帮助您优化电子商务商店图像的 7 个技巧
已发表: 2022-12-20SEO,即搜索引擎优化,是创建成功的电子商务网站的重要组成部分。 SEO 可以帮助您在搜索引擎结果页面中排名更高。 当您的排名更高时,人们点击您的链接进入您网站的机会也会增加。
但 SEO 不仅仅与关键字和链接有关——它还与加载速度和用户体验有关。 所以,你不应该只是在你的产品描述中插入相关的关键词。 您还应该针对电子商务 SEO 优化照片。 开始图像优化的最简单方法是更改名称并为照片添加标题。
但是图像搜索引擎优化还有更多的复杂性。 在今天的文章中,您将了解可以为您的品牌带来竞争优势的图像搜索引擎优化。 通过使您的网站更快、更易于访问,您不仅可以帮助提高您的 SEO 排名并降低跳出率。 最终,您还可以提高客户满意度。
1.使用响应式图片
响应式图像会自动调整以适合屏幕大小。 因此,无论您使用何种设备或将浏览器窗口最小化,照片的大小都会快速适应。
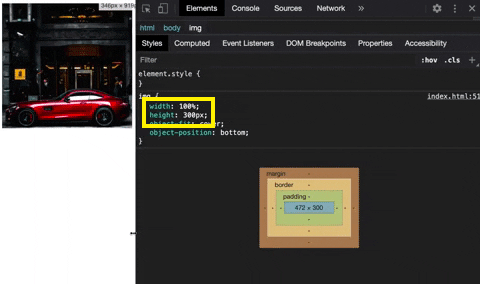
定义图像的“宽度”和“高度”属性(参见下面的屏幕截图)。 这将允许浏览器在加载用于设置网页样式的层叠样式表或 CSS 之前调整图像的大小。 这也会阻止页面在加载时跳转。 它告诉浏览器要为您的图像分配多少空间,并防止对 Core Web Vitals 优化产生任何干扰。

