35 个最佳响应式电子商务网站 – 示例
已发表: 2019-09-29
多年前,在线世界从简单的 HTML Web 1.0 网站发展到 Web 2.0 网站,其中包括 JavaScript 和 CSS 等增强功能。 今天是“响应式网站”的时代,这意味着电子商务网站应该对访问者的环境和需求做出响应,只需进行微小的调整,并且不会出现故障。 以下是行业领先的 35 个响应式电子商务网站的列表。
“响应式”网站很容易识别; 它具有一些使其脱颖而出的关键功能。 其中包括:
A. 它快速、充满活力、整洁且易于导航
B. 它会根据访问者的设备调整其大小,无论是 iPhone、Blackberry 还是 iPad
C. 它需要最少的滚动和最小化/最大化,并且不需要用户浏览很多页面
如果您遇到具有上述功能的网站,请放心,它是一个响应式网站。
以下是我们在 Internet 上遇到的响应速度最好的电子商务网站的一些示例。 然而,在我们继续之前,让我们解释一下为什么我们强调电子商务。
电子商务已经席卷了互联网。 大多数实体店现在都有在线业务,人们对这种便利反应很好。 我们强调了这种特殊类型的网站,因为它们往往需要访问者进行最多的活动。 因此,网站必须高度响应。
最佳响应式电子商务网站
以下是我们遇到的响应速度最快的网站。 这些网站的购物车和移动体验通常非常出色。
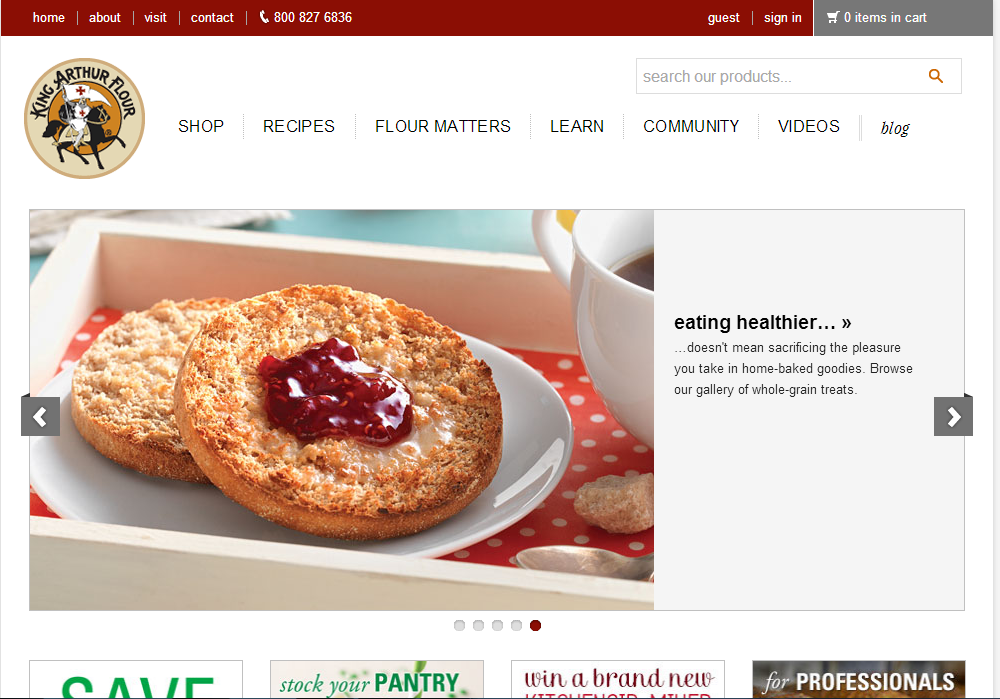
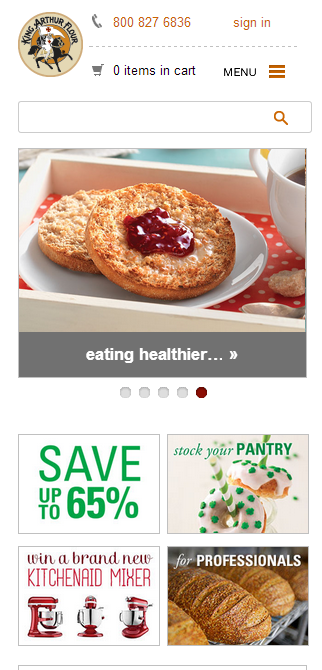
1) KingArthurflour.com
该网站平均每月约有 1,150,000 名访问者。 它采用简洁、充满活力的设计,即使在移动设备上也易于浏览。 导航栏以水平形式列出所有子页面,因此访问者无需像通常那样向下滚动。


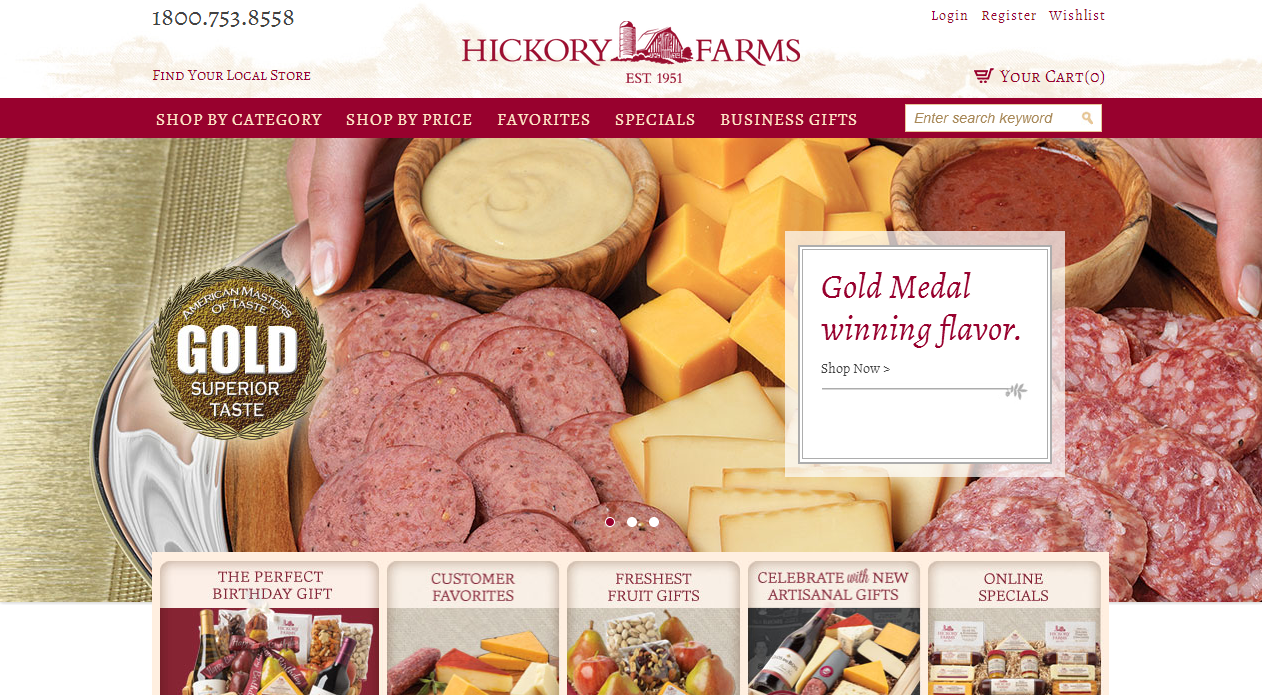
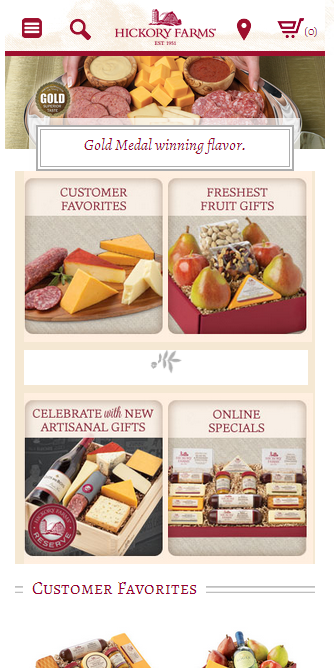
2) Hickoryfarms.com
该网站的与众不同之处在于它允许访问者以他们想要的方式购物。 您可以按类别或价格购物,这是一个很好的响应功能。 该网站采用 CSS 设计精美。 购物车体验流畅,网站导航直观高效。


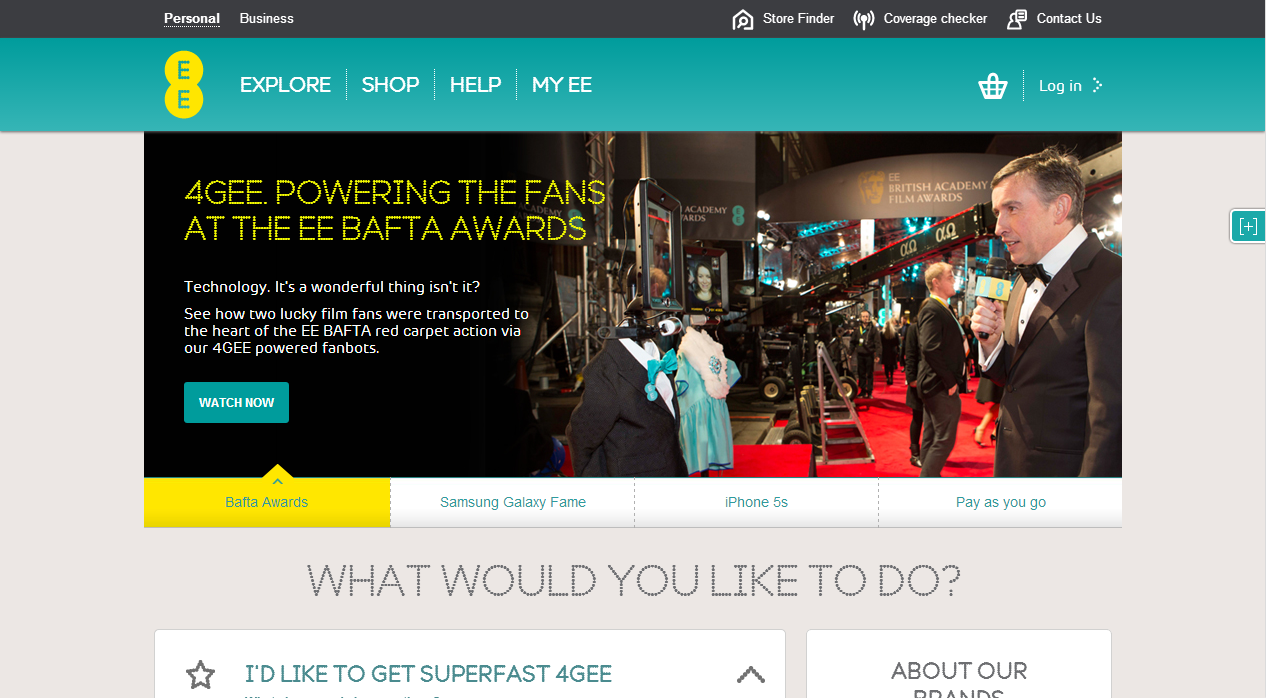
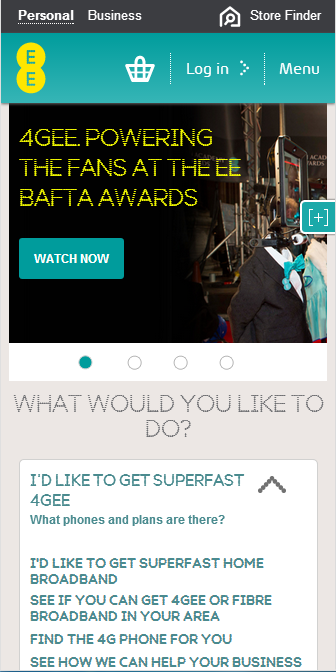
3) 探索.ee.co.uk
EE 是一家 2/3/4G 网络服务提供商。 除了正常的事情(浏览,购物车等,这些都是非常敏感的),这个网站在顶部标题中提供了一个分销商定位器和一个覆盖检查器。 这是非常不寻常的,并使其成为理想的网络提供商网站。


