良好设计的 17 个要素和原则
已发表: 2020-10-02良好设计的 17 个要素和原则
如果您不是平面设计师,您可能不知道是什么让设计成为好的设计。 平面设计从外面看似乎很简单。但它是艺术和科学的结合,可以产生客户喜欢的结果。 创意天赋和良好设计原则的结合才能产生最佳效果。

为了帮助您更加熟悉拼图的所有部分,Kimp 无限的图形设计团队整理了一份优秀设计的元素和原则列表。 牢记它们,以便您知道在下一个设计中必须寻找什么。
1.对齐
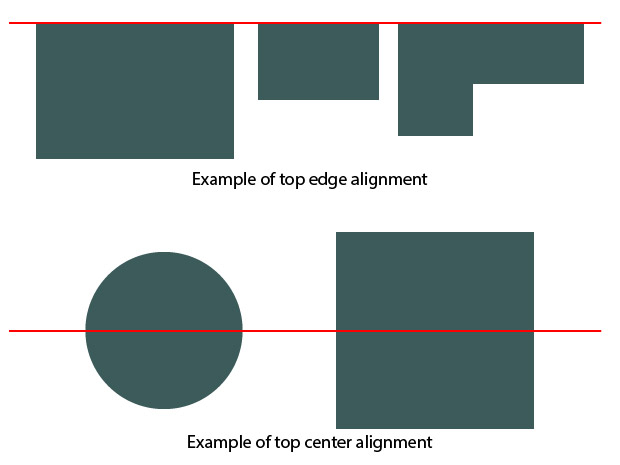
这是设计的基本原则之一。 没有它,您的设计将缺乏使其流行的定义特征。 对齐有助于使设计具有清晰有序的外观。 它导致设计元素彼此之间具有美观的连接。 当你有正确的对齐方式时,你会立即消除任何杂乱或业余的外观。 无论设计类型如何,设计师首选的软件都可以让他们调整设计中的元素,使其看起来最好。

2.层次结构
您的设计很可能包含多个元素。 这意味着您需要确保让最重要的元素有机会在视觉上拥有最大的权重。 换句话说,看到您的设计的人的注意力应该立即被吸引到最重要的组件上。
这称为层次结构。 层次结构可以通过多种方式实现。 例如,您可以使用更大和更粗的字体,您可以选择最佳位置来突出设计的特定元素,或者您可以使用各种形状来框定元素。 一定要让你的设计师知道设计中最重要的部分是什么。

例如,您想要突出促销活动,但您也希望引起人们对促销活动有效日期和时间的关注。 要求设计师虚拟地确定要点,即使用大文本或使用形状的促销本身的细节。 现在努力使次要信息,即日期和时间,也能引起人们的注意,而不会压倒主要的焦点。 如果帖子是针对社交媒体完成的,您还可以在副本本身中为标题或在评论部分传达辅助信息。
3.对比
另一个非常重要的设计原则是对比。 这是一个好的设计的原则之一,它可以让你画出设计中最重要的元素。 如果使用得当,它会带来恰到好处的强调。 如果您怀疑更多或更少的对比度是否更适合您的设计,请让您的设计师向您展示一些变化。
为了达到最佳对比度,设计中的两个元素必须相互矛盾。 例如黑色和白色,现代和传统,或厚和薄。 你明白吗? 基本上,适量的对比度将有助于观察者的眼睛看到设计中最重要的部分。 总体而言,它将使设计在美学上更令人愉悦。

4.重复
重复作为设计原则是指在整个设计中使用相同或相似的元素,以产生凝聚力。 这可以是相同的形状、颜色、字体、形状或其他元素。 当您的设计中有一些重复时,它将有助于加强整体外观和感觉。 它给人一种一致性和组织性的感觉,将所有元素联系在一起。
在品牌推广方面,一致性和重复性非常重要,因为这将确保您的客户在看到您的设计时能够立即识别它们。 例如,您可以使用相似的图像、字体和颜色,以便在您的设计中保持一定的一致性。 如果您看下面的示例,粉红色的使用在所有品牌帖子中保持一致。

5. 接近度
相似的对象或显示彼此关系的对象需要组合在一起以在它们之间创建一个有凝聚力的流程。 这反过来将有助于在图像中营造一种专业感和组织感。 换句话说,您可以将相互配合的元素聚集在一起,这样设计就不会杂乱无章。 要了解如何在您的设计中做到这一点,请让您的设计师向您展示如何使用接近度的不同选项。 在颜色、字体和大小方面的一点创意可以在看似无法排列在一起的元素之间建立联系。

6.平衡
在良好设计的原则中,平衡是通过在整个设计中均匀分布元素来创造稳定性和形式的东西。 当间距均匀时,最终的结果将是专业和干净的,没有所有不整洁和业余的感觉。 大多数人会认为平衡是指对称。 事实并非如此。 设计可以是对称的或不对称的,元素也不需要相同的大小。 当元素对称时,您可以在设计的任一侧以相等的重量平衡它。 当它是不对称的对比时,可以用来平衡一般的凝聚力和平衡。

