电子商务个性化博客
已发表: 2022-04-19出色的产品页面设计可创造出色的客户体验。 但是,产品页面面临两个重大挑战。
首先,有许多类型的买家与产品页面互动——从探索者到现在准备购买的人。 其次,产品多样化。 每个都有自己的一组属性,使得任何一个产品页面设计都不太可能完美地适合每个产品。
这篇文章探讨了产品设计的最佳实践,以创造令人惊叹的客户体验。 我们着眼于如何使用设计在三个重要领域为客户提供可选性:产品页面图像、“购买区域”和交叉销售。
产品页面设计最佳实践:首屏定位

由于几个原因,产品页面设计具有挑战性。 首先,该页面是高风险的。 每个客户都会通过您的产品页面。 其次,并不是每个看到你的产品页面的人都处于买家旅程的同一阶段。
一些访问产品页面寻找合适的。 其他人正在研究。 还有一些人完全打算购买他们正在寻找的确切产品。
第三,电子商务商店通常携带多种类型的产品。 然而,尽管携带具有不同属性的产品,但许多电子商务商店使用单个产品页面模板。
换句话说,电子商务商店发现自己试图通过单一设计针对多种类型的产品和客户进行优化。
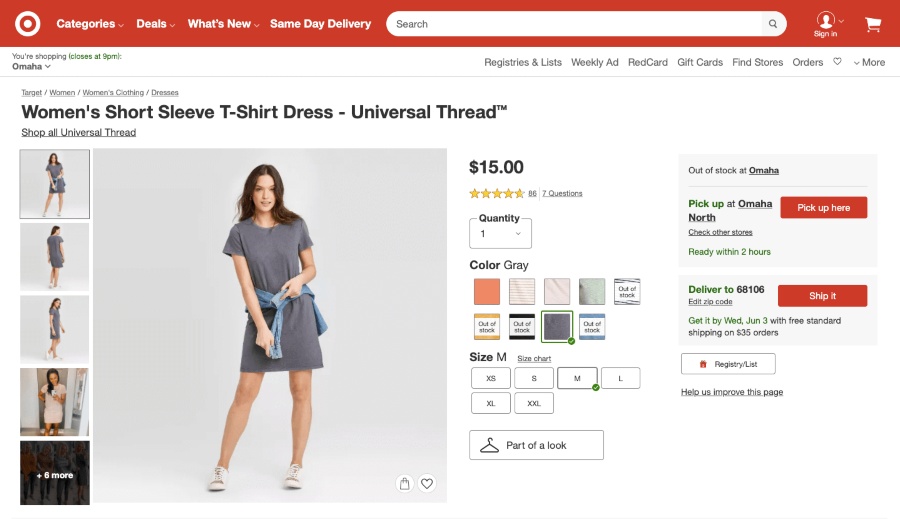
这些不同的需求对产品页面提出了疯狂的要求,而且大多数都没有做好。 为了提供帮助,我们分解了 Target 如何处理他们的产品页面。
电子商务产品页面图像设计最佳实践
图像仍然是产品页面设计中最关键的元素之一。 产品页面图像的一些最佳实践是
下面我们将介绍 Target 如何优化他们的产品页面图像。
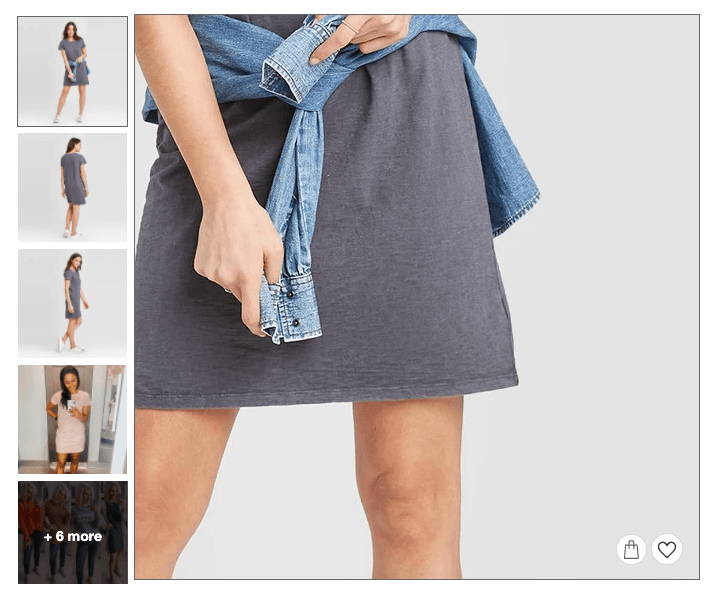
产品形象设计最佳实践一:用指针缩放

细节很重要。 为了帮助客户查看和了解他们的产品,Target 在他们的所有产品图像上启用了直观、易于使用的缩放功能。
只需将鼠标悬停在图像上,它就会调整大小,让您可以检查您想要的图像的任何部分。
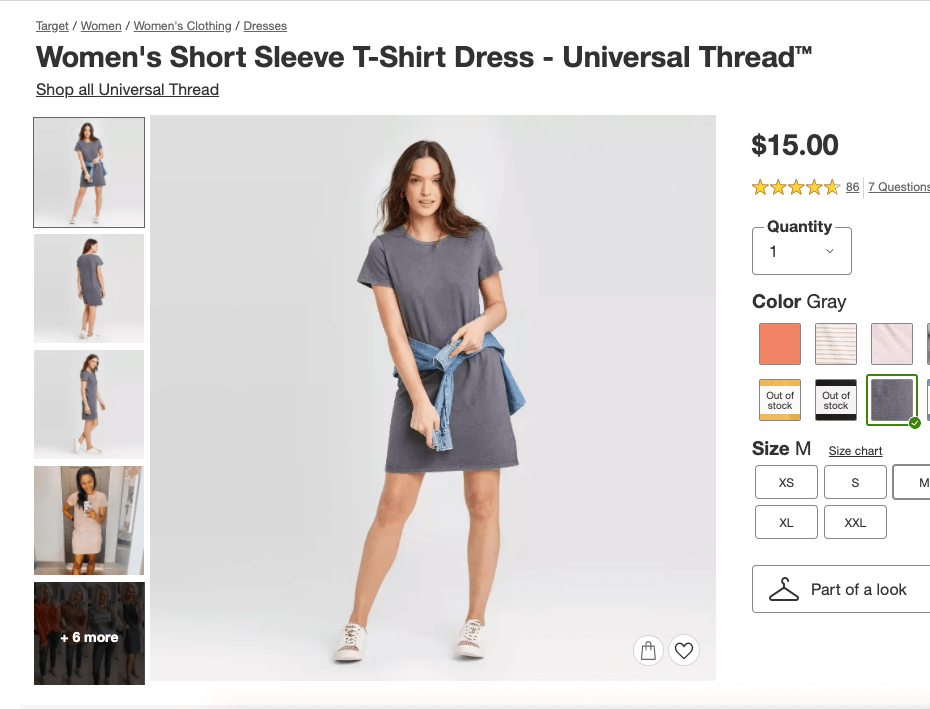
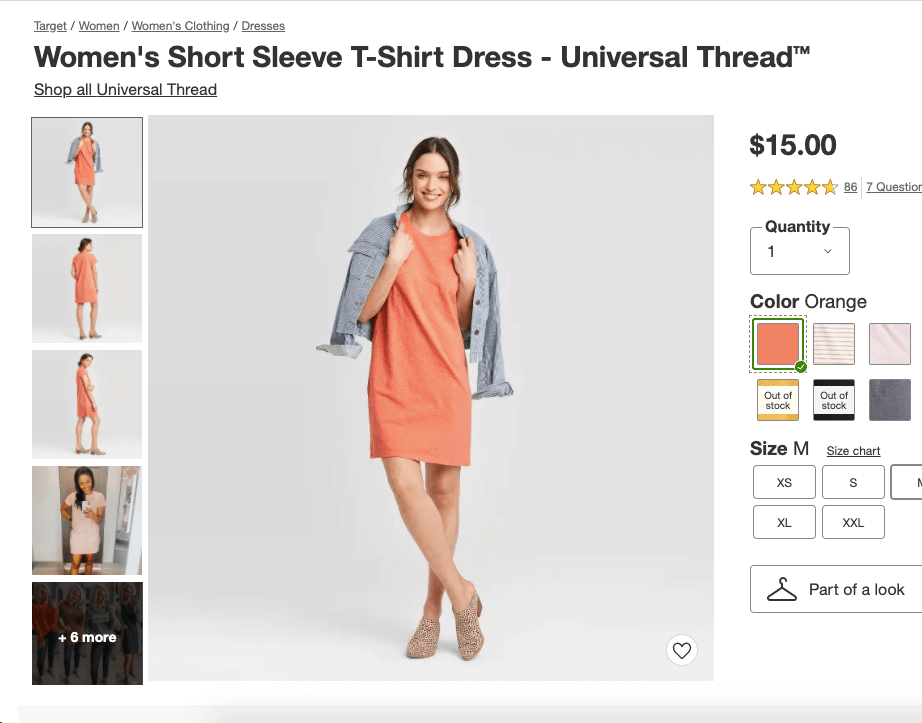
产品形象设计2:根据选择的颜色动态改变图片


