如何使用 Renderforest 创建网站
已发表: 2020-01-22在线开展业务是迈向成功的一大步。 要上网,您需要一个令人印象深刻且专业的网站,或者至少需要一个登陆页面,您将有机会展示您所拥有的:您的服务或产品。
幸运的是,对于所有非编码人员来说,现在无需任何编码技能即可创建网站。 您可以使用在线网站构建器,它可以帮助您使用设计精美、可自定义且响应迅速的模板轻松创建自己的专业网站或登录页面。
Renderforest 提供了一个非常简单的解决方案,将网站创建提升到一个新的水平。 在本教程中,您可以找到使用网站构建器及其功能的所有说明。
- 可定制的模板和组件
- 网站样式和颜色
- 如何添加页面?
- 编辑您网站的设置
- 预览和发布
可定制的模板和组件
那么,如何开始呢? 从导航菜单转到“建立网站” ,然后单击“开始创建”按钮。

在这里,您有两个选择:通过添加组件或加载模板从头开始创建您的网站。

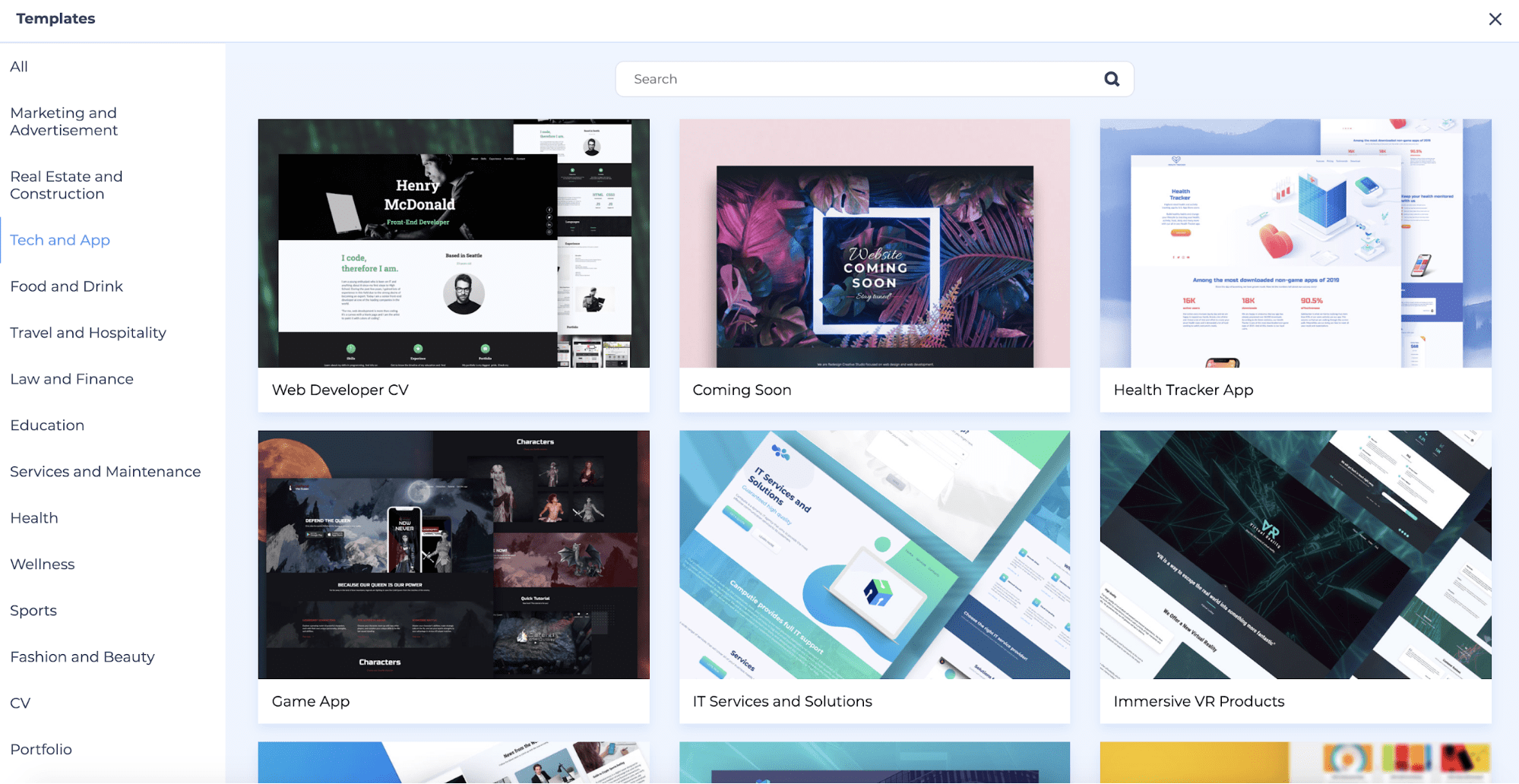
要借助我们现成的模板创建您的网站,请单击“加载模板”。 有 20 多个模板类别,包括但不限于营销和广告、房地产、科技、个人和投资组合、音乐、旅游和酒店、摄影、时尚和教育,可定制模板可供使用。

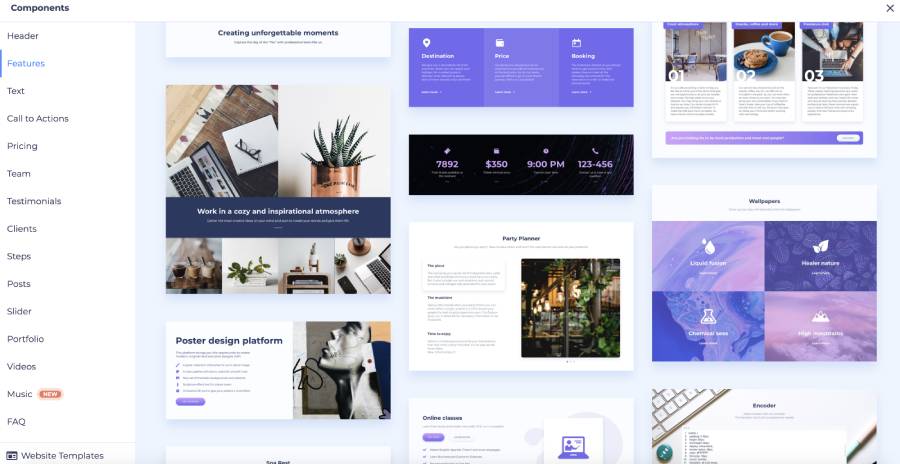
如果您想从头开始创建网站,请返回并单击“添加组件”。 从 150 多个组件(现成的部分)中进行选择,这些组件带有默认文本和图像。 这些组件包括标题、号召性用语、简单文本、推荐、帖子、滑块、视频、电子邮件表单、音乐、常见问题解答、联系人、页脚等。

