8 个网站联系表示例以及如何创建一个
已发表: 2024-03-26联系表单:它们可能看起来像是网站整体设计中的一个小细节,但实际上是一个非常重要的事情。
在写这篇文章之前,我们深入研究了 Reddit,发现多年来人们询问建立联系页面的很多实例。

显然,联系表单是网站设计的重要组成部分,值得特别关注。
在本文中,我们将讨论联系表单的重要性以及联系表单设计的基本组成部分,我们还将向您展示 8 个鼓舞人心的示例。
让我们深入了解一下吧!
快捷方式️
- 什么是网站联系表格?
- 为什么联系表格很重要?
- 简单联系表的基本组成部分是什么?
- 8 个鼓舞人心的联系表格示例
- 设计高转化联系表单的 4 个技巧
- 如何为您的网站创建联系表格?
- 常问问题
什么是网站联系表格?
网站联系表格是企业与其网站访问者之间互动的重要点。
它们为用户提供了一种发起沟通、进行查询、提供反馈或联系销售人员的方式,而无需诉诸电子邮件或电话等传统方法。
从本质上讲,这些表格促进了信息交换,使您能够从潜在客户或感兴趣的各方收集关键数据。
联系表格通常位于单独的“联系我们”登陆页面上或显示为弹出表格。
为什么联系表格很重要?

简而言之,联系表使企业和访客更容易沟通。
联系表格不仅仅是客户服务工具。 它们为企业和用户提供了许多好处:
- 便利:联系表格简化了沟通过程,为访问者提供了无需在不同沟通渠道之间切换而进行联系的机会。
- 组织:来自联系表单的所有消息都会集中到一个位置,以便更轻松地处理它们。
- 定制:联系表格可以要求根据您的业务需求定制的特定信息,使您能够更好地理解和细分客户的询问。
潜在客户开发:联系表格通过收集对产品或服务感兴趣的潜在客户的联系信息来帮助捕获潜在客户。
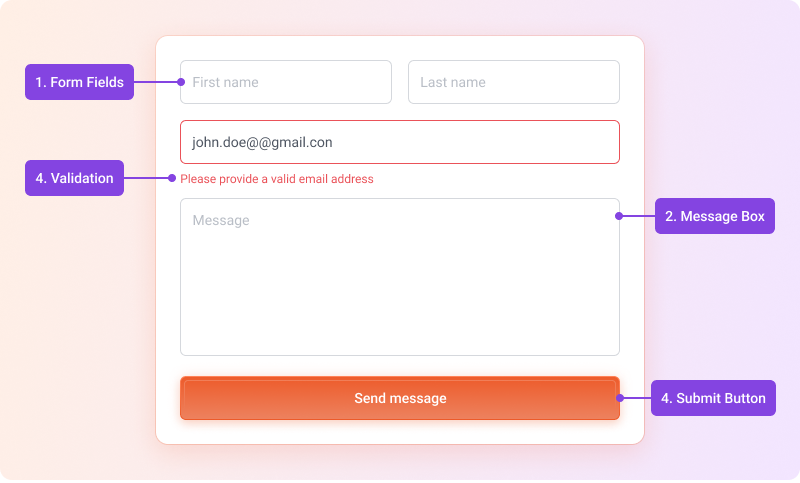
简单联系表的基本组成部分是什么?

联系表单由几个关键组成部分组成,但正确使用它们可以使您的表单从基本变为卓越。
以下是一流联系表单的主要元素和功能的详细说明:
- 表单字段:用户在这些字段中输入姓名、电子邮件地址、电话号码和消息等信息。输入字段的数量和类型可以根据联系表单的目的和复杂性而变化。
- 消息框:这是一个指定区域,用户可以在其中输入消息或询问。这样可以进行详细的沟通,并为用户提供有效表达其需求或担忧的机会。
- 提交按钮:用户填写表单后单击此按钮即可发送消息或信息。此操作会触发将表单提交给网站所有者或指定收件人。
- 验证:联系表单通常包含验证功能,以确保用户以正确的格式提供必要的信息。例如,电子邮件验证会在提交表单之前验证用户是否输入了有效的电子邮件地址。
- 确认:提交后,用户可能会收到一条确认消息,表明消息已成功发送。此确认有助于安抚访客并确认已收到他们的询问。
8 个鼓舞人心的联系表格示例
现在我们已经介绍了基础知识,让我们探索一些来自掌握客户沟通艺术的品牌的优秀联系表单示例。
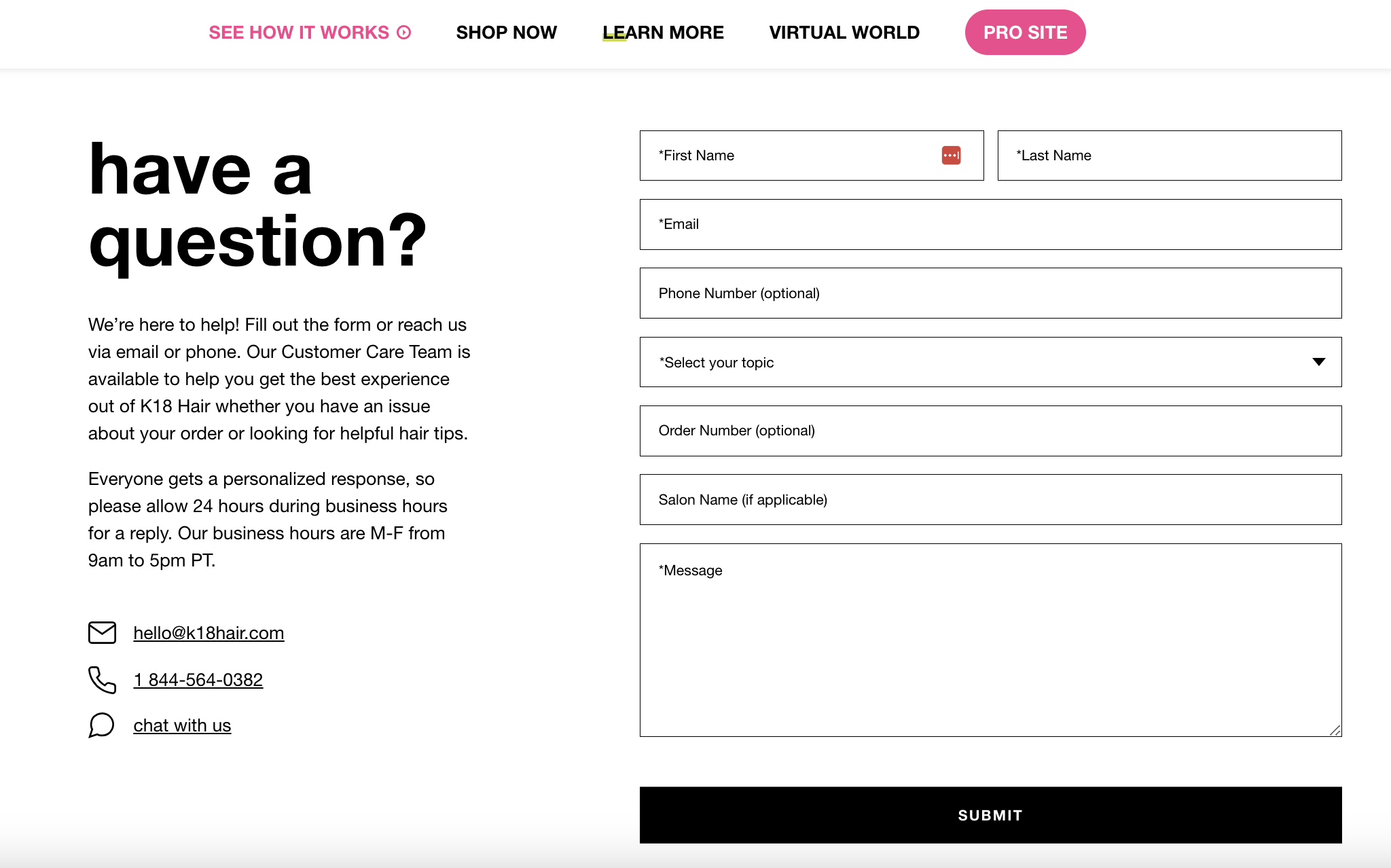
1.K18

