照片库小部件 – 您需要知道的一切
已发表: 2023-09-08在尝试为网站创建令人惊叹的图片库时,是否正在与复杂的代码和技术术语作斗争?
我们支持你! 在这个博客中,我们致力于让您的生活更轻松。 我们将讨论一个出色的解决方案 - 一个完全无需编码且使用极其简单的照片库小部件。
让我们了解一下这个照片响应式网站小部件如何成为您的首选工具,让您毫不费力地为您的网站创建引人注目的照片库。

什么是照片库小部件?
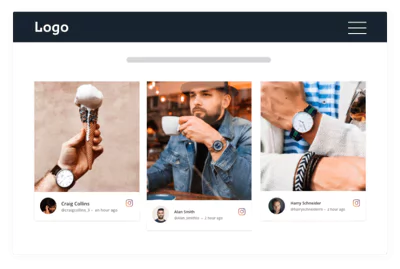
照片库小部件是一种在网站上显示图像和照片的方式,它允许您在单个小部件上添加多个图像。
在 Taggbox,您可以从各种社交网络(例如Instagram 、Twitter、Facebook、Pinterest 等)获取多张照片。
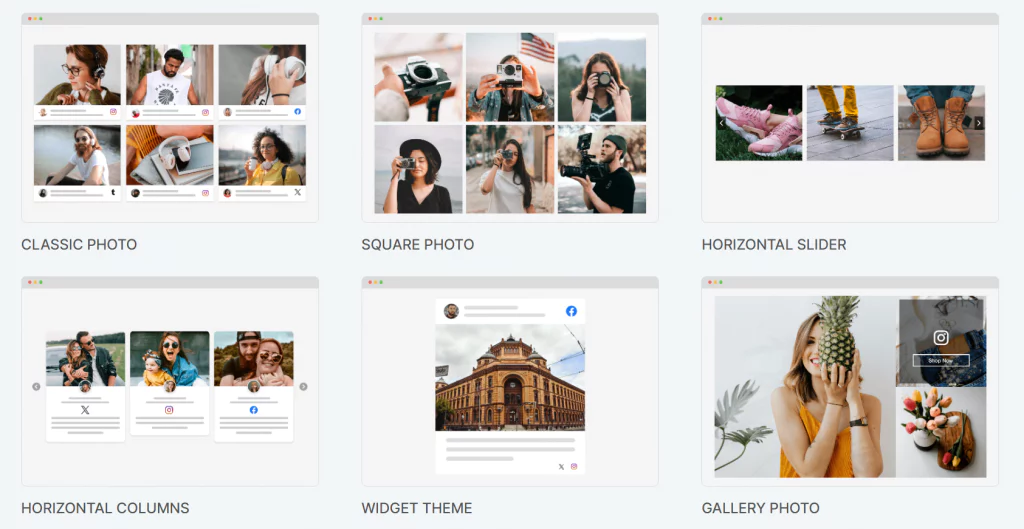
访问照片库小部件模板库以检查所有可能的主题以及您可以使用 Taggbox 执行更多操作。

想要更多网站图片库小部件吗? 单击下面探索更多模板。
它消除了对复杂编码和技术专业知识的需求,使每个人都可以使用它,从网站所有者到博主和摄影师。
如何在网站上嵌入图片库?
使用照片库小部件,您可以轻松创建具有视觉吸引力的画廊,从而增强网站的美感。
它允许您以结构化和引人入胜的方式组织和展示您的图像,为您的访问者提供无缝的体验。
无论您是想展示您的作品集、分享难忘的时刻还是展示产品,照片库小部件都可以提供有效的解决方案,让您的网站在视觉上更具吸引力。
在网站上嵌入照片库是一项令人兴奋的任务,涉及一系列步骤,我们将在本节中讨论。
第1步:创建Taggbox帐户
- 首先登录 Taggbox 帐户。 如果您没有,请创建一个免费帐户并按照下面提到的步骤操作。 您将被引导至选择社交网络屏幕。

