您的网站需要的 16 个重要网站页面
已发表: 2021-09-07小型企业网站和在线投资组合有什么共同点? 好吧,结果比你想象的要多得多。 企业不同,企业网站也不同。 但是,当您仔细观察时,您会注意到某些网页像跨行业网站的线程一样运行。
这并不意味着您无法获得创意并将特定行业的页面添加到您的网站。 但在达到这一点之前,您需要确保拥有所有基础页面,以便为您的网站创建坚实的基础。
直观性对用户对您网站的体验产生巨大影响。 如果他们正在寻找有关您公司的详细信息,他们希望在专门的“关于我们”页面上找到它。 如果您选择在另一个网页的某个角落披露有关您的品牌的信息,他们会感到非常不舒服。
本文将讨论构成基本网站骨架的标准页面。 如果您准备好了,让我们开始一次一页地组装您的网站!
主页
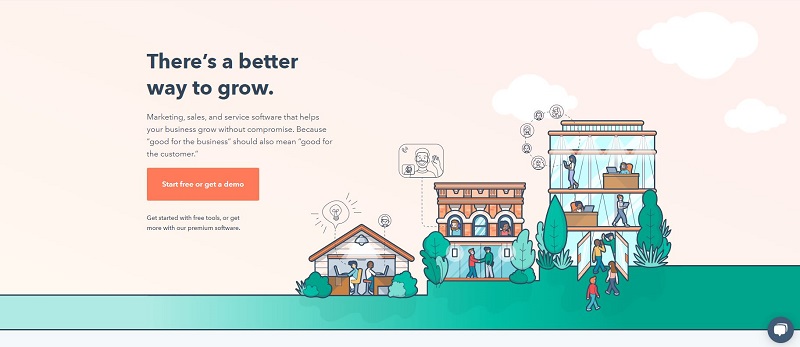
主页让访问者可以一瞥公司是谁以及它做了什么。 它塑造了网站的第一印象,通常具有吸引人的视觉效果、大标题、按钮和其他元素,可以立即抓住访问者的注意力并说服他们继续浏览。

资料来源:HubSpot
主页不是向人们提供有关您的使命或有关您的品牌故事的长段落的深入信息的地方。 有力的标题和简短的描述是创建一个有效的主页的原因,它显示了足够的信息,让用户滚动浏览更多内容。 您会在大多数主页上看到号召性用语 (CTA) 按钮,这些按钮经过精心布置,可将查看者引导至网站上的下一个所需位置。
HubSpot 有一个平衡的主页设计的完美示例,它通过背景图片和标题吸引用户的注意力,并以简洁的描述介绍公司。
主页应该有什么?
好问题! 以下是您网站主页上要包含的一些内容。
由于您的主页通常会为您的品牌留下的第一印象负责,因此它应该展示您的徽标、公司名称和品牌颜色。 有一个简短的段落来解释你的工作; 如果您的企业提供这些服务或产品,则突出显示您的服务或产品。
您主页的目的是引导用户与您的品牌进行下一步互动——无论是查看您的产品、了解您的事业还是访问您的产品组合。 这是通过 CTA 按钮完成的,该按钮通常位于主页上的描述后面。 您的导航菜单在将访问者引导至正确位置方面也发挥着重要作用。
关于页面
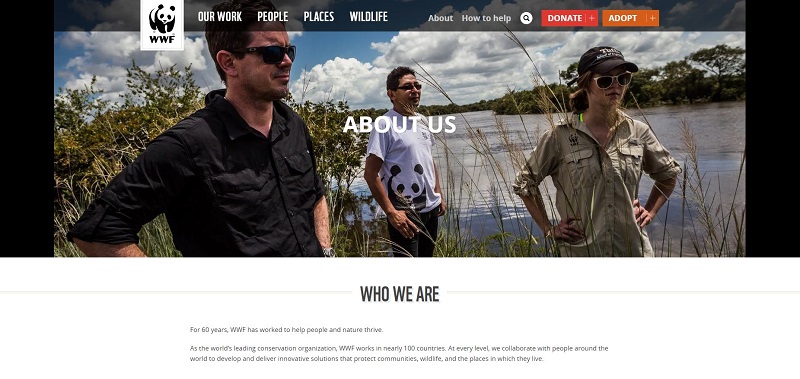
“关于”页面是您展示公司故事、愿景、价值观、团队和任何其他信息的地方,以帮助访问者真正了解您。 特别是对于小型企业网站,此页面有助于与潜在客户建立更深层次的联系,向他们展示公司不仅仅是一个名称和一个徽标——它有历史、驱动动机和努力实现的远大愿景。

