2022 年 15 种现代网站设计趋势
已发表: 2021-08-20还记得塑造 90 年代网页设计的早期万维网先驱吗? 几乎感觉就像以文本和超链接为主的普通网站设计来自不同的生命周期 - 特别是当您将它与当今大量图形的网站进行比较时。
当然,这不是一夜之间的变化,而是一个不会很快结束的长期演变。 这意味着,如果您想创建一个符合最新标准的网站,您需要了解影响市场的现代网站设计趋势。
与我们一起讨论最大的现代网页设计趋势,通过示例查看他们的实际应用程序,并找到用于创建自己的网页设计的技巧和模板。
- 15 个现代网站设计趋势与示例
- 现代网站设计的 5 个技巧

15 个现代网站设计趋势与示例
2022 年与任何其他年份没有什么不同,因为它带有一组独特的网页设计趋势来定义和表征它。 现在让我们了解这些趋势是什么!
不缺空白
白色空间绝不是设计中的新概念,但越来越多的网页设计师开始尝试它并以创造性的方式使用它。 极简主义运动也渗透到了网页设计的世界,带来了对空白和干净设计的新认识。
请注意,空白不一定必须是白色的; 事实上,它通常不是。 它可以是任何没有设计元素的空白空间,并充当部分之间的分隔符。 空白空间消除了杂乱,给设计空间以呼吸,并将用户的注意力引导到网站的正确部分。
资料来源:苹果
苹果以其对简单设计和大量留白的不屈不挠的热爱而闻名。 请注意在上面的示例中,Apple 网站如何创造性地使用空白来分隔 iPad,在它们之间留出一点空气。 对于展示 iPad Air的页面来说,这无疑是明智之举。
动态标题
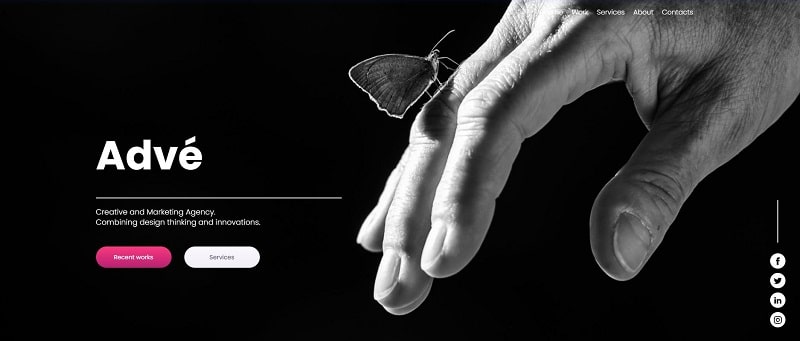
许多现代网站都以吸引人的标题脱颖而出,这些标题立即吸引了观众的注意力并鼓励他们留在网站上。 当前的设计趋势是使用整页标题来平衡一侧的视觉效果和另一侧带有 CTA 按钮的文本。
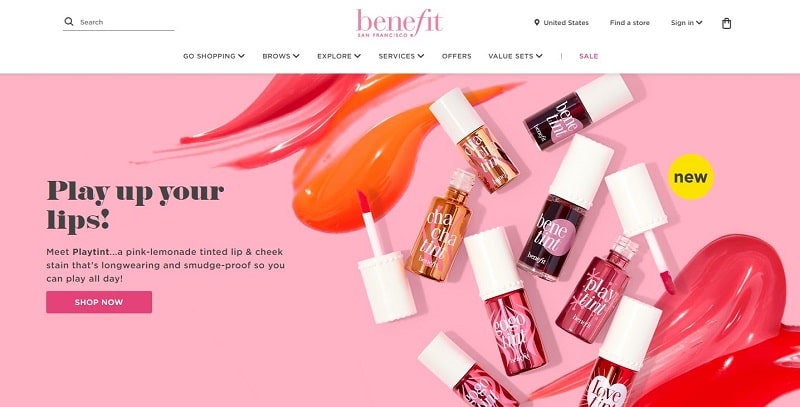
Benefit 的网站标题是彩色图像和信息文本的完美组合,后面是 CTA 按钮。
资料来源:Benefit Cosmetics
另一个正在加快步伐的大趋势是使用视频或动态图形作为标题。 背景视频以正确的速度移动并与网页设计的其余部分保持一致,为网站带来活力。 一些网站自动播放视频,而另一些网站则允许用户进行播放控制,尤其是当视频播放有声或传达重要信息时。
推荐阅读
- 网站主页设计:示例和提示
- 您的网站需要的 16 个重要网站页面
- 网站设计成本:您应该支付多少?
