提高 WordPress 性能的 6 个快速提示
已发表: 2022-08-26如果您的网站表现不佳,它可能会造成比您意识到的更多的伤害。 数据表明,缓慢的加载时间和缓慢的网站性能不仅会导致挫败感 - 它们实际上会影响转换率和 SEO 等主要业务指标。
在最坏的情况下,一个缓慢的网站实际上可能会将客户推向竞争。 确保跟踪您网站的加载速度。
那么,如果您发现您的网站表现不佳,您会怎么做? 幸运的是,WordPress 是一个高度可配置的平台,因此,有很多选项可以解决几乎所有问题——包括性能。 让我们深入挖掘。
为什么 WordPress 性能很重要
确保您的 WordPress 网站运行良好似乎是显而易见的,但并不是每个人都花足够的时间考虑它(那里有大量缓慢、繁琐的网站就是证明!)。
性能应该是重中之重有几个原因:
提高 WordPress 性能的 5 个快速提示
您需要采取的纠正不良 WordPress 性能的确切步骤可能因原因而异。 但是,您几乎可以对任何网站采取一些常规步骤来大大缩短页面加载时间。
01 . 使用缓存插件
要大幅缩短页面加载时间,您可以做的最简单的事情之一就是在您的 WordPress 网站上安装缓存插件。
这些插件基本上存储您网站的预加载副本,并在访问者到达时加载它们。 这样做的好处是不必在每次有人访问时都加载整个页面。
有许多可用于 WordPress 的优秀缓存插件。 最受欢迎的两个是 WP Rocket 和 W3 Total Cache。 两者都易于设置和使用。
02 . 优化图像和其他媒体
设置缓存插件后,您应该做的下一件事是花一些时间优化您网站上的图像和其他媒体文件。 这些通常是给定页面上最大的文件,因此通常会对加载时间和性能产生巨大影响。
有几种不同的方法可以进行图像优化。 由于这是 WordPress,因此最常用的方法通常是使用插件。 有许多有用的选项,但最受欢迎和评价最高的选项之一是 Smush。 Smush 使您能够调整和优化站点上已经存在的图像文件以及新的上传文件。
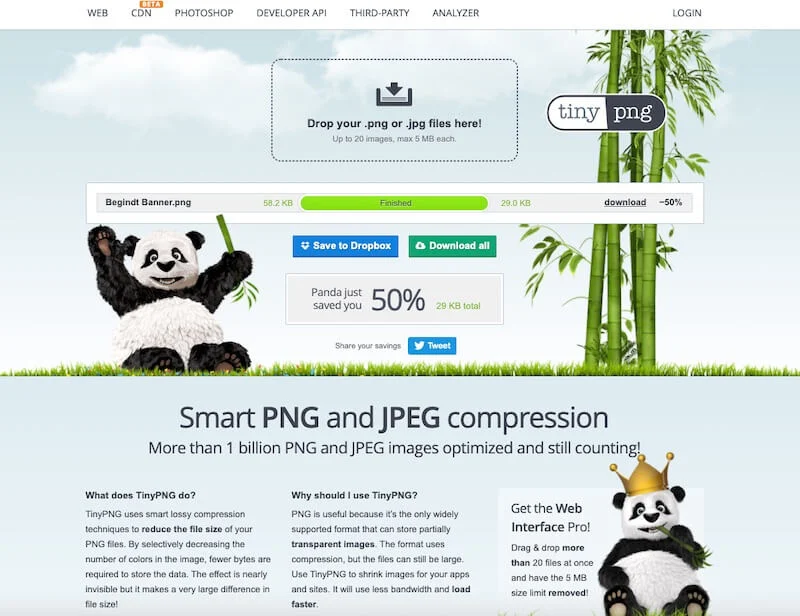
如果您不想再安装另一个插件,也可以使用 TinyPNG 工具。 TinyPNG 是一款免费工具,可以优化您上传的任何图像,而且非常有效。

03 . 使用 CDN
在缓存和优化媒体之后,您可以做的提高网站性能的最有影响力的事情之一就是使用内容交付网络 (CDN)。 这是一个 Web 服务器系统,可将您网站的缓存副本分发到世界各地,以便访问者始终从物理上靠近他们的服务器加载您的页面。
计算机和服务器之间的物理距离对性能的影响惊人地大。 实际差异可能在毫秒级,但是当您尝试加载网站时,那是一个非常长的时间。
Cloudflare 是最受欢迎的 CDN 之一,通常也是我们推荐的。 它设置简单、可靠且运行良好。

