网站导航菜单的 11 个最佳实践
已发表: 2021-05-07人们不会在一个网站上花费太多时间。 他们很快就会从一个站点跳到另一个站点,尤其是当一个站点加载时间过长或没有为他们提供所需的信息时。 这是一个可以通过精心策划和直观的网站导航菜单解决的问题。
有效的网站导航使访问者可以毫无不适地浏览网站。 因此,网络导航菜单越直观,用户体验就越好。 将网站视为杂货店,其中菜单项是过道标志。 他们的工作是为访问者指明正确的方向,帮助更快地找到所需的产品。
网站导航会对您的流量和转化率产生直接影响。 一个简单但信息丰富的导航结构将提供积极的用户体验。 更不用说,搜索引擎总是奖励用户友好的网站,推动它们在搜索结果中排名更高。
在本文中,您将找到网站导航的类型、11 种网站导航最佳实践和有效的导航示例,以了解实际操作中的提示。 我们走吧!
- 网站导航的类型
- 网站导航最佳实践
网站导航的类型
本质上,网站导航菜单是指向网站不同部分的链接的集合。 这可以通过多种方式完成 - 因此,各种类型的网站菜单。 以下是导航栏的主要类型:

- 标题菜单:这是大多数人在听到网站导航时会自动想到的最普遍的菜单类型。 它是位于页面顶部的水平条,其中包含最重要的网页或网站部分的列表,包括但不限于产品页面、服务页面、联系人、定价、关于页面等。
- 侧边栏菜单:侧边栏与标题菜单的用途相同,但位于网站的两侧。 虽然很少见,但有时您会在两侧看到侧边栏菜单。
- 页脚菜单:页脚菜单位于页面的最底部,以在访问者到达末尾后引导访问者返回网站。 页脚往往比标题菜单更广泛。
- 汉堡菜单:主要用于移动设备,汉堡菜单是一个三条纹的可点击图标,点击后会展开为菜单列表。
- 下拉菜单:下拉菜单是一个项目列表,当用户点击或悬停在它们上方时,每个项目都会显示额外的链接。 这种类型通常用于内容繁重的网站。

网站导航最佳实践
既然您已经熟悉了网站菜单的基本类型,那么让我们来了解一下改进网站导航需要了解的 11 种最佳做法。
限制您的菜单项
网站导航栏上的菜单项数量比您想象的要重要。 经验法则是保持在七个左右,因为我们的大脑一次只能记住七个项目。 然而,这个数字并不是一成不变的。 这在很大程度上取决于您的网站内容和产品。 但请记住,拥有大约 5-7个主菜单项往往效果最好。
作为奖励提示,请保持菜单选项简洁明了。 尝试使用简短易懂的描述性词语。 始终牢记访客的意图。 他们在找什么? 哪些单词和短语会引起他们的注意并说服他们进入正确的页面?

来源:阿迪达斯
为了证明这一点,让我们看一下阿迪达斯的网站。 引人注目的第一件事是简短且最小的导航菜单,仅包含六个项目。 他们没有列出每条产品线,而是将它们分成几大类。
阿迪达斯为他们的菜单项目选择了精确和描述性的词,例如“男士”、“女士”、“儿童”等,这也不是巧合。
尽量减少分心
不要让您的网站在视觉上过于繁重,使用过多的视觉效果、效果和鲜艳的色彩。 这看起来令人反感,并且是让您的访问者迷路的可靠方法。 一些独特的细节和创意设计可以为您的网站增添可爱的元素,但一定要取得适当的平衡。 归根结底,您的内容应该是您网站的主要焦点。
如果您使用太多颜色和按钮,您的菜单项将难以辨认。 您不希望您的用户在分心中迷失方向。 这将导致负面的用户体验,确保访问者将来永远不会返回您的网站。 不要为了设计而牺牲网站的可用性。

