网站优化:性能最佳实践和可行的技巧
已发表: 2019-09-10在数字时代,拥有一个快速且响应迅速的网站至关重要。 它有助于留住访客并实现业务目标。 研究表明,加载缓慢的网站会导致更高的跳出率和更低的用户满意度。
优化网站性能对于确保无缝的用户体验和提高网站流量至关重要。
目录:
- 如何测试网站的性能?
- 优化网站性能的技巧 - 十大技巧
- 更快的网站页面加载速度的影响
- 网站优化案例研究
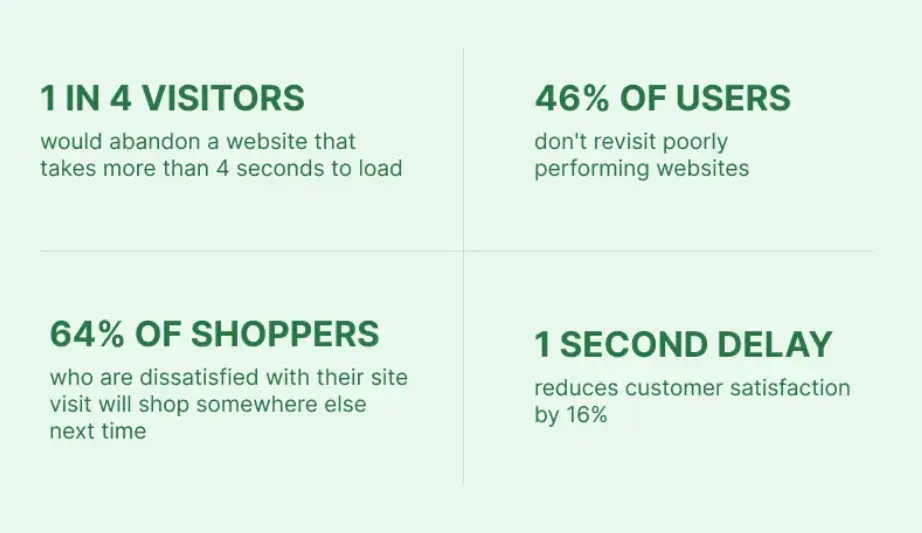
在我们深入研究所有最佳实践并提供优化网站性能的十个可行技巧之前,让我们快速回顾一下用户对体验不佳的网站的评价的一些统计数据。
 来源
来源
为什么网站性能很重要?
出于几个关键原因,网站性能至关重要。
首先,它通过确保快速响应的导航直接影响用户体验,从而提高参与度和满意度。
加载缓慢的网站可能会让用户望而却步,从而可能导致客户或读者流失。
此外,网站性能会影响搜索引擎排名,速度更快的网站通常在搜索结果中排名更高,从而吸引更多的自然流量。
此外,速度缓慢的网站可能会导致跳出率增加和转化率降低,从而影响创收。
优先考虑网站速度和性能对于积极的用户体验、提高搜索引擎可见性和更高的转化率至关重要。
如何测试网站的性能?
