您将需要的唯一 SaaS 技术 SEO 指南
已发表: 2022-08-18在这个数字时代,大多数组织都在寻求可访问性、功能性和多功能性,以便在竞争对手中获得优势。 这使得软件即服务 (SaaS) 成为公司的可行选择。 SaaS 使公司能够访问复杂的软件和 IT 基础设施,并结合了简单性、灵活性和可负担性。
然而,由于技术的快速发展和客户需求的不断变化,SaaS 领域充满了来自精通技术的公司的竞争。
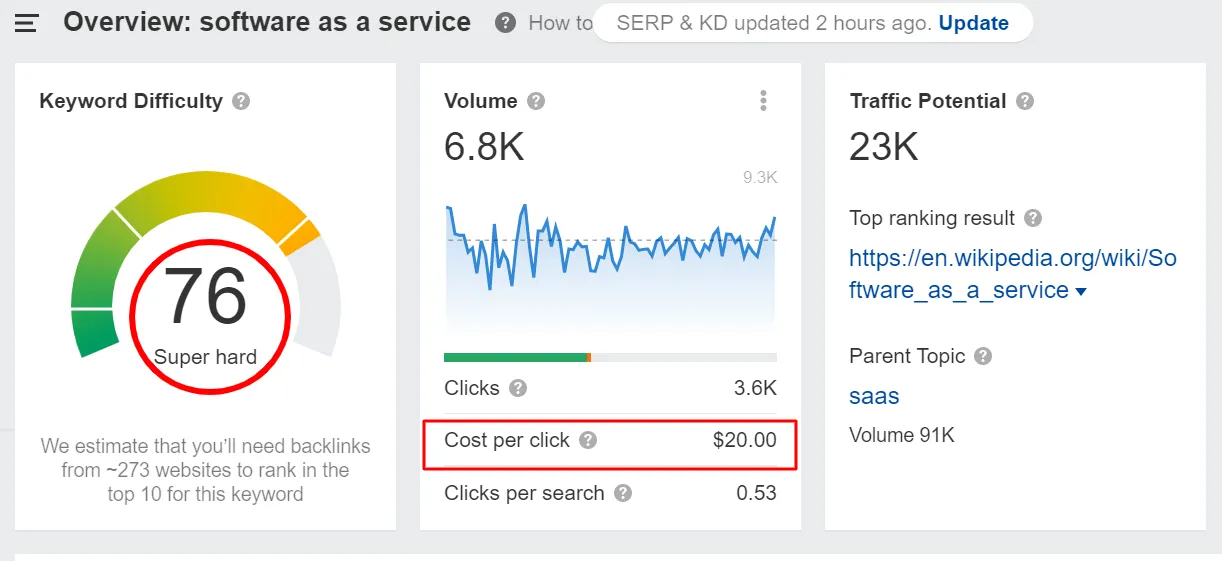
关键字“软件即服务”不仅关键字难度高,而且每次点击的成本也很高。

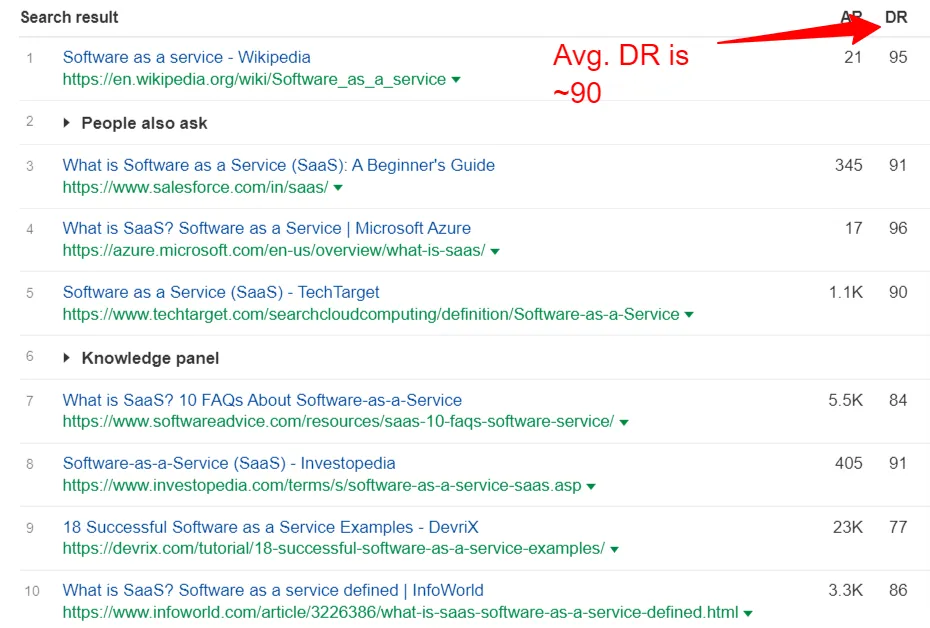
此外,该关键字排名前十的网站的域名评分很高,接近 90。

这一切都表明,随着 SaaS 越来越受欢迎,该领域的竞争也越来越激烈。 在这个竞争日益激烈的环境中,寻找、吸引、培养和转换合格的潜在客户对 SaaS 营销人员来说是一个巨大的挑战。
这就是商业网站的 SaaS 技术 SEO 健康状况出现的地方。 但是,对于我们的大多数 SaaS 客户来说,内容营销和链接建设策略是首要任务。 SEO 的技术方面很少受到关注,通常是因为 SaaS 公司的技术 SEO 对他们来说太“技术性”了。
这种情况一直持续到有一天他们的网页排名和流量因未知原因而下降,或者他们想要迁移他们的网站而对 SEO 几乎没有影响。 然后,公司往往会做出反应性的决定,这些决定要么无效,要么需要很长时间才能发挥作用。
这就是为什么我们建议我们的客户进行定期的技术 SEO 健康检查,使我们能够采取积极措施来改善网站的技术健康状况。
在这篇文章的最后,您将了解 SaaS 企业的技术 SEO 是多么庞大和复杂。 此外,您将了解技术 SEO 优化的重要性。
如果下面分享的任何信息听起来过于复杂,或者您不确定如何实施,我们的技术专家团队将随时为您提供帮助。 我们只是一个电话或电子邮件!
那么,让我们开始吧。
第 1 章:什么是技术 SEO?
技术 SEO 专注于改进网站的技术方面,从而确保您的网站满足搜索引擎的关键技术要求。 在 SaaS 技术 SEO 上投资资源的主要目的是通过优先考虑技术搜索方面(如爬行、索引、渲染和网站架构)来提高有机排名。
不言而喻,当企业未能投资于技术 SEO 时,他们的在线形象就会受到打击。 谷歌和其他搜索引擎机器人抓取网站并根据各种因素评估页面。 如果您的网站不适合抓取,这些搜索抓取工具将永远无法抓取和索引关键页面。
因此,SaaS 公司的技术 SEO 是增加自然覆盖率和提高知名度的可靠方法。
大多数企业,尤其是 SaaS 公司,发现在其网站上管理技术 SEO 问题具有挑战性。
- SaaS 业务领导者过于关注其他优先事项,如潜在客户开发、客户获取、入站营销、达到数量等。 因此,技术 SEO 几乎不在他们的考虑范围之内。
- SaaS 领域不断产生新的内容和资产。 这使得技术网站管理具有挑战性。
- 挖掘技术 SEO 问题既困难又耗时。 通常,当问题被发现时,为时已晚。 随后的策略(反应性策略)需要数周或数月才能显示效果。 因此,明智的做法是主动采取措施来确定您网站的技术健康状况。
- 技术 SEO 通常是指不可见的元素(与页面不同)。 例如,站点结构、加载时间和 XML 站点地图中的问题在它们严重打击您之前是未知的(或者除非您主动监控它们!)。
所有这些都使 SaaS 品牌的技术 SEO 变得棘手。
Growfusely 的 SaaS 技术 SEO 方法
在 Growfusely,我们通过调查网站健康和性能的四个方面来处理 SaaS 业务的技术 SEO。 我们问自己这四个问题。
- 这些页面是否可以被搜索引擎抓取?
一个技术上合理的网站是为搜索引擎爬虫组织和结构化的,以便轻松地爬取和分析所有内容和代码。
在这里,我们根据信息架构和站点地图来查看您网站的清洁度。 我们应用各种工具来提高可抓取性并最大限度地减少网站错误。 我们还审查了其他一些方面,例如 robots.txt 的有效使用、抓取规则实施、内部链接结构、站点地图更新等。
- 这些页面是否可以被搜索引擎索引?
索引是抓取的一个关键方面,可确保搜索机器人有效地评估和呈现您的内容。 如果页面被索引,则意味着爬虫已经评估了内容的相关性和上下文,以便包含在搜索结果中。
为了回答这个问题,我们监控缓存、JavaScript 和动态呈现、规范标签和重定向等方面。
- 网站安全吗?
网站安全是网站技术健康的一个关键方面。 SaaS 网站的安全漏洞不仅会削弱访问者的信任,还会削弱搜索引擎的信任。 这会极大地限制网站在 SERP 中的可见性和排名。
在这里,我们检查网站是否符合 SEO 标准并实施 HTTPS 等安全最佳实践。
- 网站的性能(速度)如何?
网站的速度是决定网站用户体验和性能的关键因素。 您的 SaaS 网站可能有很棒的内容,但如果速度不够快,它将无法在 SERP 中排名。
尽管大图像是网站速度变慢的最常见原因之一,但还有其他几个因素可以提高网站性能。 因此,为了加快网站速度,我们关注图像压缩、提高移动友好性、缩小 JavaScript/CSS、缓存和实现 CDN。
在接下来的章节中,我们将讨论 SaaS 业务的技术 SEO 审计的关键方面以及网站爬虫的功能。 我们还将分享如何为自己配备足够的数据来为您的 SaaS 网站启动技术 SEO 分析。
第 2 章:SaaS 企业的技术 SEO 审计:什么、为什么、如何?
作为一名 SaaS 企业主,在执行技术 SEO 审核时需要处理的大量事情让他们感到不知所措是很常见的。 但是您会惊讶地发现,正确解决最小的技术问题会导致排名和流量的巨大飙升。
让我们从了解技术 SEO 的各个部分开始。 这将帮助您了解哪些工作不正常以及需要做什么。
1.站点结构/信息架构
您的网站结构告诉 Google 哪些页面重要,哪些不重要。 搜索机器人使用网站结构来抓取您网站上的内容并对其进行排名。
站点结构处理您的内容是如何组织、链接和呈现给站点访问者的。 因此,如果您正确构建您的网站,它将使您的受众受益,并允许搜索机器人很好地索引您的页面。
简而言之,您的网站结构可以影响哪些内容在 SERP 中排名更高。 场地结构至关重要,因为——
- 它可以作为 Google 的指南,因为它告诉搜索引擎在哪里可以找到基本信息以及页面之间的关系。
- 内部链接结构告诉 Google 哪些帖子很重要,从而防止您的所有内容相互竞争。
- 它改善了用户体验,因为如果您的结构清晰,则意味着您的网站导航良好。 这意味着人们很容易在您的网站上获得他们正在寻找的东西。
内部链接、导航、分类和标签等分类法以及面包屑通常用于构建网站。
以下是一些改进网站结构的最佳实践。
- 使用 Pillar-Clusters 或 Hub-Spoke 进行有效的内部链接
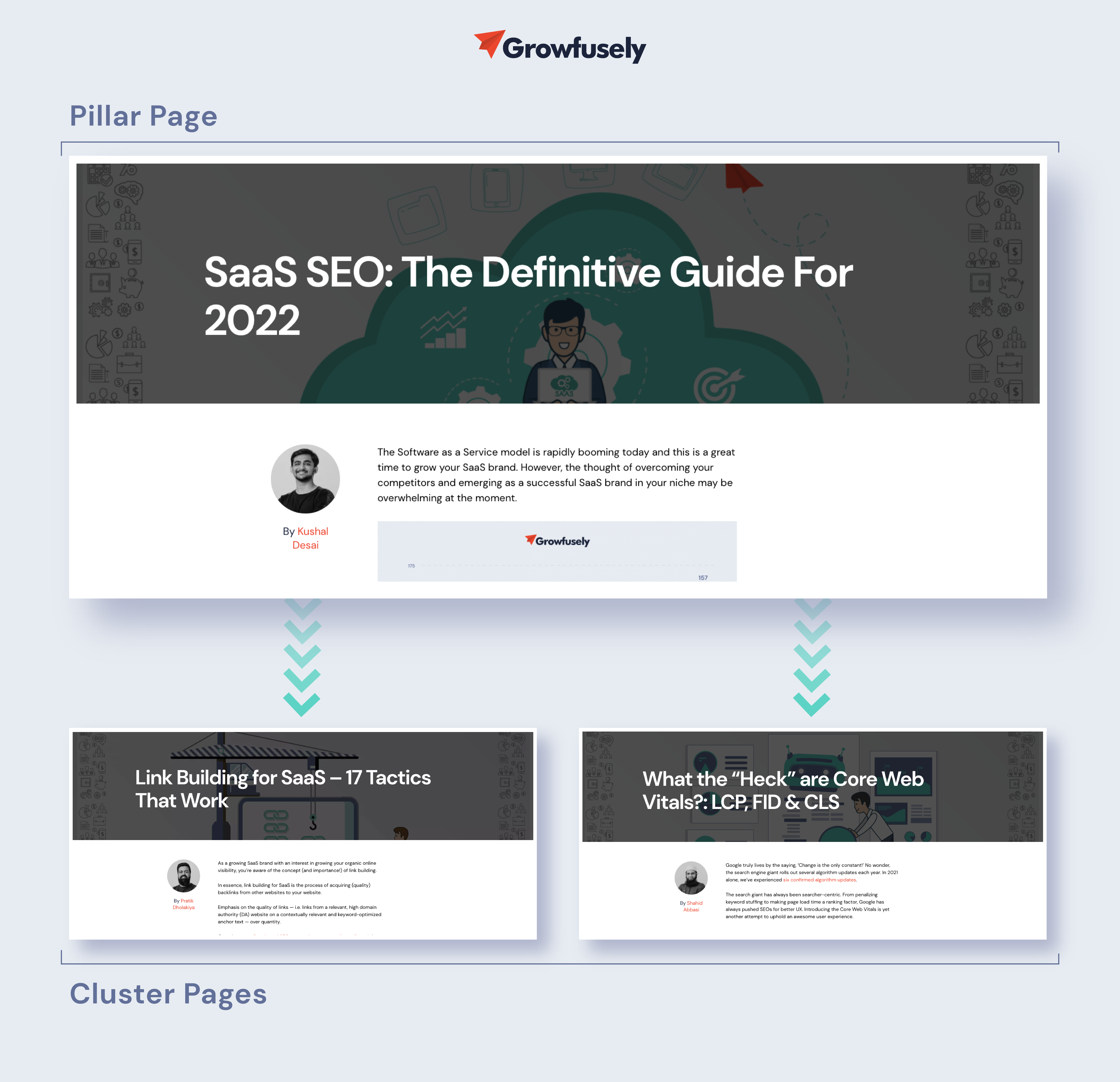
在线提供如此多的 SaaS 内容,Google 想知道您是否是该域的权威。 建立权威的最佳方法之一是将您的内容组织成支柱页面和主题集群。
支柱页面提供了有关主题的全面概述。 集群是围绕一个总体主题的相互关联的文章的集合。
我们的博客遵循支柱集群内容策略。

