这就是为什么网页设计和 UI 在 2020 年对 SEO 很重要
已发表: 2020-02-05
这篇文章是一篇客座文章——在文章底部阅读更多关于作者的信息。
很久以前,在一个遥远的星系中…… 网页设计和搜索引擎优化曾经是非常不同的部门、流程和工作流程。
好吧,也许不是很久以前,也不是在遥远的银河系,但现在比以往任何时候都更重要的是,搜索引擎优化正成为网页设计不可或缺的一部分,反之亦然。
Google Search Console 现在会为设计元素抛出错误,甚至与https://material.io/合作以帮助指导和影响您的设计。
我不骗你! 看看Material.io的页脚,你会看到谷歌的标志。
疯了吧?
好吧,一旦您开始认真考虑网站的整体意识形态,这一切都开始变得更有意义。
毕竟,大多数网站的重点是解决问题或回答问题。
如果你不能——或者不会——以用户视觉享受的方式来做,他们为什么会留下来或回来?
也就是说,让我们直接讨论设计和用户界面可以帮助改善 SEO 的三大方式:
颜色、对比度和空白
可读性、排版、语气和方向
标题、下划线和粗体文本
颜色、对比度和空白
从来没有像现在这样真实,尤其是在营销方面,颜色具有直接影响决策的力量——而且看起来谷歌也知道这一点。
随着用户界面和 SEO 的发展,颜色、对比度和空白由于多种原因变得至关重要。
有趣的是——在无障碍设计的 ADA 标准和谷歌已知的对比度要求之外——你是否注意到扁平化简约的趋势?
使用两种或三种扁平柔和颜色和一种带有大量空白的转换阴影的网站如何经常飙升到 SERP 中的 0 和 1 位置?
我当然有!
我知道在这一点上,你可能会认为这完全是一派胡言。
你最亲密的朋友——谁是 SEO 大师——告诉你设计不会影响你的 SERP 排名,对吧?
出色地…
在深入研究 Material.io 指南时,我发现了一项关于 Google 如何使用空格来传达信任和权威的研究——如果他们根据这个次要信号来判断自己,他们很可能会判断你。
在此处阅读Google 如何创建一个强调空格的自定义 Material 主题,因为他们发现它在调查和测试中始终向网站访问者传达了一种安全感。
还需要注意的是,许多主要品牌已经转向具有高对比度设计和宏观使用空白的平面颜色组合。
想想 Uber、Lyft、Snapchat、Instagram、Facebook 和……谷歌和谷歌的工具。
巧合?
让我们暂时扮演魔鬼的拥护者,并假设 Google 不会根据诸如空白、平淡的颜色和对比度等属性来评估您的网站。