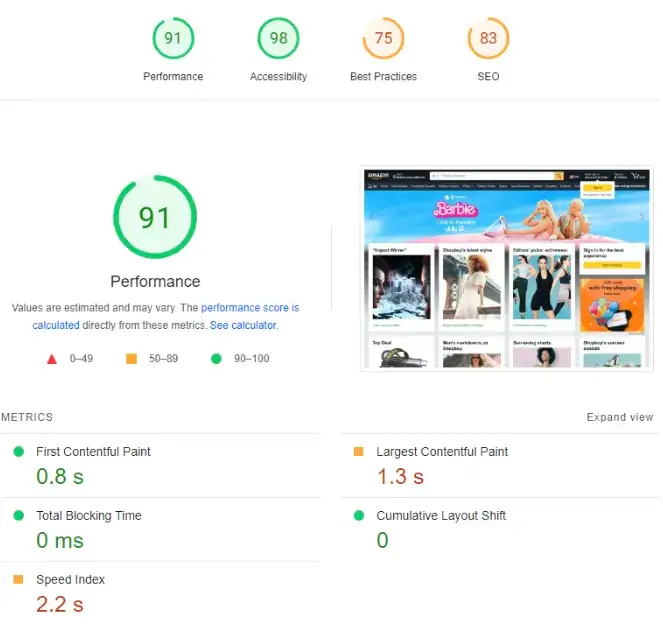
您可以遵循一些简单的方法来测试网站的性能。 开始使用Google 的 Page Speed Insights或在线速度测试工具等工具。
例如,GTmetrix 会检查页面加载时间、检测性能问题并提供优化建议。
另一种选择是使用 Apache JMeter 等工具进行负载测试,它模拟大量用户流量以发现性能瓶颈。
此外,浏览器开发人员工具和适合移动设备的测试可以帮助评估网络请求、测量页面加载时间并针对移动设备进行优化。
通过结合这些方法,您可以收集见解,确定需要改进的领域,并优化网站的速度和用户体验。
 来源
来源
优化网站性能的技巧
更新和优化内容管理系统(CMS)
对于在WordPress等 CMS 平台或 Magento 等电子商务平台上构建的网站,保持其更新为最新版本至关重要。
系统更新通常会带来性能改进和安全补丁。
通过删除未使用的插件、主题和数据库表来优化您的平台。 精益且最新的系统有助于提高网站性能。
选择可靠的网络托管提供商
您的网络托管提供商会影响您网站的性能。 选择提供可靠且可扩展基础设施的信誉良好的提供商至关重要。
寻找 SSD 存储、内容缓存和 CDN 集成等功能。 定期监控您网站的性能并考虑升级您的托管计划。
 来源
来源
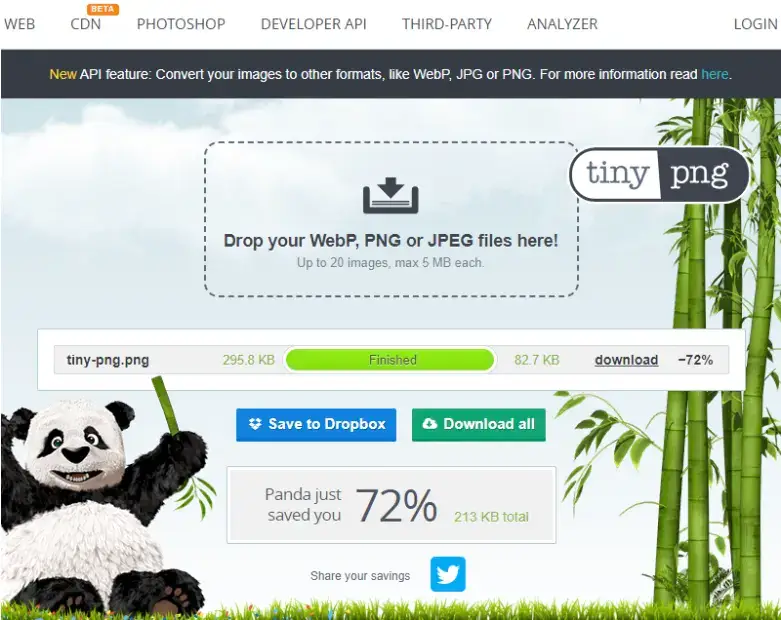
优化图像尺寸
网页上的图像会显着影响加载时间,因为它们通常是最大的元素。
要在不影响质量的情况下优化图像尺寸,请利用压缩技术。
TinyPNG和 JPEG Optimizer 等工具可以减小文件大小,而不会明显降低图像质量。
POWR 的增长营销经理 Mick Essex补充道:
“我还更改图像文件类型以加快加载时间。例如,使用CloudConvert将图像文件从 .png 或 .jpeg 格式更改为 .webp 极大地提高了我们的网站速度和域名权限。”
此外,请考虑使用适应用户设备的响应式图像,提供适当大小的图像以获得最佳性能。
 来源
来源
缩小 CSS 和 JavaScript
CSS 和 JavaScript 文件可能会变得庞大并降低网站的加载速度。 缩小是从这些文件中删除不必要的字符(例如空格和注释)的过程。
它减小了它们的大小并使浏览器能够更快地进行分析。 一些在线工具和插件,例如 UglifyJS 和 CSSNano,可以自动缩小您的代码。
利用浏览器缓存
浏览器缓存可以将网站的某些部分(例如图像和 CSS 文件)存储在用户的浏览器缓存中。
这意味着当用户重新访问您的网站时,这些元素将从缓存中加载,而不是再次从服务器下载。