许多产品都有变化。
您应该更改特色图片以匹配所选的产品属性。
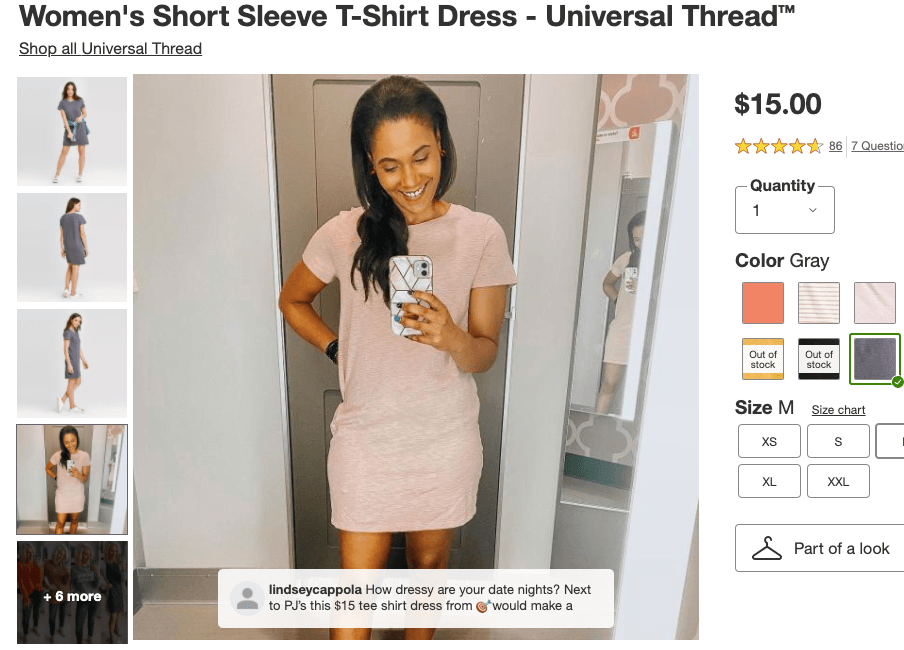
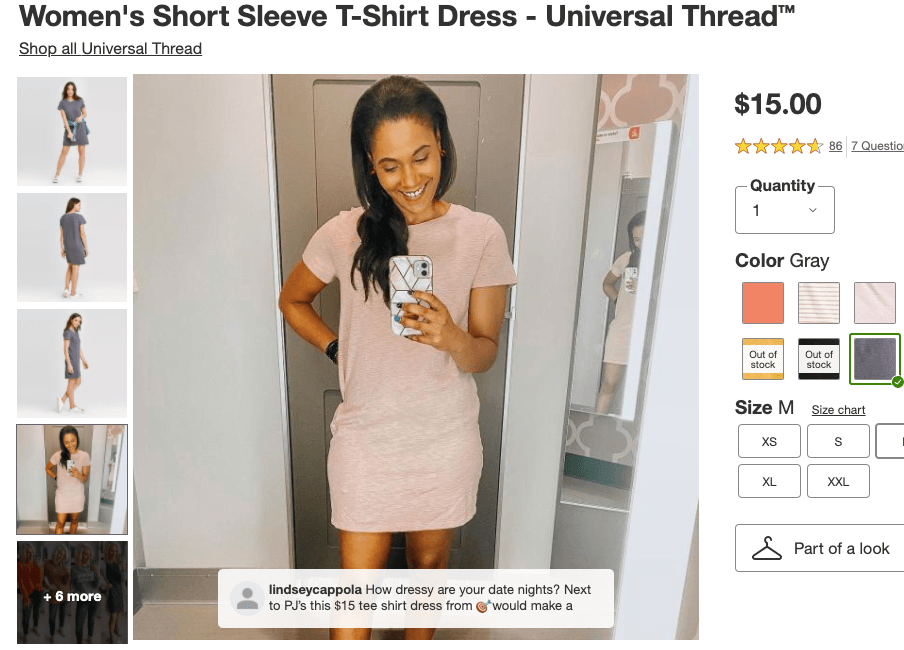
在这种情况下,产品是一件短袖 T 恤连衣裙。 这件衣服有 9 种不同的颜色可供选择。
Target 在动态更改特色图像以匹配所选颜色方面做得非常出色。
客户现在可以检查他们感兴趣的确切颜色。
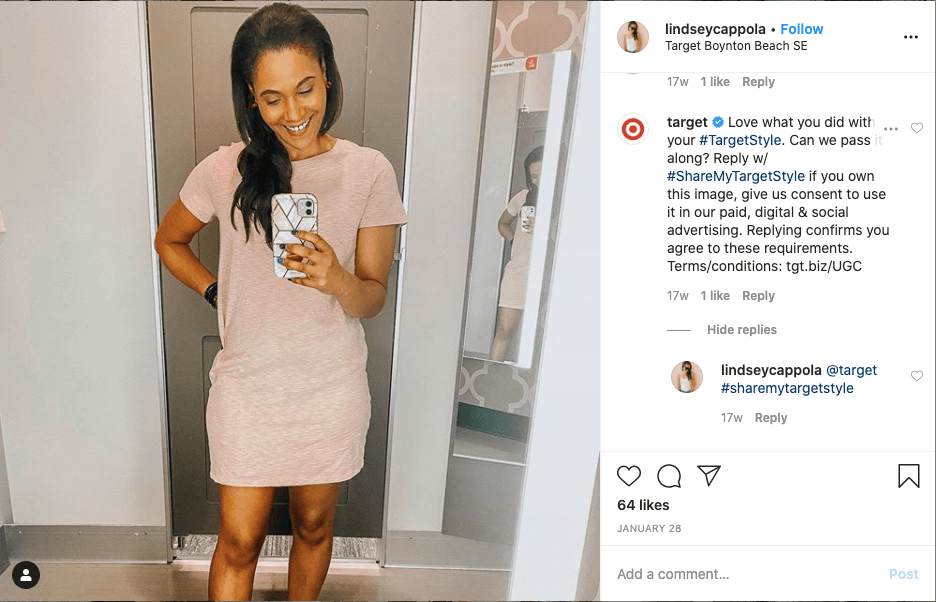
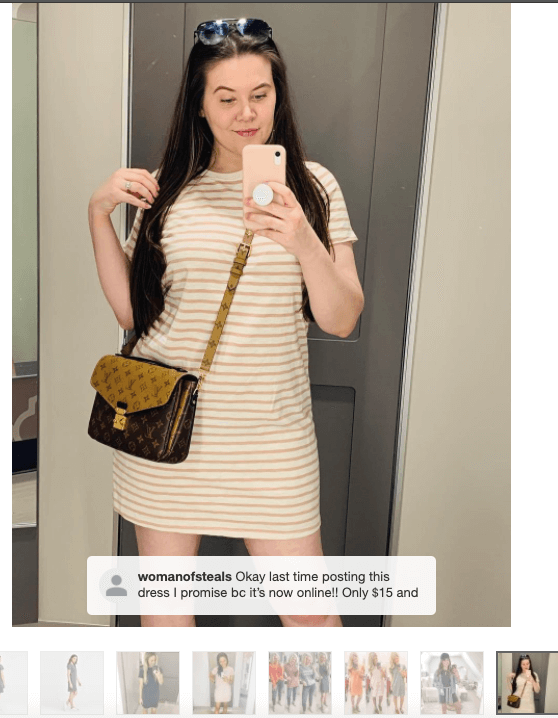
产品形象设计3:融入社交媒体图片