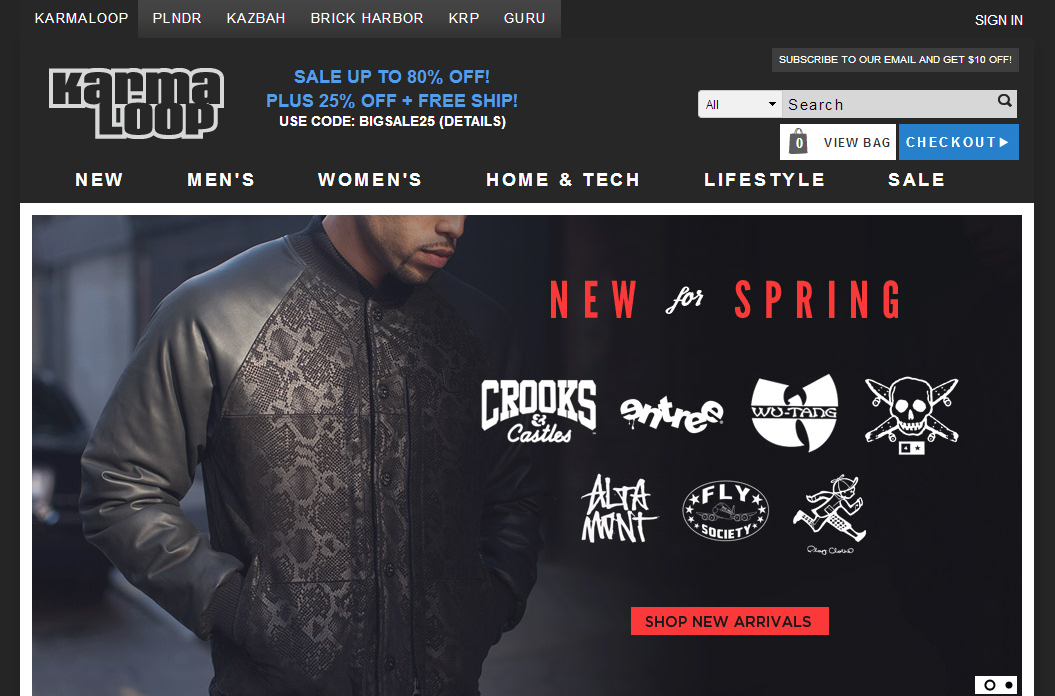
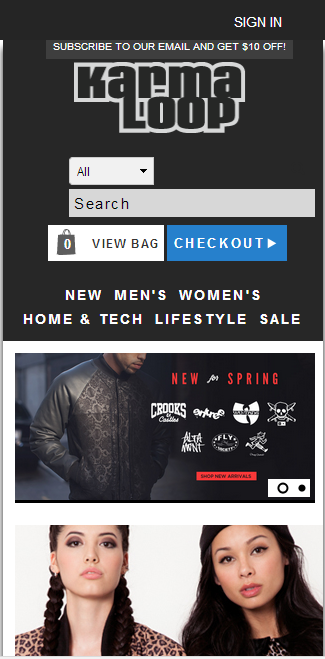
4) 业力循环
这个网站最令人印象深刻的是购物车和结帐在每个页面上运行,从首页开始。 您无需去购物车结账,只需按下一个即时按钮即可完成操作。 在我们看来,除了良好的移动响应能力外,快速、流畅和轻松的导航使 Karma Loop 的响应速度非常快。


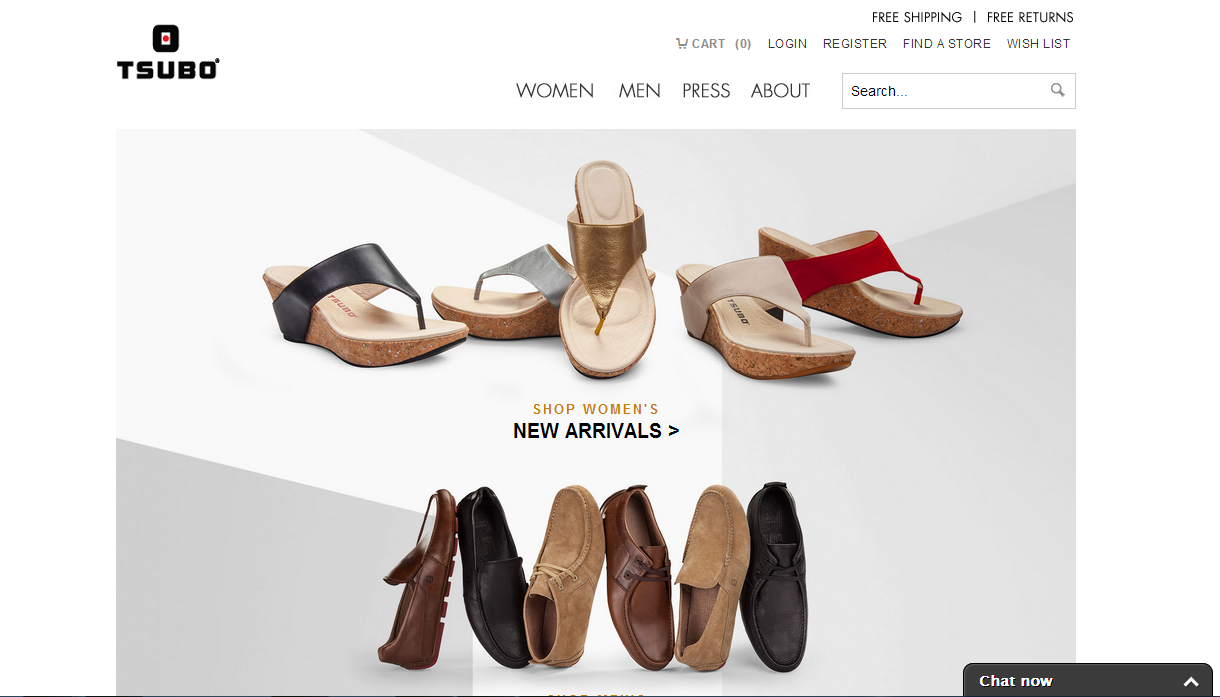
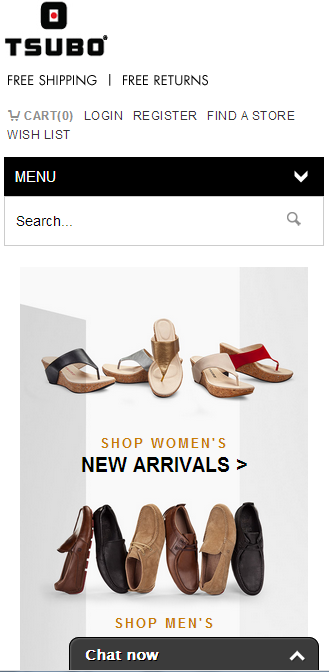
5) 坪
Tsubo 经营一系列男女鞋履。 该网站采用干净简约的设计,在每个页面上而不是在特定页面上提供聊天功能作为嵌入式选项。 即使在移动设备上查看网站时,您也可以使用聊天功能。


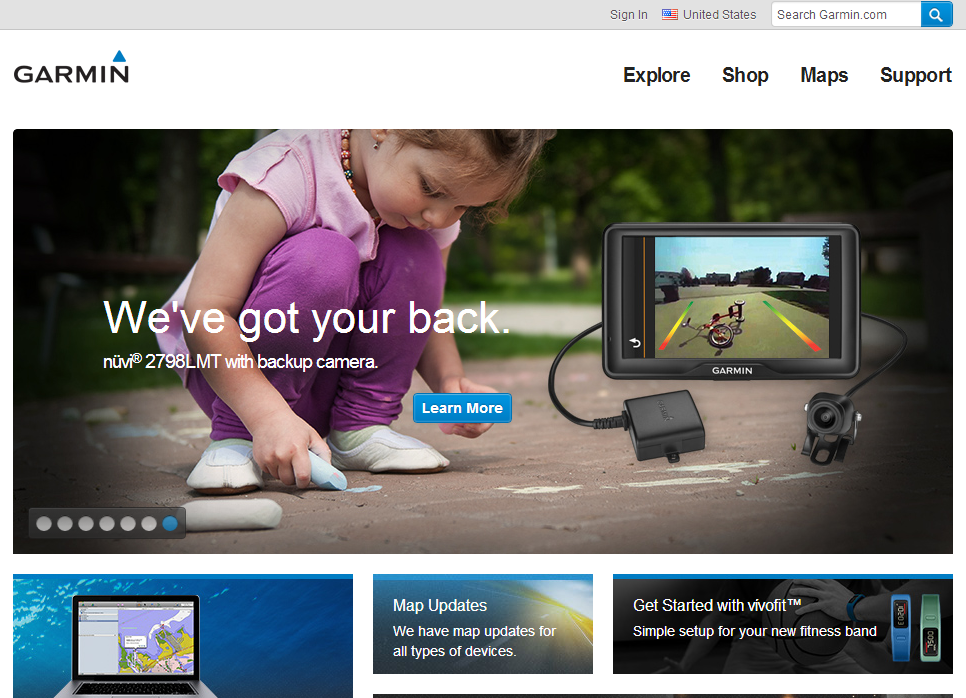
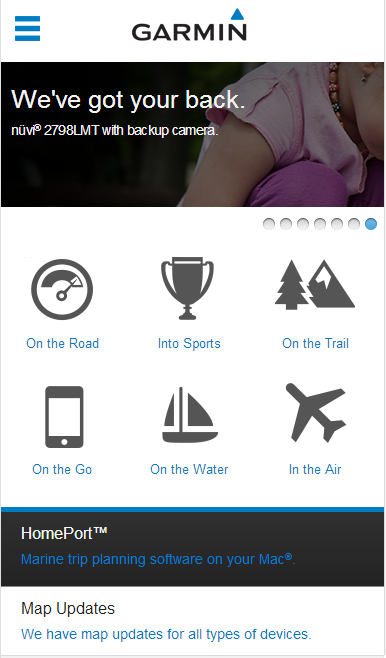
6) 佳明
Garmin 的网站销售消费者、海洋和航空技术设备和地图,其设计风格鲜明、别致。 它反应灵敏; 导航快捷方便。 首页很吸引人,“地图”功能(可让您浏览网站的地图集)反应灵敏,即使在移动设备上查看也是如此。


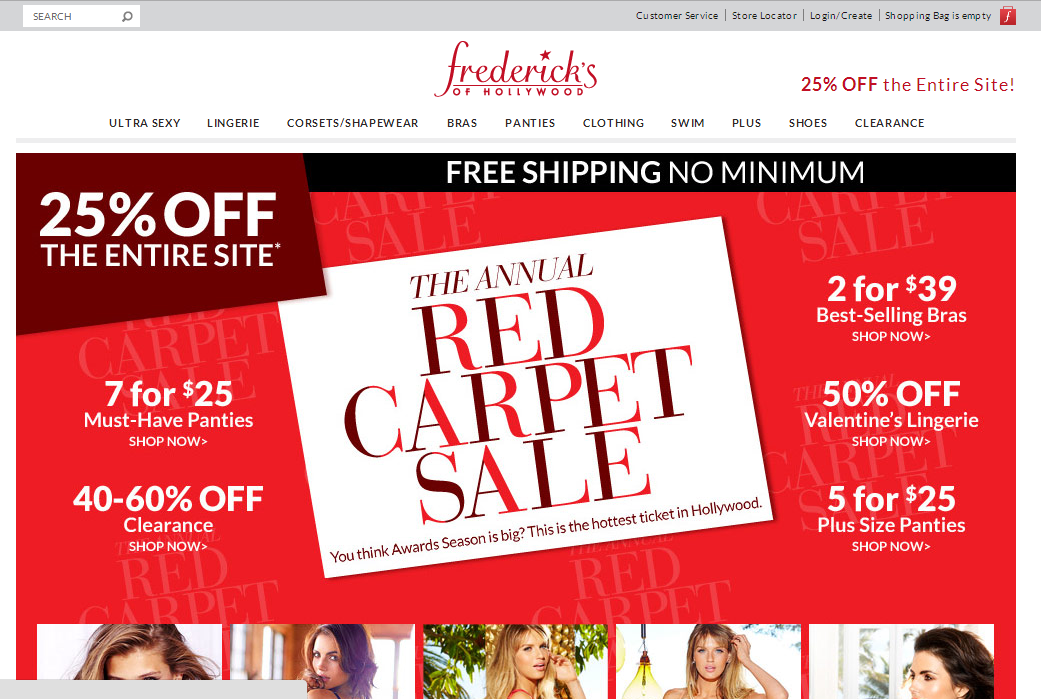
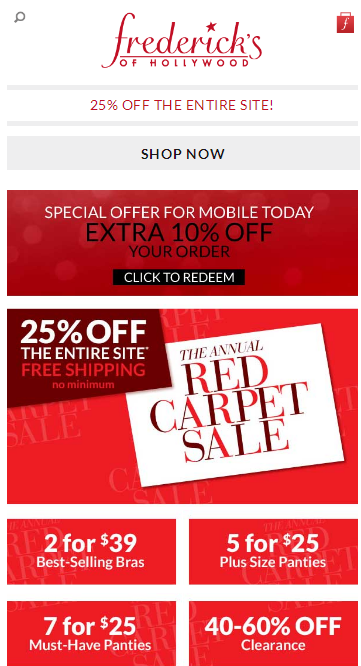
7) Fredericks.com
Fredericks.com 采用闪烁的 CSS 和 Javascript 使用来创建一个外观整洁、响应迅速的网站,其颜色让人眼前一亮。 商店定位器、登录/退出按钮和购物车可作为标题中的按钮使用。 主页包含几乎所有部分的销售优惠,并在顶部导航栏中做广告。
特别令人印象深刻的是商店定位器,它可以追踪您输入的邮政编码指定距离内的任何商店。 购物和移动体验非常流畅。


