将 SmartVideo 与 Divi Builder 一起用于 WordPress 视频托管的完整指南
已发表: 2020-09-26对于 Divi Builder 用户,SmartVideo 为您提供了在您的网站上提供现代、专业和原生视频播放体验所需的工具。
我们生活在强大的 WordPress 主题和页面构建器的时代,它们可以帮助您在阳光下创建任何网站。 一个这样的主题和视觉页面构建器是优雅主题的酷人的Divi Builder 。
如果您是 Divi Builder 的忠实用户,您一定会喜欢今天的帖子。 几分钟后,我们将向您展示如何将 Swarmify 的 SmartVideo 与 Divi Builder 一起使用。
现在您不必在您的网站上使用 Vimeo 或 YouTube 的载有链接的视频播放器。 我们为您提供一个整洁的视频播放器,在您的 Divi 驱动的网站上看起来绝对令人惊叹。
有什么直接好处?
- SmartVideo 视频播放器不包含第三方品牌(你好,YouTube)和链接,这些链接会吸走您努力吸引到您网站的流量。 现在,您可以为您的视频播放器打造清晰专业的外观和感觉 :)
- 我们的视频 CDN 和专有的 EdgeAI 技术使您能够向世界各地的网站访问者提供超快速、无缓冲和无错误的视频。 您的用户会感谢您。
- 我们使用与 Netflix 和 Hulu 等流媒体巨头相同的基础设施,因为我们完全致力于我们的使命。 因此,您可以享受即时启动和无停顿的视频,帮助您留住更多访问者并增加收入。
- 我们的视频编码解决方案非常出色,这意味着您的网站访问者无论使用何种设备都可以享受高质量的视频播放。 告别在不同屏幕和分辨率上看起来很糟糕的粗略视频。
- 还有更多,您将在本文后面了解到 :)
现在,让我们进一步了解 Divi Builder 以及如何将其与 SmartVideo 集成。
剧透警告:您可以手动将 SmartVideo 代码添加到您的 Divi Builder 网站,但您现在可以使用我们新的 SmartVideo WordPress 插件跳过所有技术内容。 这意味着您可以轻松地将 SmartVideo 与 Divi Builder 集成,即使您无法编写代码来挽救您的生命。
什么是 Divi Builder?

如果您是新手,Divi 是一个漂亮而强大的 WordPress 主题和可视化页面构建器。 借助先进的视觉构建器技术,Divi 可以帮助您快速创建出色的 WordPress 网站。
Divi 附带大量预制布局,您只需单击一下即可将其导入到 WordPress 安装中。 最重要的是,您拥有Divi Visual Builder ,它允许您通过拖放元素来自定义您的网站。
没错,您不需要以前的编码知识就可以使用 Divi 创建一个出色的网站。 如果这还不够,您甚至可以同时使用两种不同的布局,为您提供充足的设计自由度。
Divi 具有许多惊人的功能,包括:
- 40 多个网站元素,例如号召性用语按钮、画廊、表单、博客、滑块、推荐等。
- 800 多种预制设计,涵盖商业、电子商务、技术、健康等不同领域。
- 完整的设计控制
- 100% 响应式设计,为各种设备提供额外设置
- 自定义 CSS 控件
- 一个大型的效果、过渡和样式库
- 一百万零一个设计选项
- 还有更多!
最好的部分是当您购买 Divi 时,您可以访问其他 WordPress 主题和插件。 优雅主题拥有超过 70 万客户,因此您可以放心使用。
“在简化网页设计方面,Divi 是王者。过去需要一周的时间需要几个小时,现在我们都在实现我们的个人目标,将我们所有客户的网站都转换为 Divi。” - 斯科特劳伦斯
Divi 非常适合寻求功能强大、直观且易于使用的可视化页面构建器的自由职业者、代理机构和网站所有者。 无论您是否知道如何编码,Divi 都是一个令人难以置信的网站构建工具。
也就是说,什么是 SmartVideo?
什么是 Swarmify SmartVideo?