资料来源:世界自然基金会
人们与在个人层面上具有鲜明品牌个性的公司建立联系。 “关于”页面是让这种个性闪耀的最佳场所,这就是许多商业网站包含它的原因。
关于页面应该有什么?
要创建一个成功的“关于”页面,请设身处地为您的访问者着想:您想了解一家公司的哪些方面来对他们下定决心? 在大多数情况下,人们会希望看到您的业务及其报价、其背后的团队、将您带到这里的道路以及您在未来看到自己的位置的摘要。
要记住的重要一点是您将要针对的目标受众。 可能是您的客户、投资者或潜在雇员。 指定您正在与谁交谈(可能同时是所有三个听众)以确定您的声音。
产品页面
如果您的公司销售产品,您的客户会想更多地了解您提供的产品。 产品页面的结构可能因产品的数量和性质而异。 产品列表较长的电子商务平台将商品分类,以方便买家浏览目录。

资料来源:易趣
除了提供有关产品的详细信息外,为每个项目提供高质量的照片和精心挑选的关键字也很有好处。 确保两者都准确地展示您的产品。
产品页面应该有什么?
如果可能,包括关于您拥有的每种产品的简要描述、高分辨率图像、任何相关链接和客户评论。 突出您的产品的优势以及它们与竞争对手的不同之处。
服务页面
对于销售服务而不是产品的企业来说,一个重要的页面是专门的服务页面。 与产品相比,服务可能需要更广泛的描述。 您可以将您的报价分成明确分开的不同部分,也可以为每个部分设置一个特殊的登录页面。

使用模板
服务页面应该有什么?
用列表或小部分介绍每个服务的摘要的服务。 要提供有关优惠的更详细信息,请为您的每项服务创建相应的登录页面。 这将我们带到下一点。
登陆页面
登陆页面是为特定活动设计的用于展示特定服务/产品的单个网页。 着陆页的结构非常简单,这是因为它们专注于一个具体目标。
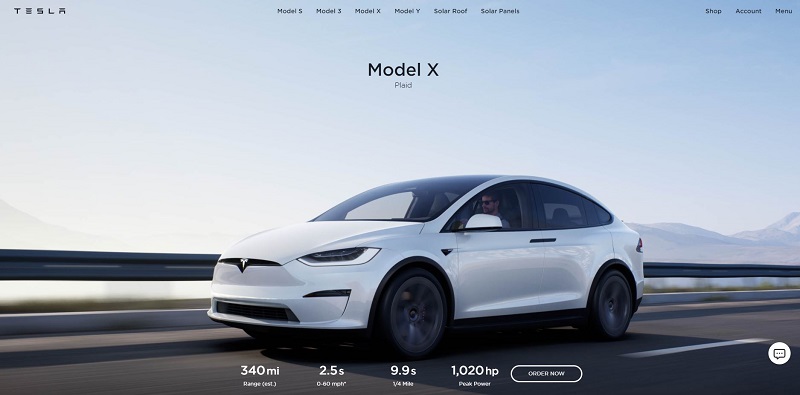
用优化的登陆页面介绍每个重要的产品或服务将为客户提供有关优惠的深入信息,并将他们引导到正确的地方以继续购买者的旅程。

资料来源:特斯拉
例如,特斯拉网站为其每种产品(例如 Model S、Model X、Solar Roof 等)都有单独的登录页面。
登陆页面应该有什么?
登陆页面的内容由页面的类型和目标决定。 但它们中的大多数都有醒目的标题、简短明了的文本、位置良好的 CTA 按钮和清晰的内容层次结构。
常见问题页面
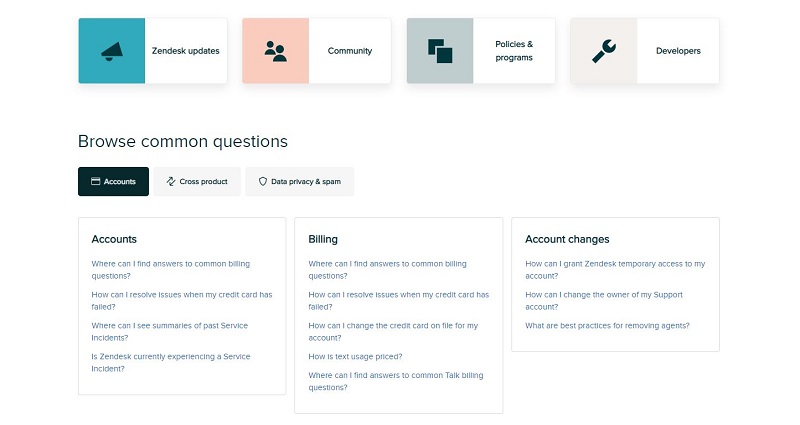
解决人们经常对您的公司提出的问题的最有效方法是通过常见问题解答页面。 您可以方便地减少针对您的客户服务团队的问题流,并且同样方便客户在一页上获得所有基本问题的答案。