我喜欢 Target 如何将用户生成的内容整合到他们的产品页面设计中。
在这种情况下,在拍摄了三张模特照片后,他们开始展示穿着礼服的常客的照片。
Target 如何整理这些帖子? 一种方法是通过他们的 Instagram 频道。 他们创建了一个标签#targetstyle,为客户提供一种与品牌互动的简单方式。
然后,他们能够快速搜索符合产品页面图像标准的上传图像。 接下来,他们向个人资料发送一条简单的评论,请求允许在他们的网站上使用该图像。
同样,他们使用主题标签来让他们的团队更容易理解。 下面是一个示例交换。

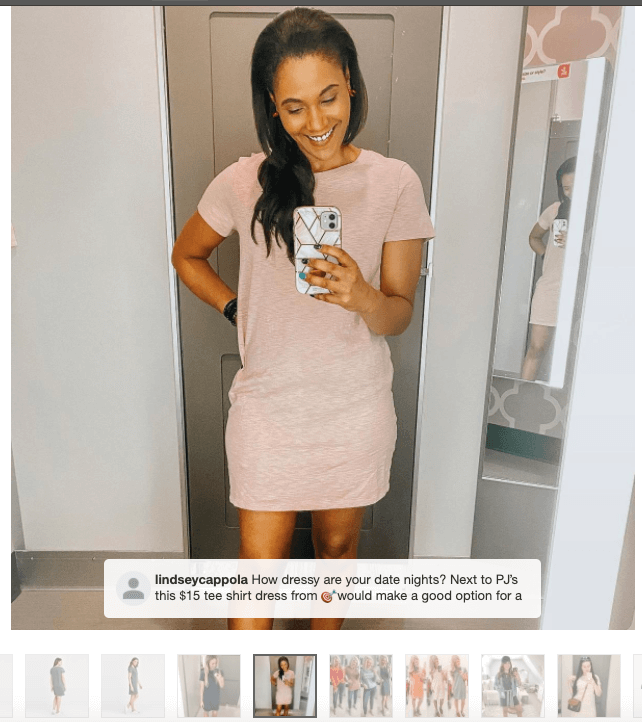
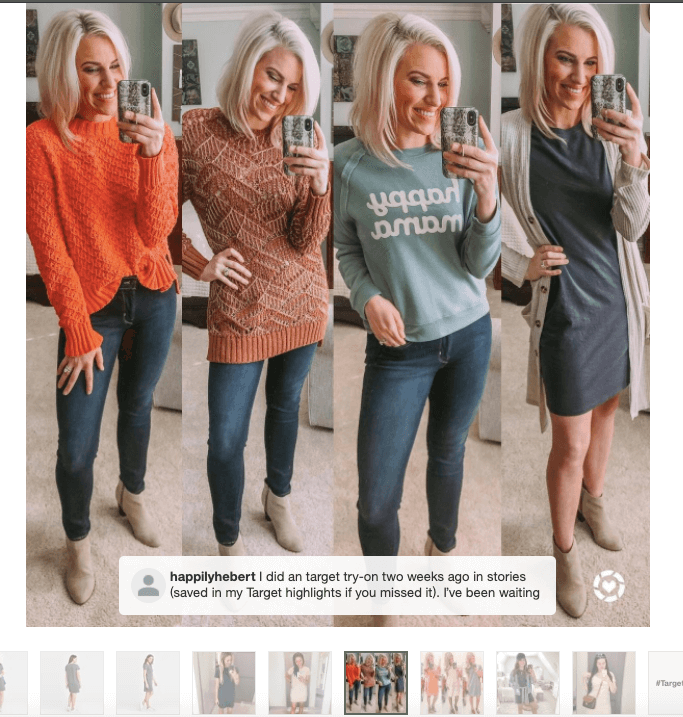
并且团队不会仅仅停留在一个用户生成的帖子上。
多个用户生成的图像使客户对购买商品充满信心。