- 55+ 创意网站创意和主题
自定义图形
由于在线图形制造商的出现,图形设计变得越来越容易,公司在其网站上拥有品牌图形现在变得更加普遍。 定制插图有助于为品牌建立可识别的视觉形象,使后者比普通库存图片更具个性。
图形样式的范围可以从线条艺术到 3D,从卡通到逼真等等。 看看Duolingo 网站:品牌上的图形跟随访问者从主页一直到关于、博客和职业页面。
资料来源:多邻国
独特的光标
网页设计师有很多方式来表达他们的想象力,独特的、非传统的光标就是其中之一。 我们继续看到在现代网页设计中自定义光标的更多创意。
当然,不寻常的光标不会适用于所有类型的网站; 例如,使用传统箭头会更好地处理合法网站。 然而,更有创意和自由奔放的品牌可以从设计一个有趣的光标中受益,为他们的用户创造更多的兴奋。
下面的网站发现了一种使用自定义光标的创造性方法,当您单击并拖动它时,它会绘制出漂亮的图像。
资料来源:Sssolitaire
滚动效果
朝着更加动态的网站设计的持续发展已经普及了不同的滚动效果,例如视差滚动。 这种技术使用静止或缓慢移动的背景和快速移动的前景来创造运动的错觉。
替代滚动的趋势不断增长,更多技术不断复兴,例如水平滚动或滚动卡片。 由于这些滚动效果对于某些用户来说可能不直观,因此保持网站导航尽可能清晰和合乎逻辑很重要。 一些网站使用箭头或类似图标来指示滚动的方向。
了解Vogue如何为其专用于 80 年代时尚的登陆页面实现水平滚动。
资料来源:西班牙时尚
黑暗模式
“越深越贵”似乎是现代网页设计的非官方座右铭。 几乎所有主要的网络平台都采用了黑暗模式来吸引夜间爱好者。 有些网站已经完全屈服于黑暗面。
Netflix以其黑暗主题的网站而闻名,该网站类似于电影院的漆黑环境,完全沉浸在观看体验中。
资料来源:Netflix
使深色背景如此诱人的原因不仅在于它们的美学吸引力,还在于它们能够使其他设计元素流行起来。 看看在黑色背景下出现了多么强烈的亮色 CTA 和白色文本!
使用模板
流行配色方案
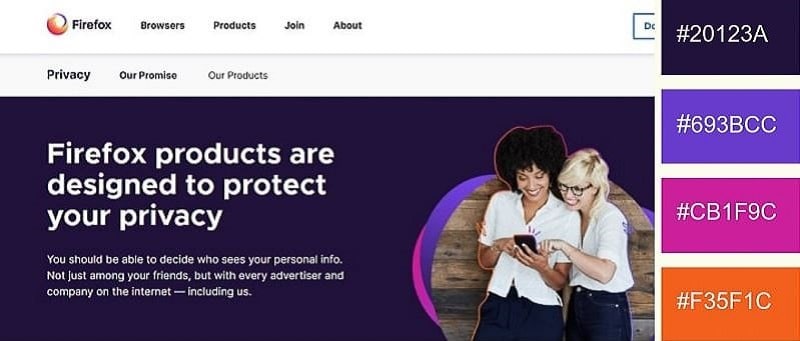