这种模式确保为我们的读者提供相互关联的体验,从而提供价值并将我们确立为该领域的权威。 这告诉 Google,我们是“SaaS SEO”主题的最佳资源。
- 修复关键字同类相食
关键字蚕食对于 SaaS 网站来说是一个大问题,其中两个或多个页面竞争相同的关键字和意图。
比如说,图形设计平台 Canva 想要为关键字“社交媒体图形”进行排名。 因此,他们分享了一篇题为“增强社交媒体图形的最佳实践”的帖子。 几年后,出现了新的社交策略,他们为此创建了另一个帖子,但针对相同的关键字。
这是关键字蚕食的经典案例。 一旦新帖子上线,谷歌将很难决定对哪个页面进行排名。 在大多数情况下,它都不会排名。
此类问题可能会对您网站的排名产生不利影响。
Google Search Console 和 SEMRush 的位置跟踪工具是发现自相残杀问题的绝佳工具。 或者,您可以使用 Google 上的“站点:[域]关键字”搜索运算符来查看多个页面是否具有相同的意图。
- 选择按类别组织的 URL 结构
在根域上建立一个支柱页面,然后从该 URL 构建支持内容不仅可以帮助改善用户体验,还可以通过网站传递链接资产。
看看Hotjar如何毫不费力地做到这一点。
支柱页面域 - https://www.hotjar.com/heatmaps/
支持内容域 – https://hotjar.com/heatmaps/examples
请注意它们如何继续根域的 URL。
- 创建网站分类
网站分类法允许网站管理员以合乎逻辑的方式对内容进行分类。 它定义了描述性术语之间的关系和相似性,从而使用户更容易浏览页面。
请记住——如果内容或其布局没有吸引力, 38% 的访问者将停止与您的页面互动。
在视觉上,分类看起来像网站中的部分或博客中的类别。
让我们举一个营销归因软件网站的假设示例。 您知道访问者访问您的网站是为了寻求“多渠道归因解决方案”。
在这种情况下,您需要设置类别以帮助访问者快速找到他们正在寻找的内容。 因此,您可以根据以下内容提供营销归因解决方案
- 组织角色——CMO、总监、营销主管或营销经理
- 行业领域——代理、电子商务、金融服务、法律、旅游或 SaaS
因此,精心策划的分类法可以彻底改变您的客户或潜在客户与您的网站互动的方式。
2. 爬行
如前所述,抓取是 Google 的发现过程,搜索引擎在此过程中发送其蜘蛛来搜索网络以获取新的和更新的内容。 机器人获取网页并按照网页上的链接发现新的 URL。 当这些爬虫找到新内容时,它们会将其添加到他们的索引(咖啡因)中,以便稍后在搜索者查找类似内容时进行检索。
因此,让您的页面被抓取和索引对于出现在 SERP 中至关重要。 要确定您的网页是否被抓取并编入索引,请使用搜索运算符 - “site:yourdomain.com”。

上面共享的结果数量将使您对网站中索引的页面有一个粗略的了解。 如需更准确的信息,请使用 GSC 中的索引覆盖率报告。
以下是您的网页可能未显示在 SERP 中的几个原因。
- 您的网站刚刚启动,Google 的抓取工具尚未抓取它。
- 您的网站未与外部网站链接。
- 您网站的导航不适合抓取。
- 您的网站带有阻止搜索引擎的爬虫指令。
- 您的网站最近因使用垃圾邮件 SEO 策略而受到 Google 处罚。
将您的重要网页编入索引并在 SERP 中的一种方法是告诉 Google 如何抓取您的网站。
- 检查 Robots.txt 文件
Robots.txt 文件建议搜索机器人应该抓取您网站的哪些部分,哪些不应该被抓取。 通过特定的 robots.txt 指令,他们还分享了他们应该抓取您的网站的速度。
robots.txt 文件位于网站的根目录中。
以下是搜索机器人处理 robots.txt 文件的方式。
- 如果机器人没有遇到 robots.txt 文件,它会继续抓取网站。
- 如果机器人找到 robots.txt 文件,它们将遵守共享的建议并继续进行抓取。
- 如果机器人在尝试访问 robots.txt 文件时遇到错误并且无法确定是否存在,则不会继续进行爬网。
- Flash 和 JavaScript 导航
虽然 Flash 和 JS 导航可以使您的网站看起来很棒,但它们对搜索引擎来说却非常糟糕。 对于机器人来说,JS 框架和 Flash 就像损坏的链接,不允许它们访问页面上的内容。
今天,谷歌在使用它们进行链接发现方面做得越来越好。 尽管 Google 可以执行 JavaScript、AJAX 和 Flash,但其他搜索引擎却难以应对。
同样,尽管谷歌可以索引它们,但其他搜索引擎却不能。 因此,如果您想提高网站的可抓取性,您需要确保您的 JS 导航和 Flash 对搜索机器人有吸引力。
- 闪光
您可以创建一个很棒的 Flash 动画并在其中分享一个强大的品牌信息。 但如果搜索引擎只是一组图像,没有任何关键字丰富的内容或提供上下文的锚文本。
因此,如果您的网站上有 Flash 动画,明智的做法是去掉它或只复制没有 Flash 的导航栏。
- JavaScript 导航
如果在您的网站导航中使用 JavaScript,它的排名势必会受到影响。 那是因为无法保证搜索机器人会准确地阅读脚本。
要解决此问题,请让您的技术 SEO 团队摆脱有害脚本或包含 noscript 部分。

- XML/ HTML 站点地图
如您所知,每个网站都有两种类型的访问者——人类和机器人。

谷歌的蜘蛛使用 XML 站点地图来创建机器可读的站点地图或索引,而人类则参考 HTML 站点地图来浏览网站。

XML 站点地图至关重要,因为它们——
- 确保搜索引擎知道您网站上的所有 URL
- 提供有关 URL 的附加上下文,使 Google 能够更好地了解您的网站
- 提高您的网站在索引中的可见性
- 监控已编入索引的站点地图 URL 的数量
- 告诉搜索引擎优先页面
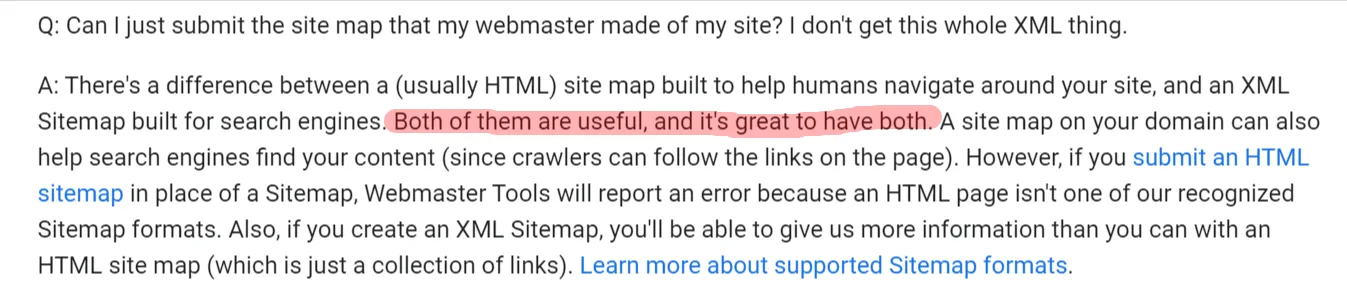
那么,是否需要 HTML 站点地图?
是的! 用户可以从 HTML 站点地图中受益匪浅。 此外,此站点地图链接到存档内容。 因此,如果您发布大量未链接的内容,此站点地图会有所帮助。
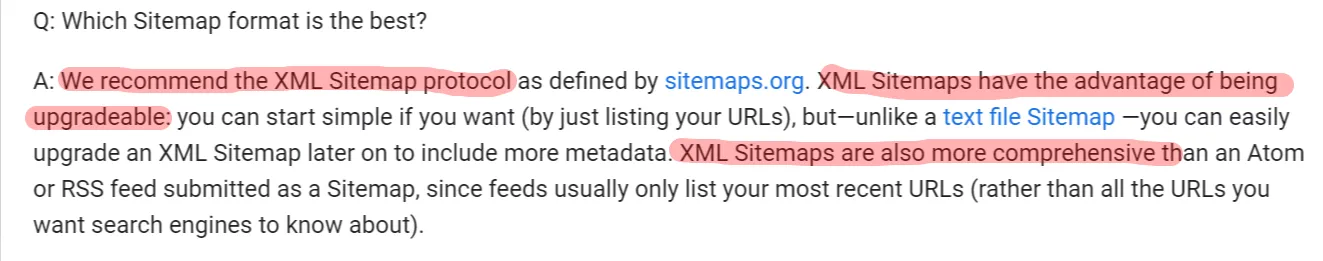
以下是谷歌对他们的评价。

- 内部链接损坏
损坏的内部链接或死链接会阻止 Google 的爬虫扫描您的内容并将其编入索引。 诸如 404 Page Not Found、400 Bad Request 和 Timeout 等错误代码都指向了一个断开的链接。
页面上有太多此类链接可能表明您的网站被忽视了。 此外,当爬虫遇到损坏的链接时,他们会浪费时间和预算来验证是否损坏以对其进行分类。
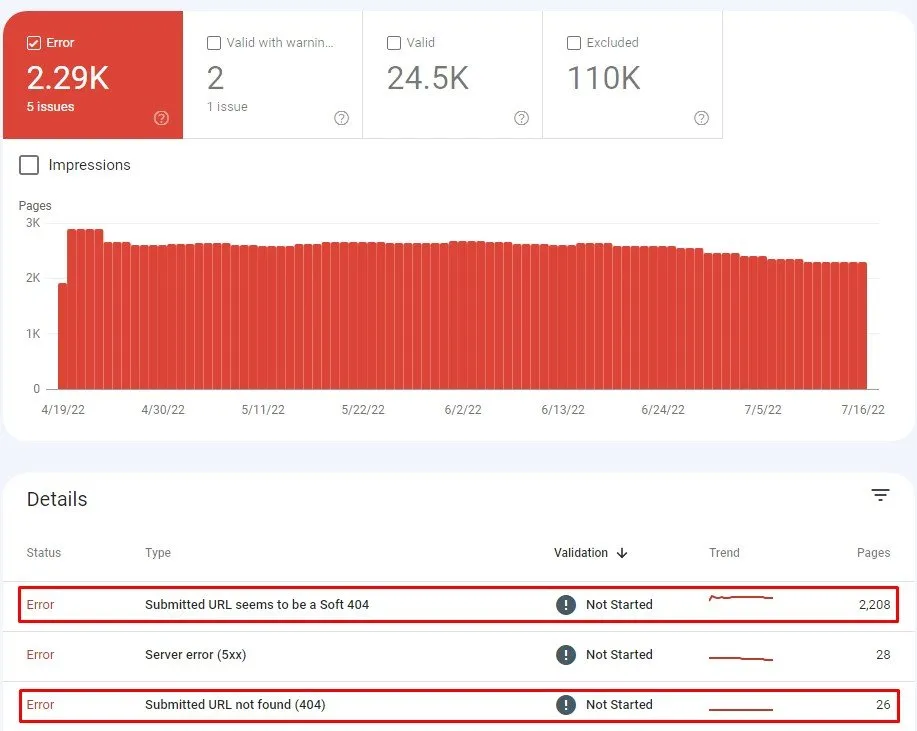
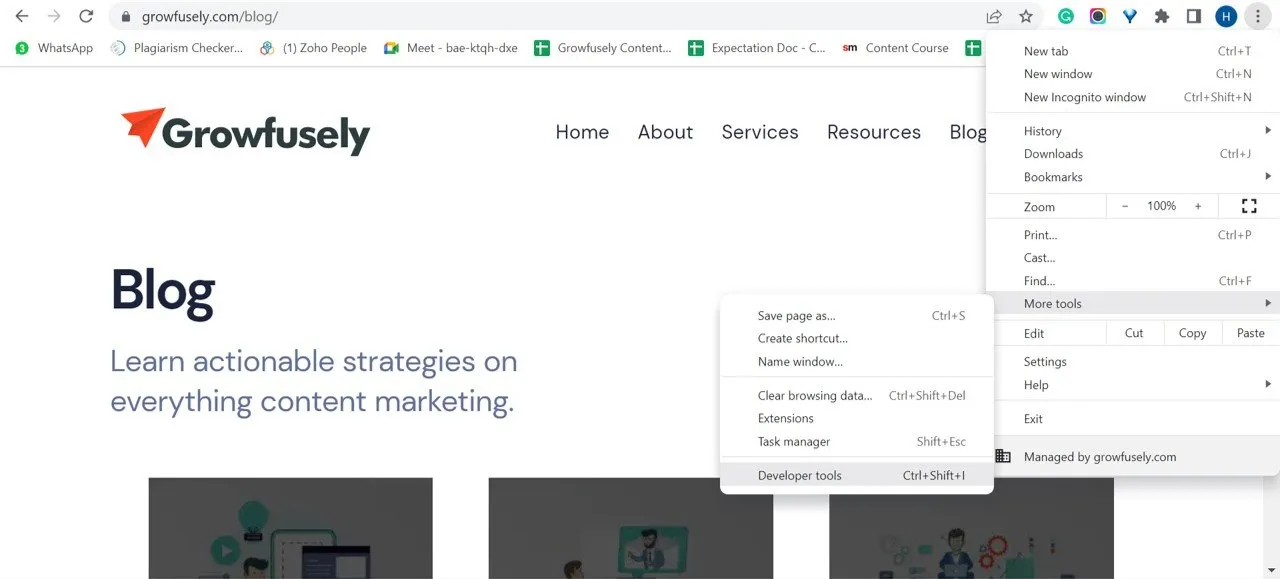
因此,使用 GSC 来检测返回错误的页面。 在仪表板上,转到
索引 > 覆盖范围 > 错误

现在,是时候修复这些链接了。 首先检查断开链接的原因。 使用这些问题来指导您解决此问题。
- 它是由拼写错误引起的吗?
- 您最近是否删除了图像、视频、文件或整个网页?
- 您是否重命名或移动页面并忘记更新链接?
- 您是否链接到已移动或删除的内容?
- 您是否更改了域名或将站点移至新 URL?
了解原因可以帮助您找到修复断开链接的解决方案。
例如,如果您删除了旧页面并创建了新页面作为替换,则当用户尝试访问旧页面时,旧页面将显示 404 Page Not Found 错误。
在这种情况下,当您删除页面时,请确保使用 301 重定向,该重定向会将访问者引导至新位置,并通知搜索机器人该页面已被永久删除。
- 内部重定向
SaaS 网站经常更改内容并移动页面以确保其读者获得最新更新。 因此,重定向在这些站点中相对常见。
重定向通常在以下情况下使用 -
- 合并网站
- 更新或删除内容
- 修复返回 404 的页面
- 改变信息架构
- 在站点迁移期间。
在许多情况下,重定向是必要的。 例如,如果原始 URL 被用户索引或经常访问,则需要它们。 当原始 URL 用于新闻通讯或白皮书等内容时,也可能需要重定向。
但是,避免使用过多的重定向,因为它们为搜索引擎爬虫添加了“额外的跳跃”,使它们工作更多,并浪费爬虫预算来查找内容。
- 重定向链(点击 2 次及以上)
尽管重定向链是自然发生的,但它们会显着影响用户体验(网站速度慢)和抓取预算并导致索引问题。 每次搜索引擎获得不必要的 3XX 状态代码时,机器人都必须等待并且爬取优先页面的时间更少。
如果 Google 漫游器遇到太多重定向(在 5 次跃点或点击后),它们就会放弃抓取。 因此, John Mueller 推荐的啤酒花数要少于这个数字,
3. 渲染
当浏览器请求页面时,Googlebots 会检索网页、运行代码并访问所需内容以了解网站结构。 这个过程被称为渲染。 这些机器人在此过程中收集的信息用于对网页进行排名。
渲染发生在每个页面的两种状态之间——
- 初始HTML ,即来自服务器的响应。 它保存 HTML 和资源链接,即构建页面所需的 JavaScript、CSS 和图像。

- 渲染的HTML ,通常称为 DOM(文档对象模型)。 它代表初始 HTML 加上 HTML 调用的 JS 所做的更改。
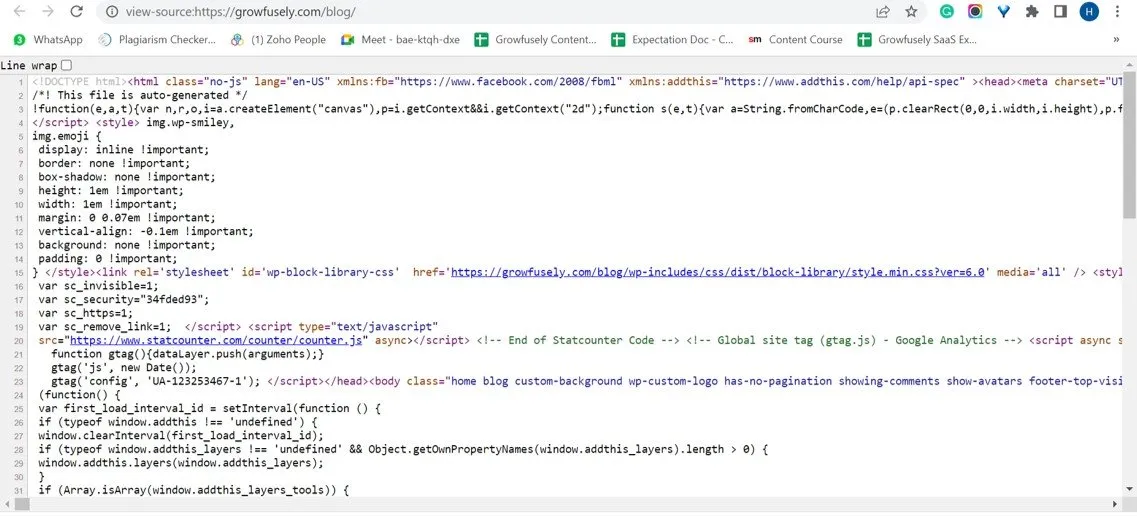
要查找 DOM,您可以转到浏览器的开发人员工具并单击“控制台”。

