餐厅菜单设计:要避免的 8 大错误
已发表: 2022-06-01餐厅菜单设计:要避免的 8 大错误
精美的食品广告可以让人们注意到您的餐厅。 客人踏入餐厅的那一刻,氛围、所提供的食物和热情好客等因素都会影响客户体验。
良好的客户体验让他们回到您的餐厅。

但在这一切之中,还有另一种被低估的营销材料实际上对整体体验有很大影响——餐厅菜单设计。
您的餐厅菜单可能是您的客人掌握的品牌的第一个有形资产。 所以,这个值得你关注。
您认为餐厅供应的物品清单和一些食物图片足以设计餐厅菜单吗? 一点也不。 如果真那么简单就好了!
好的餐厅菜单设计,其实更多的是体验,而不仅仅是设计。 它应该让您的客人在订购任何东西之前就可以看到您的食物并体验您的品牌。 因此,您不能让看似简单的设计错误妨碍他们的整体体验。
哪些错误会降低餐厅菜单设计的有效性? 我们将在此博客中详细介绍它们。
- 餐厅菜单设计错误和消除它们的 Kimp 技巧
- 1. 忽略眼球追踪模式
- 2. 没有一个可靠的计划
- 3.不将其与您的其他营销渠道联系起来
- 4. 给予所有项目相同的优先级
- 5.忽略颜色对比
- 6. 制造视觉混乱
- 7.字体选择不当
- 8.没有设置正确的氛围
- 使用 Kimp 设计吸引人的以客户为中心的餐厅菜单
餐厅菜单设计错误和消除它们的 Kimp 技巧
31% 的餐厅每月更新菜单。 但如果你有一个永恒的菜单设计,你不必太频繁地改变它。
当你改变你的菜单设计时,你应该确保你没有犯常见的设计错误。 让我们看看这些设计错误以及避免它们的一些技巧。
1. 忽略眼球追踪模式
有时菜单设计看起来很完美。 层次结构清晰,布局简单明了,但仍然没有达到预期的效果。 你知道为什么吗? 这可能是因为设计忽略了眼球追踪模式。
无论我们是在阅读网页还是菜单,我们通常不会逐字逐行阅读。 前进。 随机选择一张传单或报纸页面,试一试。 注意你的眼睛是如何从一个点跳到另一个点,跳过介于两者之间的一切。 这称为眼动追踪模式。 大多数人在阅读时遵循称为 F 模式、Z 模式等的常见模式。
金普提示:餐厅菜单有很多内容。 大多数客人没有阅读全文。 所以,试着在你的菜单设计中加入众所周知的注视模式。 它有很大的不同! 将有利可图的项目放在菜单上大多数人关注的地方。 与体验设计师合作可以帮助您轻松导航这方面的设计!

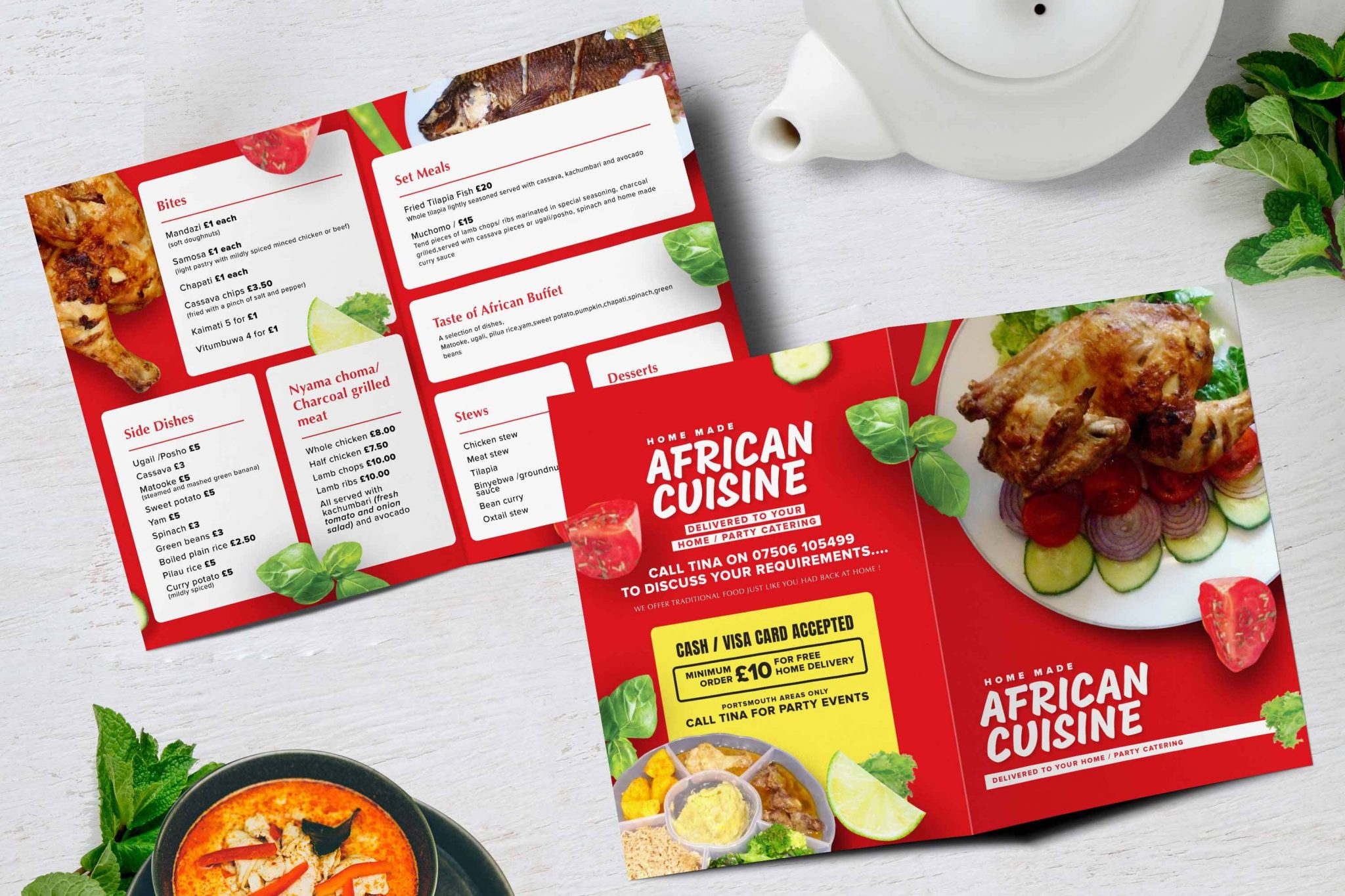
例如,在上面的菜单设计中,右上角的框很快就引起了人们的注意。 其余的物品也排列在清晰且易于识别的组中。 像这样的菜单设计非常适合推广您希望销售更多的商品。
2. 没有一个可靠的计划
下面的餐厅菜单设计是“计划失败就是计划失败”的一个很好的例子。