今年有几种流行的配色方案可能会在未来几年继续保持相关性。 其中一些现代调色板是柔和的色彩、受自然启发的色调和引人注目的生动色彩组合。
公司的颜色选择因行业而异,具体取决于他们打算吸引的受众。 例如,医疗或金融企业依靠蓝色和灰色来传达信任和安全感,而创意机构则使用更明亮、更大胆的颜色。 但所有行业的一致之处在于使用看起来现代且与业务相关的配色方案。
推荐阅读
- 什么是着陆页? 涵盖所有基础知识
- 需要了解的 4 种主要网站类型
- 30 个现代单页网站模板
以自然为灵感的外观
无论环境威胁是否促使消费者提高生态意识和欣赏地球,受自然启发的主题都是现代网页设计的趋势。 自然风光标题、大地色系、自然主题图标、纹理和其他设计元素在网站中非常常见。

资料来源:冷静
默认情况下,自然的任何元素都会产生平静、和谐的效果,为网站设计赋予相同的特征。 然而,以自然为主题的设计在以这种方式进行操作时可以同样活泼和充满活力。 下面的网站模板就是一个很好的例子。
使用模板
3D设计
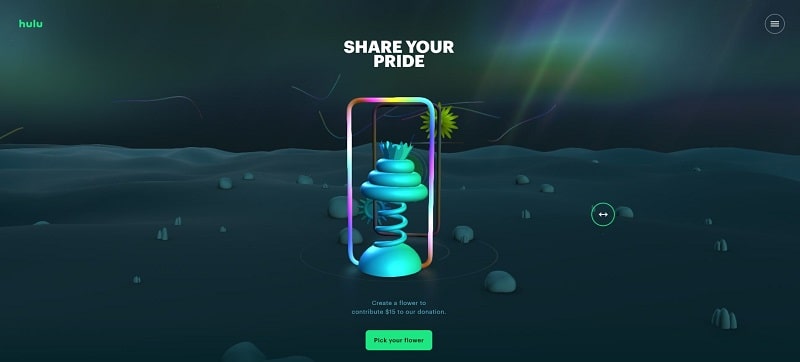
3D 图形现在比以往任何时候都更受欢迎,因为它们有助于创建更具真实感和深度的沉浸式网页设计。 360 度图像和视频、 3D 动画和 AR/VR 体验是为 2D 网站布局添加额外维度的流行方式。
下面的网站将引人注目的 3D 图形与 VR 体验相结合,允许用户通过按住和拖动光标来移动设计。 它肯定会为网站营造一种独特的氛围,并为网络访问者带来愉快的体验。
资料来源:葫芦骄傲
几何图案
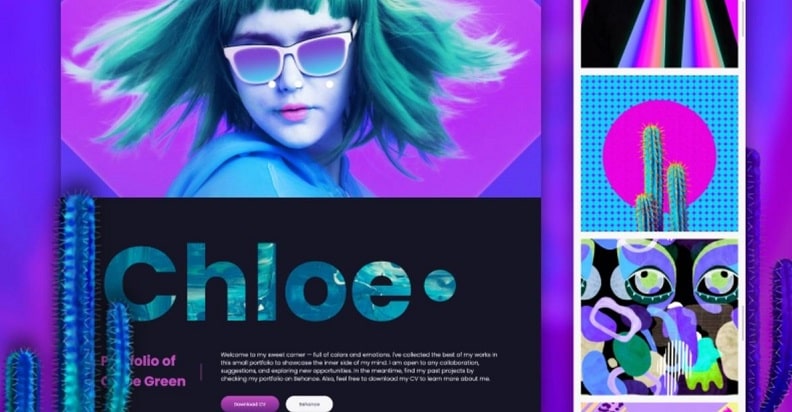
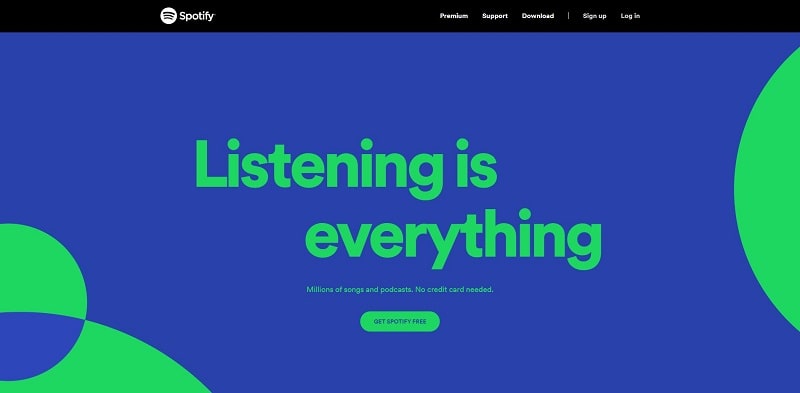
简单、对称、令人愉悦——几何设计在现代网页设计中如此普遍也就不足为奇了。 这些基本形状的多功能性使设计师可以轻松地将它们修饰或调低以获得所需的外观。
扁平的几何轮廓产生最小、优雅的设计; 充满活力的,通常是霓虹色的形状营造出复古未来主义的外观; 和带纹理的 3D 形状为网站提供更深、更丰富的外观。 可能性是无穷无尽的,对几何设计的需求很高。