产品形象设计 4:提供大规模图片

Target 的特色图片包含一个模型,让参观者可以看到这件衣服的合身度。 像它有多紧,这件衣服的长度和袖子有多短,还有领口,这些都很难用语言来描述。
更好的是,访问者可以通过用户生成的图像看到这件衣服如何适合非模特。
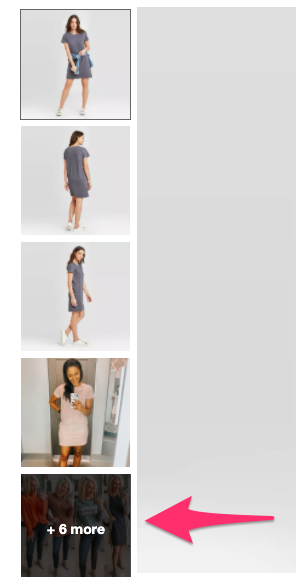
产品形象设计 5:让图片库中的附加图片更加明显

Target 不会超载图像轮播。 相反,他们通过放置深色叠加层和消息让网站访问者知道有多少图像可用,从而明显地显示出更多图像。
这是整个产品页面上唯一的深色叠加层。

产品页面最佳实践购买区:如何正确处理多个客户群

“购买区域”描述了客户可以实际购买商品的小部件。
传统上,在台式机上,它位于右侧的折叠上方。 产品页面购买区域的最佳实践包括
Target 在一次解决多种买家类型方面做得非常出色。

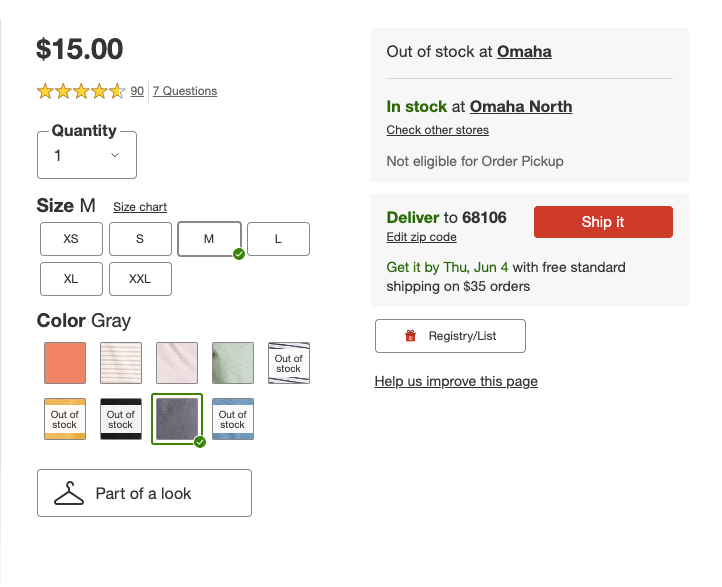
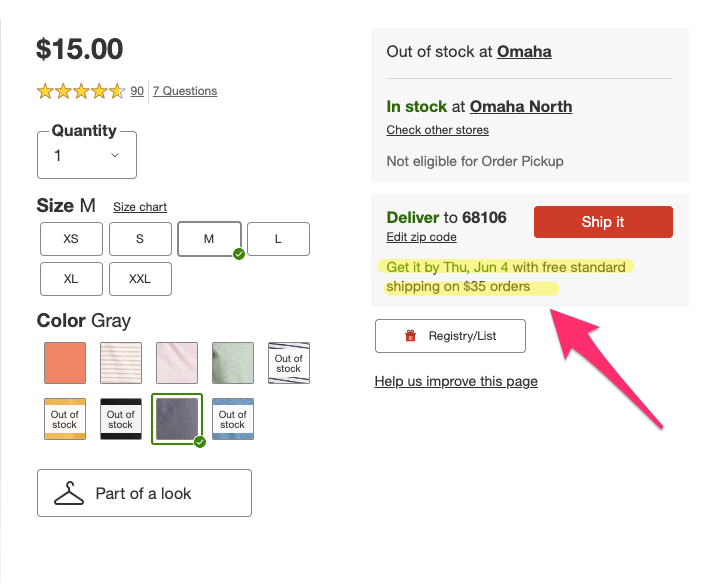
买区设计最佳实践一:提供包邮

意外的运费是放弃购物车的主要原因。
Target 将免费送货优势纳入其价值定价策略。 他们知道客户重视免费送货,因此他们将其作为激励客户提高电子商务平均订单价值的动力。
购买区域设计最佳实践 2:了解更多信息的快速链接

并非所有产品页面访问者都准备好购买。
Target 在提供快速链接以跳转到页面的其他部分方面做得很好。 在顶部,他们提供了两个选项。
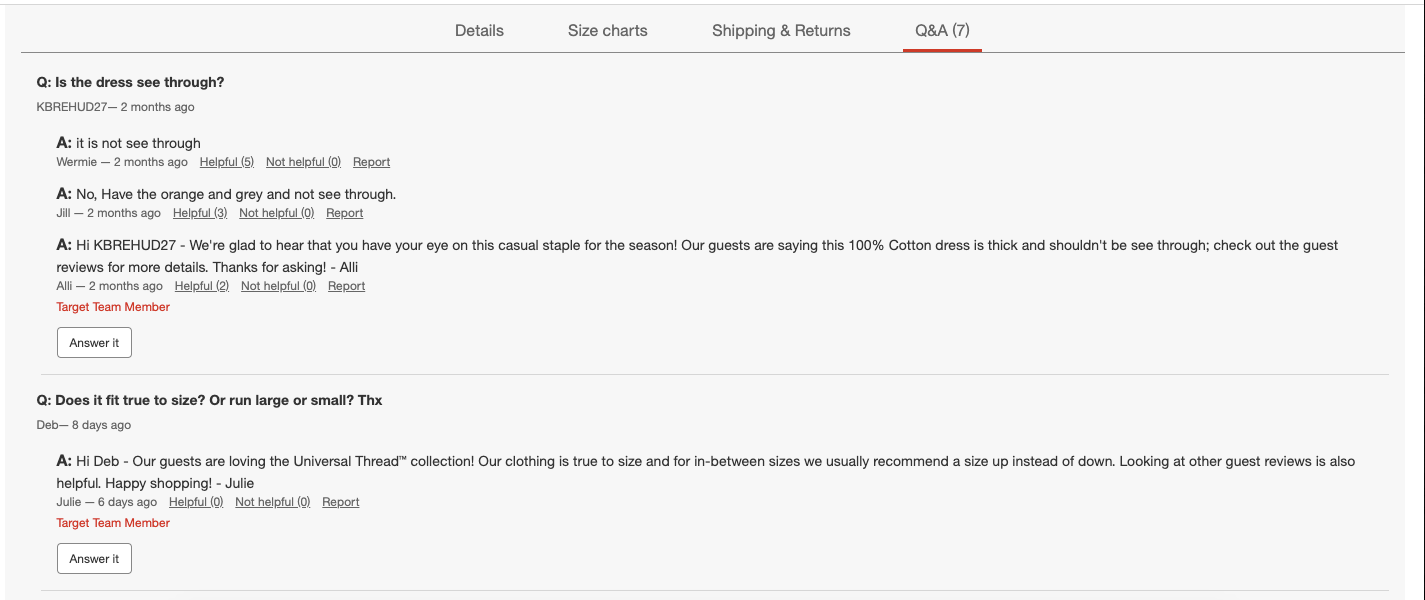
首先是详细查看评论。
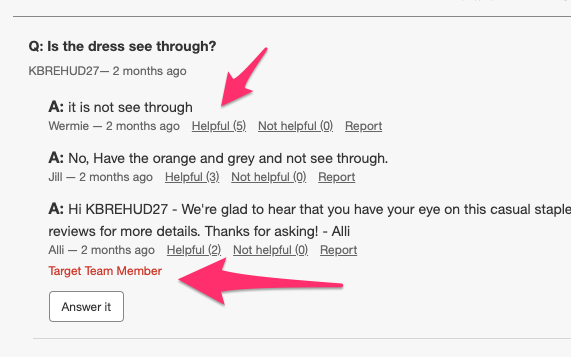
第二个跳转到问答部分。 他们使用的一种有趣策略是按受欢迎程度组织常见问题解答问题。 那些被问得最频繁的人会被拉到顶部。

