技术流程的页面 SEO 指南
已发表: 2020-08-13
这篇文章是一篇客座文章——在文章底部阅读更多关于作者的信息。
有什么比页面上的 SEO 指南更好的呢?
技术页面SEO指南怎么样!
我们知道有很多这样的资源漂浮在那里——可能有几十个,如果不是几百个的话。
我们找不到帮助 Google 思考(是的,它现在有了大脑)和从其爬虫和语义原则的角度对您的数字资产“感觉良好”的技术流程指南。
希望本指南从技术角度清楚地描绘了页面上的 SEO,并帮助您提高网站的排名。
让我们从顶部开始,按顺序向下浏览页面。
 看起来我们有一些工作要做……
看起来我们有一些工作要做……
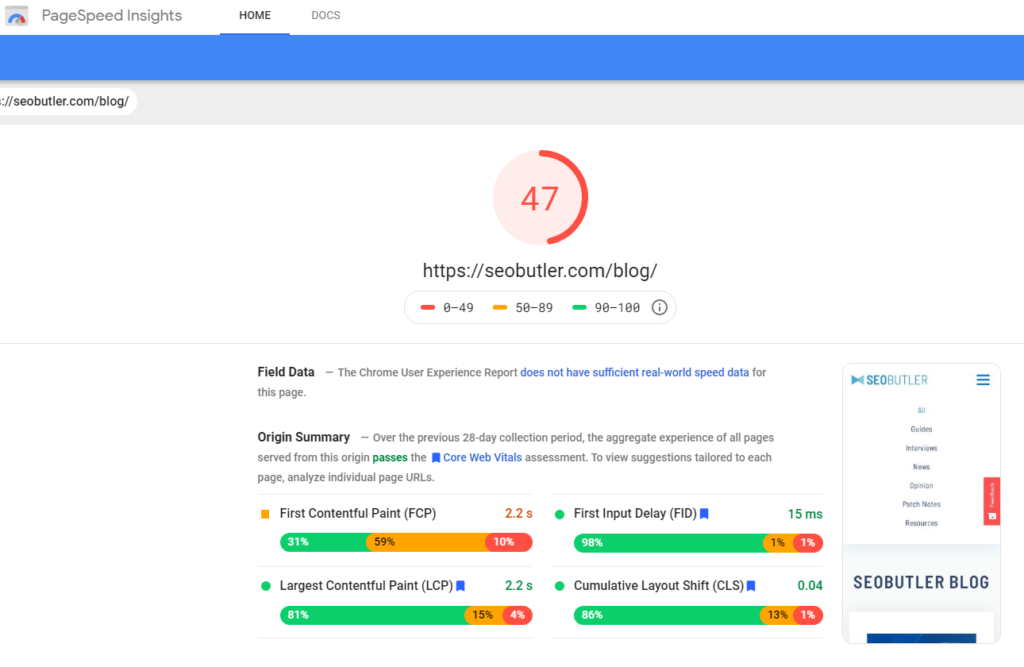
页面速度
虽然页面速度本身并不是谷歌的直接排名信号,但由于以下因素,用户对网站的反应是。
旨在达到或超过这些基线:
- 页面大小 < 800KB
- 满载时间 < 2.4 秒
- 总共 40 个或更少的请求
- 来自服务器的 400 ms 响应时间或更短
您可以在 Google Page Speed Insights 免费测试您的页面速度。
注意:上述指标适用于 80% 的网站和利基市场。 它们不适用于电子商务网站和其他利基属性。
固定链接/网址
从技术角度来看,谷歌希望你的 URL 信息丰富、简洁、易于理解,最重要的是,浅显。
他们有很多网站要抓取。
例如:
不要这样做: https://viictorymedia.com/tucson/services/SEO/
或: https://viictorymedia.com/tucson/SEO