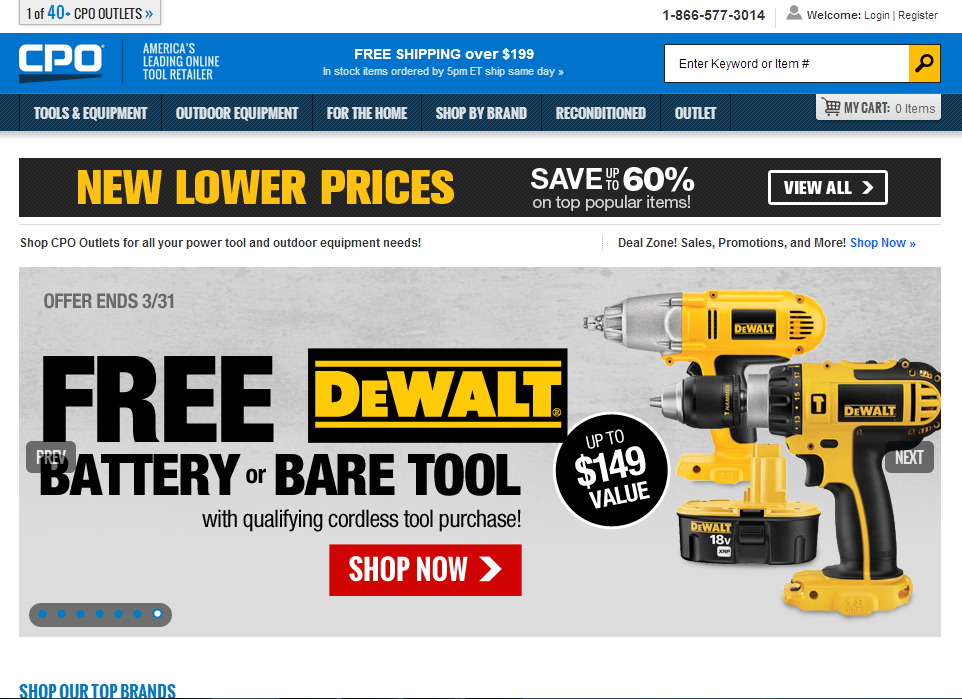
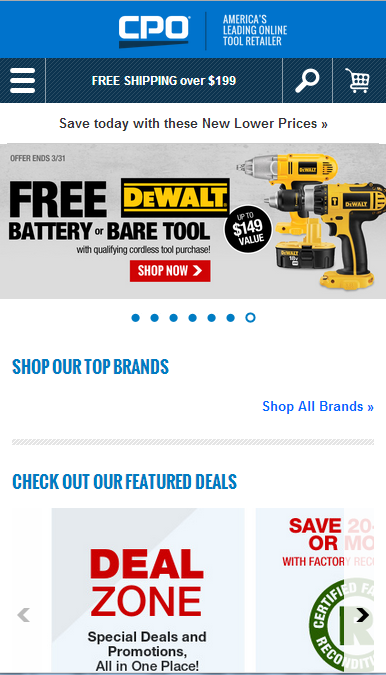
8) CpoOutlets.com
这个网站特别令人印象深刻的是响应式导航栏,它干净利落,并带有大量选项,每个选项旁边都有说明性图像。 浏览网站的其余部分也非常快速和流畅。


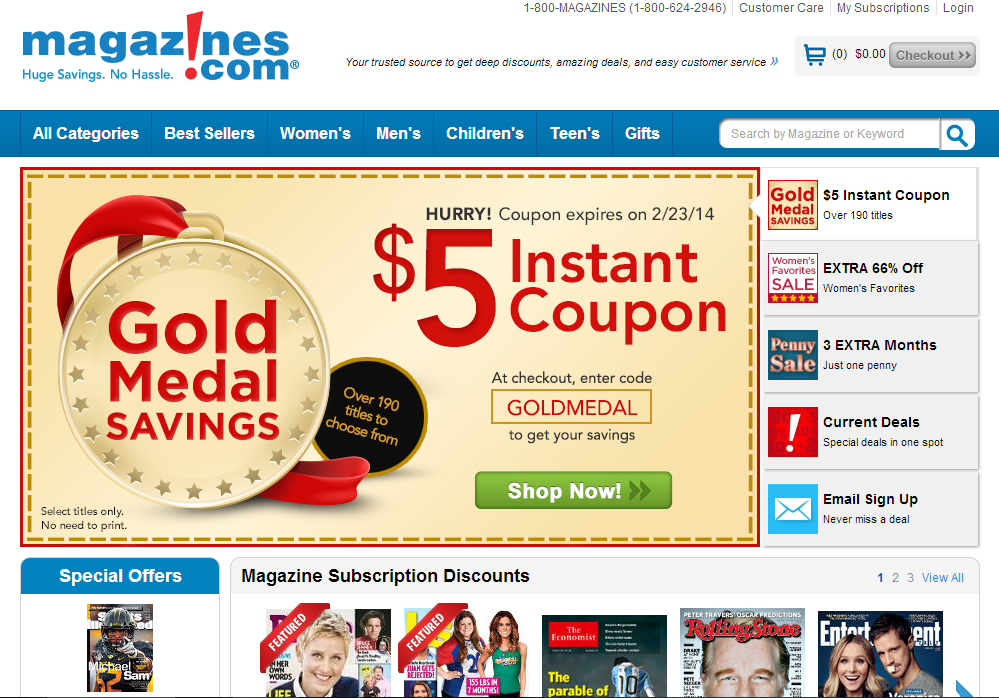
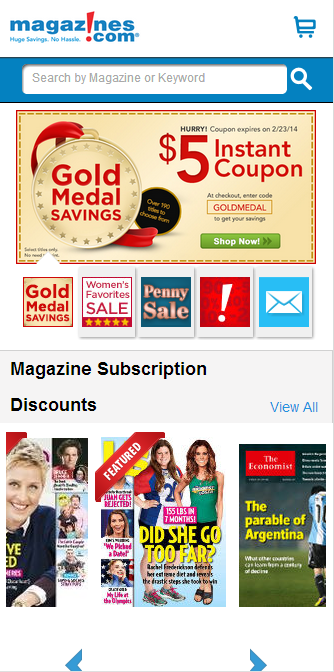
9) 杂志网
Magazines.com 是组织良好的杂志网站的完美示例(这本身就是一项复杂的工作)。 顶部导航栏列出所有类别并突出显示重要类别。 首页显示了客户可以直接添加到购物车的杂志列表。 用户还可以在首页查看他们的订阅。


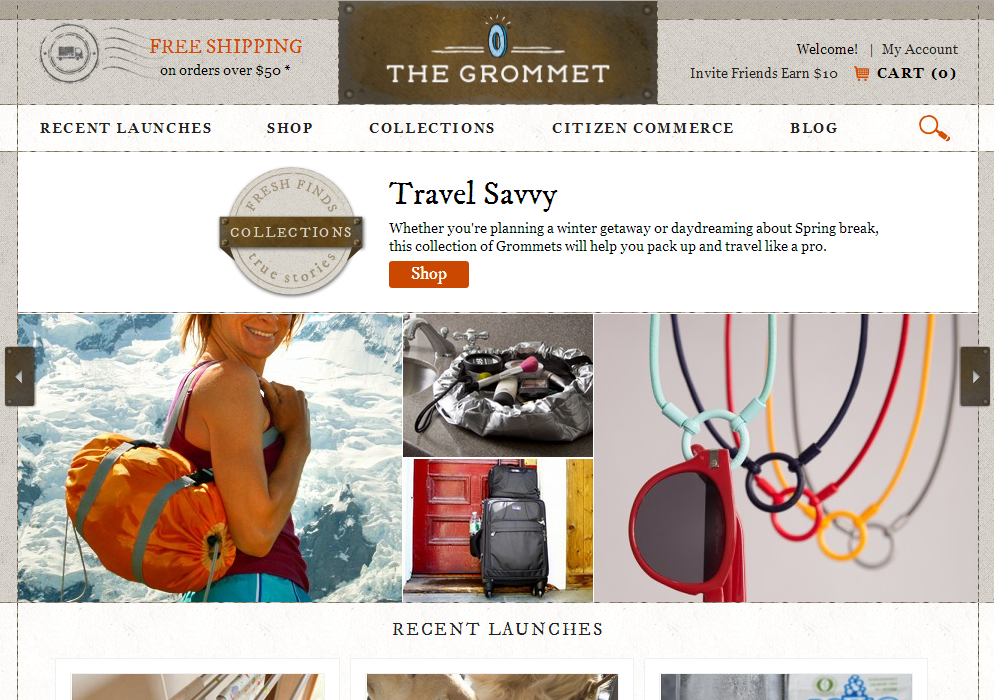
10) TheGrommet.com
这是列表中响应速度更快的网站之一。 它提供了几乎任何一种人们能想到的产品,并且还允许人们发布产品进行销售。 它发布产品的页面显示了产品及其卖家的非常清晰的图片。 导航速度很快,不需要太多滚动或调整大小,即使在移动设备上查看也是如此。 另一个很酷的响应功能是当用户将鼠标悬停在某些按钮上时出现的弹出说明或详细信息。


11) Godiva.com
Godiva.com 在线销售各种巧克力。 它的标题中有一个独特的精品店定位器,还有购物车选项和精美的高清巧克力图片,它仍然提供流畅、快速、轻松的滚动。 这个网站反应灵敏。


12) DiscountFilters.com
DiscountFilters.com 销售各种类型的空气和水过滤器。 就在首页横幅上是一个快速搜索工具,可让用户搜索他们选择的过滤器,从而为网站赢得额外的响应点。 导航快速流畅,购物车体验无缝。


13) Pfaelzer-brothers.com
该网站的突出之处在于其精美插图的产品图片,以及可让访问者购买各种肉类的响应式功能。 导航完美无瑕,购物车体验快速且安全。


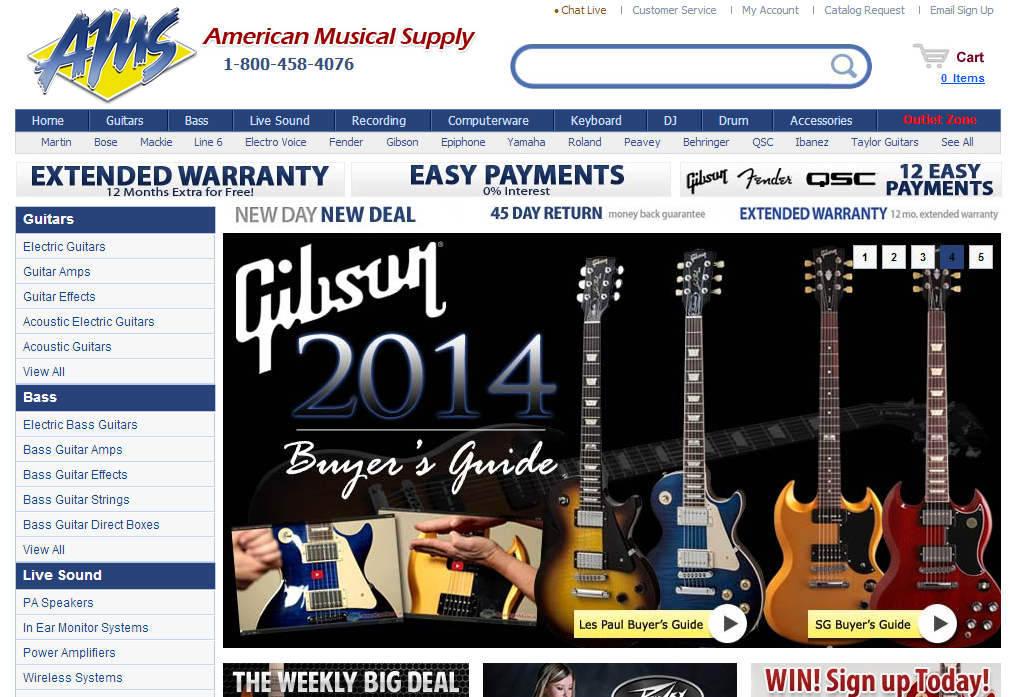
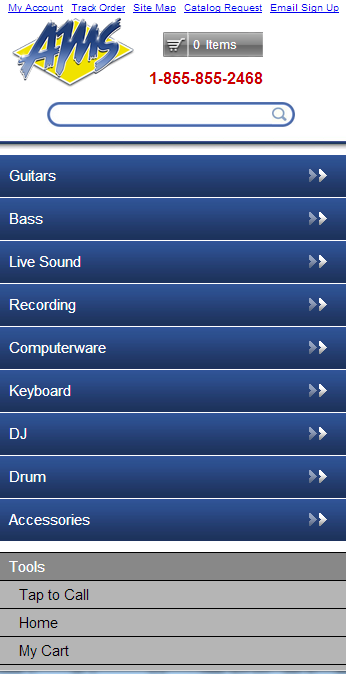
14) 美国音乐用品
AMS 的网站采用我们见过的响应速度最快的移动设计之一,在线销售音乐产品。 它通过侧边栏预览其许多产品,以便于导航。 在移动视图上,这些选项卡被组合成按钮,以获得黄油般的平滑视图。 反应灵敏。


