排版规则:设计中的 8 个注意事项
已发表: 2023-05-09排版规则:设计中的 8 个注意事项
你有没有觉得你的设计中缺少了什么,即使它拥有一切? 还是感觉视觉上吸引人的设计仍然无法传达信息? 在几种这样的情况下,您应该重新审视的基本块是排版。 当你注意排版规则时,你就有更好的机会将你的设计从“meh”变成“wow”。 因为字体是优秀设计的基础。

版式为您的设计定下基调,代表您的品牌个性,并确保您的信息按预期清晰传达。 事实上,一些品牌设法用他们的品牌字体创造了这样的影响,当你在其他地方看到字体时,你会立即认出这个品牌。
对于一个重量如此之大的设计元素,你绝对应该知道什么时候要遵守规则,什么时候可以稍微摇晃一下。 但这听起来像是一个令人生畏的决定,因为选择可以成就或破坏您的设计,对吧? 让我们简化一下。 我们将在此博客中讨论排版规则。
为了让事情变得简单,并帮助即使是非设计师也能在字体方面做出正确的选择,我们将把规则分解为容易做和不做的事情。
事不宜迟,让我们开始吧。
- 简化排版规则——你应该知道的 8 个注意事项
- 1. 做——了解字体心理学
- 2. 不要——使用太多字体
- 3. 做——选择正确的字体组合
- 4. 不要——忽视易读性
- 5. 做——专注于字距调整和行距
- 6. 不要——忽视对齐
- 7. 做——注意对比
- 8. 不要——忘掉视觉层次
- 通过 Kimp 订阅结束您的排版问题
简化排版规则——你应该知道的 8 个注意事项
1. 做——了解字体心理学
首先是字体的选择。 您可能已经了解不同的字体类别,如衬线、无衬线、脚本字体等。 这是对字体进行分类的最广泛的方法。 在每个类别中,您会发现具有不同美学和整体色调的字体系列。 最早的排版规则之一是了解这些色调之间的差异,并选择一种能够营造正确氛围的字体。
因为一个好的设计看起来不错,但一个好的设计可以完成工作。 为此,您需要能够唤起正确情绪的排版。 字体真的会影响你问的情绪吗? 看看下面的例子。 相同的文本,但使用不同的字体。 绝对不同的心情,你不同意吗?
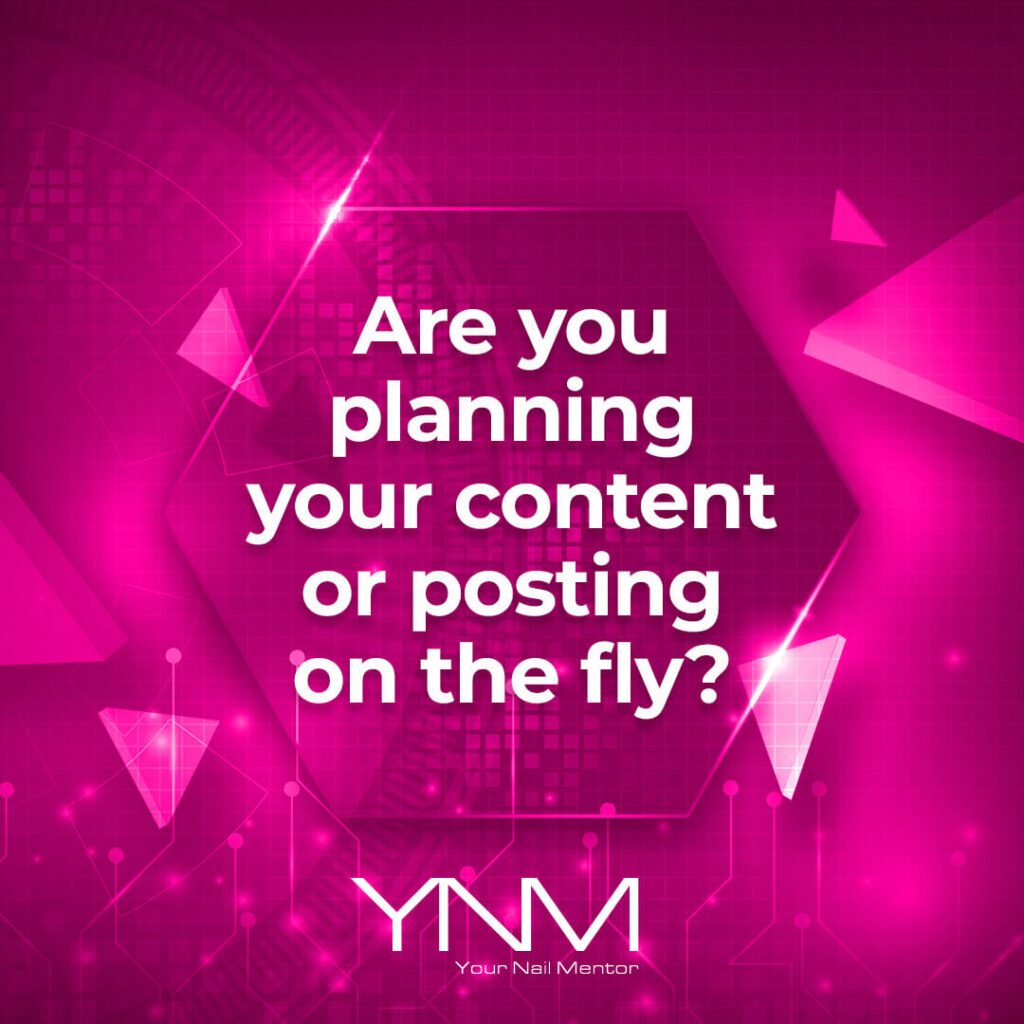
我们会给你另一个例子来解释字体在设定设计基调方面所扮演的角色。 以下两种设计都是社交媒体图像,其中文本发挥着重要作用。


