Chrome DevTools 和网页设计技巧
已发表: 2021-02-11最后更新于 2021 年 8 月 3 日

浏览万维网最常用的浏览器之一是 Google Chrome。 对于 Web 开发人员来说,他们最重要的工具之一是 Chrome DevTools。 在市场上的大多数浏览器中,DevTools 是一组直接内置在浏览器中的 Web 开发人员工具。 这被证明是非常重要的,并且有许多很棒的网页设计技巧。 DevTools 帮助 Web 开发人员即时编辑页面并快速诊断问题,从而帮助更快地构建更好的网站。 点击推文
每个浏览器都有其特定的 DevTools 集,希望对 Web 开发环境更具吸引力和可用性。 Google Chrome 和 Firefox 是其中两个拥有出色工具的顶级战斗机。 对于这个博客,我将提到一些集成 Chrome DevTools 的很酷的东西,从 Chrome 87 开始,基于 Google Developers Web Updates 上的信息资源。 本文的目的是让您了解更多网页设计技巧,并希望提高您管理网站的能力。
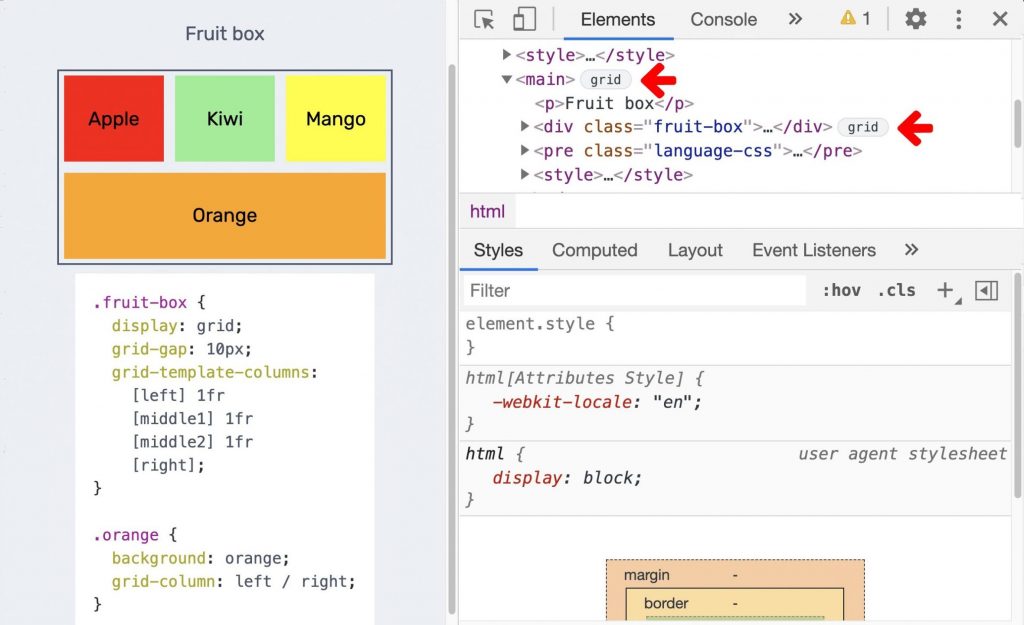
我最喜欢的网页设计技巧之一 | 新的 CSS Grid 调试工具

当 HTML 元素应用了 display: grid 或 display: inline-grid 时,会在 Elements 面板中显示其旁边的网格标记。 单击徽章切换以在页面上显示网格覆盖。 布局窗格有一个网格部分,为您提供了一些查看网格的选项。
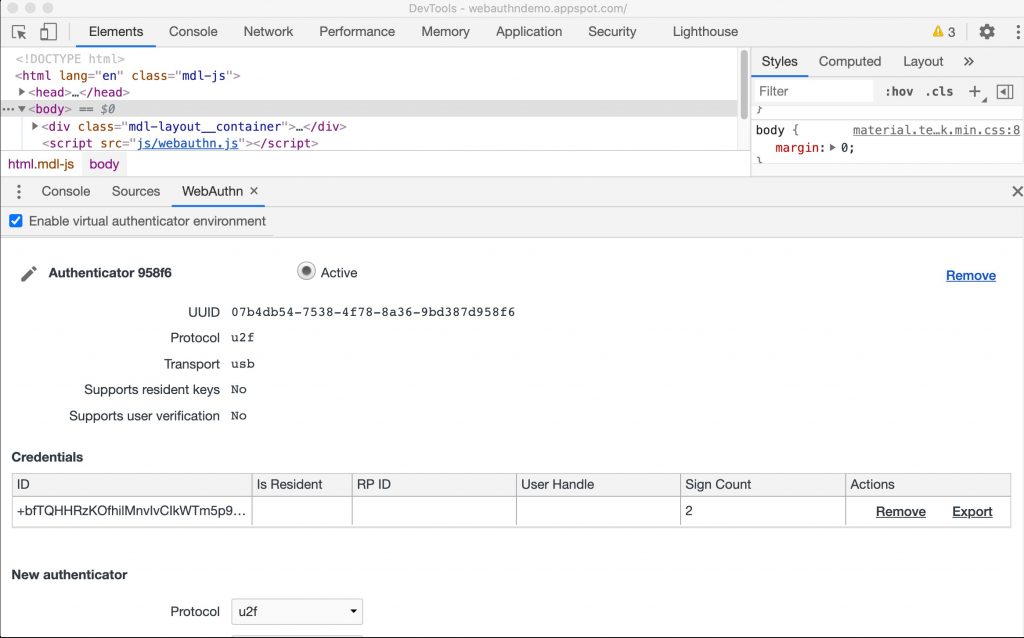
新的 WebAuthn 选项卡

使用 Chrome DevTools 中的 WebAuthn 选项卡创建基于软件的虚拟身份验证器并与之交互。 您可以使用新的 WebAuthn 选项卡模拟身份验证器并调试 Web 身份验证 API。 Web 开发人员可以模拟这些身份验证器、自定义它们的功能并检查它们的状态,而无需任何物理身份验证器。 这使得调试体验更易于管理,并且可以极大地帮助 Web 构建的许多方面。 这就是为什么熟悉并理解新的 WebAuthn 选项卡是本文中最重要的网页设计技巧之一。