而是: https://viictorymedia.com/tucson-SEO-services/
这种结构允许 Google 具有在目录之间跳跃较少的爬网深度。
用户也更喜欢这种结构,因为从 URL 中可以很容易地辨别页面的内容。
 (来源:媒体)
(来源:媒体)
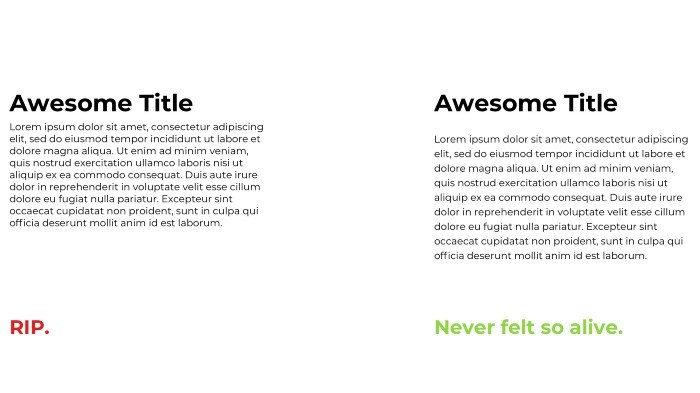
白色空间
关于空白空间以及它应该在网站上占用多少空间存在许多相反的观点,但有一个事实很突出……
空白有助于引导用户的注意力。
它还可以更容易地实现理想的对比度。
此外,许多人认为与深色相比,白色背景使访问者更容易接受页面上显示的信息。
 (来源:对比度)
(来源:对比度)
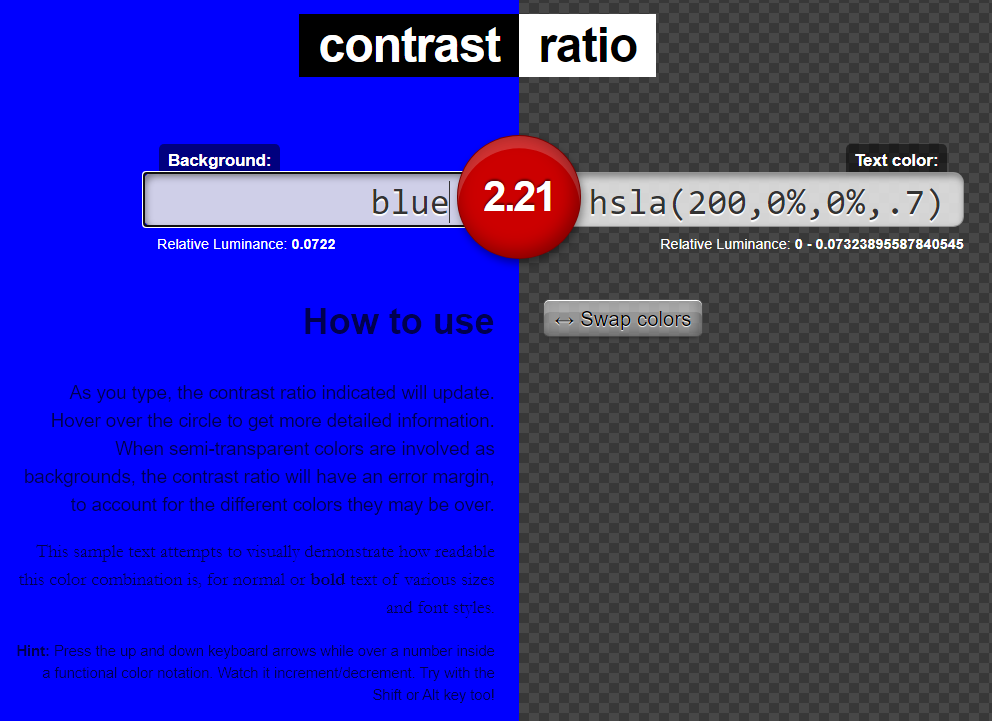
对比度
对比度的技术要求是4:1。 这个比率应该始终作为网页设计的起点。
随着 ADA(美国残疾人法案)指南变得越来越重要,搜索引擎将继续奖励充分实施这些指南的网站。
提示:免费测试您的设计的对比度。
 (来源:粉碎杂志)
(来源:粉碎杂志)
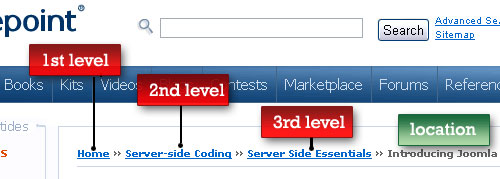
面包屑
顺着页面往下看,我们提出的下一个技术建议是面包屑。
面包屑主要被视为您网站上页面之间的相互链接结构,还可以帮助可能最终“迷路”的访问者。
虽然面包屑不是绝对必要的,但它们确实让用户和爬虫更好地了解您的页面是如何链接的以及它们的层次结构。
 内容主体
内容主体
转到内容正文,我们强调了一些被忽视但至关重要的领域,这些领域应该可以帮助您的网站更容易被 Google 看到。