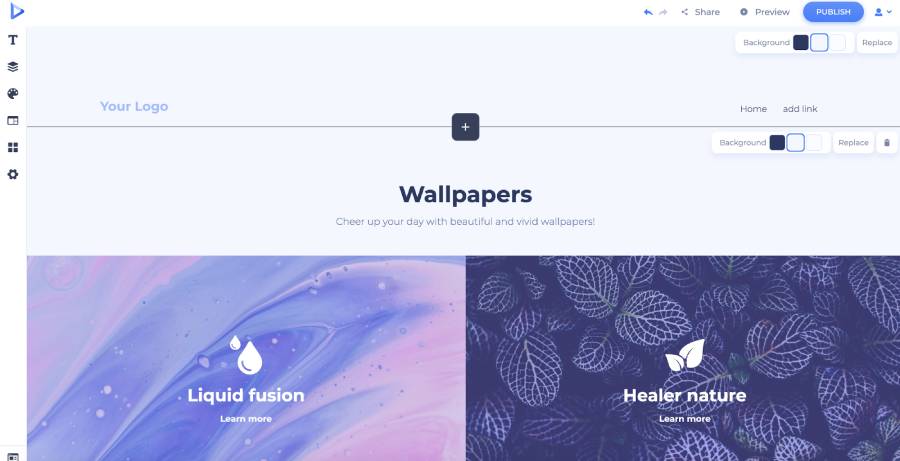
选择您喜欢的组件,将鼠标悬停在它上面,然后单击“添加”。 该部分将添加到您的网站。 在每个部分的上方和下方,您都可以找到一个“+”按钮。 单击它以添加另一个组件。

通过更改文本、图像、图标、按钮和背景颜色来自定义每个组件。
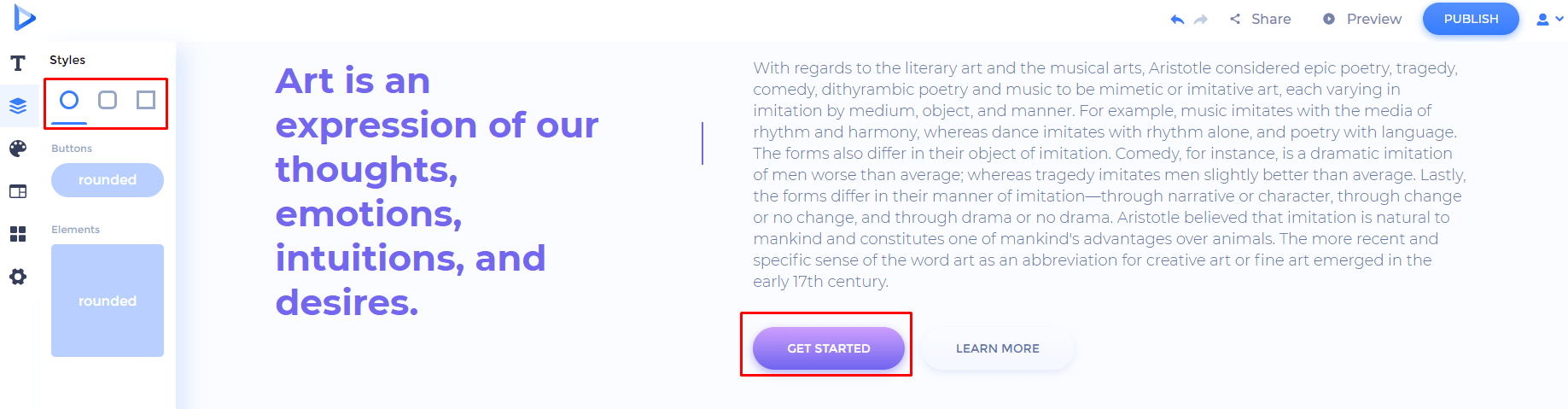
单击文本部分以键入或粘贴您的文本。 请注意,每个文本部分的字符数有限。 请在字数限制内写下您的文字,以保持整体外观和设计。

要自定义按钮,请单击将鼠标悬停在按钮上时出现的编辑按钮。 在这里,写下您的文本,从下拉菜单中选择链接类型,然后添加登录页面或部分。

在每个部分的右上角,您可以找到部分设置。 从那里,您可以更改背景颜色、替换背景图像、上下移动部分、替换它、翻转方向或删除它。

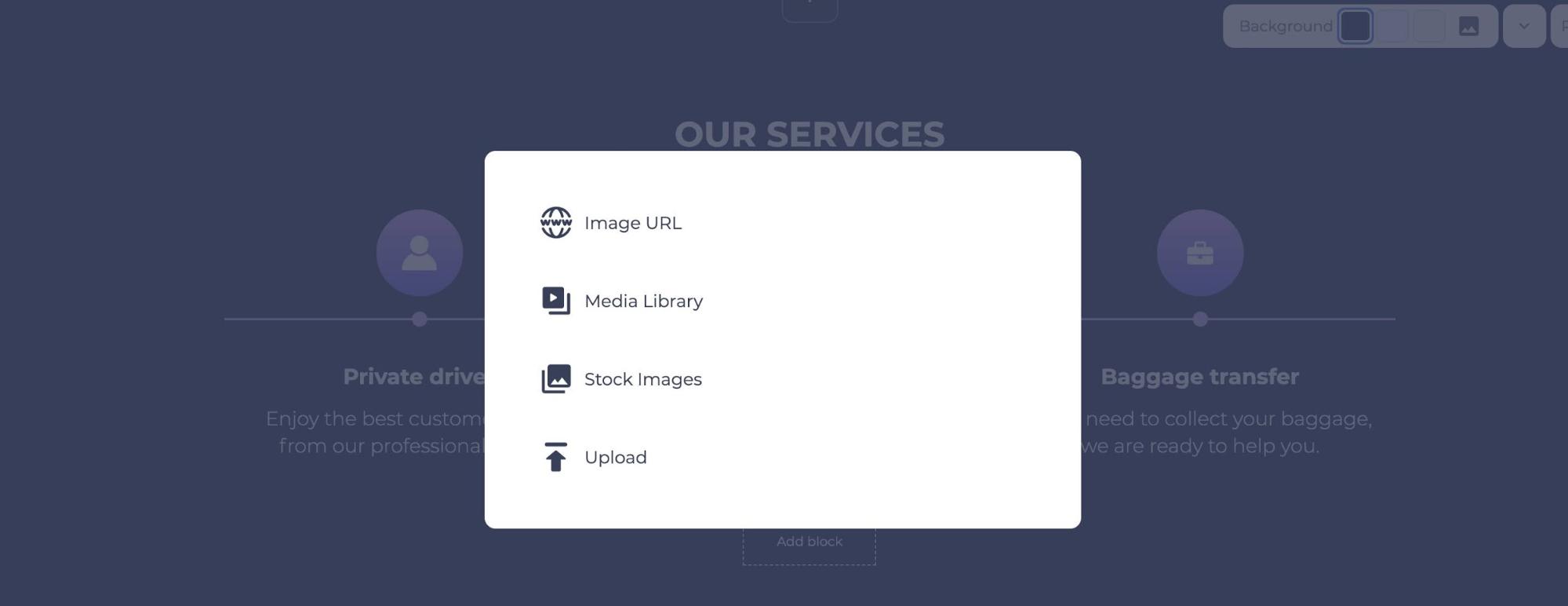
要添加图像或更改部分的背景视觉效果,请单击任何图像以打开带有多个选项的弹出窗口。 您可以通过四种不同的方式添加图像:添加图像 URL、从媒体库中选择上传的图像、使用库存图像或从您的设备上传。