在 Duda 网络研讨会上,Martin Splitt 通过将 HTML 类比为食谱来解释渲染。
如果 HTML 是一种配方,它可能包含各种成分,例如一堆文本、图像和其他内容。 但配方只是一张附有说明的纸。
CSS、JavaScript 文件、视频和图像等网页资源是实际的物理成分。
您看到并与浏览器交互的网站是最终的食物准备。
在这一切中,渲染是烹饪菜肴的过程。
高效的渲染对于确保获得健康的 Core Web Vitals 分数至关重要。
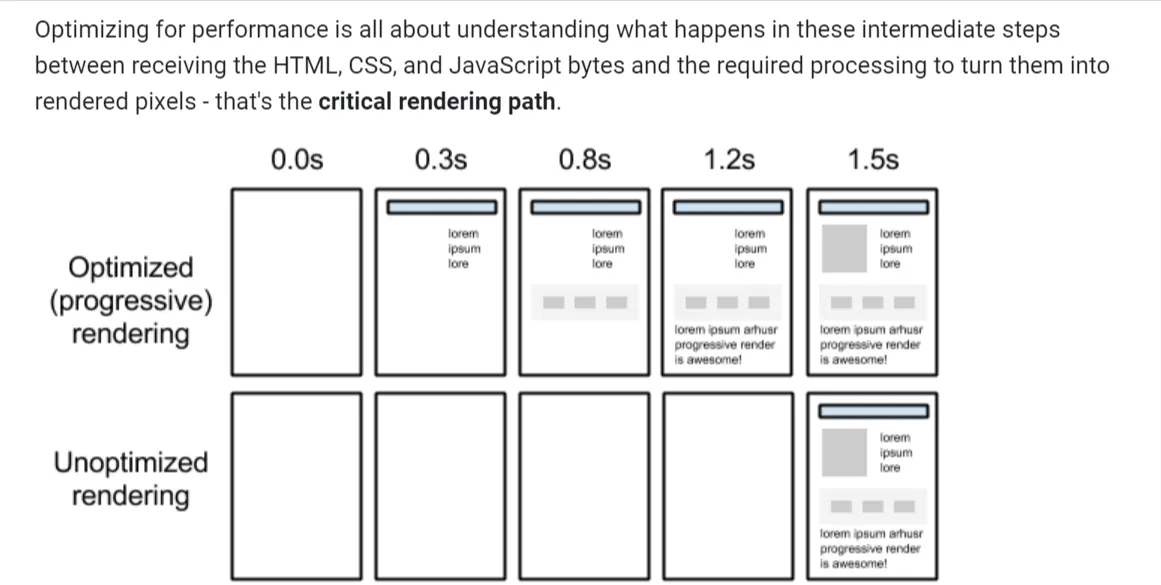
- 关键渲染路径/延迟加载
根据Google的说法,优化关键渲染路径是关于优先显示与当前用户操作相关的内容。
这是浏览器将 HTML、CSS 和 JavaScript 转换为像素的一系列步骤。 它包括 DOM、 CSS 对象模型 (CSSOM) 、渲染树和布局。

通过优化关键渲染路径,您可以加快首次渲染时间。
延迟加载是一种 Web 和移动应用程序优化技术,它只呈现关键的 UI 项。 稍后,它会渲染非关键项目(非阻塞)。 这样,延迟加载是缩短关键渲染路径长度的有效方法,从而减少加载时间。
- Javascript 框架渲染
JavaScript 支持 Angular、React 和 Blaze UI 呈现库。 它使用 DOM 来操作 DOM 元素并在浏览器上显示输出。 DOM 设置 HTML 文件中元素之间的父子关系和相邻兄弟关系。
- <head> 中的 HTML 元素无效
<head> 经常包含无效的 HTML 元素,因为 URL 包含 <noscript> 标记。 此标记为在浏览器中禁用脚本或在不支持脚本的浏览器上的用户定义替代内容。
在 <head> 中使用时,它必须只包含元素 - <link>、<style> 和 <meta>。 对于不呈现 JavaScript 的爬虫来说,包含其他 HTML 元素可能具有挑战性。 其他元素的存在会干扰渲染,从而导致它们错过重要的标签,如元机器人。
- 资源 URL(图像、CSS、JS)重定向损坏
此 URL 是一个资源 URL,它被重定向到另一个不可访问的 URL。 重定向的 URL(301 或 302)意味着页面的位置已更改,用户被发送到新的 URL 而不是原来的 URL。
当资源不再可用时,可能会影响渲染,导致用户体验不佳。
4. 索引
索引是在网页被抓取并分析内容及其上下文之后将网页添加到 Google 索引或网络搜索的过程。 该过程帮助搜索引擎组织信息,使他们能够对用户搜索查询提供超快的响应。
因此,在搜索机器人抓取页面后,它会像浏览器一样呈现它。 这样做时,搜索引擎会分析内容并将其存储在其索引或数据库中。
让我们了解如何告诉搜索引擎索引您的网页。
- 规范化
当搜索引擎在多个页面上抓取相同的内容时,他们不知道要索引哪一个。 这就是规范化有帮助的地方。 规范化允许您向搜索引擎介绍您的首选页面。
因此, rel=”canonical”标签允许搜索引擎更好地索引您喜欢的内容版本,同时忽略重复内容。
当您添加rel=”canonical”标签时,就像是在告诉搜索引擎, 不要索引此页面。 相反,索引“此页面”,因为那是主版本。
如果处理得当,规范化可确保每条内容只有一个 URL。 虽然重复内容不会受到惩罚,但它可能会导致索引问题,从而损害您的 SEO 策略。
因此,明智的做法是使用rel=”canonical”标签来鼓励 Google 选择一个规范并将其他的从搜索结果中过滤掉。
- 机器人元标签
这些标签在 HTML 的 <head> 中使用。 以下是机器人元标记的常见元指令。
- index/noindex:这告诉搜索引擎是否应该抓取页面并将其保留在索引中以供检索。 如果您选择“noindex”,您就是在告诉机器人从搜索结果中排除该页面。
当您不希望 Google 为您的精简页面编制索引但仍希望访问者可以访问它们时,请使用“noindex”。
对于 SaaS 网站,“noindex”可用于用户生成的个人资料页面。
- follow/nofollow:这会通知搜索引擎是否应该关注页面上的链接。 如果您选择“nofollow”,搜索引擎将不会跟随链接或传递任何链接权益。
当网站管理员试图阻止页面被编入索引和爬虫跟踪该页面上的链接时,“Nofollow”通常与“noindex”配对。
- noarchive:它告诉搜索引擎不要保存页面的缓存副本。 默认情况下,所有搜索引擎都会保留索引页面的可见副本。
但是,如果您有多项服务价格不断变化,您可以选择“无存档”。 这将防止访问者看到过时的定价。
5. 状态码
HTTP 状态代码分析是技术 SEO 审计的关键部分。 跟踪它们有助于发现网站结构中的错误。
作为 SEO 审核的一部分,您需要检查这些状态代码以查看它们是否符合预期,如果需要,应用更正以改进您的内部链接结构。
让我们看看主要的状态码。
一个。 3XX
- 301 永久移动或 301 重定向
此状态代码表明该资源是永久的。 因此,必须将请求重定向到另一个 URL 来代替所请求的资源。
这些状态代码用于站点迁移或需要将 SEO 值从一个 URL 永久转移到另一个 URL 的情况。
- 302 找到
302 found 是一个临时重定向,表示资源已被临时移动到另一个位置。
302 状态代码的一个很好的示例:您正在运行一个月的封闭式内容活动,并使用 302 将用户从 URL A 发送到 URL B。活动结束 1 个月后,您删除了 302 重定向。
302 状态码的一个糟糕示例:在网站迁移期间,大多数开发人员实施 302 而不是 301。因此,信号不会立即传递到新的 URL(可能需要几个月)。 因此,新的 URL 不会像前一个那样成功。
您可能会遇到其他一些 301 重定向状态代码。
- 303 参见其他:这旨在对初始请求提供间接响应。
- 304 Not Modified:这表示请求的资源自上次请求以来没有被修改过。 因此,它不会返回给客户。 相反,将使用其缓存版本。
- 307 临时重定向/内部重定向:此临时状态代码说明目标页面临时驻留在另一个 URL 上。
它让用户知道,如果有自动重定向到该 URL ,他们不应该对请求方法进行任何更改。
湾。 4XX
- 401未经授权
这是一个错误,表明 HTTP 身份验证失败。 这意味着,请求的页面需要用户名和密码组合,或者不允许基于 IP 地址进行访问。
- 404 文件未找到
此状态代码表示无法找到请求的源。 它是一种流行的状态码,可以是临时的也可以是永久的。 为确保良好的用户体验,请创建一个自定义 404,它 -
- 声明页面不存在
- 集成到网站设计中
- 提供可访问内容的链接
- 不可索引
此外,在页面不存在、没有重要的反向链接或没有可用的等效内容时设置 404。
- 410 走了
这些状态代码表示请求的页面不可用。 这个状态码与 404 的不同就在于这个微妙之处。 它表示该页面已经存在但已被删除并且不会被替换。 这为搜索机器人提供了准确而明确的信息。
C。 5XX
- 500内部服务器错误
此状态代码表示服务器在处理请求时遇到问题,但无法明确指出任何具体内容。
- 503服务不可用
此状态码表示该服务暂时不可用,稍后将可用。 尽管许多开发人员在网站计划维护时使用它,但我们不推荐这种做法。
503的正确使用:服务器太忙,目前无法处理请求。
503 的错误使用:在过去或很远的将来使用“ Retry-After ”值(稍后再试)服务 503 。
6. 移动友好性
响应式设计使用相同的代码来根据要显示的屏幕尺寸调整网站。 移动友好性是技术搜索引擎优化的重要组成部分,因为谷歌机器人索引网站的移动版本而不是桌面。
因此,今天无法选择适合移动设备的设计。 谷歌很早就引入了移动优先索引,告诉网站管理员如果没有这个索引将导致他们的排名受到影响。
让我们来看看如何让您的网站对用户和 Google 来说是移动友好的。
一个。 使用 AMP
我们都知道,移动趋势已经超越了桌面。 这一趋势足以让 Google 提出Accelerated Mobile Pages (AMP) 项目,这是 Google 为优化移动浏览网站所做的开源努力。
AMP 使用基于现有 HTML 的特定框架来简化与浏览器的信息交换。 这通过减少加载时间创造了无缝和快速的用户体验。
只要您谨慎使用 AMP,它们就可以正常工作。
为什么?
- AMP 伴随着严格的设计限制。 您可以使用内联样式,因为 AMP 允许使用单个样式表,从而将 HTTP 请求减少到一个。
此外,CSS 大小限制为 50 KB。 尽管它足以创建一个体面的设计,但它仍然迫使开发人员使用高效的编码。
- AMP 的链接建设可能很复杂。 当网站链接到您的 AMP 页面时,反向链接指向 Google 的域,而不是您的域。
AMP 都与速度有关。 因此,UX 的其他方面(例如理想的网页设计)仅次于性能。 然而,考虑到我们生活的移动友好时代,更快的加载页面在用户体验方面是一项有价值的资产。
湾。 渐进式网络应用
让我们现实一点——用户不会为他们在互联网上访问的每个站点安装应用程序。 这就是制作渐进式网络应用程序的原因。
PWA 在 SEO 领域非常流行,因为它提供类似于原生应用程序的用户体验。 它们可以提高保留率和性能,而无需维护应用程序的复杂性。
例如,通知面板中出现的推送通知等功能可以轻松地重新吸引受众,同时确保用户无需访问应用商店即可将他们喜爱的网站添加到他们的主屏幕。
PWA 快速渲染,从而在移动设备和桌面上提供丰富的体验。 此外,与其他页面相比,它们具有响应性、可发现性、独立于连接性,并确保更好的参与度。
运输公司 Uber 开发了 m.uber,这是一个渐进式网络应用程序,允许使用低端设备或慢速网络的乘客预订行程。

同样,Flipkart Lite 是一个 PWA,它结合了最好的 Web 和原生应用程序。

C。 响应式设计
以下是响应式网页设计如何补充您的 SEO 工作。
- 网站可用性
响应式设计针对移动搜索优化网站,从而改进网站的功能并提供跨设备的一致用户体验。 因此,您的网站的可用性和谷歌将有利于您提高排名。
- 快速页面加载
遵循响应式设计的网站通常加载速度很快,从而提高了用户体验和在搜索结果中的排名。
- 低跳出率
为您的网站进行响应式设计不仅会使您的网站比其他网站更具吸引力,而且还会以有组织的方式提供内容。 因此,您的网站将易于理解,访问者将停留更长时间。
所有这些都确保了改进的用户体验和低跳出率。
- 没有重复的内容
遵循响应式网站设计可确保您使用单个 URL,而与使用的设备无关。 这可以解决重复内容的问题,否则会混淆 Google 并损害您的排名。
- 社交分享
尽管社交媒体不是直接排名,但它有助于建立受众。 拥有响应式网站使访问者可以轻松地在社交媒体上分享内容,从而提高您在域中的知名度和权威性。
7. 网站安全
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
一个。 HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
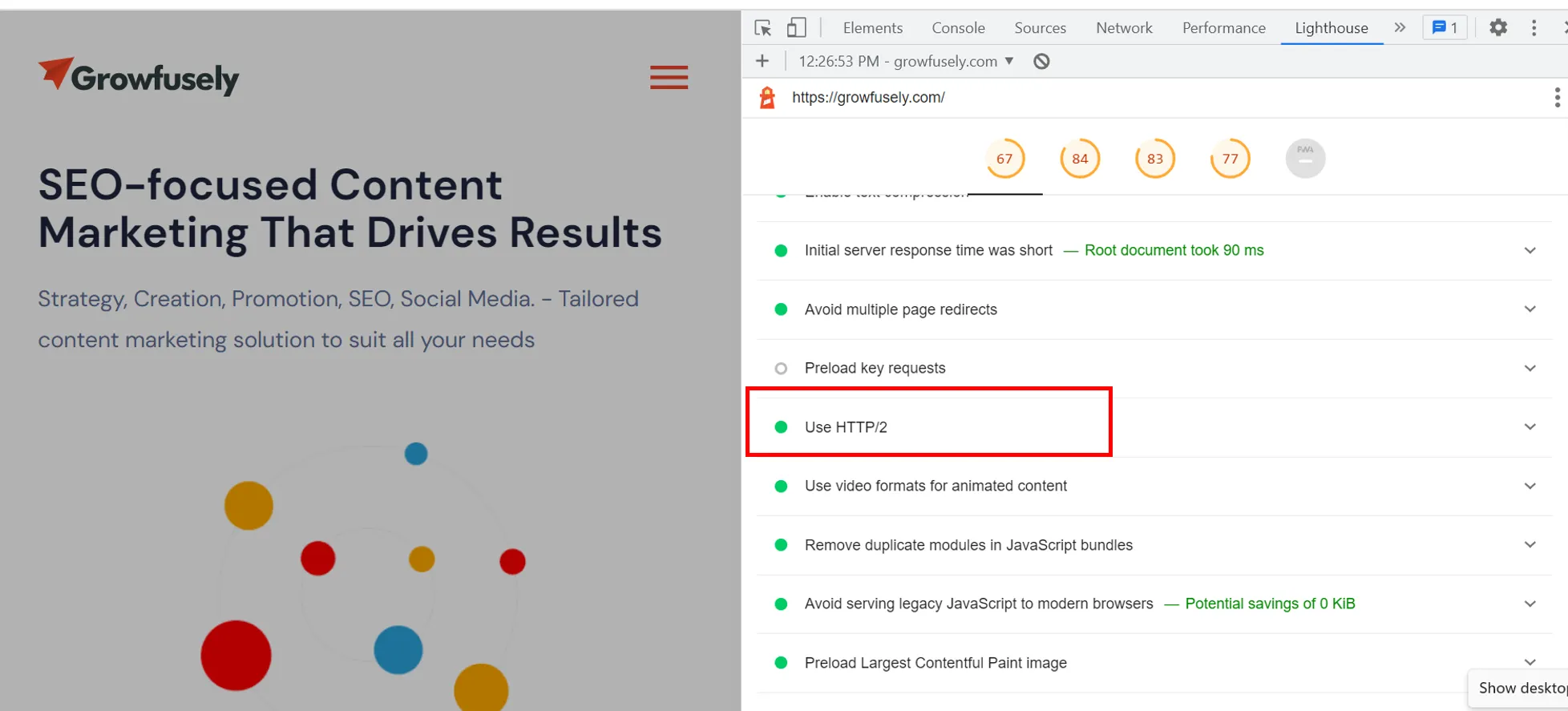
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
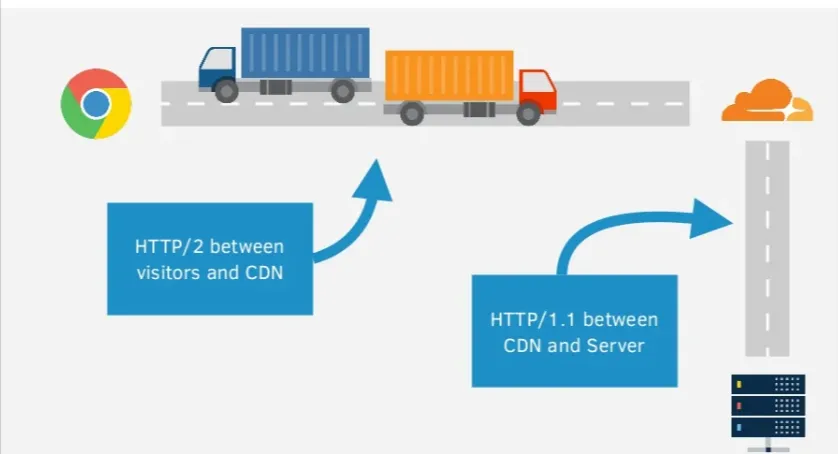
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
C。 TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- 内容安全策略 (CSP)有助于保护网站免受跨站脚本 (XSS) 和数据注入攻击。
- Strict-Transport-Security Header可防止攻击者将 HTTPS 连接降级为 HTTP。 这也称为 HTTP 严格传输安全标头 (HSTS)。
- X-Content-Type-Options阻止了一些可能通过用户生成的内容发生的攻击。
- X-Frame-Options阻止点击劫持攻击,从而使其成为一种有用的安全措施。
- Referrer-Policy允许网站管理员控制当网站访问者单击链接以访问另一个网站时发送的信息。 这可以防止出现在引用访问者的网站的 URL 上的任何敏感信息泄露给第三方。
8.结构化数据
结构化数据是搜索引擎的语言,使他们能够更好地理解内容。 它是一个权威的词汇表(机器可读的上下文),可帮助搜索引擎将在线内容与搜索查询进行上下文化、理解和准确匹配。

