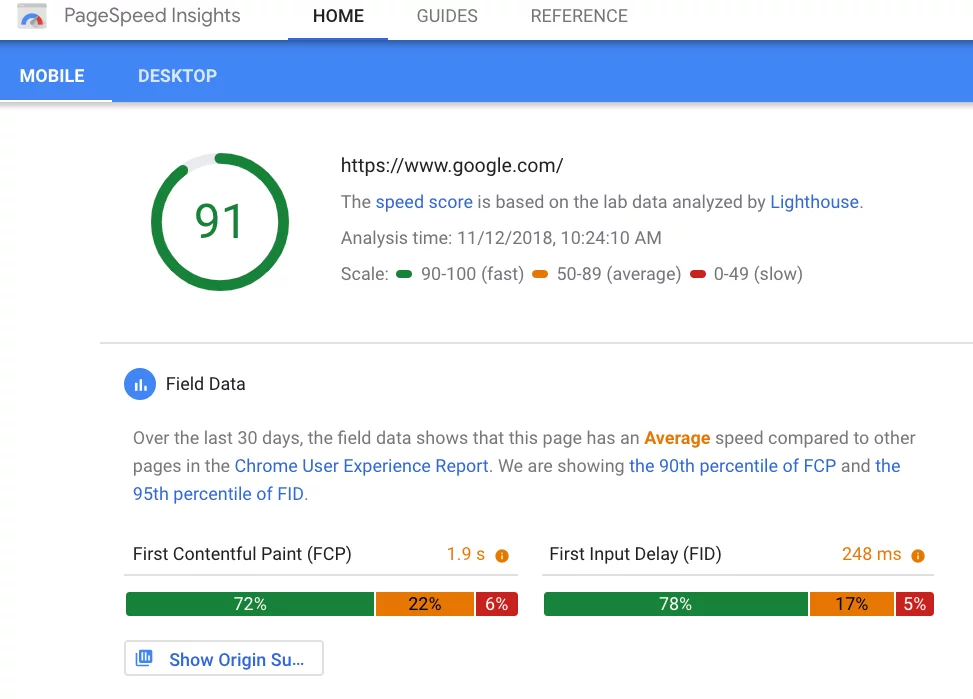
要检查您的移动页面速度,请使用 Google 的 PageSpeed Insights 工具,并查看您的网站在 4G 连接上的加载速度。 该工具将为您提供所有速度问题的详细细分,您可以解决这些问题以提高站点速度。

是否有任何页面具有超高的移动跳出率?
跳出率是一个很好的指标,表明页面没有为用户提供价值。 如果您发现移动用户在特定页面上的跳出率比桌面用户高得多,这表明该页面可能存在移动格式、移动加载时间问题,或者相关内容可能需要很长时间才能滚动到在移动。
要检查跳出率,只需登录到您的 Google Analytics 仪表板。 您将能够查看网站的总跳出率、按页面划分的跳出率,并跟踪跳出率在您调整网页内容时的变化情况。
避免侵入式弹出窗口
侵入式弹出窗口和设计不当的弹出窗口会增加您在移动设备和平板电脑设备上的跳出率。 侵入性弹出窗口也会损害您的自然搜索排名,尤其是在 Google 中。 谷歌在 2016 年推出的更新降低了具有侵入性弹出窗口的移动页面的价值,降低了页面在搜索结果中的排名。
有两个主要的弹出问题会导致跳出率和 SERP 中页面的贬值。 未针对移动流量优化的弹出窗口可能无法在小屏幕上关闭,并可能导致移动搜索者从您的网站跳出。 阻止用户访问加载内容的弹出窗口会损害您的移动搜索引擎优化,尤其是对于谷歌。 谷歌认为阻止网站访问者访问内容的弹出窗口是“侵入性的”。