媒体库是您保存所有媒体文件的存储空间。 如果您想要使用之前上传的图片,您可以在媒体库中找到它。

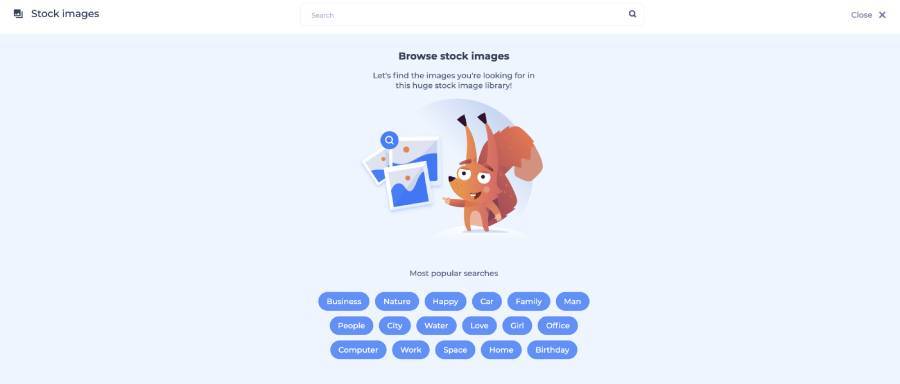
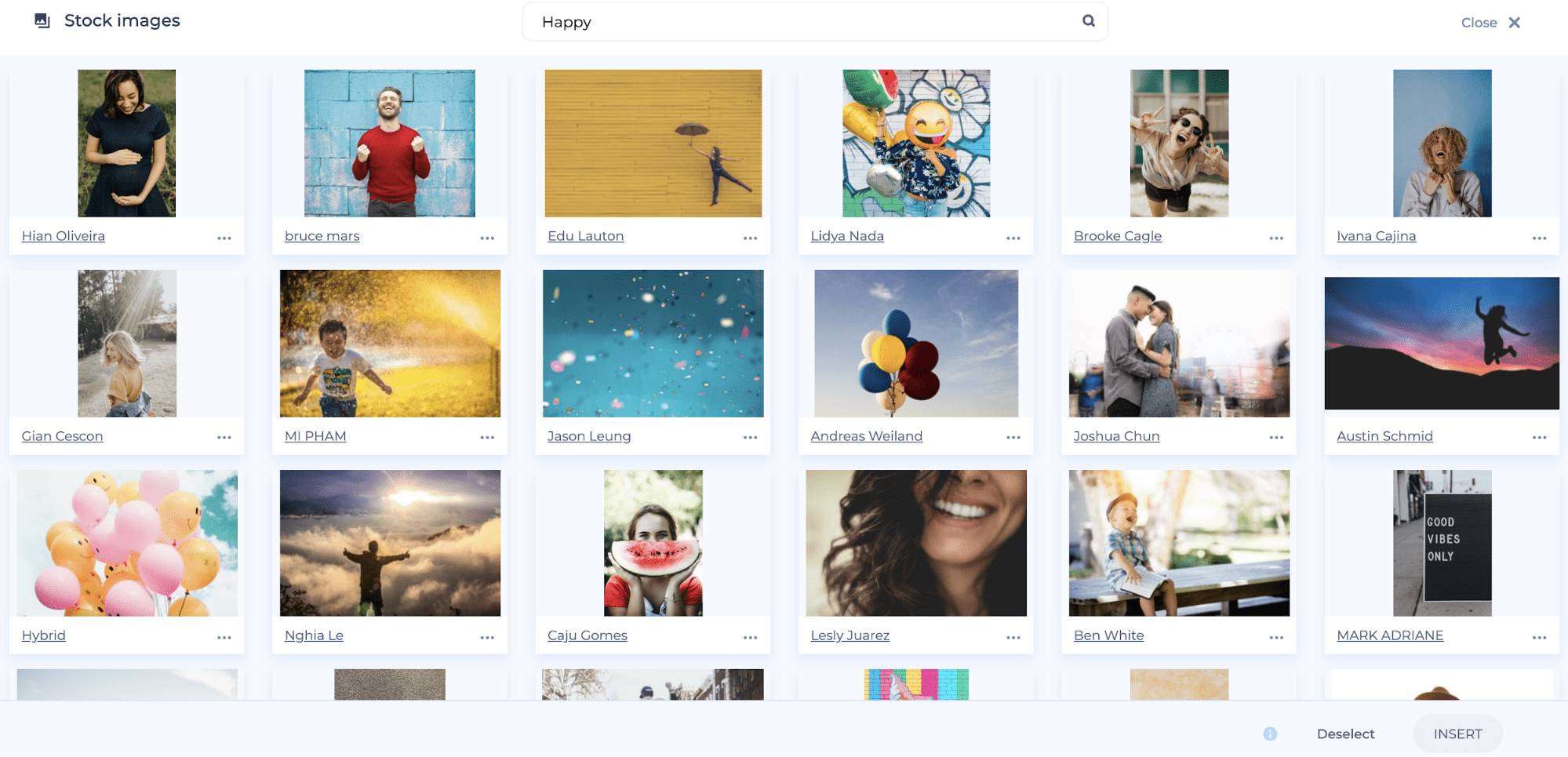
单击“库存图片”以从大量可用的库存图片中查找与您的网站相关的图片。 单击最流行的搜索选项进行快速浏览,或搜索特定的关键字或术语。

选择要使用的图像后,单击“插入”,它将被添加到您的网站。

同样,您可以编辑带有视频的部分。 在这里,您有 2 个选项:添加视频 URL,或创建新视频。 如果您选择第二个选项,您将被重定向到我们的视频模板库,其中包含 800 多个模板和 1200 多个预设。 创建您的视频,发布它,并将 URL 添加到您的网站。