 (来源:W3-Lab)
(来源:W3-Lab)
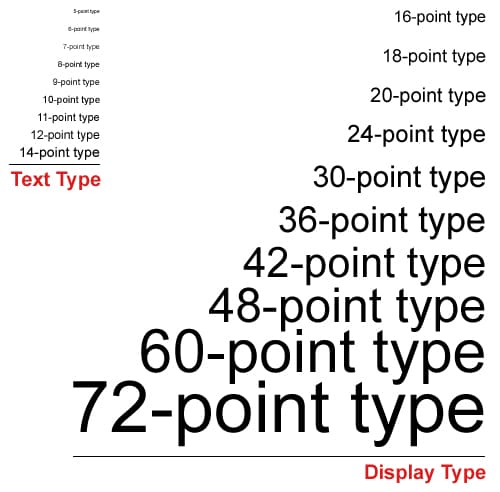
字体大小
虽然 Google 指南建议使用 16 像素字体,但我们更进一步,建议考虑目标市场和媒体的年龄人口统计。
- 18 至 35 岁的 16 像素字体或同等字体
- 35 - 55 岁的 18px 字体或同等字体
- 55 岁以上的 20px 字体或同等字体
- 16px 字体或同等字体,主要用于桌面
- 移动设备的 18px 字体或等效字体
 (来源:SEOptimer)
(来源:SEOptimer)
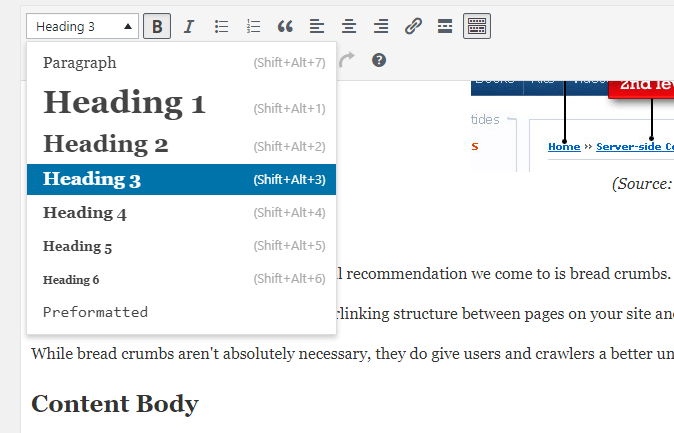
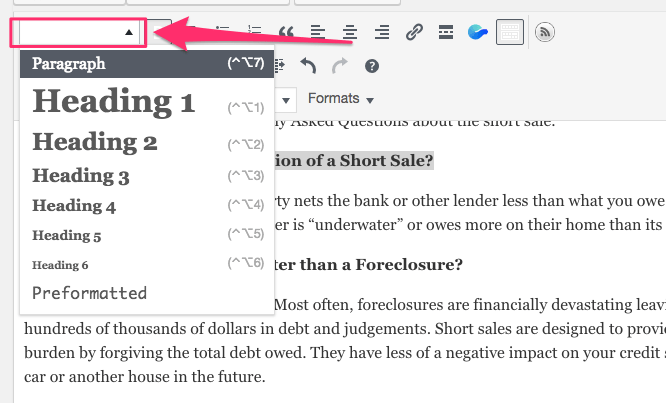
标题
H1 – H6 标题应按正确顺序使用。
从语义上讲,你的 H1 也应该是第一行文本,以便爬虫和人类第一眼就能理解主题是什么或爬取。
注意:创建标题时不要使用它们来满足风格需求。
我们经常发现 SEO 使用诸如“我们的服务”或“关于我们”之类的标题。
出于视觉格式化目的使用标题不可避免地会降低页面的主题相关性。
主要关键字
主要关键字应该自然地出现在您的整个文本中,而不是在任何一个区域中浓缩。
由于爬虫将页面从上到下级联,因此必须在整个页面、文章或博客的正文中包含关键字“自然”。
在尝试确定理想的关键字密度时,请找到与您竞争的前三个网站的平均密度。
您可以通过在每个页面上搜索您的关键字,计算每个文档中的总数,然后将其除以示例中使用的网站数量来做到这一点。
