您的 WordPress 有多快? 优化技巧和工具!
已发表: 2022-04-28您的 WordPress 网站加载缓慢吗? 您是否正在寻找加速 WordPress 或获得更好性能的方法? 虽然 WordPress 是一个很棒的平台,但它的一个弱点是它可能会变得迟缓。
但是,仅仅因为您的网站需要很长时间才能加载,这并不是您应该放弃 WordPress 转而使用其他内容管理系统 (CMS) 的信号。 但是,拥有一个加载缓慢的网站当然是您应该立即解决的问题。 一些 WordPress 开发人员经常会忽略 WordPress 页面速度,他们开发您的网站时并不经常考虑页面速度。 现在核心 Web Vitals 已作为页面速度排名因素的一部分添加,重要的是要与您的 WordPress 开发人员或 WordPress 开发机构明确他们将要做什么以及是否包含在您的成本中对 Google 页面速度的优化。
这就是为什么您应该关心您的网站速度、如何测试 WordPress 加载时间以及加速 WordPress 网站的选项列表。
推荐: WordPress 初学者终极指南帮助您
缓慢的 WordPress 网站的影响
如果您不担心您的网站加载速度有点慢,那么您绝对应该这样做。 出于多种原因,网站速度很重要。
- 用户体验——人们不再有耐心等待慢速网站在屏幕上弹出。 研究表明,如果您的网站需要两秒钟或更长时间才能加载,您的跳出率可能会提高 103%。
- 您的在线声誉——人们通过在线形象来判断您的品牌已不是什么秘密。 如果由于加载缓慢或停机时间过多而没有人可以访问您的网站,那么与同行相比,这将使您的业务看起来很糟糕。
- 您的网站排名——根据谷歌的说法,页面加载速度现在被用作网站排名因素。 因此,如果您不注意这一点,您可以预期搜索引擎巨头会注意到并以较低的排名惩罚您。
- 你的底线结果——好像较低的排名不足以让你在钱包里打你,还有更多。 研究还表明,额外 100 毫秒的额外加载时间可能会使您的转化率降低大约 7%。
加快 WordPress 网站速度的 6 个选项
最好的消息是,您可以通过一些简单的操作来显着加速您的 WordPress 网站。 而且您不必成为技术天才即可完成其中的大部分工作。 由于 WordPress 对用户非常友好,因此您可以通过插件、一小行代码或其他一些小动作完成很多工作。
以下是加快 WordPress 网站速度的一些选项。 它们不一定按重要性排序,但是您可以实施的这些优化技巧越多,您和您的访问者就会越好。
1. 获得可靠的虚拟主机
当您刚开始时,似乎找到最便宜的共享托管计划是最好的选择。 但是,当谈到网站速度时,便宜并不总是最好的主意。
许多共享托管计划或 WordPress 托管计划“抓住”新客户注意力的地方是承诺“无限”空间、带宽、域、电子邮件等。这是误导性的,因为这些计划会在高峰流量时段降低速度,并且不会不能保证正常运行时间,这意味着访问者可能会尝试访问您的网站并发现它“已关闭”。
简而言之,您正在与数百个(如果不是数千个)其他站点“共享”资源。 如果其中一个网站正在发布视频、拥有电子商务流量或正在推送电子邮件,那么它占用的资源可能会超过其份额。 此外,您不知道共享主机优化其服务器的效果如何。

