2022 年激发您灵感的 20 种网站配色方案
已发表: 2020-08-13颜色塑造了我们对世界的看法。 我们对颜色的情绪反应深深植根于潜意识,以至于我们大部分时间都没有注意到它。 品牌充分利用了这一点,试图通过他们的颜色选择激发某些感觉和联想。
网站配色方案是网页设计中的关键角色,这不足为奇。 正确的颜色组合可以将所有设计元素流畅地结合在一起,不仅增强了网站的美感,还提升了用户体验。
在本文中,您将了解什么是网站配色方案,它们为何如此重要,以及华丽的网站调色板示例。 让我们开始吧!
- 什么是网站配色方案?
- 网站配色方案的意义
- 令人惊叹的网站调色板示例

什么是网站配色方案?
网站配色方案是整个网站使用的所有颜色和阴影的组合——无论是背景图像的颜色、导航菜单、书面内容,还是更小的图标和按钮。
当您研究一些最令人印象深刻的网站时,您会注意到网站调色板的每一种色调都经过精心挑选,没有任何机会。 颜色创造联想,联想比你想象的更重要。
网站配色方案的意义
我们已经提到网站配色方案在网页设计中起着重要作用,但让我们更仔细地探索这个角色的含义。
设置心情
用户通常不超过几秒钟就可以知道他们是否喜欢一个网站。 由于大约 62-90% 的初始印象仅由颜色决定,因此您的网站配色方案的重要性急剧增加。
由于颜色与感觉密切相关,因此巧妙地使用它们对于为您的网站设置合适的氛围至关重要。 通过创建您喜欢的氛围,您会自动增加您对访问者情绪反应的影响。
强调正确的元素
每个网站都有主要和次要颜色。 前者用于标题、重要消息、CTA,而后者用于副标题、菜单项、附加文本等。 为什么? 因为不同颜色元素的对比有助于正确的元素脱颖而出。
大多数网站为其 CTA 按钮选择红色或其他粗体颜色并非巧合。 颜色的差异立即将观众的注意力吸引到正确的地方。 主要和次要颜色的使用有助于访客更快地找到他们正在寻找的内容,这显着增强了网站的用户体验。
提升品牌认知度
网站是品牌的在线代表,这意味着它必须与品牌的身份保持一致。 正如您的徽标颜色反映了您公司的性格一样,您网站的颜色也应该如此。
研究表明,标志性颜色可将品牌认知度提高 80% 。 这是一个令人印象深刻的数字,所以让我们看看如何解释它。 由于我们强大的色彩记忆力,我们主要通过主色来记住品牌。 想想可口可乐,例如——鲜红色立即在我们的脑海中浮现。

来源:可口可乐
在您的网站上始终如一地使用您的品牌颜色将强化您的品牌在访问者记忆中的视觉形象。 您展示您的标志性颜色的次数越多,您的品牌被记住和认可的机会就越高。
推荐阅读
- 15 个现代网站设计趋势
- 什么是响应式网页设计?
- 网站设计成本:您应该支付多少?
令人惊叹的网站调色板示例
是时候浏览一些最吸引人的网站调色板了,看看品牌如何成功地使用颜色来讲述故事。
黑暗主题的优雅
![苹果配色方案]() 资料来源:苹果
资料来源:苹果
苹果的网站是极简主义的经典例子。 CTA 按钮的电蓝色与较深的海豹棕色相映成趣,立即吸引了参观者的眼球。 该网站很少使用文本,以保持其整体外观整洁有序。
这是一个类似风格的网站模板示例。 最小的设计支持和增强所有正确的元素。

使用模板
紫色的阴影

资料来源:Mozilla
Mozilla 的网站使用深紫色作为原色,并搭配较浅的紫色变化,营造出活泼现代的外观。 但还有另一个有趣的细节——该品牌俏皮地使用其标志颜色为设计增添了点睛之笔。
天蓝色和黄色

资料来源:莫兹
Moz 的网站结合了几种蓝色和略微不饱和的黄色。 结果是一个平静、平淡无奇的调色板,没有任何华而不实或过度的东西。 黄色 CTA 按钮通过对比吸引注意力,而 Moz 徽标的天蓝色装饰标题和重要数字。
白底补语

