2022 年 UI/UX 设计趋势激发您的着陆页设计
已发表: 2022-02-042022 年 UI/UX 设计趋势激发您的着陆页设计
您是否在网上宣传您的业务? 它是您唯一的广告渠道吗? 或者至少你将大部分资源集中在哪里?
如果是这样,你并不是孤独的。 2021 年,79% 的广告商和营销商同意数字广告是他们的主要线索和收入来源。

现在是优化您在 Instagram、Facebook、LinkedIn、Twitter、Google Ads、YouTube 等平台上投放的这些广告的成功率的问题。
每个人都专注于显而易见的事情——算法、创意,甚至是定位,以确保广告到达你想要的人。 但是,一旦客户点击,您是否会研究客户旅程会发生什么?
理想的情况是客户看到您的广告、点击它、购买产品并在单次交易中结束循环。 这可能会发生,但也许很少见。 那么实际上会发生什么?
客户:
- 看到广告
- 与广告互动
- 点击它
- 查看您的目标网页
- 输入详细信息以便稍后订阅
- 成为您可以工作的潜在客户
- 在持续的品牌参与后,购买产品
优化潜在客户开发工作成功的下一个关键因素是什么? 当然,它是登录页面。 着陆页上的客户体验质量决定了他们是在没有成为潜在客户的情况下离开,还是在您身边停留更长时间。
那么,您如何确保他们有良好的体验并继续与您互动呢?
你确保你的 UI/UX 设计是正确的。
为什么以及如何? 让我们来看看。
- UI/UX 设计的意义
- 2022 年 9 个 UI/UX 趋势激发你的登陆页面
- 1)讲故事胜过平淡的叙述
- 2) 导航菜单放置
- 3) 创意滚动
- 4)情感互动
- 5) 数据可视化
- 6) 手机设计
- 7) 让现实世界栩栩如生
- 8) 黑暗模式
- 9) 简约的用户界面
- 使用 Kimp 增强着陆页的 UI 和 UX
UI/UX 设计的意义
当然,您在阅读的几乎所有营销和网页设计文章中都听说过“UI/UX”一词。 你知道这是一件大事。 但它是什么,你为什么要关心?
UI 是每个人都用来表示用户界面的简短形式。 客户与之交互的是屏幕上的设计。 它可以是应用程序、网站、社交媒体平台的设计、电子商务商店或登录页面。
UX 代表用户体验。 这是客户在您为他们构建的界面中导航的体验。 他们可以轻松找到 CTA、了解您的产品并在屏幕之间移动,这构成了用户体验。
我们认为这些定义清楚地说明了为什么这些概念在您的目标网页设计的成功中起着至关重要的作用。
互联网上有超过18.3亿个网站,46.6亿用户。 这意味着他们被宠坏了,作为企业和品牌,我们有责任抓住并留住他们的注意力。
互联网用户平均每天看到 5000 个广告。 有一种疲劳感,点击率正在下降。 这使得各地数字广告的表现都在下降。
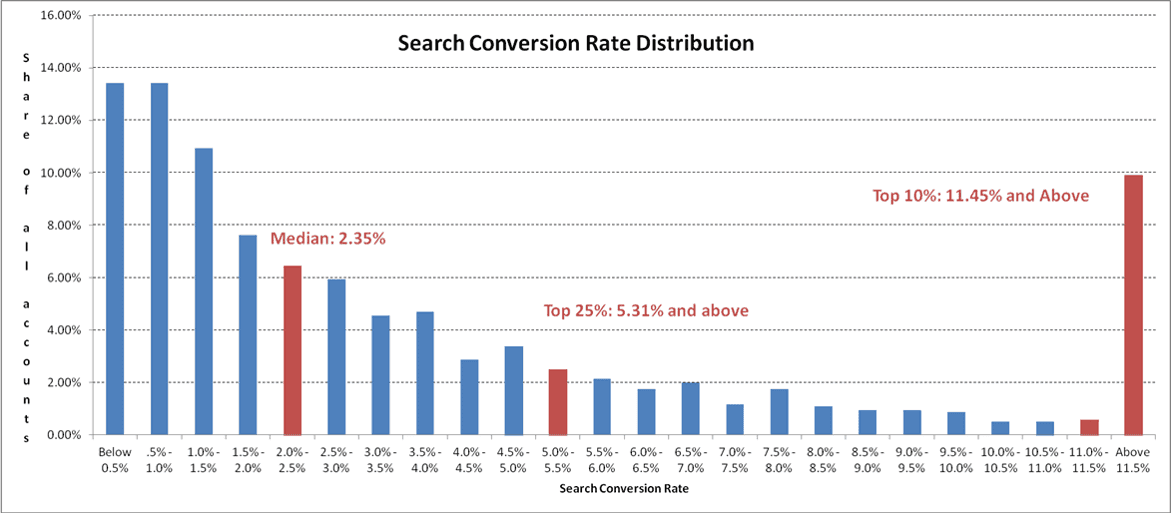
即使您从客户那里获得点击,他们会转化吗? 广告的平均转化率在 2-5% 之间,但谷歌排名前 10 的广告客户的转化率达到了 11.45%。 你想离那里更近,你的登陆页面设计可以帮助你。