近端词
在构建内容时,请确保在关键字附近使用积极形容词来增强情感价值。

示例:如果您的关键字是 Tucson Web Design,则执行情感值的邻近词可能是:最佳、专家、专业或诚实。
从本质上讲,情绪分析有助于为搜索引擎提供对关键字的主观理解,并为搜索查询提供更好的结果。
 (来源:詹姆斯麦迪逊大学)
(来源:詹姆斯麦迪逊大学)
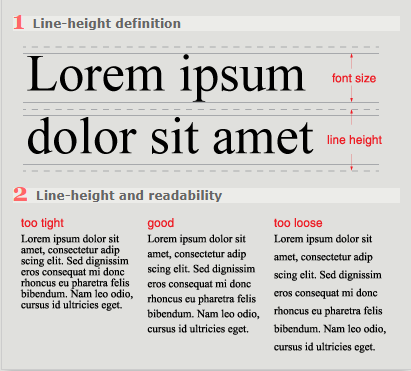
线高
你的 line-height 应该是字体大小的 150%。
因此,我们可以计算出 150% 或 1.5 到 1-7。
遵循本指南还可以提高可读性和理解力。
 (来源:巴比奇)
(来源:巴比奇)
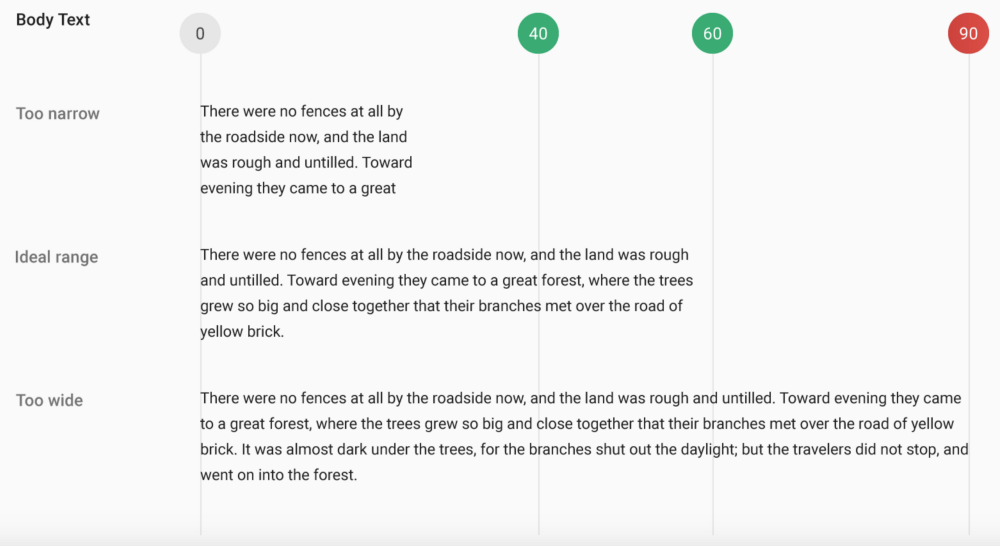
线长
多项研究表明,9 到 12 个单词(+/- 60 个字符)的行长可以帮助读者减少被文字墙所淹没的感觉,从而增加他们的停留时间。
换行符
搜索引擎优化现在已经知道分解文本行会增加停留时间。
文字墙使读者远离您的页面和内容。  (来源:UXMovement)
(来源:UXMovement)
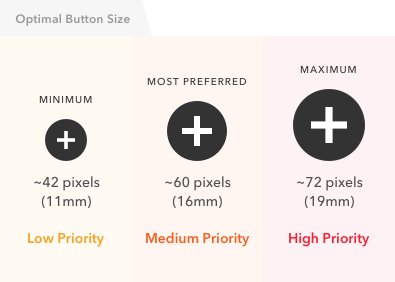
按钮大小
按钮大小很重要,尤其是在移动设备和屏幕上。
如果访问者无法点击点击目标或目标太小,Google 可能会因您的网站可用性差而对其进行处罚。
为防止这种情况,请始终确保您的按钮的行高至少为 56 像素或等值。
图片
您的图片应按 div 容器的正确比例调整大小,并且不得大于或小于指定宽度。