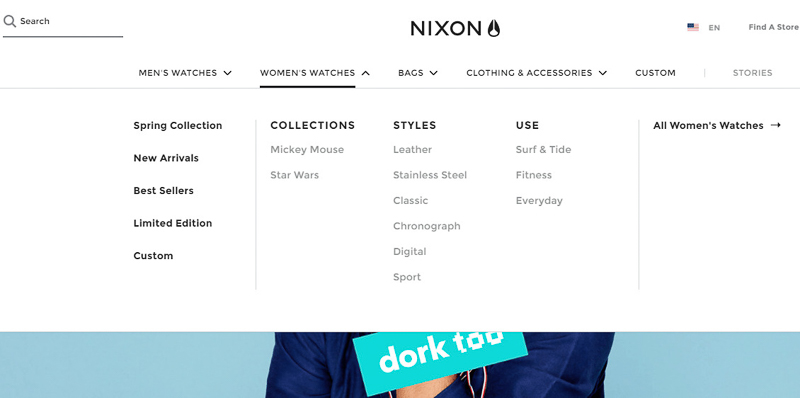
![]() 资料来源:尼克松
资料来源:尼克松
如上图所示,尼克松网站简洁明了。 他们有意避免使用任何令人分心的设计或压倒性的颜色,以便用户能够轻松浏览网站。
巧妙地规划您的网站导航
精心构建您的网站导航结构。 您的页面和菜单项应按逻辑顺序放置,以引导用户完成购买之旅。
在规划主菜单栏时,请考虑菜单的开头和结尾比中间部分更容易被记住。 相应地确定您的网站导航项目的优先级和结构。
规划的重要性也适用于整个网站结构。 特别是对于大型网站,拥有内容层次结构至关重要,这意味着对您的内容进行分类和子分类。
来源:搜索引擎杂志
站点地图是大型网站的有用工具。 站点地图会通知 Google 哪些页面和文件在您的站点上很重要。 这使您的网站更容易被发现并有助于其排名。 获得站点地图后,您可以在Google Search Console上提交它。
一致性赢得比赛
在整个网站中显示一致性。 过多地更改导航工具、符号和图标会使您的网站混乱且难以理解。 它会减慢网络冲浪者的速度,导致失去兴趣。
尝试使用相似的字体样式和图标,保持元素之间的间距一致,并在整个网站的相同位置显示导航菜单。 看看我们的文章,发现可以漂亮地装饰您的网站的最佳网站字体创意。
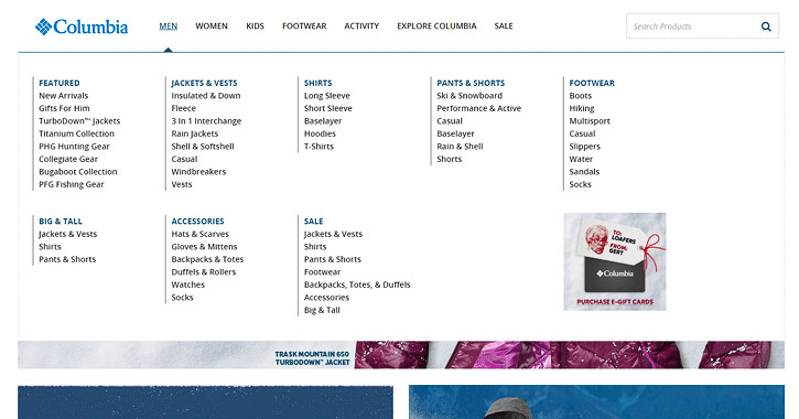
如下图所示,主导航栏和下拉菜单都使用了相同的颜色和字体。 它可能看起来像一个小细节,但它提供了网页设计的一致性和更愉快的用户体验。

![]() 资料来源:哥伦比亚运动服
资料来源:哥伦比亚运动服
保持一致并不意味着您的网站必须没有吸引力和重复性。 相反,一致的网页设计将使浏览您的网站成为一种更具凝聚力和生产力的体验。

