JavaScript 中的变量和数据类型。 第 3 部分 JavaScript 课程从初学者到高级,共 10 篇博文
已发表: 2021-10-26这是 JavaScript 博客文章系列的第 3 部分,它将帮助您探索 JavaScript 中的变量和数据类型的主题。 在本系列结束时,您将了解开始使用 JavaScript 编码所需的所有基础知识。 事不宜迟,让我们开始第三个教程。
JavaScript 中的变量和数据类型——目录:
- 变量
- JavaScript 中的基本数据类型
在这篇博文中,我们将继续我们从第二篇博文离开的地方。 在这个阶段,您应该打开 Google Chrome 浏览器,更具体地说,打开 JavaScript 控制台。 如果您出于某种原因关闭了它们,那么现在是重新打开它们的好时机。
如果您使用的是 Mac,打开控制台的键盘快捷键是在打开 Chrome 后按“Option + Command + J”。 如果您使用的是 Windows 设备,则可以在打开 Chrome 后使用键盘快捷键“Control + Shift + J”打开 JavaScript 控制台。 或者您也可以转到顶部的菜单并转到查看 -> 开发人员 -> JavaScript 控制台。
变量
JavaScript 或任何其他编程语言中的变量非常常见。 这是有充分理由的。 变量在编程中起着非常关键的作用。 简而言之,变量允许您存储一些数据,以便在程序中移动、修改、更新或删除数据。 事实上,这是一个非常重要的概念,有 3 种方法可以创建变量。 创建变量的编程术语称为“声明变量”,这基本上意味着我们在计算机内存中声明一个变量。
要创建变量,我们将使用 3 个关键字之一,它们是:“var”、“let”和“const”。 关于这 3 个关键字,您首先应该了解的一件事是,在 2015 年之前,只有“var”关键字被使用,“let”和“const”关键字是在称为 ES6 或 ES2015 的 JavaScript 标准中引入的。
如果你不知道这里的 ES6 或 ES2015 是你应该知道的。 当 JavaScript 第一次出现时,不同的公司实现了不同版本的 JavaScript,并且必须有一个标准,以便您的代码在所有主要浏览器中可预测且可靠地运行。 因此,一个名为 ECMA(欧洲计算机制造协会)的组织提出了一套浏览器应实施的 JavaScript 标准。 因此,只要您在编写 JavaScript 时遵循这些标准,您的代码就应该按照这些标准可预测地运行。 该标准称为 EcmaScript,他们自 1997 年以来一直在发布更新的标准。自 2015 年以来,他们每年都发布这些标准,因此在撰写本文时最新发布的标准称为 ES2021。
但并非所有版本都相同,有些版本差异没有那么大,而有些版本则对语言进行了相当大的更改。 最后一次重大变化发生在 ES2015 中,也称为 ES6,因为它是 ECMAScript 标准第六版的发布。 变量声明发生了重大变化之一。
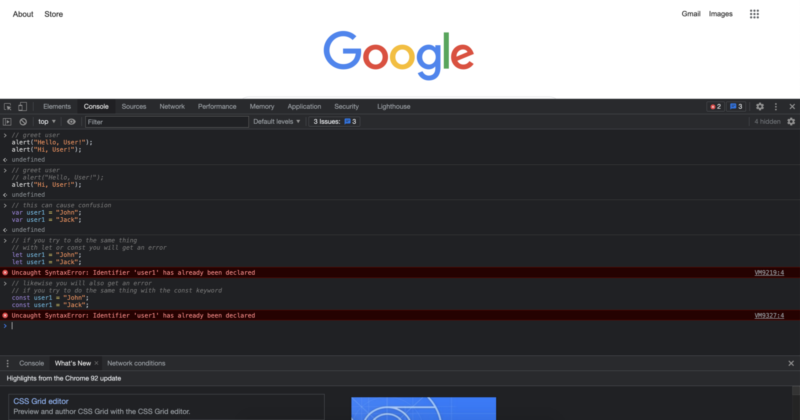
在 ES6 之前,只使用“var”关键字,这是声明变量的唯一方式,因此得名“var”。 var 关键字具有灵活性,可能会导致不必要的问题。 因为它在使用上非常灵活,如果你不够小心,就更容易在变量上出错。 例如,如果您声明了一个名为“user1”的变量,则不能使用新的“let”和“const”关键字重新声明名为 user1 的变量,但可以使用“var”关键字来做到这一点。 如果您忘记了您的程序中已经有一个 user1,那么第二次使用另一个用户信息声明 user1 时,您将覆盖实际的第一个用户信息,这将有效地删除第一个用户的信息。
// this can cause confusion var user1 = "John"; var user1 = "Jack"; // if you try to do the same thing // with let or const you will get an error let user1 = "John"; let user1 = "Jack"; // likewise you will also get an error // if you try to do the same thing with the const keyword const user1 = "John"; const user1 = "Jack";