以尽可能低的分辨率将图像导出为 JPEG,以保持必要的质量。
如果相关,请在图片的命名约定中包含关键字 - 使用 alt 标签进行匹配。
注意:Photoshop 中的 Save for Web 命令可以帮助解决此问题。
 (来源:莫兹)
(来源:莫兹)
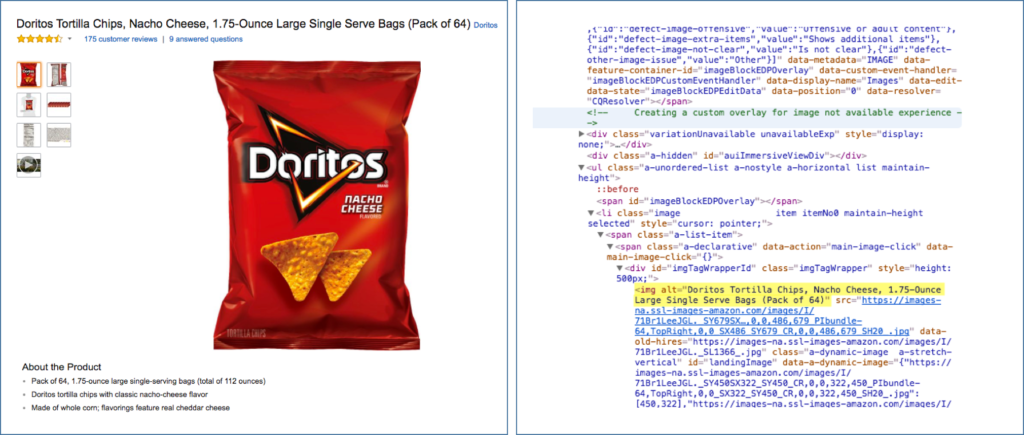
替代标签/文本
alt 标签中的 alt 是“alternative”的缩写。
Alt 标签用于向无法看到图像的用户描述图像的外观或功能。
理想情况下,alt 标签应该是完整的句子,没有连字符、下划线或特殊字符,因为它们主要用于屏幕阅读器。
Div 类和 ID
如果您正在创建 div 类和 id,它们应该包含有关表格内容的有用信息。
例如,如果您要创建一个包含前十名赌场列表的表格,我们的建议是将该表格命名为:
<div class=”top-10-casino-list”>
这有助于爬虫更好地了解您提供的信息以及它与整个网站的关系。
内部链接
每个文档、页面、博客或文章都应包含至少一个指向您自己网站上其他相关内容的链接。
在许多情况下,您需要使用锚文本链接到其他权威内容,该锚文本使用在您链接到的页面的 H1 中建立的关键字。
出站链接
链接到外部网站上的内容会建立一个单向链接,帮助 Google 了解您的内容与您的内容相似,或者它是可验证的和权威的。
出站链接对于 YMYL 利基中的内容至关重要。
 (来源:也问)
(来源:也问)
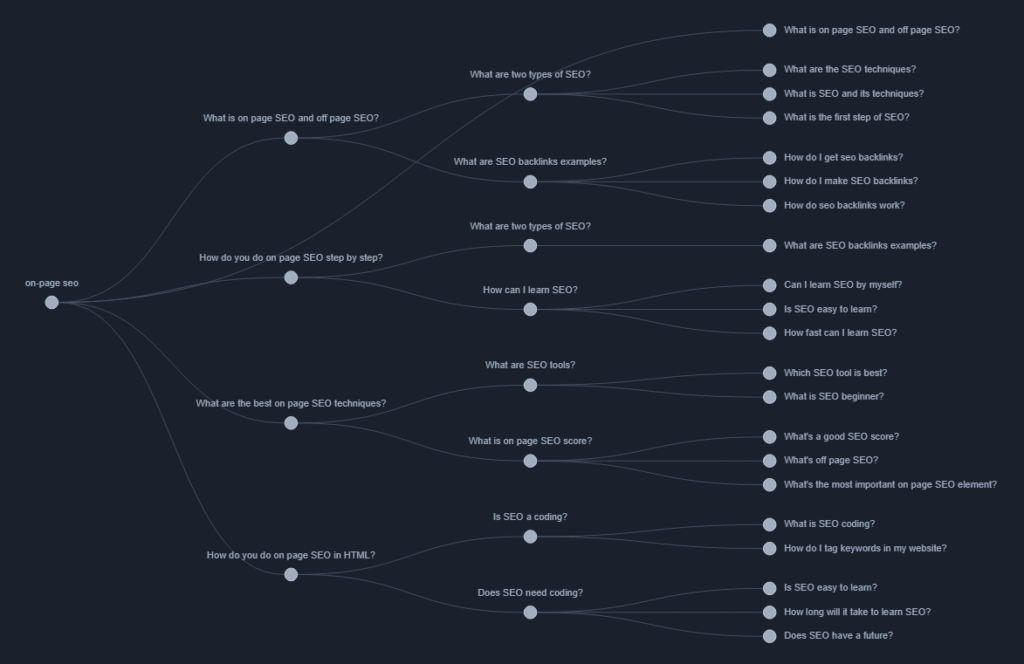
人们还问