如果你让你的照片响应,你也可以防止它相对于其他网站元素移动。 这称为布局转换。 当页面元素更改其大小和位置时会发生布局偏移,从而影响页面上其他元素的定位。
在考虑您的电子商务商店时,您还必须确保其图片尺寸合适。 如果图像太大,会不必要地占用网站存储空间。 因此,您的网站需要更长的时间来加载。 最常见的 SEO 错误之一是忽视网站速度。 人们不想要一个缓慢的网站。 因此,谷歌降低了该网站的排名。
此外,当您为网站主题上传尺寸完美的图片时,您得到的不仅仅是一个可以无缝加载的网站。 内容管理系统也将正确显示图像。
但什么是完美尺寸的图像? 标准博客图像或产品照片的高度应为 630 像素,宽度应为 1200 像素。 此外,在选择图像大小时滚动折叠之前,请考虑可见部分上方的区域。 对于更重要的图像,您可以使用更大的尺寸。 但是,如果文本更重要,则可以减小图像的大小。使用响应式图像对于改善用户体验以及 SEO 非常重要。 您将增加产生流量的机会,从而增加客户。 将此与客户保留策略相辅相成,您的电子商务业务将会增长。
2.优化替代文字和图片标题
替代文字是一种肉眼看不到的标题。 当图像无法在页面上显示或者有人使用屏幕阅读器(视觉障碍人士使用的浏览器)时,会显示替代文本。 如果没有 alt 文本,如果页面加载不正确,用户将不知道图片的内容。 屏幕阅读器也不知道图像是关于什么的。 这就是图像 SEO 至关重要的原因。
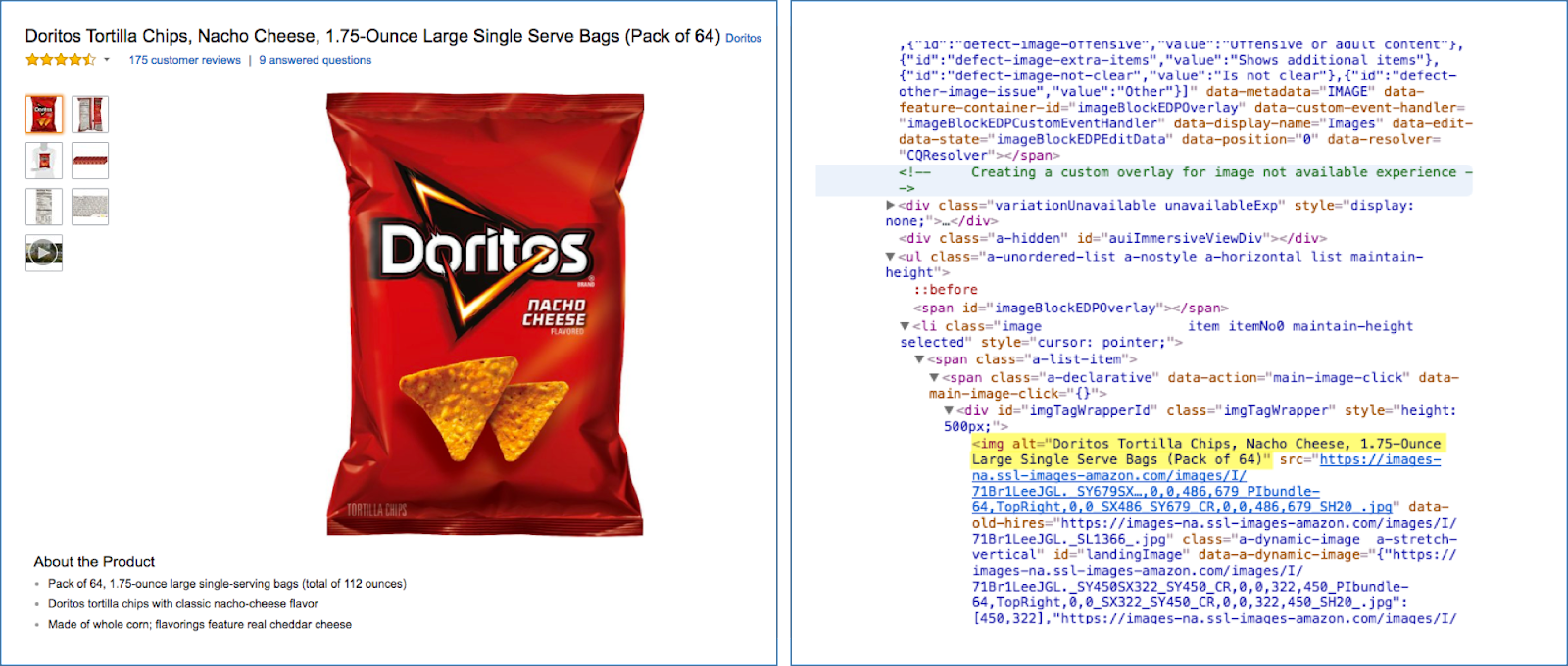
在右侧的图像中,您可以看到以黄色突出显示的 HTML 格式的替代文本,该替代文本描述了 Doritos 的袋子。 因此,如果您左侧的多力多滋袋没有加载,我们会在其位置看到文字“多力多滋玉米片、纳乔奶酪、1.75 盎司大型单份袋(64 包)”。 这对用户体验非常有用。

在图像中使用替代文本还有另一个原因。 搜索引擎还使用此信息来了解图像显示的内容及其用途。 Alt 文本本质上可以帮助搜索引擎以正确的方式对图像进行分类并确定它们的相关性。
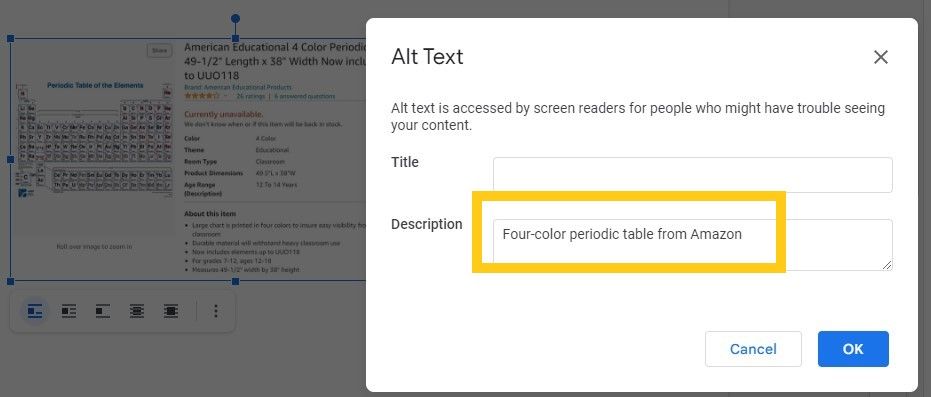
如果您想向图像添加替代文本,请包括来自您的 SEO 工具的相关短语。 例如,您可以使用描述您的产品的短语。 重要的部分是描述图片中的内容,这样对搜索引擎和人们都有帮助。