我特别喜欢 Target 允许客户回答并提供有关项目的反馈。 当他们自己对常见问题进行说明时,他们会动态插入标签“目标团队成员”。

购买区域设计最佳实践 3:号召性用语按钮以保存商品

还有其他客户希望稍后购买。 我们已经看到在线购买行为纳入了越来越多的研究——最引人注目的是新兴的在线研究,即离线购买行为。
在这里,Target 为客户提供了一种将产品保存到个人列表或将其注册为礼物的简单方法。
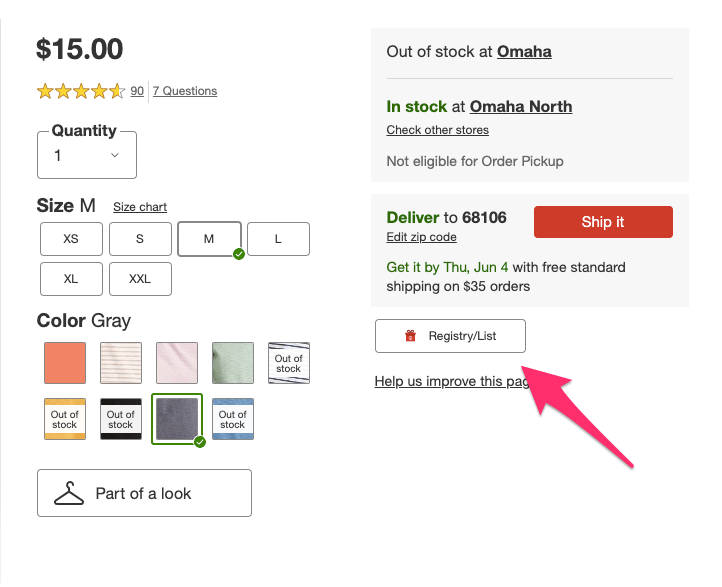
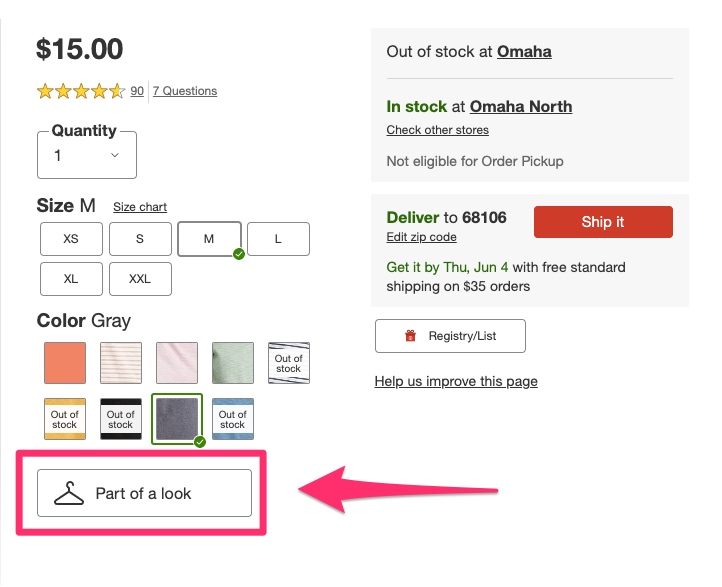
购买区域设计最佳实践 4:部分外观