在您的页面底部添加“人们也询问”部分,您可以链接到您网站上与类似主题相关的其他页面。
例如,如果您的文章是关于 Web 设计的未来的,并且您知道人们也在询问 SEO 的未来,您可以创建一个 People Also Ask 部分,并简要描述第二个主题。 简要回答问题并链接到您网站上其他地方的长篇内容。
提示:您可以通过在 Google SERP 中查找您的查询或使用 AlsoAsked 来找出关于您的主题的“人们还问什么”。
作者传记
作者传记有助于在您的内容和品牌中建立信任和可信度——无论是来自积极关注您的用户还是在 Google 搜索算法的眼中。
注意:Google 已经开始将人名(实体)与其他实体关联起来。 例如,如果你用谷歌搜索我(Schieler Mew)并查看图片,你会看到搜索引擎将我作为个人实体与 SEO 和网页设计等相关联。
作者注:本指南中的所有信息均来自多项荟萃分析,并直接来自 Google。 这些指南并不严格,但一次又一次地,它们已被证明可以增加多个案例研究中的搜索优化。

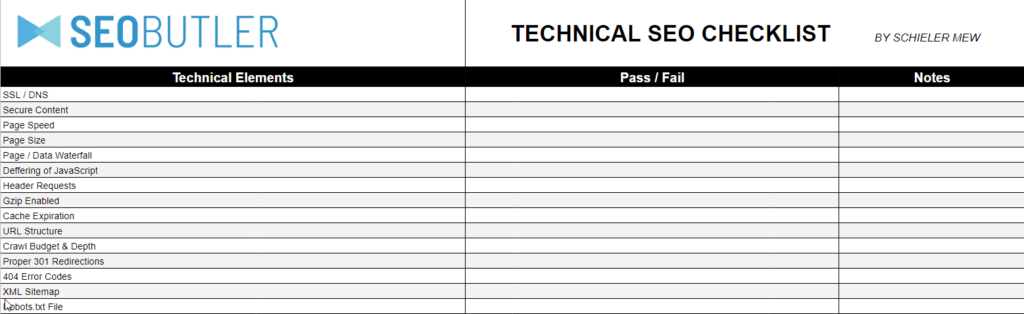
下载技术 SEO 清单!
参考:
https://design.google/resources/
https://developers.google.com/style
https://support.google.com/webmasters/answer/7451184?hl=en
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
订阅
我已阅读并接受条款和条件*