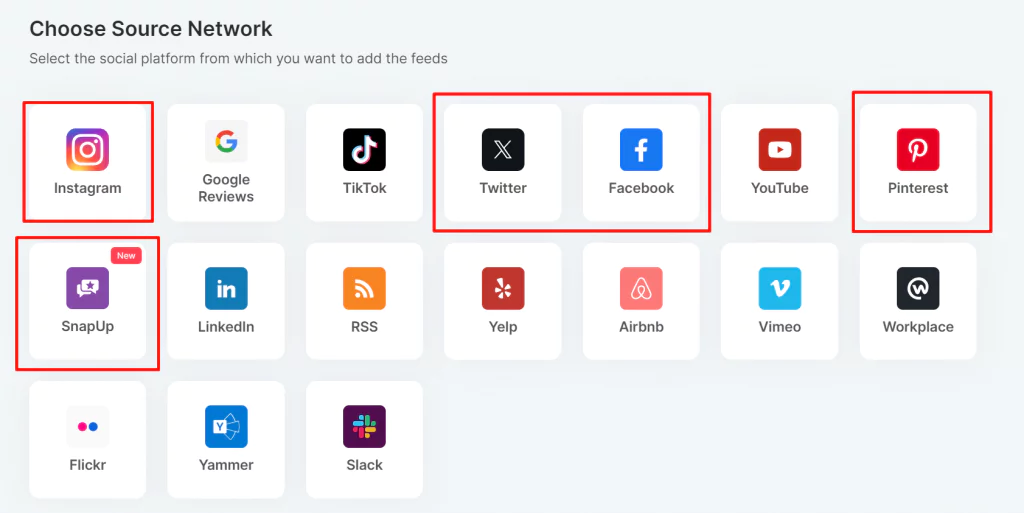
第 2 步:选择来源
- 在仪表板上,单击“添加社交源”以启动将照片库源添加到小部件的过程。
- 在出现的“来源”弹出窗口中,从Twitter、Instagram、Facebook中选择作为聚合源的来源。

- 输入帖子类型并单击“创建提要”按钮。
第 3 步:审核和定制
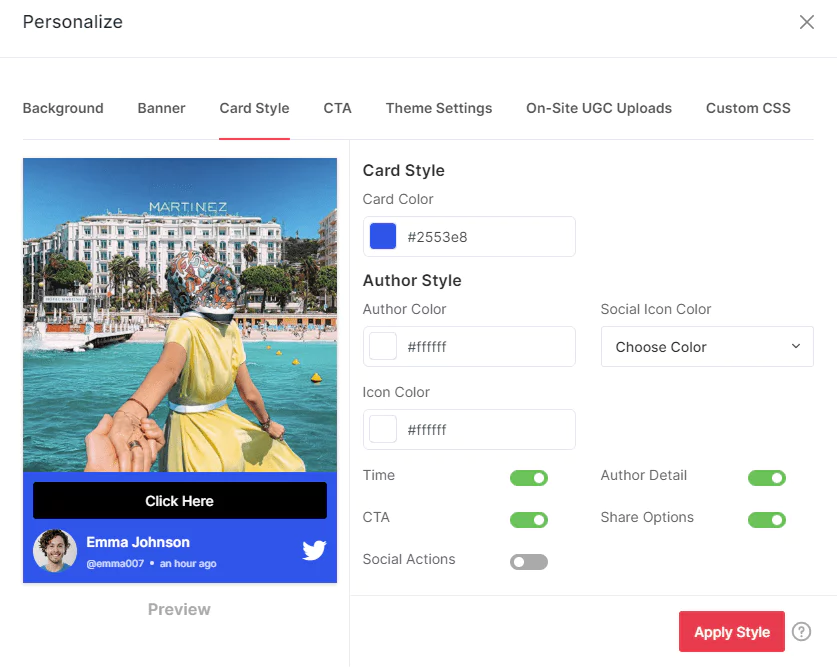
过滤掉您不想在照片小部件中展示的帖子。 还可以自定义图库的外观以匹配您网站的设计和风格。
预览和测试:在启用图库之前,在您的网站上预览和测试它至关重要,无论是 WordPress 照片库小部件还是 Wix 照片库小部件。 确保图像正确显示并且图库按预期运行。