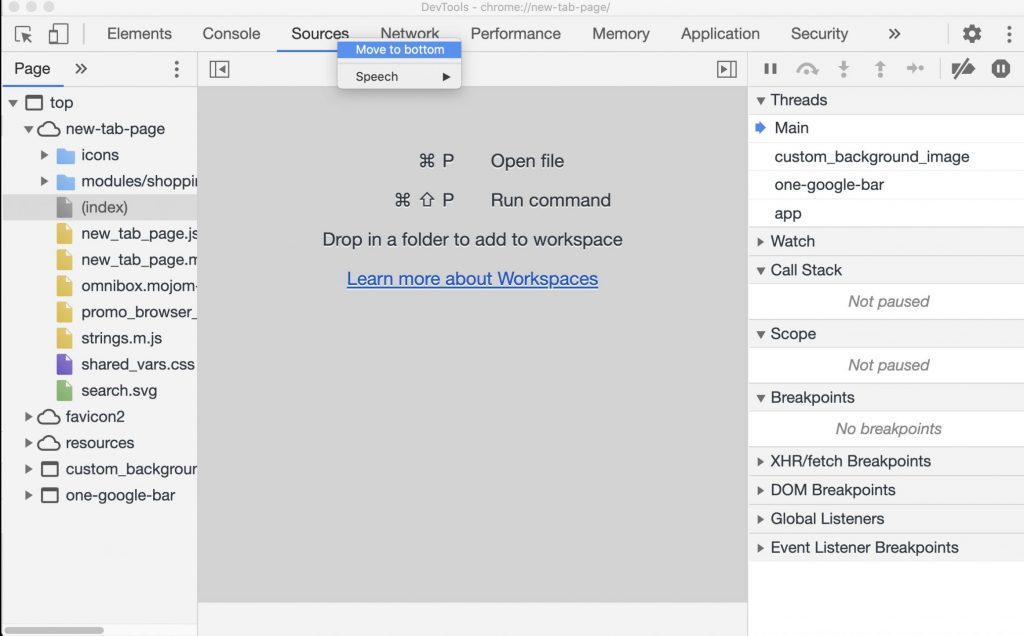
在顶部和底部面板之间移动 DevTools

DevTools 支持在顶部和底部面板之间移动工具以同时查看任意两个工具。 如果您想立即查看 Elements and Sources 面板,可以右键单击 Sources 面板并选择 Move to bottom 将其移至底部。 您还可以通过右键单击选项卡并选择移动到顶部来将任何底部选项卡移动到顶部。
这只是您可以在您的网站上使用的开发工具之一。 下面会有更多,但如果您对白标网页设计感兴趣,那么您应该考虑单击此链接以了解您需要了解的有关白标的所有信息,并允许我们在您的网站上与您合作。
DevTools for Elements 面板更新,以及为什么它是优秀的网页设计技巧之一
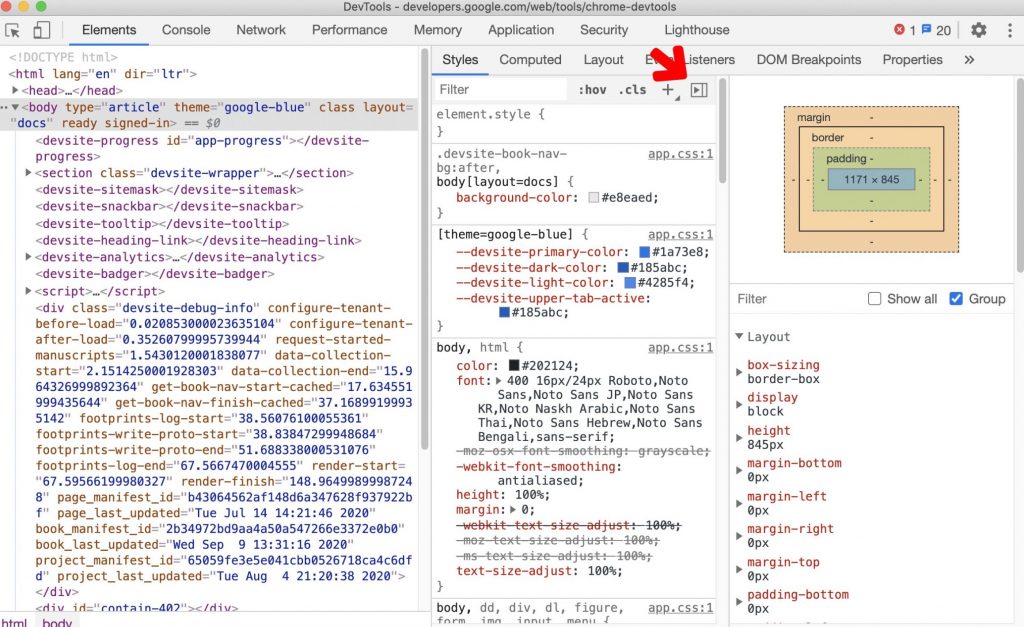
在样式窗格中查看计算侧边栏窗格
默认情况下,样式窗格中的计算侧边栏窗格是折叠的。 单击按钮进行切换。

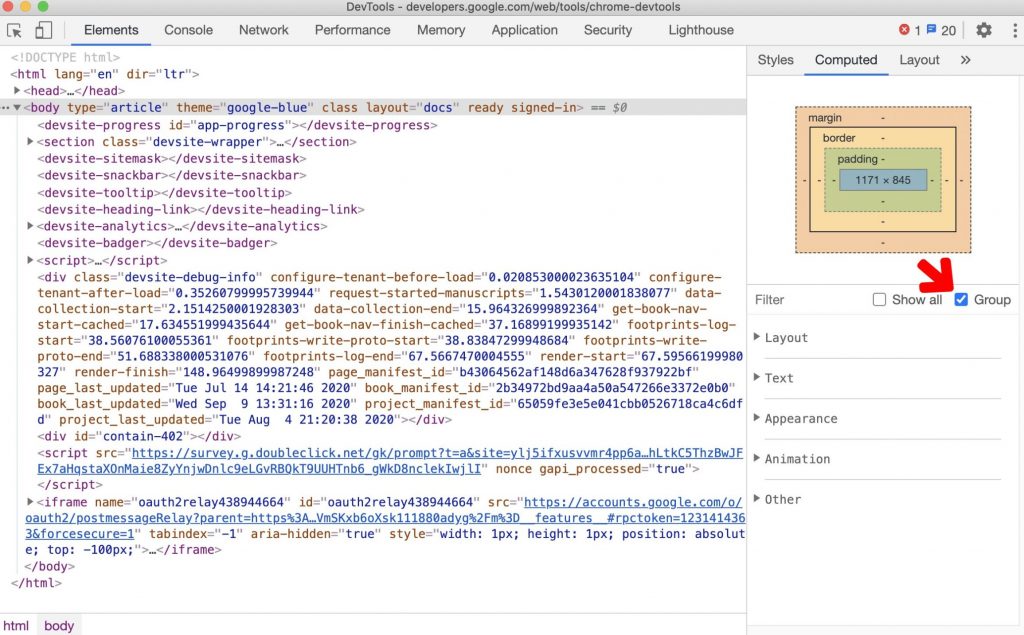
