什么是响应式网页设计以及如何做
已发表: 2021-08-26想象一下,如果您将旧 iPhone 换成屏幕更大、更亮的新 iPhone,却发现您访问的每个网站仍然适应小屏幕。 这会令人沮丧,不是吗? 幸运的是,由于响应式网站设计的概念,这不会发生。
人们通过各种设备访问互联网——无论是移动设备、笔记本电脑、台式机、平板电脑还是 Kindle。 静态网站不再有效,因为它们不允许用户更改设备的多功能性,并且仍然拥有令人愉快的用户体验。
考虑到响应式网站在现代网页设计中的重要性,本文将探讨什么是响应式网页设计,为什么它很重要,以及如何使您的网站具有响应性。
我们还将向您展示一些最令人印象深刻的响应式网站,以在您创建网站的过程中激发您的灵感。 坚持到文章结尾,找到创建响应式网站的奖励工具。
现在,如果您准备好对网页设计感到迷惑,让我们直接开始吧!

什么是响应式网页设计?
响应式网页设计使用的代码会根据屏幕的大小和分辨率自动调整设计以适应不同的屏幕。 无论用户是在宽大的桌面显示器还是小型移动屏幕上查看网页,它都能让用户获得流畅的网页体验。
例如,由几列组成的大型网站标题将被分成几个垂直堆叠在移动设备上的块,以便访问者轻松阅读文本和查看图形。

与此相反,如果网站设计是静态的,它将保持网页的结构,其中标题的所有列将保持水平彼此相邻。
响应式网页设计不仅适用于现有设备,还适用于随着技术的不断进步而发布的任何新小工具。 它还考虑了用户的位置,以将他们引导到网站的正确版本,具体取决于他们从何处访问它。
推荐阅读
- 15 个现代网站设计趋势
- 您的网站需要的 16 个重要网站页面
- 如何撰写关于我们的页面
- 网站设计成本:您应该支付多少?
为什么响应式设计很重要?
那么,为什么响应式网页设计如此重要呢? 这肯定需要更复杂的开发过程,影响网页设计成本,但回报是否值得? 答案是肯定的,除非您的网站针对的是特定设备。
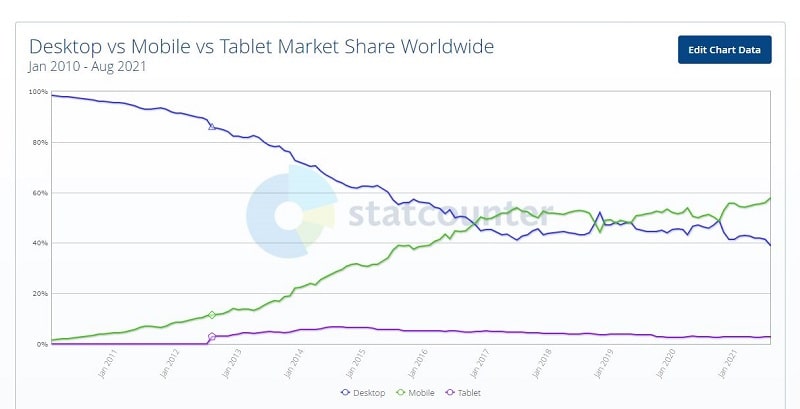
大多数在线搜索来自手机,但仍有41.5% 的用户使用台式机,2.7% 的用户使用平板电脑在线浏览。 将所有注意力集中在其中一个小工具上而忽略其余部分将意味着您放弃了很大一部分网络流量。
资料来源:统计计数器
响应式网页设计可确保您的网站在所有类型的设备上都同样实用,并且在新的热门小工具推向市场时不会失去其可用性。 它确保您为未来的技术做好准备,帮助您避免在每次设备层次结构发生变化时都重新设计流程。
除此之外,响应式网页设计使机器人更容易通过单个 URL 抓取网站,而不是通过相同 Web 内容的多个版本进行抓取。 这有助于谷歌正确索引网页,让这封信更有机会获得高排名。