K18的联系页面设计周密且易于填写。
请注意他们在描述中如何强调每个人都会在 24 小时内收到个性化回复。
他们的联系页面不仅仅是必要的信息(电子邮件和姓名),还提供可选字段来满足个人和沙龙的需求。
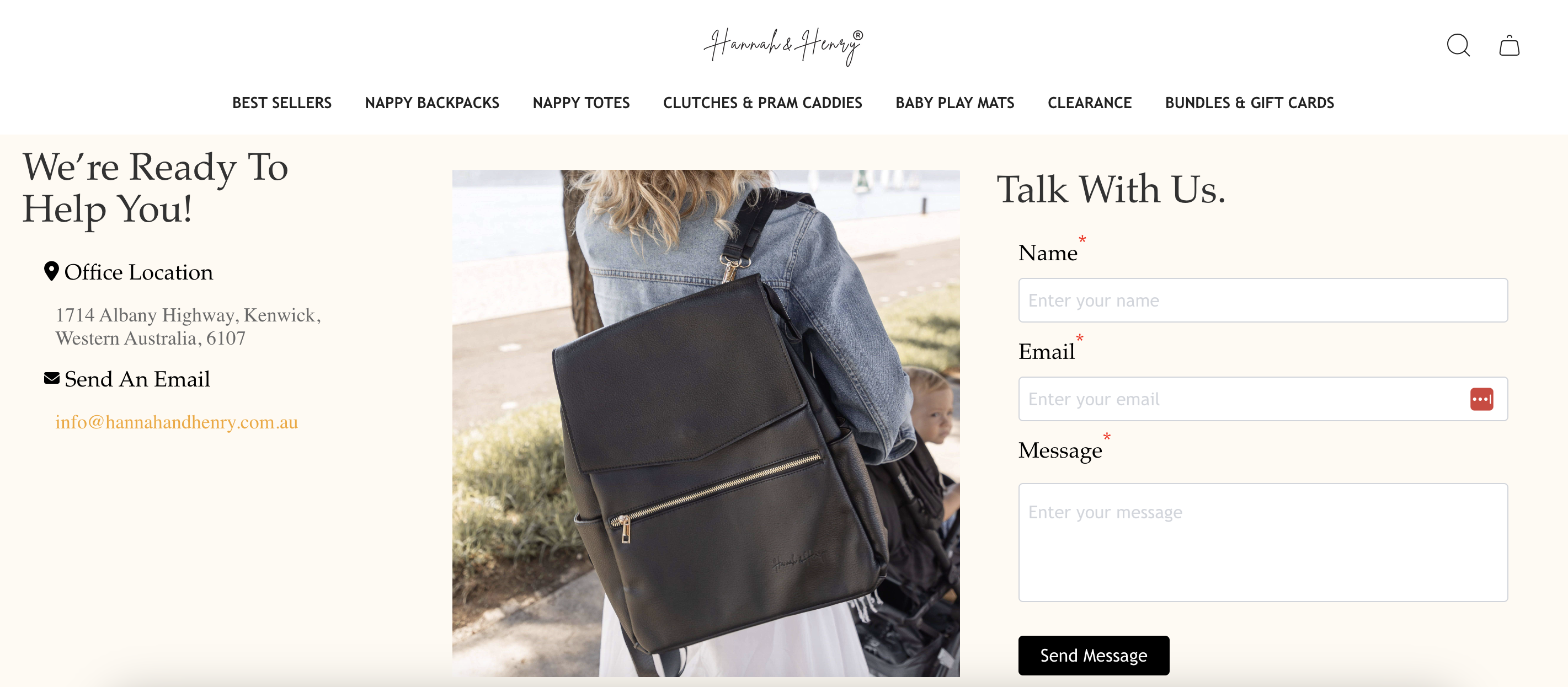
2.汉娜和亨利