这是否意味着您不应该战略性地使用这些概念,并且仅根据您认为“看起来最好的”来设计您的网站?
研究说没有。
我不会在这里挖掘太深。 本文旨在说服你使用谷歌喜欢的 UI/UX,而不是给你上艺术课。
但这里有一些额外的资源可以进一步了解颜色、对比度和空白的使用。
设计中的颜色:
第一条——理解色彩心理学
对比:
第一条——色彩心理学和对比
空白心理学:
第 I 条 – 空白和网页设计
第二条——网页设计心理学
第三条 – 空白
可读性、排版、语气和方向
我现在要警告您:以下观点在 SEO 圈子中极具争议性。
如此有争议,你可能会认为我不知道我在说什么,SEOButler 应该解雇我作为贡献者并谴责我以前的所有文章。
好吧,也许这有点夸张,但你明白我的意思。
为了说明我的观点,我将引用 Google 文档和屏幕截图,以便我们可以使用可用的最权威的资源来讨论我支持的观点。
让我们直接跳进去。
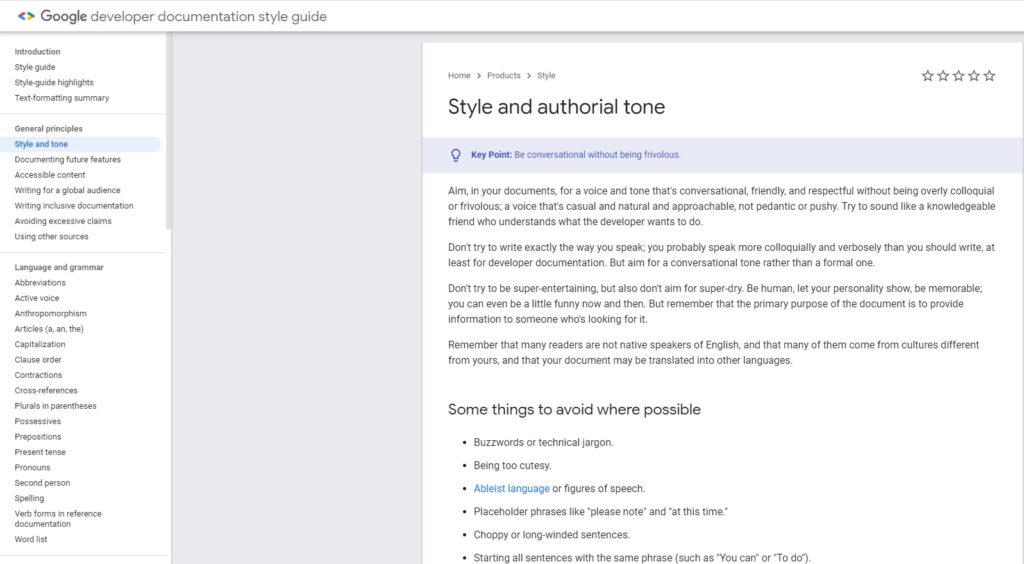
查看下面的屏幕截图。 它来自 Google 开发人员文档和样式指南。
没错——直接来自谷歌。
让我们从可读性、排版和语气开始。
正如我们从这份文件中看到的那样,谷歌希望我们采用“对话式语气”,就好像我们是一个博学的朋友一样。

到目前为止我还好吗?
该文件继续指出,你的写作语气应该是权威的、平易近人的,最重要的是——人性化。
注意:对于一些像医学和YMYL这样的领域,这可能并不总是适用,但非正式的博客和文章应该以对话的语气为目标。
让我们花一点时间来观察与 Google 决定如何格式化自己的材料(在技术上与 SEO 无关)有关的其他一些事情:
- 对于喜欢浏览文章而不是完整阅读文章的个人,有一个项目符号列表(看看我在那里做了什么?)
- 字母字距调整是大多数字体大小的标准,但比通常的字间距稍宽,会产生额外的空白。
- 在大多数情况下,段落长度从不超过三个句子。
- 语法无可挑剔。
- 单词选择和约定并不太难。
这些只是一些观察。 如果你花时间,我相信你可以赚更多。
关于这个特定的 Google 页面,我想更详细地讨论一件事是方向。
在这种情况下,方向是指读者的眼睛在扫描页面时所遵循的路径。
方向是跳出率、 pogo-sticking的关键因素,最重要的是,为用户提供及时的查询解决方案。
那么,谷歌是如何影响他们自己内容的方向的呢?
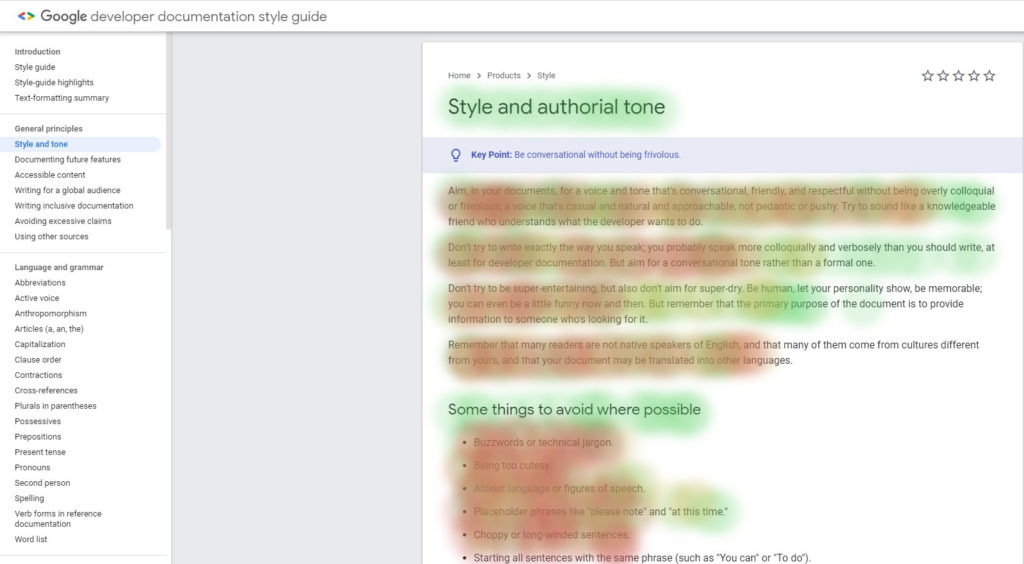
让我们重新评估下图。

谷歌在这里做了一些非常重要的事情来帮助保持用户的参与度。 在走到这一步之前你注意到了吗?