要利用浏览器缓存,您可以在服务器设置中设置适当的 HTTP 标头,或使用 WordPress 等 CMS 来利用缓存插件。
启用 Gzip 压缩
Gzip 压缩是一种在通过网络传输网站文件之前减小其大小的方法。
该技术大大减少了服务器和用户浏览器之间传输的数据,从而加快了加载时间。
大多数 Web 服务器支持gzip 压缩,并且可以通过配置服务器设置或使用插件来启用。
利用内容交付网络 (CDN)
内容交付网络 (CDN)由遍布全球多个位置的服务器组成。 使用 CDN,您可以将网站的静态文件(图像、CSS、JavaScript)存储在这些服务器上。
当用户访问您的网站时,将从最近的服务器位置提供文件,从而减少延迟并提高加载速度。 流行的 CDN 包括 Cloudflare、Amazon CloudFront 和 MaxCDN。

优化数据库查询
提高依赖于数据库的网站的性能涉及优化数据库请求。 确保仅获取必要数据的优化请求至关重要。
 来源
来源
正确的索引和避免复杂的连接会极大地影响请求的执行时间。 定期监控和优化数据库的性能对于维护快速响应的网站至关重要。
减少 HTTP 请求
网页上的每个元素(例如图像、脚本和样式表)都需要单独的 HTTP 请求来加载。
您的网页请求越多,加载所需的时间就越长。
要最大限度地减少 HTTP 请求,请将多个 CSS 文件合并为一个,并对 JavaScript 文件执行相同的操作。
利用 CSS 精灵将多个图像合并到一个文件中,从而减少图像请求。
此外,考虑实现图像的延迟加载,即仅在用户向下滚动页面时加载图像。
聘请专业的网站速度优化服务
为了实现最佳的网站性能,需要专业知识和技术知识。
如果您需要更多时间或资源进行性能优化,请考虑专业的速度优化服务。
具有网站优化经验的熟练开发人员可以彻底评估您网站的性能,实施最佳实践,并对其进行微调以获得最佳速度和响应能力。
探讨雇用远程软件开发人员的五个主要原因。
更快的网站页面加载速度的影响
如果网站的页面加载速度更快,那么它可以为网站所有者和访问者带来一些积极的结果,例如:
- 增强的用户体验
- 增加参与度
- 提高转化率
- 提高搜索引擎排名
- 移动设备友好性
- 社交分享和推荐
- 节约成本
 来源
来源
1.增强用户体验
更快的页面加载速度可以减少访问者的等待时间,从而增强用户体验。
加载速度快、响应及时的网站会给用户留下积极的印象。
2. 增加参与度
页面加载速度更快,访问者更有可能留在网站上并与其内容互动。
由于加载时间缓慢,他们不太可能放弃该网站,从而提高页面浏览量、网站停留时间和较低的跳出率等参与度指标。
3. 提高转化率
研究表明,速度更快的网站往往具有更高的转化率。
当访问者可以快速访问所需信息或毫不延迟地完成交易时,他们更有可能转化为客户或采取所需的操作,例如注册新闻通讯或购买。