尽管结构化数据不是排名因素,但它允许搜索引擎准确地对您的内容进行排名,并以丰富片段的形式直接在 SERP 中显示更多信息。
在 SEO 世界中,结构化数据是关于在页面上实施某种形式的标记,以围绕内容提供额外的上下文。 添加结构化数据可以让网站受益于增强的结果,如丰富的片段、丰富的卡片、轮播、知识图、面包屑等等。
通常,搜索引擎支持三种语法,即微数据、JSON-LD 和微格式。 它们还支持两个词汇表——Schema.org 和 Microformats.org。
让我们更多地了解这一点。
一个。 模式标记
模式标记也称为模式。 它是标准化标签的语义词汇,以有组织的方式描述页面内容,使搜索引擎更容易获取内容的上下文。
尽管今天有797 种模式可用,但我们建议您添加以下有助于最大 SEO 价值的模式。
Merkle 模式标记生成器可以帮助您为您的网站生成模式标记。

- 人:它与搜索引擎共享页面上提到的个人的基本信息。 您可以在博客中的作者简介部分或提及团队详细信息的页面上应用此标记。

- 组织/本地企业:这是添加到您公司网站的“关于我们”页面或“联系我们”部分的重要架构。

- 产品:此标记被添加到产品页面,从而为您赢得详细的搜索片段。

- 面包屑:面包屑允许用户轻松浏览您的网站并查看层次结构中的页面位置。 此标记将这种体验带到搜索片段。

- 文章:这是添加到网站文章和博客文章中的流行标记。 它允许 Google 获取有关内容的基本信息。 例如,Google 获取与标题、作者、发布日期等相关的数据。

- HowTo:如果您的 SaaS 网站具有操作指南内容,则必须利用此标记。 此标记可帮助 Google 了解如何使用循序渐进的方法实现特定目标。

- FAQPage: FAQPage标记用于共享带有综合答案的常见问题列表的页面。

- VideoObject:此标记被添加到您网站上托管的视频中,因为它为 Google 提供了有关视频内容的基本信息。 需要指定的元素是视频描述、视频时长、缩略图 URL 和上传日期。

湾。 微数据和 JSON-LD
Google 支持 JSON-LD 和微数据结构,但由于前者是轻量级的,因此它是 Google 首选的结构化数据格式。
- JSON-LD(关联数据的 JavaScript 对象表示法)
如上所述,JSON-LD 是最流行的结构化标记脚本,也是 Google 最喜欢的版本。 这是因为它可以作为代码块实现,而不会影响 HTML 文档的其余部分。

- 微数据
微数据允许您使用机器可读的标签标记网页上的各种 HTML 元素。 事实上,它基于一组标签,这些标签在结构化数据的网页上突出显示项目和值。
由于它嵌入在 HTML 源代码中,因此实施、编辑或删除微数据需要时间。
C。 丰富的片段
任何形式的有机搜索结果列表包含与 URL、标题和描述一起显示的信息都是丰富的片段。
重要的是要记住,将结构化数据实施到相关网页并不能保证它将显示在丰富的摘要中。
在将特定结果显示为丰富网页摘要或丰富卡片时,Google 会考虑网站权威、可信度和其他因素等因素。
9. 迁移
更改域名或实施 HTTPS 是明智之举,但在保持网站排名的同时做到这一切并不容易。 它需要严谨细致的研究、规划、执行和监控,才能顺利完成迁移,而不会损失网站流量或转换。
这就是 SEO 迁移的全部意义所在——在进行迁移时转移搜索排名、权威和索引信号。
让我们看看如果执行不当会影响 SEO 的各种类型的迁移。
一个。 域迁移
这是当您将当前网站 URL 以及所有内容和资源更改为新的时。 域迁移通常在更名、更改为特定位置的域或将托管服务移动到您的域时完成。
它们涉及内容更改,即内容整合和重写、内容修剪等。 所有这些都会影响网站的分类和内部链接,从而影响网站的自然搜索可见性。
以下是一些在不丢失 SEO 的情况下更改域的快速提示。
- 确保您了解新域的历史。 例如,了解它的反向链接网络(为此使用Ahrefs 反向链接检查器)并检查它过去是否被标记为红色。
- 将旧域重定向到新域。 这可以通过您的域名注册商或托管服务提供商进行协调。
- 使用 Google Search Console 验证新站点。 该平台将提供有关每个页面的关键字效果的信息,并指出最重要的技术问题。
- 更新您的业务资料中所有提及旧网址的内容。
- 使用新 URL 更新 Google Analytics。
湾。 重新启动

重新启动网站对企业来说是一个激动人心的时刻,但它可能会对您网站的 SEO 性能造成严重损害。 该站点遇到的问题包括缺少内容、错误或缺少重定向、内部链接结构更改、指向错误页面的入站链接、对 JS 渲染内容的更改以及其他技术问题。
例如,网站重新启动后面临的最严重问题之一是爬网和索引挑战。
您可以采取以下措施来防止在重新启动期间丢失流量。
- 将优先内容迁移到新网站
- 在需要的地方正确、完整地实施 301 重定向
- 改进内部链接结构和入站链接
- 迁移所有页面优化
- 执行重新启动前的技术 SEO 审核
- 小心移动渲染和 JavaScript 渲染的内容和链接的变化
C。 CMS 更改
当您从一个 CMS 移动到另一个 CMS 时,就会发生 CMS 重新平台化。 这样做通常是为了使网站更具交互性和功能丰富,并提高其性能。
例如,从 WordPress 迁移到 Drupal 或从 Drupal 7 升级到 Drupal 9。
更改 CMS 时,网站管理员会对网站进行多项更改。 尽管所有 CMS 更改都不会导致流量损失,但该过程确实会影响网站的 SEO 性能。 CMS 更改伴随着无法维护旧 URL 结构、元标记和 H1 的不同模板以及服务文件(robots.txt 和 XML 站点地图)的不同方法等问题。
以下是您可以克服这些问题的方法。
- 使用我们在这篇文章中提到的爬虫之一运行爬虫。 这将指向主要的技术问题。
- 评估 CMS 功能,例如元信息、URL 结构、网站架构、规范标签、robots.txt、结构化数据、Hreflang 等。
- 在 URL 映射上指示要重定向的 URL。
d。 HTTP 到 HTTPS
这是当您将站点协议从不安全的“http”更改为安全的“https”时。
以下是确保成功进行对 SEO 友好的 HTTPS 迁移的方法。
- 使用 JetOtopus 或 Screaming Frog 之类的爬虫来爬取当前 http 站点上存在的 URL 和内部链接。
- 利用 SEMRush 或 Ahrefs 监控当前的关键字效果。
- 从可靠来源购买 SSL 证书并确保它是最新的。
- 映射每个 URL 以概述 HTTP 站点上的哪些 URL 将被重定向到新 HTTPS 站点的哪个位置。
- 内容和设计更改可以等待。
- 在您的站点中更新到 HTTPS 的硬编码链接。 使用服务器端 301 重定向将用户和搜索引擎重定向到 HTTPS 页面。
- 扫描您的网站以查找可能使用 HTTP 链接到第三方网站的任何非安全内容。
- 更新 robots.txt 文件以摆脱可能仍指向 http 目录或文件的硬编码链接或阻止规则。
- 避免在您的站点繁忙时执行迁移。
- 将 HTTPS 版本上线。
- 将 HTTPS 版本添加到 GSC 并设置您的首选域状态。
- 在 GSC 上提交您的站点地图以获取该站点的新版本。
- 验证网站是否被正确抓取和索引。
- 在管理和属性设置中将您的 Google Analytics 配置文件从 HTTP 更新为 HTTPS,以避免丢失历史记录。
- 定期监控目标关键字的效果,但预计会在几周内出现波动。
10. 核心网络生命力
页面体验和用户体验是谷歌在对页面进行排名时的两个核心因素。 核心网络生命力 (CWV) 是根据 Google 的参数评估页面体验分数的特定因素。
CWV 评估加载性能、响应能力和视觉稳定性,这是页面体验的三个重要方面。 当访问者登陆页面时,这些指标衡量与用户体验直接相关的因素。
- Largest Contentful Paint (LCP) :加载衡量网页上最大的资产(图像或大块文本)可见所需的时间。
- 首次输入延迟 (FID):交互性衡量网站访问者与页面交互之前的时间。 它是链接可点击或字段完成之前的延迟。
- 累积布局偏移 (CLS):该指标与页面的视觉稳定性有关。 页面加载时任何移动或不稳定的元素都可能导致用户点击不正确的链接,从而导致用户沮丧和糟糕的页面体验。
此外,谷歌还考虑了 HTTPS、移动设备友好性、安全浏览以及缺少插页式弹出窗口等因素。
如果您想了解更多有关 Core Web Vitals 的信息,我们建议您阅读我们的详细文章,该文章将阐明您不能错过的 CWV 的所有方面。
现在让我们看看您可以采取哪些措施来提高您的 CWV。
一个。 富媒体和脚本压缩
压缩只是意味着通过从源代码中删除不必要的字符来最小化或缩小代码。 例如,去除空格、优化条件语句、加入紧密放置的变量声明以及删除换行符和冗余数据。
富媒体和脚本压缩是一种有效的技术,由于文件较小,它可以提高应用程序的加载时间和整体 Web 性能。
湾。 CSS 精灵
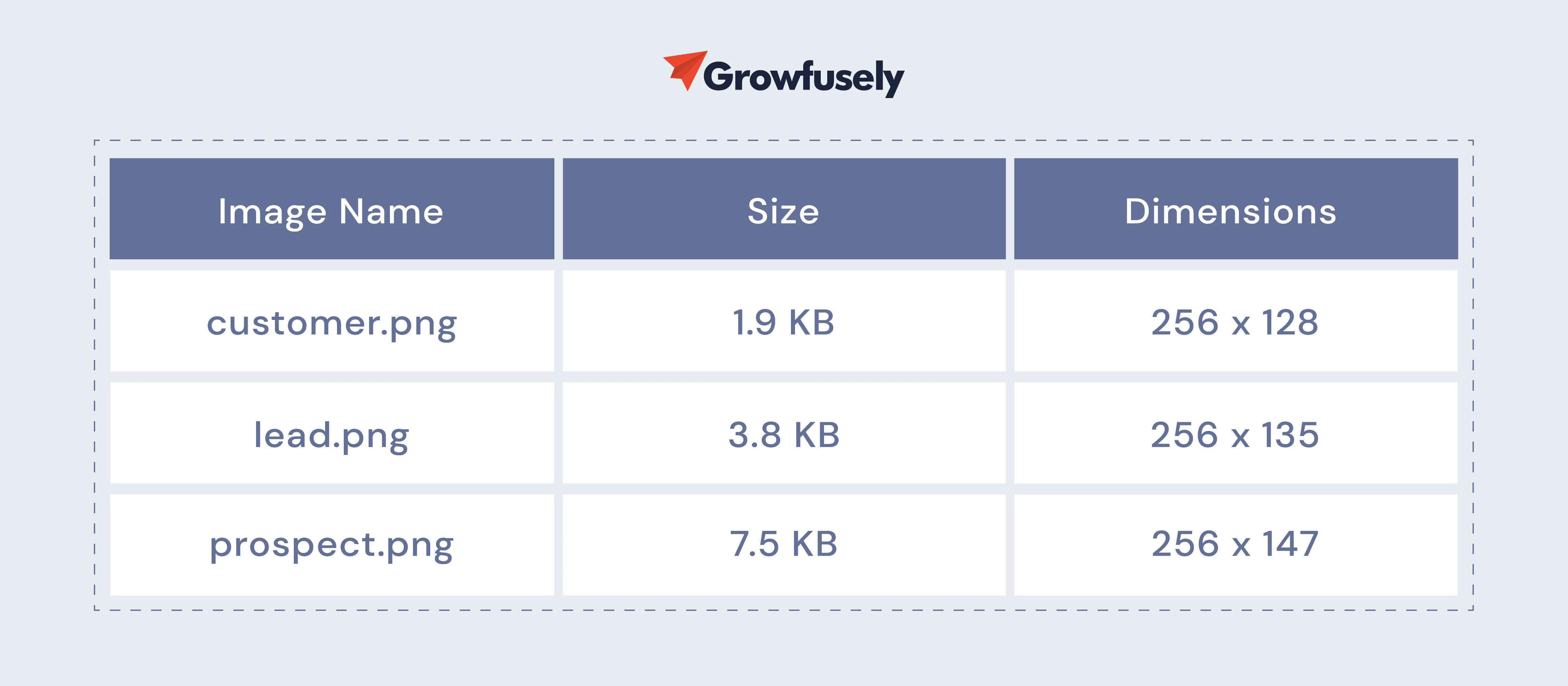
CSS sprite 有助于将多个图像组合成一个图像文件以在网站上使用,从而提高网站性能。
虽然将较小的图像组合成一个大图像可能听起来违反直觉,但精灵确实有助于提高性能。 查看这些文件。