他们对内容进行了格式化,以匹配人类阅读、扫描和跟踪网页的方式。
怎么样,你问?
- F 形——一般来说,人们以“F”形阅读和扫描屏幕。 在宏观层面上,谷歌已经确保他们的文档符合这种行为。
- 强化的 F 型——整篇文章不仅在宏观层面上是 F 型,而且在微观层面上也是 F 型。 注意前四节的句子结构。 注意到什么了吗? 谷歌在三行之间交替,到两行,回到三行,然后是两行——加强了 F 形。
注意:如果他们想进一步强化 F 形,Google 可以将最长的项目符号放在首位,较短的项目符号按降序排列。
我希望你们所有的CRO 专家都注意到了!
如果有的话,您还注意到文本的方向吗?
也许是页面顶部的面包屑导航?
或者对于那些准时不足的人来说,关键点和可操作的要点?
事实上只有一个 h1,而较小的子标题是 h2 怎么样?
虽然从技术上讲是语义页面 SEO 最佳实践的一个方面,但标题突出了用户感兴趣的领域,从而改进了方向。
您是否还注意到侧边栏上的目录带有跳转链接,旨在帮助用户更快地找到查询的答案?

注意:既然我们谈论的是跳转链接:如果做得正确,谷歌最近在他们的 SERP 中提供了跳转链接。 另外,请注意,带有查询答案的跳转链接通常会获得位置 0。
标题、下划线和粗体文本
如果您是技术 SEO,我敢打赌您会有意或无意地相信标题、带下划线的单词和粗体文本是关键的语义页面 SEO 因素。
你是对的,他们是……
但这不是它们被创建的原因,也不应该是它们使用的主要目的。
请允许我解释一下。
标题
标题是人们的方向提示。
是的,人——不仅仅是搜索引擎。
早在互联网发明之前,标题就一直在帮助人们找到相关信息(想想报纸)。
设计在很大程度上决定了用户的定向流动以及他们如何体验和从网站吸收信息。
标题有助于将这种体验分解为特别感兴趣的关键部分——尤其是当页面上有大量文本时(例如本文)。
当您将标题用于其最初的预期目的而不是作为 SEO 策略时,您和用户都会赢。 您可以在语义上设置页面样式,并且用户可以快速确定哪些信息对他们有价值。
问题仍然存在:搜索引擎是否仅从上下文的角度看待标题? 或者他们是否也检查他们上方、下方和周围的东西?
Google 的 John Mueller 是这样解释的:
“[ ]我们使用这些标题的目的是,我们有这么大的文本块,或者我们有这么大的图像,并且上面有一个标题,因此这个标题可能适用于这块文本或这个图像。
因此,并不是说这些标题中有五个关键字,因此此页面将针对这些关键字进行排名,但更多的是,这里有一些关于该页面上的那段文本或该图像的更多信息。
这有助于我们更好地理解如何框定那段文本,如何框定您在这些块中拥有的图像。 有了这个,找到这些页面的正确查询就容易多了。”
当您阅读上面的摘录时,您可能会开始为自己描绘一个关于标题的新画面。
您可以看到,虽然标题有助于 SEO 的语义原则,但关键部分是快速引导用户找到您认为他们的查询寻求的信息。
毕竟,这就像我在我们当地的公司告诉我的 SEO:
“不要使用标题作为关键字——使用标题来帮助人们理解你的主题的上下文。”
很容易,对吧?
超链接中的下划线或颜色
多年来,在 SEO 圈子中一直存在关于下划线超链接、超链接本身的颜色以及超链接是否对排名有任何影响的争论。
在互联网历史上曾经有一个时期,唯一可以归因于超链接的样式是下划线。
但这仍然适用,它是否相关?
请记住,您正在为您的用户创建一个网站,而不仅仅是为了在 SERP 中排名更高。
如果我们前往谷歌并开始翻阅他们的文档,我们可能会注意到一些指向答案的东西。
这些是什么?
- 谷歌已经不再强调他们的超链接。 直到一两年前,所有谷歌文档都有下划线可供读者看到。
- 谷歌仍然使用与往常相同的蓝色来表示超链接。
- 谷歌在 SERP 中悬停时使用下划线作为超链接及其大部分文档。
那么外卖是什么?
设身处地为你的听众着想,并让它告诉你做什么。
如果您登陆一个网站,其中包含您有兴趣阅读的信息,并且想要单击超链接,您会更倾向于单击此处还是单击此处?