15) Joann.com
该网站在线销售面料。 精美的 CSS 设计,导航简单快捷。 首页包含各种产品图片,用户可以直接将其添加到他们的购物车中。 总的来说,这是一个响应速度非常快的网站。
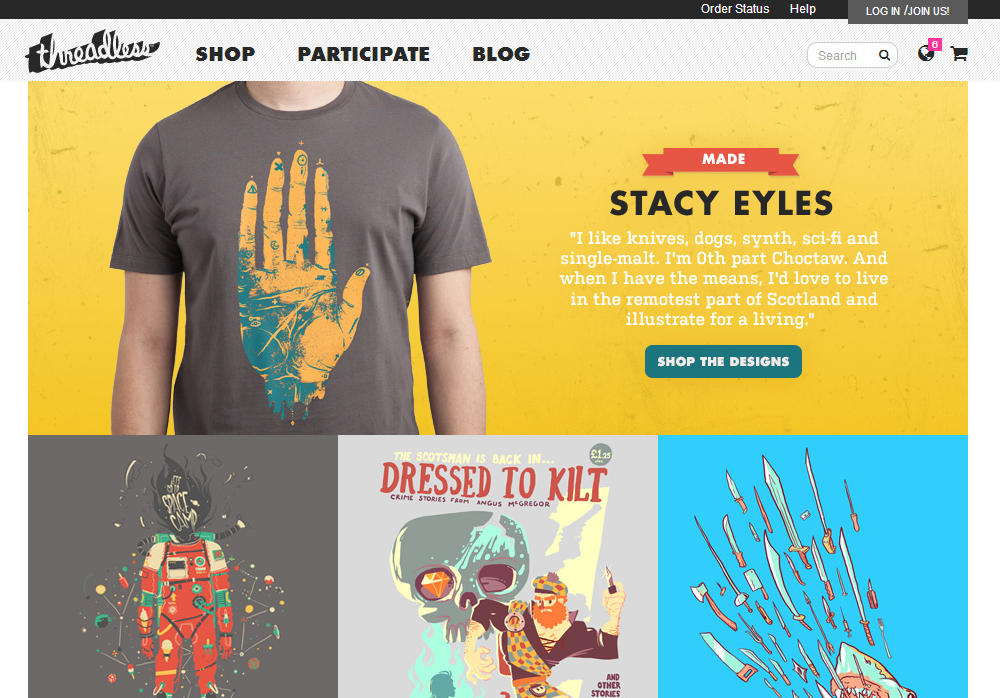
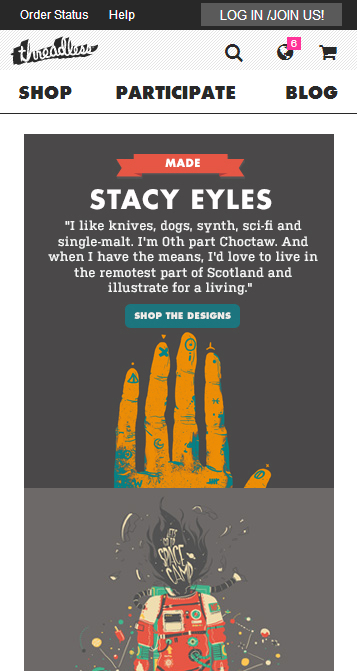
16) Threadless.com
在线服装商店 Threadless 具有极其智能的网页设计。 与 Facebook 通知按钮类似,它在标题中有一个按钮,显示与网站和金钱事件相关的更新。 它提供清晰的移动视图和出色的购物体验,并提供简约但响应式的设计。


17) Prankplace.com
Prankplace.com 最具响应性的方面是它以多种方式描述每个产品类别,而这些方式似乎都没有必要。 顶部导航栏显示所有类别,而底部显示它们并带有插图。 总体而言,它使访问者的观看体验变得轻松流畅。
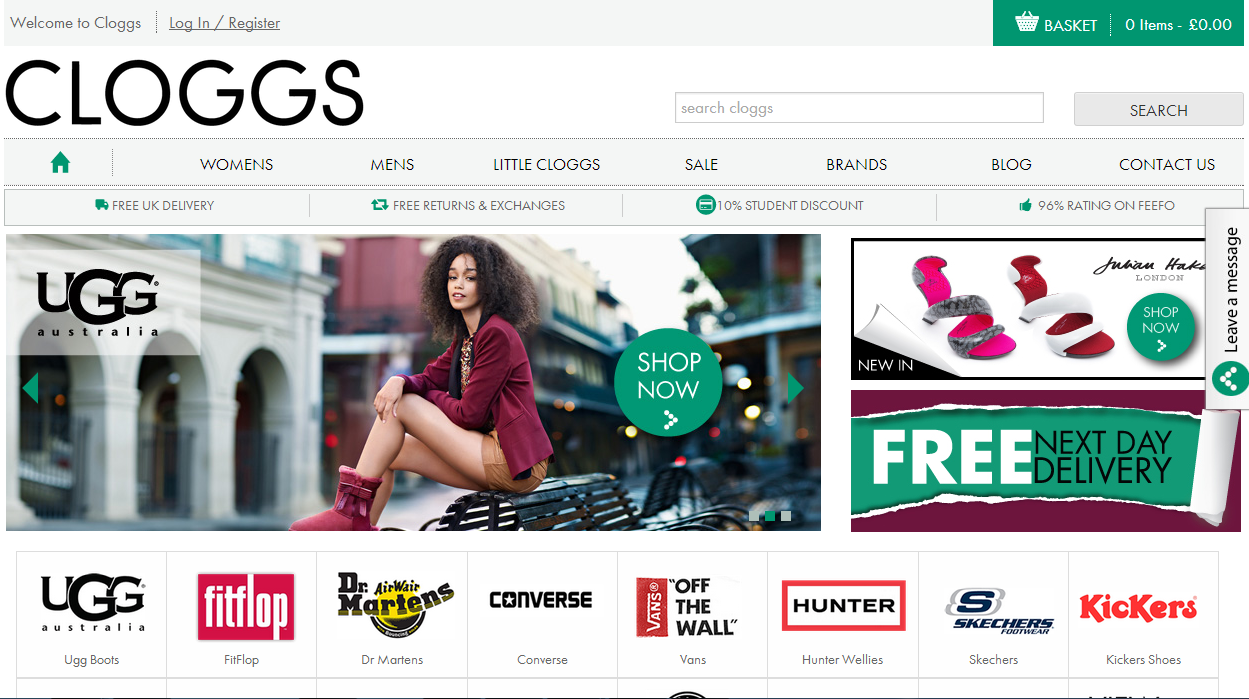
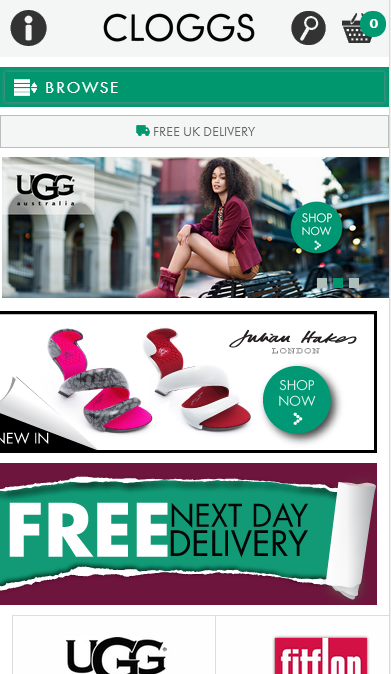
18) Cloggs.com
Cloggs.com 是一家销售女装和服饰的网站,其桌面版设计简洁。 然而,移动版本占据了蛋糕,放大镜和推车并入标题的一小部分。 购物车体验也很流畅和快速。



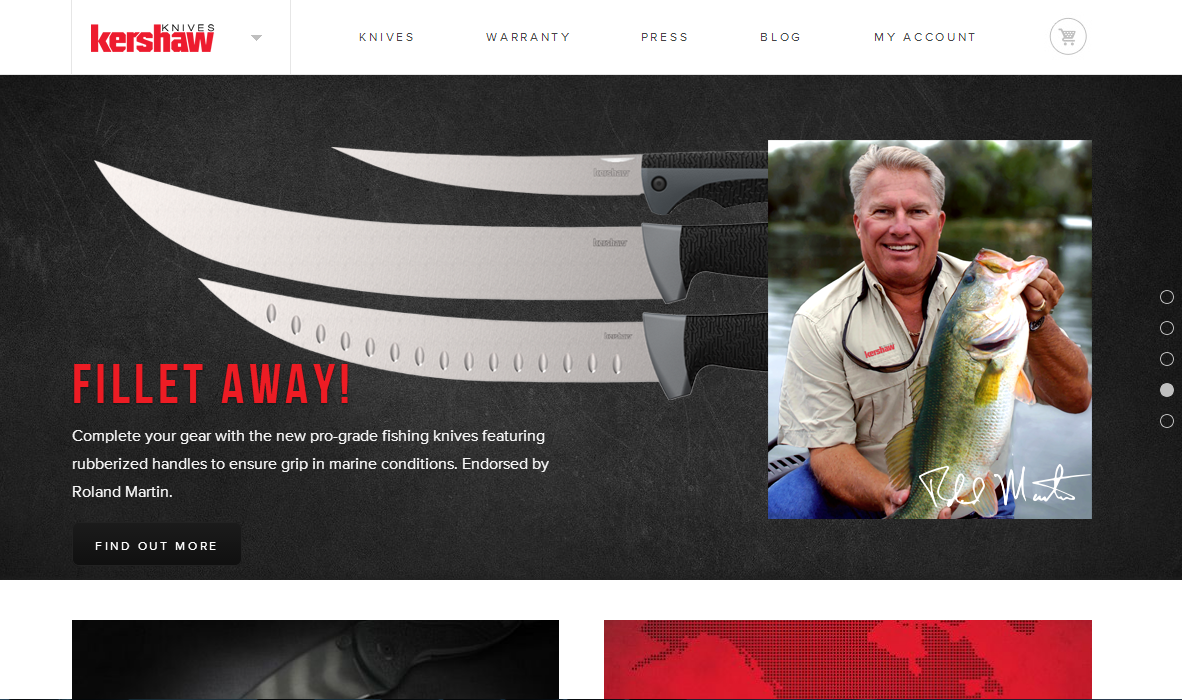
19) Kershaw.kaiusaltd.com
Kershaw.kaiusaltd.com 在线销售刀具,采用独特的设计,首页横幅不会向上滚动。 相反,网站的下部取而代之,这看起来很酷。 浏览速度极快,产品插图清晰整洁。 移动观看也很棒。


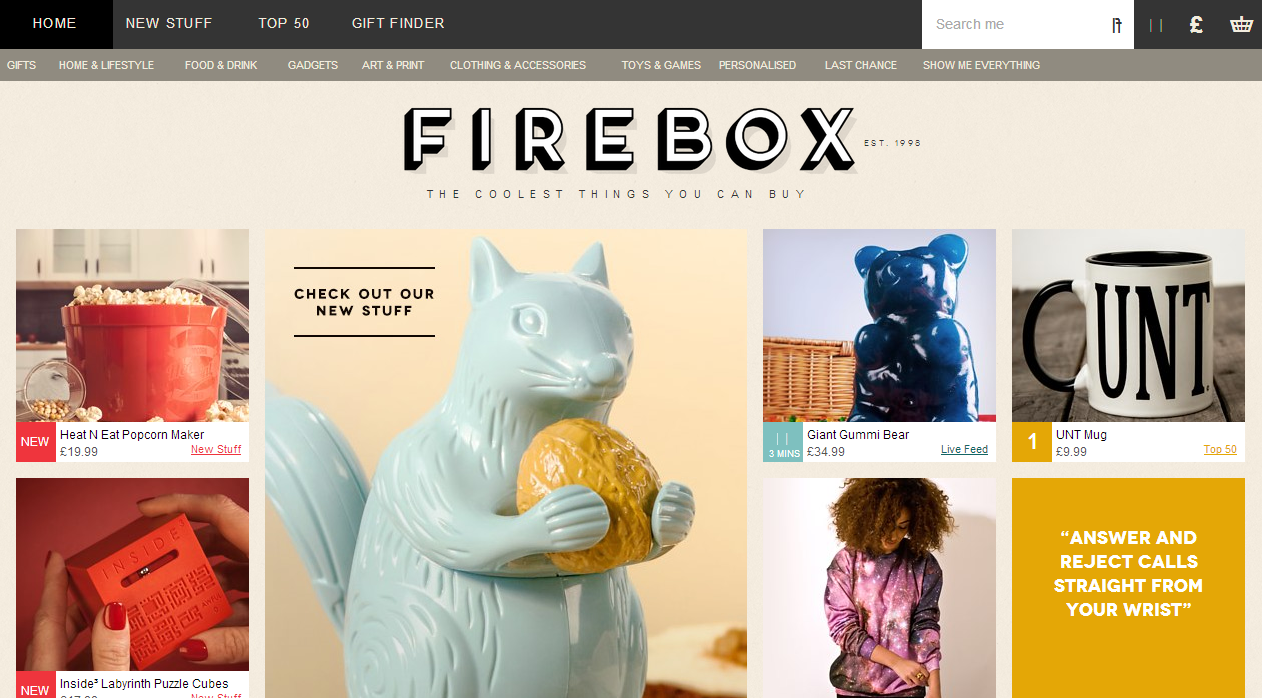
20) Firebox.com
Firebox 销售各种“酷”的东西,有两个导航栏来显示所有类别。 网站设计似乎杂乱无章,但在响应能力方面却对其有利。 它允许用户将货币更改为他们所在国家/地区的货币,这在其他网站上也是如此。


