语义元素
已发表: 2019-03-28最后更新于 2019 年 3 月 28 日
本博客将向读者介绍超文本标记语言 (HTML) 页面的构建块和标签语义元素。 我将尝试简化它们的定义、它们是什么以及为什么应该在网页或 HTML 文档中使用它们。 我们希望回答主要读者关于语义元素的问题,而不是深入他们美丽而令人兴奋的世界。
什么是语义?
 简而言之,语义是对语言中单词和短语含义的研究。 在计算机科学中,语义一词是指语言结构的含义,而不是它们的形式(句法)。 在 Web 开发和编程的世界中,语义是指一段代码的含义——例如,“那个 HTML 元素有什么目的或作用?” 应该对 HTML 文档的结构进行编码以表示将要显示的内容,而不是基于其表示样式。 表示和样式(它应该看起来如何)是 CSS(层叠样式表)的唯一责任。
简而言之,语义是对语言中单词和短语含义的研究。 在计算机科学中,语义一词是指语言结构的含义,而不是它们的形式(句法)。 在 Web 开发和编程的世界中,语义是指一段代码的含义——例如,“那个 HTML 元素有什么目的或作用?” 应该对 HTML 文档的结构进行编码以表示将要显示的内容,而不是基于其表示样式。 表示和样式(它应该看起来如何)是 CSS(层叠样式表)的唯一责任。
使用语义元素写作的一些好处如下:
那! 公司为世界各地的代理机构提供迷人而有效的网页设计服务。 详细了解我们的白标网页设计服务以及我们如何帮助您和您的客户创建或改善他们的网络形象。 今天就开始吧!
- 搜索引擎将网页的内容视为影响页面搜索排名的重要关键字。
- 屏幕阅读器使用语义元素作为路标来帮助视障用户浏览页面。
- 查找有意义的代码块比搜索带有或不带有语义或命名空间类的无尽 <div> 标记要容易得多。
- 向开发人员建议将要填充的数据类型。
- 语义命名反映了正确的自定义元素/组件命名。
在接近使用哪个元素时,您应该问自己:“哪个元素最能描述/代表我要填充的内容?”
什么是语义元素?
 HTML 元素或标记通常由一个开始标记 <tagname> 和一个结束标记 </tagname> 组成,内容插入在两者之间。 基于此,简单来说,语义元素等于元素,或标签名称,具有含义。 语义元素或标签清楚地向浏览器和开发人员描述了它的用途。
HTML 元素或标记通常由一个开始标记 <tagname> 和一个结束标记 </tagname> 组成,内容插入在两者之间。 基于此,简单来说,语义元素等于元素,或标签名称,具有含义。 语义元素或标签清楚地向浏览器和开发人员描述了它的用途。
• 非语义元素:<div>、<span> – 不说明其内容。
• 语义元素:<p>、<form>、<img>、<table>、<header>、<footer>——明确定义其内容。
HTML 中大约有 100 多个语义/结构元素可用。 在我们看来,最重要的是 HTML5 引入的。 所有现代浏览器都支持这些语义元素,例如 Chrome、Microsoft Edge、Firefox、Safari、Opera 和 Brave。

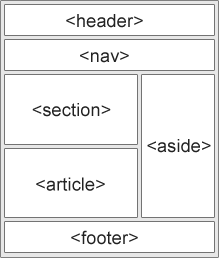
我们认为 HTML5 提供的最重要的语义元素或标签如下:

<header></header> - 此元素指定文档或部分的标题。 它表示通常对介绍性或导航帮助进行分组的内容。 <header> 标签可能包含一些标题元素,但也可能包含徽标、搜索表单、作者姓名以及与文档内容相关的其他元素。 <header> 标记应该用作第一个内容的格式,并且我们可以在一个文档中包含该元素的几种其他类型。
<nav></nav> – 这个元素定义了一组导航链接。 它表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。 <nav> 仅用于导航链接的主要块,即主文档导航链接。 针对禁用用户的屏幕阅读器可以使用 <nav> 元素来确定是否忽略仅导航内容的初始呈现。

<main></main> – 此元素指定文档的主要内容。 它代表 HTML 文档的主要内容。 主要内容由与文档的中心主题或应用程序的中心功能直接相关的内容组成。 <main> 标签内的内容对于文档应该是唯一的,并且应该是文档中唯一的内容。 <main> 元素可以被辅助技术用来快速识别和导航文档的关键内容。
<h1</h1>到<h6></h6> – 标题标签代表六个级别的部分标题。 是的,它们可以嵌套在 <section> 或 <article> 标记中。 <h1> 是最高的部分级别,<h6> 是最低的部分级别。 用户代理可以使用标题信息来自动构建文档的目录。 避免跳过标题级别所需的正确使用标题如下:总是从 <h1> 开始,下次使用 <h2>,等等。 出于 SEO 目的,请避免在页面上多次使用 <h1>。
<section></section> – 此元素定义文档中的一个部分。 它表示一个独立的部分,它没有更具体的语义元素来表示它包含在 HTML 文档中。 <section> 标签是内容的主题分组,通常以 <h1> 到 <h6> 标题元素作为子元素。 这是因为 HTML 分节元素定义了文档的结构,大纲也需要标题才有用。 网页通常可以分为介绍、内容和联系信息的部分。 <section> 元素不能用作通用容器,这一点很重要。 这是 <div> 元素的目的,尤其是当它仅用于样式目的时。
<article></article> - 此元素指定独立的、自包含的内容。 它表示 HTML 文档中的自包含组合。 它旨在独立分发或可重复使用——例如:论坛帖子、杂志或报纸文章或博客条目。 与 <section> 标记一样,<article> 标记应通过包含标题(<h1>-<h6> 元素)作为子元素来标识。 <article> 元素可以包含一个 <header > 标签作为子元素,也可以包含一个 <section> 标签作为子元素。 我们将找到包含 <article> 元素的 <section> 元素和包含 <section> 元素的 <article> 元素的 HTML 页面。
<aside></aside> – 这个元素定义了除了它所在的内容之外的一些内容(如侧边栏)。 它表示文档的一部分,其内容仅与文档的主要内容间接相关。 旁白经常以侧边栏或标注框的形式出现。
<footer></footer> - 此元素指定整个 HTML 文档或文档中的部分的页脚。 页脚通常包含联系信息、社交媒体链接、版权信息、文档作者、使用条款链接、隐私政策等。
为什么是语义元素?
在 HTML5 之前,开发人员使用 id/class 属性名称来设置 HTML 元素的样式——例如,header、footer、menu、navigation、main、container、content、article、sidebar、topnav 等。这使得搜索引擎难以识别正确的网页内容或 HTML 大纲。 随着 2014 年新 HTML5 语义元素(<header> <footer> <nav> 等)的引入,这变得更加容易和更有条理。
根据 W3C,语义网:“允许数据在应用程序、企业和社区之间共享和重用。”
阅读更多
 这篇文章只是简单地介绍了 HTML 结构和控制 HTML 文档的各种元素。 语义元素是网络中超级坚固且至关重要的部分。 您可以更深入地了解它的一些主要资源位于
这篇文章只是简单地介绍了 HTML 结构和控制 HTML 文档的各种元素。 语义元素是网络中超级坚固且至关重要的部分。 您可以更深入地了解它的一些主要资源位于
W3C 学校
Moz:lla MDN 网络文档
作者:Arturo Santiago,2019 年 2 月 28 日