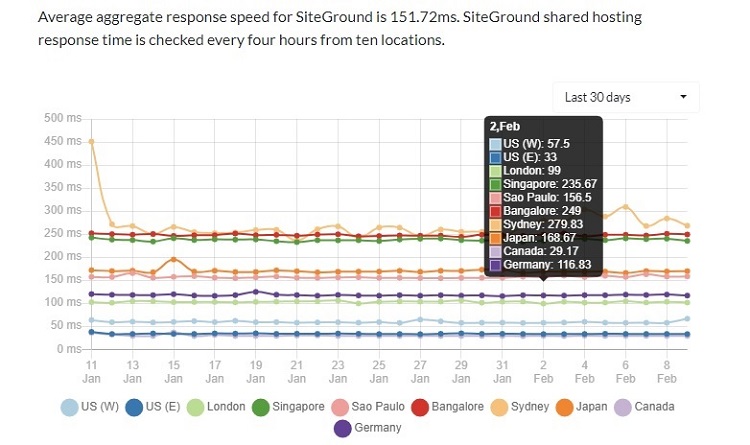
服务器响应速度和正常运行时间是可靠的网络主机应该考虑的两个重要特性。 HostScore 和 Trustpilot 是您在寻找网络托管性能和消费者评论时可以参考的一些可信来源。
2.优化图片
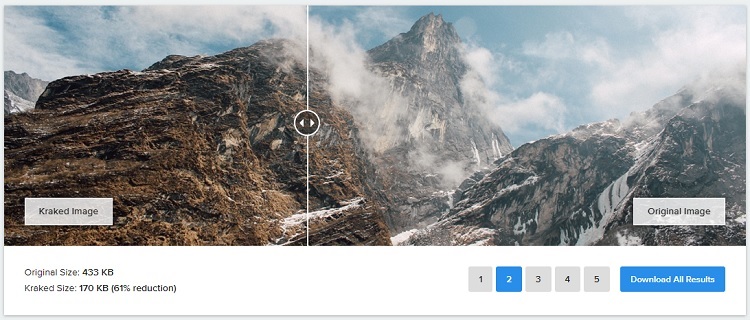
当您的网站必须加载大量或复杂的图像时,压缩和优化图像是一个好主意,因为大图像会减慢它的速度。 看起来减小图像尺寸或压缩它们会降低它们的质量,但事实并非如此。
无需进入您网站的媒体库、检查每张图片并对其进行优化,您可以使用 WordPress 插件立即为您完成所有这些工作。 您可以使用的一些图像优化插件包括:
- WP Smush
- Kraken 图像优化器
- 批量调整媒体大小

如果您希望单独调整图像大小,可以使用 Kraken 或 TinyPNG 等在线压缩工具完成工作,然后再将其添加到 WordPress 网站。
3.使用缓存插件
WordPress 缓存插件并不是什么新鲜事,但有些人要么没有使用它们,要么没有充分利用它们。 像 W3 Total Cache 这样的插件可以减少对数据库的常规请求,例如显示和静态 HTML 页面,这可以大大提高速度。
缓存插件将有很多选项,因此您应该在线查找一些标准设置说明,以充分利用您的体验。 如果网站变得流行,利用其中之一还可以帮助您的网站处理大量流量。
4.使用CDN
除非建立和使用网站是一件常事,否则您可能没有听说过 CDN。 但是,大多数大型博客和网站都使用它们,这是您可以用来加快 WordPress 加载时间的另一个工具。
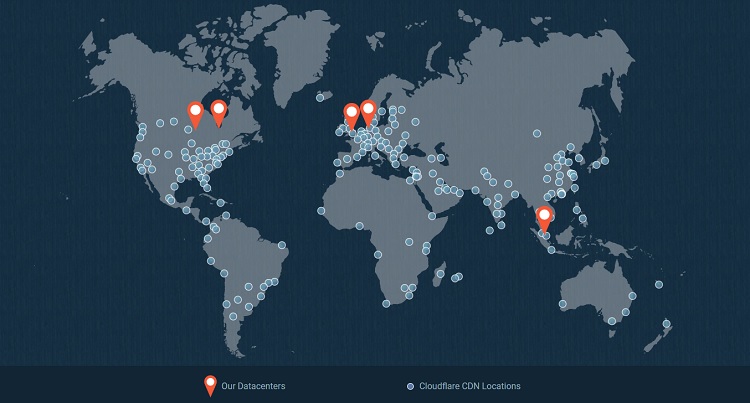
CDN 或内容交付网络是一种异地服务器分布,可以有效地交付您的内容。 当欧洲的某个人尝试访问您的站点时,他们将从欧洲的场外数据中心获取内容。 当美国有人点击您的链接时,内容来自北美地区。

CDN 的一些好处是它们提供:
- 更快的速度- 由于您网站的部分内容来自离用户更近的服务器,因此页面加载速度会更快。
- 节省带宽——当您远程存储部分站点时,您将使用更少的带宽,或者更有效地使用它。
- 提高可用性——因为 CDN 提供高水平的冗余,您将有更少的停机时间。
- 更高级别的保护——CDN 旨在处理高流量,因此如果出现 DDoS 攻击,它们崩溃的可能性较小。
有大量的 CDN 提供商。 例如,Cloudflare 有一个免费选项,您可以根据需要进行升级。 另一个选择是 StackPack,它以前是 MaxCDN。 如果您安装了该缓存插件,则可以直接通过仪表板集成您的 CDN。