汉娜和亨利将事情做到最少,只要求提供必要的信息来简化流程。
他们要求用户输入姓名、电子邮件地址和短信,这对销售团队很有帮助。
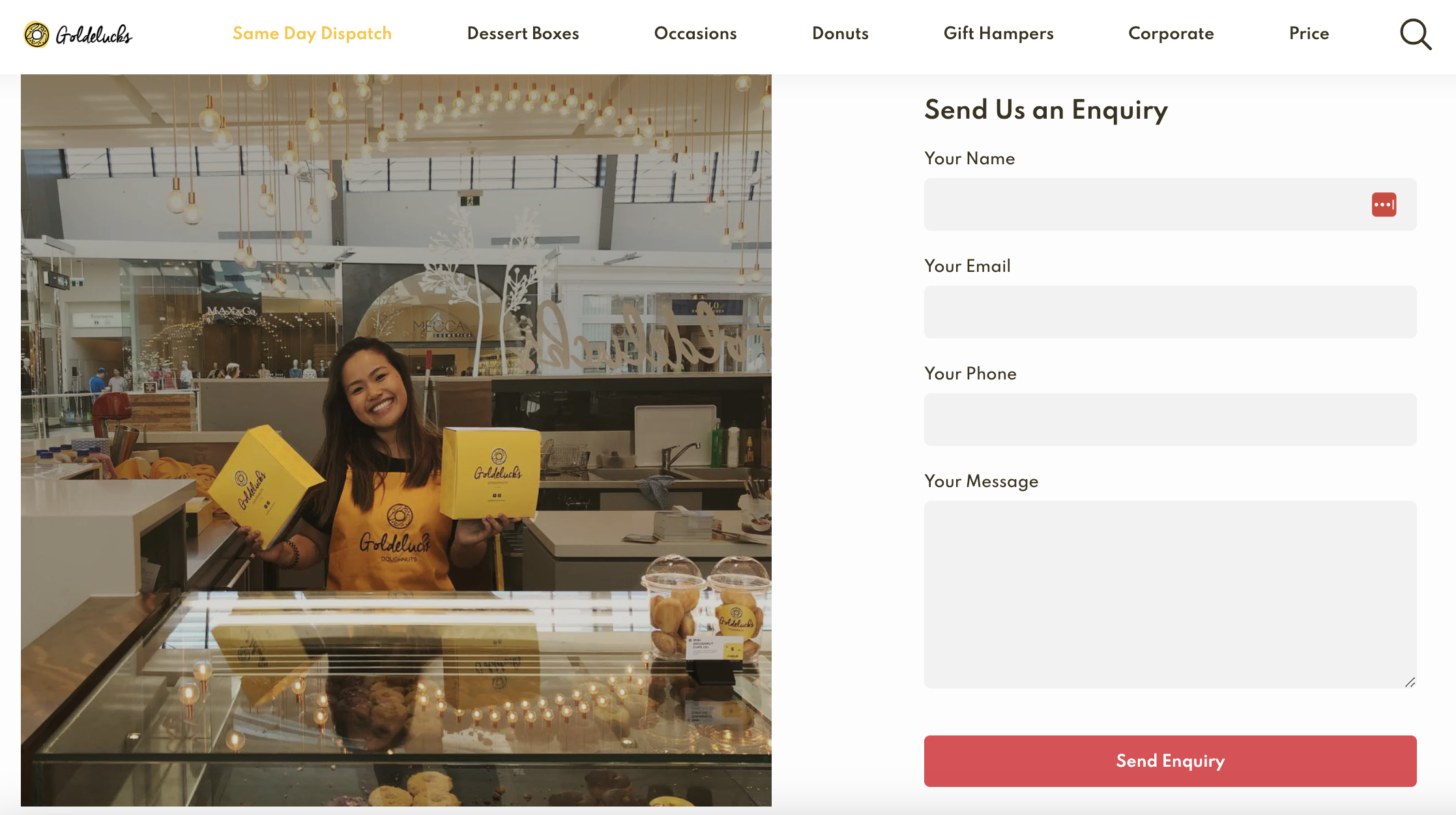
3.金运

