2023 年移动横幅广告最佳指南
已发表: 2021-10-09
这篇文章最近更新于 2023 年 1 月 18 日
移动横幅广告自数字营销诞生以来就已经存在,如果执行得当,它们可以继续在程序化广告中发挥重要作用。
横幅广告设置起来相当简单快捷。 它们具有更高的可见性,具体取决于它们在页面上的位置。
什么是移动横幅广告?
移动横幅广告是在显示屏顶部或底部推广的静态/动画广告单元。 在用户会话期间,它们通常显示在移动屏幕的顶部或底部。
启用应用内广告后,大多数手机都会覆盖全屏横幅。 在过去的几年里,它们一直很吸引人、流行和相关。
但是,有时这些广告与目标利基受众无关或质量不佳并且具有侵入性。
横幅广告是发布商建立品牌知名度的有用方式,尤其是在遵循最佳做法时。
一定时间后,横幅广告单元可以设置为自动刷新。
这篇博文将指导您如何为应用程序发布者构建、扩展和投放移动横幅广告。 我们还将在这里分析移动横幅广告的主要设计特征、技术特点和营销策略。
此外,我们将讨论媒体购买以及创意管理平台 (CMP) 的发展如何用于移动广告制作的发展。
告别不良广告!
与此相关,数字广告需要减少用户的烦扰或干扰,以免干扰他们的移动用户体验之旅。
以前它们被 IAB 和谷歌标记为不良广告。
此外,iOS 及其广告网络和移动操作系统的 SkAdNetwork 更新已经惩罚了“糟糕的移动广告”。
让我们进入这里的要点:这会将漂亮的移动横幅广告留在哪里?
横幅失明是真的吗?

随着移动广告取代应用内购买成为出版商的主要收入来源,开展移动营销活动应该成为出版商数字营销战略的首要任务。
尽管品牌安全意识不断增强,消费者对展示广告的要求也越来越高,但无聊的静态横幅广告不再适用于移动广告活动。
众所周知,标准横幅广告会导致横幅广告失明,在这种情况下,用户有意识或无意识地会忽略横幅广告中呈现给他们的广告。
一旦您开始跟上最佳实践并构建可带来高投资回报率的广告活动,您就可以克服横幅盲目性。
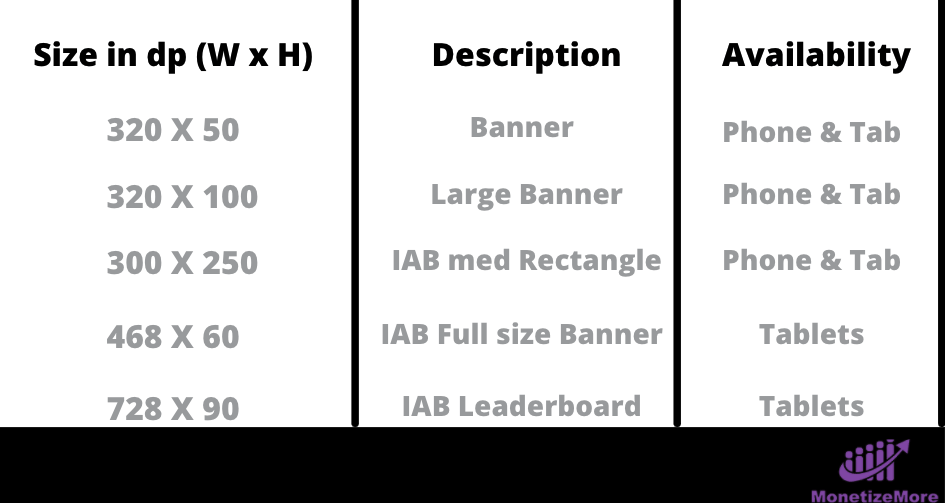
移动横幅广告尺寸

在移动横幅广告尺寸方面,发布商有大量选项可供选择:
标准横幅 320 X 50 :此横幅尺寸主要由应用程序开发人员使用。您会在直播应用和游戏应用的应用内容顶部或底部看到它。
300 X 250 中间矩形横幅:这些横幅通常出现在应用程序或移动页面的中间。使用 300 X 250 尺寸,您可以包含更多数据以突出显示所宣传服务或产品的主要规格。
320 X 90 大横幅:这些移动横幅比 320 X 50 标准横幅尺寸稍厚。大尺寸横幅与视频横幅或 gif 横幅配合得很好,因为它们有更多空间来流式传输此类内容。
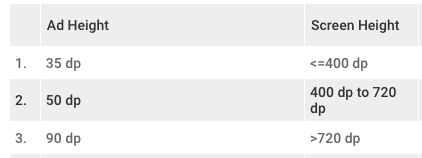
智能横幅:智能横幅在检测到移动设备或平板电脑的宽度、高度和方向后,以适当的尺寸投放广告。
以下广告高度和屏幕高度是通过智能横幅实现的:

完善副本
从事数字出版工作的人可能听说过“复制为王”这个词,这是事实,但在移动广告活动中,数量并不总是等同于质量。
对于那些从事特定行业品牌推广活动的人来说,品牌广告商可能会陷入这样的陷阱,即当他们习惯于为桌面屏幕制作横幅广告时,他们会在移动屏幕上使用过多的文案来填充他们的广告。
我们的建议是通过简单明了的 CTA(号召性用语)将您的移动横幅广告副本切中要点。
设计移动横幅广告时请考虑以下因素:
- 将字体保持在最低限度,以保持您的广告在视觉上具有吸引力,并尽可能保持流线型。
- 在所有横幅广告活动中标准化您的信息和字体。
- 确保副本从背景中脱颖而出。
就横幅广告而言,号召性用语 (CTA) 是文案中最关键和最重要的元素之一。 保持简短、甜美和切题。
CTA 需要传递准确的信息,以便您可以吸引和吸引您的观众。
横幅广告 CTA 最佳实践
- 您需要确保您的号召性用语按钮对 AMP 友好且足够可点击(按大小)。
- 通过使用 CTA 按钮的映射来确保最大可见性。
- 切勿在 CTA 中复制横幅消息。
使用 HTML5 工具

在移动横幅广告方面,过去的统计数据显示,如果广告不令人讨厌,超过 50% 的消费者愿意看到广告。
作为发布商,您需要充分利用 HTML5 工具来设计用于应用内广告的最佳移动广告活动。
借助 HTML5 技术,您可以获得一个紧凑的环境来设计具有丰富媒体的移动横幅广告,使用图形或印象来制作横幅广告。
您还可以访问视频、地理位置和 AMP CTA 等功能。

动画的短时广告具有更长的循环长度,并为精通移动设备的观众带来更好的投资回报率。
IAB 建议使用涵盖以下规范的 HTML5 工具:
- 投放针对移动平台优化且视觉上令人愉悦的横幅广告。
- 支持视频、gif、动画和其他富媒体元素。
- 支持 IAB MRAID 等网络标准。
- 生成通用标签以实现跨平台交付。
- 能够从其他工具导入动画和自定义 HTML。
- 无需手动编码即可构建广告。
用视频和媒体为横幅广告增添趣味
视频和动画在移动设备上的有效使用率与在桌面屏幕上的使用率一样高,但它们在移动横幅广告上的使用率仍然普遍不足。
为什么要在横幅广告中添加富媒体?
添加富媒体有助于为您的用户创建交互式体验。
包括移动视频广告、gif 或动画原生广告在内的横幅广告在推动用户参与度和提高品牌知名度方面效果极佳。
考虑到您想将视频用于外流或喜欢 HTML5 动画,视频可以充当美观的背景。
在横幅广告中使用过视频的发布商从未对他们的选择感到失望。

创建蓬勃发展的动态创意
最好的动态创意来自移动横幅广告。
在更新数据时,您可以通过向移动横幅广告添加实时数据馈送来更新特定的设计元素。
动态广告素材速度超快,每 15-20 秒执行一次。
此外,这些类型的移动横幅广告非常适合时尚、电子商务和运动品牌。
我们的建议:
您的移动横幅广告需要保持最新和相关性。
如果您处理加密货币或证券交易所、商品和产品库存,这种方法效果最好。
您可以通过将数据源附加到您的横幅来提高您的点击率(点击率)和相关性。
我应该添加地理位置吗?
基于地理位置的广告和移动营销齐头并进。
根据查看者的位置,您可以根据用户的位置向他们发送消息,从而吸引他们。
例如,像 Uber Eats 和 Door Dash 这样的应用程序正在扼杀它以附近的观众为目标。
我们的建议:
- 将移动数据与其他数据平台相结合
- 自定义您的创意并使其脱颖而出
- 使用动态创意优化 (DCO) 并设计高度相关的广告活动
- 确保您的移动广告系列可实时优化和关联

使用创意管理平台设置移动广告系列
如果您可以访问 CMP 又名创意管理平台,制作最好的移动横幅广告将是轻而易举的事!
从技术上讲,CMP 是每个应用程序开发人员的秘密武器,可帮助您完全控制动态广告创意、内部协作和批量生产。
其隐藏的广告优化使内部团队能够节省时间并消除重复编码,让设计人员有更多时间专注于移动横幅广告的创意方面。
始终不断优化您的移动广告系列以取得优异成绩!
相关阅读:https://www.monetizemore.com/blog/how-optimize-cmp-gdpr-compliance-higher-ad-revenues/

拆分测试和实时优化
制作低质量、效果不佳的移动横幅广告的日子已经一去不复返了。
通过实时横幅洞察和更新,CMP 使拆分测试成为横幅广告设计的一个可行方面。
您可以根据您选择的元素自定义您的 CTA、消息和主题!
通过实时横幅优化,可以立即对您的所有广告系列进行更改。
通过将 CMP 与 DSP 相结合,为您的手机释放动态创意优化。

那我现在怎么办?
规划和构建移动横幅广告不应该是一项艰巨的任务。
如果您遵循我们上面提到的所有内容并拥有正确的技术(如 HTML5 和 CMP),那么无缝控制您的移动横幅广告将是一个轻松的胜利!
此外,随着越来越多的发布商现在在内部工作,现在是了解如何轻松构建和扩展横幅广告的时候了。
通过实时优化您的移动横幅广告并每天根据洞察采取行动 - 掌握移动横幅广告既快速又简单。
立即开始发布最佳移动广告类型,体验它们如何通过 MonetizeMore 增加您的广告收入!