要将音乐添加到您的网站,请转到音乐组件列表,然后选择最适合您的组件。 您可以从“SoundCloud”和“Spotify”添加曲目。

将鼠标悬停在曲目上,然后单击编辑按钮以添加您选择的音乐。

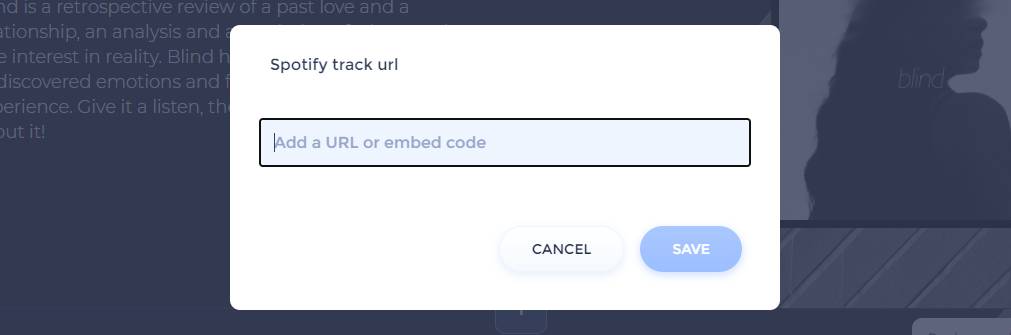
粘贴您之前复制的曲目 URL 或嵌入代码,然后点击保存。 您的曲目将被添加到网站。

如果您的组件有需要更改的图标,请单击将鼠标悬停在图标上时出现的编辑按钮。 您可以在此处搜索图标、选择相关图标并保存更改。

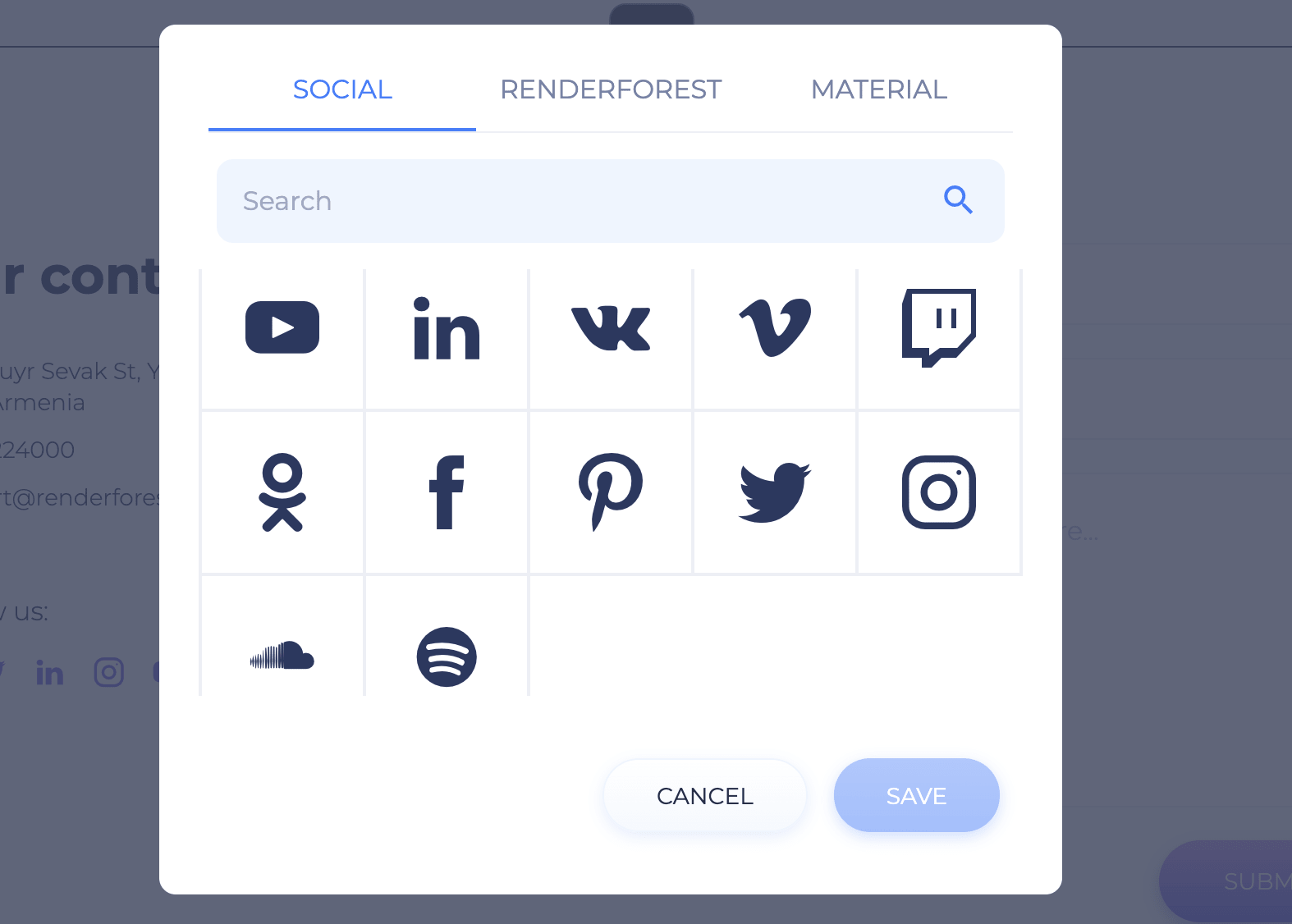
社交关注图标也是完全可定制的。 选择包含它们的组件,将鼠标悬停在它们上以删除不必要的组件,或单击铅笔图标进行编辑。


从“社交”部分,只需找到并选择您需要的图标,对其进行编辑,然后将其添加到您的网站。

网站样式和颜色
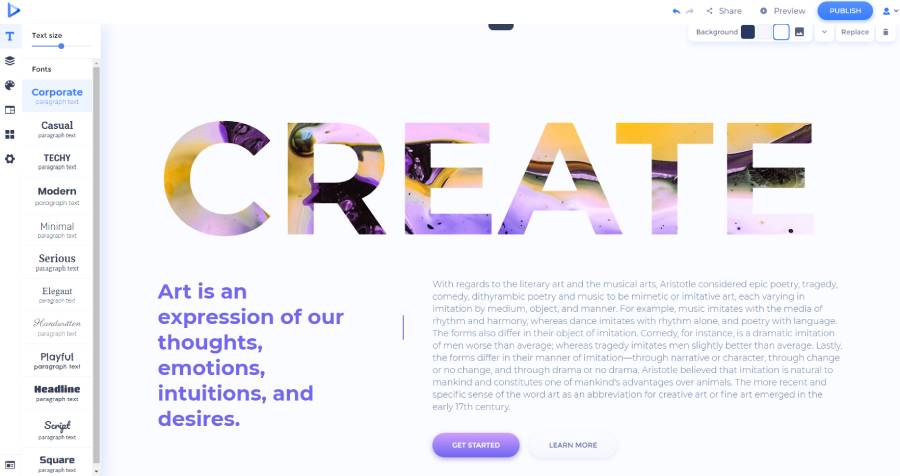
网站组件具有默认的文本大小和样式,您可以一键更改。 从左侧边栏菜单转到“文本”部分,选择您选择的文本大小和样式。