当最终的菜单布局不符合设计时,即使是最好的设计也是徒劳的。 解决这个问题的正确方法是最终确定菜单布局,以及折叠或页面的数量,甚至在您完成菜单设计之前。 您不希望图形被裁剪或文本部分尴尬地彼此靠近。 这些小问题会造成很多混乱。
Kimp 提示:关键是从一页到另一页可视化您的设计。 在下面的示例中,您可以清楚地看到设计的哪一部分出现在每一页上。 这使得在打印菜单之前更容易获得菜单的粗略图片。 这样,您可以确保在打印出您的设计时,图形或文本不会出现裁剪或变形。

想知道如何在打印之前对您的餐厅菜单进行无忧无虑的可视化吗? 通过Kimp Graphics 订阅,您可以清楚地了解您的设计在印刷中的样子。 通过无限制的修改,您可以调整您的设计,直到感觉完全符合您的想法。
3.不将其与您的其他营销渠道联系起来
一些餐厅的菜单只关注所提供的食物。 良好的餐厅营销的关键是与客户建立融洽的关系,而不仅仅是品牌的推广。
在社交媒体上与客户建立联系和互动是建立客户关系的重要组成部分。 如果您的菜单仅包含有关食物的信息,并且没有任何有关您的社交媒体句柄或联系信息的信息,那么您将错失良机。
到 2025 年,通过数字渠道订购的食品预计将达到餐厅总销售额的 30%。这促使餐厅积极使用在线渠道进行食品订购。 当您确实提供了这些好处但您的菜单没有提及它们时,它仍然没有用。
Kimp 提示:您提供的联系方式类型取决于菜单类型。 它还取决于菜单的使用位置。 顾客随身携带的是餐桌菜单还是外卖菜单? 在前者中,添加您的社交媒体句柄就足够了。 但是对于后者,您应该清楚地提供联系方式,包括电话号码和地址。 它应该包含您的社交媒体页面的详细信息。
使用框和字体颜色的变化来引起对联系方式部分的注意。 您的客户应该很容易看到他们可以在社交媒体上与您的餐厅建立联系。
如果您有礼券选项、餐桌预订设施或忠诚度计划,请添加几行简短的相关内容。

上面的餐厅菜单在底角清晰地显示了联系信息。 因为那可能是大多数人最后去看的地方。 这将使他们更容易记住联系方式。
4. 给予所有项目相同的优先级

当您查看上面的菜单时,乍一看一切都很好。 但是当你饿的时候看看这个菜单呢? 如果您是第一次来餐厅,却对餐厅的服务一无所知,该怎么办? 这个菜单会告诉你要尝试什么吗? 或者餐厅有什么特别之处? 可能不是。 这是因为在上述设计中,所有项目和所有部分的权重都相同。
菜单上项目的优先级可能取决于您餐厅的受欢迎程度或利润率最高的项目。 无论你的策略是什么,你都应该优先考虑菜单上的项目,并有一个清晰的布局来强调这些优先级。
Kimp 提示:使用有助于将注意力吸引到菜单上特定部分的设计元素。 有些人使用颜色或字体变化来实现这一点。 另一种方法是添加框以分隔菜单上的此类特殊项目。 看看下面的例子是如何结合这个想法的。