当我们将这些大小相加时,总大小为 13.2 KB。 但是,如果您将这些图像添加到单个文件中,它们的重量会更大。 然而,这些图像是通过单个 HTTP 请求加载的。 因此,浏览器限制了网站发出的并发请求数,从而提高了网站性能。
C。 CDN
众所周知,内容交付网络或 CDN 通过在多个边缘位置缓存资产(图像、CSS 和 JavaScript)来提高站点的性能和页面加载时间。 它们在地理上分布的方式与用户的距离不超过 60 毫秒。
通过缓存静态内容,CDN 可以增强最终用户的整体体验,同时提高 CWV 分数
- CDN 如何改进 LCP?
CDN 将站点的静态内容保留在靠近最终用户的服务器场中。 因此,内容往返于用户设备的距离更短。 这显着减少了加载时间。
- CDN 如何改进 FID?
网站加载时间越短,用户与元素交互的速度就越快。 使用 CDN 可确保用户以最低延迟与网站元素互动,从而减少整体延迟。
- CDN 如何改进 CLS?
累积布局偏移通常是由尺寸不正确的图像或图像填充缓慢引起的。 当您使用 CDN 时,静态资产会在交付给用户之前进行优化和调整大小。
这里要注意的另一点是,用户正在使用多种设备和不同的互联网质量访问该网站。
d。 服务器速度优化
服务器响应请求的速度越快,站点速度指标的改进就越大。 通常情况下,复杂的企业网站的服务器忙于处理多个请求并提供文件和脚本。
最好优化这些过程以缩短加载时间。 以下是服务器速度优化的快速提示。
- 升级您的托管计划。 选择一个以合理的价格提供出色性能的产品。
- 使用最新版本的 PHP。
- 研究您的数据库如何工作并发现优化机会。
e. 并行下载和缩小
减少页面加载时间的最佳方法之一是减少通过 sprite 下载的资源数量。 或者,您可以合并和缩小 CSS/JS 等外部资源。
但是,如果这些优化不起作用,则并行下载起作用!
并行下载是跨多个域同时执行但由一个主机托管的多个下载。 并行下载的主要好处是它减少了下载时间,从而提高了整体页面性能。
浏览器通常会限制并发下载的数量。 但是启用并行下载会在多个域之间拆分资源请求。 因此,加载时间显着减少。
如果您的网站需要很长时间才能被阻止,或者您的大多数用户使用较旧的浏览器(如 IE6/7),则实施并行下载可以提高性能。
F。 缓存
当用户访问您的页面时,浏览器会与服务器对话。 此过程涉及一系列任务,即 PHP 处理、向数据库发出请求以及将文件发送回浏览器以组装成一个完整的页面。
这个过程可能需要几秒钟甚至很长时间。
页面缓存可以加快服务器响应的过程并减少 TTFB(Time to First Byte)或服务器响应时间。 这转化为超快的响应时间,从而改善了页面体验。
11.内容优化
尽管技术搜索引擎优化与内容无关,但其中一部分与页面搜索引擎优化(以内容为中心)重叠。 因此,我们将讨论内容优化以及它如何影响搜索排名。
一个。 实体优化–
实体在 SEO 中的作用是巨大的。 随着时间的推移,谷歌在识别关键字搜索和查询的真正含义方面变得更加聪明。 它现在已经从基于术语的搜索转变为实体。
简而言之,搜索引擎现在只能通过实体搜索来发现内容,这是机器人在将相关来源映射到搜索查询时用来理解用户意图的一种方法。 不符合这个框架的搜索专业人士注定会失败。
将想法分类为实体,您可以为内容添加额外的上下文和相关性。 以下是营销人员为优化实体搜索内容需要做的事情。
- 在 Web 基础架构中集成经过验证的语义元素。
- 发现并消除内容中的模棱两可的语言。
- 在上下文中吸引搜索者的兴趣。
湾。 重复内容
重复的内容给访问者带来了零价值,并使搜索引擎感到困惑。 它还可能导致一些技术性 SEO 问题,因为它会干扰搜索引擎整合权威、相关性和内容信任等指标的方式。
处理重复内容的最佳方法是实施从非首选 URL 版本到首选页面的 301 重定向。
此外,重复内容很多时候是因为技术问题,例如未正确将 HTTP 重定向到 HTTPS。 这也需要检查。
GSC 的索引覆盖率报告在发现重复内容时非常有用。 有了这份报告,您可以轻松找到——
- 没有用户选择的规范的重复 – 未规范化为首选版本的 URL。
- 重复 Google 在他们自己找到的 URL 上选择忽略您的规范的地方。 相反,它分配谷歌选择的规范。
- 提交的 URL 未选择为规范的重复 - 在这里,Google 选择忽略您在通过 XML 站点地图提交时定义的规范。
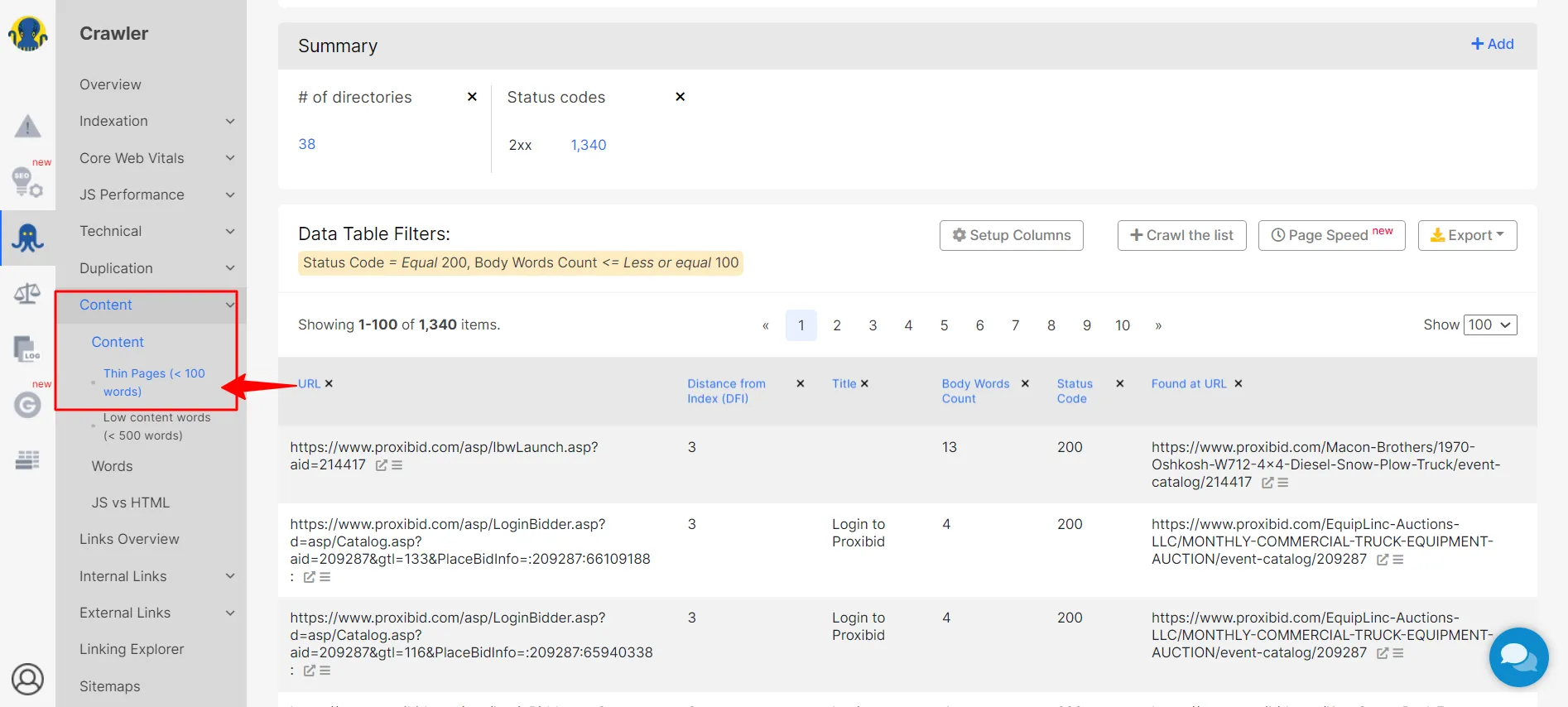
C。 稀薄的内容
精简内容是指网站的内容、文本或视觉元素与用户意图不相关或未向他们提供他们正在搜索的内容。 由于它为用户提供的价值很小,因此稀薄的内容通常会让他们寻找更多。
使用 SEO 爬虫可以轻松发现稀薄的内容。

一旦你发现了这些页面,你应该做的第一件事就是改进你的旧内容。 看看几年前 Google 的 Gary Illyes 对此有何评论。

此外,在这些页面上使用无索引元标记。 与其完全删除它们,不如不索引它们,从而告诉谷歌在抓取时不要计算这些。
12. 用户界面
技术问题可能会对网站的 UI 和用户体验产生负面影响。 例如,有时内容无法正确显示,CTA 按钮可能不起作用,或者您的主要转化页面可能不会在搜索结果中出现。
结果不仅是糟糕的用户体验,而且还缺乏用户活动和转化。 因此,及时完成技术 SEO 审核非常重要。
例如,您应该检查索引问题、robots.txt、重复内容、内容显示问题、结构化数据错误和可能降低用户界面有效性的代码错误。
以下是您应该注意的一些因素。
一个。 可用性
发现技术错误的最佳方法之一是通过可用性测试。 在这些测试中,网站管理员招募人员来查看他们如何与网站元素进行交互。 他们观察用户在哪里挣扎,是什么让他们感到困惑或沮丧,或者他们是否遇到了障碍。
如果人们正在苦苦挣扎,那么搜索引擎机器人很可能在抓取网站时遇到问题。
以下是一些可用性测试问题,可帮助您识别技术 SEO 问题。
- 您是否很容易找到有关该主题的页面?
- 当您点击时,网站元素是否正常工作?
- 是否存在看起来不合适的页面?
- 网站加载速度快吗?
- 网站布局是否易于阅读和理解?
湾。 导航
机器人以与用户相同的方式浏览您的网站。 因此,改善您网站的导航并使其可供所有访问者访问至关重要。
解决此问题的最佳方法是创建内容层次结构——将内容分解为广泛的类别,然后制作狭窄的子类别。 这将帮助访问者(和机器人!)轻松导航到他们正在寻找的任何内容。
您还应该考虑利用导航面包屑来获得最佳用户体验。 面包屑也是一种结构化数据,可帮助 Google 在 SERP 中组织页面内容。
C。 弹出窗口
虽然非侵入式弹出窗口对用户有用,但侵入式弹出窗口可能会导致长期的 UX/UI 问题,最终影响网站的 SEO。 如果这些弹出窗口或横幅广告占据页面的 15% 以上,它们还会导致严重干扰用户体验的 CLS(累积布局偏移)。
更不用说谷歌对他们不利。
解决方案?
避免使用 Google 不喜欢的插页式广告。
- 覆盖主要内容的弹出窗口,迫使用户关闭他们以继续浏览页面。
- 在访问主要内容之前需要关闭的独立弹出窗口。
- 具有看起来像弹出窗口的部分的欺骗性页面布局。
- 用户单击页面时意外启动的弹出窗口。
- 如果访问者不小心点击它们,很难关闭和重定向访问者的覆盖模式。
d。 可信度
UI 是网站传达可信度的主要模式。 例如,网站的设计质量可以说明网站内容是否值得信赖。 优质的网站设计总是脱颖而出,使其看起来很有信誉,并给观众留下深刻的印象。
以下是通过 UI 传达可信度的几种方法。
- 设计质量:网站组织和视觉设计等因素如果做得好,可以提高网站的可信度。 另一方面,越来越多的断开链接、拼写错误和其他错误会迅速侵蚀网站的可信度,并向访问者传达该网站缺乏对细节的关注。
- 预先披露:访问者喜欢网站对他们正在寻找的所有信息保持透明。 例如,他们希望网站预先共享联系信息和客户服务详细信息。 同样,对于电子商务网站,用户希望提前披露运费。
- 正确和更新的信息:分享准确和最新的信息表明该网站是该领域的权威。
- 连接到权威出版物:当一个网站有来自权威网站的反向链接和传出链接时,他们相信共享的信息不是在真空中存在的。 这大大提高了网站的可信度。
第 3 章:关于爬虫的一切以及它们如何爬取网站
在我们深入了解 SaaS 初创公司和企业的技术 SEO 细节之前,了解搜索引擎不会抓取已登录的应用程序至关重要。
关于登录 Web 应用程序
以下是防止登录的 Web 应用程序数据被索引的方法:
- 将其放在子域中并在 robots.txt 中阻止该子域
- 将所有登录页面放在一个子文件夹中,然后您可以在 robots.txt 中阻止该子文件夹。 txt(例如,site.com/app/ 然后禁止:/app/)
相反,如果您希望内容被抓取,请不要将其放在登录墙后面!
有一些方法可以表明您登录的内容有时仍然可以被注销的用户访问(想想有付费墙的新闻出版物),但 99.9% 的 SaaS 应用程序不必考虑这一点。
现在,让我们转到关于什么是爬行以及爬行器如何进行的部分。
如前所述,构建一个允许搜索机器人轻松抓取您的网站的网站对于您的页面排名至关重要。 但是要知道如何使您的网站对机器人友好,您必须了解它们如何抓取网站。
爬虫如何爬取网站?
搜索引擎机器人、爬虫或蜘蛛系统地爬取互联网以索引页面。 他们快速地阅读一页,复印,然后移动到下一页。 这些爬网副本与其他页面一起存储在它们的索引中。
索引可帮助机器人在需要时快速找到页面。 爬虫还会验证链接和 HTML 代码,以了解这些页面上存在的内容。
从这个意义上说,“爬网”和“索引”是两个不同的术语(通常可以互换使用),但却是同一过程的关键部分。
以下是网络爬虫如何提高网站在 SERP 中的排名。
- 他们挖出网址
机器人执行的任务之一是发现 URL。 他们通过——
– 爬虫过去搜索过的网页
- 从已经抓取的页面抓取网页链接
– 使用网站管理员共享的站点地图抓取 URL
挖掘 URL 有助于机器人理解您网页上的内容,从而为您的网页提供上下文并提高它们在 SERP 中排名更高的机会。
- 探索地址
找到 URL 后,机器人会检查搜索引擎提供的地址或种子。 机器人访问每个 URL,复制页面上的链接,并将它们添加到其 URL 库中以供将来探索。
站点地图帮助爬虫访问他们之前发现的信息和链接,从而使他们能够确定下一个要探索的 URL。
- 进入索引
一旦机器人探索了地址,他们就会将它们添加到索引中。 它们存储文本文档、图像、视频和其他文件以供将来参考。
- 索引更新
搜索机器人不仅索引网页,还监控内容关键字、内容唯一性和为页面提供上下文的关键信号。 他们还关注新页面、现有内容的变化和死链接。 这可确保索引始终更新。
- 频繁爬行
搜索机器人的存在是为了不断地爬网。 搜索引擎软件确定他们应该抓取哪些站点和页面以及抓取频率。
决定爬取频率的因素是页面的感知重要性、网站爬取需求、最近的更新和搜索者的兴趣水平等。 因此,如果您的网站很受欢迎,抓取工具会经常抓取它,将其放在 SERP 中并允许用户访问最新内容。
如果您希望您的网站在 SERP 中排名,则其页面应被搜索引擎抓取和索引。
你怎么知道一个新的网页是否被索引?
确定这一点的最快方法是使用“site:”搜索命令。 在 Google 上搜索“site:yourdomain.com”。 这将显示为该域编入索引的每个页面。