在“样式”部分,您可以选择整个网站的按钮、图标和其他形状的样式。 有三个选项可供选择:圆角、角形和锐角。

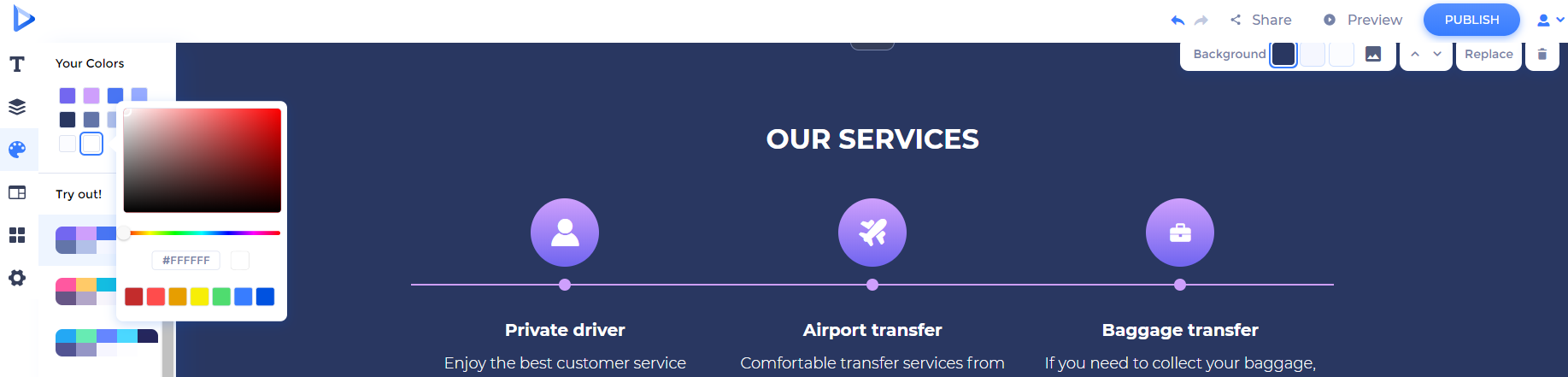
要更改您网站的颜色,请转到“颜色”部分。 添加您的自定义颜色或选择我们专业设计师建议的调色板之一。

如何添加页面?
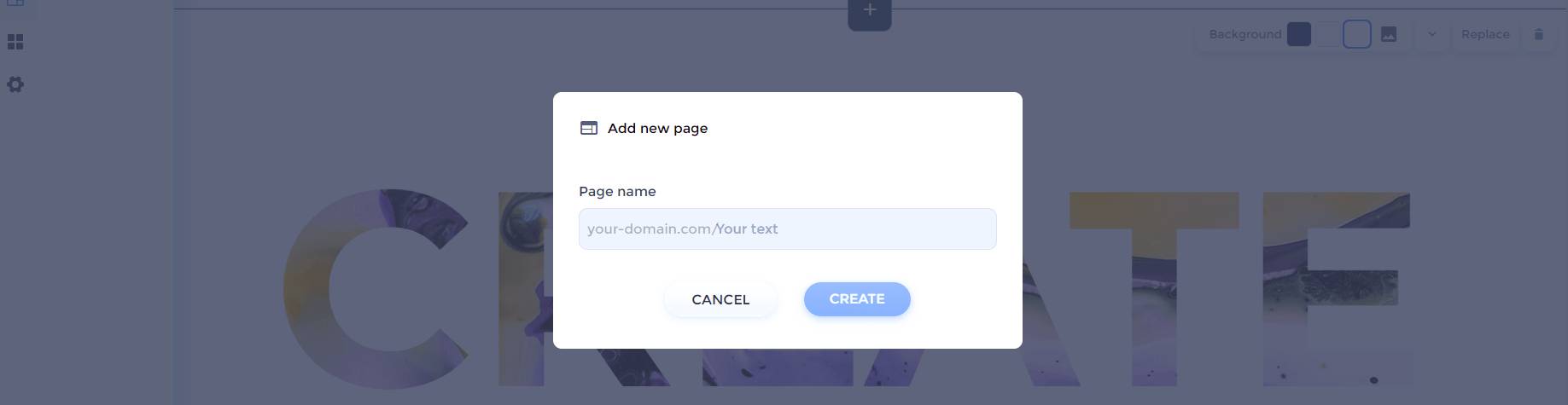
如果您的网站不是单页网站,则需要添加更多页面。 要创建新页面,请从同一左侧边栏菜单转到“页面”部分,然后单击“添加新”。 然后,写下您的页面名称(也用作页面 URL),然后单击“创建”。

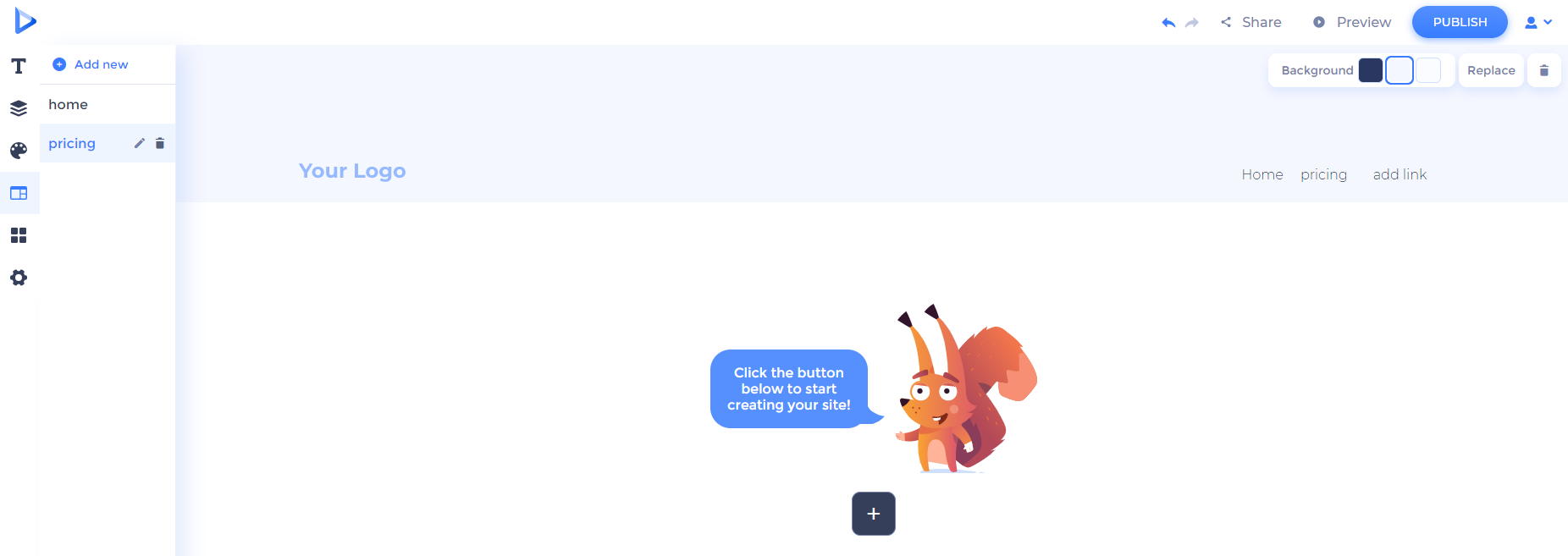
然后,您可以从相同的左侧导航菜单访问该页面,并开始编辑它并像上一页一样添加组件。