04 . 使用优质的 WordPress 主题
WordPress 主题的质量对您网站的整体性能有很大影响。 虽然有数以千计的 WordPress 主题可供选择,但并非所有主题都质量上乘。
由于现在加载速度非常重要,因此您必须使用轻量级且快速的主题。 有些主题具有出色的性能和干净的代码。
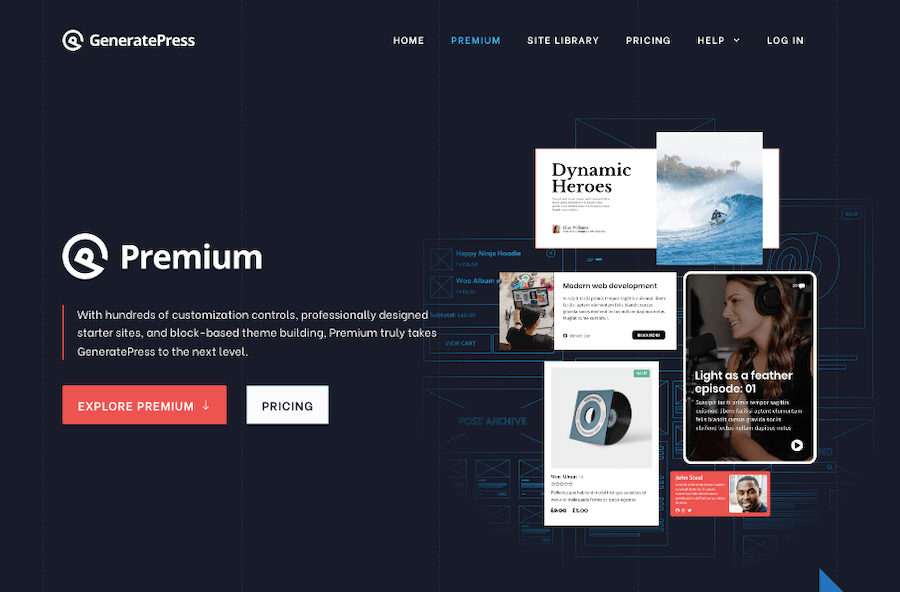
您可以查看这篇文章以找到一些可以在您的网站上使用的快速加载 WordPress 主题。 Astra 和 GeneratePress 等主题在性能方面被认为是不错的选择。

05 . 选择专注于性能的页面构建器
到目前为止,我们一直在讨论优化现有网站性能的方法。 但是,如果您仍在构建站点的过程中,那么您可以做的最强大的事情之一就是选择一个优化良好的页面构建器。
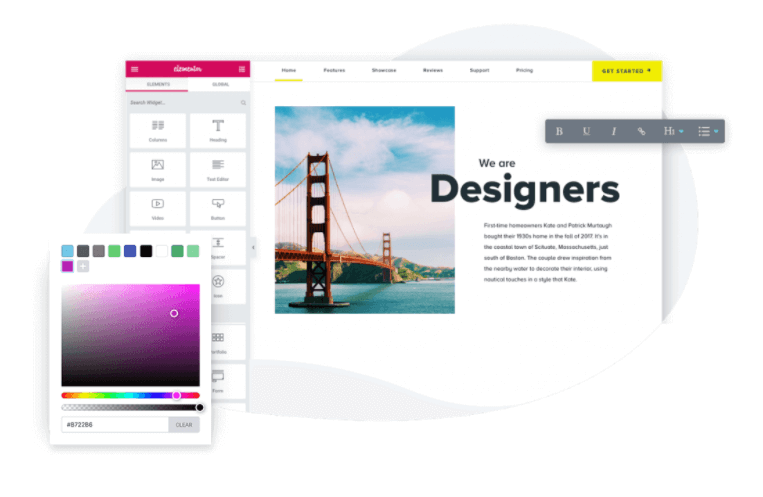
在市场上流行的页面构建器中,Elementor 是最好的之一,为超过 800 万个网站提供支持。 它也是性能的领导者之一。
过去一年,该公司在这一领域取得了长足的进步,以提高整体绩效。
这个新版本显着降低了页面加载分数,服务器响应时间提高了 23%,内存使用量减少了大约 5%——这些巨大的改进应该会直接转化为响应速度更快的网站。
性能与大量可用模块和模板的结合使 Elementor 成为绝佳选择。

06 . 利用延迟加载
最后,如果您的页面非常长或仍然有很多大型媒体文件,您可以使用延迟加载。 这种技术基本上是先在页面顶部加载图像,然后在较低的项目上保持暂停,直到用户滚动到它们附近。 结果是初始页面加载要快得多。
与 WordPress 世界中的几乎所有内容一样,您可以使用插件设置延迟加载。 前面提到的 Smush 插件也可以做延迟加载(除了图像优化),所以这可能是你最好的选择。
极品飞车
无论您的 WordPress 网站是全新的并且您正试图开始一个良好的开端,或者它已经存在多年并且需要快速调整,有很多选项可以加快速度。 试试这五个技巧,看看您的网站性能今天有所改善。