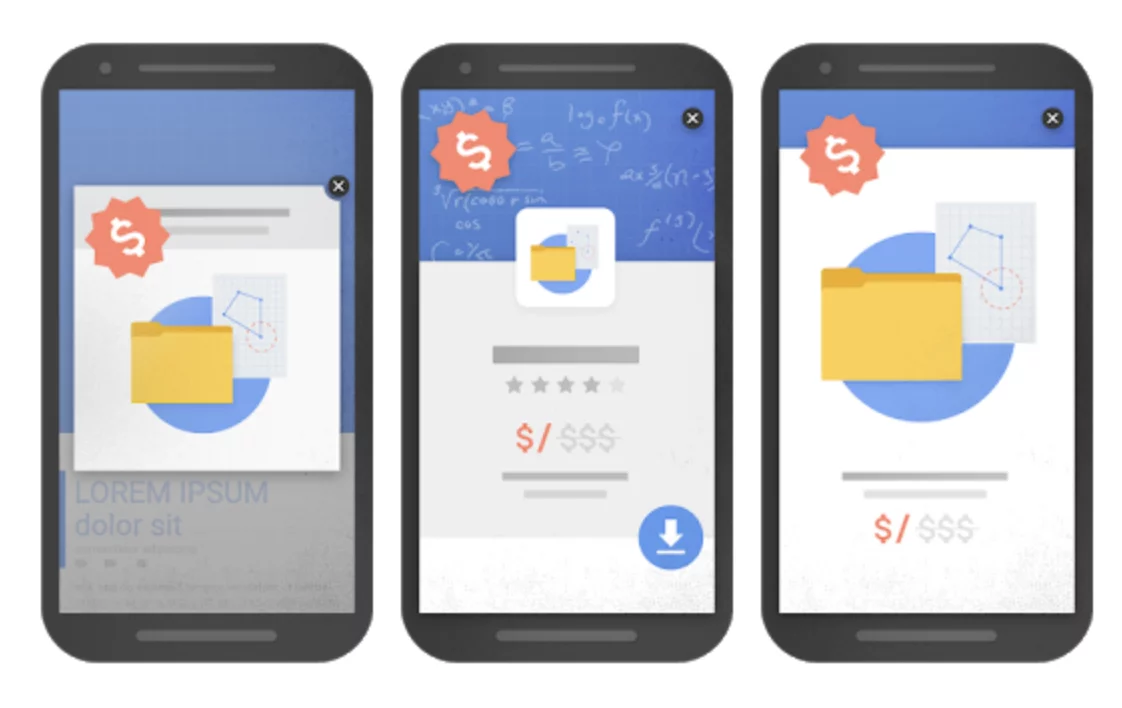
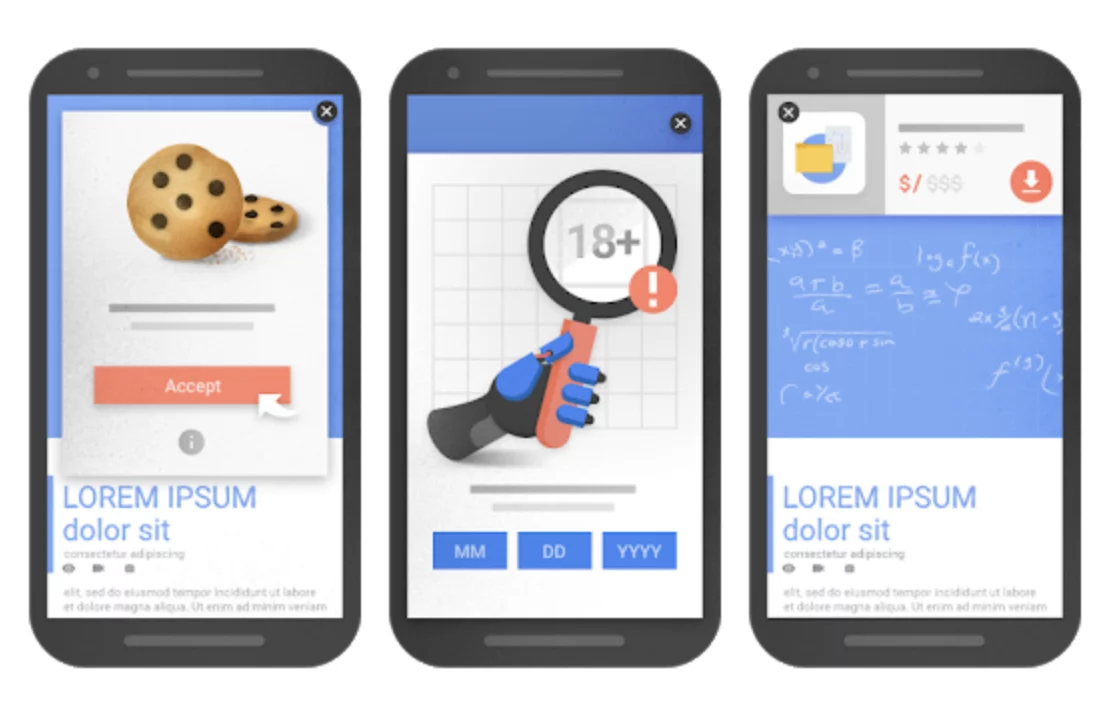
侵入式弹出窗口和插页式广告的示例:
- 立即显示或在用户尝试阅读内容时显示的弹出窗口
- 在用户访问主要内容之前必须退出的插页式广告
- 必须滚动过去才能访问主要内容的全屏插页式广告

这并不意味着您应该完全放弃弹出窗口。 正确使用并在设计时考虑到移动用户体验,弹出窗口可以帮助提高您的转化率。 这些弹出窗口可以帮助移动用户完成他们的旅程,与内容上下文相关,或者是法律要求。 当用户希望完成他们旅程的下一步时出现的弹出窗口通常也没有问题。
弹出窗口和插页式广告的示例:
- 通知移动搜索者网站使用 cookie 的弹出窗口。
- 针对受限内容或服务确认用户年龄的弹出窗口。
- 弹出窗口占用合理的空间并且很容易关闭。

优化您的语音搜索网站
普华永道发布的一份报告指出,与进行传统搜索相比,71% 的受访者更喜欢语音搜索。 现在我们知道用户更喜欢语音搜索,让我们看看如何优化我们的网站来吸引他们。
1. 简洁。 平均语音响应 ANSWER 的长度少于 30 个单词。 避免填充词或不必要的词,如“然而”或“因此”,并在完整回答问题时尽可能直截了当。 谷歌实际上有一个完整的指南,概述了为语音搜索选择的响应类型,最大的收获是答案应该简短直接。