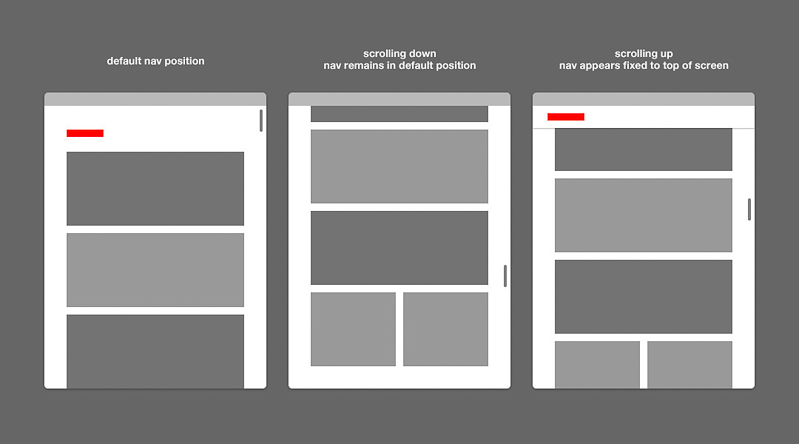
使用粘性导航
当用户向下滚动您的页面时,使用保留在原处的粘性菜单。 这将帮助他们在您的网站中找到自己的方式,并鼓励他们在到达页面末尾时探索更多您的网站。

资料来源:堆栈溢出
粘性滚动到顶部按钮是另一个有用的工具。 只需单击一下,您的访问者就可以轻松返回起点。 如果您还没有徽标,则可以创建一个徽标并将其用作滚动到顶部的按钮。 大多数人希望在单击徽标时被带到主页。
不要忘记搜索栏
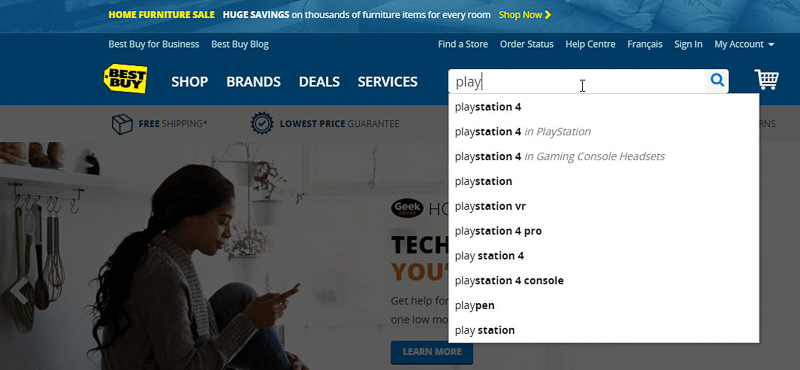
不用说,搜索栏可以显着加快您网站的导航速度,尤其是在您的内容较重的情况下。 您可以选择粘性搜索栏来搭配粘性菜单。
确保它放置正确并且功能正常。 大多数网络冲浪者都希望搜索栏出现在网站的标题中,所以把你的放在那里。 不要让您的用户搜索搜索栏!

资料来源:百思买
不要过度使用下拉菜单
注意你的下拉菜单。 不惜一切代价避免长列表,因为它们往往在视觉上很强烈且不受欢迎。 太多的选择让人们更难做出选择。 除非您的网站很大,否则最好完全避免使用下拉菜单。
但是,如果您的内容太大或有很多产品要展示,请将其分成单独的组和类别。 这就是所谓的超级菜单。 它将相关项目组织成类别,使您的菜单更具吸引力且易于使用。