我们的下一个联系表示例是 Goldelucks,一家澳大利亚甜点公司。 他们网站的联系表格显示,简单并不意味着你不能快乐。
他们添加了一名员工及其产品的照片。 这是一个很好的策略,因为它让他们的联系方式感觉更加个性化。
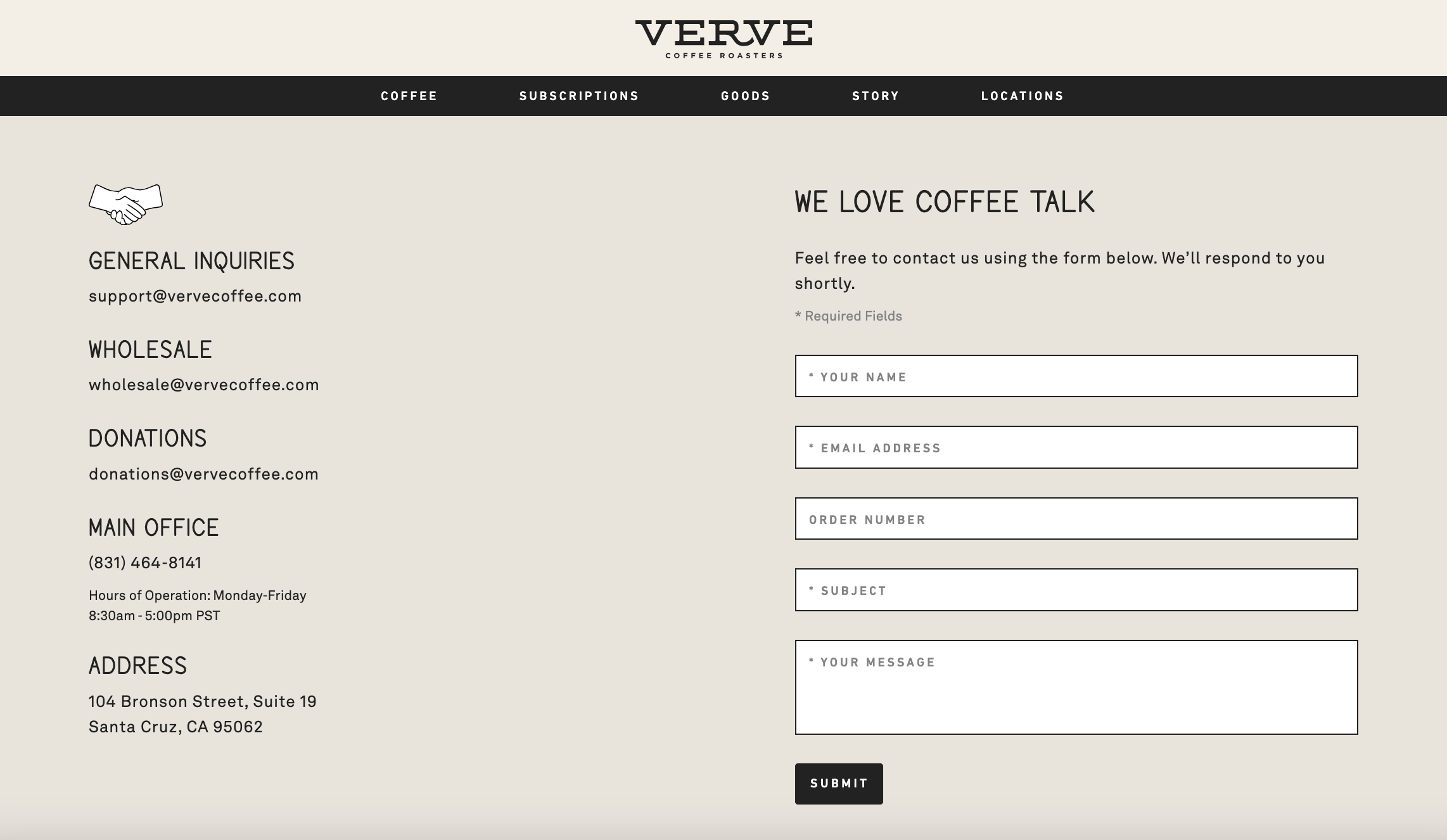
4.神韵咖啡

我们列表中的下一个是 Verve Coffee 的联系页面。
他们在左侧提供所有联系方式作为有用内容,同时鼓励用户在右侧进行联系。 通过多个表单字段和主题选项,支持团队可以更轻松地进行跟进。
他们的标题文案“我们喜欢咖啡谈话”符合他们的品牌个性,并为联系页面增添了一点乐趣。
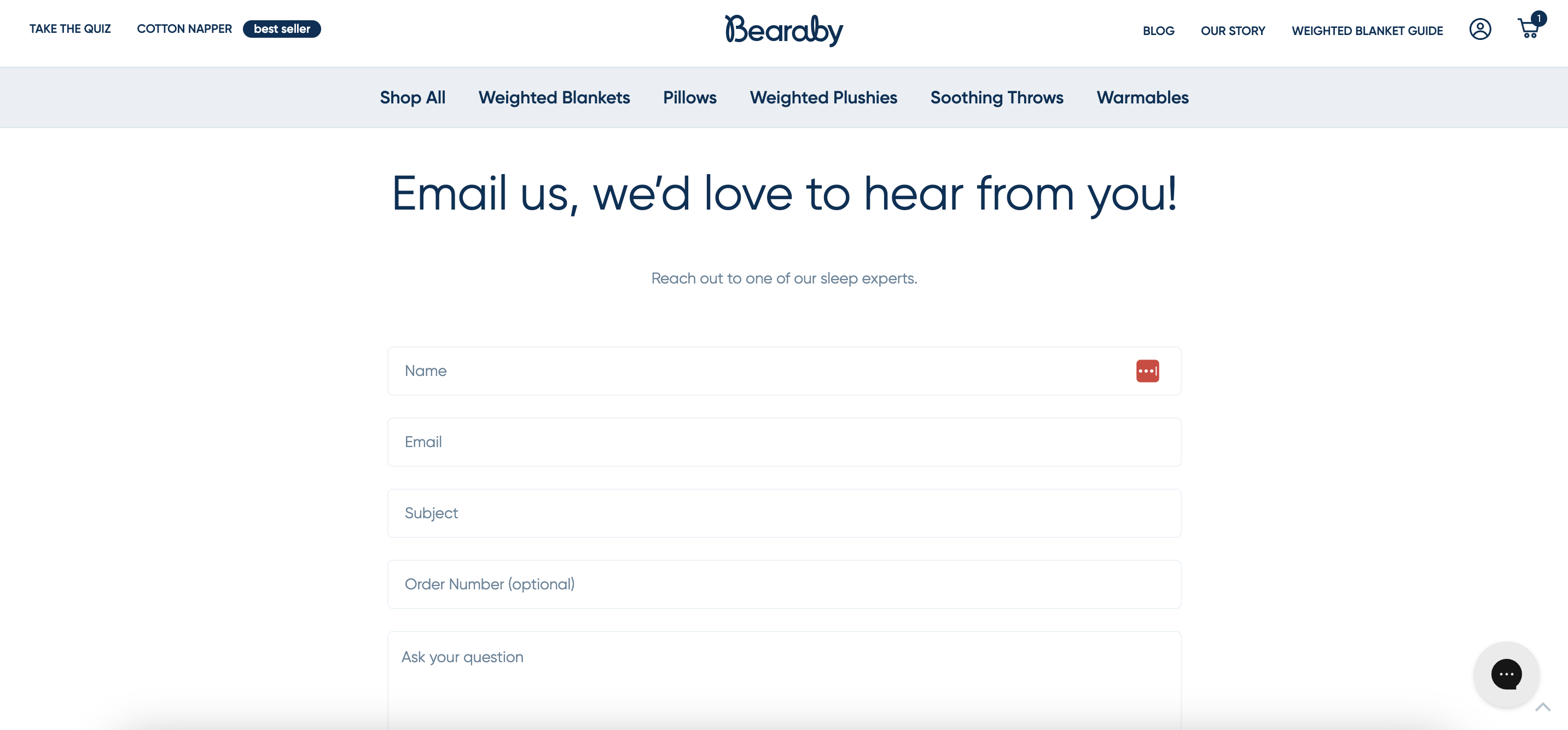
5. 比拉比