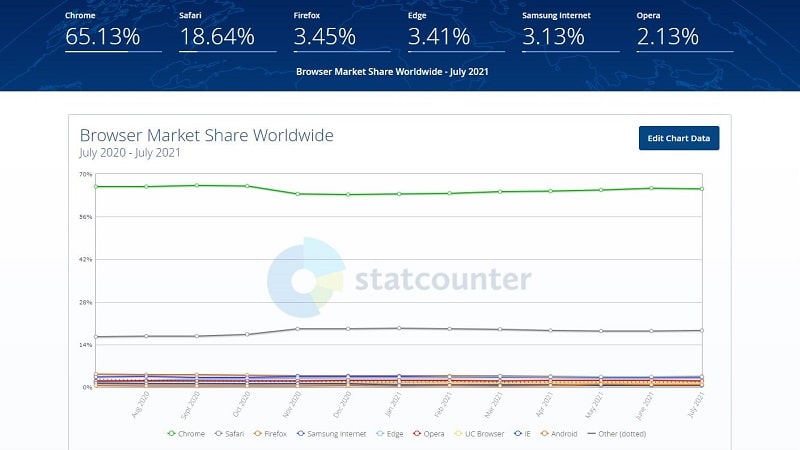
除了设备类型之外,在构建真正响应式网站时,还需要考虑不同的网络浏览器。 了解您的目标受众喜欢使用哪种浏览器会很有帮助,如果浏览器偏好之间存在差异,您需要确保您的网站与所有使用的浏览器兼容。
资料来源:统计计数器
常见的网站布局
设计网站时应牢记三种主要屏幕宽度,也称为断点。 让我们快速浏览它们,以确保您的网站在三种主要的固定布局中都能做出响应。
- 小:移动设备的屏幕尺寸通常小于 640 像素。 这是调整 UI 设计的最小网站宽度。
- 中:对应大多数平板电脑和超大手机的尺寸,中屏尺寸在 641 px 到 1007 px 之间。
- 大:笔记本电脑、台式机、电视和其他显示宽度为 1008 像素及以上的大型设备是另一个值得设计的标准布局。
请注意,尺寸会因特定的手机和电脑型号而略有变化。
响应式网站的主要组成部分
“响应式网站设计”一词是由 Ethan Marcotte 在2010 年发表在 A List Apart 上的一篇文章中创造的。Marcotte 定义了创建响应式网站的三个基本元素:媒体查询、灵活图像和流体网格。 这是每个的细分。
媒体查询
媒体查询是 CSS 3 的一项功能,它允许根据屏幕大小、方向和分辨率显示 Web 内容。 它在渲染内容之前检查屏幕的宽度,以确保后者适合屏幕。 例如,如果屏幕布局很小,可以重新排列某些块以使设计适应显示。
媒体查询有两个组成部分:媒体类型(手机、平板电脑、电视等)和媒体特征(屏幕方向、最小宽度、最大宽度)。
灵活的图像
灵活的视觉效果是响应式设计的另一个关键特征。 它们是通过使用响应式容器来实现的,这些容器会根据屏幕尺寸自动调整大小,也可以缩放图像。 当图像的最大宽度设置为 100% 时,百分比会随着网站布局的缩小而减小,从而缩小图像。 这也可以防止图像在超宽显示器上变得太大并因此变得像素化。
资料来源:星巴克
流体网格
遵循采用百分比值而不是固定像素的相同原则,流体网格根据浏览器窗口的比例调整 Web 内容。 这是因为当用户从更宽的屏幕切换到更窄的屏幕时,水平排列的列可以垂直堆叠。 这只是重新排列组件的一个简单示例; 还有许多其他使用灵活网格的方法。
推荐阅读
- 55+ 创意网站创意和主题
- 什么是着陆页? 涵盖所有基础知识
- 网站主页设计:示例和提示
如何设计响应式网站
在介绍了响应式网页设计的基础知识之后,现在我们可以进入操作指南部分并讨论响应式网站的最佳实践。 一个构建良好的网站是灵活的,跨不同设备的功能,并且易于交互。 这是实现它的方法。
如何实现响应式设计?