有关任何抓取或索引问题的更多具体信息,请向Google 网站管理员工具提交站点地图。
总而言之,如果您的网站结构和导航清晰,机器人将能够访问您网站上的内容,从而增加您的网页排名更高的机会。
但搜索引擎并不是唯一使用这些秘密爬虫的。 SEO 可以使用网络爬虫工具来分析其网站的健康状况并维护强大的反向链接数据库。 在网站的主要问题中,这些工具可以发现断开的链接、重复的内容以及丢失的标题和元数据。
让我们看一些网络爬虫工具或网络爬虫,它们可以梳理网站页面以分析其 SEO 健康状况并突出显示任何瓶颈或错误。
爬行工具
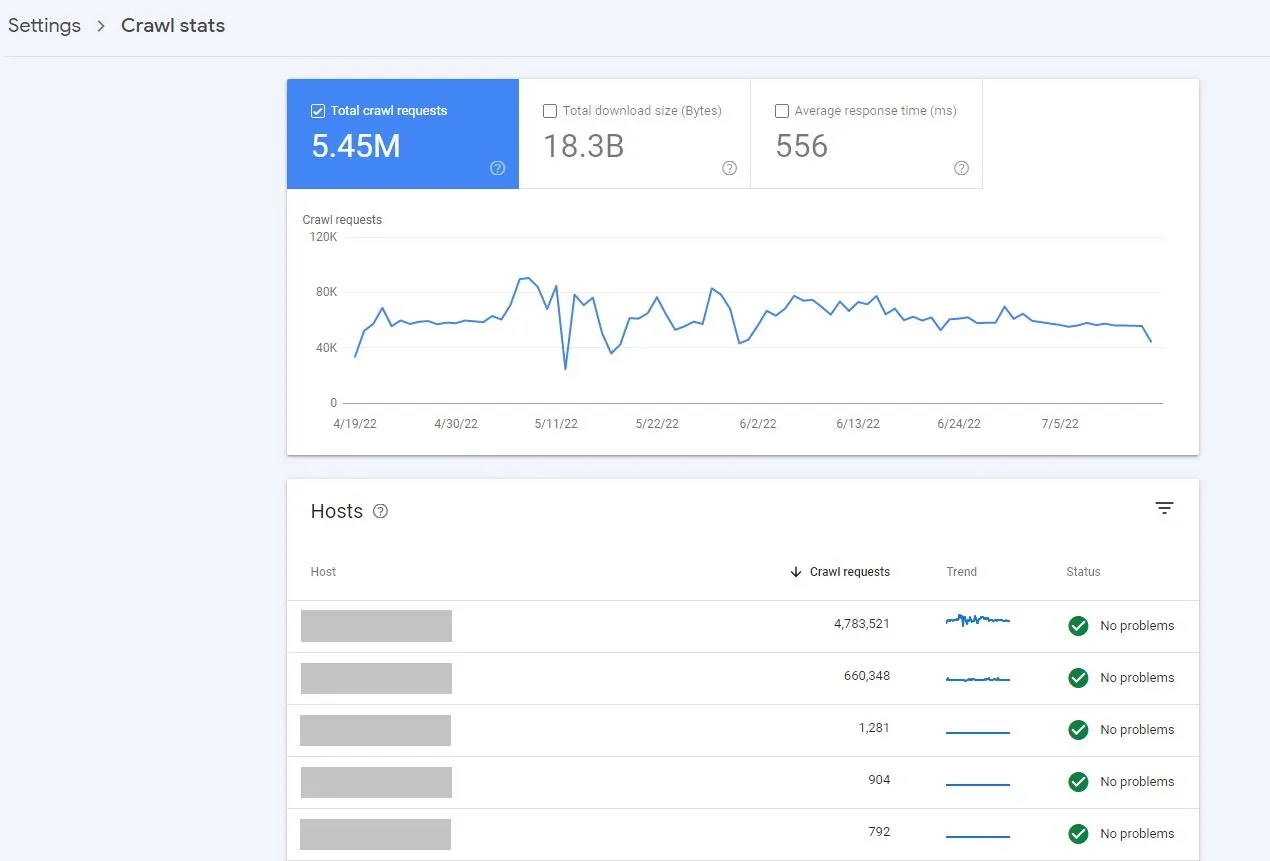
1. 谷歌搜索控制台(免费)

Google Search Console 上的Crawl Stats 报告是一种免费工具,可提供有关 Google 在网站上的抓取历史记录的数据。 您可以通过点击设置(属性设置)> 抓取统计信息在 Search Console 中访问此报告。
这份报告分享了以下有趣的见解——
- 您网站的一般可用性
- 平均页面响应时间
- Google 发出的请求数
- 抓取响应和目的
- 谷歌机器人类型
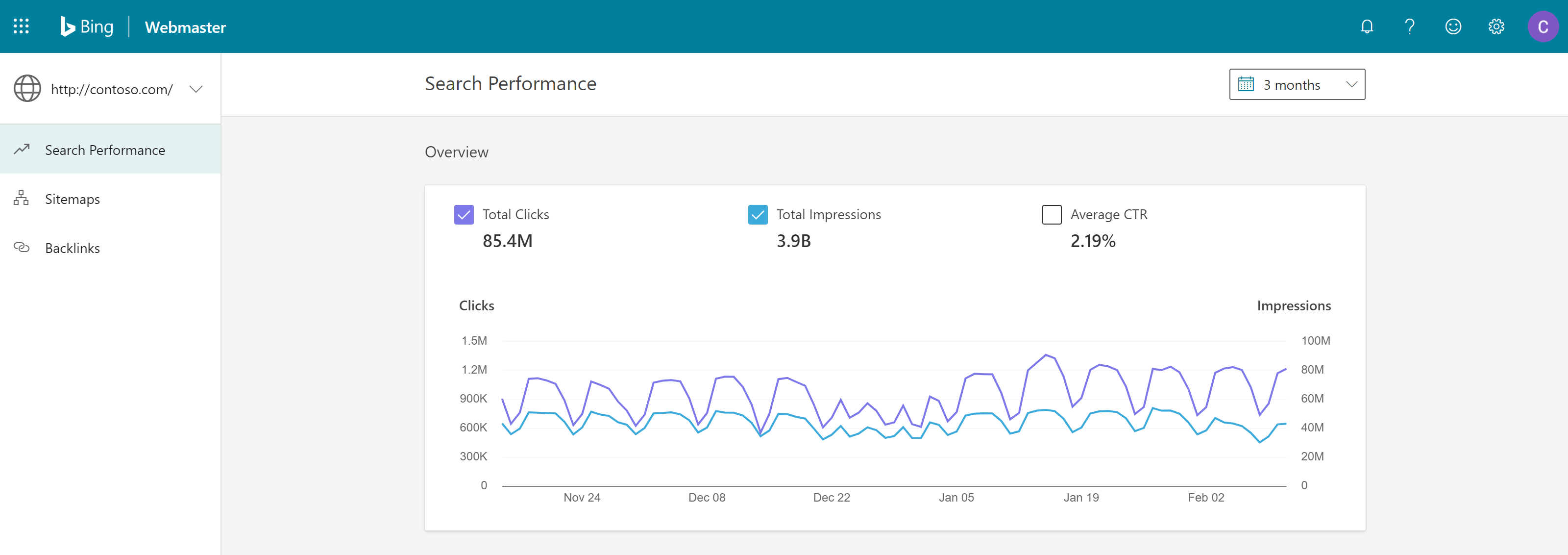
2. 必应网站管理员工具(免费)

微软的 Bing 是拥有多元化受众的第二大搜索引擎。 该搜索引擎在全球的月搜索量为 120 亿次。 因此,任何 SaaS 企业都不能忽视 Bing。
必应网站管理员工具是一项免费服务,可让网站管理员提高其网站在 SERP 中的搜索性能。 用户可以将他们的网站添加到 Bing 索引爬虫中,以监控网站在点击次数和展示次数方面的表现。
该工具允许用户 -
- 监控他们的网站性能
- 了解 Bing 机器人如何抓取和索引网站
- 提交要抓取的新页面
- 删除您不想被抓取的内容
- 发现并解决恶意软件问题。
该工具的抓取控制功能允许用户控制 Bingbot 发出页面和资源请求的速度。
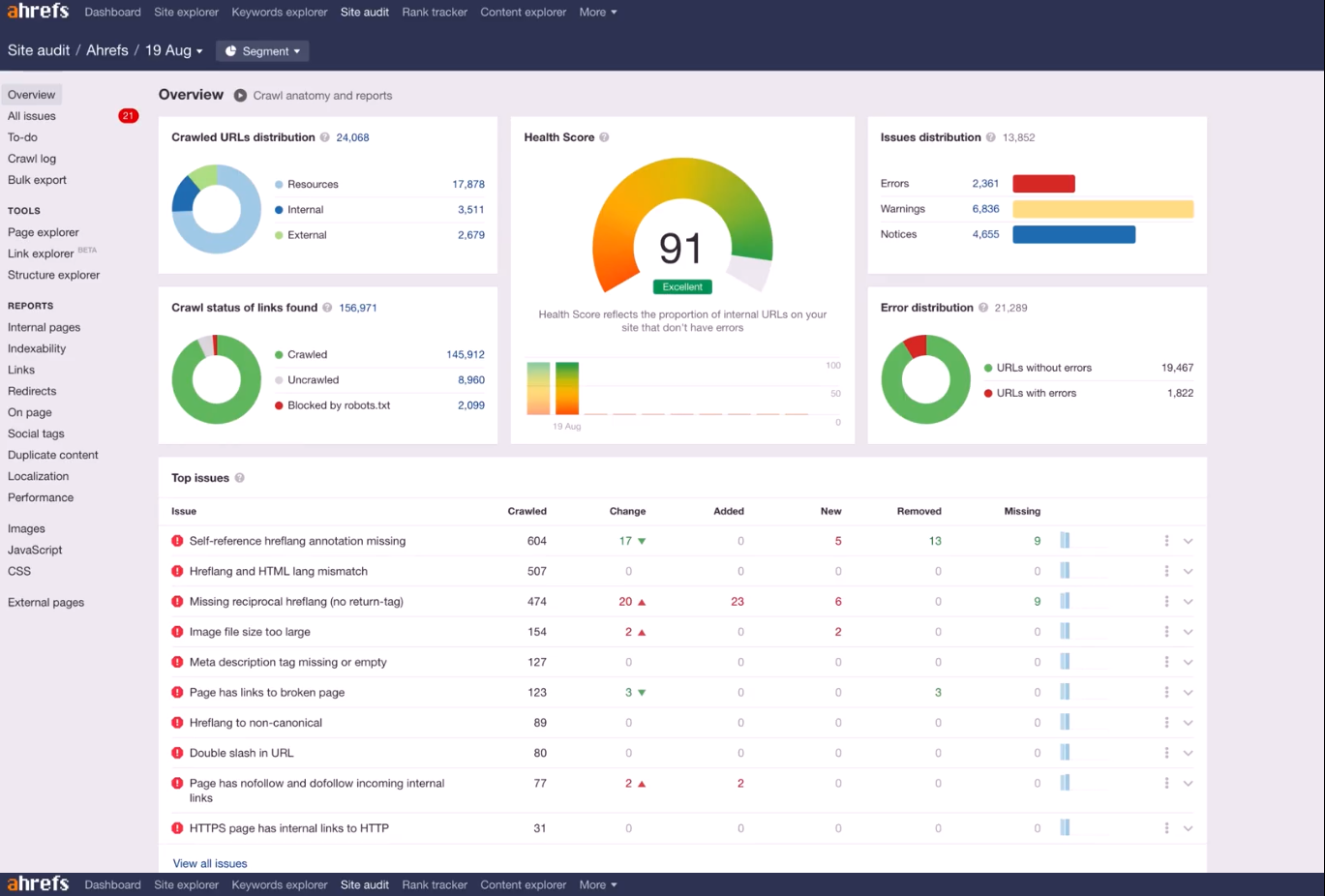
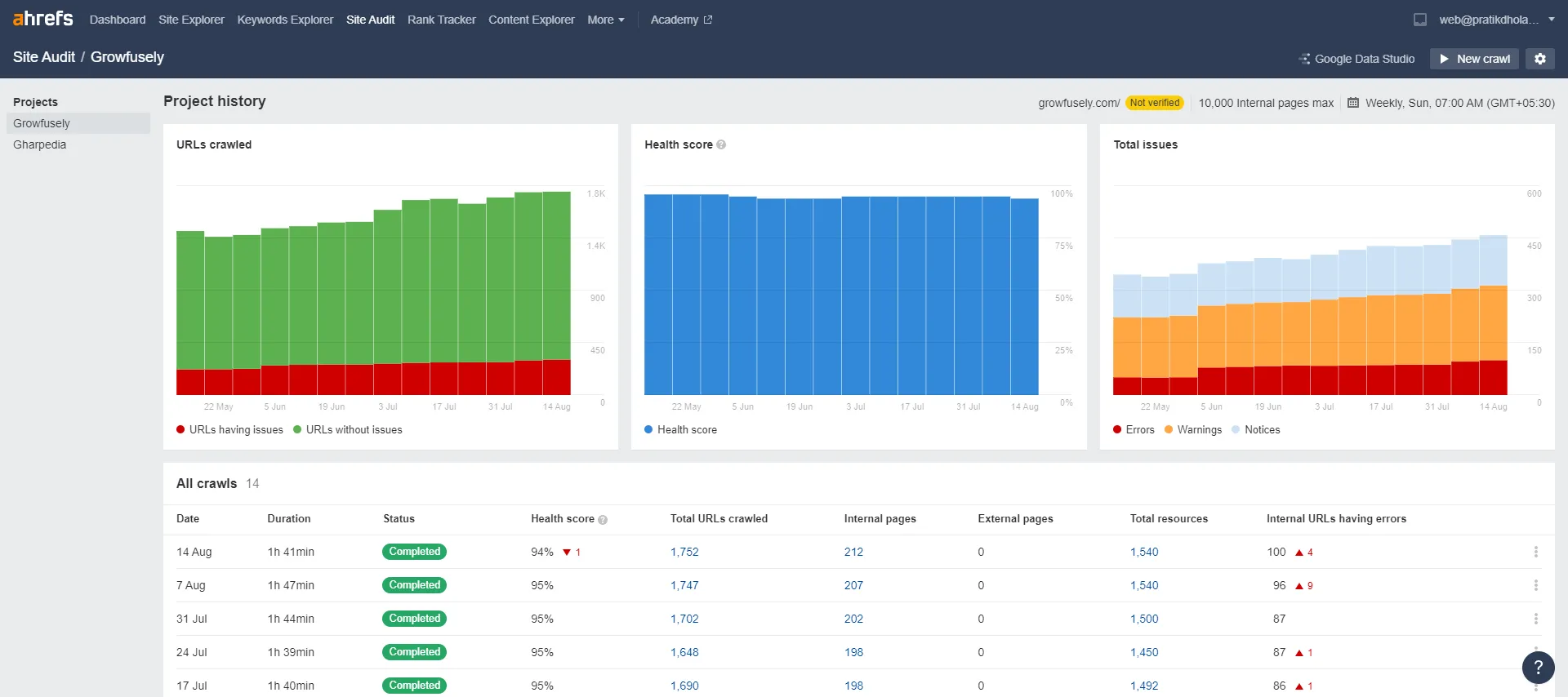
3. Ahrefs 网站管理员工具或 AWT(网站所有者免费)

Ahrefs 网站管理员工具有助于提高网站的搜索性能,使其能够吸引更多流量。 该工具提供了大量的 SEO 见解
该平台具有站点审计和站点资源管理器等部分,用于监控、报告和改进站点的健康状况、关键字排名和反向链接配置文件。 AWT 上的数据以用户友好的方式可视化,使用户可以轻松轻松地确定问题的优先级。