资料来源:Zendesk
FAQ页面应该有什么?
什么是好的常见问题页面? 人们真正感兴趣的问题,对这些问题的满意答复,以及用户下一步应该去哪里的方向。 让访问者可以选择联系您的支持团队,以防他们有任何未解决的问题。
推荐页面
社会证明在建立对公司的信任方面起着重要作用,因此拥有良好声誉的品牌喜欢在其网站上自豪地展示它也就不足为奇了。 它将为评论增加额外的可信度,还可以显示作者的照片和职位。
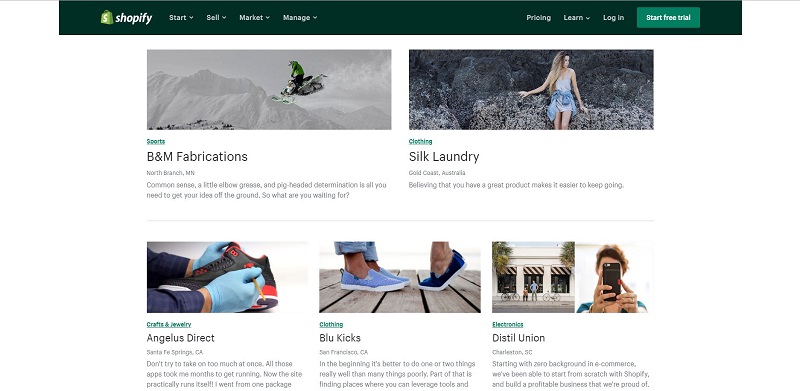
客户报价是展示您的产品和服务的实际应用的好方法。 Shopify 出色地展示了客户的成功故事,以突出其在帮助他们实现目标方面的作用。

来源: Shopify
推荐页面应该有什么?
推荐页面的内容非常直观:一些评论(每篇 2-3 句话长)揭示了贵公司提供的真正好处。 一些品牌选择以视频格式分享推荐,以使其更具吸引力。 没有正确或错误的答案,因为每个推荐页面示例都有其独特的方式。
博客
博客是与客户建立长期关系并让他们定期返回网站的有效媒介。 并非每个网站都有博客,但博客对于依赖自然流量来接触更广泛受众并产生潜在客户的企业来说是必不可少的。
拥有一个成功的博客不是一夜之间的努力,而是需要在一段时间内保持一致的输入。 有数十种用于特定目的的博客类型:一些是教育,另一些是广告。 考虑您的业务目标,选择可以帮助您更接近目标的博客类型。

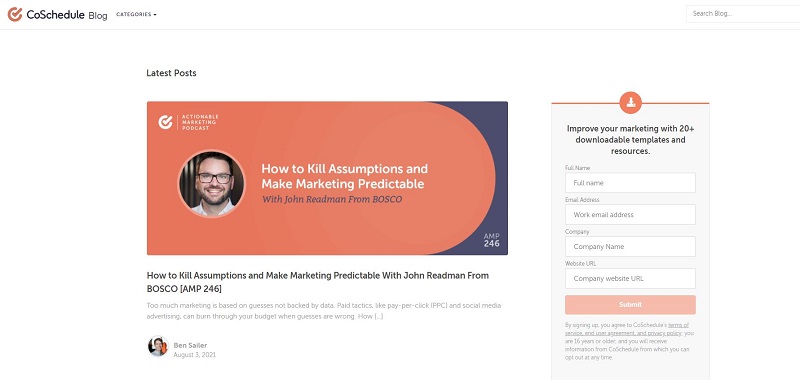
CoSchedule博客在教育和促销内容之间找到了健康的平衡,为用户提供有用的信息,同时也推广其产品。