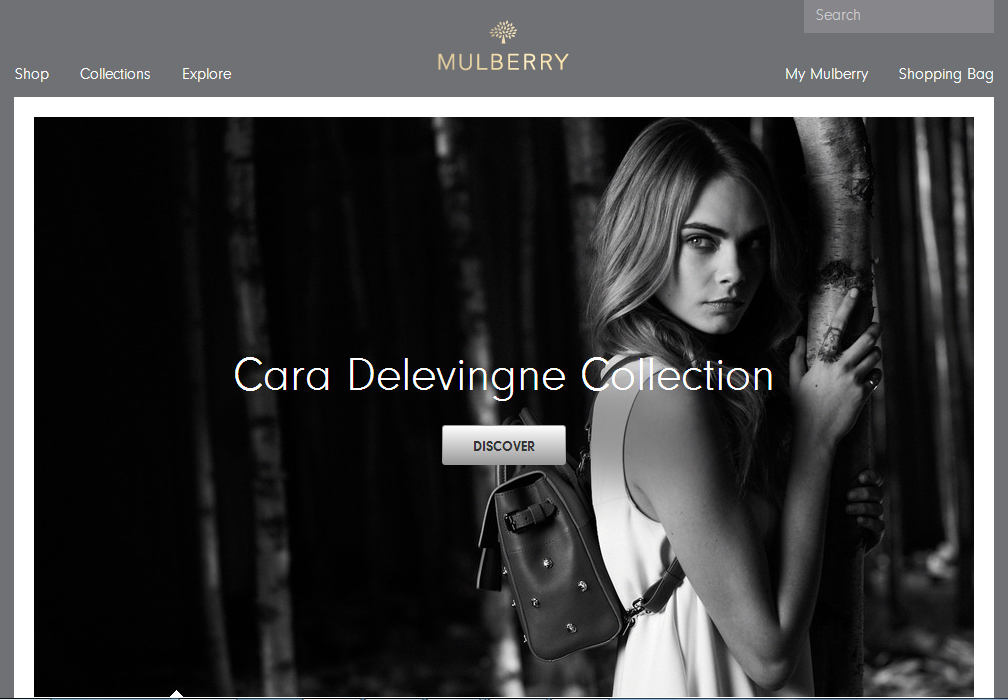
21. Mulberry.com
极其快速而高清的设计是该网站的资产。 它采用简约且响应迅速的方案,因此 Mulberry 在浏览质量方面占据优势。 正如预期的那样,移动观看体验也很棒。 使用购物车既快速又容易。


中等响应能力
以下是中级响应的站点。 他们提供的体验很好,虽然不是一流的。
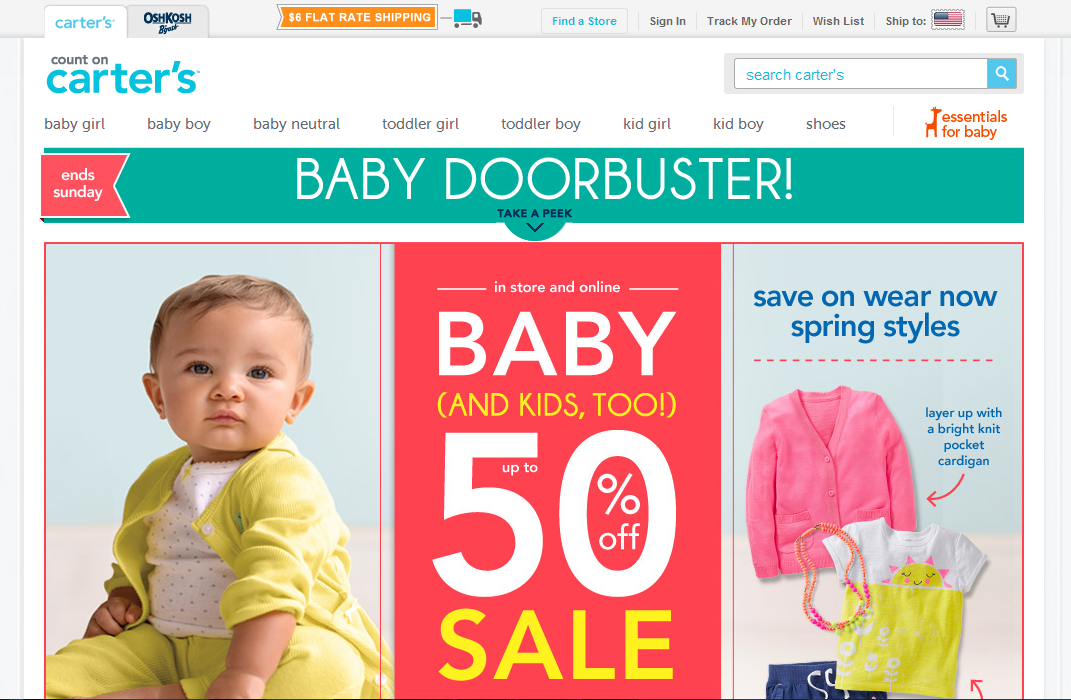
22) Carters.com
销售婴儿服装的 Carters.com 还允许您通过标题访问 Oshkosh.com,但加载速度非常慢(因此会失去响应能力)。 否则,该网站非常流畅且易于浏览,并且移动查看也不错。


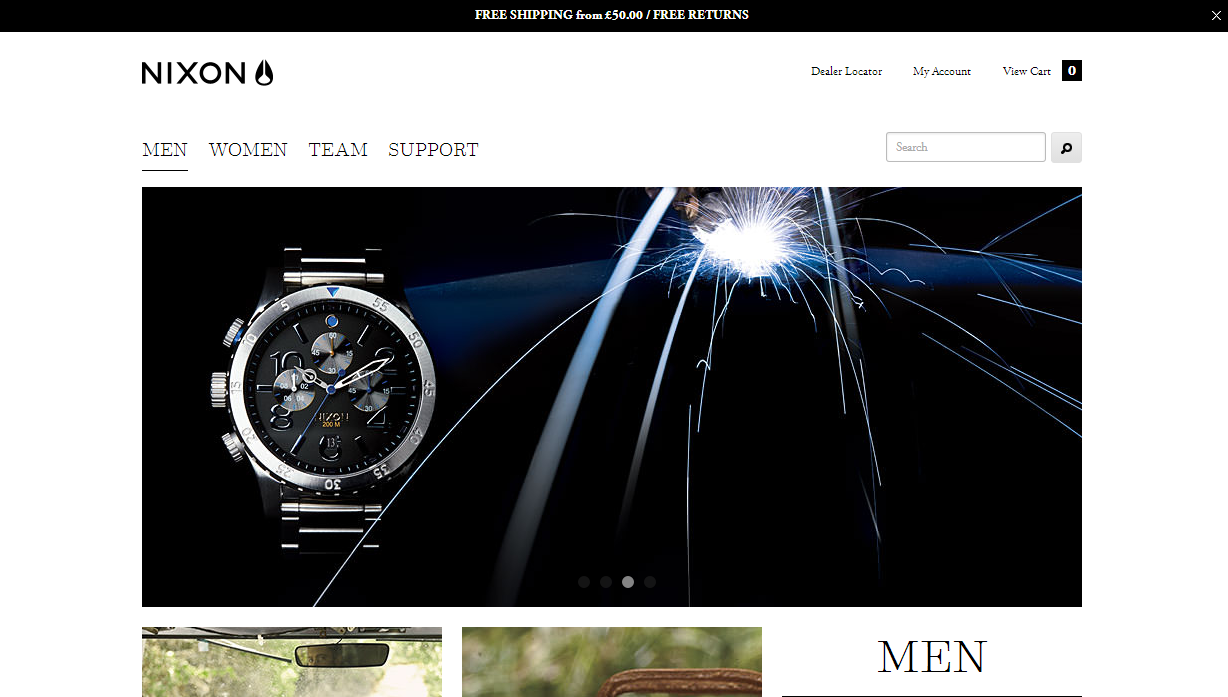
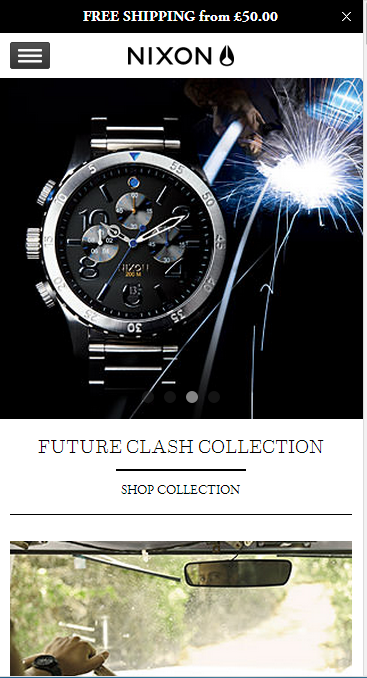
23) 尼克松网
从外观上看,它似乎是一个高度响应的网站。 头版提供小鸡设计,一开始可以选择进入男性或女性部分。 但是,它丢失了所有选项(手表、耳机、配件等)的顶部导航栏。


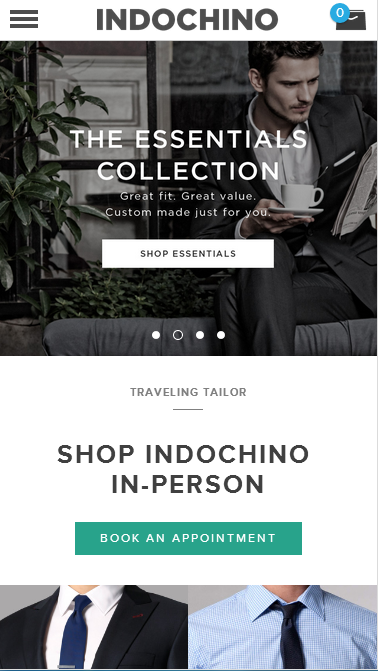
24) 印度支那
该网站提供男士服装,作为一个最小但响应迅速的网站做得很好。 然而,一些首页横幅的加载速度很慢,即使是通过高速连接也是如此。 不过,总体而言,导航速度足够快,并且购物车体验流畅而轻松。