7.颜色
这是任何设计中最重要的因素之一,需要仔细考虑。 颜色决定了设计的氛围,您选择的每种颜色都会有不同的东西唤起。 例如,绿色让人想到环境和非营利组织,红色让人兴奋、愤怒或精力充沛。 蓝色代表平静和信任,而黄色代表幸福。
在我们的色彩理论博客上快速阅读一下就可以了解营销中的色彩心理学。 使用颜色可以帮助使不同的元素脱颖而出并流行起来。 与您的设计师讨论不同的选择。 例如,如果您想要更高的易读性,您可以要求他们在您使用的文本后面添加渐变背景。 如果文本颜色与背景相似,这将特别有用。
8.空间
空间,也称为白色或负空间,是设计中没有元素的部分。 这就是为元素提供喘息空间的原因,以便它们能够脱颖而出。 这个负空间还可以创建形状,并可以帮助您突出设计中元素的最关键部分。 这就是为什么简单和极简主义在设计中很重要。 将设计塞满边缘,因为您觉得它需要适合所有可能的东西,实际上会让您的观众不感兴趣。 就像生活中的很多事情一样,当我们谈论好的设计原则时,少即是多。

9.强调
就像我们谈论层次结构一样,设计中的重点可以用来将注意力集中在最重要的元素上。 它还可以将注意力从设计中不应该高度可见的信息中移开。 想想诸如精美印刷品之类的事情。 当您看到您的注意力如何被吸引到大而粗的字体与下面的小字体时,您会在下面的示例中看到重点。


10. 比例
比例是简单易懂的良好设计的原则之一。 从本质上讲,它是指元素相对于彼此的大小。 图像越大,与之相关的重要性就越高。 比例包括:
- 设计中一个元素相对于另一个元素的高度、宽度和深度。
- 设计中两个区域的大小之间的关系。
- 一个元素的大小与另一个元素的大小相比。
- 两个或多个元素之间存在的空间量。

11. 节奏
你知道歌曲中的音符是如何创造节奏的吗? 同样,设计中重复元素之间的空间也赋予设计一种节奏感。 有五种主要类型的视觉节奏。
- 随机 - 没有明显可区分的模式。
- 常规 - 设计中每个元素之间的间距相同。 不会有任何变化或例外。
- 交替 – 重复自身的固定模式。 所涉及的元素之间也存在差异。 例如,我们可以说一个模式可以被识别为 1-2-3-1-2-3。
- 流动——弯曲和曲线,就像波浪流动一样。
- 渐进式——这种类型的节奏会随着它们的进行而改变,并且它们会在添加到以前的迭代中时改变。
设计中的这些节奏可以用来唤起某些感觉。 例如,它们可以唤起兴奋(尤其是渐进和流畅的节奏)。 他们还可以创造安心和一致性。 唤起的感觉将取决于您如何实施该原则。 因此,请务必让您的设计师知道您希望观众看到您的设计时的感受。

12. 图案
当设计中的多个元素重复出现时,它们一起工作,就会形成模式。 墙纸图案是几乎任何人都熟悉的最常见图案之一。 在设计方面,模式也被称为设计某些元素的标准。 例如,顶部导航是我们在浏览不同网站时都会遇到的一种设计模式。
无缝图案是指设计中的每个元素都被重复并组合成一个整体的图案。 这在网站、登录页面和应用程序页面的背景中最为常见。

13.运动
这是指您的眼睛在完成的设计上移动的方式。 设计中最重要的元素应该首先被注意到,并且应该得到最多的关注。 您可以通过正确的定位来实现这一点。 例如,通常那些看到设计的人会先看左上角,然后再看右上角,以此类推。 因此,相应地安排您的设计元素有助于在设计中创造动感。 在下面的示例中,数字中的斜体效果赋予它运动和强调。

14. 品种
这通常用于产生更多的视觉兴趣。 如果没有适当的多样性,设计可能会变得非常单调并导致观众失去兴趣。 可以通过许多不同的方式创建多样性。 您可以使用颜色、字体、形状、图像和设计的任何其他组件等元素来带来多样性感。
就是说,请记住,如果您只是为了增加多样性而尝试添加多样性,那是没有意义的。 最适合设计的多样性是加强元素以创造更好的用户体验。 当然,多样性的使用应该加强你的设计目标。 向您的设计师询问一些变化可以帮助您了解如何通过变化来产生易于观察的结果。

15. 团结
您是否曾经遇到过网站或任何其他设计中的元素似乎以随意或随机的方式使用? 一个很好的例子是报纸广告,几乎十种不同的字体可以放在一起。 统一的原则就是给定设计中的元素如何协同工作。 视觉元素之间都应该有明确的关系,这意味着它们不能被盲目地使用。 这将帮助您以清晰和有凝聚力的方式向您的听众传达您的信息。
16. 线
设计中最基本的元素之一就是线条。 在平面设计中,这是连接的任意两个点。 当您需要划分空间并将视线吸引到设计的特定区域时,线条会派上用场。

17. 形状
无论它们是有机的还是几何的,如果您知道如何以及在何处放置它们,形状都可以为设计增添很多吸引力。 几何形状由统一的比例定义。 想想圆形、正方形和三角形。 有机形状的边缘不太清晰,并且具有自由流动的比例。 当谈到有机形状时,没有规则。 想想不适合特定类别的摆动和斑点状形状。
无论是几何形状还是有机形状,都可以在元素周围有意包含或自然形成形状。 它们可以由边界、线条和颜色定义,并且通常会突出设计的一部分。 它们甚至可以用来在设计中创建视觉隐喻。

结合这些元素和原则来创造最好的设计
它们当然是设计的组成部分。 但重要的是要记住,设计是一门艺术和一门科学。 虽然一个好的设计的元素和原则对于了解和遵循很重要,但设计也需要有效的讲故事。 因此,每种设计都会有所不同,因此,每种设计的基本原则也可能不同。 因此,请务必与您的设计师分享您的品牌故事以及您的设计目标。 你们将一起制作有助于吸引观众的创意。
需要经验丰富的设计团队? 通过 Kimp Graphics 订阅尝试 Kimp 的无限图形设计服务!