资料来源:CoShedule
博客应该有什么?
主博客页面不一定需要托管所有单独的博客文章。 事实上,建议不要这样做,因为将所有博客文章放在一个页面上会导致糟糕的用户体验。
博客按时间倒序列出文章,以首先显示最近的文章。 涵盖多个主题的广泛博客将它们分成不同的类别,每个类别都可以有自己的专用页面。 使用关键字标记博客文章和类别以提高您在搜索引擎上排名的机会是一种很好的做法。
联系我们页面
为了促进与客户的直接沟通,企业设计了一个联系我们页面。 这是客户支持开始的地方,因此经过深思熟虑的联系页面是高质量客户服务的指标。
如果访问者点击了您的联系页面,则表明他们对您的业务表现出兴趣,这是您应该利用的。 在显眼的位置显示联系信息,以便与您取得联系。 为访问者提供一些联系方式:电子邮件地址、实时聊天、电话号码等。

资料来源:Salesforce
联系页面应该有什么?
最好保持联系页面尽可能简单。 分享您的电话号码、客户支持电子邮件地址、社交媒体资料和位置。 如果可能,请使用实时聊天功能,因为这是与客户联系的最快方式。 一些网站还选择联系表格来收集客户的消息。
隐私政策页面
人们在您的网站上注册时会提供某种形式的个人信息,您让他们知道您将如何使用这些数据是公平的。 隐私政策页面显示企业将如何保护从网络访问者那里收集的任何数据——无论是 cookie、位置、电子邮件地址、兴趣或其他个人详细信息。

资料来源:亚马逊
隐私政策页面应该有什么?
指定您从访问者那里收集的数据、您计划如何使用这些数据以及您将与谁共享这些数据。 告知用户如何访问他们的个人信息并根据需要对其进行编辑。 对您的隐私政策保持透明并忠实于它将建立对您品牌的信任。
条款和条件页面
条款和条件或服务条款页面概述了使用特定网站的规则。 并非每个访问者都会继续阅读可能长达几页的所有条款和条件,但拥有它仍然至关重要。

条款和条件页面应该有什么?
条款和条件页面是您和用户之间的一种在线协议形式。 因此,它应该披露用户在与您的网站交互时面临的权利和限制。 这些将包括版权问题、许可、退款政策等。
404错误页面
当用户尝试访问在给定时间不存在的页面时,会显示 404 错误页面。 为避免在偶然发现错误页面时失去访问者,您应该很好地自定义页面并为用户提供一种简单的方法来返回您的网站。
404错误页面应该有什么?
一条短消息告诉访问者正在发生的事情就足够了——不需要长段落。 主页按钮和允许客人继续浏览的搜索栏是有用的工具。
阿迪达斯更进一步,在他们的错误页面上显示推荐项目,以重新吸引网络冲浪者的兴趣。

来源:阿迪达斯
介绍团队页面
人们喜欢看到人的面孔,而介绍他们的团队是公司将品牌人性化的好方法。 团队页面是一种更个性化的展示业务的方式。 它可以吸引您的客户(他们喜欢看到人们在他们喜欢的产品背后工作)以及未来的员工。
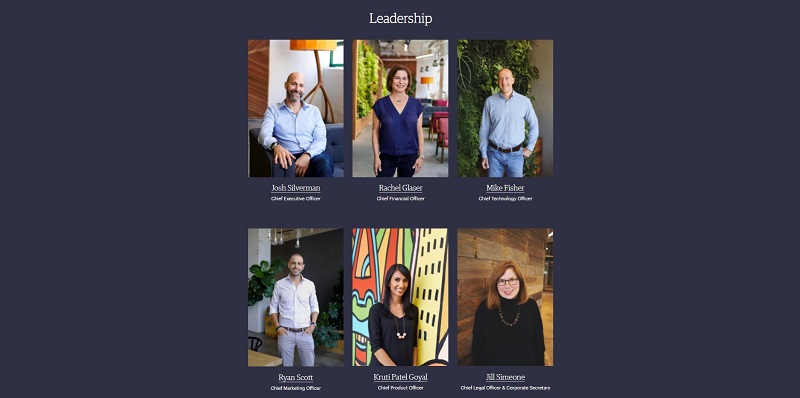
想看看Etsy 背后的策划者吗? 你不必看得很远; 它可以在他们的网站上找到!