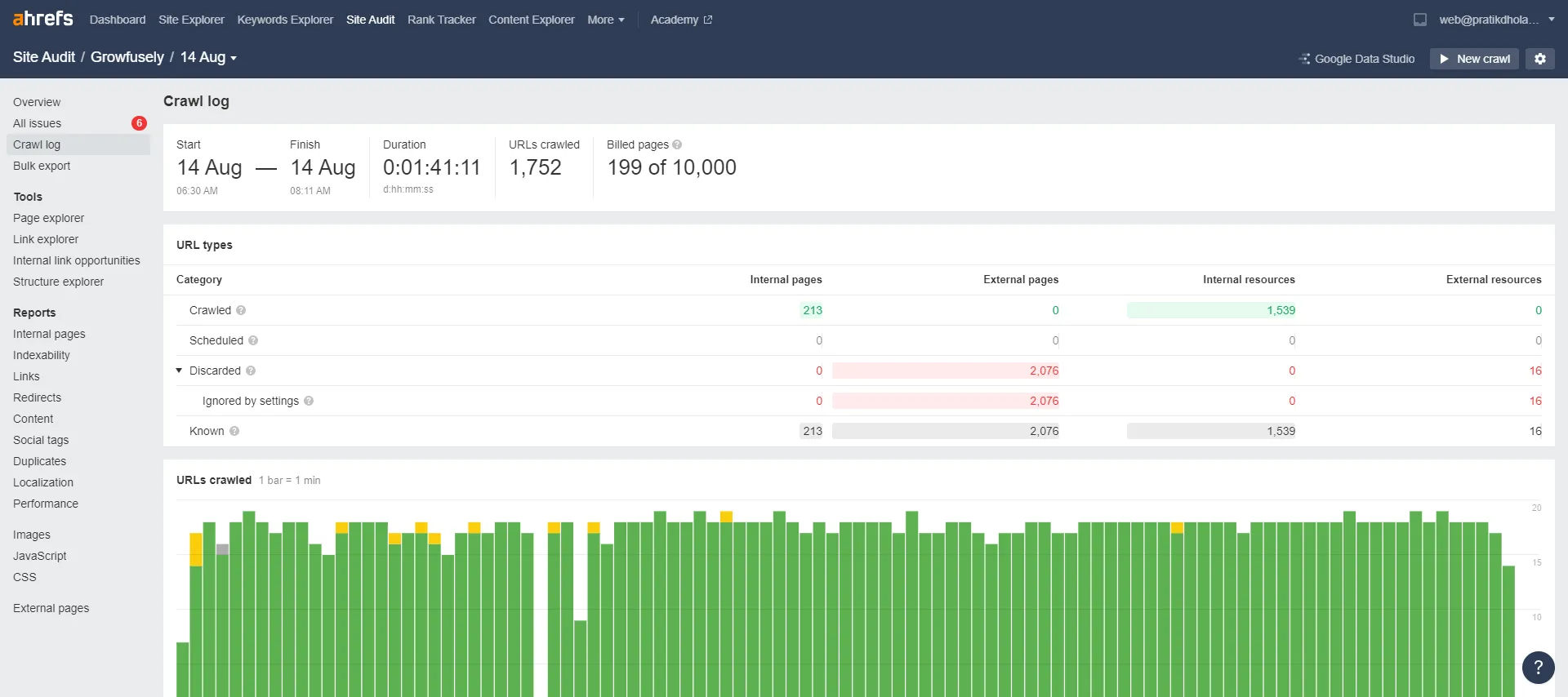
Ahrefs 站点审核中的抓取日志允许用户诊断搜索引擎机器人抓取网站时出现的抓取问题。

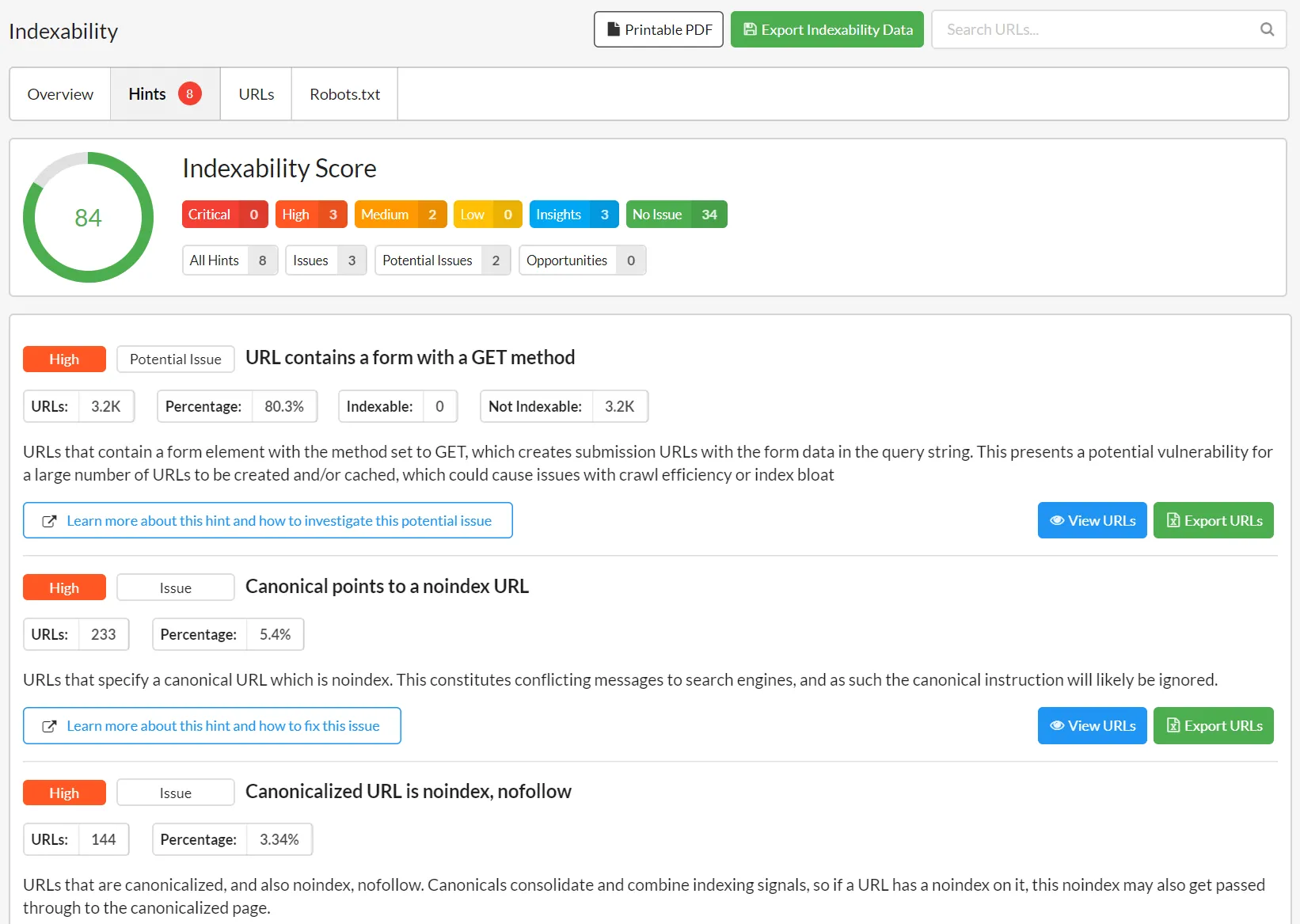
此外,“报告”下的“可索引性”选项卡显示可以/不能索引哪些页面。 它还显示了未索引的原因以及其他详细信息。
4. Screaming Frog(最多免费 500 个 URL)
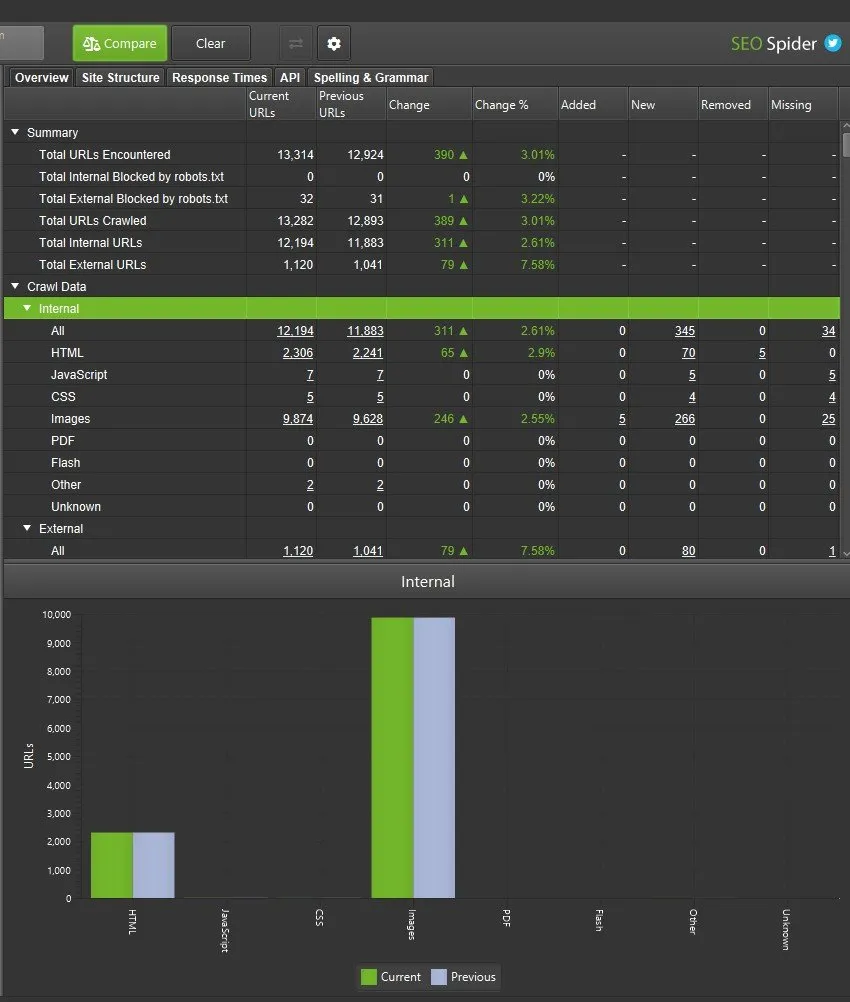
Screaming Frog SEO Spider 是一种快速有效的爬虫,可以通过发现技术问题来帮助您改善现场 SEO。 该工具可帮助用户实时分析结果,从而使他们能够做出明智的决定。
SEO Spider 是一个灵活的爬虫,它可以爬取大小网站以发现损坏的链接和重复的内容、审计重定向、分析元数据、生成 XML 站点地图以及可视化站点架构。 您可以轻松地查看和过滤用户界面中收集的爬网数据。

此外,它可以安排站点审核并跟踪 SEO 问题的进度和抓取之间的机会。
该工具可以免费抓取 500 个 URL,之后您需要购买许可证才能摆脱限制并访问高级功能。 它还允许用户将现场 SEO 元素(URL、页面标题、元描述和标题等)导出到电子表格。 这有助于制定强大的 SEO 策略。
总的来说,Screaming Frog 是一个易于使用的工具,非常适合小型网站。
5. Sitebulb(14 天无限制访问)
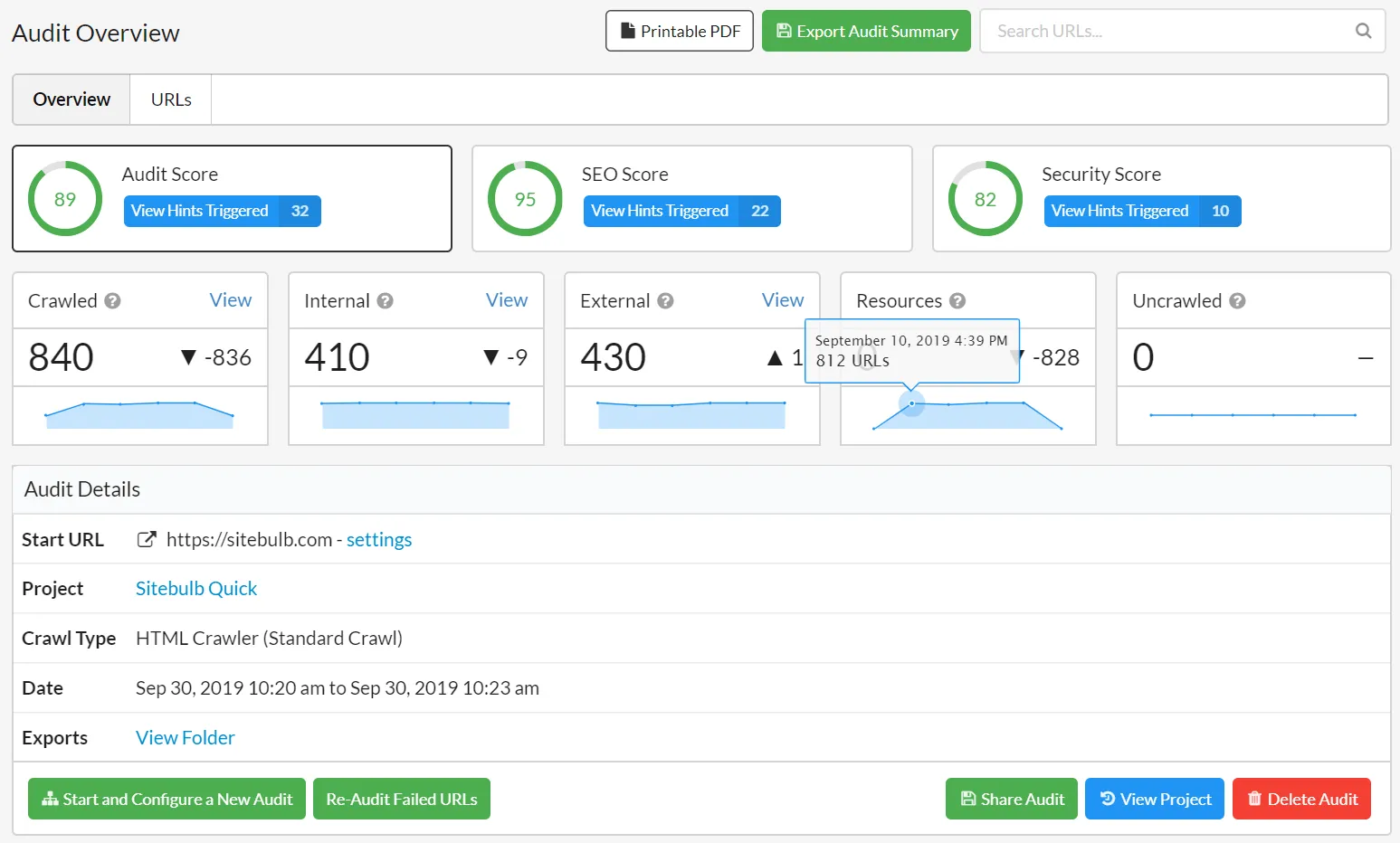
Sitebulb 不仅仅是一个网站爬虫。 该工具审核网站并提供直观的建议和可视化,从而将您的技术 SEO 网站审核提升到一个新的水平。 该工具提供的可视化报告优先考虑最重要的问题和机会,从而建议整个旅程的下一步。

优先提示允许用户查看最关键的内容,从而节省发现问题和解决问题的时间。

除了查看网站的技术方面,该工具还深入研究内容可读性和可访问性等指标。 该工具集成了 Google Analytics 和 Search Console,使其成为了解网站中 SEO 机会的强大工具。
6. 深度爬行
DeepCrawl 是 SaaS 网站的绝佳工具,因为它提供了一长串功能和深入挖掘的功能。 它还提供允许机构管理多个客户网站及其抓取预算的功能。 此外,该平台还提供高级设置,例如受密码保护的页面和忽略 robots.txt 的能力。

