网站主页设计:示例和提示
已发表: 2021-09-23主页(也称为主页)是网站的主页,用于向用户介绍业务及其所提供的内容。 它经常被比作店面,让购物者可以一睹商店的风采,并影响人们是否进入的决定。
虽然所有网站页面都很重要,但如果您的主页一开始就未能抓住他们的好奇心,您可能没有机会用它们来打动访问者。 主页通常是人们从网站上看到的第一件事,因此也是形成他们第一印象的页面。
话虽如此,让我们来看看为什么主页很重要,精心设计的主页的解剖结构,以及可以教会我们很多关于网站主页设计的最佳主页示例。 开始了!
- 主页的好处是什么?
- 一个好的主页应该有什么?
- 如何制作主页?
- 14个最佳主页设计示例
主页的好处是什么?
考虑到主页通常是消费者与企业的第一次互动,很容易看出主页可以产生多大的影响。 但是,主页的宝贵好处远远超出了塑造最初印象的范围。
那么,为什么主页很重要?
介绍您的业务
当新访问者进入您的网站时,他们想看到的第一件事就是您是谁以及您做了什么。 这就是为什么网站的第一部分 - 标题 - 提供了对业务内容的简要说明。
一个强大的网站主页可以清楚地回答三个基本问题:
- 你是谁?
- 你做什么工作?
- 你想让访客做什么?
你对这些问题的回答越简单、越清晰越好。 使用与行业相关的行话精心制作的复杂句子只会成功地混淆用户并让他们沮丧地点击离开。 不是一个有前途的业务介绍,是吗?
但是,如果您找到一种有效的方式来传达您公司的主要目标及其独特的价值主张,那么您就离赢得目标受众更近了一步。

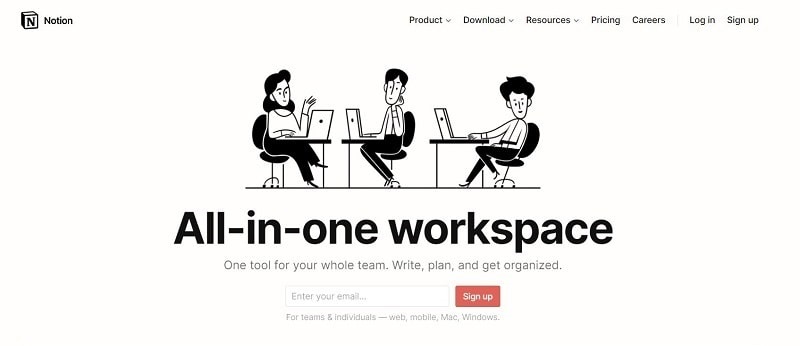
上面的主页在一个易于理解的句子中很好地展示了业务,并通过其 CTA 按钮告诉访问者下一步该做什么。
使用模板
提供更好的用户体验
除了让访问者更好地了解业务之外,好的主页还可以提供流畅的用户体验。 它可以快速访问必要的信息,并通过链接和按钮将客人引导至网站的正确部分。
这有助于更轻松地浏览网站,即使您不熟悉网站的内容。 直观的网站导航是获得积极用户体验的先决条件,而主页在其中起着重要作用。
提高转化率
最好的主页设计包括清晰的副本和巧妙定位的按钮作为号召性用语。 这两个元素都旨在将首次访问者转变为采取行动与品牌建立关系的首次访问者。
主页还可能包含注册表单,作为号召性用语,以提示访问者在网站上注册、订阅时事通讯或下载模板。 这导致更高的转化率和更有效的潜在客户生成。

