如何开始用 JavaScript 编码? 第 1 部分 JavaScript 课程从初级到高级
已发表: 2021-10-21在本系列中,我们将在 10 篇博文中从 JavaScript 初学者到高级。 在本系列结束时,您将了解开始使用 JavaScript 编码所需的所有基础知识。
如何开始用 JavaScript 编码? - 目录:
- 这门课程是为谁准备的?
- 你实际上可以用 JavaScript 做什么?
- 为什么 JavaScript 如此受欢迎?
- 您可以在哪里编写和执行 JavaScript 代码?
- 如何开始用 JavaScript 编码?
这门课程是为谁准备的?
如果您是想开始使用 JavaScript 编码的人,或者您是想更新 JavaScript 知识的人,那么本课程适合您。 我还建议您收藏本教程以供您将来参考。 任何时候你想快速重新介绍一下这些概念,或者只是想记住 JavaScript 中使用的语法,都是将来回顾这个系列的好时机。
你实际上可以用 JavaScript 做什么?
在深入研究 JavaScript 之前,最好先了解一下你可以用 JavaScript 做什么。 您可能知道 JavaScript 是主导 Web 的语言。 你是完全正确的! JavaScript 最初是作为向网站添加行为的前端语言,现在已用于网站的各个方面。
它通常与其他 JavaScript 框架和库(例如 React)一起用于前端 Web 开发。 它也是后端 Web 开发中最常用的语言,这要归功于 Node.js,它允许您在 Web 服务器上运行 JavaScript。 但这根本不是它停止的地方。 JavaScript 被用于各种地方,包括创建渐进式 Web 应用程序和桌面应用程序。 它最近也开始使用 TensorFlow.js 用于机器学习。 再次感谢 Node.js,它还可以用于控制无人机、机器人以及 IOT 设备。
为什么 JavaScript 如此受欢迎?
JavaScript 是目前最流行的编程语言,这是有充分理由的。 有多个主要因素使 JavaScript 成为今天的样子。 其中包括运行环境的广泛可用性、由于 Babel 的代码版本安全以及在社区中的广泛采用。 让我们一次看看它们是什么。
广泛的可用性
JavaScript 从头到尾主导着 Web。 如果你正在阅读这篇文章来更新你的 JavaScript 知识,你可能知道每隔几个月就会出现新的 JavaScript 框架,尤其是在前端 Web 开发方面,因为可以有很多方法来优化它。
正如我们将在本文后面看到的那样,您无需安装任何特殊软件即可开始编写和执行 JavaScript 代码,因为您的浏览器中已经有了必要的工具。 仅此一项就降低了开始学习该语言的障碍,因为大多数编程语言都需要您安装和设置编码环境才能开始。
版本安全
编写代码的全部目的是在它应该运行时实际运行它。 在这样做的过程中,您最不想做的就是让您的网站的一半无法在大量用户中运行。 但是,如果您的代码必须在 1000 种不同的设备和浏览器组合上运行,您该怎么办? 你要为谁优化,你要放弃谁作为用户? 你甚至必须做出这样的选择吗? 如果您的一半用户拥有旧设备而另一半拥有全新设备,您将为谁优化代码,以及您将忽略谁作为您的客户? 答案是,希望没有,感谢 Babel。
Babel 是一种软件,可以确保您的代码即使在使用非常旧版本 JavaScript 的非常旧的浏览器上也能运行。 这样,您就不必做出会导致您忽略一半客户的选择。 需要明确的是,您不使用 Babel 编写代码,或者它不是 JavaScript 的一种风格。 But 是一个非常常用的软件,它可以将你已经编写好的和工作的 JavaScript 代码转换为其他浏览器可以理解的 JavaScript 版本,即使他们的浏览器中有非常旧的 JavaScript 版本。
巨大的社区采用率
每当您编写代码时,不可避免地会遇到问题。 在那些时候,无论您使用哪种编程语言,看到您的问题已经被互联网上的帮助者回答会非常有帮助。 这就是社区支持介入的地方,因此也是 StackOverflow。
如果你不知道 StackOverflow 是什么,它基本上是人们用来提问和回答编程问题的最大编程论坛。 它不是您可以找到答案的唯一地方,肯定有一些地方对回答您的具体问题非常有帮助,但您很可能会在那里找到大部分答案。 我并不是建议您只去 StackOverflow 并在那里搜索您的问题。 通常谷歌搜索会给你最好的结果。
在学习编码时,您可能不会对此抱有太多期望,但软件开发的主要部分包括知道在 Google 上搜索什么以更有效地找到答案。
这就是为什么很多人想要开始使用 JavaScript 编码的原因——将 JavaScript 作为最流行的编程语言绝对可以帮助您在短期和长期使用该语言。 每当你在写作
JavaScript,想象一下成千上万的人同时和你一起编写 JavaScript。 有的发帖,有的答题。
当您编写 JavaScript 代码时,您并不孤单。
您可以在哪里编写和执行 JavaScript 代码?