在 Computed 窗格中对 CSS 属性进行分组以及它如何成为优秀的网页设计技巧之一
您可以使用 DevTools 在 Computed 面板中按类别对 CSS 属性进行分组。 使用分组功能,可以轻松地在“计算”窗格中导航(较少滚动)并有选择地关注一组相关属性以进行 CSS 检查。 在 Elements 面板上,选择一个元素,然后切换 Group 复选框以对 CSS 属性进行分组/取消分组。 CSS 是网页设计的核心,了解如何对属性进行分组可能是许多有用的网页设计技巧之一。

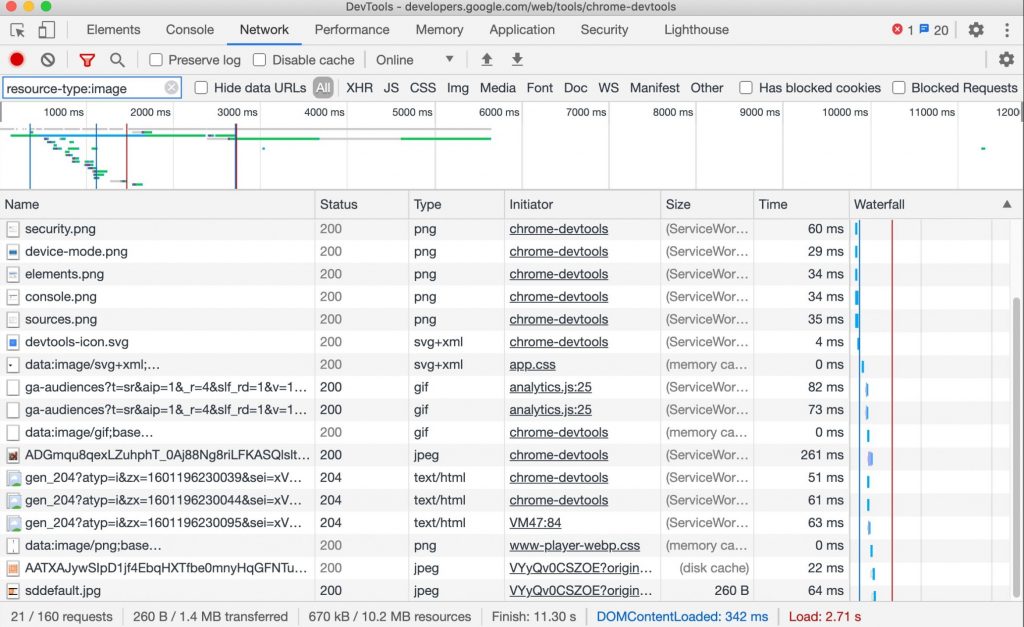
网络面板中用于资源类型和 URL 过滤器的开发工具,

使用“网络”面板中的资源类型和 URL 关键字过滤网络请求。 要关注作为图像的网络请求,请使用资源类型:图像。 使用过滤器文本框按属性过滤请求,例如请求的域或大小。 您可以通过用空格分隔每个属性来同时使用多个属性。 这些多属性过滤器等效于 AND 操作。 当前不支持 OR 操作。
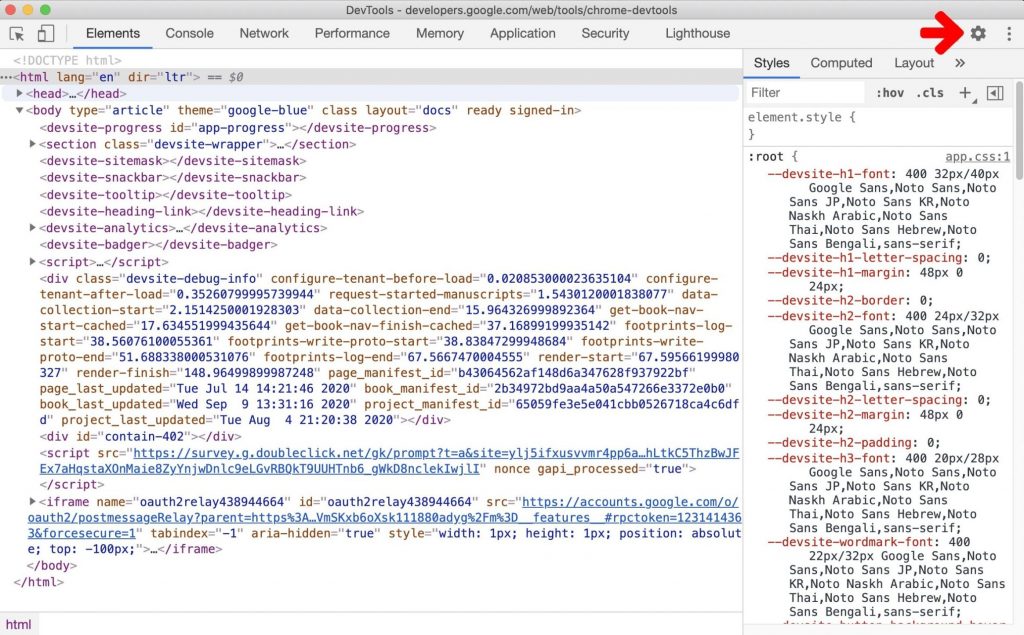
弃用更多工具菜单中的设置