上面的餐厅菜单设计吸引了双方的注意。 在大多数餐馆中,这些通常是最赚钱的项目。 也是客人最容易忽略的物品。 因此,吸引他们的注意力是一个很好的举措。

5.忽略颜色对比
你能在不费眼睛的情况下阅读下面菜单上的每一项吗? 你不能。 归咎于对比。

如果打算以彩色打印的设计以单色打印出来,有时会发生这种情况。 但有时也是因为设计不注意颜色对比。 对比度差会导致文本缺乏易读性。 这可能是由于两个原因:
- 字体颜色不会从背景颜色中脱颖而出
- 视觉上繁忙的背景或带图案的背景会导致前景中的字母难以阅读
饥肠辘辘的顾客不想花太多时间试图弄清楚菜单上写的是什么。 因此,影响菜单可读性的低对比度会影响整个体验。
Kimp 提示:尽量保持背景简单干净。 如果您确实想添加插图或视觉效果,请将它们与文本部分分开。 文本周围有足够的负空间将使文本更易于阅读。 下面的餐厅菜单设计完美地做到了这一点。

上述设计中的食物插图整齐地隐藏在文字之外。 字体颜色的选择使文本弹出。 这样可以确保客人毫无困难地阅读项目。
6. 制造视觉混乱

在上面的菜单设计中,有很多信息可以是一件好事。 描述使人们将食物形象化,从而对订购食物更有信心。 但是当过多的文字导致视觉混乱时,描述就会成为一个问题。 在上图中,文字到处都是。 有了这样的设计,客人将不知道一个项目在哪里结束以及菜单上的下一个项目从哪里开始。
上述示例中的视觉混乱是由于三个主要原因:
- 项目之间的间距不足
- 字体样式不一致
- 文本对齐
所有这些都会使菜单阅读起来不舒服。 你的菜单应该减轻选择项目的压力。 不添加它。 所以,尽量让菜单上的东西更有条理。
Kimp 提示:使用更简洁的布局,如以下菜单设计中的布局。 这将使您的客户更容易浏览内容。

定义开胃菜、配菜等部分。 对于章节标题、正文和其他重复块,保持字体样式的一致性。 这将使设计更容易理解。
7.字体选择不当

正如您在上述设计中看到的那样,复杂的字体选择会导致过多的噪音。 字体样式最终会分散您的客人的注意力。
为菜单设计选择字体时的常见错误是:
- 选择难以阅读的字体
- 使用过多的字体或字体样式
- 字体样式和字体没有变化
您需要字体变化来指示层次结构。 但是太多的字体样式会导致视觉上的不一致。 当您有一行又一行的文字时,在广告上看起来很花哨的字体不一定容易阅读,例如餐厅菜单。
Kimp 提示:选择易于阅读的简单字体样式。 对于想要捕捉复古氛围或传统设计的餐厅,有非常清晰的衬线字体。 对于想要更现代的餐厅来说,无衬线字体有各种形状和大小。
装饰性字体以及脚本字体可用于主文本或菜单中的提供部分。 例如,看看下面的菜单设计。

虽然菜单使用无衬线字体以提高可读性,但专业部分采用了更多有趣的风格来配合主题。
为您的菜单设计选择正确的字体是否令人生畏? 把它留给金普团队。
8.没有设置正确的氛围
精心规划您的餐厅菜单设计是不够的。 无论是在线菜单还是餐厅提供的实体菜单,您的菜单设计都应该与您餐厅的氛围产生共鸣。 高档高级餐厅的普通菜单和简单快餐店的豪华菜单都会显得格格不入。
如果您的食客发现您的餐厅菜单设计、标牌、装饰和其他氛围元素之间没有联系,就不会给他们留下深刻的印象。
金普提示:您的餐厅菜单应该是客人体验的一部分。 它应该反映您的餐厅在氛围和服务方面提供的内容。 字体、配色方案和其他设计元素的巧妙选择有助于营造合适的氛围。 例如,看看下面的菜单设计。

甚至在您阅读文本之前,您一定已经猜到了设计的维京主题。 这就是您在餐厅菜单中想要的那种效果。 它特别适用于具有独特氛围的主题餐厅。
至此,我们总结了大多数餐厅老板在设计菜单时最常犯的错误。 有关帮助您在正确轨道上起步的有效策略,请查看我们关于餐厅菜单设计技巧的其他博客文章。
使用 Kimp 设计吸引人的以客户为中心的餐厅菜单
想要一个将人们带到您餐厅的美味食品广告吗? 为稳固的客户体验奠定基础的菜单设计怎么样? 由一个团队设计! 这就是选择平面设计订阅的好处。 您不必为每个设计项目都寻找设计师。 一次订阅即可处理您所有的餐厅营销设计。
想要体验无限的图形设计订阅可以为您做什么? 立即注册 Kimp 的免费试用。