但这并不是说你不会在任何地方看到“var”关键字,你肯定会看到它,尤其是一些初学者级别的 JavaScript 课程。 特别是如果他们已经有几年的历史了,有很多教程仍然会向您展示编写 JavaScript 的旧方法。 但现实是,不再使用它不是最佳实践。 相反,最佳实践是在声明变量时使用“let”或“const”关键字,具体取决于您的需要。 但是我们在谈论什么需求? 简而言之,如果您打算更改变量中的值,您将需要使用“let”关键字,如果您知道不会更改变量中的值,则需要使用“const”反而。 让我们看一些同时使用 let 和 const 的变量声明示例。
// we can use "let" when we want to track the game level of the user // because we know that it will change let gameLevel = 1; gameLevel = 2; gameLevel = 3; // we can use the "const" keyword when declaring user ID // because we know that we won't change it const userId = 1010101999;
如果您还从上面的代码中注意到,在最新的最佳实践中,我们只编写一次声明关键字,并且在我们第一次声明变量时这样做。 当我们稍后想要更改变量内部的值时,我们不会在变量名之前使用任何关键字。
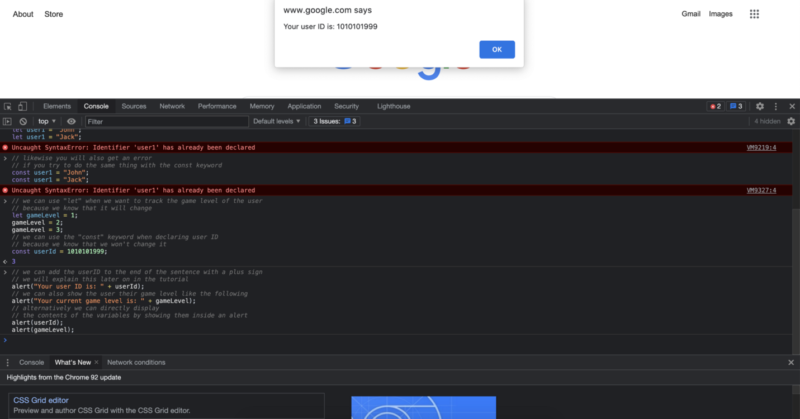
当我们想要访问这些变量或常量所保存的数据时,我们可以简单地使用它们的名称。 例如,如果我们想向用户显示他们的游戏级别和他们的用户 ID,我们可以使用以下代码:
// we can add the userID to the end of the sentence with a plus sign
// we will explain this later on in the tutorial
alert("Your user ID is: " + userId);
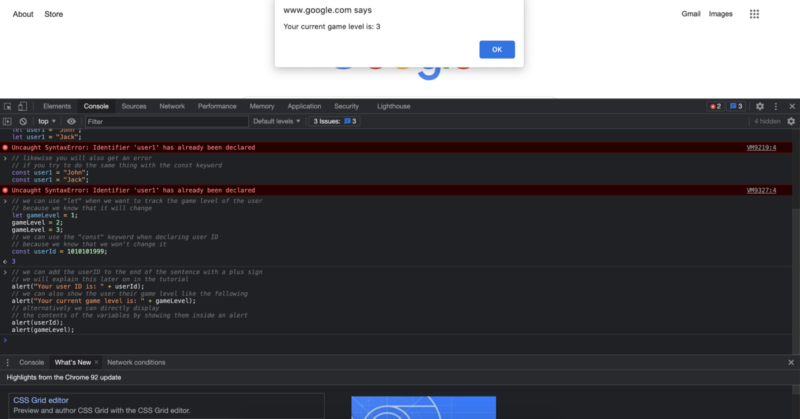
// we can also show the user their game level like the following
alert("Your current game level is: " + gameLevel);
// alternatively we can directly display
// the contents of the variables by showing them inside an alert
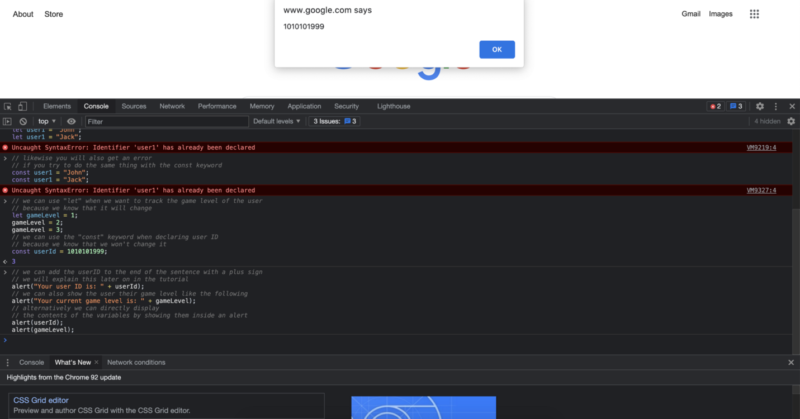
alert(userId);
alert(gameLevel);运行最后两个代码块将提供以下输出:




如何命名变量?
在命名变量时,您应该考虑某些规则和约定。 首先要考虑的是什么字符可以用来命名你的变量? 它们可以以数字开头或结尾吗? 命名变量是否有一个共同的不言而喻的真理? 让我们回答所有这些以及更多。
不同的编程语言对变量命名有不同的约定。 在 JavaScript 中,约定是用所谓的“驼峰式”命名它们,就像这样。 如果变量名只有一个单词,那么您只需将该单词全部小写即可。 如果变量名中有多个单词,那么您将第一个单词全部小写,并将所有后续单词大写,并且不带任何空格或其他符号。 例如,如果我们正在制作游戏,我们可以这样命名变量:
// a single word variable let strength = 50; // a descriptive name that includes multiple words let numberOfArrowsLeft = 145;
除了使用字母字符之外,我们还可以在变量名中使用数字、美元符号和下划线符号。 请务必注意,变量名称不能以数字开头,但可以以数字结尾。
let some$$ = 100; let another_$ = 20; let car1 = "Tesla";
请注意,仅仅因为它是可能的,我们不想用不明确的名称或符号来命名我们的变量。 这本身就是另一个话题。 命名变量时,约定是具有清晰和描述性的名称。 例如,如果我们要命名一个变量来表示弓箭手包中还剩下多少支箭,我们应该使用一个描述性的名称,例如我们在上面示例中使用的名称。 如果我们只使用:
let x = 145;
这个名字不会告诉我们它拥有什么价值。 甚至在编写此代码几天后,我们还必须阅读周围的代码以了解该变量可能意味着什么。 这就是为什么,无论是为了您自己在编写代码时的清晰性,还是为了您未来可能审查代码的自己,习惯于以清晰和描述性的方式命名变量非常重要。 当您开始与其他人合作并向他们展示您的代码时,这也将变得更加重要。
在这一点上,您可能会想:我们可以移动数据甚至可以使用变量来更改它,这真是太好了。 但是我们在这里谈论的是什么数据? 为什么我们把部分放在引号里,而有些部分不在引号里? 为了回答所有这些以及更多问题,让我们看看 JavaScript 中的基本数据类型。
JavaScript 中的基本数据类型
不同的数据类型擅长做不同的事情。 在 JavaScript 中的基本数据类型教程中,我们将看到 JavaScript 中常用的最基本的 3 种数据类型。 在本系列的后面,我们将了解 JavaScript 中的其他数据类型。 一旦你学习了这前 3 种基本数据类型,学习其他数据类型就会容易得多。 我们将在本教程中看到的 3 种数据类型是:字符串、数字和布尔值。 事不宜迟,让我们从第一个开始。
字符串
如果您从一开始就一直在学习本教程,那么您已经使用了字符串数据类型! 当我们写一个警告说“你好,世界!” 那是使用字符串数据类型来存储我们编写的文本。 在 JavaScript 中有 3 种方式来表示字符串。 第一个是用双引号将您的文本括起来。 第二个是用单引号将您的文本括起来。 第三个是用反引号包围你的文本。 他们三个看起来都是这样的:

const string1 = "Some text here."; const string2 = 'Some text here.'; const string3 = `Some text here.`;
如您所见,带有“反勾号”的那个看起来与单引号非常相似,但它略微宽松。 使用反引号创建字符串是 ES6 引入的一项功能,可以更轻松地处理文本数据。 与前两个相比,它提供了多种优势。 按照惯例,您可能会看到更频繁地使用双引号或反引号。 您可以在键盘上的数字 1 的左键上找到反勾号。
双引号的使用看起来更熟悉,乍一看也更容易理解,但反引号总体上具有更多优势。 在此示例中,所有 3 个都以相同的方式运行,因为它是一个简单的示例。 要同时显示所有三个,甚至在同一行中,我们可以做的一件事是写下它们的名字并在它们之间使用加号,以一种将字符串相互添加的方式。
alert(string1 + string2 + string3);

如您所见,它们中的所有 3 个都在其中一个结束后立即显示。 这是因为刚刚告诉解释器将字符串相互添加。 如果我们想在它们之间添加空格,我们总是可以用另一个字符串添加那个空格。
alert(string1 + " " + string2 + " " + string3);

我们还可以通过在变量前面写“typeof”来检查变量的数据。 例如:
alert(typeof string1);