2. 语音搜索部分来自“精选片段”。 这意味着,当有人使用语音搜索提问时,谷歌会从这些片段中提取大约 30% 的答案。
3. 考虑用户的意图。 在制作您的内容时,在登陆您的网站之前问问自己用户正在搜索什么。 这样做将有助于增强内容的相关性。 因此,如果您针对特定的特色片段优化您的页面,您的目标应该是了解访问者的意图并立即为他们提供答案。
4.在标题中使用长尾关键词和问题。 通常,语音搜索就像用户在与人交谈一样发生。 很少使用简短、断断续续的关键字。 长尾关键词和短语是人们说话的方式。 因此,在优化您的网站时,请考虑将这些短语与问题结合使用。 这样,当用户尝试解决问题、查找产品或使用服务时,您的网站将更频繁地弹出。
5. 优化本地搜索。 用户将使用本地 SEO 进行搜索。 根据 Small Business Trends,58% 的移动用户使用语音搜索找到本地企业。 在您的内容中添加短语,例如“靠近我”或您的地理区域将有助于提高您的排名。
您在处理客户的旅程吗?
适合移动设备的网站必须通盘考虑客户的旅程。 问自己这三个问题:
- 哪些类型的用户访问了我的网站? (他们是谁,他们多大年纪,他们的角色是什么)
- 这些用户希望从我的网站获得什么? (例如:确定定价、查找我的营业地点、完成在线购买、分享故事)
- 每个用户是否可以仅使用主导航轻松完成他们的旅程?