- 有响应式排版
- 确保顺畅导航
- 围绕您的内容进行设计
- 优先考虑用户体验
- 使用工具测试响应能力
有响应式排版
排版是网页设计的基石之一,因此,如果被忽视,可能会使网站变得不切实际。 将排版调整为多个屏幕布局对于最终获得清晰且有条理的文本至关重要。


为您的字体大小设置一个基值并对其进行缩放以适应每个主要断点。 桌面上文本列的标准宽度是每行 70-80 个字符,在移动设备上甚至更短,因此请注意行长。 密切注意您网站的标题,以确保它们在大小显示器上的大小合适。
确保顺畅导航
用户体验的很大一部分是网站导航——您的网站浏览起来有多简单、直观和愉快? 如果一个 24 英寸的大型桌面屏幕能够整合大量的导航菜单、餐具柜和其他笨重的元素,那么在小型移动屏幕上事情就会变得复杂得多。
有许多技术可以将较大的组件缩小为指尖大小的图标,例如汉堡菜单(如下图所示)、可扩展列表等。请务必规划网站的导航流程,以无缝引导用户从一页到另一页下一个。
资料来源:UX集体
围绕您的内容进行设计
在为您的网站创建蓝图时,请围绕您网站的内容进行设计,而不是围绕市场上最流行的小工具进行设计。 技术变化很快,最酷、最新的设备肯定会在某个时候过时。
在设计过程中优先考虑网站的本质——内容是至关重要的。 您希望访问者从您的网站上带走的最重要的部分是什么? 将其描绘在页面顶部,并使其远离干扰或次要信息,以强调其重要性。
例如,传达您网站目的的简短介绍性段落应放置在顶部附近 - 在大多数情况下,紧随其后的是号召性用语 (CTA) 按钮。 使您的 CTA 文本足够大,以便轻松阅读,并且按钮易于单击。
优先考虑用户体验
如果使用起来不舒服,您的网站的美观或信息量几乎没有任何区别。 花时间了解用户的需求、技术能力和偏好。 将这些见解放在首位,设计一个能够与用户进行愉快互动的网站。