资料来源:Spotify
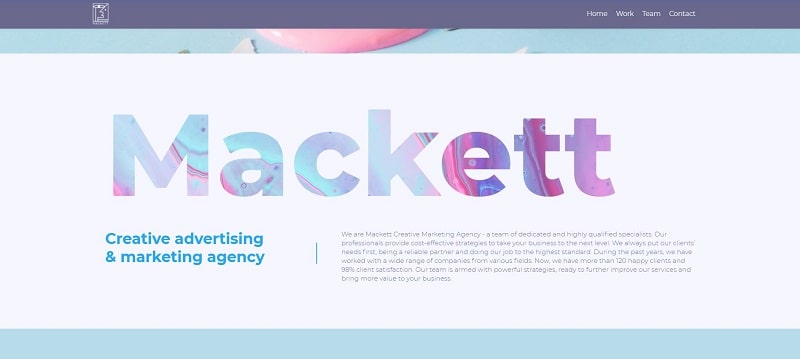
玩字体
2022 年,越来越多的品牌开始在他们的网页设计中加入新的、有趣的字体。 虽然看起来现代的无衬线字体仍然很强大,但复古和老式字体开始卷土重来。
引起注意的大粗体字母也很流行。 它们主要用作描述公司名称、标语或其他重要信息的页面标题,如下例所示。
使用模板
视觉叙事
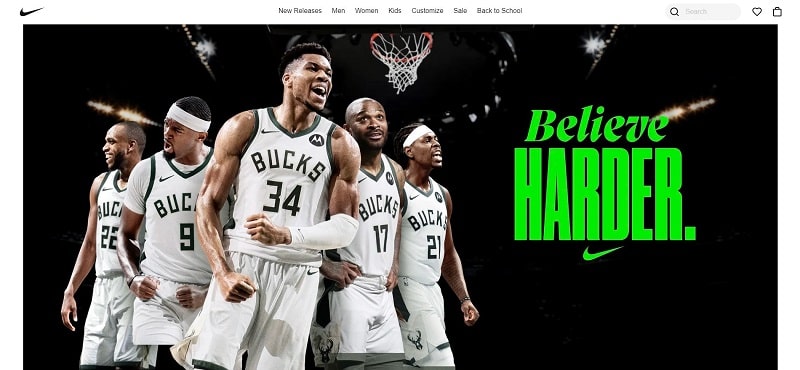
人们不仅在寻找看起来漂亮的网站:他们还在寻找会讲故事的网站。 除了吸引访问者的眼球外,一个好的网页设计还可以吸引他们来激发他们的兴趣并让他们滚动浏览更多内容。
现代网页设计师越来越意识到讲故事可以带来的价值。 文案、插图和视频,甚至是网页设计中的小装饰元素都应该支持这个故事。
请注意耐克网站不仅宣传运动服。 它讲述了人们相信自己比自己的局限看起来更强大的故事。
资料来源:耐克
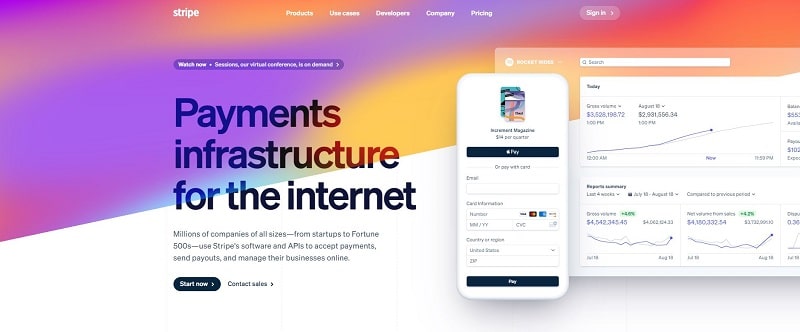
渐变
由平滑的颜色混合创造的柔和、时尚的外观在 2022 年并没有失去其突出地位。随着技术的进步,我们的显示器能够显示更深、更精细的渐变。 这激发了设计师对颜色过渡进行更多创造性实验,并将其融入更多网站设计中。
来源:条纹
渐变是一个很好的工具,可以增加普通网站的吸引力并营造深度感。 通过仔细的阴影,它们可以用来突出网站的某些部分。
使用模板
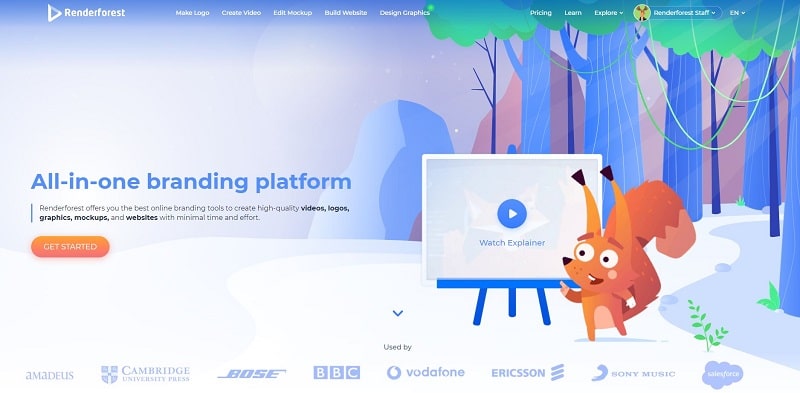
动画的使用
动画几乎侵入了品牌的任何部分——从解说视频、促销和社交图片到各种网站插图。 动画角色和类似卡通的环境非常讨人喜欢,这就是品牌喜欢用它们来吸引观众的原因。
当公司使用友好的动画吉祥物来传达信息时,人们会更好地与公司建立联系。 最重要的是,当通过动画呈现给我们时,我们的大脑也会保留更多信息。 看看我们可爱的吉祥物 Rendy! 你不同意他看起来很迷人吗?