资料来源:概念
提高品牌知名度
第一印象会持续存在,因此您的主页将严重影响访问者对您品牌的回忆。 您的主页向他们展示的信息及其提供的一般体验可能会塑造用户对您的业务的第一印象。
在大多数情况下,主页是网站上最令人难忘的页面,因此它们传播了品牌知名度。 这是因为主页具有企业最知名的元素——它的标志、标语、标志性颜色、品牌插图和对客户的主要承诺。
如果做得好,所有这些元素结合起来形成一个独特的品牌标识,这将远远超出客户与网站的第一次互动。
推荐阅读
- 网站设计成本:您应该支付多少?
- 如何撰写关于我们的页面:示例 +模板
- 如何在 2022 年创建网站:初学者指南
一个好的主页应该有什么?
每个主页都代表了具有独特优惠、优先事项和目标受众的特定业务。 因此,每个主页设计都会针对不同的业务需求量身定制。
牢记这些差异,仍然有一些特定的元素应该包含在网站的主页上,无论它属于哪个业务。 下面,我们将讨论在最佳主页设计中一致的每个元素。
引人入胜的标题
标题可以说是到达网站后首先引起用户注意的事情。 一条强大的线路向用户传达有价值的东西、吸引人或娱乐,将给予他们继续探索网站所需的动力。

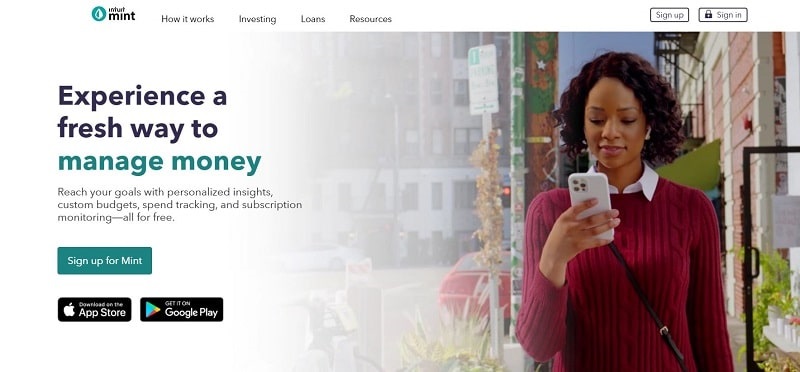
来源:薄荷
Mint 网站的标题吸引了我们的兴趣,该标题承诺提供一种全新的理财方式——有些人可能会觉得这项任务令人不快或令人生畏。
您的标题是否传达了明确的信息、唤起了情感或激起了用户的好奇心? 它不必一次完成所有三个,但如果它没有检查至少一个框,你需要做更多的头脑风暴。
大多数头条新闻都使用有力的词来加强他们的信息传递,并对目标受众产生更大的影响。 但是,请小心不要过度使用,以免以一堆看起来令人印象深刻但不传达连贯信息的强烈词语结束。 记住两个我的好头条:留下深刻印象和通知。 不要忽视有利于前者的信。
有目的的复制
一旦您引起了访问者的注意,下一步就是展示您的业务可以带来的价值。 考虑到现在注意力的持续时间有多短,最好在你失去读者兴趣之前尽可能快速有效地这样做。
有目的的文案介绍了企业的价值主张和竞争优势,以将公司定位为各自领域的权威。 一旦完成,主页就成功地让访问者对企业的报价感兴趣。

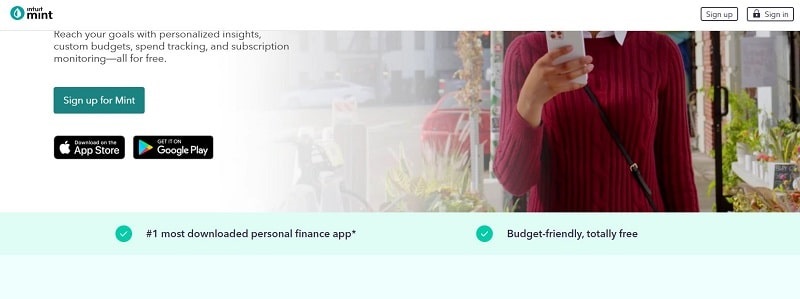
来源:薄荷
我们再来看看 Mint 的主页。 当您向下滚动一点时,您会看到 Mint 如何自豪地将自己展示为下载量排名第一的个人理财应用程序,以证明其竞争优势。
请始终牢记,人们希望在您的主页上找到相关且易于理解的信息。 他们需要快速准确地回答您是谁以及您如何帮助他们解决问题。 考虑最适合您的消息传递的语气,并在整个网站中坚持下去。
有意的 CTA 按钮
现在您已经与访问者建立了初步联系,那么如何促使他们根据收到的信息采取行动呢? 令人信服的号召性用语正是您所需要的。 您会在几乎每个主页上看到号召性用语 (CTA) 按钮,因为它们是主页设计不可或缺的一部分。
创建 CTA 按钮时,请注意两个关键因素:按钮的措辞和位置。 最强大的 CTA 简短而简单,可以立即吸引眼球。 冗长的短语和复杂的词看起来没有吸引力,并减少号召性用语的影响。