第一个是为了更有趣和随意,而第二个是为了更正式和信息丰富。 如果你必须将第二张图片中更专业的字体换成第一张图片中的休闲风格,你认为信息是否会同样有效地传达?
带有随意色调的字体,如第一个设计中使用的那样,更具对话性。 但是当你必须传达严肃的信息时,你需要一种能够建立信任的字体。 这就是为什么在这些设计之间交换字体会破坏预期效果的原因之一。
2. 不要——使用太多字体
好的,所以我们谈到了为设计选择合适的字体。 当您浏览字体库时,您会发现几个这样的“正确”选择。 这是否意味着您可以根据需要使用多种不同的样式来创建设计?
看看下面的设计,您就会找到这个问题的答案。

当您浏览上面的设计时,如果您的眼睛到处都是,或者如果您完全跳过了文本,我们不会责怪您。 当您在设计中使用过多的字体时,就会发生这种情况。 还记得我们说过字体会唤起情感吗? 你不想让你的观众在一个设计中嵌入太多情绪而感到困惑。

此外,添加太多相互矛盾的字体甚至字体样式都会降低设计的美感。 因为这样你的设计看起来杂乱无章。 就像它缺乏明确的意图。
Kimp 提示:那么您可以为一个设计选择多少种不同的字体样式? 在大多数情况下,两种不同字体的组合就足以执行您的设计。 甚至以像书这样文本密集的上下文为例——你会看到标题中使用一种字体,正文中使用一种字体。 您始终可以使用格式来创建更多层次结构。
同样,您也不能过度使用格式差异。 这又会使文本部分看起来过于分散注意力和笨拙。
3. 做——选择正确的字体组合
有时,即使是最好看的字体,当它们放在一起看起来不太好时,也会影响你的设计。 这就是字体组合的力量。
就像为您的设计选择合适的字体一样,搭配合适的字体也是一门值得学习的艺术。 您会遇到的一些经典组合是:
- 衬线体 + 无衬线体
- 脚本 + 无衬线
- 脚本+衬线
这些是一种风格与另一种风格完美平衡的组合。 例如,优雅的手写字体很容易引起注意,但在可读性方面却很糟糕。 但是无衬线字体可以很好地完成这项工作。 同样,选择字体组合,以便毫不费力地实现美学和功能元素。