Bearaby 是一家销售加重毛毯的公司,它有一个有效的联系表格,允许客户提交他们的支持查询。
他们在副标题中提到,用户可以联系他们的一位睡眠专家。 这让访问者感觉他们的问题正在向具有知识库的相关人员提供帮助。
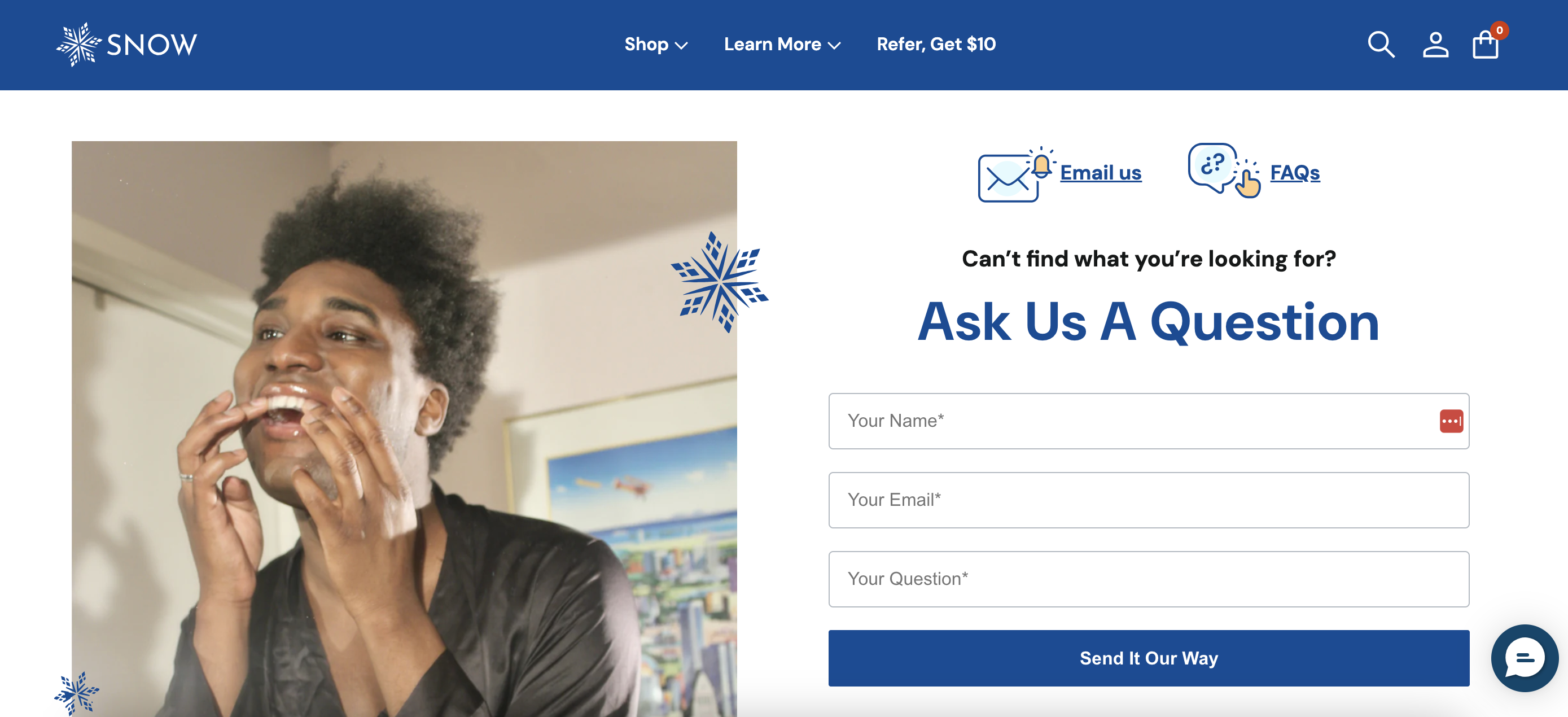
6. 雪