对于新手来说,Swarmify 是我们在经过几天严格的开发和测试后于 2013 年推出的首屈一指的视频加速服务。
我们是一个全方位服务的视频托管平台,包括编码、播放、视频 CDN、交付和分发工具集。 我们很自豪能与越来越多来自各行各业的企业家合作。
我们对我们所做的工作充满热情,并且孜孜不倦地为您提供无需缓冲即可立即加载的视频,这是 YouTube、Wistia 和 Vimeo 等许多视频托管网站的常态。
Swarmify 保证您的视频播放速度比市场上的普通视频播放器快 12 倍,缓冲少 8 倍。 我们只专注于加速视频,我们非常擅长:)
除了无耻的插件,Swarmify 非常容易与多个网站构建平台集成,包括 WordPress、Shopify 和 Squarespace 等。
虽然您可以手动在 WordPress 网站上嵌入 SmartVideo 视频播放器,但您可以使用我们革命性的 SmartVideo WordPress 插件来节省时间。
该插件非常容易在您的 WordPress + Divi Builder 网站上安装和设置。 您将在 10 分钟内为访问者提供快速、高质量的视频体验!
有了这些背景信息,我们现在就可以开始有趣的部分了。 在下一节中,您将学习如何将 Swarmify 与 Divi Builder 一起使用。 换句话说,我们将向您展示如何将视频添加到典型的 Divi Builder 布局。
如何将 Swarmify SmartVideo 与 Divi Builder 一起使用
对于以下部分,您需要安装并激活 SmartVideo WordPress 插件和 Divi。 安装和激活 SmartVideo 或 Divi 是四年级学生的事情,我们不希望您遇到任何问题。
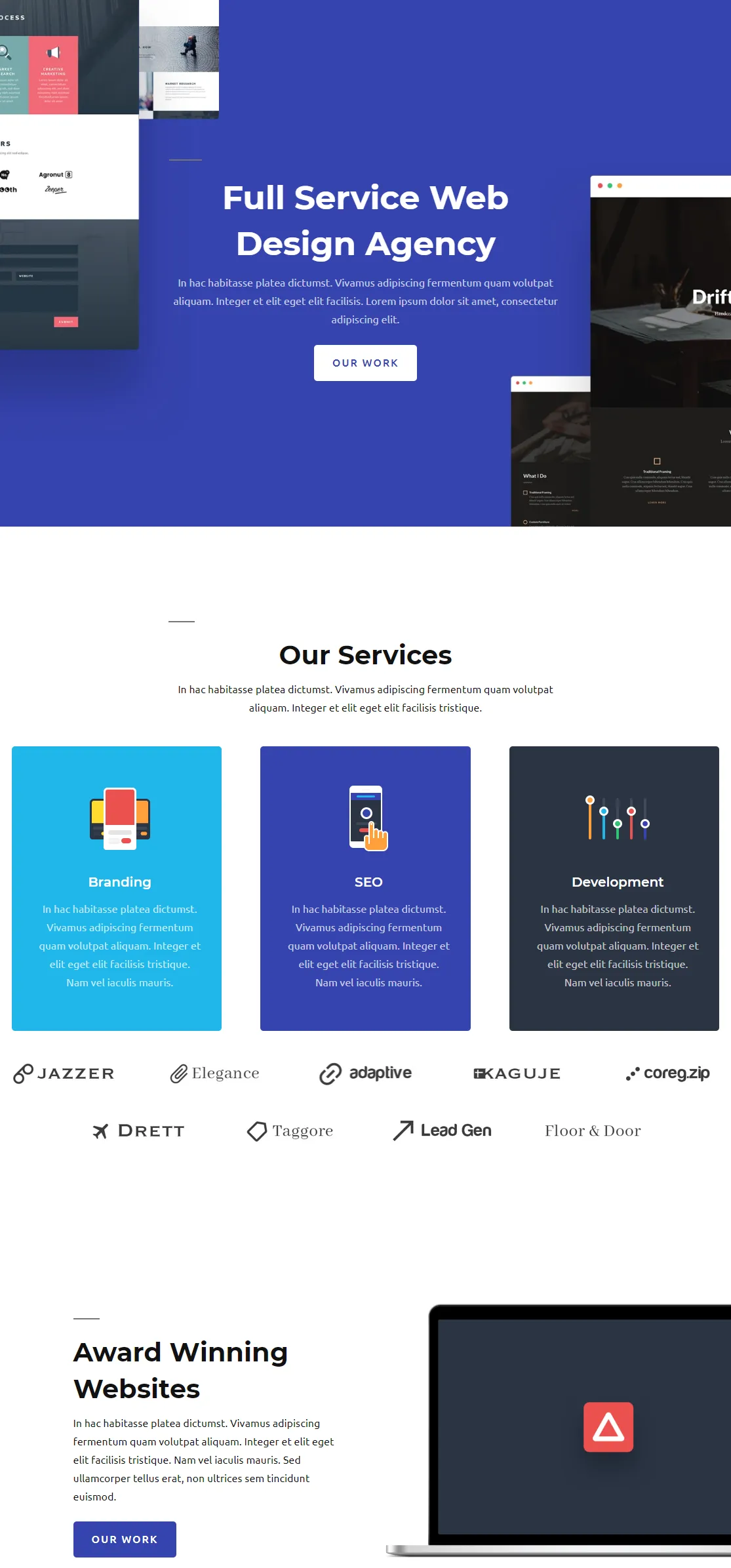
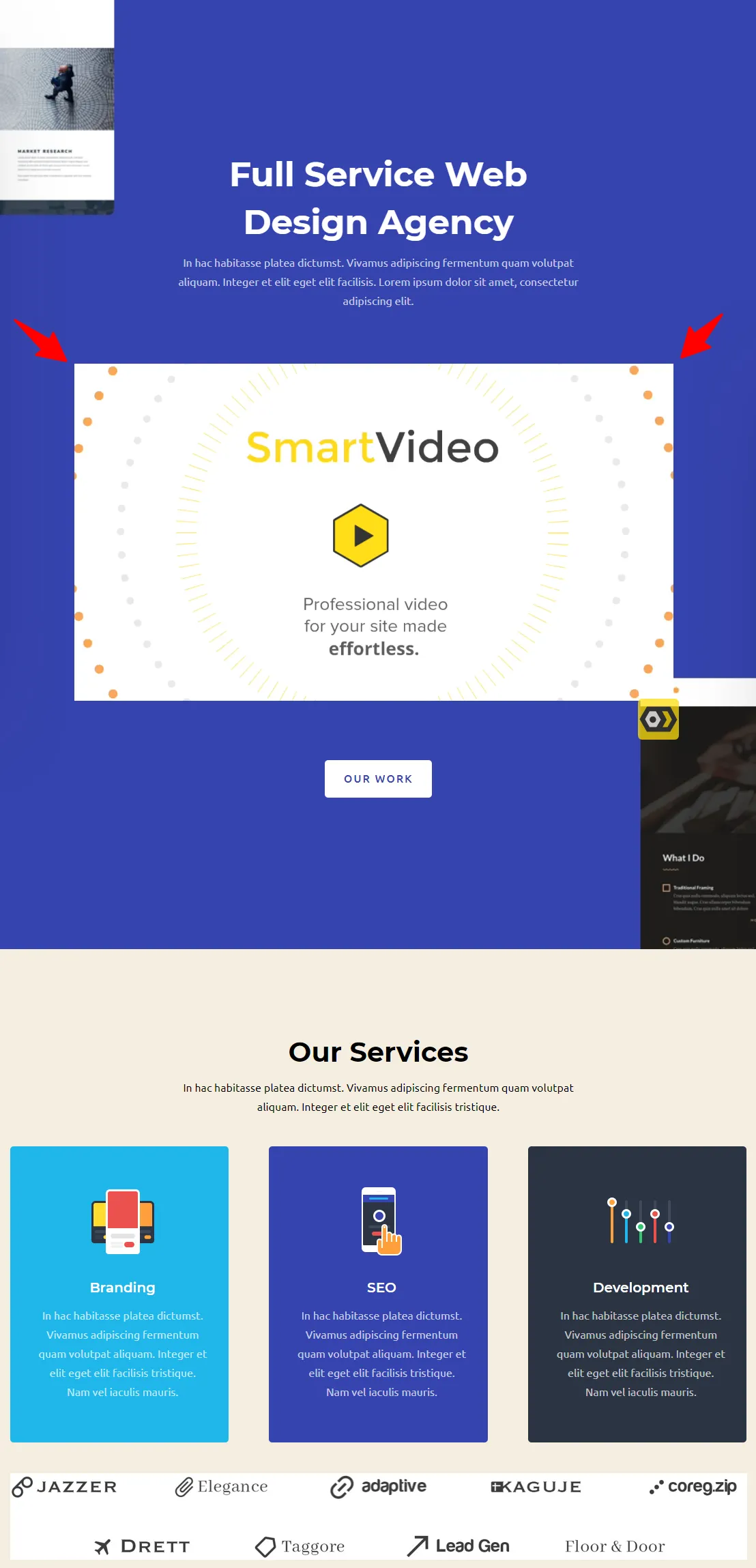
如果您准备好 Divi 和 SmartVideo,让我们开始工作吧。 出于说明目的,我正在使用 Divi 的Web Agency布局,它看起来像这样:

很整洁,对吧? 我要做的是在主标题下方添加一个 SmartVideo 视频,上面写着“全方位服务网页设计机构”。 见上图。
开始吧!
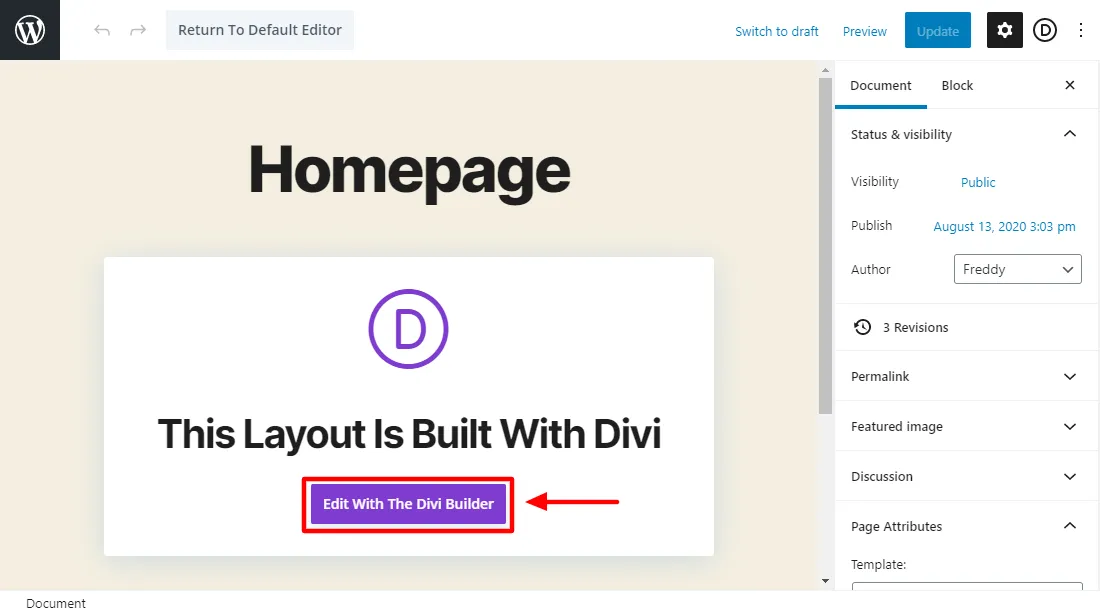
在您的 WordPress 管理仪表板中,导航到您要编辑的页面。 在我们的例子中,我正在编辑上面屏幕截图中显示的主页。
像往常一样在编辑器中打开页面。 要开始在 Divi Builder 中编辑上述页面,只需单击使用 Divi Builder 编辑按钮,如下所示。