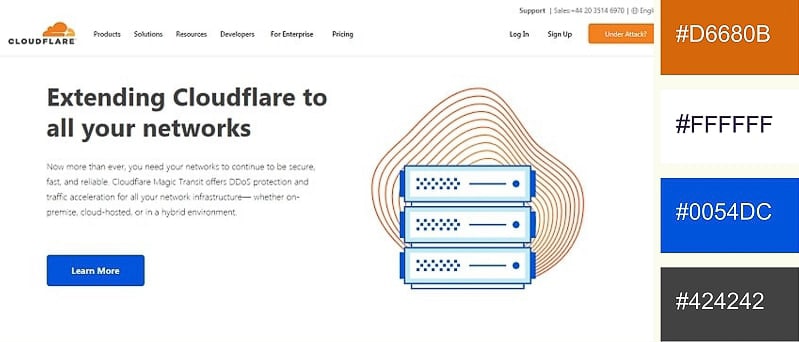
来源:Cloudflare
作为品牌颜色,蓝色与可靠性和信任有关。 因此,对于像 Cloudflare 这样的公司来说,这是一个自然的选择,这一切都与安全有关。 橙色赋予设计活力和活力,并在品牌标志中占据主导地位。 在中性白色背景下,这两个互补色很好地结合在一起。
温暖的粉彩和尼罗河蓝

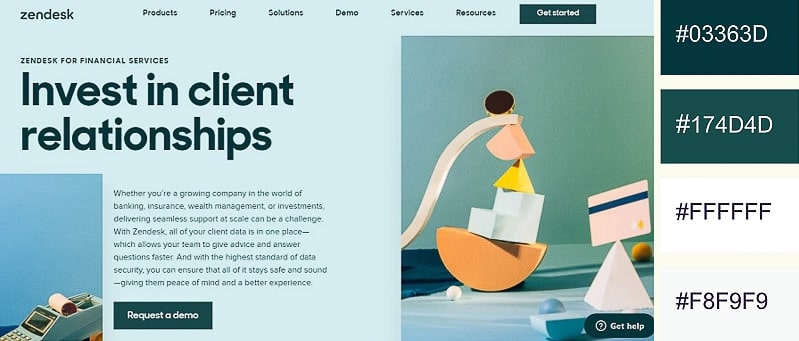
资料来源:Zendesk
Zendesk 在其网站上使用了多种调色板,但所有页面的一致之处在于使用了尼罗河蓝。 作为品牌的标志性颜色,蓝色与其理念完美契合。 该网站将尼罗河蓝与粉彩巧妙地结合在一起,营造出柔和时尚的外观。
探索
- 响应式商业网站模板
- 时尚生活方式网站模板
- 个人网站模板
- 富有表现力的艺术网站模板
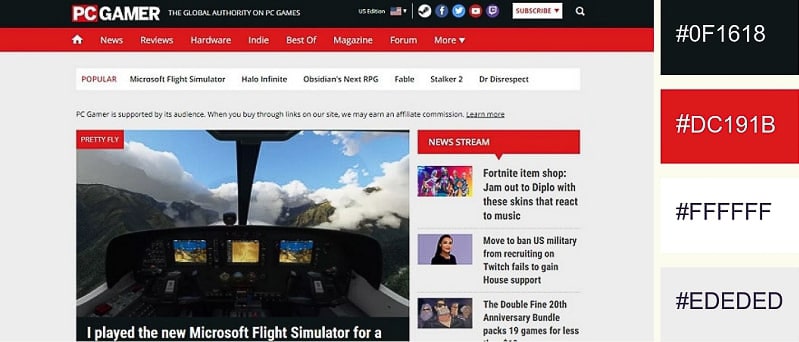
活力红

资料来源:PC 玩家
红色是最具威严和热情的颜色之一。 一个致力于游戏世界的网站会在其设计中使用它是完全有道理的。 方案中的其他颜色(黑色、白色和灰色)是中性的,并为红色提供了一个很好的背景来产生效果。
这是一个类似的网站模板,它使用重音红色突出显示重要图标和 CTA 按钮。

使用模板
轻盈的勇气

资料来源:娇韵诗
与冷色调形成对比时,樱桃红看起来特别有吸引力和女性化。 然而,与柔和的粉红色不同,它非常大胆。 因此,这种红色的变体可以用来传达大胆而有力的品牌个性。 至于白色和灰色,它们给设计带来轻盈、通风的感觉。