就简单性而言,斯诺的例子是最好的联系方式之一。
他们只要求提供必要的信息:
- 姓名
- 电子邮件地址
- 问题
然后,他们引导访客通过独特的“以我们的方式发送”号召性用语按钮立即联系他们。
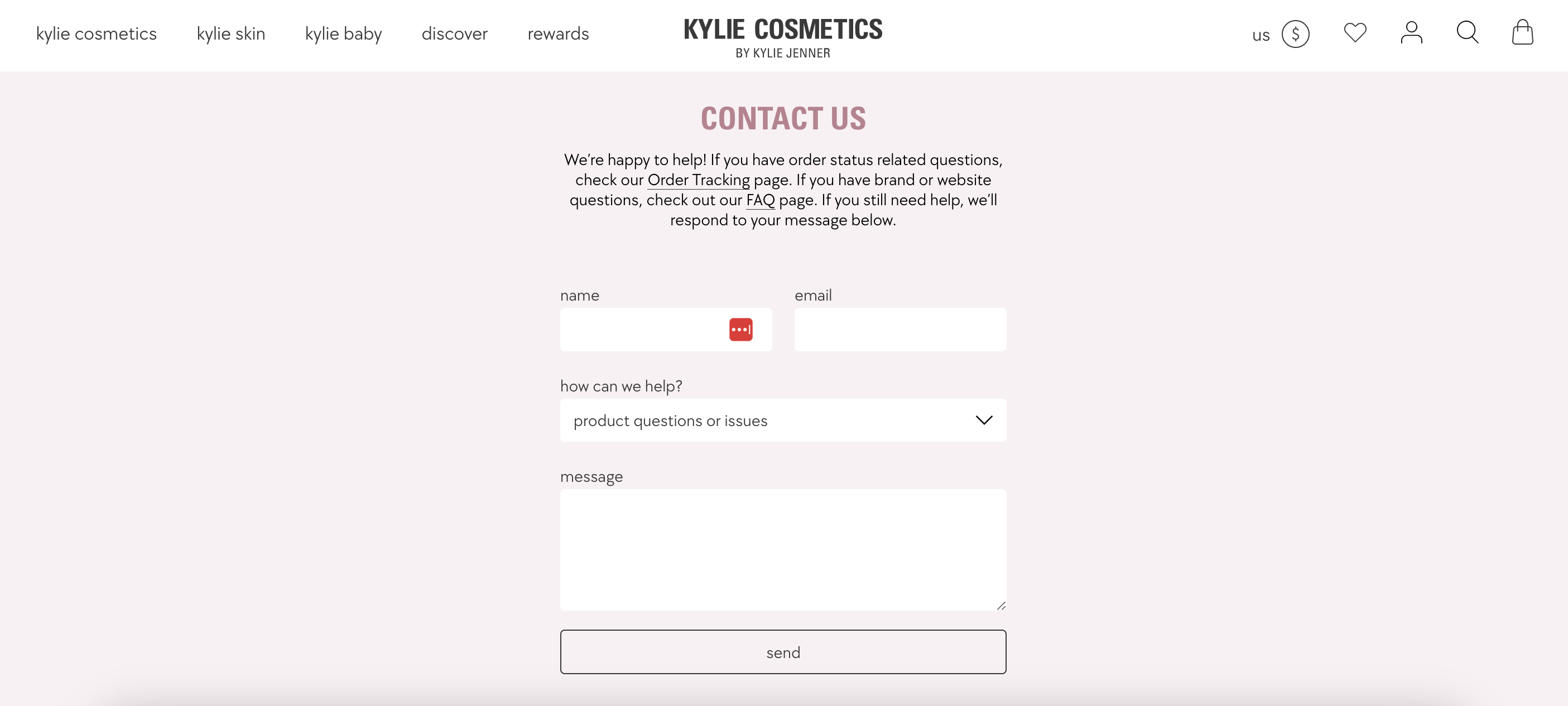
7.凯莉化妆品

Kylie Cosmetics 简单的联系表格在“联系我们”标题下为访问者提供了信息,他们可以在其中跟踪订单或联系支持人员。

他们要求提供姓名、电子邮件地址和消息,并提供不同选项的下拉菜单,保持简单而有效。
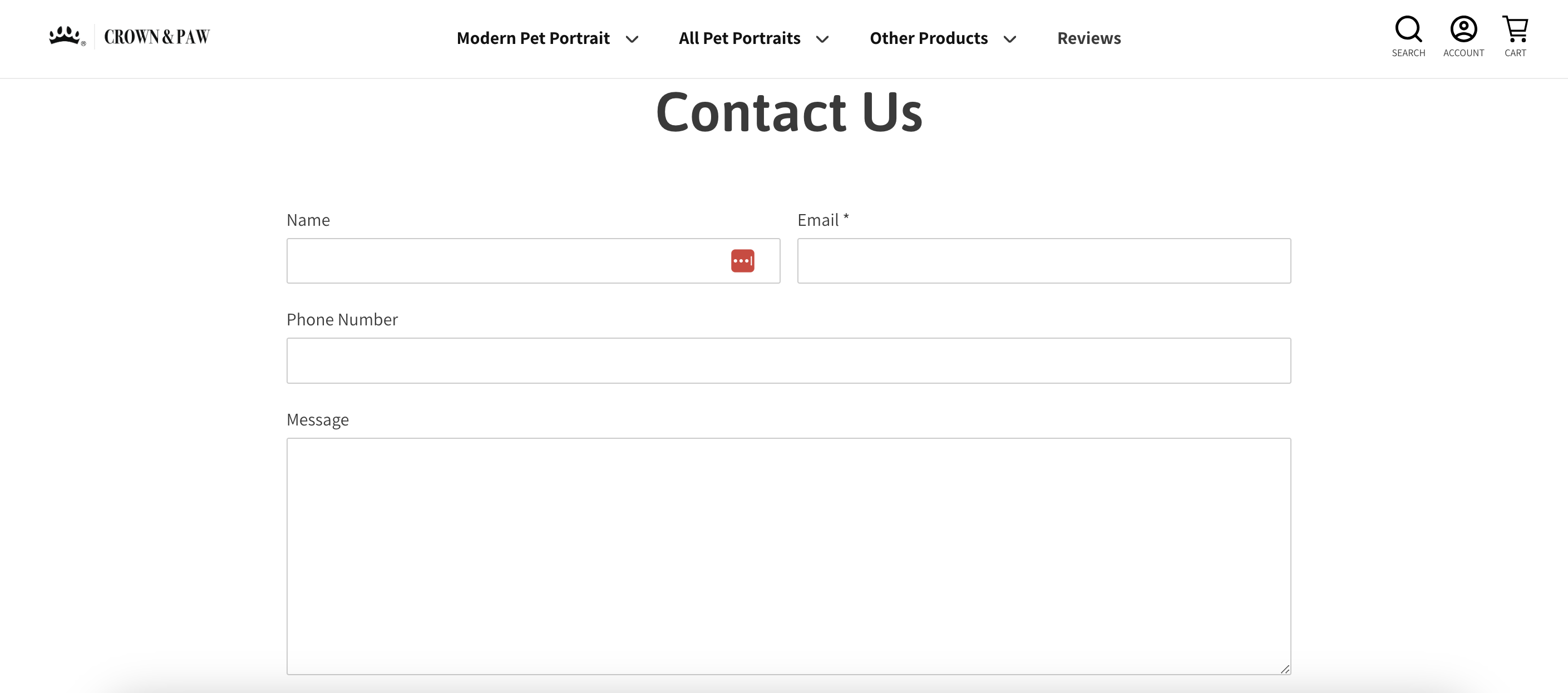
8. 皇冠和爪子