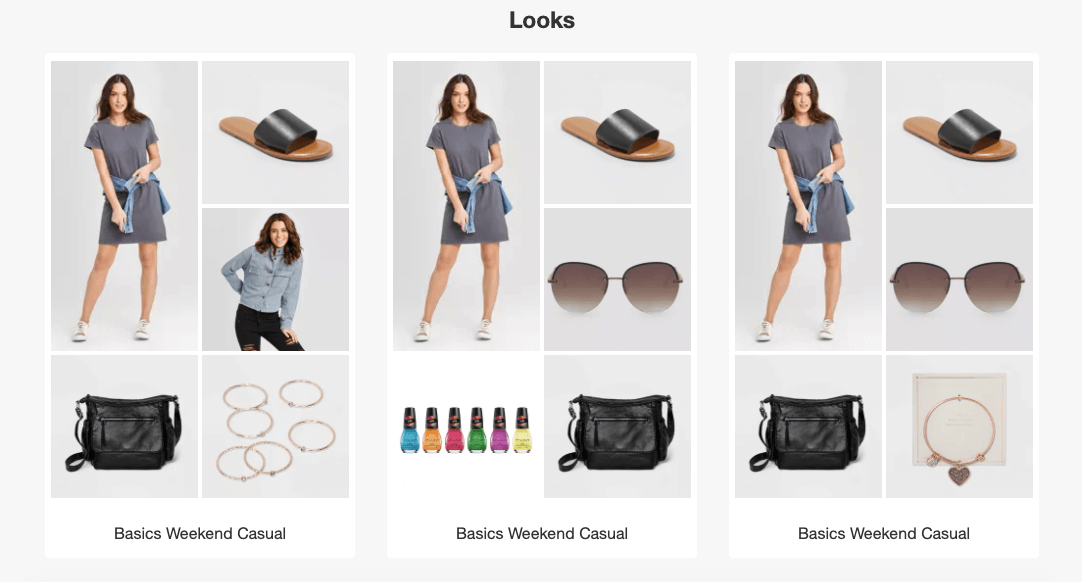
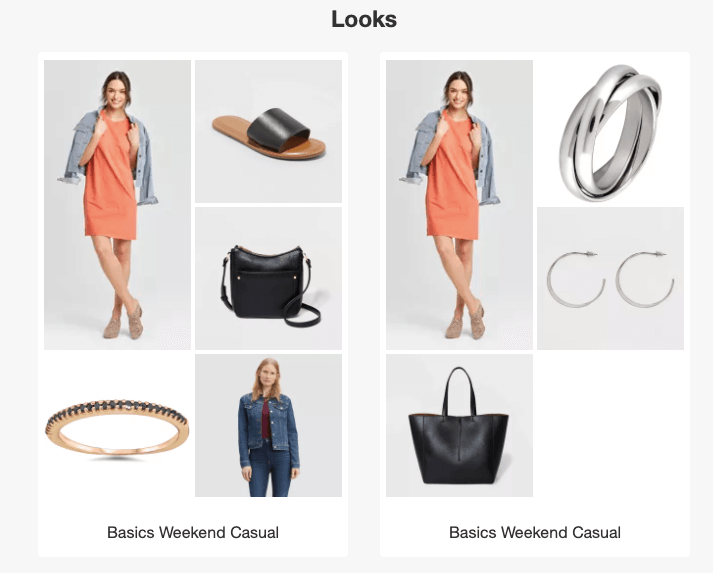
目标策展人寻找他们的产品。
外观是部分教育和部分追加销售。 他们教育客户如何将各种物品组合在一起以打造整套服装。 在这个过程中,他们创造了隐含的交叉销售。
我们在这里更详细地探索外观。
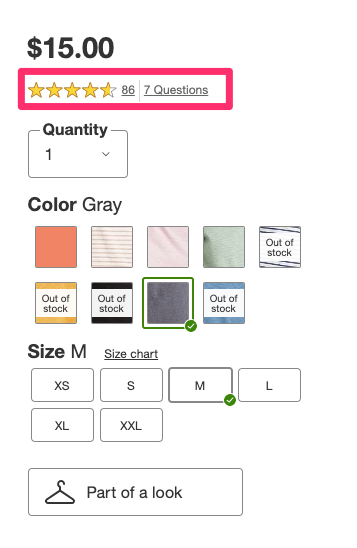
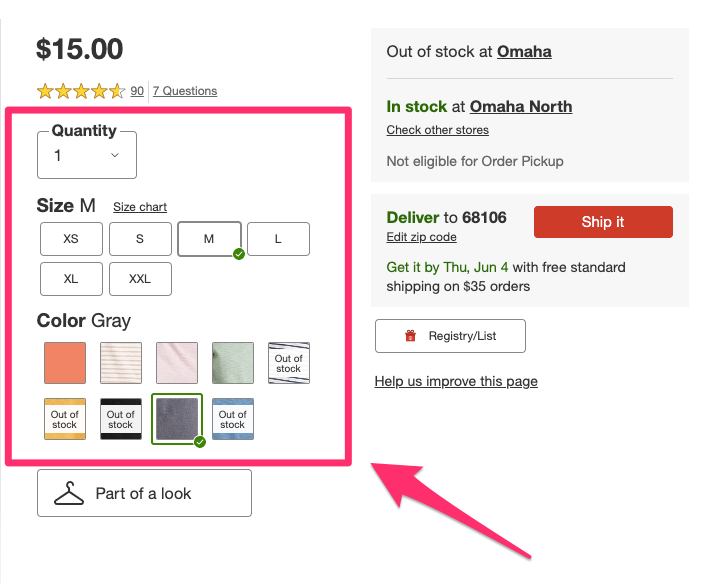
购买区域设计最佳实践5:简单的属性选择

最后,Target 在以直观、简单的方式展示各种选项方面做得非常出色。
关键是直观地展示产品属性,而不是将它们隐藏在下拉菜单中。 参观者可以很容易地看到各种颜色选项,并且可以快速选择他们喜欢的颜色和尺寸。
产品页面交叉销售最佳实践:如何增加利润
最后,我想探索产品页面交叉销售的最佳实践。
个性化技术开辟了许多方法来提出强有力的相关建议。 这是您可以实施以增加利润的产品页面设计最佳实践的简短列表。
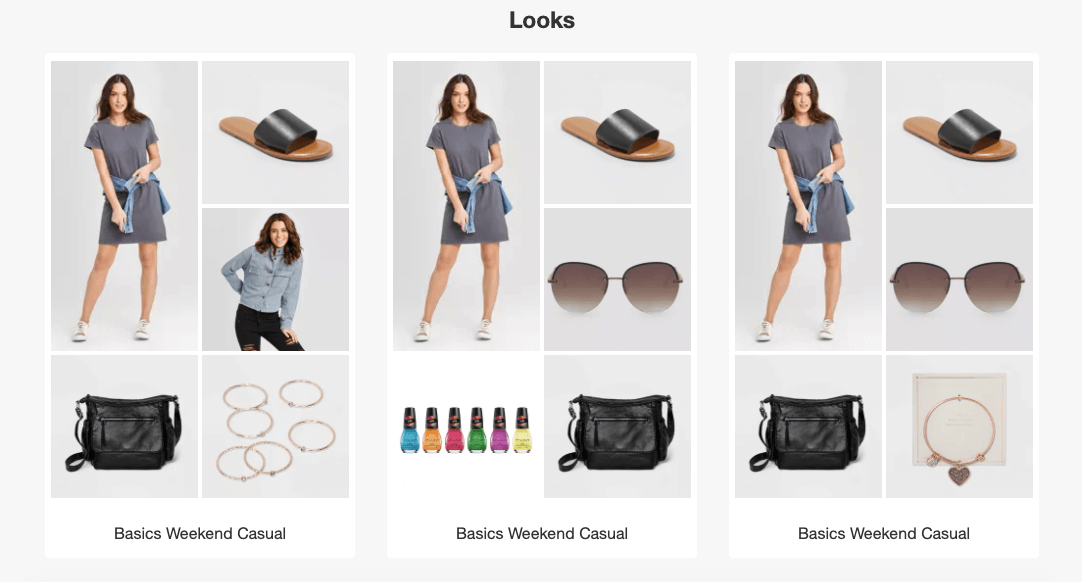
交叉销售设计最佳实践 1:创造外观