第 4 步:在网站上嵌入照片库
发布您的网站:一旦您对画廊的外观和行为感到满意。
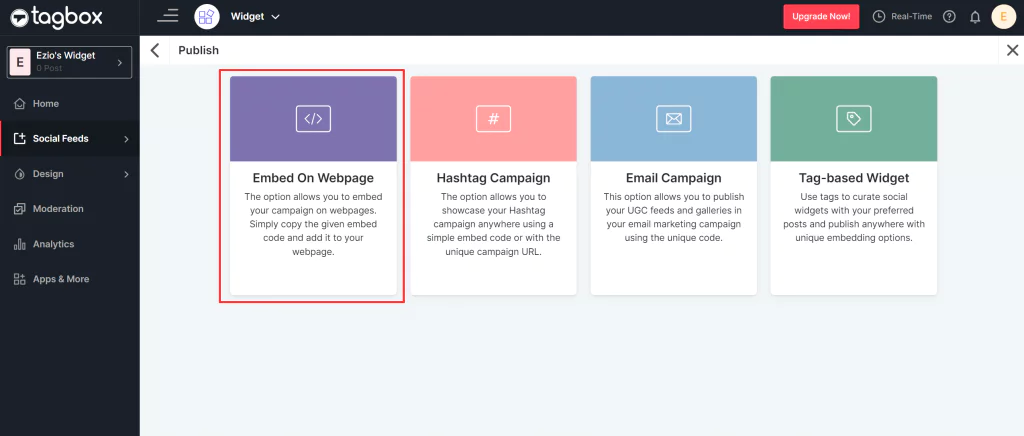
单击“发布”按钮并选择网站构建器(例如 WordPress、Wix 或 Squarespace),访问您希望显示图库的页面并将代码粘贴到 HTML 或小部件块中以创建 HTML 照片库小部件。

定期更新内容:通过定期添加新图像或更新现有图像来保持您的画廊新鲜。 新鲜的内容可以帮助保持用户的参与度和兴趣。

在网站上嵌入来自 Instagram、Facebook、Twitter 等的照片库。
注册,免费无需信用卡。
Taggbox 照片库小部件的突出特点
探索我们的照片库小部件的出色功能,旨在提升您网站的视觉冲击力和用户体验:
可定制选项
图片库小部件是完全可定制的,允许您调整设计以符合您的喜好。 您可以切换颜色、字体、间距等。
这使您能够为网站访客打造独一无二的视觉旅程,展示您的品牌和个性,并使您的网站在拥挤的在线世界中脱颖而出。

响应式设计
网站的响应式照片库小部件会自动调整其布局和大小,以适应各种屏幕尺寸和设备,例如台式机、平板电脑和智能手机。
这可以确保您的画廊在所有类型的屏幕尺寸上保持视觉吸引力和功能性。
实时更新
图像小部件从特定社交媒体平台获取实时帖子这意味着每当有新内容可用时,它都会立即自动刷新您的网站。
图片说明
可以将标题或描述添加到图库中的单个图像。 标题提供上下文、信息或叙述,可增强用户体验并阐明每张图像的用途。
通过“图像标题”选项,您可以根据您的选择编辑和隐藏生成的提要的标题。
适度
如果您有许多图像,此功能允许用户根据类别、标签或其他条件对它们进行过滤和排序。 它可以帮助用户快速找到图库中的特定内容。
自定义CSS
您可以将自定义 CSS 代码注入到图片库小部件中。 这打开了一个充满创意可能性的世界,让您可以微调设计并使您的网站成为杰作。
抢购
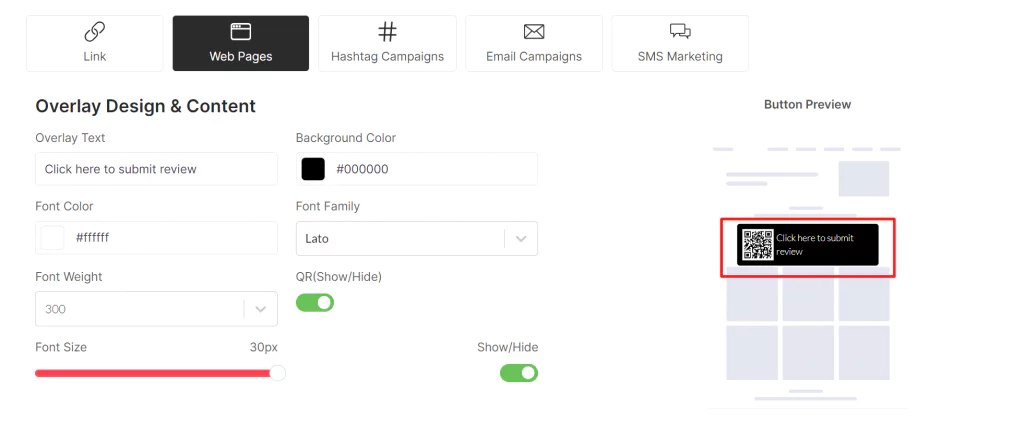
使用“SnapUp”按钮或二维码轻松鼓励新评论,引导用户直接在您的网站小部件上分享他们的想法。 这种方法减少了对外部资源的依赖,并简化了收集评论的过程。