一般来说,移动用户希望获得简短而直接的网站体验,而个人计算机用户可能愿意花更多的时间。 考虑访问者的期望来创建他们想要与之交互的网站。
使用工具测试响应能力
有大量在线工具可用于快速检查您的网站的响应速度,我们建议您充分利用它们! Test My Site 、 Mobile-Friendly Test和许多其他工具允许您通过插入 URL 链接来测试您的网站,并获得有关如何提高其性能的建议。
资料来源:Google 测试我的网站
获得测试结果后,请注意您的网站对不同屏幕的适应程度、文本的清晰度、图像的大小以及网站的加载速度。
5 个成功的响应式网站示例
是时候从成功通过响应式设计测试的网站获得灵感了。 从他人的成功和失败中学习以减少损失是很重要的。
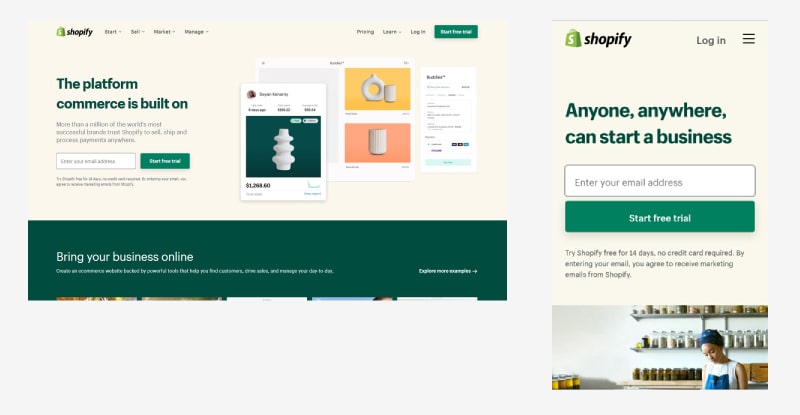
1. 购物

无论使用何种设备,Shopify 都允许用户在其网站上获得类似的体验。 文本列变得更窄,屏幕也是如此,并且图像的大小针对每种设备类型进行了很好的调整。 另一个明显的区别在于主要的号召性用语按钮:它在移动设备上变得更宽,以便客人轻松点击。
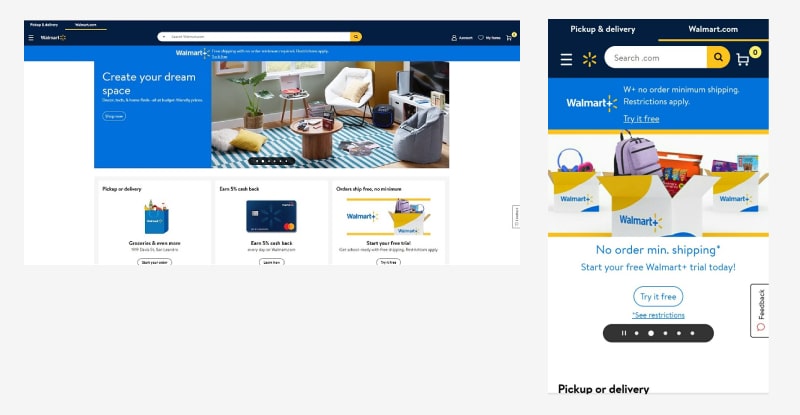
2. 沃尔玛

沃尔玛的网站很容易适应任何具有适当大小的图像和副本的显示器。 请注意每个部分如何干净、最小并且占用的空间非常小——即使在桌面上也是如此——以避免使网站在较小的小工具上不堪重负。 沃尔玛还使用轮播设计,这是一种在不牺牲信息的情况下节省空间的有效技术。
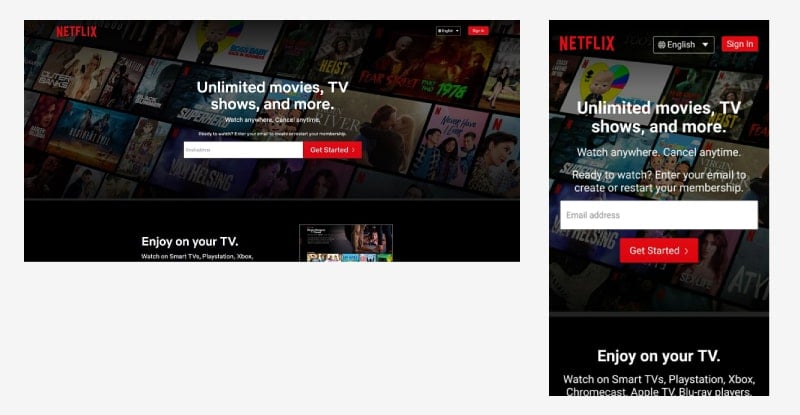
3. 网飞

Netflix 网站流畅地调整其标题、段落和背景图像,以适应任何屏幕的宽度,而不会扭曲整体设计。 桌面版带有一个大的电子邮件地址字段和旁边的 CTA 按钮。 移动版本的排列方式发生了变化,按钮在电子邮件字段下方移动。