4. 提高搜索引擎排名
页面加载速度在搜索引擎排名中起着至关重要的作用。 搜索引擎优先考虑快速加载的网站,因为它们提供卓越的用户体验。
提高排名可以带来更高的自然流量并提高网站的知名度。
5. 移动设备友好性
考虑到移动用户的互联网连接通常比桌面用户慢,快速的页面加载速度对于移动用户至关重要。
优化页面加载速度可保证移动用户快速访问网站,从而带来良好的移动浏览体验。
6. 社交分享和推荐
访问者更有可能分享内容或向其他人推荐加载快速并提供无缝体验的网站。
快速的页面加载速度可以增加社交媒体分享、推荐和口碑营销。
7. 节省成本
更快的页面加载速度可以减少服务器资源的使用,并利用网络的传输能力将数据包从源计算机转发到目标计算机。
它可以通过需要更少的服务器资源或托管计划来处理相同的流量,从而为网站所有者节省成本。
总体而言,快速的页面加载速度有很多好处,包括改善用户体验、提高参与度和转化率、更好的搜索引擎排名以及为网站所有者节省潜在成本。
它是网站优化和性能的重要方面。
网站优化案例研究
斯瓦皮
一家销售翻新手机的成功初创公司将新功能置于网站性能之上。
然而,他们注意到与桌面设备相比,移动收入落后,并将重点转向优化性能。
Swappie 旨在建立网站性能和业务指标之间的相关性,以推动优化工作并增加移动收入。
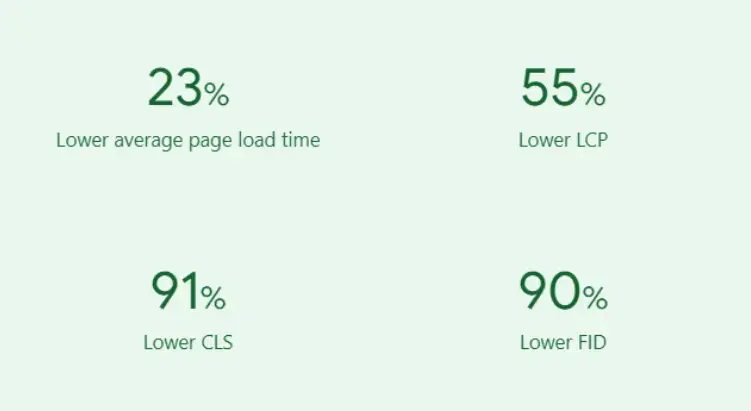
通过增强核心网络生命力,他们的平均页面加载时间显着缩短了 23%,从而使移动访问者产生的收入激增 42%。
 来源
来源
百科全书
印度尼西亚最著名的电子商务公司之一每月吸引超过 5000 万访客。
Tokopedia 的专业团队不断投资于工具和功能,以提高其网络性能。
他们最近的努力涉及创建一个 Web 性能仪表板并优化 JavaScript、资源和主页,以衡量其对业务成果的影响。
通过实施各种 JavaScript 和图像优化,Tokopedia 的点击率显着增加了 35%,转化率增加了 8%,应用程序的 JavaScript 脚本大小减少了 88%,令人印象深刻。
 来源
来源
结论
网站性能和速度对于提供积极的用户体验、提高搜索引擎排名和推动转化至关重要。
网站所有者可以通过优化服务器性能、代码效率、文件大小、缓存和利用内容交付网络 (CDN) 来显着提高网站速度。
它可以提高用户参与度、更高的转化率、更好的搜索引擎可见性以及您的小型企业的整体成功。
例如,通过实施 Core Web Vitals 的最佳实践,Swappie 的平均页面加载时间显着缩短了 23%,从而使移动访问者产生的收入显着增加了 42%。
如果您遵循上面提供的十大技巧,您可以获得更令人印象深刻的结果!