Crown and Paw 的联系我们页面体现了简单性。
他们要求提供手机号码和电子邮件地址,表明他们已准备好通过电话或电子邮件提供帮助。 这对于喜欢打电话而不是电子邮件的访问者来说非常有用。
设计高转化联系表单的 4 个技巧
在展示了这 8 个出色的联系表单示例之后,让我们看看如何创建可推动转化、促进销售和改善用户体验的联系表单。
1. 简化表格
仅包含姓名、电子邮件地址和消息等基本字段的较短表单对用户来说更容易。
最大限度地减少字段数量可以减少移动用户的打字工作量。 这增加了表格完成的可能性。
2. 实现下拉列表
尽可能使用下拉列表以减少打字的需要。 这可以节省用户的时间并最大限度地减少数据输入错误。
3.针对移动端进行优化
随着越来越多的人在移动设备上浏览,有必要针对较小的屏幕优化您的联系表单。
使用大按钮和元素之间足够的空间来适应触摸交互。
4. 尝试不同的格式
不要忘记使用您的联系表格。
尝试不同的格式,例如专用联系页面、嵌入式表单、弹出表单、滑入表单或模式叠加。
每种格式都有其优点,并且会对用户参与度产生不同的影响。
对它们进行测试,看看哪一种最能与您的目标受众产生共鸣,并为您带来更多合格的潜在客户。
如何为您的网站创建联系表格?
准备好获得有关如何创建自己的联系表格的技术支持了吗? 我们很乐意效劳!
OptiMonk 是一个直观的表单构建器平台,可以帮助您以多种方式实现目标。 使用我们的工具,您可以根据您的特定需求构建嵌入式和弹出表单,并旨在最大限度地提高转化率。
以下是有关如何使用 OptiMonk 创建联系表单的分步指南。
第 1 步:注册并登录 OptiMonk
如果您还没有注册 OptiMonk 帐户并登录该平台。
登录后,您将可以使用 OptiMonk 的工具套件来创建和优化联系表单。
第 2 步:选择联系表单模板
OptiMonk 提供各种预先设计的联系表单模板可供选择。 浏览模板库并选择最适合您网站设计和品牌的模板。
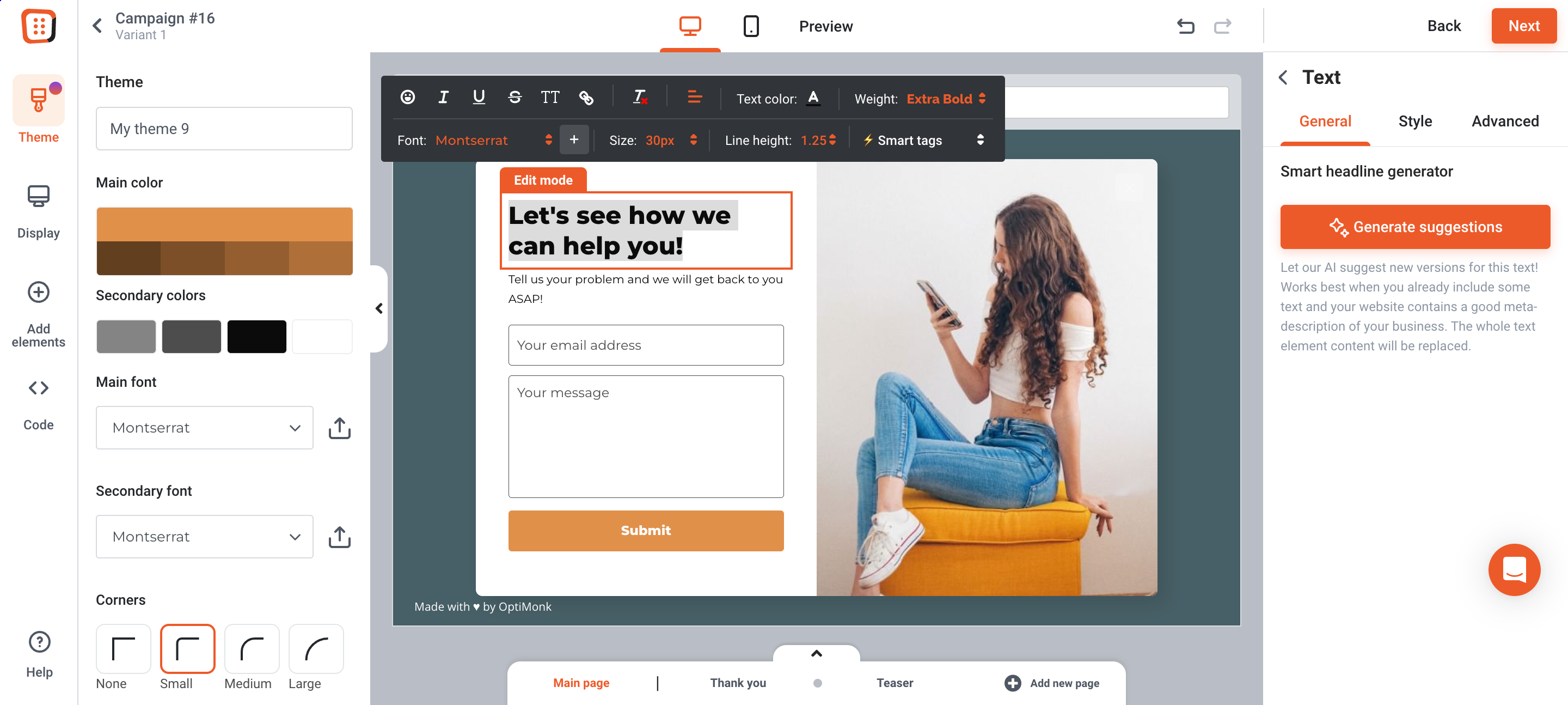
第 3 步:自定义您的联系表格
选择模板后,就可以对其进行个性化设置,以反映您的品牌标识并从网站访问者那里收集必要的信息。
我们用户友好的拖放编辑器简化了此过程,使您能够轻松添加或删除表单字段、调整颜色和字体以及微调布局元素。