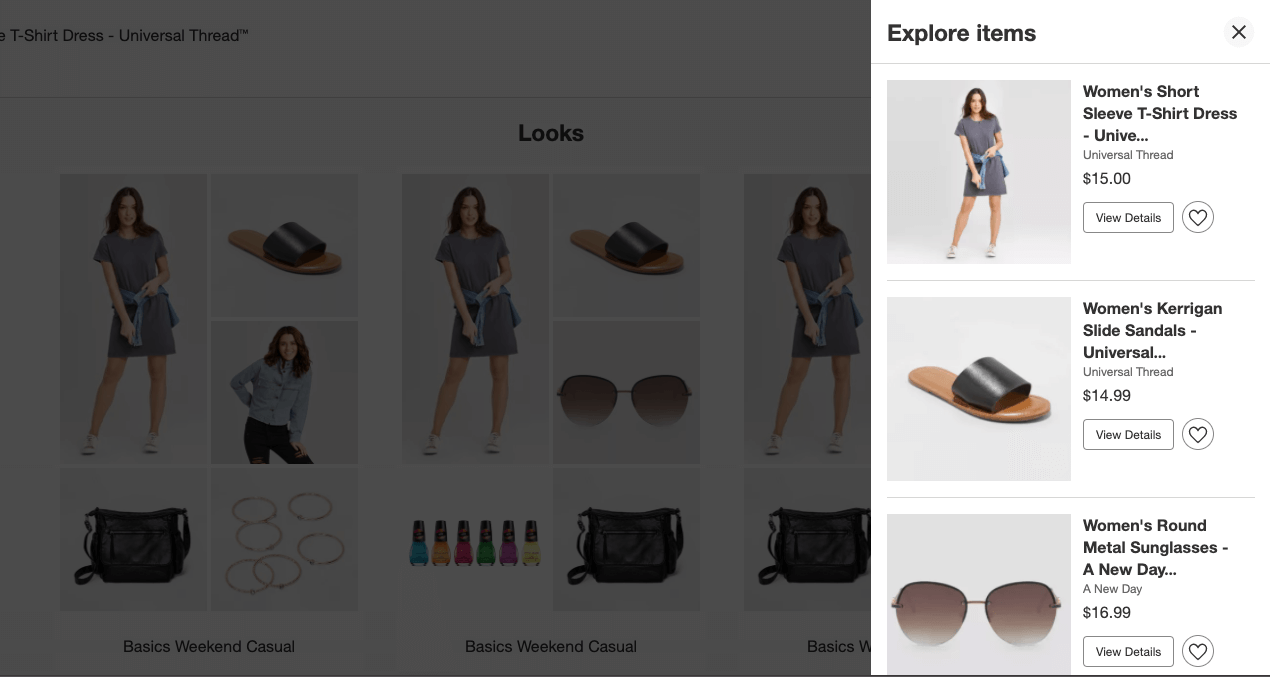
如前所述,外观不仅仅是教育客户。 它们提供了一种自然的方式来提供免费产品。 在这里,Target 提供了产品的各种外观。
当您单击其中一个外观时,会弹出一个简单的项目小部件。 您可以轻松导航到任何免费产品、保存它们或查看更多详细信息。

交叉销售设计最佳实践2:动态改变产品图片的外观


当您提供各种产品属性时,个性化您进行的交叉销售非常重要。
动态个性化外观是动态内容的绝妙用途。
在这里,Target 动态更新外观小部件以匹配选定的产品属性。 图像本身以及匹配的配件都是实时更改的。
交叉销售设计最佳实践 3:个性化产品推荐

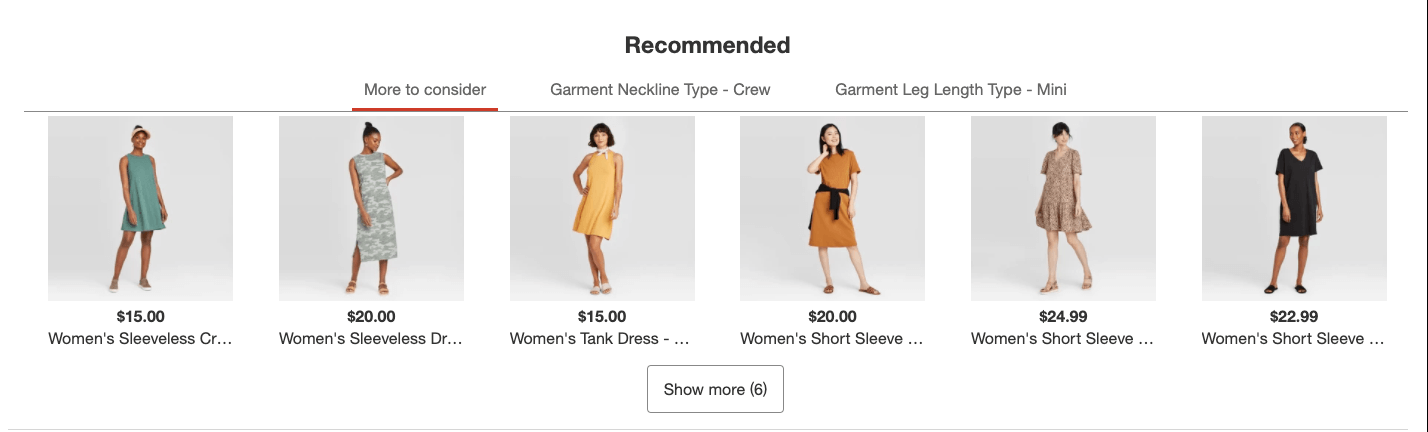
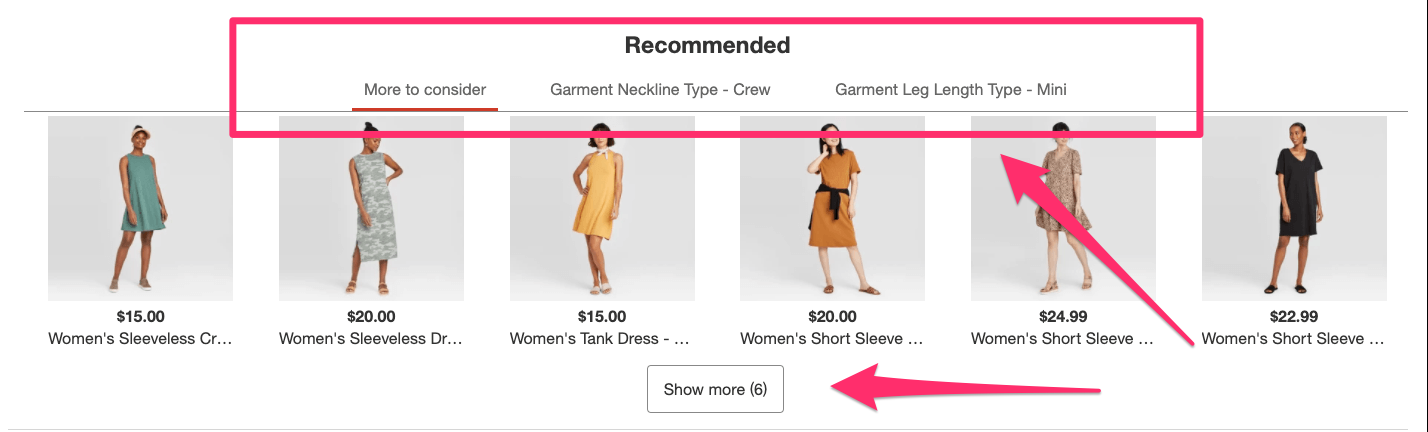
Target 的产品推荐小部件非常灵活。 它提供了一个简单的导航栏,允许客户过滤推荐的产品。 在这种情况下,我们正在查看的产品既适合圆领,也适合迷你长度。
Target 为我们提供了基于其中任何一个进行过滤的选项。