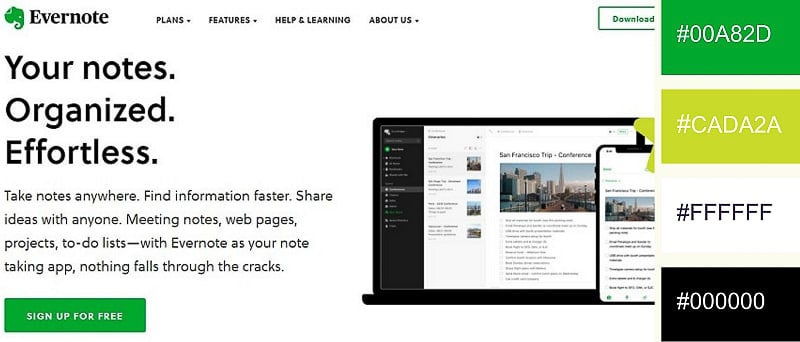
最小的绿色

来源:印象笔记
Evernote 追求简约的外观,与其笔记应用程序完美契合。 充足的白色空间让网站得以呼吸,而绿色则让心灵平静。 请注意,这与应用程序的目的是多么契合——通过组织所有需要记住的内容并将其委托给应用程序,从而将人们的思想从混乱中解放出来。
俏皮粉色

资料来源:Benefit Cosmetics
粉色代表激情和俏皮——彩妆品牌倾向于追求的两个特征。 请注意白色如何在粉红色的变化之间起到中介作用,使网站看起来既性感又平衡。
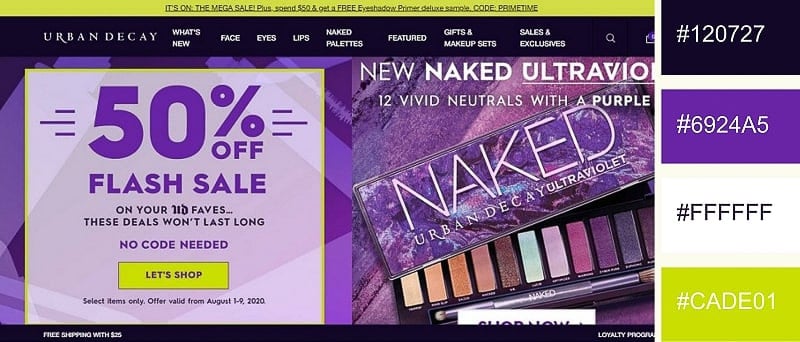
霓虹热潮

资料来源:城市衰变
Urban Decay 的网站与其彩妆一样具有高度色彩,是一个不回避色彩的品牌。 不同色调的紫罗兰色弥漫在场地中,为其提供了丰富而活泼的基础。 请注意重点梨与其他颜色的对比效果如何,让我们的目光跟随它。
这个音乐网站模板通过大量使用紫罗兰色散发出同样的能量。

使用模板
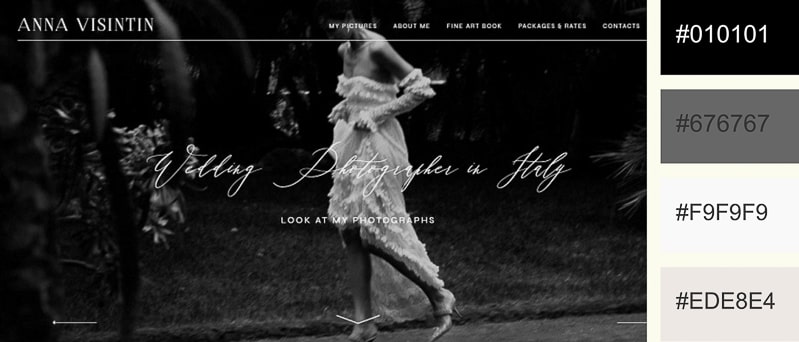
黑白梦

资料来源:安娜 Visintsin
Anna Visintin 的婚纱摄影作品集优雅地统一了黑色、白色和灰色的所有色调。 这种保留的调色板,加上偶尔的模糊元素,为网站营造出梦幻般的氛围。 Anna Visintin 证明您不需要大量的颜色来设计一个出色的网站。
镀金奢华