第 4 步:设置目标和触发器
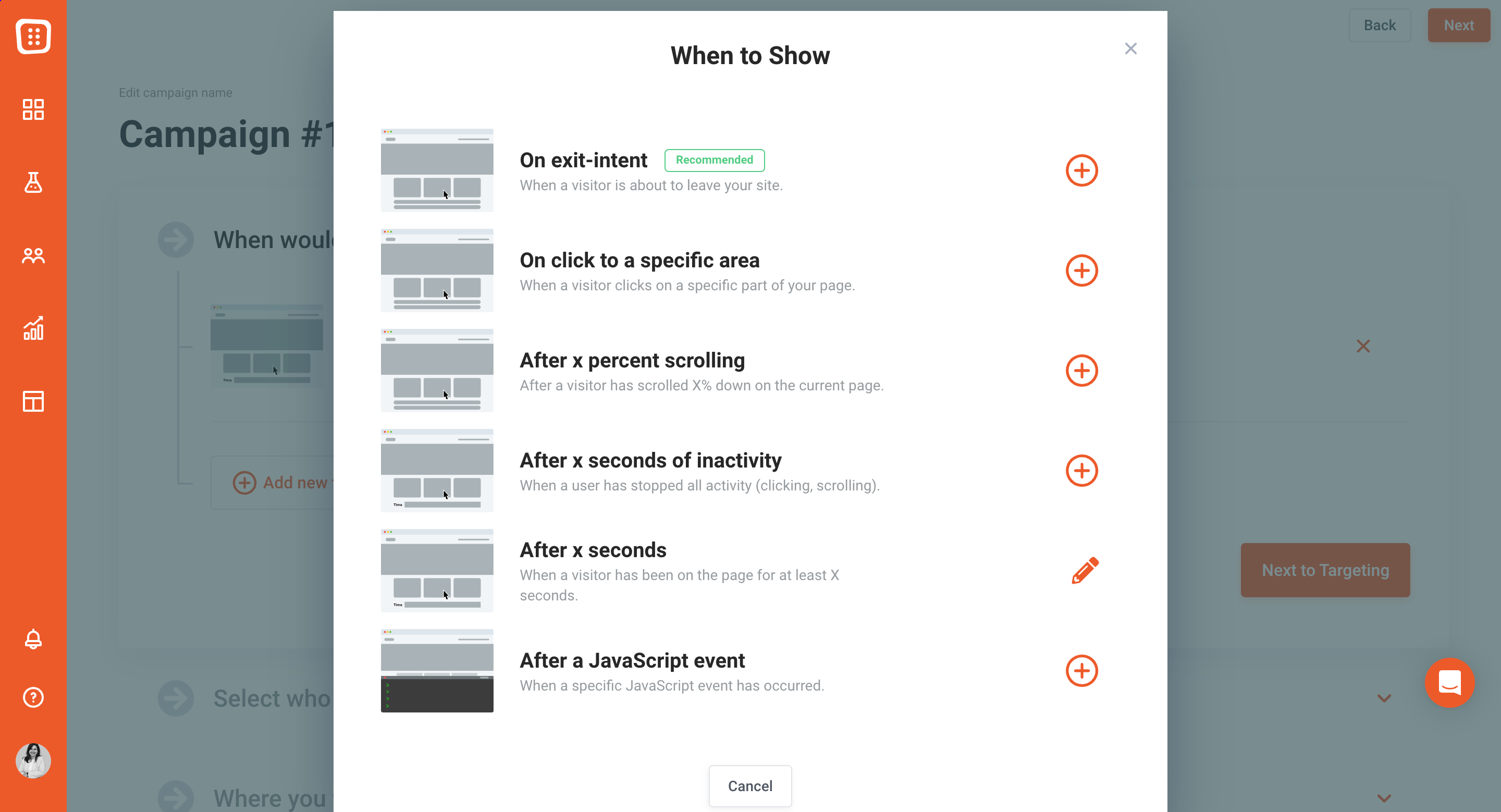
配置定位规则和触发器以指定您的联系表单将在您的网站上显示的时间和位置。
通过根据访问者行为、人口统计和推荐来源定义具体标准,您将确保您的表单在正确的时间到达正确的人。

第 5 步:发布您的联系表
一切设置完毕后,就到了最后一步:发布您的联系表单并将其发布在您的网站上。
常问问题
我的网站上需要填写联系表格吗?
这取决于您网站的目的和目标。 联系表格通常有利于促进您和访客之间的沟通,使他们能够提出询问、反馈或请求。
如何为我的网站创建联系表格?
为您的网站创建联系表单的最简单方法是使用 OptiMonk 等在线表单生成器。 有许多用户友好的平台不需要编码,并提供模板来帮助您快速入门。
您在联系表中填写了什么?
保持联系表单简单,包含姓名、电子邮件和消息等基本字段,让访客轻松联系到您。 避免表单中出现不必要的字段或信息,以优化用户体验。
结束语
联系表单在任何网站上都是必不可少的,可以帮助您简化客户与企业之间的沟通。
在本文中,我们介绍了创建表单所需的所有信息,并且还查看了一些鼓舞人心的示例。
具备所有这些条件后,您就可以开始在 OptiMonk 的帮助下构建自己的联系表单了。 立即创建您的永久免费帐户!
分享这个
撰写者
芭芭拉·巴图兹
你也许也喜欢

8 个网站联系表示例以及如何创建一个
查看帖子
如何从客户反馈中轻松获取客户评论
查看帖子