在上面的标志设计中,脚本字体增加了个人风格,而无衬线字体使设计看起来专业和可信。
同样,想出一起看起来不错的字体对。 同时,也不能忽视字体的个性。 在上面的标志示例中,虽然脚本字体有助于个性化,但它看起来仍然很优雅,有助于代表品牌的可信度。
Kimp 提示:除了一起看起来不错之外,您为设计选择的这两种字体还应该与您的品牌标识保持一致。 这就是品牌识别和使用品牌字体的原因。
品牌设计指南附带有关要使用的字体以及如何使用它们的详细信息。 因为您的设计不是独立的实体,而是营销难题的一部分。 因此,您希望所有设计协同工作以建立您的品牌标识。
需要帮助创建您的品牌指南? Kimp 团队可以帮助您设计它们。
4. 不要——忽视易读性

当您精心选择能够很好地代表您的信息的字体并找到视觉上吸引人的字体对时,您不能忽视一件事,那就是这些字体的易读性。 如果难以阅读,即使是最好看的字体也不会为您的设计增加价值。
有些字体看起来很棒,其独特的美感可以立即引起人们的注意,但它们可能并不容易阅读。 在这种情况下,您将观众带到您的设计中,但您的设计并没有传达信息。 这与您的观众滚动浏览您的设计而不看它一样好。
这就是为什么最重要的排版规则之一是优先考虑易读性。 事实上,易读性是一个非常模糊的术语,没有定义上下文。 在数字屏幕上看起来不错的字体在印刷品上不一定具有类似的效果。 在简短的徽标文本中看起来不错的字体在用于社交媒体图像的正文文本时可能并不总是具有这种效果。
我们将用一个例子来解释这一点。 看看下面的字体。


它们看起来都不错,但是当用于较长的文本部分时,哪个会导致眼睛疲劳? 第一个,很明显。 但考虑到它活泼的风格,第一张图片中的字体无疑是一个引人注目的东西。 因此,即使它不是最容易阅读的字体,您也可以在标题文本中使用它。 这就是我们在某些情况下稍微偏离排版规则的意思。
对于正文,旨在传递核心信息的文本部分,以及传递联系方式或 CTA 的文本,您需要远离不易阅读的装饰性字体。
5. 做——专注于字距调整和行距
在上一节中,我们谈到了所选字体的易读性。 特别是在特定字符的形状和所选字体中这些字符的规律性的背景下。 但是排版的另一个方面会影响易读性,那就是字母之间的间距(字距调整)和文本行之间的间距(字距)。
当字符之间的间距太小或文本行彼此非常靠近时,即使是最清晰的字体也会显得杂乱无章且难以阅读。
例如,有时在设计中,您可以创造性地操纵单词的字距调整。 这有助于您稍微扩展文本并为所选单词建立独特的字符。
字距调整的另一个用途是在设计中创造平衡。 例如,在下面的设计中,在第二行中,字符被隔开。 这有助于在设计中创建对称平衡。

在下面的设计中,“Skate Night”和“Wednesdays”之间没有行间距,这创造了一个有趣的元素。

当您像上述示例一样创造性地尝试字距调整和行距时,请记住仔细检查文本的易读性。 在上述两种情况下,字体样式、字体颜色和背景对比度共同支持易读性。
6. 不要——忽视对齐
对齐是影响设计美学和功能的另一个设计方面。 正确对齐可确保设计看起来结构良好。 有意调整对齐方式通常用于分隔文本部分或建立设计中不同部分之间的关系。
因此,要记住的主要排版规则之一是对文本使用正确的对齐方式。 选择清晰易读的字体后,将其与看起来不错的支持字体配对,如果文本未正确对齐,则应用最相关的字距调整,意义就丢失了。