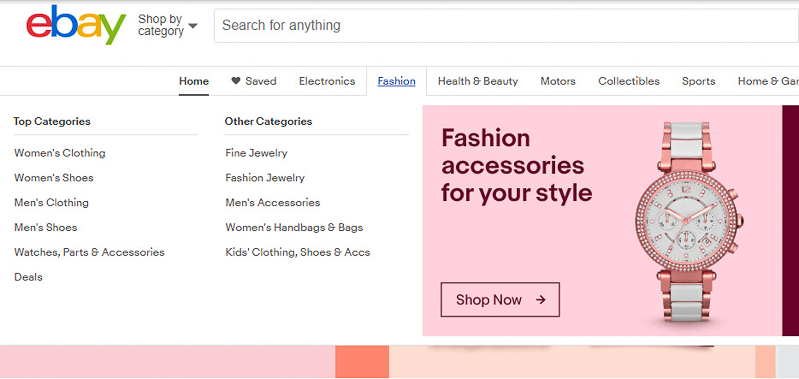
资料来源:易趣
让我们快速浏览一下eBay 。 对于像他们这样庞大而多样的网站,大型菜单不是一种选择,而是必须的。 eBay 已将数百万种产品有效地组织成几个类别。
通过单击其中一个,我们会看到另一个可供选择的类别列表。 这使得他们庞大的网站不仅更易于管理,而且还是有效网站导航的主要示例。
使其适合移动设备
让您的网页设计适合移动设备的重要性一点也不为过。 移动搜索早已超越了桌面搜索,因此Google 采用了移动优先的方法。 考虑到自 2019 年 7 月以来,Google 一直在使用移动版本对网站进行索引和排名,因此您的网站与移动设备完全兼容至关重要。
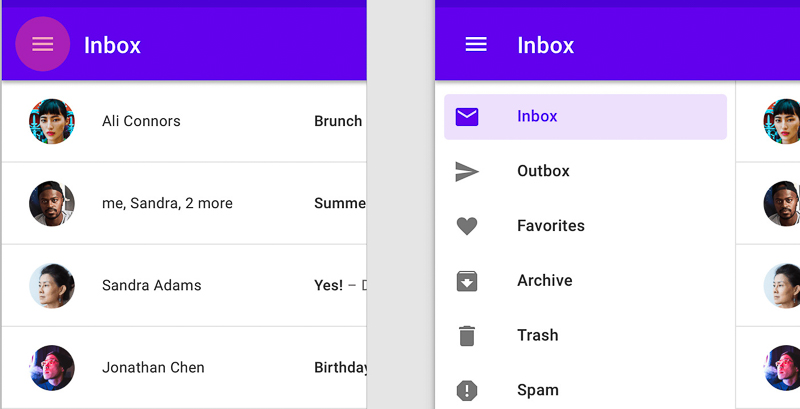
汉堡菜单(也称为三行菜单)广泛用于移动设备。 汉堡菜单看起来很简单,不占用太多空间,非常适合手机使用。 使您的文本和按钮足够大,以便人们可以在他们的移动设备上轻松阅读和点击。