Netflix 有意通过其紧凑的常见问题解答部分展开和折叠,以向访问者显示他们需要的准确答案。 这是一种鼓励客人与他们的网站互动的聪明技巧。
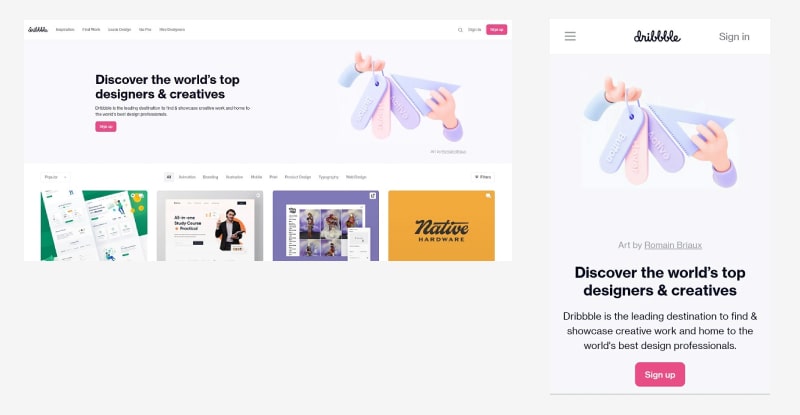
4. 运球

Dribbble 使用灵活的网格将其多列布局压缩为一个在手机和平板电脑上具有 1-2 列的布局。 主菜单栏被汉堡菜单所取代,并且隐藏了视图和点赞等几个次要元素,以最大限度地减少小屏幕的设计。 灵活的背景图像也被巧妙地剪裁以避免尴尬的作物。
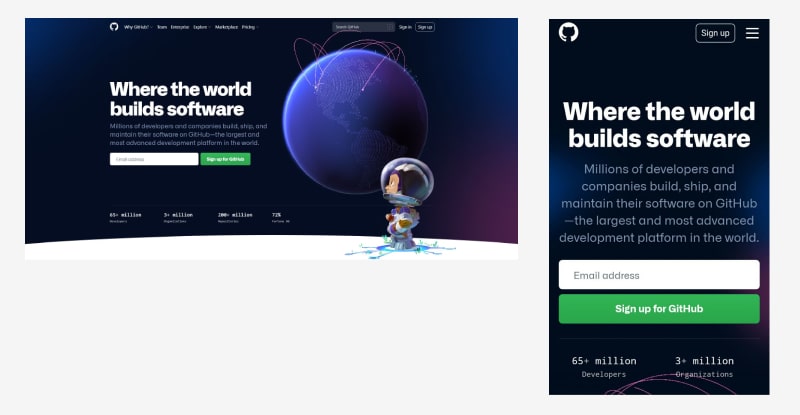
5. GitHub

GitHub 演示了另一个很好的流体网格示例,该示例在较小的设备上将块彼此堆叠在单个列中。 搜索字段和顶部导航栏隐藏在汉堡菜单图标后面,文本元素优先于插图以形成逻辑内容层次结构。
奖励:响应式网站模板
从研究现有的响应式网页设计中可以学到很多东西,这就是为什么我们要给你一个额外的工具——响应式网站模板。 这些模板由专业设计师创建,并考虑了网页设计和 SEO 的最佳实践。
您可以自定义任何模板的内容,以在不到一个小时的时间内设置您的网站。 如果您已经有一个网站,则可以通过研究模板的设计如何从一种设备到另一种设备的变化来从模板中受益。
单击设计以预览它并从顶部栏中切换设备类型以查看网站如何针对每种布局进行转换。 这些模板可以免费试用,所以随心所欲地尝试吧!
总之
响应式网页设计采用多种技术来调整网站布局以适应不同的屏幕尺寸,让客人可以在任何类型的设备上舒适地使用网站。 这种灵活性是通过媒体查询、灵活的图像和流体网格实现的。
小工具变化非常快,如果您想长期保持网站的可用性,您将需要响应式网页设计。
在我们的平台上查找整个响应式网站模板库,轻松创建您的网站。 点击下方按钮试试吧!
试用模板