您的主导航应该可以帮助用户快速轻松地从您的站点获得他们想要的内容,而无需用户使用站点搜索或“四处点击”。 掌握了受众细分和目标后,您应该确认您的用户在每次旅程中都没有面临任何重大障碍。
有几种方法可以做到这一点,这里有两种:
- 如果您安装了 Hotjar 或 Lucky Orange 等程序,可以查看您自己的用户的现场旅程– 您可以观看用户记录,了解用户是否正在努力完成任务。
- 例如:用户放弃滚动是因为信息在页面下方太远
- 例如:用户有很多“U 型转弯”——几乎立即按回,因为他们想要的东西不在他们点击的页面上。
- 例如:用户愤怒地单击未打开或无法正常运行的元素。
- 例如:您看到从您的站点向用户显示的错误消息。
- 例如:您看到用户开始转换,但放弃了表单或购物车。
- 您可以进行直接用户研究:
- 招募您可以直接与之互动的用户
- 要求他们完成网站上的特定任务
- 让他们在与您的网站互动时解释他们的想法和反应
您的营销不应该只关注潜在客户使用的设备,还应该关注他们的旅程。 他们的生活方式、习惯和设备偏好是什么? 对您当前的受众进行研究、调查和访谈。 这种营销策略是与现有客户群建立关系的绝佳机会。 为选择参与的人提供奖励和奖品。
创建旅程驱动的设计
设计专注于移动用户的网站意味着我们拥有的空间大大减少,因此极简主义至关重要。 用户最不想做的就是滚动页面或调整页面大小。 根据滚动和注意力研究
Nielsen Norman Group 进行的调查显示,74% 的用户表示他们的观看时间花在了前两屏内容上。 因此,响应式设计是解决方案。 您可以通过多种方式完成此操作,包括:
- 隐藏滑块下的内容
- 使用粘性实时聊天或反馈小部件
- 实现移动弹出窗口
- 重定向到社交媒体
- 创建一个简单的演示文稿
- 消除侧边栏
- 利用横幅空间
- 用搜索栏替换图形
专业提示:对于移动用户,一个经常被忽视的区别是点击区域需要足够大,以便用户能够精确地点击交互元素(链接、按钮、下拉菜单) 。
移动用户体验优化回顾
对于本地业务:
- 确保在您的网站上包含 NAP(姓名、地址或服务区域、电话号码)。
- 声明并完成您的“Google 我的商家”(GMB) 列表和您的 Bing Places 帐户。
- 优化页面以包含当地城市和地标的名称
- 专注于基于位置的丰富网页摘要,例如地图包
对于所有企业:
- 利用结构化数据来利用谷歌搜索的丰富网页摘要功能。
- 确认您的响应式设计按预期运行。
- 您可以使用响应式设计检查器之类的工具来确认您的网站如何看待最常见的断点
- 您可以通过网站的 Google Search Console 查看直接来自 Google 的提醒和移动反馈
- 安装用户会话记录软件
- 例如,Hotjar 会让您了解您的用户是否在任何方面遇到困难(例如:页面太长,用户在点击对转化至关重要的内容之前就放弃了)。
- 专注于速度:
- 优化移动图像(减小文件大小)
Pro-tip 从响应式设计或主题开始,它应该会为您处理。
- 缩小 CSS
- 利用缓存
- 启用加速移动页面 (AMP)
- 将 flash 上的所有内容切换为 HTML5
最后的想法
移动搜索仍然是领先者,因为每个人都喜欢使用他们的设备带来的便利。 您的观众很忙,在旅途中,生活在数字驱动的世界中。 因此,他们的移动查询将继续上升。 尽管移动搜索与桌面搜索类似,但您的网站必须针对受众的访问进行优化。 您的品牌应该易于使用并支持客户的旅程。 响应您收到的移动搜索级别的移动友好设计应该是您的目标。