资料来源:UX集体
在您的网站上指示用户的位置
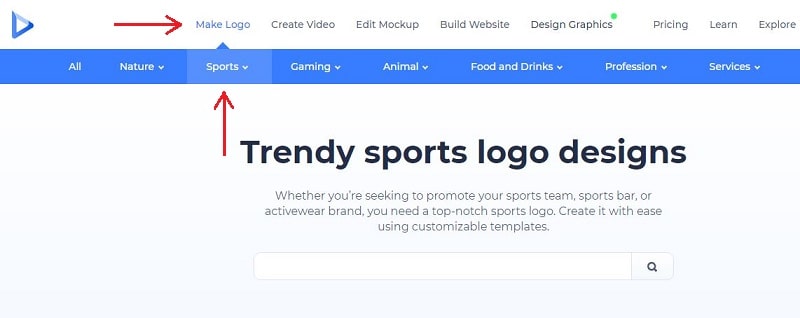
提示访问者他们在您网站上的位置,以防止他们迷路。 这使得在页面之间来回导航更加顺畅。 这样做的一种安全方法是突出显示用户单击的菜单部分。
我们的网站通过交替使用颜色来实现突出显示技术,如下图所示。
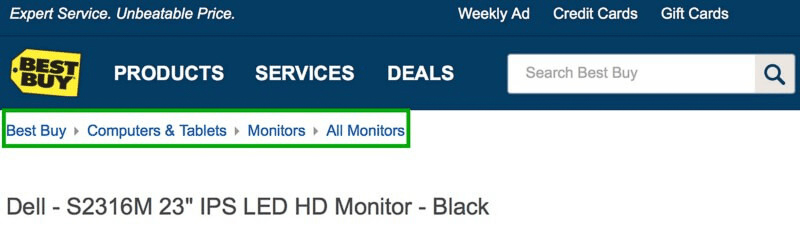
另一种选择是使用面包屑。 它们通常显示为水平文本链接,并向您的用户展示他们如何到达特定页面。 面包屑导航提高了登录页面的可查找性。
百思买的网站展示了一个很好的面包屑导航示例。
![百思买网站面包屑导航]() 资料来源:百思买
资料来源:百思买
试一试侧边栏
您可以充分利用侧边栏并显示可能无法在页面上显示的附加信息。 您可以包括电子邮件选择加入、相关帖子和其他链接。 此外,链接可以帮助搜索引擎更好地了解您的页面内容并提高其排名。
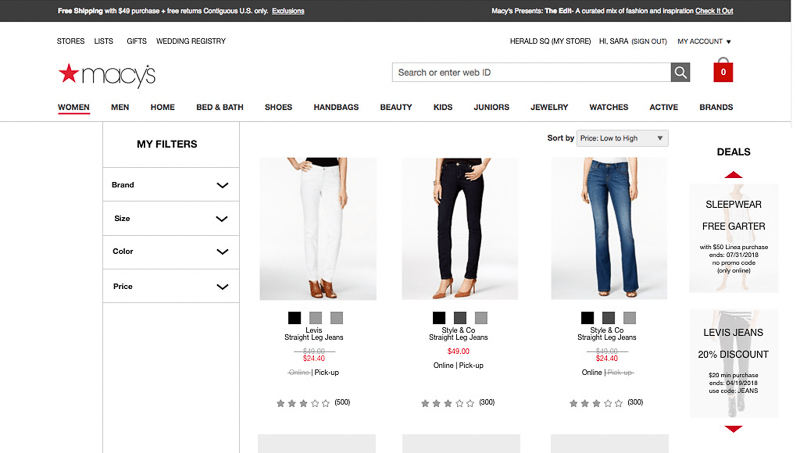
是同时使用左右侧边栏还是只选择一个,取决于您。 例如,梅西百货利用了两个侧边栏,左侧是小菜单,右侧是交易。 随意使用侧边栏,只要它们不会影响您的主要内容。

资料来源:梅西百货
确保您不要过度使用侧边栏建议,否则您将冒着分散观众对主要内容的注意力的风险。 只包括相关的内容,并且可以帮助您的访问者找到他们正在搜索的内容。
建立一个广泛的页脚
充足的页脚越来越受欢迎。 它们旨在邀请网络冲浪者更长时间地与网站互动。 您的页脚应包含指向您最重要页面的链接,例如登录页面。
同时显示您的社交网络和电子邮件注册。 最后,留下一些联系信息,例如您的营业地点或电话号码。 不要忘记使页脚与页眉和网站的其余部分保持一致。

资料来源:耐克
结论
希望现在您确信网站导航很重要。 这不仅对用户体验至关重要,而且对于获得(并保持)搜索引擎的优势也是至关重要的。 在规划您的网站导航时,请牢记您的用户。 确保您满足他们的需求并提供愉快的浏览体验。
设计您的主导航菜单以保持简洁和直观。 减少干扰并添加一些工具和快捷方式,以尽可能无缝地浏览您的网站。 应用此博客文章中提到的导航最佳实践,并观察您网站的性能峰值。
寻找建立网站的快速方法? 专业设计的网站模板是必经之路! 选择最适合您的设计并根据您的内容轻松定制。
创建我的网站


 资料来源:百思买
资料来源:百思买