更多工具菜单中的设置已被弃用,现在您可以从主面板打开设置。
如果您正在网站上寻找更多提示,请单击此即将发布的链接以获取 5 个令人惊叹的网页设计提示。
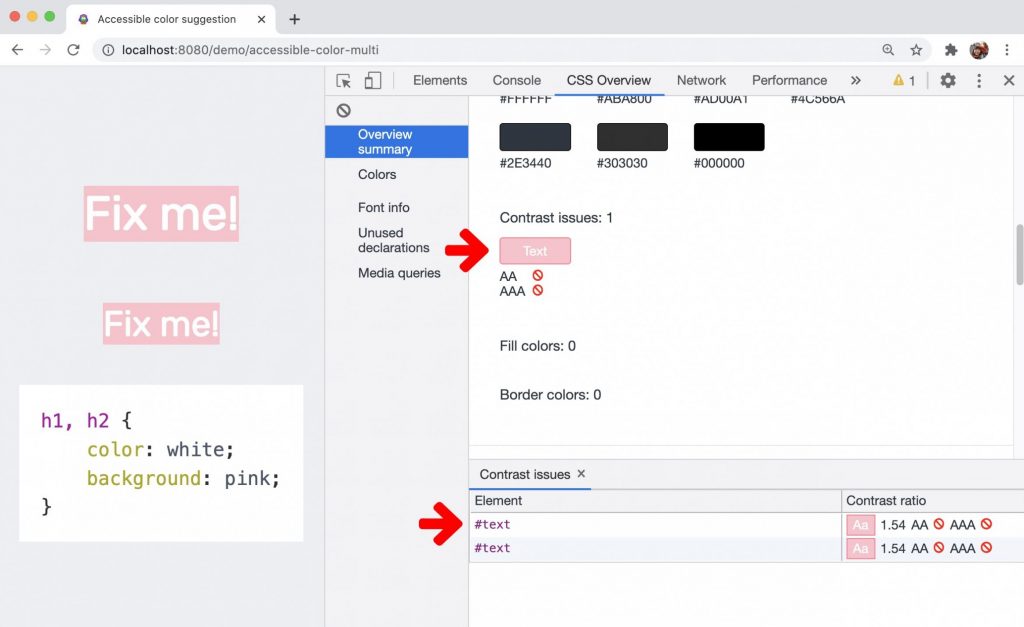
在 CSS 概览面板中查看和修复颜色对比问题,以及为什么它是基本的网页设计技巧之一

CSS 概览面板在您的页面上显示低颜色对比度文本的列表。 单击问题,将列出有问题的元素列表。 在列表中,单击一个元素以在“元素”面板中打开该元素。 DevTools 提供自动颜色建议来帮助您修复低对比度文本。 获得适当的颜色对比至关重要,希望这是可以帮助您改善网站外观的网页设计技巧之一。
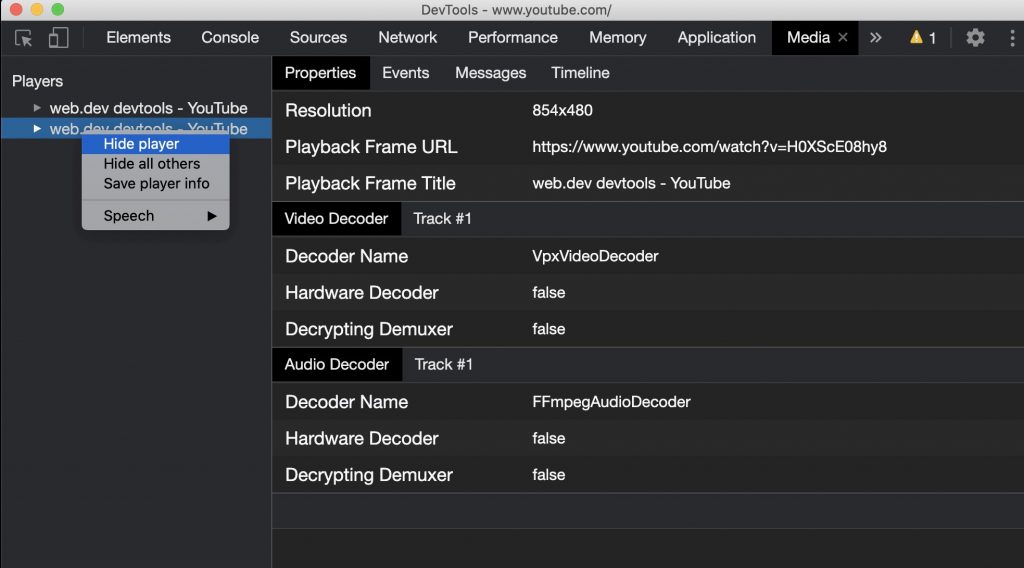
利用 DevTools 和新媒体面板

DevTools 现在在媒体面板中显示媒体播放器的信息。 在 DevTools 中的媒体面板之前,可以在 chrome://media-internals 中找到有关视频播放器的日志记录和调试信息。 媒体面板提供了一种在与视频播放器本身相同的浏览器选项卡中查看事件、日志、属性和帧解码时间线的简单方法。 