然后,您可以添加重定向到此新页面的链接。 将鼠标悬停在要重定向到此的按钮上,然后按铅笔图标编辑链接。 手动编辑链接名称并选择您希望按钮重定向到的页面。

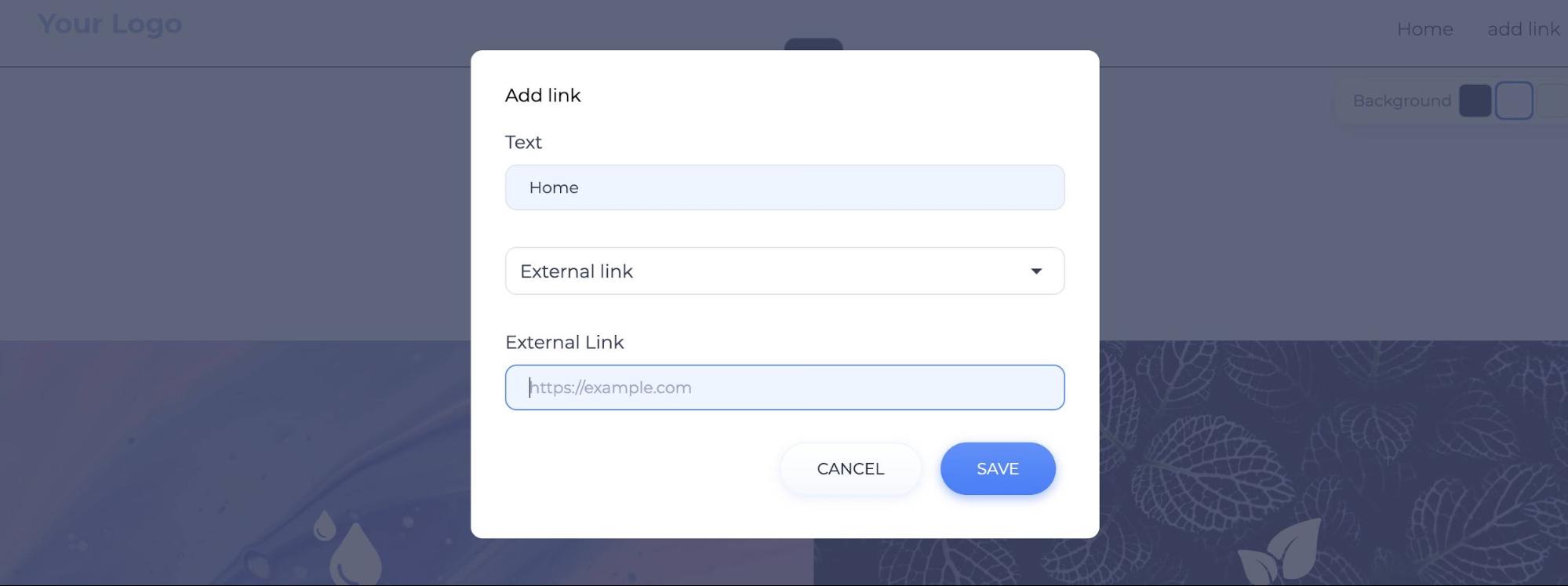
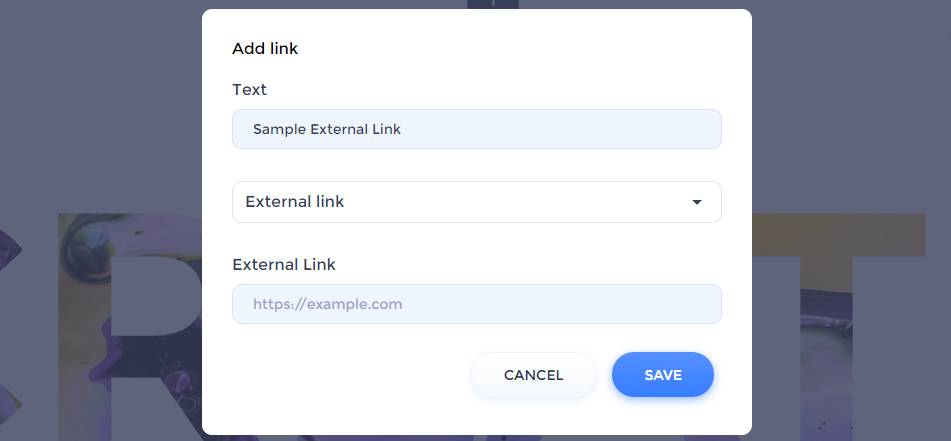
除了链接您的内部页面外,您还可以链接到外部网站或登录页面。 单击“添加链接”并通过编写页面标题进行编辑,从下拉菜单中选择“外部链接”选项,然后添加链接。

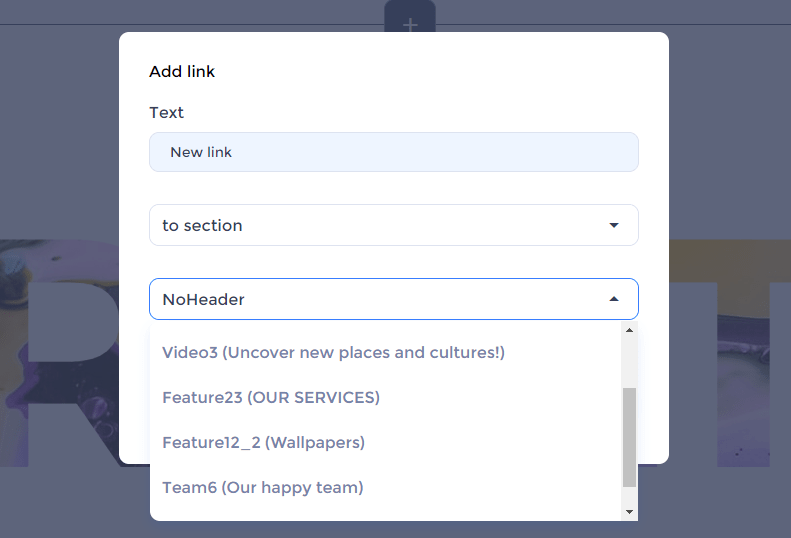
您还可以选择将菜单项链接到页面上的特定部分。 例如,如果您想将“联系我们”菜单项链接到主页上的“联系我们”部分,请单击“添加链接”,然后输入名称,从下拉菜单中选择“到部分”选项,然后特定页面上的部分。 请注意,建议将此选项用于单页网站。