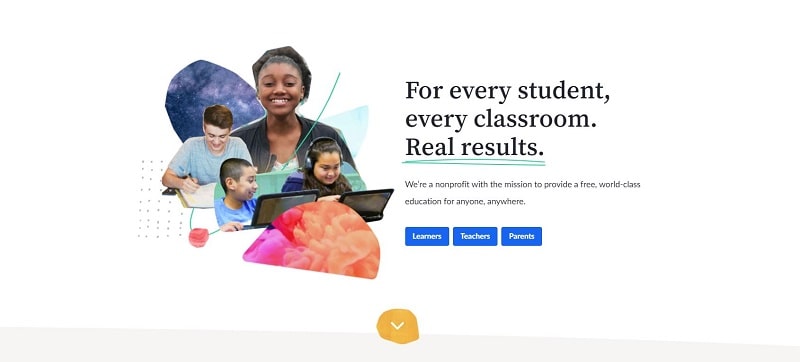
抽象主义
抽象艺术在这里创造出爆炸性的、创造性的、自由的、丰富多彩的、有趣的网站设计,虽然很受欢迎,但在它们自己的方式上仍然是独一无二的。 艺术的界限是不存在的,尤其是抽象艺术。
现代艺术的范围从简单的线条和曲线到高度复杂的构图 - 完全由您选择。
资料来源:可汗学院
现代网站设计的 5 个技巧
您可能会对所有的网页设计趋势感到不知所措,这些趋势可以根据它们的应用方式相互补充或相互矛盾。 当然,您不需要为您的网站使用所有趋势,因为其中一些可能不适合您的品牌。
考虑到这一点,我们整理了一份现代网站设计技巧列表,您可以将其用作创建网站的快速指南。 我们来看一下!
- 让它吸引人:当用户第一次访问您的网站时,他们会很快决定是留下还是离开。 所以你需要给他们一些能激起他们好奇心的东西。 在标题中包含引人入胜的元素,因为如果您将最好的留到最后,您的访问者可能无法到达那里。
- 不要损害可用性:拥有一个引人入胜的网站很重要,但如果它的结构很差并且难以导航,那么你所有的努力都将付诸东流。 在规划您的网站时,请始终牢记用户体验 (UX)。 不应为了设计而损害网站的可用性。
- 考虑您的品牌个性:每个品牌都有其独特的个性,这取决于公司的外观、感觉和说话方式。 只采用符合您独特个性的趋势。 例如,如果您的品牌标识非常正式,那么拥有卡通插图将不适合您。

- 保持一致的语气:保持一致的语气与了解和保护您的品牌个性密不可分。 如果客户在您的主页上看到一种风格,而在您的联系页面上看到另一种风格,他们会被您的网站推迟。 一致性创造了熟悉感,所以一定要选择一种风格并与之保持一致。
- 如有疑问,请少花钱:如果您怀疑您的网站可能会因元素而超载,那么您很可能是。 最好采用更简单的设计来显示重要内容,而不是冒着用不必要的干扰来填充页面的风险。 毕竟,极简主义是 2022 年的趋势。
总结一下
希望现在您拥有创建令人惊叹的网站或用新想法更新现有网站所需的所有现代网站设计灵感。 随着市场的变化,趋势不断涌现,但有些趋势能够克服变化的浪潮并持续多年。
有意识地了解您的网站需求,并寻找有助于将您的愿景变为现实的趋势!
想要浏览一些现代网站设计来构建您的网站或只是寻找灵感? 单击下面的按钮查看我们不断增长的网站模板库:
浏览网站