资料来源:Etsy
团队页面应该有什么?
团队页面没有秘密公式——它应该以吸引人的方式介绍企业的员工。 确保有每个团队成员的姓名、头衔和简短的简历,并且不要忘记照片。 以相似的设置拍摄所有照片将使您的页面看起来更专业。
投资组合页面
作品集页面主要出现在个人网站上,是展示项目、画廊和其他作品展品的最佳方式。 无论您是试图获得下一份工作的自由设计师,还是致力于吸引更多客户的创意机构,包含您最优秀作品的作品集页面都会让您有机会证明自己的能力。
投资组合页面应该有什么?
在线作品集展示了您已成功完成的项目。 根据您的专业领域,项目可能看起来不同。 对于作家来说,这将是他们在文档中的写作样本,而电影制作人的作品集将充满视频剪辑。

创建投资组合
注册页面
作为转换访问者的关键步骤,如果您的网站允许创建个人帐户,则注册页面是必不可少的。 网站内容的排列方式应巧妙地将用户引导至注册页面,让他们能够尽可能顺利地完成注册。
注册页面应该有什么?
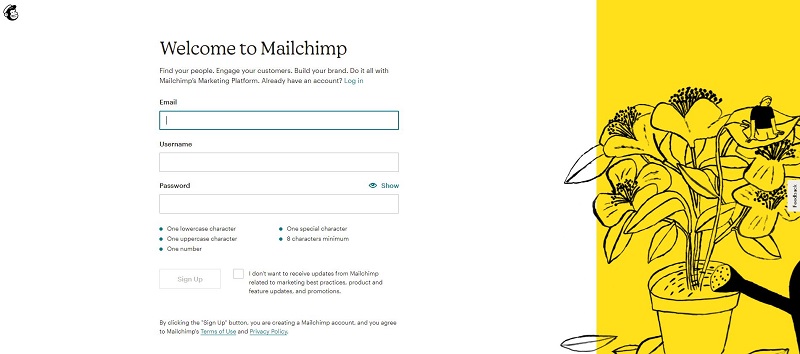
注册页面应该没有任何干扰和复杂性,以快速实现其目的。 要求基本信息的紧凑型注册表需要成为页面的中心点。 尽量保持表格垂直短,使其吸引眼球。

资料来源:Mailchimp
购物车页面
电子商务平台最重要的组成部分之一是购物车/购物袋页面。 它鼓励人们在网站上停留更长时间并简化购物过程。 一个好的网页设计可以很容易地将商品保存在购物车中,并让页面图标靠近(通常在顶部菜单栏上)以使其易于访问。
购物车页面应该有什么?
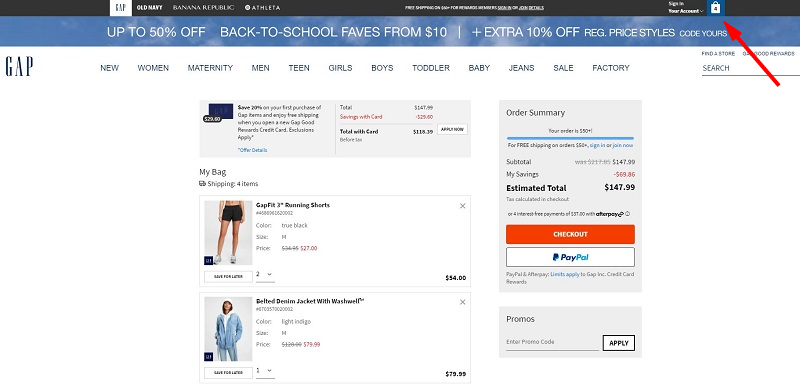
购物车的主要内容是包含产品名称、图像、价格和其他基本详细信息的购物项目列表。 该页面还应该有一个结帐按钮作为主要的 CTA,以推动买家完成购买。

资料来源:差距
总结一下
现在您已经熟悉了最重要的页面,虽然它们以自己的方式独一无二,但可以组合在一起创建一个协调的网站。 您需要的页面应由您的网站类型及其努力实现的目标决定。
大多数小型企业网站都有以下网页:主页、关于页面、产品或服务页面、联系页面和博客页面。 除了这些基本组件之外,您还可以选择将其他页面添加到您的网站,以确保它正确地向访问者展示您的业务。
准备好将您的知识付诸实践并创建您的网站了吗? 查看我们的专业网站模板库,无需编码技能即可设置您的网站。
立即创建