资料来源:CedCommerce
CTA 按钮出现在与客户交互的每个关键点。 例如,您可能会在标题上显示一个以敦促人们继续浏览您的网站。 在您介绍您的产品或服务之后,可能会放置另一个按钮,以便用户可以查看它们,依此类推。
最好不要有太多指向不同方向的号召性用语。 对于大多数主页来说,一个主要的 CTA 和 1-2 个辅助 CTA 就足够了。 除此之外的任何事情都会给设计增加混乱并使用户感到困惑。

其他元素
创建一个可靠的主页还需要什么? 排版和配色方案是主页设计的微妙但仍然非常有影响力的成分。 选择对您的品牌具有真实感并与您的风格指南保持一致的字体和颜色。 这将在线上和线下创造一个有凝聚力的品牌形象。
最后,有一个响应式网站设计,可以适应它所查看的任何屏幕。 您希望用户能够方便地阅读文本,无论他们使用的是手机还是台式机。
如何制作主页?
如果您准备为您的品牌创建一个成功的主页,但不确定从哪里开始,在线网站建设者是您的最佳选择之一。 对于那些没有编码技能或大量资金来专门聘请专业设计师的人来说,它们特别有用。
网站建设者附带预先设计的模板,您可以轻松自定义这些模板以满足您网站的要求。 该过程简单直观,通常不会超过一个小时。 如果网站构建器听起来像是您需要的工具,请随时查看我们的可定制网站模板库。
 |  |  |
更多模板

14个最佳主页设计示例
让我们看一下最好的主页示例,看看它们如何将上面讨论的元素和最佳实践付诸实践。 这不仅会成为灵感的来源,还会揭示最佳主页设计所使用的所有重复模式和实践。
贝宝
PayPal 的主页使用大量的空白来简化设计并使重要的细节突出。 由于 PayPal 是一个颇受欢迎的名称,因此该网站没有介绍该公司,而是专注于吸引访问者注册。 明亮的 CTA 按钮与中性背景强烈接触,从而轻松吸引注意力。

投递箱
Dropbox 以其简单的设计、简单的文案和品牌插图脱颖而出。 主要的号召性用语将网络冲浪者引导至登录页面,他们可以在其中选择所需的 Dropbox 福利并找到合适的计划。 由于 Dropbox 的目标受众可能非常多样化——从个人到企业——这有助于将每个客户带到一个专门满足他们需求的页面。

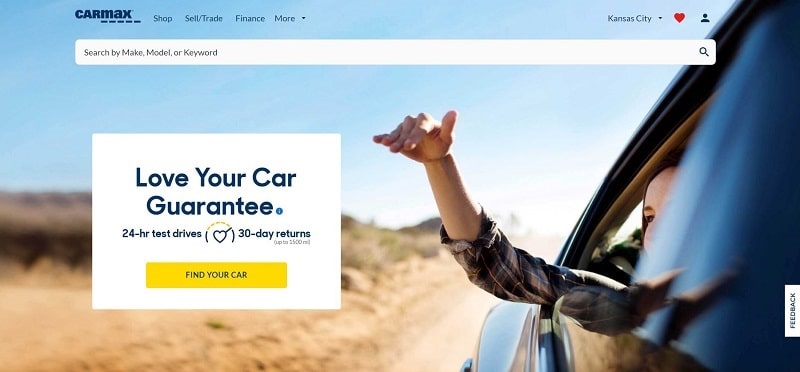
车马克斯
CarMax 网站以其巨大的英雄形象无需使用文字即可讲述公司,唤起舒适、享受、运动和自由的感觉——这些价值观代表了公司。 主页还显示了客户满意的照片作为社交证明,从而进一步提升了页面。