添加小部件
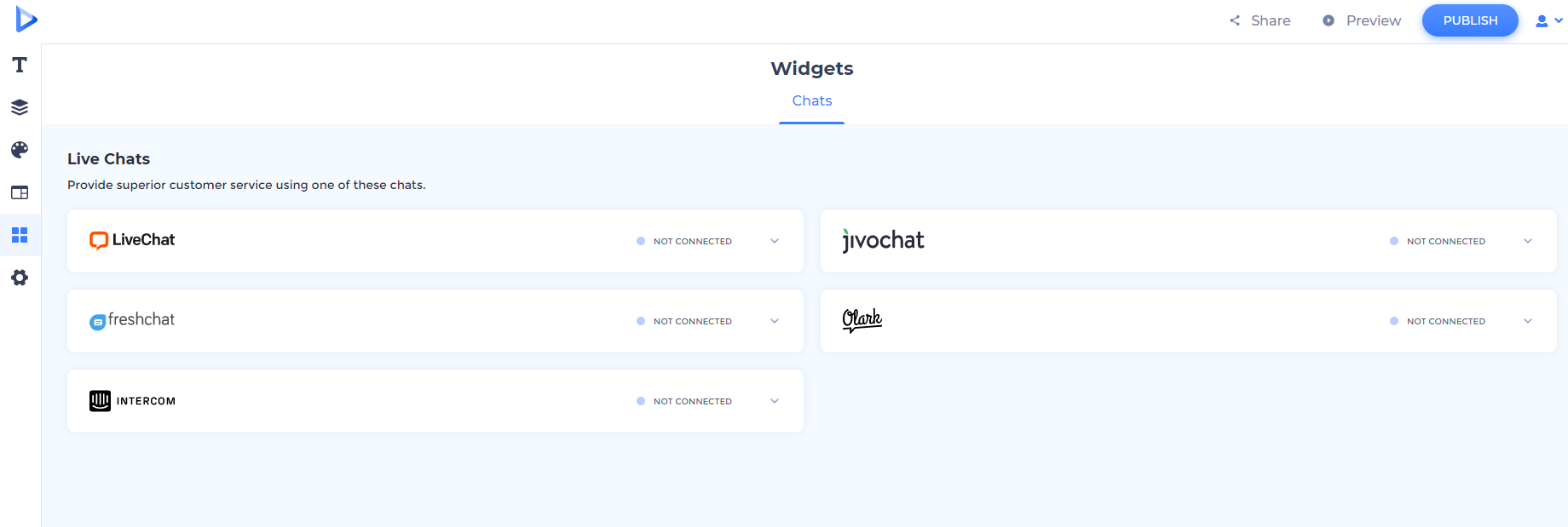
从“小部件”部分,您可以将实时聊天添加到您的网站以获得更好的客户支持。

展开您选择的小部件,粘贴复制的代码,或输入您的聊天 ID,然后单击“连接”。

小部件将被附加,您将在您的网站上进行有效的实时聊天。
编辑您网站的设置
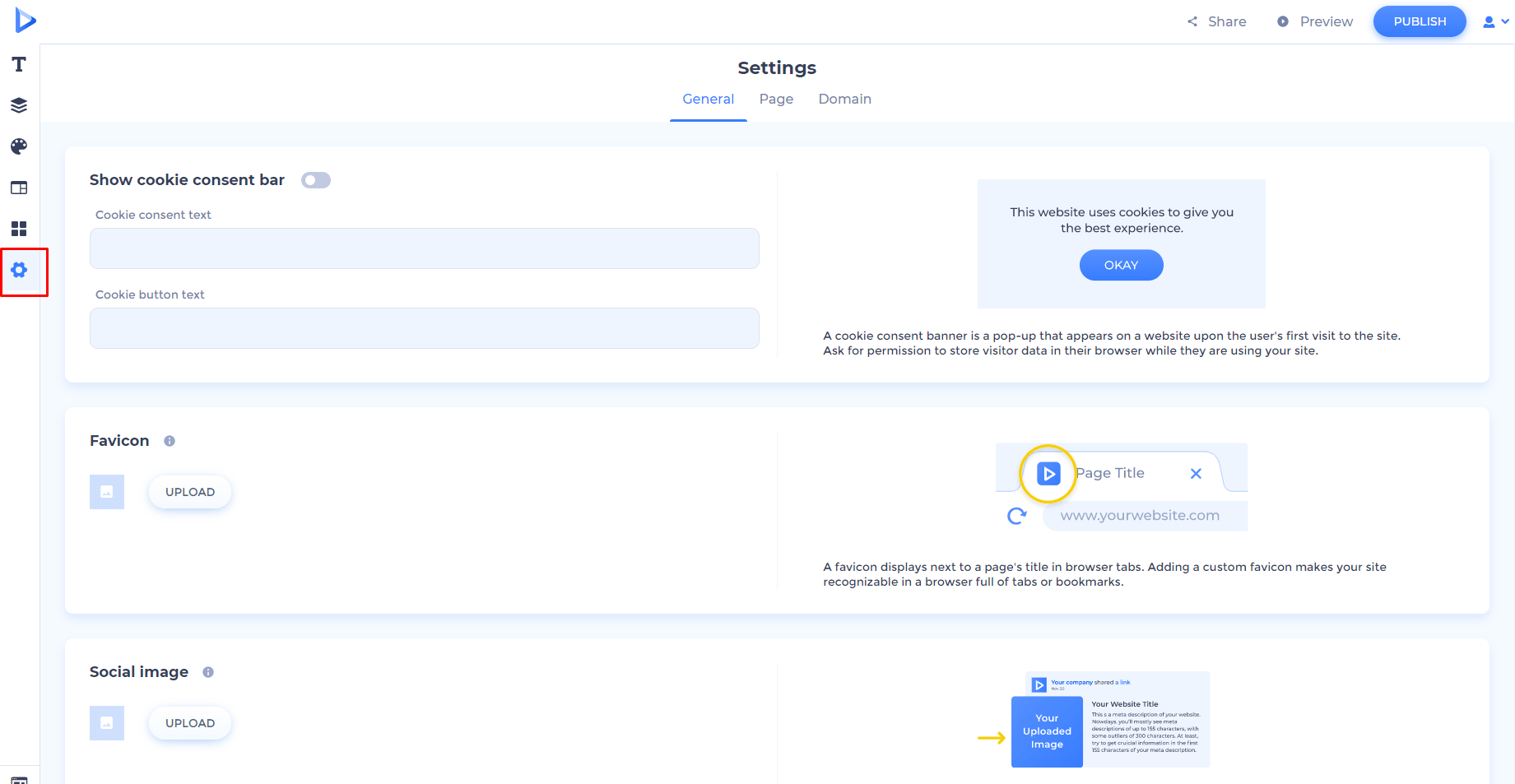
在“设置”部分,您可以编辑网站的常规设置和各个页面的设置。
从导航栏中,选择要编辑的部分。
在“常规”设置中,您可以管理 cookie 设置、添加您的网站图标、选择社交图片、网站电子邮件、Google Analytics ID 和 Facebook 像素 ID。