来源:娇兰
这种香槟色的奢侈品将其昂贵的外观归功于黑色、白色和金色的相互作用。 这三种颜色的巧妙组合给网站带来了高端的感觉,非常适合娇兰这样的奢侈品牌。
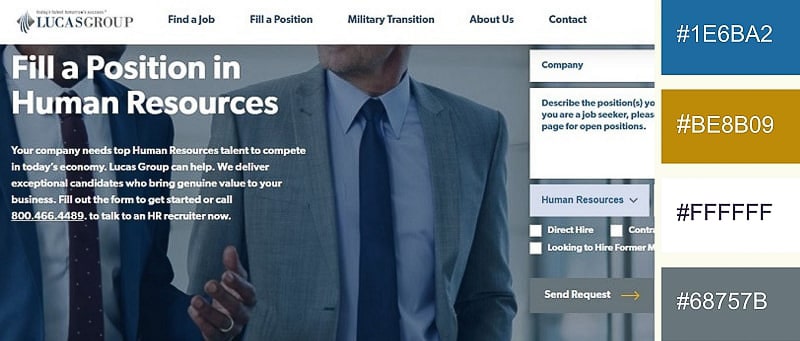
保留和专业

资料来源:卢卡斯集团
作为一家招聘搜索公司,卢卡斯集团选择了一个更专业的网站。 该公司将平静的蓝色与中性灰色搭配,将自己定位为值得信赖和称职的企业。 再次注意,蓝色是如何用来象征可靠性的。
紫罗兰色活力

资料来源:摩尔屋
从深葡萄紫到更温和的底色,这个网站的调色板包含了相当多的神奇色彩。 不同层次的紫罗兰和现场的深度感。 这家咨询公司对颜色的选择绝非偶然,因为紫色以代表高贵、创造力和智慧而著称。
推荐阅读
- 如何创建网站:初学者指南
- 30 个最佳网站字体创意
- 什么是视差滚动效果?
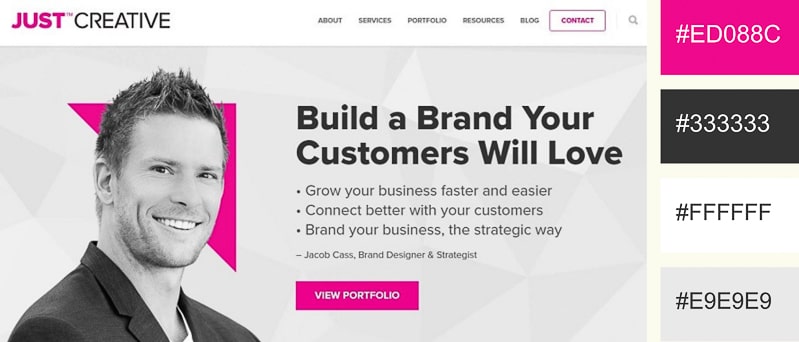
郁郁葱葱的粉红色口音

资料来源:只是创意
水银灰色和粉红色是非常迷人的颜色组合。 灰色营造出中性背景,而粉红色则为设计带来生机和活力。 注意 Just Creative 的视觉一致性——相同的颜色应用于徽标和网站本身。
大地色系

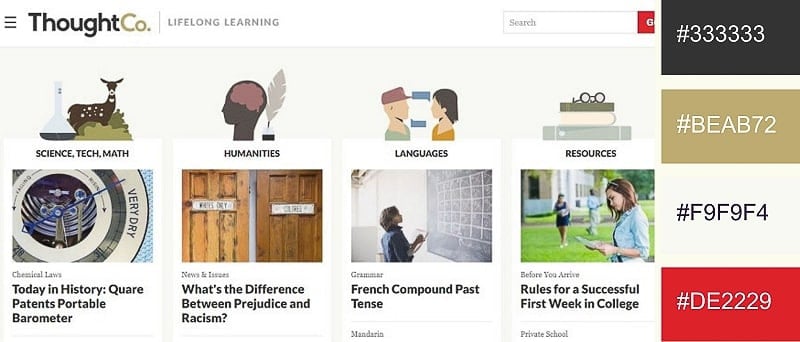
资料来源:思想公司
ThoughtCo 采用了几种朴实的色调来为其网站营造一种舒缓、接地气的氛围。 对于像 ThoughCo 这样的教育平台来说,简洁的最小设计非常有意义。 Crimson 有时也会被发现,因为它会突出显示重要的消息和按钮。 如果您正在寻找具有类似泥土色调的网站,请查看此模板。