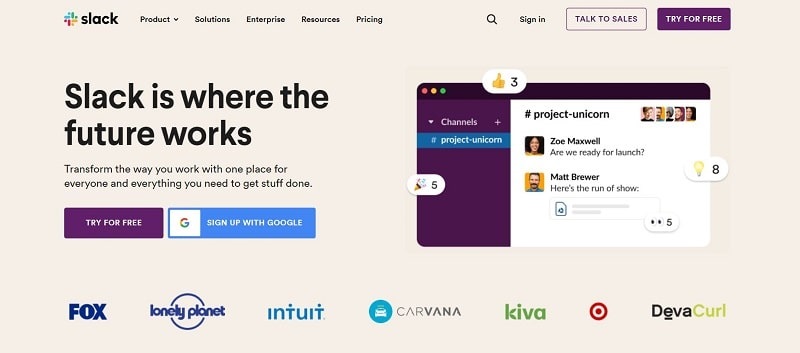
松弛
Slack 以引人注目的标题欢迎访问者,该标题提出问题并引导用户阅读介绍性描述。 页面上的焦点号召性用语是“免费试用”按钮,该按钮以其深紫色脱颖而出。

渲染森林
作为帮助公司创建品牌资产的一体化品牌平台,我们心爱的主页以简洁的描述介绍了这些资产。 以下部分专门介绍 Rendeforest 提供的每种产品,帮助用户快速找到所需的产品。 个性化的插图描绘了一幅可爱的森林图片——与品牌名称有关。

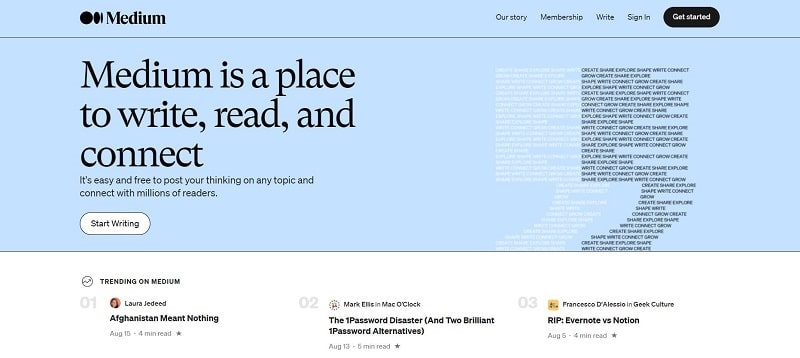
中等的
Medium 主页的开头一行写道:“Medium 是一个写作、阅读和连接的地方。” 我们怀疑是否有更简单的方式来描述该平台。 号召性用语通过对比在背景中脱颖而出,并向用户显示注册选项。
由于在 Medium 上有三种注册方式,他们将所有三个选项都隐藏在一个中央 CTA 后面以节省空间。

优步
优步整合了三大服务——驾驶和送货、订购食物和预订乘车服务。 所有服务都显示在首屏,因此用户无需滚动即可找到所需的服务。 每个服务都有自己独特的副本、标题图像和 CTA 按钮,一旦用户单击相应的图标,就可以查看这些按钮。 这绝对是对空间的巧妙利用,可以使各种报价类型的公司受益。

爱彼迎
旅行、冒险和对未知的探索? 请注意 Airbnb 标题图像如何完美地传达了公司的价值主张。 该网站允许客人直接在主页上寻找租赁或体验,以加快预订过程。 向下滚动,用户将看到他们可以通过平台找到的不同类型的住宿——从户外度假到任何城市中心的一室公寓。

技能分享
Skillshare 的主页与人们期望的一样富有创意。 显示视频剪辑而不是停滞不前的图像,主页标题让我们一瞥学习者可以在这个网站上探索的所有各种技能——摄影、绘画、舞蹈、陶艺等等。 标语“探索您的创造力”位于页面顶部,然后是一个注册表单,供用户执行此操作:通过教学和学习探索他们的创造力。