在 Wordstream 的调查中,实现这些数字的一个主要因素是不间断的导航流程和无缝的客户体验。 换句话说,优化 UI/UX 将助您一臂之力。
2022 年 9 个 UI/UX 趋势激发你的登陆页面
在我们进入趋势之前,让我们先澄清一下。 我们了解您对更改现有着陆页设计的担忧。 特别是,要遵循一些在未来几个月可能相关或不相关的趋势。
在 Kimp,没有人比我们更提倡常青设计,但 UI/UX 趋势来自于一个不断发展的技术和客户期望的地方。
这些趋势告诉我们现有的登陆页面在哪里失败。 如果您觉得自己遇到了同样的问题,那么您至少必须考虑采用这些即将到来的 UI/UX 趋势。
有了这个,让我们看看 2022 年登陆页面 UI/UX 趋势的存储。
1)讲故事胜过平淡的叙述
每个人都想感觉自己是故事中的英雄,对吧? 当你让你的客户成为你故事中的英雄时,营销就会带来结果。 它使它们与产品相关,并在销售过程中打破摩擦。 但这在登陆页面设计中也很重要吗? 它不仅仅是一个获取客户详细信息并将其发送出去的空间吗?
好吧,这个过程说起来容易做起来难。 由于害怕收到垃圾邮件,客户对与品牌分享他们的电子邮件 ID 或电话号码变得非常谨慎。 如果您想获取他们的详细信息,您必须建立相关性。
登陆页面设计中的视觉叙事是 2022 年一个显着且重要的用户体验趋势。它可以通过文本、滚动体验或视频登陆页面。 只要你把故事讲清楚,你就可以提高获得领先优势的机会。
Kimp 提示:在您的故事讲述中加入动画、角色和视觉元素。 保持 UI 简单,专注于故事,没有其他分散注意力的元素。 选择能体现您品牌视觉形象的颜色和设计风格。
与 Kimp Video 团队联系以获取动画或订阅 Kimp Graphics + Video 以获取设计的视频登录页面。

2) 导航菜单放置
大多数广告将客户重定向到旨在完成购买过程的产品显示页面。 这意味着您在页面顶部有一个导航菜单,它不是单页登陆页面。
现在,营销人员和设计师的世界被这个导航栏完全分开了。 许多人认为它会分散客户的注意力,而有些人则认为它可以让客户探索品牌的产品。
无论如何,现实情况是,如果你有一个导航菜单,它的位置是一个挑战。 它必须足够容易访问,以免失去客户,但又足够隐蔽,以免分散 CTA 的注意力。
2022 年的 UI/UX 趋势告诉我们,客户正在寻找易于访问的导航按钮以及对移动用户也足够直观的设计。 理想的位置看起来是屏幕的顶部或底部。
因此,相应地计划您的目标网页设计。
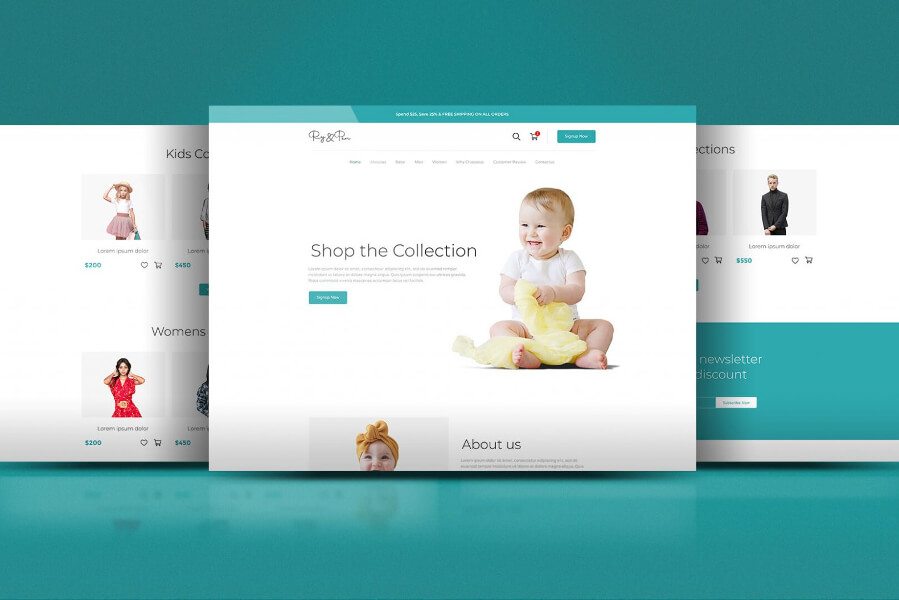
在下面的登录页面设计中,您会看到导航菜单具有更微妙的背景颜色和最少的文本。 这可确保焦点在标题图像及其下方的内容上。 导航菜单仍然清晰可见且可访问,但它不会从主要消息中窃取焦点。