数字
当我们在 JavaScript 中处理数字时,我们通常使用“数字”数据类型。 这是最简单的入门方法,几乎没有学习曲线。
输入数字时,以数字类型表示。 如果我们将该数字分配给变量或常量,它们也将具有数字的数据类型。
let someNumber = 5; const score = 90; alert(typeof someNumber); alert(typeof score);


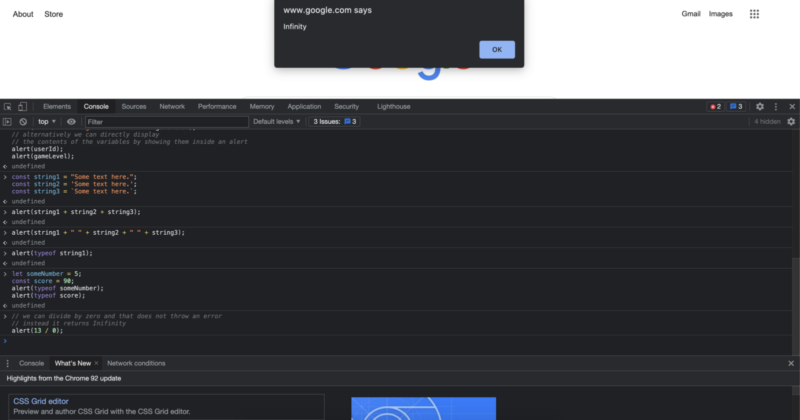
除了我们拥有的常规数字之外,JavaScript 还提供了其他功能,可以帮助我们编写更安全、更可预测的代码。 例如,在 JavaScript 中,我们可以有一个叫做“Infinity”的东西,这正是它听起来的样子。 此外,它可以是正无穷大和负无穷大。 让我们看一个例子。
// we can divide by zero and that does not throw an error // instead it returns Inifinity alert(13 / 0);

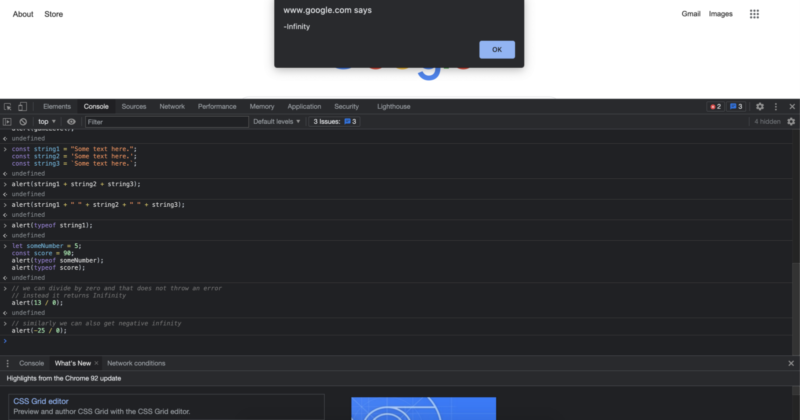
// similarly we can also get negative infinity alert(-25 / 0);

正如您已经通过几个示例看到的那样,我们还可以对数字进行算术运算。 从基本的加法、减法、乘法、除法到更多编程特定的算术运算。 我们将在下一个教程中了解更多关于它们的信息。
布尔值
布尔值在编程中非常常见。 大多数时候我们不会显式地使用它们的名字,但我们会在底层使用它们的简单属性。 一个布尔值可以有两个值:“真”和“假”,它们就是它们听起来的样子。 很多时候,您会发现自己编写代码来根据比较结果进行比较和结论。
很多时候,这些比较源于现实生活场景,它们遵循一个简单的逻辑。 灯是开还是关? 外面下雨了吗? 你饿了吗? 这个数字比另一个数字大吗? 这一段比下一段长吗? 用户是否在大屏幕上?
很多时候,您不仅希望对事物具有数字值或字符串值,而且实际上希望得到“是”或“否”的答案。 简而言之,在那些时候,我们将使用布尔数据类型。
// is the first number bigger than the second one alert(13 > 12);

// check the variable type let isRainyOutside = true; alert(typeof isRainyOutside);
运行此代码将为我们提供以下输出:

现在您了解了 JavaScript 中的变量和数据类型。 在下一篇博文中,我们将使用这些数据类型开始在我们的代码中做出决策等等!
如果您喜欢我们的内容,别忘了加入 Facebook 社区!
作者:罗伯特·惠特尼
JavaScript 专家和指导 IT 部门的讲师。 他的主要目标是通过教其他人如何在编码时有效合作来提高团队生产力。
10 篇博文中从初级到高级的 JavaScript 课程:
- 如何开始用 JavaScript 编码?
- JavaScript 基础
- JavaScript 中的变量和不同的数据类型
- 片段和控制结构
- While 循环和 for 循环
- Java 数组
- JavaScript 函数
- JavaScript 对象
- JavaScript 方法等
- JavaScript 课程总结