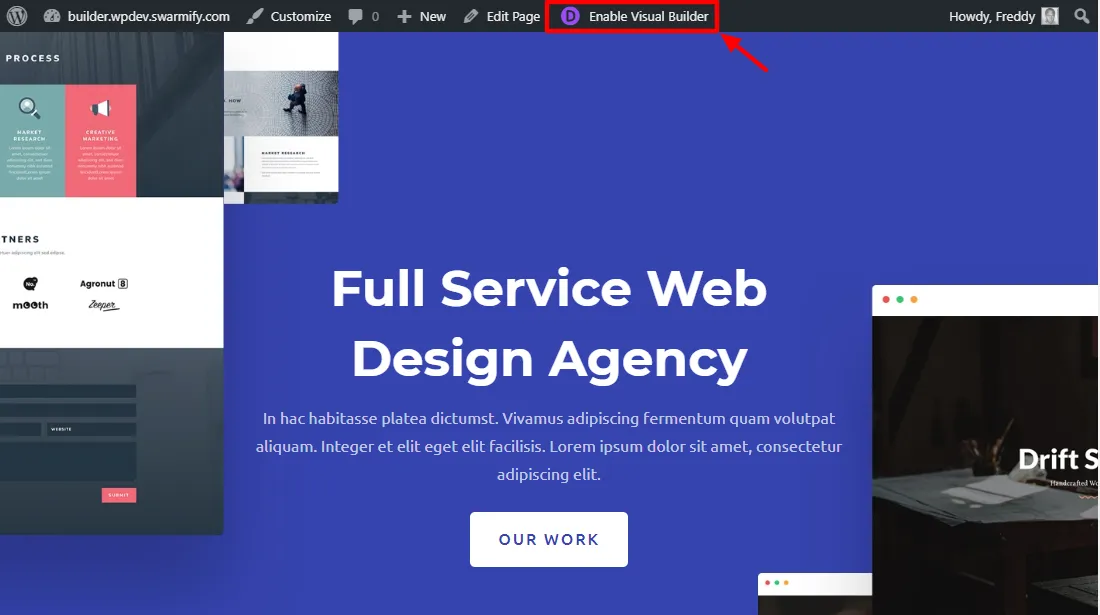
这样做会在前端加载您的页面。 接下来,单击Enable Visual Builder按钮,如下所示。

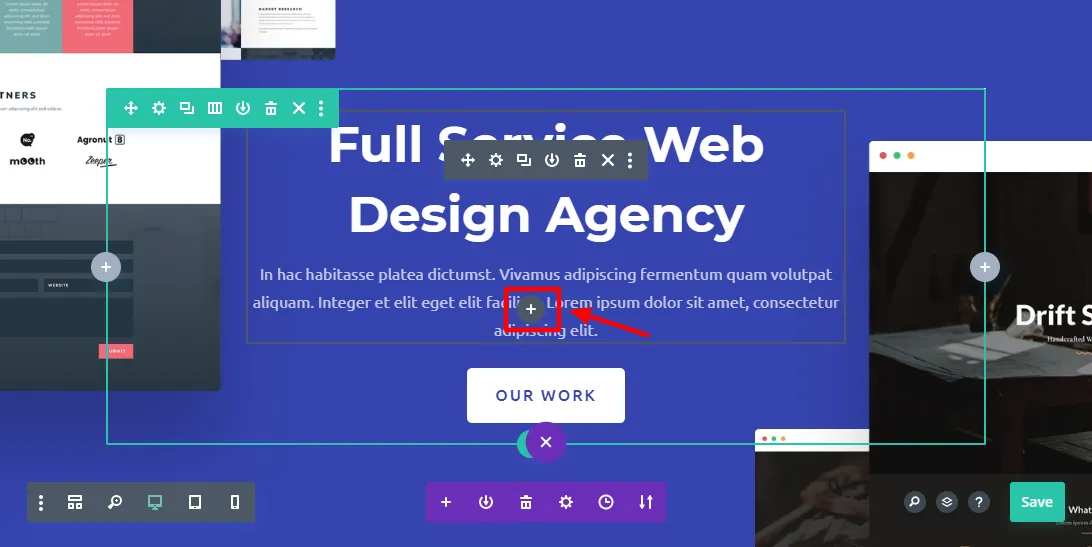
接下来,滚动到您要编辑的部分。 在我们的例子中,我们在页面顶部的主标题下方添加了一个 SmartVideo。
当您将鼠标悬停在该部分上时,会出现编辑选项。 只需单击加号 (+)图标即可添加新模块:

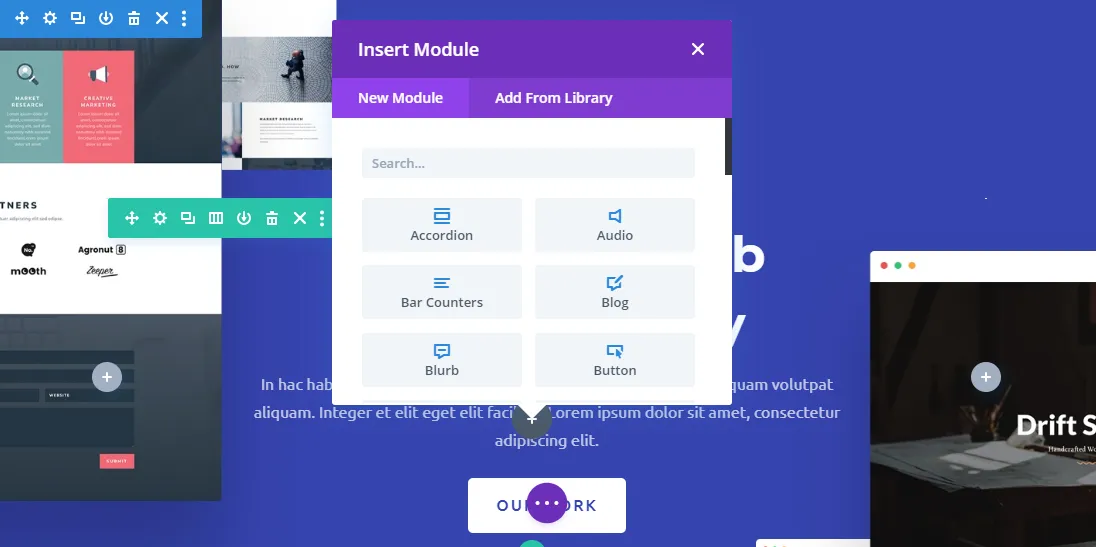
这样做会打开一个弹出窗口,允许您添加一个新的 Divi 模块:

接下来,在搜索框中输入“SmartVideo”,然后点击SmartVideo ,如下图所示。

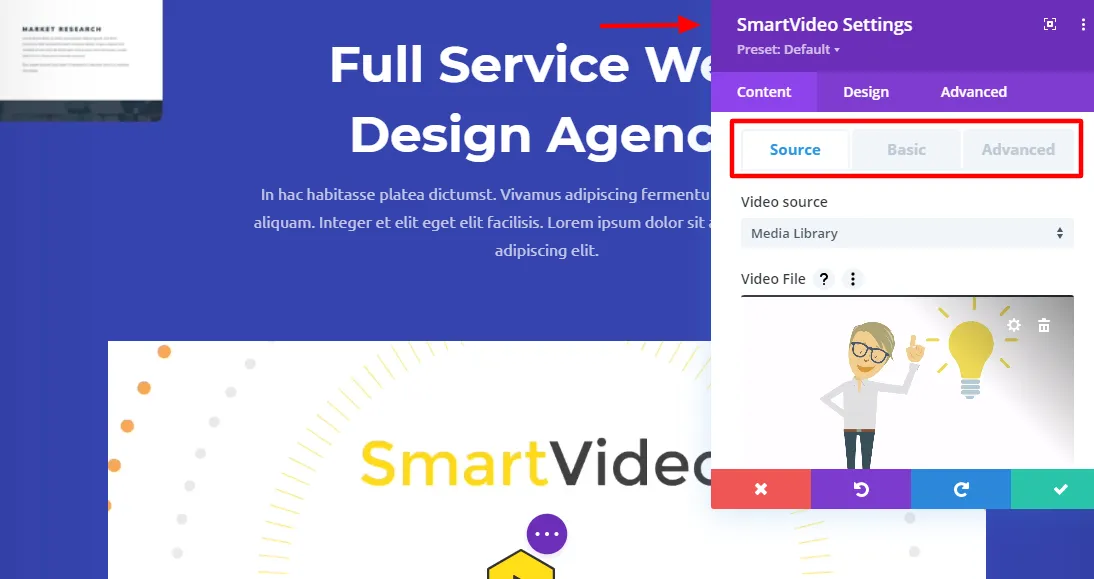
之后,是时候使用SmartVideo 设置选项卡配置您的视频了。 如下图所示,您可以使用很多选项:


在SmartVideo 设置中,您可以:
- 选择视频来源 - 它可以是 WordPress 媒体库、YouTube、Vimeo 或任何其他来源(注意:如果您的 YouTube 视频设置为私有,请将其更改为不公开)
- 更改视频的宽度和高度
- 为您的视频设置自定义海报(如果您不选择自定义海报图像,SmartVideo 默认为视频的第一帧)
- 切换开/关选项,例如自动播放、循环和静音
- 切换 iOS Safari 浏览器的视频控制、响应式设计和内嵌视频播放等选项
- 使用 Divi 选项控制视频的设计,包括边框、大小、间距、过滤器、框阴影、动画等等 :)
完成后,只需单击“保存”按钮,如下所示:

之后不要忘记在 Divi Visual Builder 中保存更改:

现在,如果我们在前端查看我们的示例站点,我们会看到新的 SmartVideo 视频播放器已准备就绪:

要在任何部分添加 SmartVideo,只需重复该过程。 在 Divi Visual Builder 中启动您要编辑的页面,单击加号(+)图标添加新模块,选择 SmartVideo 模块,添加选项并保存更改。
就像A,B,C一样简单!
将 SmartVideo 视频添加到您的 Divi 网站从未如此简单。 你可以忘记所有关于 YouTube 品牌、推荐视频和窃取流量的链接的事情。
此外,您可以完全自定义 SmartVideo 视频播放器以匹配您的网站风格。
更重要的是?
如果您的 Divi 网站上已有视频,SmartVideo 会在您配置我们的插件后立即自动转换它们。
确保在 SmartVideo 设置中打开优化背景和现有视频。
如何?
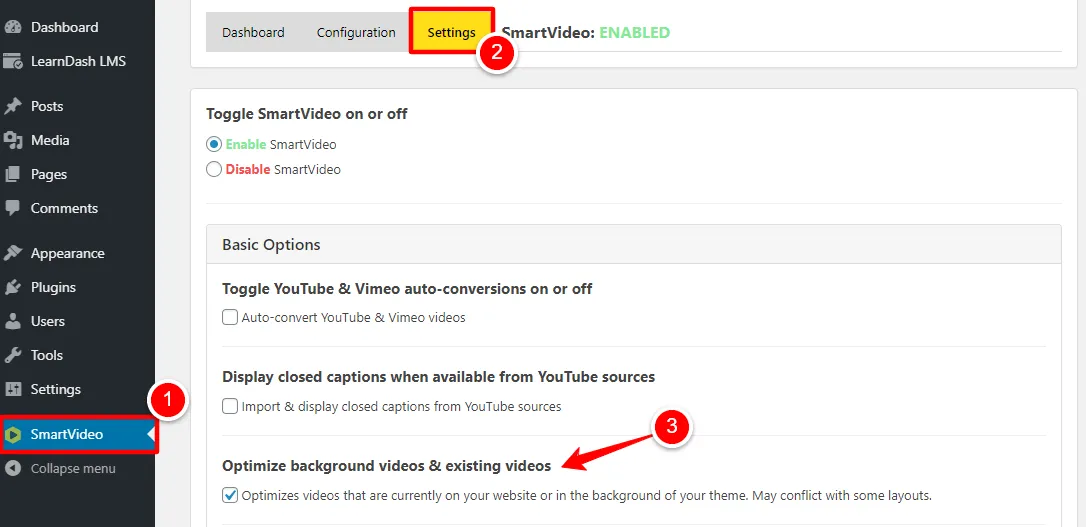
在您的 WordPress 管理仪表板中,导航到SmartVideo > Settings 。 接下来,切换优化背景和现有视频:

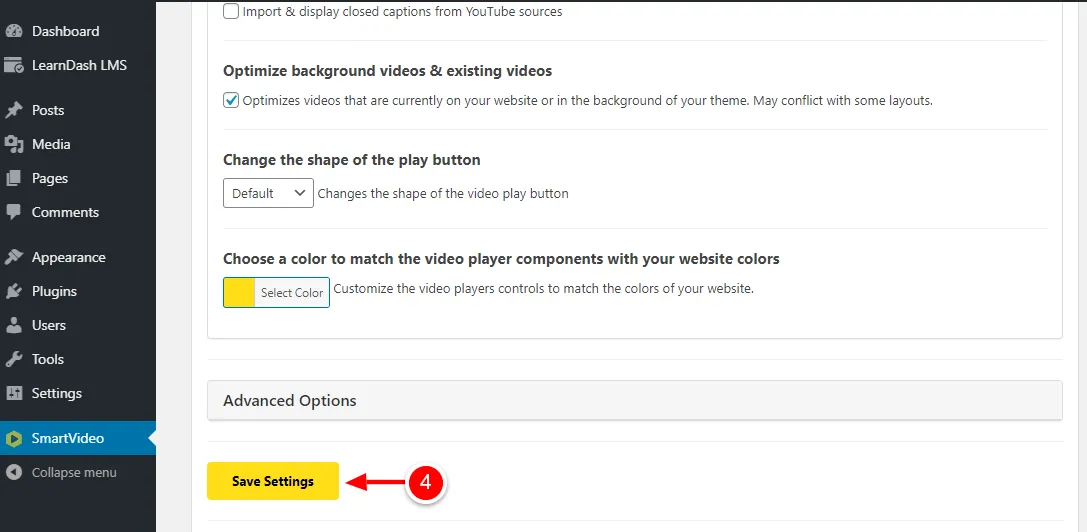
之后,单击页面底部的保存设置按钮:

就是这样 - SmartVideo 将自动转换您现有的所有视频。
这是正确的; 你不必做任何其他事情:)
如何自定义 SmartVideo 视频播放器
在结束之前,让我们介绍一些自定义 SmartVideo 视频播放器的选项。
更改视频播放器的形状和颜色
默认情况下,SmartVideo 视频播放器使用黄色的六边形播放按钮。 但是,您可以更改形状和颜色以适合您的网站。 就是这样。
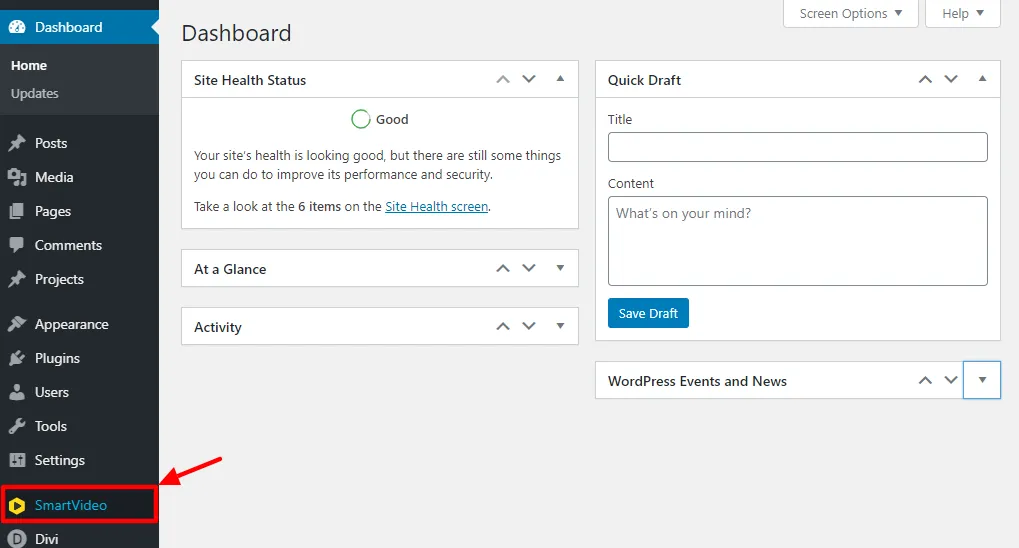
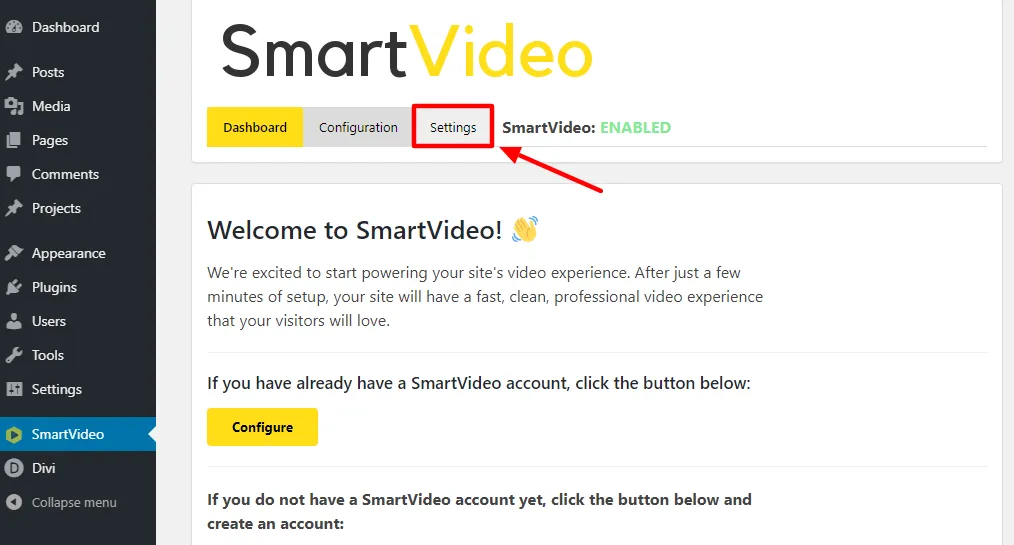
在您的 WordPress 管理仪表板中,单击SmartVideo:

进入 SmartVideo 仪表板后,单击设置选项卡,如下所示。

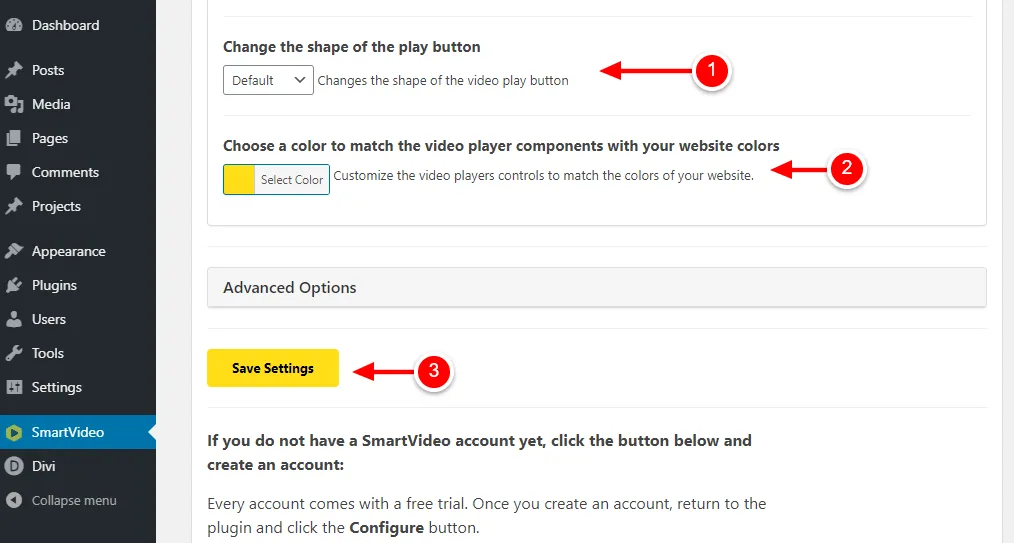
在“设置”屏幕上,向下滚动,您会找到允许更改播放按钮形状和颜色的部分:

以下是有关上述屏幕截图的更多说明。
- 要更改播放器按钮的形状,请从下拉菜单中选择默认、矩形或圆形。
- 为您的播放器按钮选择自定义颜色。
- 单击保存设置按钮以保存您的更改。
现在您可以享受新定制的播放器按钮 :)
更高级的选项
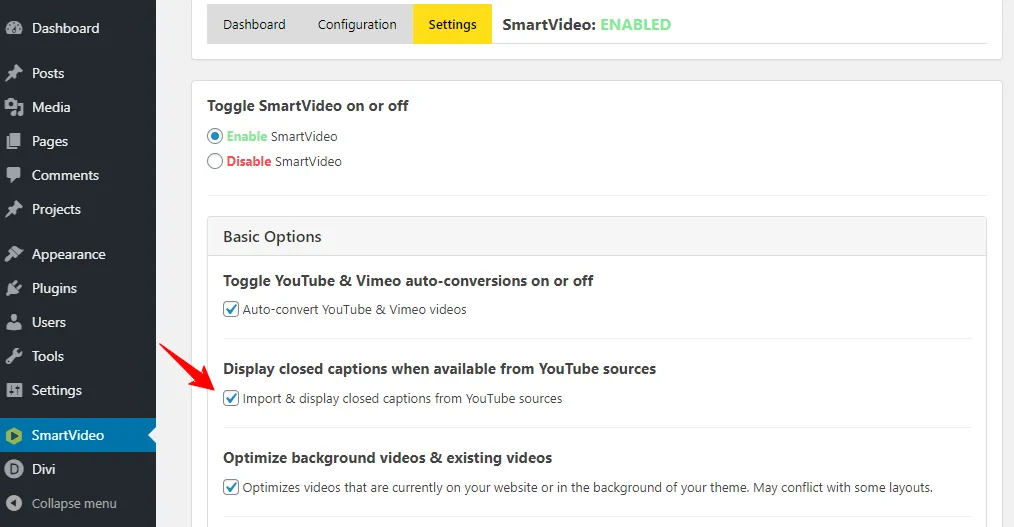
SmartVideo 提供了更多选项来添加来自 YouTube 来源的隐藏式字幕、打开/关闭上传加速、切换到替代布局、添加自定义水印以及使用广告监控您的视频。
以下是如何在 SmartVideo 设置页面上找到上述选项的方法。 要添加来自 YouTube 来源的隐藏式字幕,请选中下面显示的框并记住保存您的设置:

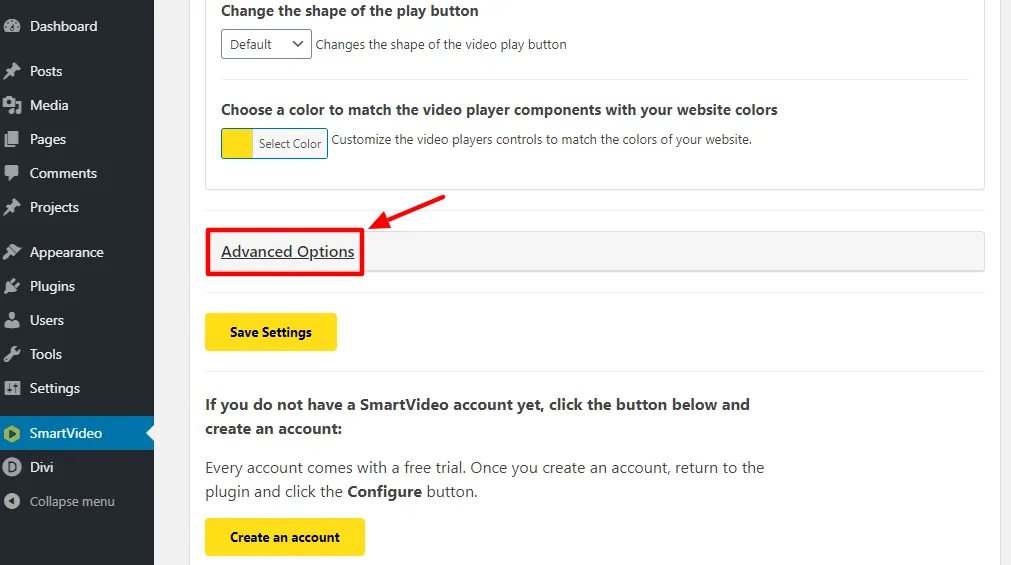
要启动更多选项,请向下滚动并单击高级选项,如下所示。

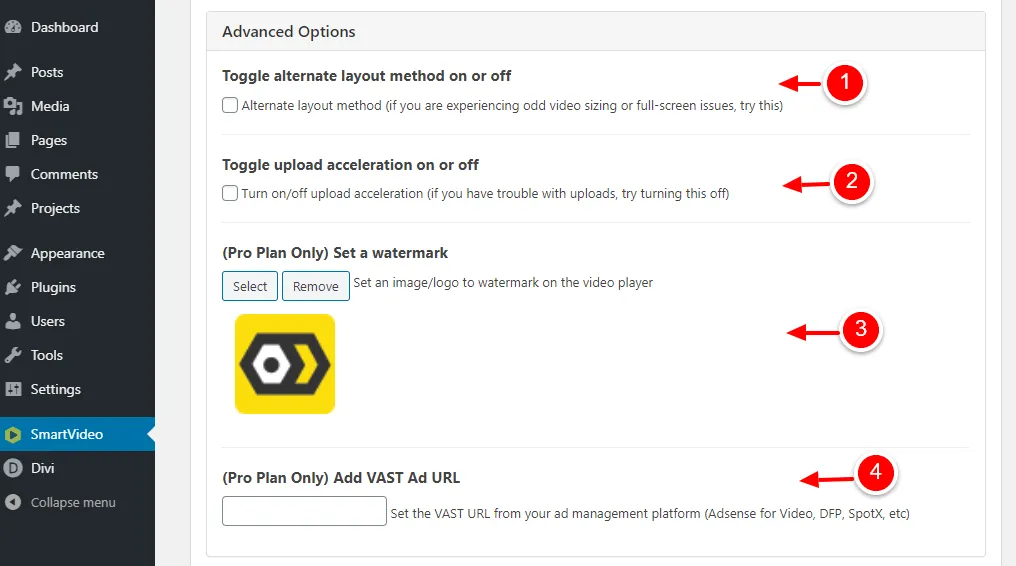
在“高级选项”部分下,您有以下选项:

- 打开或关闭备用布局方法,如果您遇到奇怪的视频大小或全屏问题,这会有所帮助。
- 如果您在上传时遇到问题,请打开或关闭上传加速。
- 在您的视频播放器上设置自定义水印/徽标。
- 添加 VAST Ad URL ,这样您就可以销售来自 Adsense、Spotx、DFP 等的广告。
专业提示:永远记得单击底部的保存设置按钮以保存您的更改。
最后的话
Divi 是一个很棒的 WordPress 主题和可视化页面构建器。 它可以帮助您在下一个人吃完三明治之前创建漂亮的网站。 该过程就像导入布局并对其进行自定义一样简单,直到您放弃为止。
拖放功能使自定义任何布局变得像馅饼一样简单。 您不需要任何编码技能,而且您在前端编辑您的网站,看到您的更改实时生效。
如果您在网站上使用视频,SmartVideo 可帮助您在网站上提供快速、无缓冲和专业的视频体验。 即使您在 YouTube 或其他地方托管您的视频,我们整洁的视频播放器也会消除第三方品牌和链接。
Divi + SmartVideo 是一个成功的组合。 在您的手中,您现在拥有快速构建网站并为您的网站访问者或网页设计客户提供无与伦比的视频体验的完美组合。
此外,我们没有像其他服务那样的带宽或存储限制,这意味着您可以以实惠的价格托管无限量的视频 :) 立即尝试 Divi + SmartVideo,享受快速和高质量的视频而不会费力。
让我们知道怎么回事。 建设愉快!