5. 启用 GZIP 压缩
与压缩图像类似,您还可以压缩网站上的某些文件以节省磁盘空间并优化性能。 这称为 GZIP 压缩。 使用此方法将大大减少站点使用的带宽量并减少加载站点的时间。
您可以手动或通过 PageSpeedNinja 之类的插件将 GZIP 压缩应用于站点上的各种文件。 如果您要手动执行此操作,则需要将以下代码添加到您的 .htaccess 文件中。
[代码]
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE 文本/css
AddOutputFilterByType DEFLATE 文本/javascript
AddOutputFilterByType DEFLATE 文本/xml
AddOutputFilterByType DEFLATE 文本/纯文本
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE 应用程序/javascript
AddOutputFilterByType DEFLATE 应用程序/x-javascript
AddOutputFilterByType DEFLATE 应用程序/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE 字体/ttf
AddOutputFilterByType DEFLATE 字体/otf
AddOutputFilterByType DEFLATE 字体/opentype
# 对于无法处理压缩的旧版浏览器
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] 无 gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
[/代码]
完成后,使用该工具测试您的站点,以确保 Gzip 对您的站点正常工作。
6.做网站维护
如果你能完成所有这些事情并完成,那就太棒了,但是 WordPress 需要一点注意力才能保持在最高水平上工作。 您还应该将持续的站点维护放在您的列表中,以执行一些可以提高站点效率和速度的内务管理步骤。 其中一些包括:
- 清理垃圾评论
- 搜索并修复任何损坏的链接
- 更新插件
- 使用 WP-DBManager 之类的插件优化您的数据库
如何测试您的 WordPress 加载时间
在加快网站速度之前,您需要测量其速度。 换句话说,您需要一个工具作为基准,以便您了解自己的起点并继续监控您的进度。 幸运的是,有几个优秀的工具可以用来测试 WordPress 的性能。
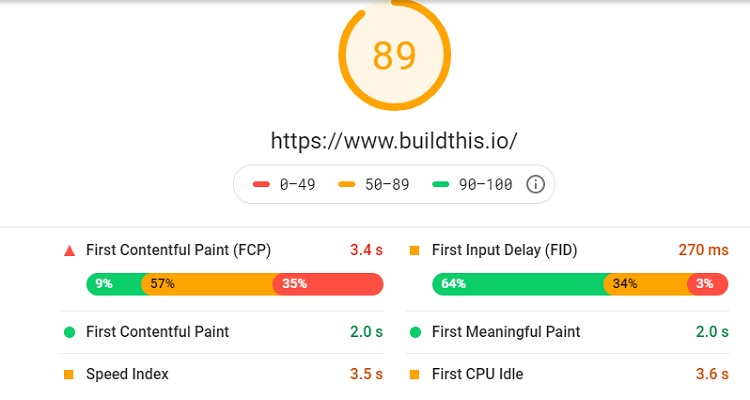
谷歌 PageSpeed 见解

由于您想给 Google 留下深刻印象,因此最好使用搜索引擎自己的工具作为衡量指标之一——即使它不提供速度数据。 PageSpeed Insights 包含大量功能,包括为您提供跨各种设备的性能度量。
Pingdom 工具

Pingdom 是一个免费的网站速度测试工具,它还为您提供大量的性能指标。 您将获得 WordPress 网站每个页面的数据。 该工具还会保存您的历史记录,以便您跟踪进度。
GTmetrix

另一个功能丰富的测试工具称为 GTmetrix。 这个还保存了您的历史记录,以便您可以看到自己的改进情况。 它还将向您显示网站加载的视频分析,以便您了解问题所在。
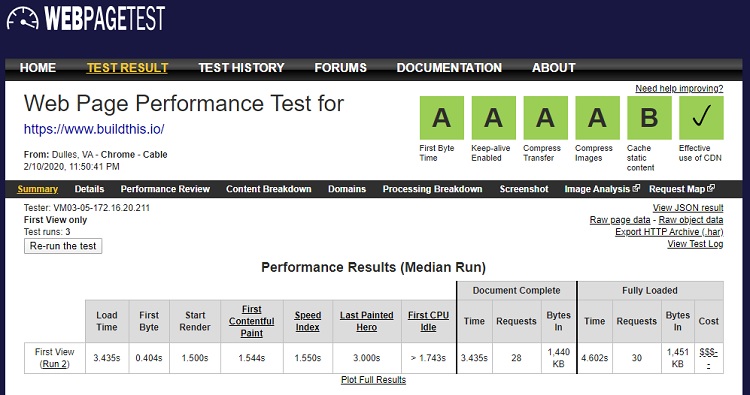
网页测试

WebPagetest 类似于 GTmetrix。 您可以直观地了解 WordPress 网站的性能。 它的独特之处在于您可以选择不同的国家进行测试。
结论
加快 WordPress 网站速度的主要优势在于,它将极大地改善访问者的体验。 但是,您作为网站所有者的体验也会更加积极。 更快的网站获得更多的流量,更好的排名,并获得更多的转化。 没有理由不将网站速度作为您的首要任务之一。