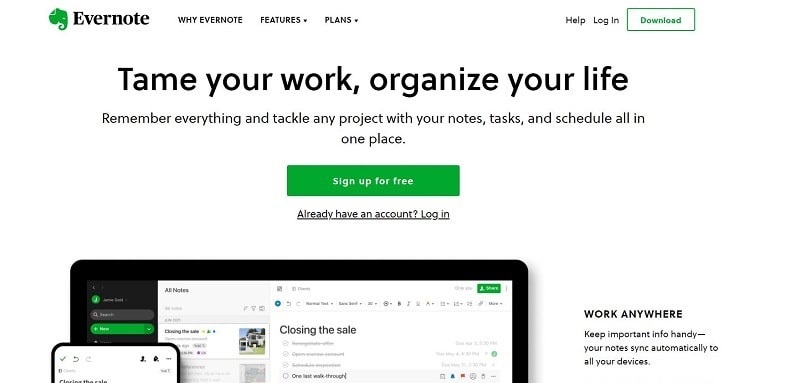
印象笔记
为了帮助客户释放空间并消除不必要的混乱,Evernote 对其网站也做了同样的事情。 由于大量的空白区域、最少的黑色文本以及偶尔的绿色按钮和设计来活跃页面并引导用户,因此主页设计感觉非常干净。

星巴克
这家受欢迎的咖啡店以其网站设计而闻名,该设计会定期更新以显示当时最突出的销售、饮料或优惠。 但在所有季节中始终如一的是使用充满活力、开胃的星巴克饮料图片。
此主页上的一个重要细节是一小部分,它谈到了公司对服务社区的奉献精神。 公司网站通常包含此类部分,以展示他们对当地社区的投资。

美元剃须俱乐部
Dollar Shave Club 采用了一种非常规的主页设计方法——用测验而不是产品描述。 这种技术之所以有效有两个原因:它有趣且引人入胜(用户互动而不是被动阅读),并且感觉更加个性化(每个玩家都会获得他们各自的结果)。 再往下,主页列出了客户加入俱乐部后将享受的好处。

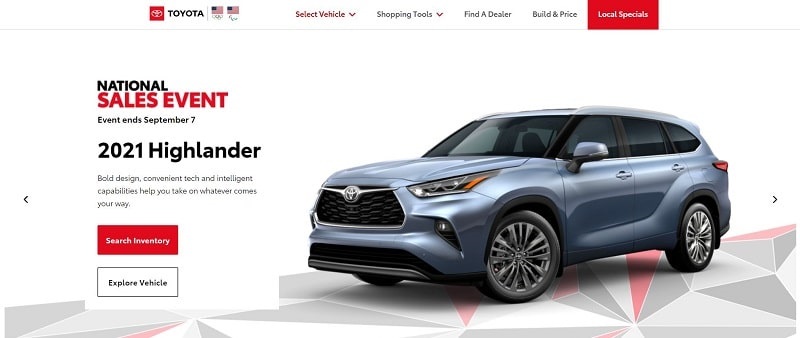
丰田
这是一个经典主页设计的示例,其中有一个大的英雄形象,左边的文本元素平衡了这个形象。 汽车制造商的商标红色和白色装饰了整个主页以及主要的 CTA 按钮。 红色的“搜索库存”CTA 立即从页面中弹出,提醒访问者它的重要性。

特雷罗
凭借其冷色调和结构化副本,Trello 允许与其网站进行流畅、无缝的交互。 自定义插图向用户介绍了平台,同时也为主页赋予了更多个性。 Trello 通过客户推荐显示社会证明,突出应用程序如何帮助增强工作流程。

总结
精心设计的主页是对您的品牌形成积极的第一印象并鼓励访问者浏览您的网站的关键。 正如您从上面列出的最佳主页设计示例中看到的那样,主页可以非常多样化且特定于行业。
但是当您研究成功案例时,您会注意到每个主页都有某些普遍存在的元素。 这些元素是有吸引力的标题图像/视频、吸引人的标题、有意义的副本和精心挑选的号召性用语。
花点时间设计一个主页,以最好的方式展示您的业务,让访问者渴望了解更多关于您的信息!