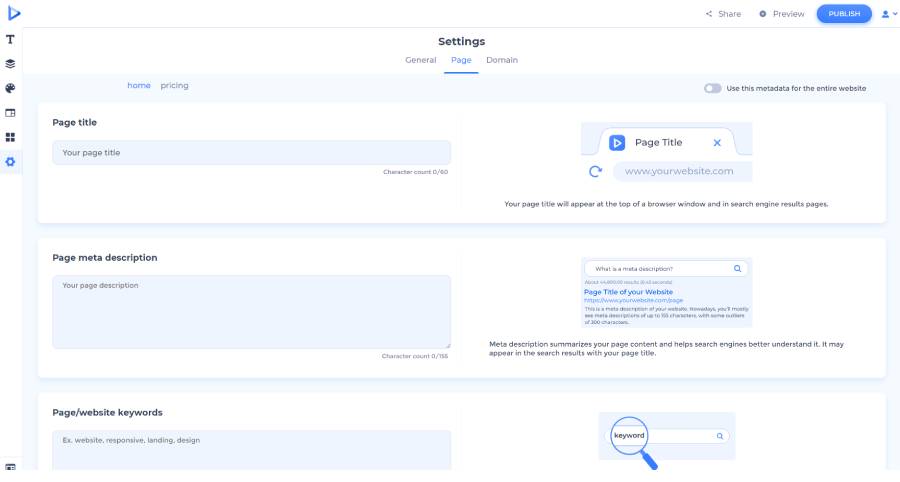
“页面”部分允许您编辑页面标题、页面元描述和页面/网站关键字。

在“域”部分,您可以设置自定义域或编辑免费子域。

更新设置后,不要忘记单击“保存”它们以更新您的设置。

请注意,一旦您获得付费订阅,某些设置将被解锁。
预览和发布
在编辑过程中预览您的网站以查看其外观并进行所有必要的更改以改进它。 单击编辑器右上角的“预览”按钮。

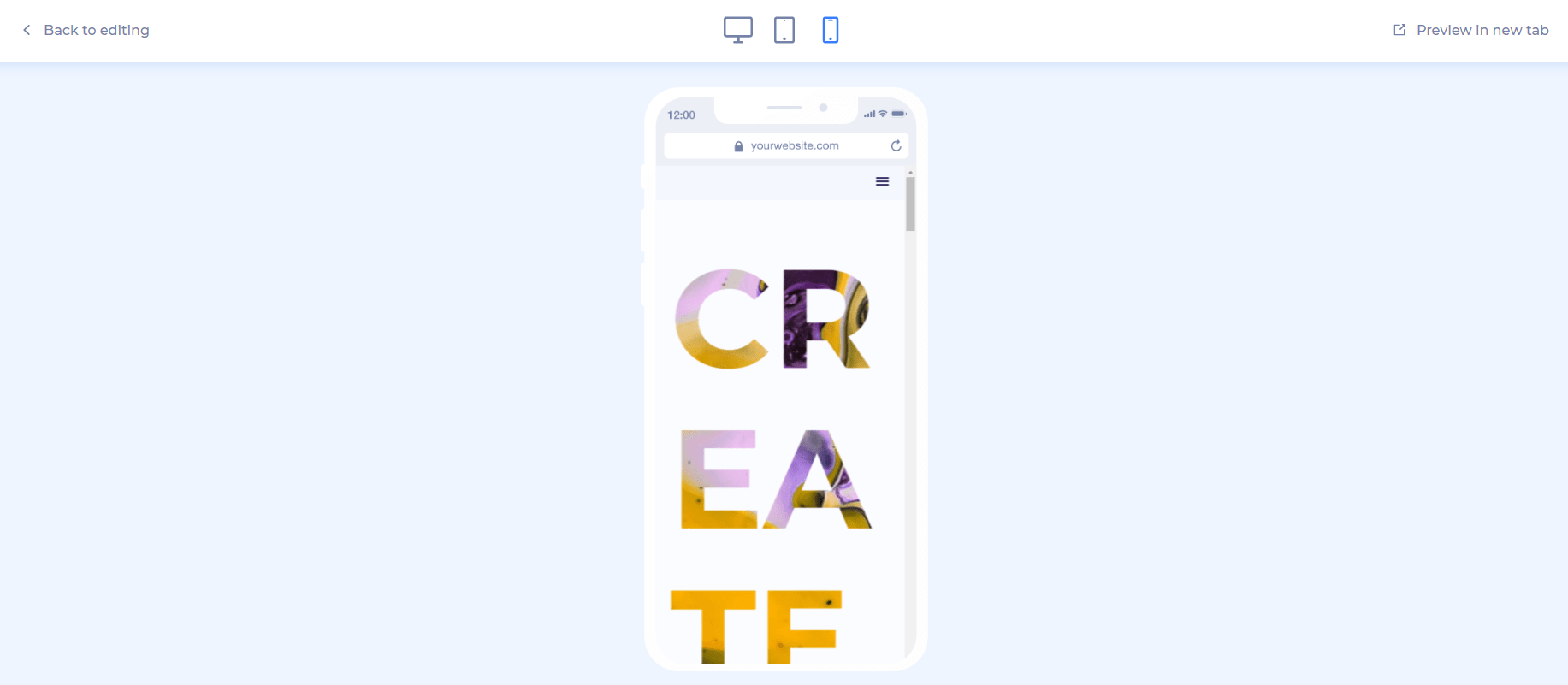
在不同的设备上查看您的网站:台式机、平板电脑和移动设备。 或者,单击“在新标签中预览”。

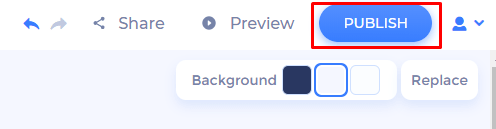
一旦您的网站准备好上线,请预览它以查看一切是否按预期工作。 然后,单击“发布”按钮。

恭喜! 您的网站已上线!
每当您对网站进行更改时,请不要忘记保存并发布它们。 您的所有网站项目都会自动保存在“我的网站”页面上,您可以从页面右上角的下拉菜单中访问该页面。
非常简单直观,不是吗? Renderforest 网站构建器拥有使网站创建过程轻松有趣的所有工具。 一旦您的网站准备就绪,请继续发布它。 您可以免费发布您的网站,也可以订阅按月或按年付费的计划。
在开始设计网站之前,请确保为所有网页准备好线框。 它们将帮助您轻松找到所需的组件。 然后,使用我们易于使用的网站构建器将您的想法变为现实。
你准备好开始了吗?
创建我的网站