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
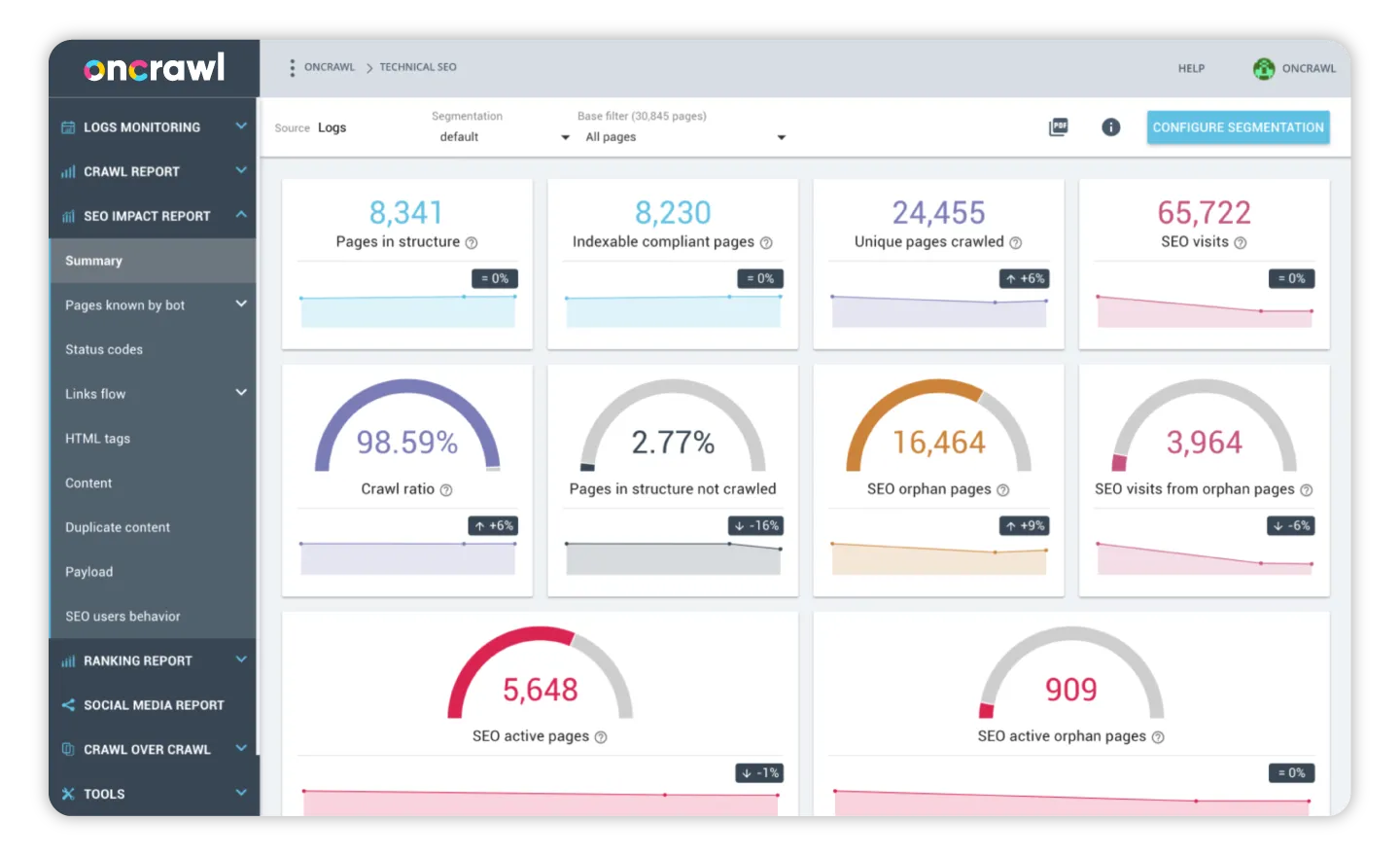
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress 有几个安全问题。
- CMS 过度依赖插件。 因此,用户一直在处理不属于他们的代码。
- WordPress 的每次更新都会增加成本。
接下来,您需要考虑一个理想的 WordPress 托管。 良好的 WordPress 托管将使安装和网站比以前更安全、更快、更简单。 换句话说,它将处理所有网站管理员不想处理的问题。
我们推荐的前两个 WordPress 托管服务提供商是 –
- 金斯塔

Kinsta是一个基于云的 WordPress 主机,提供具有服务器功能和优化的计划。 它提供了多种 WordPress 管理工具,并提供了您对基于云的主机所期望的所有速度和扩展优势。
- WPEngine
WPEngine 是最快、最可靠的 WordPress 主机之一。 它提供特定于 WordPress 的支持、自动站点备份以及免费的 CDN 和 SSL。 WPEngine 根据业务需求定制托管包,同时确保站点快速安全地加载。
对于希望在网站技术方面不干涉的企业来说,这是一个理想的 WordPress 托管服务。
WordPress 值得信赖且易于配置。 因此,对于定制营销网站,大多数 SaaS 公司都使用 WordPress。
除了 WordPress,还有其他不太知名的 CMS,用于为早期 SaaS 营销网站设置 CMS。 让我们看看他们。
2. 制作 CMS
Craft CMS 是 SaaS 领域的新手,但由于易于使用,越来越多地被 SaaS 营销网站应用。
自从推出以来, Craft已经成为一个令人印象深刻的 CMS,它采用创新的内容管理方法。 CMS 允许用户控制内容创建、策略以及设计和开发的整个过程。 众所周知,这种双重许可的 CMS 可以增强整个创作过程,同时带来大量的可用性和可访问性。
该平台已准备好集成,因为它可以轻松连接到 MailChimp、Salesforce 等工具。 当谈到 SaaS 公司的技术 SEO 时,CMS 让用户完全控制需要立即关注的关键元素。
优点
- 比 WordPress 更灵活,因为它可以管理各种类型的内容,即活动、产品、场地、小部件、类别等。
- 具有简单易用的设计界面。
- 提供令人难以置信的加载速度。
- 具有出色的实时预览和内容模块。 例如,它可以将屏幕分成两个视图,即 CMS 面板和页面预览。
- Craft CMS 网站并不因漏洞而臭名昭著。 它建立在提供强大安全功能的 Yii PHP 框架之上。
- Craft 插件生态系统构建良好。 每周都会推出新插件,从而扩展平台的功能。
缺点
- Craft 的单个网站许可证约为 300 美元。
- Craft CMS 提供完全的创意控制,这意味着没有任何预构建的主题。 因此,初学者可能会发现使用此 CMS 很困难。
- 由于社区很小,很难找到 Craft CMS 开发人员。
通常,Craft CMS 适用于任何快速稳定的主机。 以下是两个适用于基于 Craft CMS 的 SaaS 营销网站的托管服务提供商。
- Arcustech
Arcustech 是用于 Craft CMS 和其他 PHP/MySQL 应用程序和框架的完全托管的 VPS 托管。 因此,Craft CMS 开发人员不必“全天候”服务器管理。
提供的 VPS 计划非常灵活,允许网站管理员随时扩展。 因此,他们可以从小处着手,并根据自己的需要发展壮大。
- AWS
AWS 是一种非托管云服务,提供 EC2、Lightsail、S3 等。 这个按需云计算平台可以部署在 Craft CMS 上。
- 数字海洋
DigitalOcean 为开发人员简化了云计算。 它允许他们启动一个由 Craft CMS 提供支持的网站,该网站配备了出色的开发环境和工作流程。
- 云道
Cloudways 是一个超快的 Craft CMS 托管,允许开发人员在此 CMS 上轻松构建、部署和管理应用程序。 其高级托管功能旨在优化应用程序性能。 因此,您可以部署所有 CMS 应用程序,而无需担心托管问题。
- 超车道
Hyperlane 托管是为使用 WordPress of Craft 的创意机构和设计师构建的。 它是一个超高速云托管,允许开发人员构建和维护他们的 Craft CMS 站点。
该主机还提供协作和管理网站所需的开发人员工具。
3. 蜡
Wix 是一个用户友好的平台,允许非编码人员构建专业的商业网站。 它的拖放功能提供了完全的创作自由,使网站建设者能够完全自定义其 SaaS 营销网站的外观和感觉。
优点
- 它提供了大量模板,对于希望避免从头开始构建网站的麻烦的企业来说,这是一个很好的资源。
- 它提供了一个直观的拖放界面,让您可以有效地自定义您的网站。
- Wix 应用市场提供插件来执行特定任务。
- Wix 有一个内置的 SEO 管理系统,可以完成所有的 SEO 繁重工作。
- 它允许您创建社交内容。
- Wix 包含一个电子邮件营销工具,可让企业轻松建立订阅者列表。
缺点
- 模板不可互换。 您不能将内容从一个模板转移到另一个模板。 因此,请慎重选择您的模板。
- 如果您选择免费计划,它会迫使您在网站上使用 Wix 品牌。
- 跟踪网站性能和访问分析板需要付费计划。
- 一旦你在 Wix 上建立了你的网站,它就不可转让。
4. 广场空间
SquareSpace 是一个 SaaS 营销网站构建器,它为网站管理员提供一站式订阅,以便从单个仪表板设计、托管和管理他们的网站。
它不是自托管的。 因此,它不像自托管网站构建器的 WordPress 或 Magento 那样可扩展。 但是,CMS 易于使用,并且包含 SaaS 营销人员需要的所有 SEO 考虑因素。
因此,如果您缺乏使用 WordPress 的经验并希望您的 SaaS 营销网站立即启动并运行,SquareSpace 是一个不错的选择。
优点
- 它的管理部分是为方便导航和应用而构建的。 它提供了一个非常简单的界面和易于查找的设置。
- 提供出色的 SEO 功能,其页面遵循在 SERP 中排名靠前所需的所有 SEO 最佳实践。
例如,它允许您管理标题、替代文本和关键字,从而使搜索机器人更容易找到您的内容。
- SquareSpace 处理网站的基本技术方面,即网站安全、软件更新、备份等。 所以,你不必担心这些
缺点
- 尽管 SquareSpace 提供了几个 SEO 功能,但它仅限于基础。 它缺乏先进的营销功能,如 A/B 测试。
- 该平台不支持第三方应用、插件或扩展。 这使得初学者很难定制他们的 SaaS 营销网站。
- 它缺乏对大型菜单的支持,使其对拥有数百页的企业级 SaaS 营销网站的吸引力降低。
5. HubSpot CMS
SaaS 营销人员需要一个 CMS 来帮助他们轻松管理营销网站,同时确保安全性、可负担性、性能、可扩展性、便利性和易于操作性。 选择像 HubSpot 这样的 CMS 不仅可以确保所有这些,还可以为您节省资金、限制增长和扩展挑战,并更好地为您的业务做好准备,以应对成熟的稳健营销。
HubSpot 是第一个也是唯一一个允许创建 SaaS 营销网站同时针对整个 SaaS 购买过程进行定制的 CMS。
优点
- 一个多合一平台(结合了 CMS 和 CRM),允许您在一个地方创建、管理和执行所有 SaaS 营销内容。 它提供了完全集成的营销工具来满足您网站的营销需求。
该平台提供多种营销工具,如 A/B 测试、页面优化、访问者活动记录等,让您将 SaaS 营销网站转变为增长机器。
- 用户友好的 CMS,可供初学者和非技术用户使用。 该平台通过其模块、模板和拖放功能确保营销人员友好的内容编辑体验。
- 它提供高级安全功能,包括标准 SSL 证书和全球托管的内容交付网络 (CDN)。 这确保了安全的浏览体验和 99.99% 的正常运行时间。
- 通常 SaaS 内容管理系统需要巨额的月费或年费。 它们还为额外的存储、访问者或多个用户收取隐藏费用。 HubSpot CMS 收取固定费用,无需额外费用。
缺点
- HubSpot 在其市场上的模板和模块有限。 如果您需要添加功能,则需要聘请 HubSpot 开发人员,这是额外费用。
- 它是一种托管的网站内容托管服务; 因此,与 WordPress 不同,HubSpot 用户可能需要托管。 您不能在其他地方构建 SaaS 营销站点并将其托管在 HubSpot 上,反之亦然。
- 尽管 HubSpot 的界面易于使用,但如果您缺乏 CSS 知识,使用模板会变得很有挑战性。
6.网络流
Webflow 是一个基于云的零代码“可视化”CMS 和托管平台,允许 SaaS 企业构建结构化、专业和定制的营销网站。 因此,通过使用 Webflow,SaaS 营销人员可以利用可视化编辑器的功能,并增加从头开始创建自定义网站的灵活性。
所以,对于 SaaS 网站开发者来说,Webflow 可以显着加快网站开发进程。
优点
- 它适用于团队中的每个人。 从您的设计师和开发人员到内容经理和战略家,每个人都可以通过 Webflow 实现他们的目标。
例如,开发人员可以使用 Webflow 的 REST API 从终端添加、更新和删除内容。 同样,内容经理可以创建客户内容结构以满足企业的独特需求。
- 您可以实时编写和编辑。 有时,在前端添加和更新内容更容易。 这使您可以查看这些更新如何影响页面的整体流程。
- 允许自动和一致的更新。 如果您更新帖子的标题,平台将自动在整个网站上更改它。
- 该平台允许无限的定制选项,而无需编码。
缺点
- Webflow 比 WordPress 等开源 CMS 更昂贵。
- 尽管 Webflow 是无代码的,但没有 HTML 或 CSS 的先验知识或经验可能会限制您在设计完美的 SaaS 营销网站时所能实现的目标。
- 该平台缺乏内置的技术 SEO 控制。
改进 SaaS 网站的技术元素可以显着提高网站在 SERP 中的性能和排名。
但是,如果您是 SEO 技术方面的新手,自然会被该主题的复杂性和范围所淹没(更不用说实施它了!)。
消除过程中的汗水和压力! 与Growfusely 的技术 SEO 专家团队取得联系,让您的 SaaS 业务更上一层楼。 我们将仔细研究您的案例,并提出最佳技术解决方案,以使您的网站更快、更易于抓取、更易于搜索引擎理解。
TLDR
如果您阅读了很多有关技术 SEO 的内容,您会意识到它涵盖的大部分方面(网站速度除外)都不是排名因素。
那么,为什么要花这么多时间来发现和解决这些问题呢?
因为技术 SEO 对页面是否会被索引有显着的间接影响,从而影响它们在 SERP 中的位置。
想一想——如果您网站的 robots.txt 文件未经验证,搜索机器人会浪费您的抓取预算以尝试访问您的内容。 同样,在没有规范 URL 的情况下,重复的内容会稀释您网站的链接资产。
因此,技术 SEO 对于希望获得其内容和服务所需眼球的 SaaS 企业来说至关重要。
您可能会问的问题是——哪个最重要,技术 SEO 还是页面上?
答案——两者都有!
所以,这就是你应该做的。
- 从技术 SEO 审核开始,为您的内容奠定坚实的基础。 在开始或迁移/重新设计您的网站时花时间在技术 SEO 上。
这将帮助您发现最重要的问题并解决它们,从而为您节省大量的胃灼热。
- 选中技术框后,投资于页面 SEO。 当然,技术 SEO 是一个持续的过程。
- 最后,不要错过页外搜索引擎优化,这涉及在社交渠道和电子邮件上推广您的内容,并通过外展获得反向链接。
我敢肯定,到目前为止,您已经清楚技术 SEO 对您的业务的重要性,并将使用上面分享的策略来提升您的在线形象。
如果您对此事有任何疑问或疑虑,我们建议您访问我们的博客,该博客涵盖了几个技术 SEO 主题。 或者,您可以与我们的团队取得联系,他们将非常乐意在此主题上为您提供指导。
常见问题 (FAQ)
1.技术SEO包括什么?
技术 SEO 包括网站的所有技术方面,以确保现代搜索引擎正确抓取、呈现和索引其上的内容。
有时,技术 SEO 的范围可能令人困惑,因为它涵盖了您网站的所有技术方面,从托管和网站性能到元机器人标签和 XML 站点地图。
但是技术 SEO 允许搜索引擎将您的网站视为高质量资源,并在用户访问您的网站时向他们承诺提供出色的用户体验。 所有这些可确保您的网站被正确抓取、索引和呈现。
2. 技术搜索引擎优化和页面搜索引擎优化有什么区别?
技术 SEO包括为确保搜索引擎有效地抓取和索引您的内容所做的所有努力。
换句话说,它包括应用于网站非内容方面的 SEO 策略。
On-Page SEO 主要关注页面上的内容。 它包含用于优化内容的每一种策略,无论是研究并包含相关关键字,还是确保用户体验与访问者的期望相符。
总而言之,这是技术 SEO 和页面 SEO 之间的区别。

3. 迁移网站时是否需要遵循任何技术 SEO 清单?
如果您正在计划站点迁移,则必须有一个明确的路线图和截止日期,否则您的站点排名将受到重大影响。
我们建议在进行站点迁移时执行以下步骤。

这是一个全面的 SEO 清单,可用于在重新设计或迁移网站时保留现有排名和流量。 该帖子还提供了一个网站重新设计 SEO 电子表格,用于在迁移之前、期间和之后比较您的所有 URL。
4. 您如何衡量网站的技术健康度?
无论您的内容多么出色,如果您的网站存在未解决的技术问题,它的表现肯定会很差。 因此,定期评估您网站的技术健康状况非常重要。
技术 SEO 包含关键元素,如抓取、索引、渲染和网站架构。 因此,它使用能更好地反映这些技术方面的指标和工具进行评估。
为此,请按照以下简单步骤操作。
- 使用技术审计分析网站抓取。 查看您的日志文件和抓取数据是一个好主意。 所有这些都将告诉您 Google 和其他搜索引擎如何抓取您的页面并解释内容。
- 确保搜索引擎正确呈现网页。 搜索者和爬虫很难找到的任何东西都不会正确呈现。
- 查看页面的索引。 这将使您清楚地了解网站的健康状况,突出显示被搜索机器人索引和忽略的页面。
- 监控顶级技术 SEO 指标以了解您的网站的表现。
图片来源 – Ahrefs、Danscartoons、Sitemap FAQs、Uber、Flipkart、Technicalseo.com、Twitter、Bing、Screamingfrog、Sitebulb、Deepcrawl、Oncrawl