使用模板
银色月光

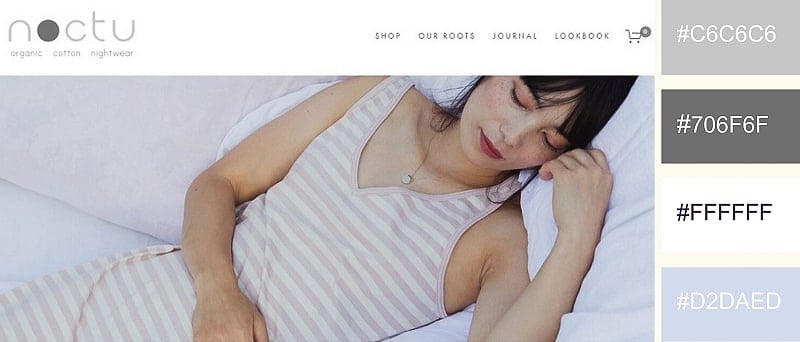
资料来源:夜曲
通过正确使用颜色,这家棉质睡衣公司找到了一种方法,甚至可以让它的网站看起来像棉花一样柔软。 所有不同色调的银色和柔和的蓝色结合在一个美丽的调色板中,散发出和平与宁静。
褪色米色

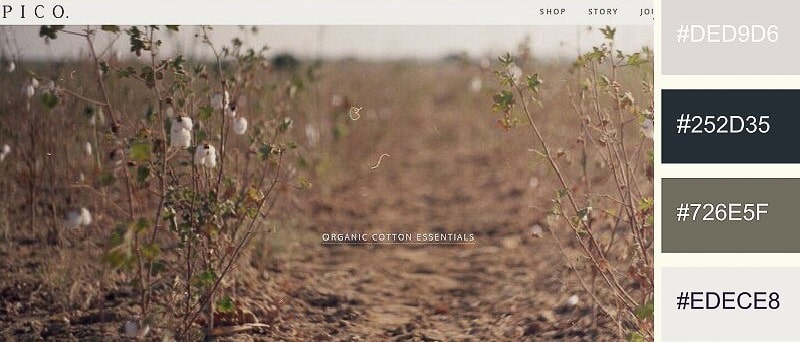
资料来源:Pico 项目
这种自然而朴实的配色方案与这家具有生态意识的公司的视觉风格和使命相得益彰。 Pico 没有选择标准的白色,而是选择了卡拉拉米色作为背景。 颜色令人赏心悦目,是网站轻盈、羽毛般感觉的关键。
一小撮颜色

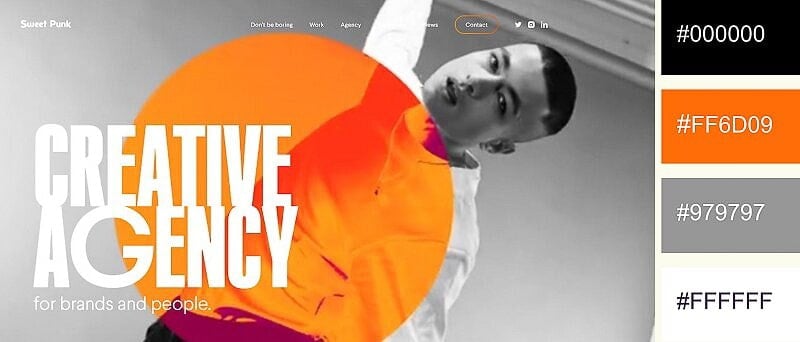
资料来源:甜蜜朋克
承载着热情和创造力的能量,橙色是这个创意机构的完美搭配。 背景的灰蒙蒙的灰色使网站降温,并让强调色占据中心位置。
复古粉色

来源:草丛中的辉煌
这个温暖的调色板散发出如此多的热量,您几乎可以从屏幕的另一侧感受到它! 不同色调的粉红色与沙漠沙黄色相结合,营造出强烈的夏日感觉。 注意网站如何使用颜色来分隔不同的部分。
结论
网站配色方案的影响超越了外观和美学。 颜色产生联想,引发观众的某些感受。 颜色的确切含义可能因文化而异,但它们对人们的说服力是普遍的。
由于您的网站是您品牌的延伸,因此在您的网站上使用原色将有助于巩固您的品牌形象。 反过来,这会导致更多的品牌认知度。 研究成功的例子,选择最能捕捉您品牌的调色板,并使用它们更有效地分享您的信息。
刚开始使用您的网站? 查看我们的即用型网站模板,这些模板将帮助您在几分钟内构建您的网站。
立即创建

 资料来源:苹果
资料来源:苹果