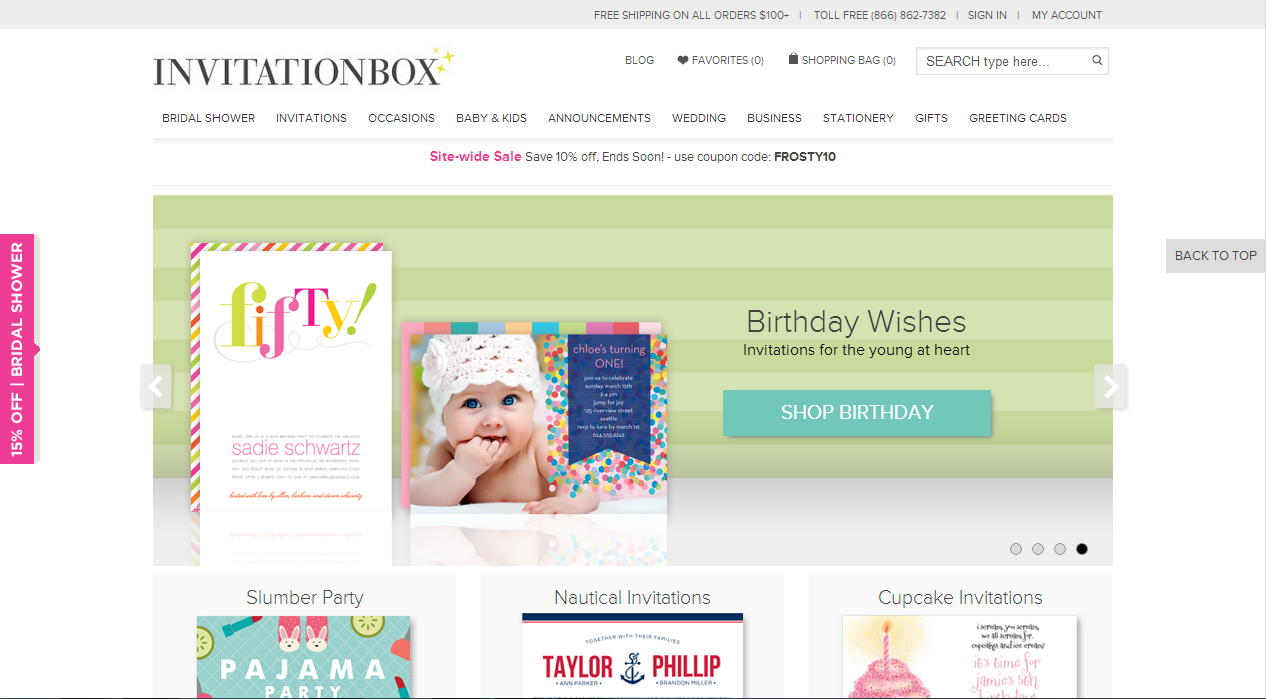
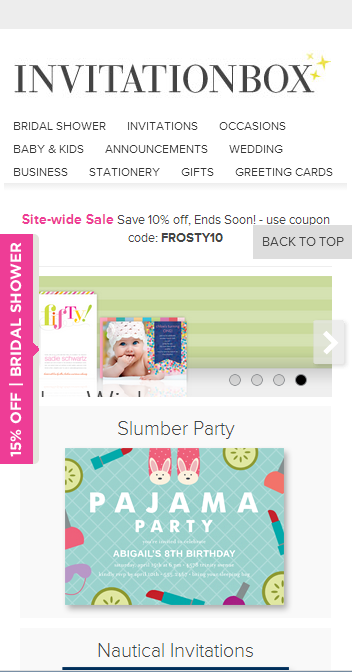
25) InvitationBox.com
邀请箱。 Com 处理各种邀请函,包括印刷版和手工版。 它具有独特的设计——它在首页本身列出了所有类别和许多特色产品,其中一些会自动滚动。 尽管页面结构复杂,元素众多,但响应速度非常快。


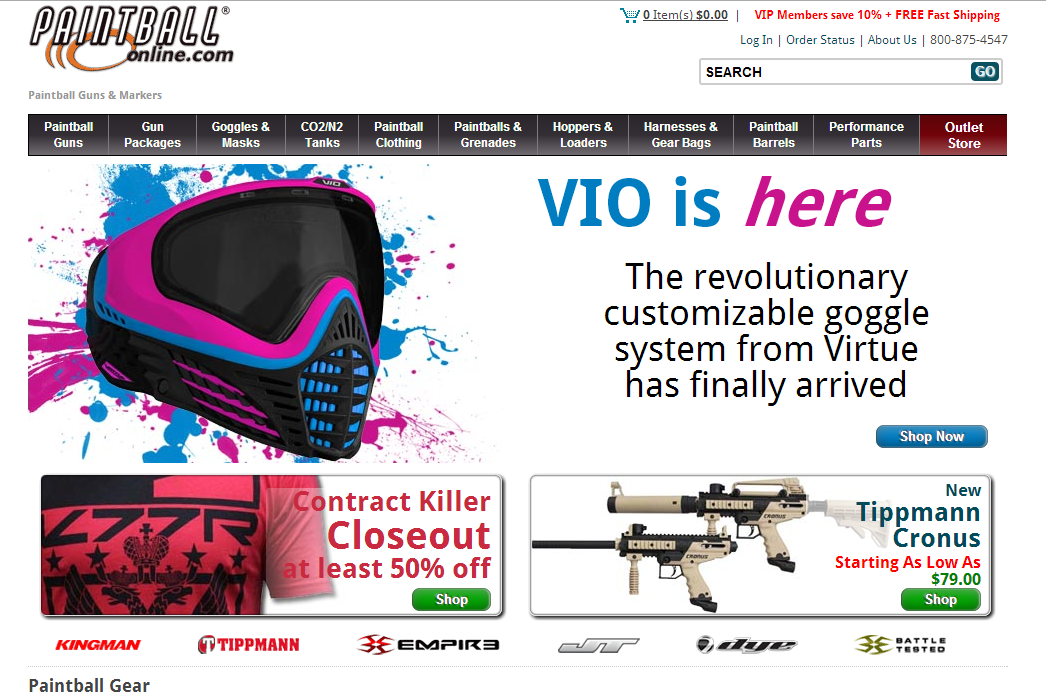
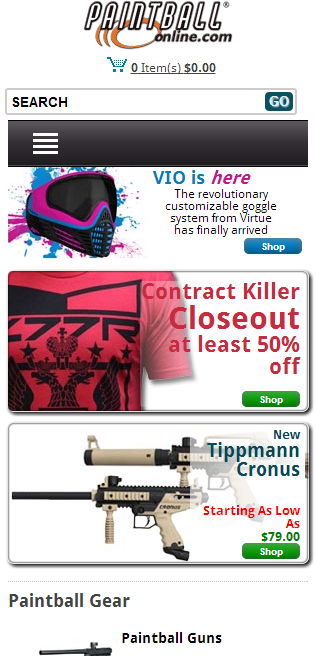
26) 彩弹在线.com
虽然该网站的移动版本反应灵敏,但桌面版本未能脱颖而出。 它具有相当复杂的结构,顶部导航栏看起来有点过于局促。 尽管如此,购物体验还是很流畅的,而且网站总体上是响应式的。


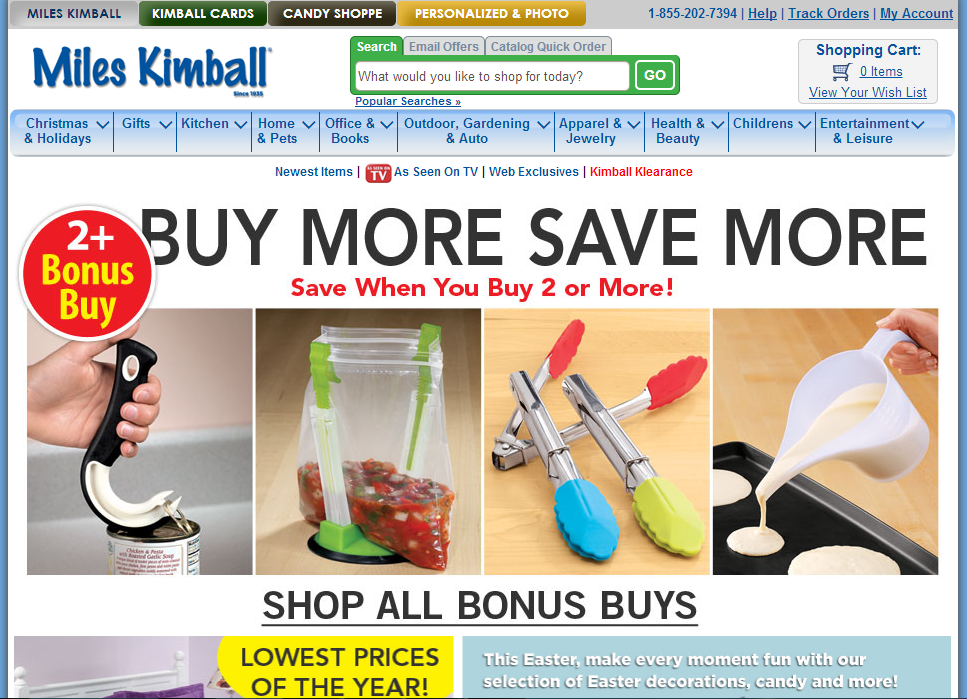
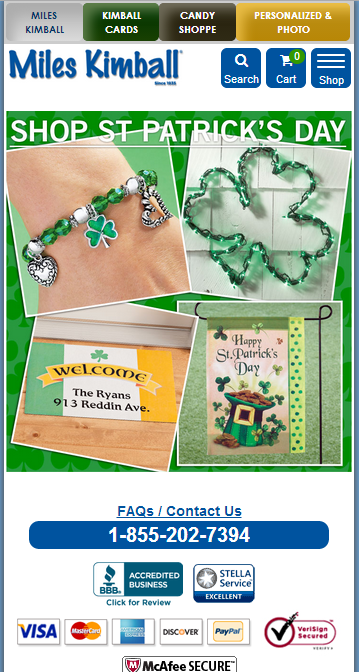
27) MilesKimball.com
尽管桌面版本的设计有点拥挤,但这个网站仍然以响应式的方式脱颖而出。 顶部导航栏以缓慢、平滑的下拉方式向下滚动类别下方的子类别,这可能会让人觉得很烦人。 但是,它会识别页面顶部和底部的类别,包括所有其他重要链接。 因此,很容易浏览该网站。 移动体验一般。


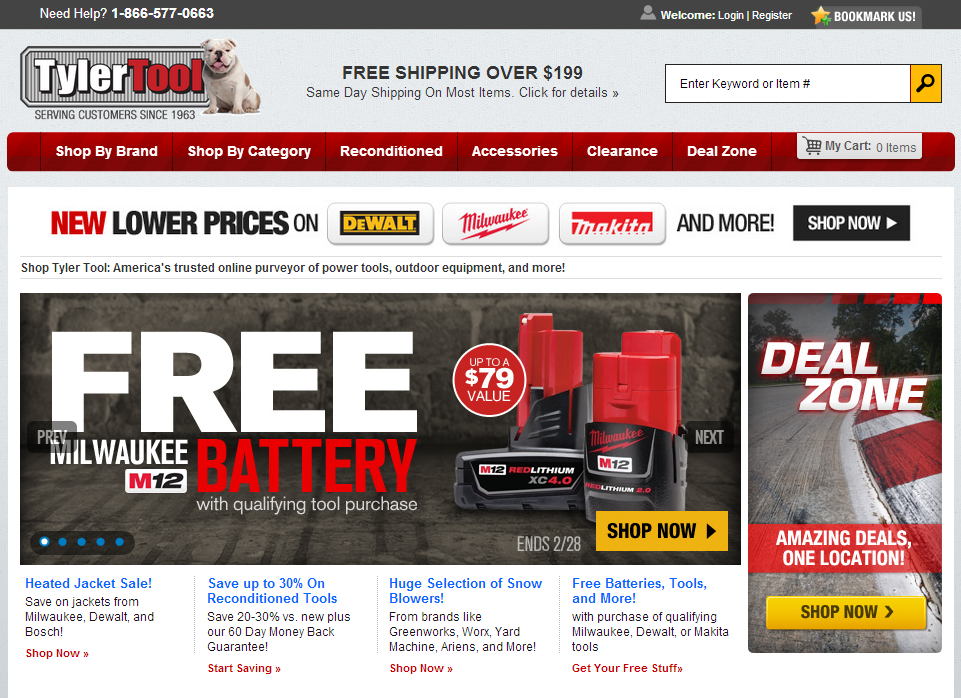
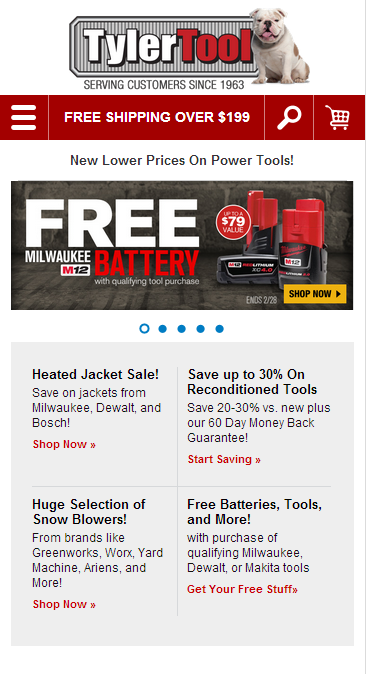
28) TylerTools.com
这个网站主要经营硬件工具,有一个用 CSS 和 Java 设计的干净的界面,带有清晰、说明性的产品图片。 标题中无用的“书签”插件可以更好地利用。 移动和购物体验还可以,但没什么好写的。