收集这些短语称为关键字研究,应该始终是您的内容路线图的一部分。 但切记不要在每张照片的描述中塞满关键词。
您可以提供的关于用于图像 SEO 的照片的其他重要数据是图像标题。 它与文件名不同——您可以在您使用的内容管理系统或照片的 HTML 代码中指定图像标题。 图片标题进一步帮助谷歌识别图片的含义并相应地对其进行分类。
例如,如果您有一张红色连衣裙的产品照片,您可以为照片命名为“红色鸡尾酒礼服”。 它将允许谷歌在类似术语的搜索结果中显示它。 您可以提供的图片相关信息越多,它对 Google 来说就越重要。

3.压缩你的图片
图像压缩在图像 SEO 中也很重要。 简而言之,压缩图像意味着缩小图像尺寸。 每个图像都由像素组成,固定数量的比特代表每个像素。 这就是高分辨率图片巨大且难以处理的原因。

因此,我们需要一种方法来正确表示文件并以最少的位数存储有关图像的信息。 我们必须在不失去图像特征的情况下做到这一点。 如果将图像中相似的颜色组合在一起,则可以执行此操作,因此生成的颜色数量较少。 如果减少颜色数量,24 位 PNG 文件可以转换为更小的 8 位索引彩色图像。

这可能看起来很复杂,但在实践中,这很容易。 许多内容管理系统 (CMS) 平台都有压缩图像的插件。 但是,您也可以使用 Web 压缩器,例如 https://tinypng.com/。 它允许您上传文件并缩小文件大小,而不会造成明显的质量损失。
当您压缩图像时,浏览器可以更快地加载它们。 这不仅可以确保更好的用户体验。 它还允许将信息快速传输到搜索引擎。
4.选择正确的图像格式
图像文件的格式可能看起来并不重要。 但是,您必须知道每种类型都有不同的特征。 例如,PNG 允许更好的图像质量,但会导致更大的文件大小。 这些细微差别会导致不必要地使用网站存储空间和图像加载速度变慢。
如果高加载速度对您来说最重要,那么最好选择 WebP 格式。 您还可以为您的网站使用 JPG 和 PNG。 只是不要在内联 SVG 中使用 .jpg 格式的图像(使用 <svg> 标签),因为 Google 无法为其编制索引。 这意味着这些图片不会在 Google 的图片搜索中找到。
在 JPG 或 PNG 之间进行选择时,请为照片使用 JPG,为徽标使用 PNG。 JPG 加载速度更快,但 PNG 保留更多细节并允许透明背景。
5.使用CDN
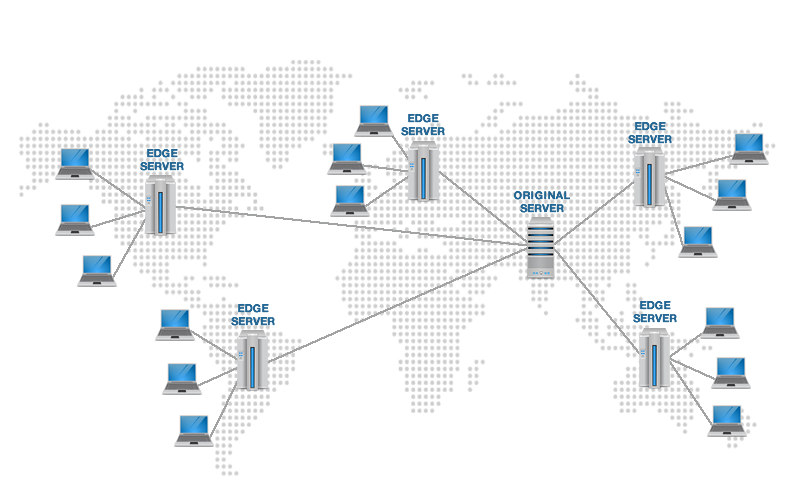
CDN 代表内容交付网络或内容分发网络。 它是一组分布在世界各地的服务器,可以向用户快速传输信息和 Web 内容。 当用户访问网站时,他们与网络托管服务器之间的物理距离会影响内容(包括您的图像)出现在屏幕上所需的时间。 从本质上讲,用户离网络托管服务器越远,您的页面加载到他们的屏幕上所需的时间就越长。
CDN 通过在用户和源服务器之间放置边缘服务器来缩短用户和源服务器之间的距离。 边缘服务器是一台可以缓存从原始服务器检索到的 Web 内容副本的计算机。 这些服务器一起创建了一个地理分布的网络。