Kimp 提示:您的设计简介中包含的一条很好的信息是您是否希望客户更多地关注 CTA 或导航菜单? 这样,设计团队可以对设计元素给予适当的重视,以根据需要强调它们。 这意味着采用视觉层次的原则。
3) 创意滚动
我们都喜欢滚动,不是吗? 即使页面只是一张静态图片,我们的第一直觉总是滚动。 如果您想创造性地让您的客户参与您的目标网页,您必须在这种滚动体验中加大赌注。 这就是 2022 年的 UI/UX 趋势告诉我们的。
体验越身临其境、越有创意,客户与您互动的时间就越长。 看到此页面如何构成客户对您的品牌的第一印象的重要组成部分,创造力也可能导致潜在客户的产生。
那么什么是创意滚动,您如何实现呢?
好吧,一种方法是保持页面的一部分静态,而页面的另一部分滚动以向客户提供更多信息。 通过这种方式,客户可以随心所欲地滚动,而不会忘记主题和 CTA。 这种分屏体验也是目前UI/UX行业落地页设计的一大趋势。
与拥有 Kimp Graphics + Video 订阅的专门设计团队合作,了解如何增强客户的滚动体验。
Kimp 提示:如果您将客户引导到产品页面,请一点一点地建立产品的展示,并让他们在滚动时探索产品。 您可以利用动画、信息图表样式的图形等来做到这一点。
查看 MacBook 的登陆页面,了解我们的意思。

4)情感互动
称之为微交互或情感交互,这个想法很简单——只要客户与着陆页上的元素互动,你就必须奖励他们。 这有两个主要好处:

- 它吸引客户与更多元素互动,看看会弹出什么
- 他们在着陆页上停留的时间越长,您与他们建立关系的机会就越大
我们称这些情感交互是因为它通过引发反应打破了在平面页面上无休止地滚动的单调乏味。 客户会根据页面的设计风格感到高兴、兴奋或感兴趣。 您甚至可以使用动画来指导客户如何探索登录页面。
一种方法是用动画和涂鸦代替静态视觉层次结构,如果它符合您的品牌个性和登陆页面的目的。
Kimp 提示:您可以使用动画和 GIF 来提示客户使用号召性用语按钮。 诱使他们转发、点击或填写表格。 动画比简单的文本更快地吸引他们的注意力。 您可以在它们滚动过去或将鼠标悬停在表单上时激活它们。
想知道如何为您的登录页面创建简单的动画和插图吗? 立即查看 Kimp Graphics + Video 无限设计订阅!

微交互无处不在,从登录页面设计到应用程序,如您在上面的示例中所见。
5) 数据可视化
您在 Instagram 上投放了一个很棒的产品广告,而客户现在在您的登录页面上。 接下来是什么? 客户已准备好进一步了解您的产品。 但是你如何呈现这些信息将决定客户是否转换。
在设计登陆页面时会派上用场的 UI/UX 趋势是数据可视化的艺术。
如果您一直关注我们的博客,您就会知道我们对数据可视化的力量有多么的保证。 这是向客户展示复杂信息的最简单、最有效的方式。 通过减少注意力跨度和混乱的内容渠道,如果您希望客户记住您告诉他们的内容,请可视化您的数据。
现在,我们不一定指信息图表或地图。 您可以探索许多其他技术或创建适用于您的品牌和产品的自定义设计模板。
从本质上讲,分解您希望分享的数字,并用可提高其召回价值的视觉效果来补充它们。
通过这种方式,客户知道您在说什么,并且他们以一口大小的组件消费信息,因此压倒他们的机会较小。
Kimp 提示:无论您采用何种技术来可视化手头的数据,请确保设计风格与广告设计保持一致。 如果广告和着陆页之间的过渡不是无缝的,那么客户离开着陆页的机会就很高。
想知道如何利用数据可视化原则来构建登陆页面的 UI? 获取 Kimp Graphics 设计订阅,我们将向您展示如何操作。
6) 手机设计
是的,仅针对移动设备进行优化的日子已不复存在。 现在,正如 2022 年当前 UI/UX 趋势所显示的那样,这是为移动设备设计的时代。 这是有充分理由的。 大多数广告点击来自移动设备,大多数潜在客户来自移动流量,大多数社交媒体平台都是移动优先体验。
当您知道您的客户从哪里访问您的目标网页时,为什么不为此设计它们呢?
为移动设备设计意味着:
- 通过限制图形大小来最小化加载时间
- 将导航菜单放在对您的移动用户最有意义的位置
- 优化您的链接和按钮以从移动设备访问
- 从移动用户的角度更新滚动体验和微交互
是的,这是对我们谈到的许多观点的回顾。 但它们就是那么重要。 除非您的客户在移动设备上的用户体验是无缝的,否则您可能会失去高质量的潜在客户。 没有人想要那样,对吧?
通过 Kimp Graphics 和 Kimp Video 设计订阅,我们制定了移动优先政策。 因此,如果这正是您所寻找的,请与团队联系,以了解更多关于我们无限设计服务的信息。

