2021 年推动网络行业向前发展的 6 个网页设计趋势
已发表: 2019-02-14是的,很难相信,但 2021 年是这十年的最后一章,与其他一切一样,互联网也发生了很大的变化。 人们已经了解了 AR、VR、AI 和 AMP,看到了移动的统治,以及许多其他首字母缩略词。 网页设计的趋势只不过是一张快照,它向我们展示了行业的发展方向以及未来几年我们需要重新构建哪些内容。
我们需要了解Web 设计趋势的出现和采用的方式和原因。 因为归根结底,这些趋势告诉我们我们的文化时刻:我们喜欢什么,我们讨厌什么,以及我们应该如何前进。 我们理解得越快,我们就越能对他们产生共鸣。
随时了解网页设计趋势:
由于我们每十二个月在算法更新、视觉效果和最佳实践方面的流行度方面都会面临很多变化。 今天看起来现代而时尚的网站可能在短短几个月内就显得过时和俗气。 这就是为什么; 当您设计您的网站时,您应该知道行业趋势和过时的时尚之间的区别。 因为我们要确保的只是设计在几年内看起来都很棒,而不是让人想起 1996 年的 Geocities 留言板。
2021 年就是提供用户体验; 所有的网页设计趋势都将优先考虑速度和移动设计、身临其境的视频背景、具有不对称布局的引人注目的简单设计等等。
那么,让我们来看看 2021 年最流行的一些网页设计趋势:
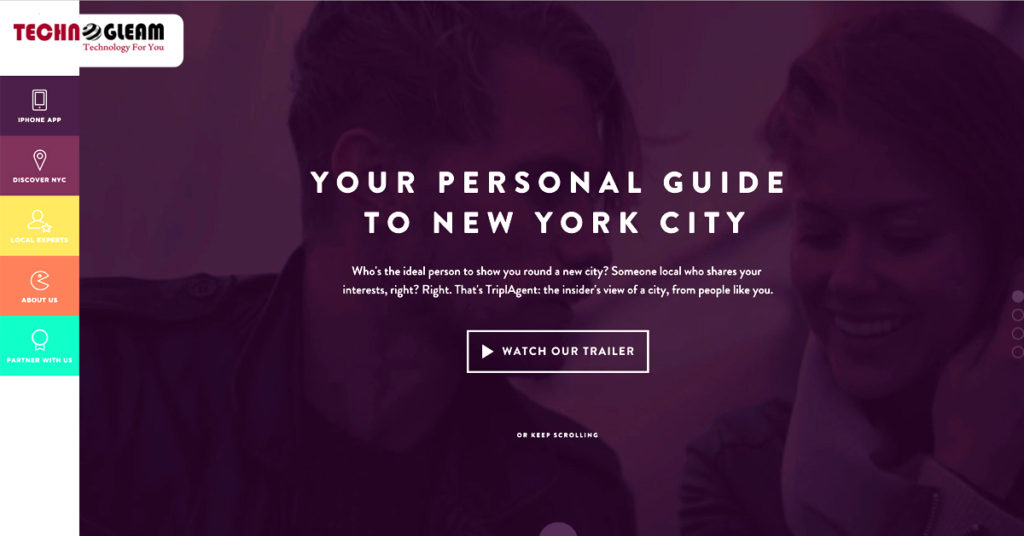
1. UI 模式的扩散:

响应式设计的后果之一是很多网站看起来很相似。 然而,你不能只怪它响应式设计。 随着主题市场的蓬勃发展和 Word Press 网站的兴起也有所牵涉。
但是拥有一个相似的网站并不一定是坏事,因为我们是改变方式和消费网络的人,这导致了许多常见的 UI 设计模式。 这一年,设计模式越来越成熟,在UI模式方面,创新的方式很少。
以下是您需要熟悉的一些模式:
• 汉堡菜单
• 账户注册
• 长滚动
• 卡片布局
• 英雄形象
2.丰富的动画

通常,动画被用来增强网站的故事情节,使用户的体验更具互动性和娱乐性。 不过,您不能只将动画粘贴在任何地方,首先要仔细考虑它是否会增加您网站的个性和故事元素。
而且,以下是 2021 年最流行的 7 种动画技术:
• 加载动画
• 导航和菜单(非滚动)
• 悬停动画
• 画廊和幻灯片
• 运动动画
• 滚动
• 背景动画/视频
3. 微交互

微交互发生在我们身边,从点赞 Facebook 上的那张猫图片到关掉手机闹钟,每一个我们都想都没想。 我们更有可能从微交互开始新的一天。 当我们关闭手机上的闹钟时,我们会立刻与用户界面互动。 越来越多的微交互被嵌入到我们使用的设备和应用程序中。

微交互可以帮助您做或倾向于做几件不同的事情,这些是任何应用程序的重要组成部分,
• 写下状态或反馈信息
• 查看操作的结果
• 帮助用户操作某些东西
4. 材料设计:平面设计的舒适替代品

去年,谷歌推出了新的风格语言 Material Design。 它使用运动的概念; 阴影效果和深度,旨在创建对用户来说更逼真的设计。
Material Design 的目标是创建一个专注于用户体验的干净、现代的设计。 虽然谷歌的设计美学受到批评,但 Material Design 大多被称赞为改变游戏规则的人。
凭借其简约的外观,它与另一个增长趋势有很多共同之处,那就是扁平化设计。 然而,Material Design 使用深度和阴影,并允许比纯平面设计更多的深度。
5. 响应式设计

近年来,响应式网页设计变得非常流行。 由于移动互联网使用的兴起。 对于构建功能齐全的移动友好型网站的企业来说,它代表了一种相对简单且便宜的方式,可以肯定地说; 响应式设计不会很快消失。 但如果执行不当,响应式网页设计会出现一些问题,其中最重要的是性能。
为提高性能而需要考虑的要素
• 避免使用 JavaScript 和 CSS 图像
• 使用响应式图片
• 使用条件
• 使用 RESS – 响应式和服务器端
• 将性能测试应用到流程中
6.扁平化设计,因为它不会很快消失

扁平化设计已经存在一段时间了,它与极简主义、响应式网页设计和 Material Design 等趋势兼容。 展望未来,我们将看到扁平化设计中的以下趋势出现在最前沿。
• 长阴影
• 充满活力的配色方案
• 简单的排版
• 幽灵按钮
• 极简主义
关于网页设计趋势的其他建议
一个人不应该仅仅因为它们是当下要做的“时髦”的事情就跟随潮流。 网络趋势代表流行技术有充分的理由,但您有责任检查它是否适合您? 例如,电子商务网站肯定不如单页无限滚动网站。
趋势只不过是您的设计师工具箱中的附加工具,因此请始终为您的利益选择正确的工具。
您还可以联系西里古里的知名网页设计公司,并为您的企业获取最佳网站。