在我们的各种研究中,我们得出的结论是,相比前者,人们更有可能点击粗体、超链接文本。
为什么?
因为颜色经常被用来吸引和强调重点,但这并不一定能传达通过点击链接进一步阅读的能力。
那么,谷歌想要什么?
在我看来,谷歌只关心一致性,让你的读者清楚地知道什么可以点击,什么不能点击。
这意味着——无论你决定使用它还是使用它——确保你鼓励定向流动并使用统一的约定来指导你的读者。
注意:在案例研究中,Google 确定对超链接使用对比度为 4:1 的蓝色调是最佳做法。
您可以在领先资源Web Fx上阅读有关超链接约定的更多信息。
至于这与 SEO 有何关系,我们现在知道超链接在帮助 Google 了解页面内容方面发挥着不可或缺的作用——尤其是在与链接结构相关时。
由于 Google 的机器人不读取颜色或下划线,因此从主要排名的角度来看,它与 SEO 没有直接关联。 但是,作为次要考虑因素,如果用户不了解您的超链接约定或不太可能点击它们,您将看到页面传递和停留时间下降。
粗体文本或斜体
当谈到粗体和斜体文本格式和 SEO 时,任何称职的专家都在 SERPS 中测试了他们的理论——尤其是在强调上下文的设计和可索引性方面。
但是谷歌对粗体和斜体有什么看法,用户体验与 SEO 有什么关系?
让我们直接从马的嘴里得到它。
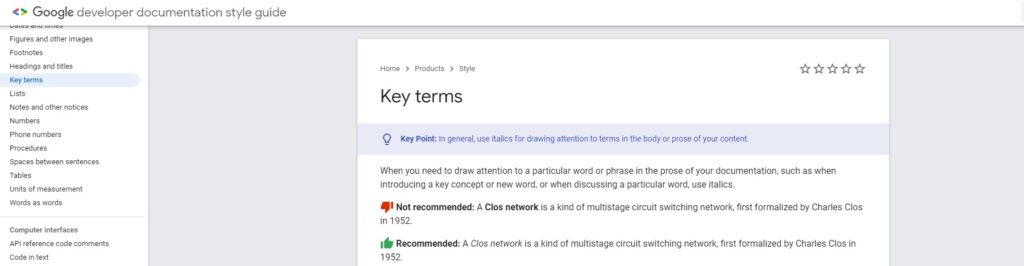
在下图中,谷歌准确地告诉我们它想要什么,甚至还给了我们一个例子。 我敢打赌他们也做过研究!

很迷人,不是吗?
注意:虽然大多数人使用 <i> 将他们的文本变为斜体,但有更好的方法来做到这一点。
怎么样,你问?
通过使用 <em> 标签。 <em> 标签的创建是为了强调文本的特定部分,并且可以使用 CSS 设置样式。
让我们测试一下这个理论。 在撰写本文时,Google 尚未将这篇文章编入索引。
我将使用 <em> 标记强调下面的一段文本,并看看 Google 稍后如何将其拉入 SERPS。
<em style=”font-style: italic;”>Schieler Mew 写了这篇关于 SEO Butler 的文章</em>
预测:稍后,当谷歌搜索这个确切的短语时,我预计谷歌会将其拉入本文中以粗体显示的 SERP。 让我们看看发生了什么!
由于它与用户方向和流程有关,我们可以得出这样的结论:斜体引起了人们的注意,因为它是一种与预期格式样式相邻使用的不同格式样式。
读者自然会被它吸引,尤其是如果谷歌在 SERPS 中强调粗体和斜体,这是意料之中的。
关于网页设计和用户界面的最终想法以及它如何影响 SEO
从设计和 UI 的角度考虑以上所有要点,您可以开始了解所有这些与 SEO 的关系。
虽然这里的一些说法是推断的和相关的,但我已经直接找到了源头:我查看了 Google 正在做什么以及他们是如何做到的。
虽然设计或 SEO 中没有什么是确定的,但有一个原则似乎很明确——为您的用户创造无缝且令人满意的体验应该是 2020 年的首要任务。
毫无疑问,谷歌正在引导其算法以更好地了解人类如何处理信息,以便为搜索查询提供更相关的结果。
虽然可以说设计和用户界面在 SEO 中还不是一个重要的排名因素,但所有迹象都表明它们在未来变得越来越重要。
朋友们,我会留给你们最后一个念头。
今天执行 SEO,着眼于未来!
订阅
我已阅读并接受条款和条件*