7) 让现实世界栩栩如生
真实和虚拟之间的界限正在迅速模糊,2022 年的下一个 UI/UX 趋势就是证明。 AR/VR 受欢迎的原因之一是它允许客户在家中舒适地体验真实世界的体验。
这对品牌有何好处? 好吧,如果您的登录页面可以描绘真实世界的环境,那么客户将不会担心与您开展业务。
将这种想法变为现实的设计趋势是一种提升形式的拟物化。 拟物化是一种模仿产品真实环境的纹理、设计和氛围的设计风格。 再加上持续的扁平化设计趋势,导致了玻璃态射的诞生。 通过这种风格,客户现在可以看到产品的实际外观。
这对您的转化率来说只能是好消息,对吧? 这对于产品发布和意识登陆页面特别有用。
应对这一趋势的另一种方法是在着陆页设计中加入超真实 3D 设计元素。 这些可以是插图、涂鸦,甚至是产品图像/效果图。

8) 黑暗模式
是时候进入黑暗的一面了。 开玩笑! 撇开玩笑不谈,如果您的目标网页设计在黑暗模式下表现出色,您的许多客户绝对会喜欢它。 移动用户和桌面用户越来越多地转向暗模式设计,以节省电池电量、减少眩光、避免蓝光等。
如果您的客户是使用暗模式的众多客户中的一部分,并且您没有针对它优化您的目标网页,那么他们的用户体验就会受到影响。 他们可能会错过重要的设计元素,你可能会失去一个很好的领先优势。
解决方案是确保您在 2022 年的着陆页 UI 与深色模式兼容。
因此,在您上线之前运行您的测试并确保您的目标网页运行良好。
在设计和模型方面需要帮助? 通过 Kimp Graphics 的无限设计订阅,您可以根据需要进行尽可能多的修改,而不会超出预算。 您只需支付固定的月费,仅此而已。

9) 简约的用户界面
一个古老但经典的简约设计趋势也进入了登陆页面设计世界。
每个人都很忙,您的客户可能会在点击他们的广告时打开两到三个其他标签。 他们想马上直截了当,不想让太多的元素混淆他们。 这两个问题的简单答案? 选择简约的用户界面。
极简的 UI 并不意味着它只是带有表单的几行文本。 不,您可以随心所欲地发挥创造力。 他们想要的只是你设计得很好,只有重要的元素会在页面加载后立即跳出。
极简 UI 的加载速度也更快,这对于当前这一代客户来说是一个显着的优势。
因此,坚持基本原则,尽量减少着陆页设计以赢得客户。

喜欢这些趋势吗? 我们希望如此。
您还可以在此处探索 2022 年的其他设计趋势:
- 2022年数字营销趋势
- 2022年的排版趋势
- 2022年色彩趋势
使用 Kimp 增强着陆页的 UI 和 UX
UI 和 UX 是着陆页成功的重要组成部分。 许多其他因素也是如此,例如颜色、图像质量、布局设计和排版。 跟踪这些元素中的每一个并确保它们都能正常工作可能是一项具有挑战性的工作。 更不用说在经营企业时这样做了。
寻求专业人士的帮助可以缓解这些压力。 如果您担心工作流程、预算或长期合同——我们建议您订阅 Kimp Graphics 或 Kimp Video!
无限的设计请求、修订、用户配置文件和品牌桶以固定月费提供,质量设计从未如此简单。
我们还提供免费试用供您在提交之前检查我们。
那为什么要等呢? 注册免费试用并准备好在 2022 年使用最佳着陆页设计来提高您的转化率。