当工作负载因流量高峰而增加时,CDN 会提供帮助。 使用 CDN,在某种意义上,工作负载分布在不同的服务器上,因此,尽管超载,但网络性能最终不会受到太大影响。
快速高效的 CDN 可以为任何电子商务业务带来竞争优势,无论您是销售在线课程还是实体产品。 您的图像最终可以快速加载。
Cloudflare 是最受欢迎的 CDN 提供商之一。 它提供免费和收费的域名服务。 如果您使用 WordPress,则可以从 WP Rocket 插件中受益。 它通常已经有助于提高网站速度,但也有一个名为 RocketCDN 的功能,您也可以使用。
6.尝试延迟加载所有图像
延迟加载也称为按需加载。 与之相反的是批量加载,这需要使用大量资源。 在大多数情况下,批量加载是不必要的,因为人们会在几秒钟内浏览页面,只是为了找到他们最感兴趣的部分。 批量加载还有其他缺点。 它可以减少页面负载并使流量远离您的网站。
延迟加载不是一次加载包含所有图像的整个页面,而是允许仅加载所需的部分,而仅在用户需要时才加载其余部分。 因此,加载发生在用户与某个页面元素交互时。
例如,infinity scroll,一种延迟加载的形式,在网页中非常流行。 在无限滚动中,页面内容在用户向下滚动页面时加载。 因此,您的图片只有在用户向下滚动后才能开始加载。

许多 CMS 平台都有专门的插件,可以在您的页面上进行延迟加载。 例如,WP Rocket 可用于 WordPress 以提高页面加载速度。 它允许您为图像或其他网站元素设置延迟加载。
7.使用模式标记
模式标记描述结构化数据。 将它添加到您的图片中可以为 Google 提供有关该文件的更多信息。 此外,模式标记可以帮助搜索引擎将您的图像显示为搜索结果中的丰富网页摘要。 让我们解释一下。
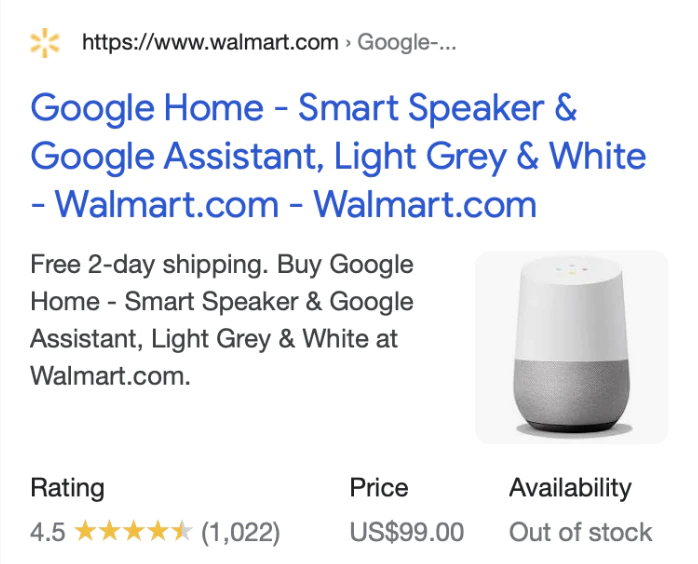
假设您向产品页面添加了结构化数据并将图像标记为产品。 在这种情况下,Google 会将此图片与您网页上的价格标签相匹配,并将其显示在搜索结果中。 查看下面的示例:

本质上,结构化数据允许搜索引擎跳过算法并使用信息来提供正确的图像。 将架构标记添加到您的照片非常简单。 有许多模式生成器工具可让您选择图像所代表的类别并添加相关数据。 然后该软件将为您提供可以嵌入到 HTML 中的代码。
关键要点
图像搜索引擎优化不仅仅是使用正确的关键字。 您不应该只是重命名文件并添加标题或替代文本。 您还需要做其他事情来确保您的图像得到优化。
首先,从为图像选择正确的格式和尺寸开始。 这可确保将来文件的大小更小,处理速度更快。 但是,如果您仍然对图像太大有问题,您可以随时压缩文件以使其变小。 使用响应式图像和延迟加载可以改善用户体验,尤其是当有人在手机上快速浏览您的页面时。
如果您需要显着提升图像加载,您可以考虑使用 CDN。 如果您因来自不同位置的流量高峰而导致页面过载而苦苦挣扎,这将特别有用。 您可以选择特定的分销网络提供商或使用插件。 如果您想在 Google 中显示为丰富网页摘要,您可以添加架构标记以向 Google 提供有关您图片的更多信息。
所有这些图像优化策略相结合将为您的网站访问者提供最佳的客户体验。 最终,您可以在搜索引擎结果页面中排名更高,并为您的电子商务网站带来更多流量。
Tomasz 是 Surfer 的营销主管,Surfer 是一个将内容策略、创建和优化合并到一个流畅过程中的平台。