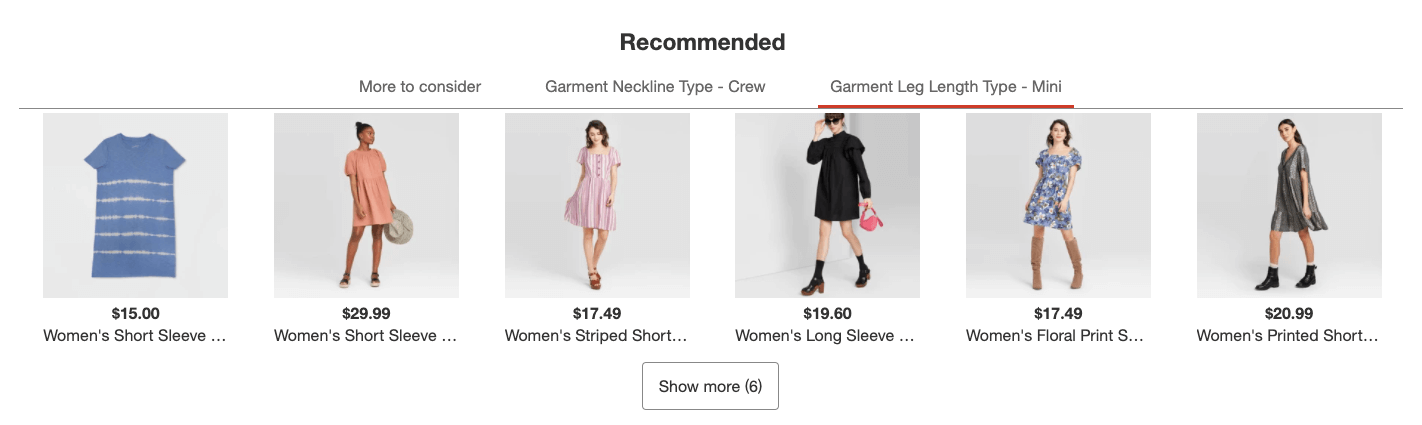
切换到迷你长度类型会动态更新建议的产品。

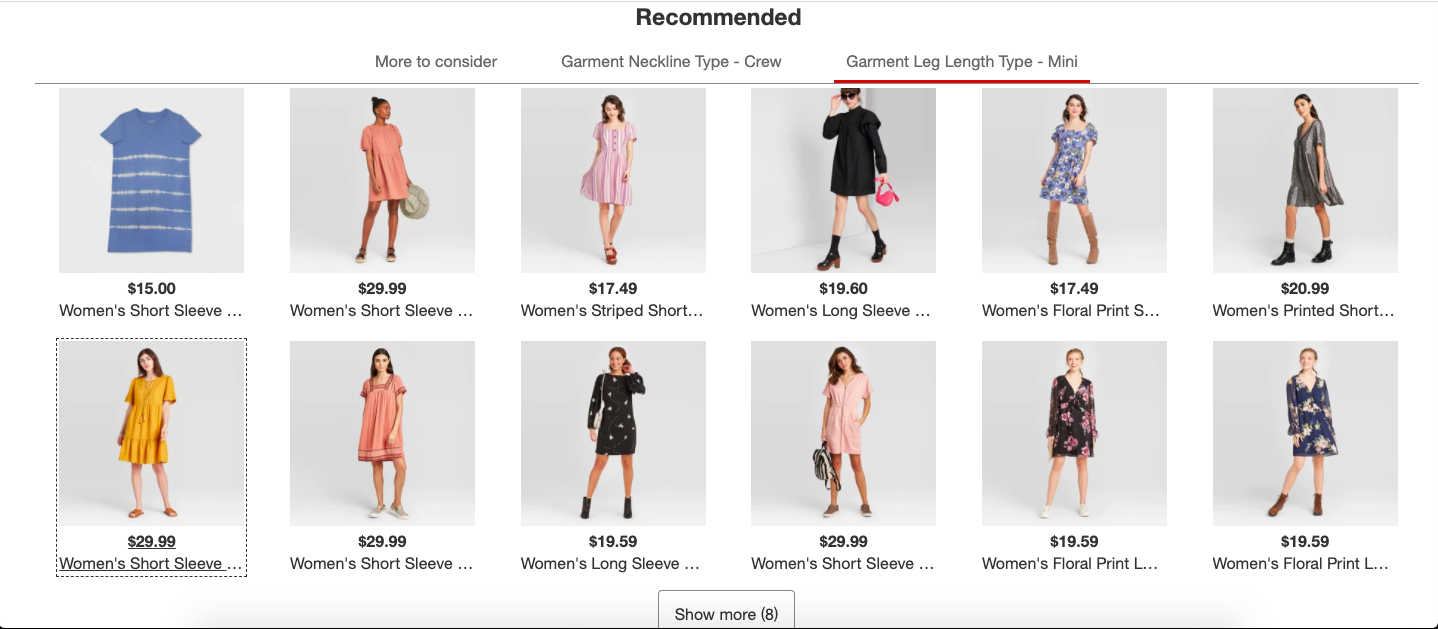
同样,选择“显示更多”将扩大建议项目的数量。 此功能非常适合希望添加到购物车或浏览的购物者。 他们不必导航回他们来自的类别,而是可以在页面上查看他们想要的项目。

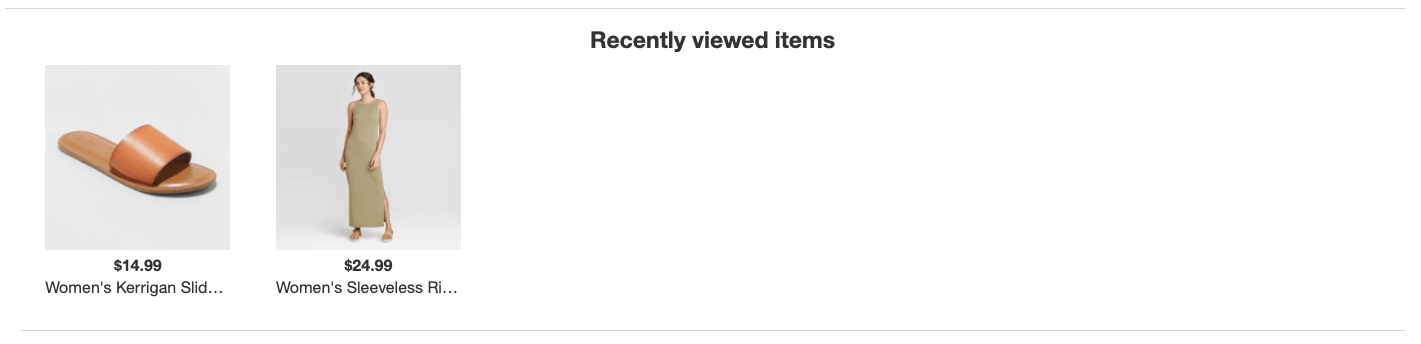
交叉销售设计最佳实践 4:轻松导航到最近查看的商品

最后,Target 让购物者可以轻松找到以前的产品。 他们的第二个产品推荐小部件是最近查看的项目。
当购物者浏览产品目录时,这是他们表示感兴趣的产品的运行会话历史。
下一步
产品页面设计对于将访问者转化为客户至关重要。
为了满足多种类型客户的需求并正确提供合适的优惠,您应该考虑与个性化供应商合作。
Barilliance 为数百个电子商务商店的产品页面提供个性化内容。 单击此处查看 Barilliance 是否是您商店的不错选择。