在网站上使用照片库的最佳方式是什么?
当然,以下是您照片库的放置位置的更详细解释:
主页
在主页上放置照片库可以作为对您网站的动态介绍。 它可以展示您的最新产品、服务或亮点,立即吸引访客并鼓励他们进一步探索。
专用图库页面
创建单独的图库页面可为访问者提供图像的全面视图。 如果您有大量照片或想要对它们进行分类以便于导航,那么这是一个绝佳的选择。
产品或产品组合页面
在产品或产品组合页面上集成图片库可以让您详细展示您的产品。 这对于电子商务网站以及艺术家和摄影师等创意专业人士来说尤其有价值。
博客文章
使用相关图片库增强您的博客文章可以帮助说明您的内容并使其更具吸引力。 视觉效果可以补充你的叙述并提供额外的背景。
回忆页
在回忆页面上展示照片库可以增强信任和可信度。 满意的客户的视觉证据可以增强您的品牌声誉。 就像 Leela Hotels 在他们的回忆页面上展示的那样,Tagbox 如何帮助他们进行社区建设以提高网站参与度。
活动页面
活动照片可以在专门的活动页面上共享,作为过去聚会的视觉回顾。 它可以让游客重温这段经历或了解他们对未来事件的期望。
登陆页面
营销活动的登陆页面受益于直观地代表所促销的产品、服务或优惠的图片库。 这有助于吸引受众的注意力并推动转化。
页眉或页脚
一些网站选择在页眉或页脚中包含小型旋转图片库。 这些引人注目的元素可以为整体设计增添视觉趣味。
侧边栏
在内容丰富的网站或博客中,可以将图片库放置在侧边栏中以补充主要内容。 这对于显示相关或特色内容非常有用。

为什么品牌需要在其网站上设置照片库?
品牌可以从拥有网站照片库小部件中受益,原因有几个,包括:
提高访客参与度
照片库可以吸引访问者并使您的网站更具视觉吸引力。 它提供了一种视觉刺激的方式来展示您的产品、服务或品牌故事,吸引访客的注意力并保持他们的参与度。
提高网站销量
照片库中的高质量图像可以帮助潜在客户更好地了解您的产品或服务。 当顾客看到自己购买的商品时,他们更有可能购买。
此外,您可以使用图库来显示产品变体、客户评论,甚至用户生成的内容以促进销售。
改善用户体验
组织良好的照片库可以让用户更轻松地查找和探索您的内容。 它允许用户快速浏览图像,而无需导航到多个页面,这可以增强网站的整体用户体验和便利性。
增加现场时间
吸引人的照片库可以鼓励访问者在您的网站上花费更多时间。 当用户被视觉效果所吸引时,他们更有可能留下来并进一步探索,从而增加停留时间。
这可以降低跳出率并提高网站的搜索引擎排名。
讲述视觉故事
照片库有效地讲述了有关您的品牌、产品或服务的视觉故事。 您可以使用它们来展示您的品牌的演变、突出您的团队或带领访客虚拟参观您的设施。
作为博主,您可以通过博主照片库小部件讲故事,以与受众建立更牢固的情感联系。
包起来!
照片库小部件提供了一个无忧且用户友好的解决方案,可增强您网站的视觉吸引力和参与度。
其免编码且易于使用的功能使所有人(从网站所有者到摄影师和博主)都可以创建令人惊叹的画廊。
通过合并此小部件,您可以将您的网站转变为迷人的视觉之旅,为访问者提供愉快的互动体验。
就像你上面看到的那样! 开始在网站上添加照片