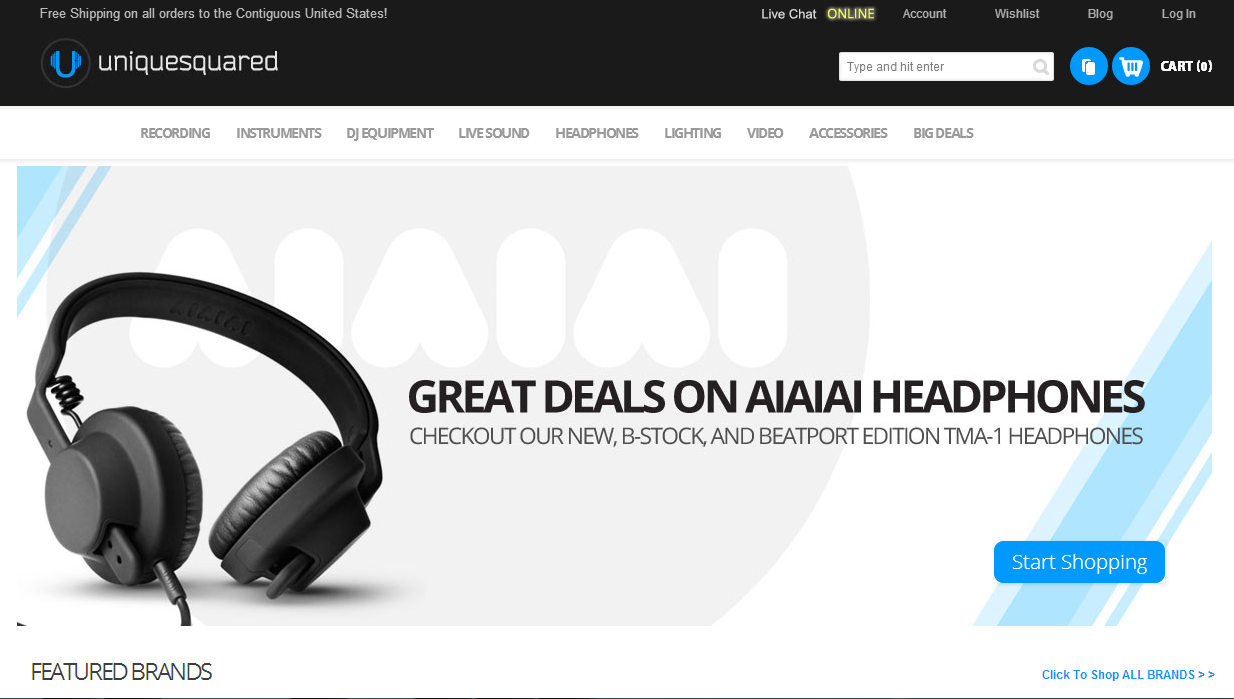
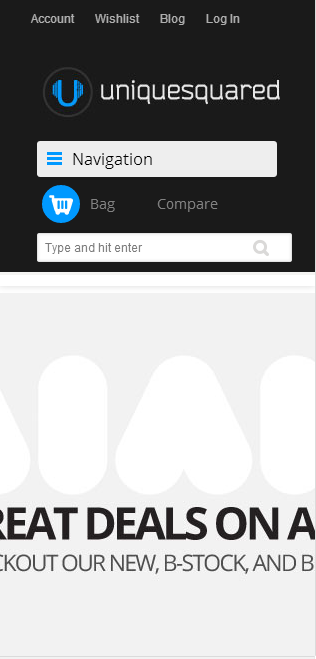
29) UniqueSquared.com
UniqueSquared.com 在线销售音乐产品。 它的网站是为台式机智能设计的。 流畅的导航、干净的界面和高清(但快速加载)图片是其中的一些亮点。 然而,移动网站与之形成鲜明对比。 它的非合同图片表明它不是为移动响应而构建的。


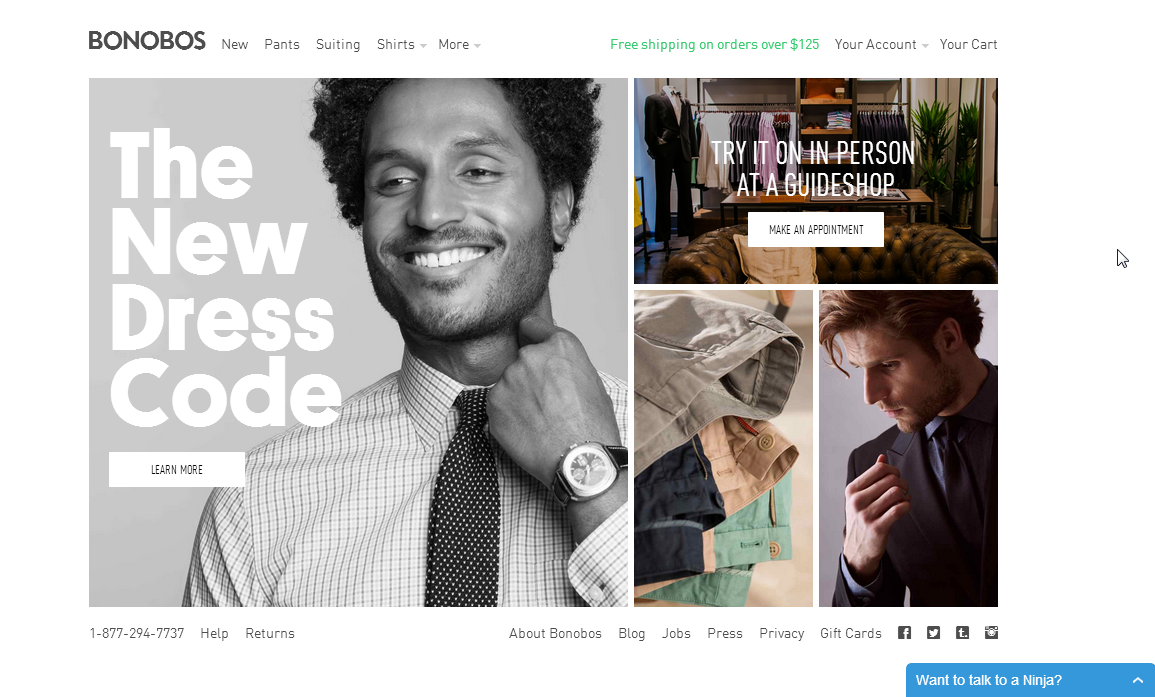
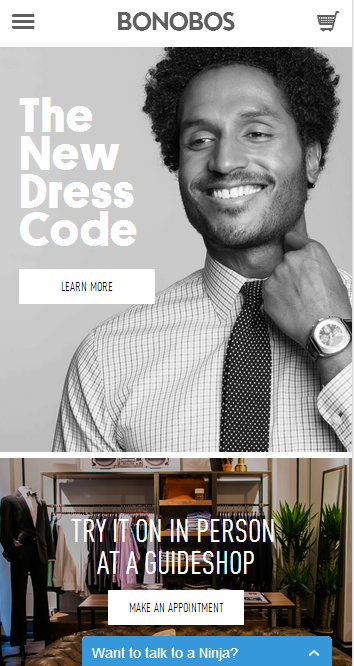
30) Bonobos.com
这个网站的好处是它在首页上很简约,但在子页面中没有遗漏任何细节。 它非常易于导航,并且在首页上具有商店定位器和预约修复选项,这使其成为响应式网站。


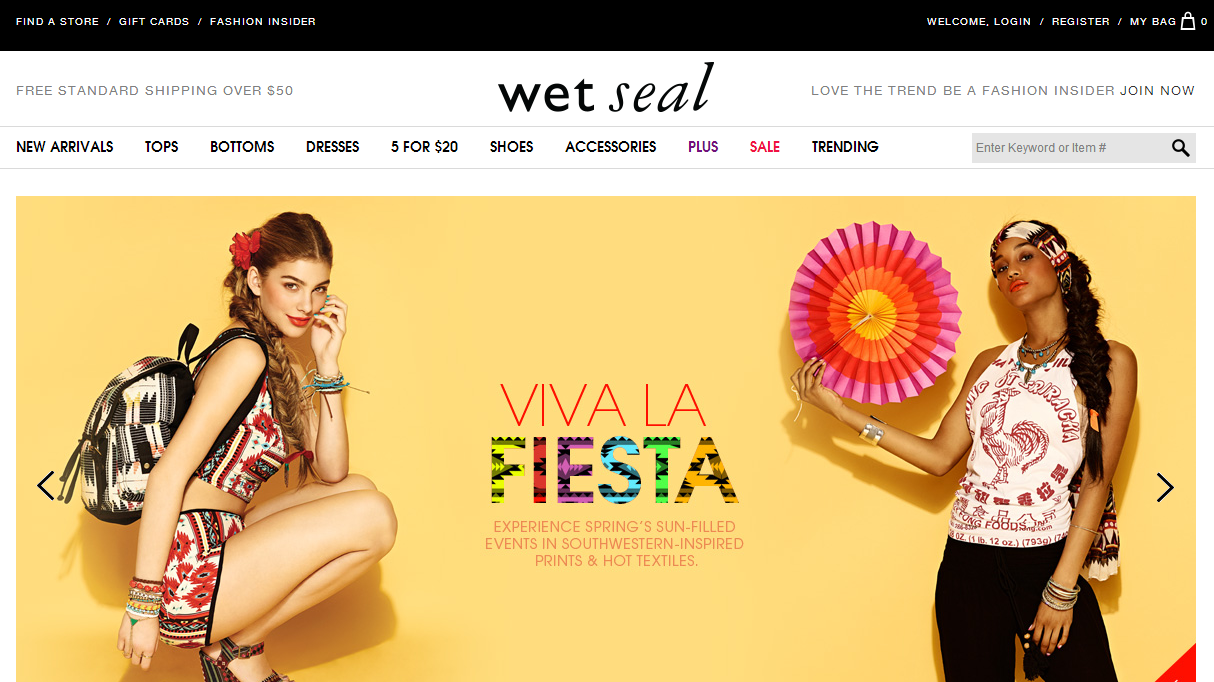
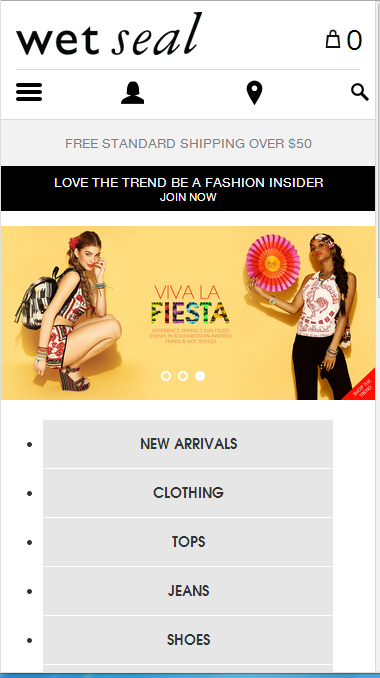
31) WetSeal.com
WetSeal 上的浏览体验是响应式的。 尽管故意吸引人的配色方案并不令人愉快,但响应式下拉菜单和购物车的放置、送货检查器和出现在首页上的销售优惠使其易于导航。 但是,购物体验不是很流畅,因为“添加到购物袋”按钮在页面加载时停止工作。


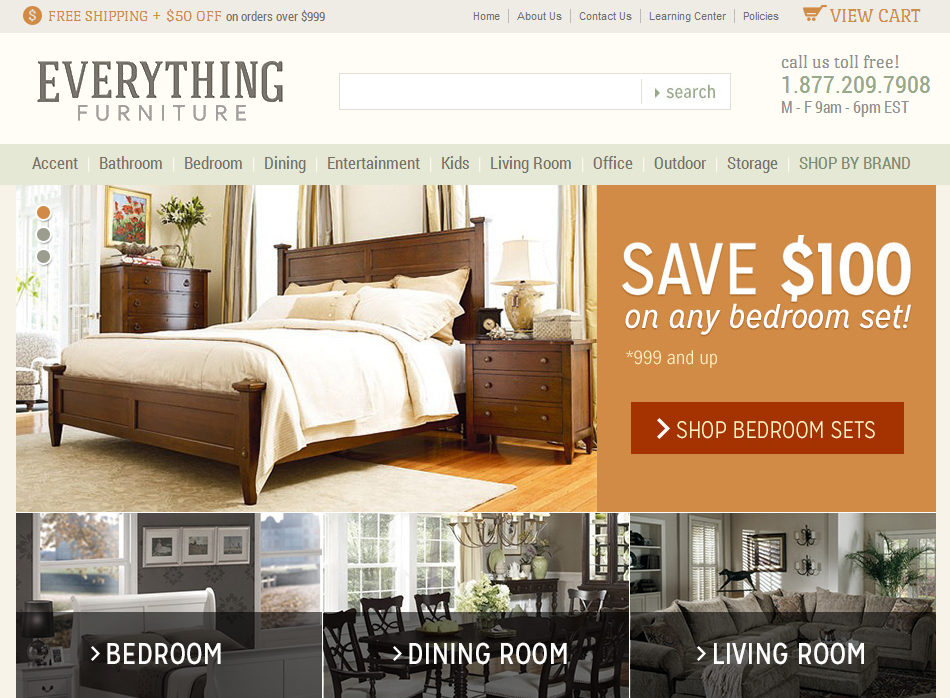
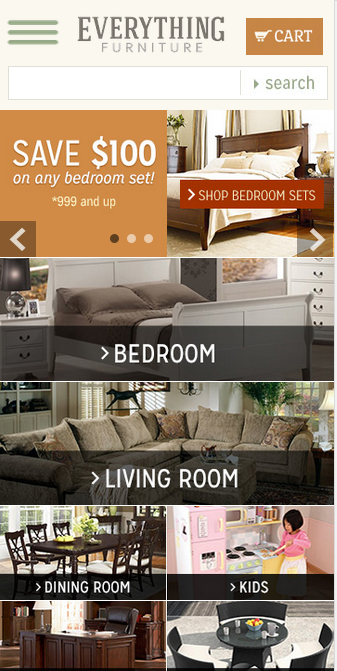
32) Everythingfurniture.com
该网站采用简约但响应迅速的设计,并出售各种类型的家具。 结构很好,获得了响应点。 浏览和购物没有什么可抱怨的。 总体而言,对于网站希望显示的内容,它是相当敏感的。