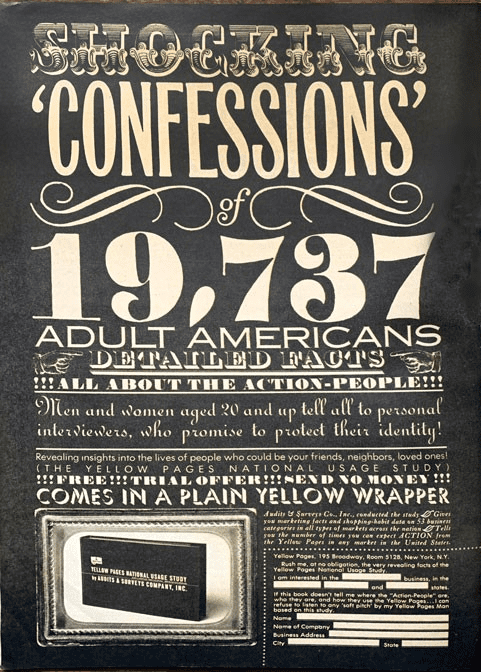
在上面的广告中,每一行文字都清晰易读。 但是不同单词的随机排列使设计看起来很杂乱。 这也让人难以理解广告的一部分与另一部分之间的关系。
另一方面,看看下面的设计。 它改变了水平对齐文本的传统样式,并将它们对角放置。 然而,整个设计看起来井井有条且美观。 这是因为此处的对齐方式与其他设计元素(包括对角色带)完美搭配。 这就是您如何充分利用对齐方式,让您的排版选择大放异彩。

Kimp 提示:即使是最细微的对齐变化也会对您的设计产生重大影响。 通常,这可能是改变无聊设计并创造有趣事物的一个小秘密。 然而,当你这样做时,不要让读者倾斜和转身并扭动他的脖子来接收信息。
想要安全地尝试对齐和其他设计原则,但不知道从哪里开始? 首先注册 Kimp 订阅。
7. 做——注意对比
对比度是指特定设计元素从设计的其余部分中脱颖而出的程度。 对比度在排版中至关重要,因为对比度差会影响设计中文本的易读性和可读性。
例如,看看下面的设计。 该设计忽略了大多数排版规则,包括对齐和字体选择。 但这里更大的问题是对比度。 该设计的背景很忙,因此文案的几个部分很难阅读。 此外,在某些区域,字体颜色和背景颜色之间缺乏对比使事情变得更加复杂。

为避免此类错误,请考虑为文本较多的设计使用更简单的背景。 当背景有复杂的图案或纹理时,请远离细线宽的字体。 它们几乎消失在背景中,因此您的信息丢失了。
下面的设计是良好对比的一个很好的例子。 字体的对比色和较粗的线宽共同使文本非常易于阅读,同时也保持了设计的美感。

8. 不要——忘掉视觉层次
在整理出其余的排版规则后,您需要确保当所有内容组合在一起时,设计流畅。 换句话说,设计应该非常清楚文本的哪一部分先读,哪一部分最后读。 你可以通过以字体大小、字体颜色和其他小细节的形式分配相关的视觉权重来实现这一点。

正如您在上面的示例中看到的,字体样式(粗体样式很吸引人)和字体大小(较小的字体不容易引起注意)是您可以调整以创建预期的视觉层次结构的几个方面。 这可确保读者顺畅地浏览您的信息,并准确地理解您的想法。
通过 Kimp 订阅结束您的排版问题
排版可能是一个棘手的问题。 每次都要仔细阅读这些排版规则并尝试找出最适合您设计的字体可能会让人不知所措。 专业的设计团队可以减轻您的负担。 因此,立即注册 Kimp 订阅。