您可以更快地实时查看和检查潜在问题(例如,为什么会发生丢帧,为什么 JavaScript 会意外地与播放器交互)。 这种对用户与您网站的交互的改进将为用户带来更好的体验。 希望这是您觉得有用的网页设计技巧之一。
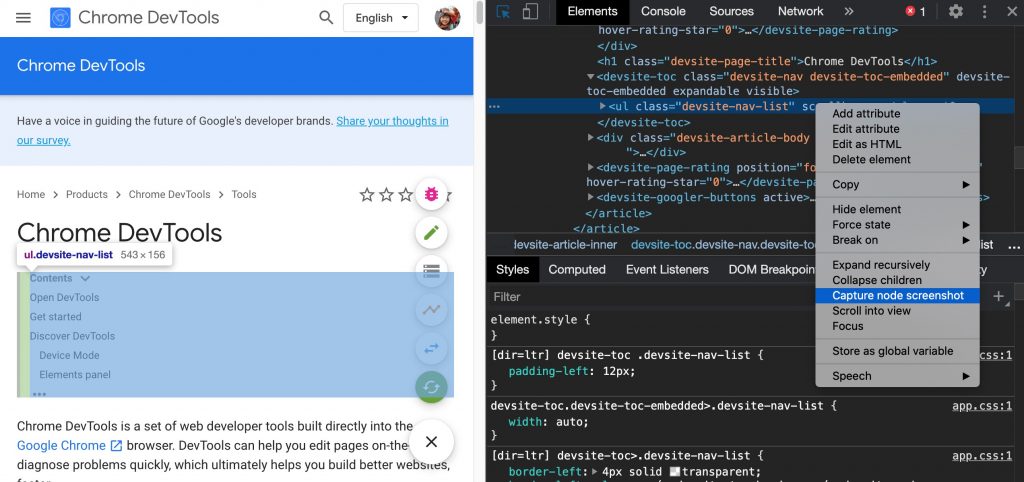
通过元素面板上下文菜单捕获节点屏幕截图。 更多网页设计技巧

借助 DevTools,您现在可以通过 Elements 面板中的上下文菜单捕获节点屏幕截图。 您可以通过右键单击元素并选择捕获节点屏幕截图来对网页上的组件进行屏幕截图。
支持新的 JavaScript 功能
DevTools 改进了对一些最新 JavaScript 语言功能的支持:
- 私有字段的语法高亮 - 私有类字段现在在 Sources 面板中正确地语法高亮和打印。
- 漂亮打印数字分隔符——DevTools 正确漂亮地打印 Sources 面板中的数字分隔符。
- 可选链接语法自动完成——控制台中的属性自动完成现在支持可选链接语法,例如,name?。 现在除了和name[之外还可以工作。