平均到低响应度
下面列出的网站响应速度较慢。 他们的设计和经验通常是平均水平或低于平均水平。
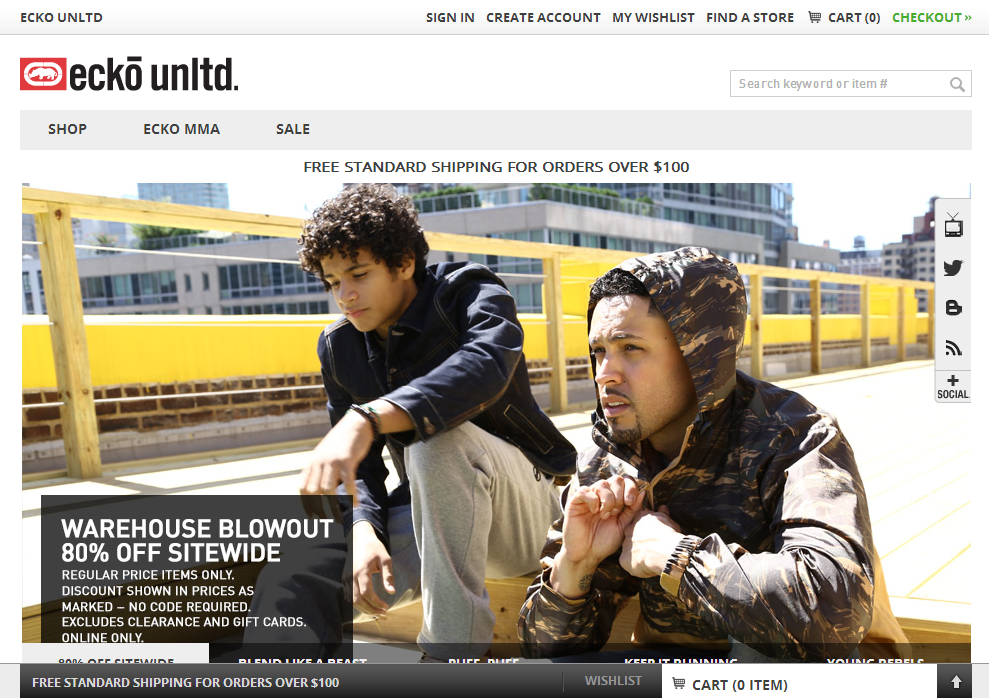
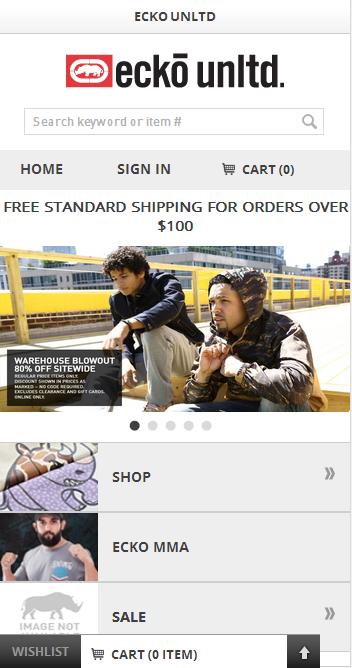
33) EckoUnltd.com
虽然网站设计不是很好,但就响应能力而言,它只是完成了它的工作。 集成在前面横幅中的社交媒体按钮使其外观拥挤并妨碍轻松导航。 购物车和移动体验没有什么可抱怨的; 但是,我们预计移动用户在使用该网站时可能会遇到一些问题。


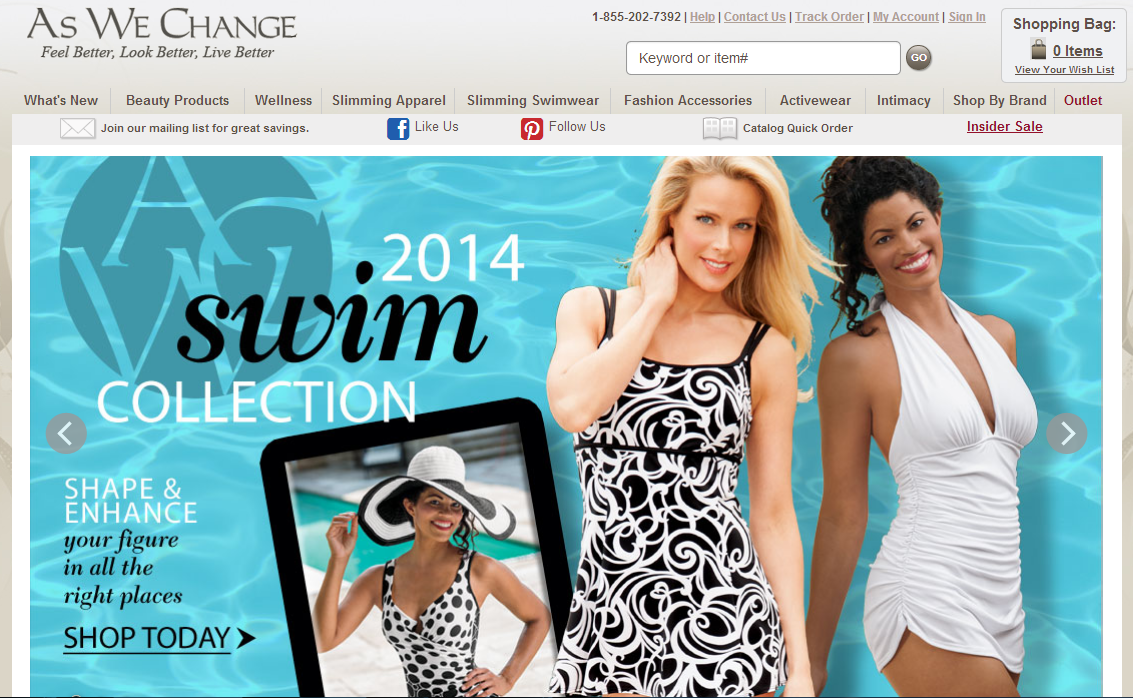
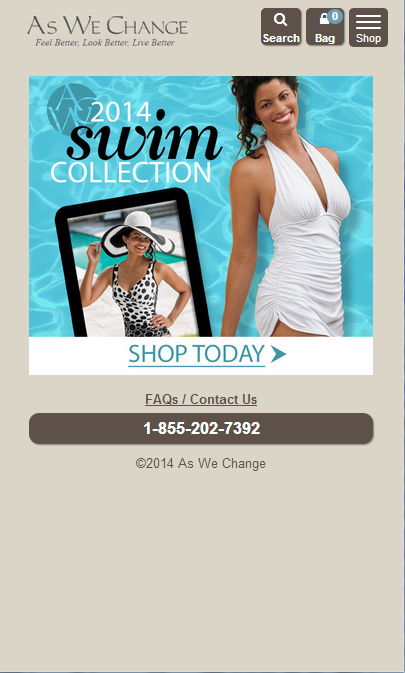
34) Aswechange.com
该网站是一家女装零售商,其结构复杂,即使在高速连接下,导航也会出现故障。 头版旋转横幅缓慢移动。 但是,该网站的其余部分运行顺利。 明亮、说明性的产品图片对其有利。


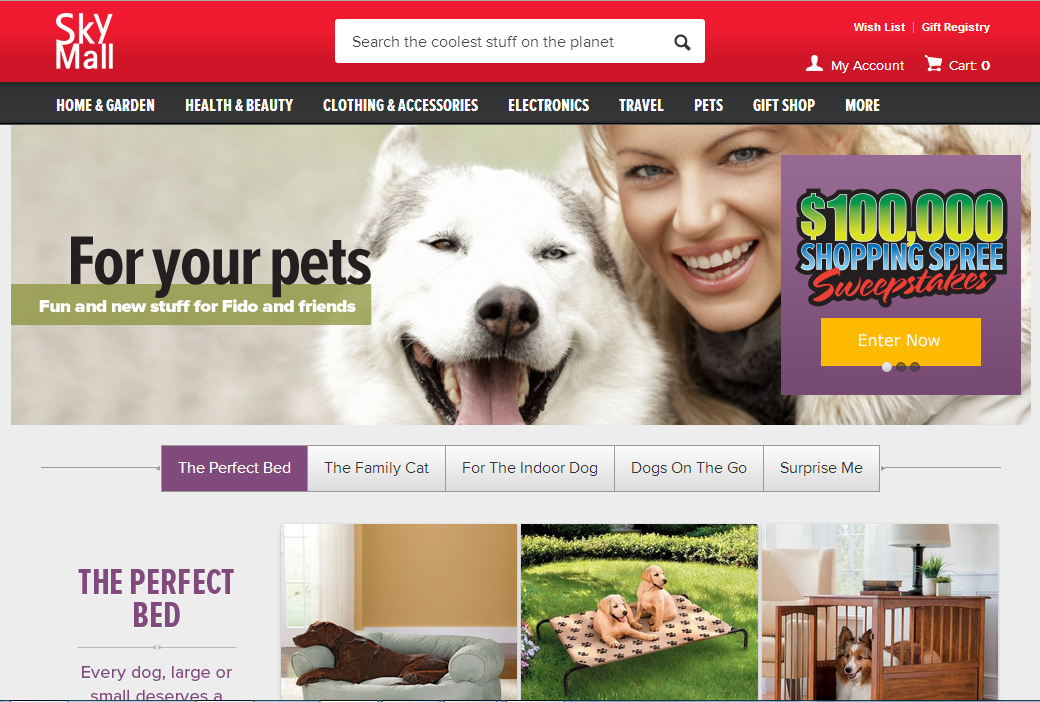
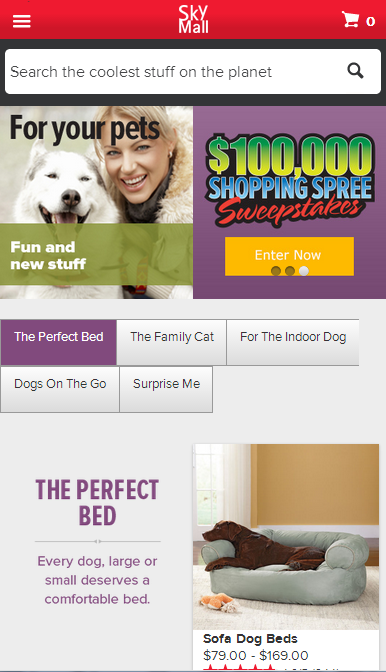
35. 天猫商城
Skymall.com是一个大型的网上购物网站,其结构自然是复杂的。 但是,所有选项都可以在首页上找到。 但是,它的配色方案并不吸引人,滚动导航菜单的延迟时间为 1 到 2 秒。 另一方面,移动体验还不错。


结论
上述各种响应式网页设计目录应该表明,在响应性方面,尤其是对于电子商务网站,快速且无故障的浏览、轻松的移动查看和提高网站可用性的功能比美观的设计更重要. 如果您的网站在桌面上看起来很棒,但在移动设备上无法正常运行,那么您将失去一大块潜在市场。 自从引入 3G/4G 互联网以来,很大一部分桌面上网者现在更多地使用移动设备。
一些网站具有出色的应用程序,便于访问和提高可用性。 这些包括使用地图设备的商店定位器、说明性的 360 度产品视图、简单的结帐按钮等等,这些都为网站设计增加了大量的响应能力。
此外,由于易于访问(并且页面上的组件更少),简约设计似乎更具响应性。 但是,如果您有一个必须在其上显示大量组件的网站,则将它们均匀分布或使用合适的配色方案会有所帮助。 这些,以及快速加载元素,使您的网站对访问者的响应速度更快。
响应式网页设计的另一个因素是“访问者友好商数”。 例如,某些网站清楚地显示登录、订阅或为页面添加书签的选项。 根据网站的类型,这些确实可以帮助您通过响应能力保留自然流量。
当然,让移动设备上的购物过程变得简单、快速和安全是一项挑战。 然而,上面提到的大多数网站似乎都轻松完成了这项任务,这说明了为什么移动功能是任何响应式电子商务网站的基本功能之一。
(注意:如果您想了解如何创造愉快的购物体验,请下载我们的免费电子书。)