您可以在多个地方开始使用 JavaScript 进行编码。 从技术上讲,您可以在任何地方编写 JavaScript,包括简单的笔记本或文本编辑器。 但是您还需要一个 JavaScript 引擎来实际执行您的代码。 但是你怎么弄到一个。 好吧,如果您还记得文章的开头,那么您就知道您的浏览器中已经有了它。
在本系列博文中,我们将使用 Google Chrome 作为浏览器,因为它是 Web 开发中最常用的浏览器之一。 并且有充分的理由,Chrome 提供了一些最好的工具,使您在执行 Web 开发时变得更加轻松。 Chrome 有一个称为 V8 引擎的 JavaScript 引擎,它获取您的 JavaScript 代码并执行它。 该 JavaScript 引擎还用于 Node.js 的开发,该软件允许您将 JavaScript 从浏览器中取出。 Node.js 也是我们可以在各种地方使用 JavaScript 的原因,包括从 Web 服务器到无人机。
当您想开始使用 JavaScript 进行编码时,很高兴知道您需要一个 JavaScript 引擎来执行您的代码,而现在您知道您的浏览器中已经有了一个。 您还知道,如果您想在浏览器之外运行 JavaScript,您需要为此下载并安装 Node.js。 但是当涉及到实际编写代码并执行它时,这对您的编码体验意味着什么? 通常你会想要使用某种 IDE(集成开发)
环境)来编写你的代码。 这样,正如您从名称中猜到的那样,它附带了更多工具,使您可以更轻松地长期使用代码。 这些可能包括从减少输入的文本完成到调试器的任何内容。 因为很多人都在使用这些 IDE,所以还有一些非常常见的扩展允许您自定义编码环境,包括对代码中的括号进行着色,以便更容易地查看哪个左括号与哪个右括号匹配。 如果您对括号的作用一无所知,现在不要担心,我们将在这些博客系列中看到您必须了解的所有详细信息。
目前一些最流行的 IDE 包括 Visual Studio Code、Atom 和 Sublime Text。 但为此,我们将从最简单的选项开始,它实际上是使用 Chrome 浏览器本身来编写和执行 JavaScript 代码。
现在您已经了解了一些关于 JavaScript 的背景信息,让我们实际设置我们的编码环境并从“Hello, World!”开始。 代码。
如何开始用 JavaScript 编码?
为了开始用 JavaScript 编码,我们需要设置编码环境。
正如我们之前提到的,我们将在整个博客文章系列中使用 Google Chrome 作为我们的浏览器。 如果您已经安装了 Chrome,那就太好了! 如果您不这样做,那么第一步实际上就是安装 Google Chrome。 要下载 Chrome,您可以简单地搜索“Google Chrome 下载”,从其网站下载,或者在这里您可以找到一个链接以方便您下载 Chrome:
 Google Chrome – 从 Google 下载快速、安全的浏览器
Google Chrome – 从 Google 下载快速、安全的浏览器
现在您可以继续并单击“下载 Chrome”按钮开始下载。 下载后,您可以继续双击它并完成安装过程,就像您从 Internet 下载的任何其他应用程序一样。 它还可能会要求您登录您的一个 Google 帐户,您可以这样做。
安装 Chrome 后,双击它打开一个窗口。 现在您应该看到经典的 Google 搜索屏幕:

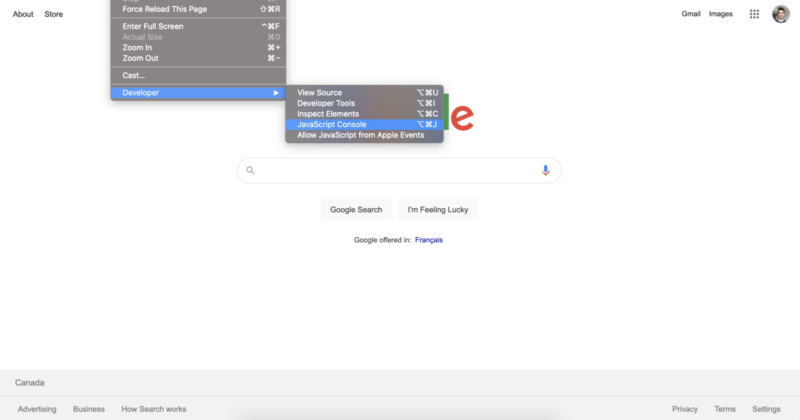
为了开始用 JavaScript 编码,下一步是打开我们将在 Chrome 浏览器中编写和执行代码的实际位置。 从顶部菜单中,转到:菜单,然后是开发人员,然后单击 JavaScript 控制台。 您也可以使用 Mac 的快捷方式,即“option + command + J”。

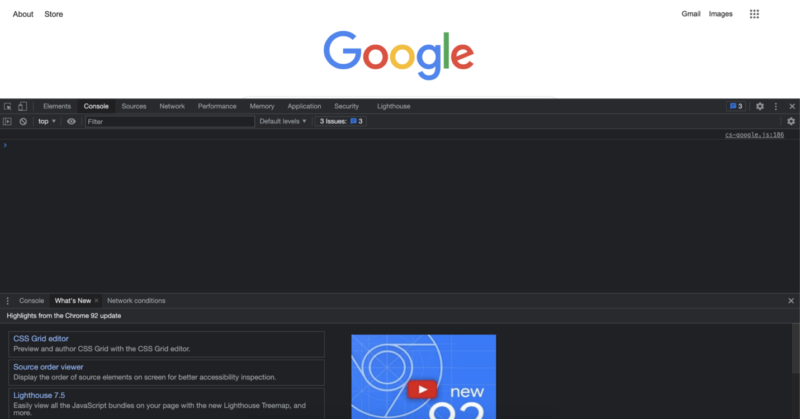
完成之后,您应该会看到 JavaScript 控制台打开,看起来应该是这样的:

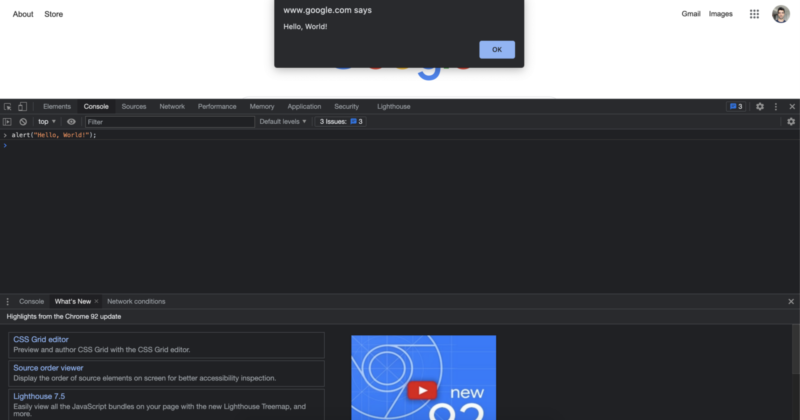
如果你做到了这一步,太棒了! 是时候迈出有意义的一步了,让您开始使用 JavaScript 进行编码。 让我们从一个hello world开始您的 JavaScript 之旅。 继续输入以下内容:
alert("Hello, World!");
输入之后,让我们通过按键盘上的“Enter”或“Return”键来运行我们的代码!
现在您应该会看到一个弹出的警报,如下所示:

这样,您就编写了您的第一个“hello world”代码! 现在您知道如何开始使用 JavaScript 进行编码了。
在下一篇博文中,您将通过编码示例了解 JavaScript 的基础知识。
作者:罗伯特·惠特尼
JavaScript 专家和指导 IT 部门的讲师。 他的主要目标是通过教其他人如何在编码时有效合作来提高团队生产力。
10 篇博文中从初级到高级的 JavaScript 课程:
- 如何开始用 JavaScript 编码?
- JavaScript 基础
- JavaScript 中的变量和不同的数据类型
- 片段和控制结构
- While 循环和 for 循环
- Java 数组
- JavaScript 函数
- JavaScript 对象
- JavaScript 方法等
- JavaScript 课程总结