- 逻辑赋值运算符 – DevTools 支持在控制台和源面板中使用新运算符 &&=、||= 和 ??= 进行逻辑赋值。
- Nullish 合并运算符的语法突出显示——DevTools 现在可以在 Sources 面板中正确漂亮地打印 nullish 合并运算符。
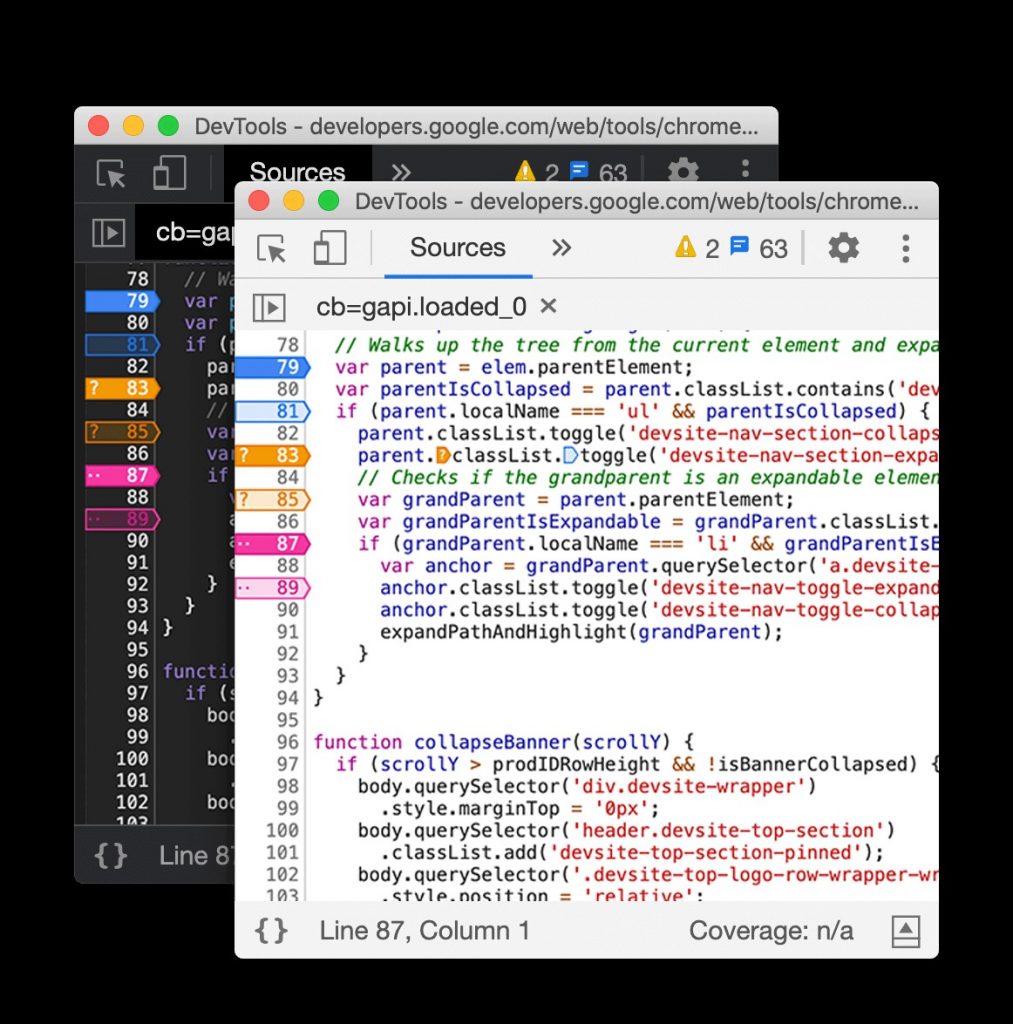
断点、条件断点和日志点的新图标

Sources 面板对断点、条件断点和日志点进行了新设计。 断点的标志设计焕然一新,颜色更明亮、更友好。 添加了图标以区分条件断点和日志点。 这是 Chrome DevTools 的一个简洁而强大的功能。
性能面板更新
性能面板中的 JavaScript 编译缓存信息
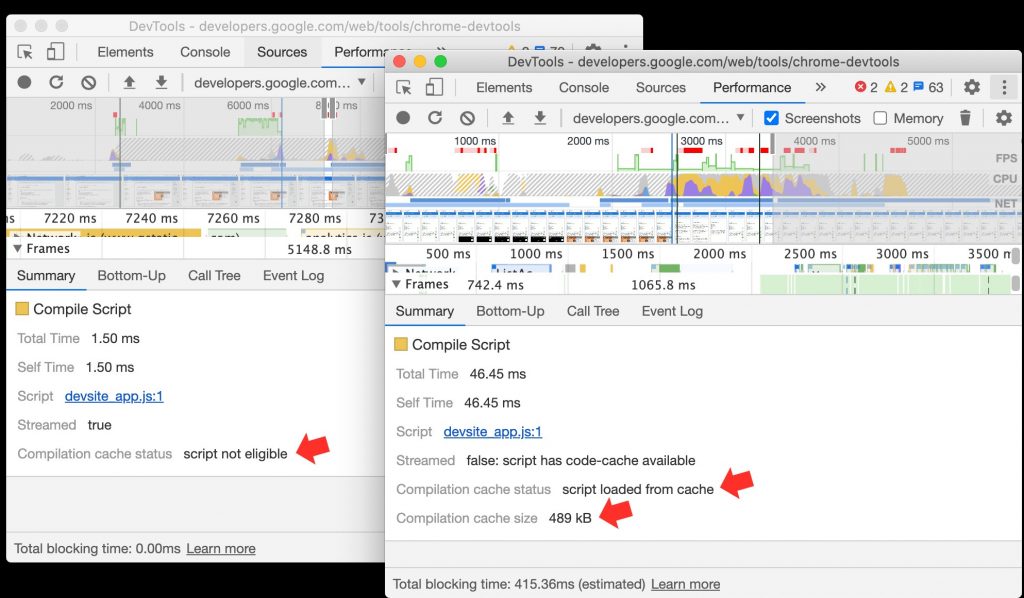
以前,如果没有发生代码缓存,DevTools 不会显示与代码缓存相关的任何内容。 如今,JavaScript 编译缓存信息始终显示在 Performance 面板的 Summary 选项卡中。

性能面板中的导航时序对齐
以前,性能面板用于根据录制开始的时间在标尺中显示时间。 现在,它显示用户导航的记录时间,而 DevTools 现在显示相对于导航的标尺时间。 此外,DOMContentLoaded、First Paint、First Contentful Paint 和 Largest Contentful Paint 事件的时间已更新为与导航开始更相关,这意味着它们与 PerformanceObserver 报告的时间相匹配。
它不是所有 DevTools 和网页设计技巧的完整列表……
我已经列出了 Chrome DevTools 为我们作为 Web 开发人员提供的一些很酷的东西,当然,这里应该没有列出其他更令人兴奋的东西。 这也没有列出对您有用的所有网页设计技巧。 那将是多余的。 我们的想法是激发对使用浏览器 DevTools 的兴趣,并探索市场上每个可用浏览器中的不同工具。 DevTools 是一个很棒的工具。 没有什么要安装的。
需要帮助您的网站? 您应该考虑使用我们的白标网页设计服务。 此外,请务必联系我们,让我们知道您对本文的看法,以及它是否有助于您了解有关 Chrome DevTools 的更多信息。
