网站规划模板| 网站规划指南
已发表: 2018-05-14大多数人认为,要建立一个伟大的网站,您的首要任务应该是技术方面或擅长设计方面。 然而,我们不同意。
伟大的网站不是一时兴起的。 它们是经过计划然后构建(并经常更新)的。
因此,本指南将为您提供一个可靠的开始计划,帮助您为新网站的成功做好准备。 如果您自己的团队正在研究它,您可以将其提供给外部开发人员/机构或将其用作内部参考。 无论您如何执行,网站规划都会使一切变得更好。
如果您想要填写并展示文档,我们有可下载的 Word 和 Google Docs 文件,其中包括一些很棒的 Creately 模板。
在此处获取网站规划模板;
下载Word文档模板
下载 Google 文档模板
第 1 阶段:网站前期规划
确定您的网站目标
明确的业务目标是创建成功网站的第一步。
无论是产生更多潜在客户还是在国外市场销售你的产品,一旦你知道你想用这个网站做什么,其他一切——从你应该在你的网站上添加的信息类型到它的设计——都会变得容易得多决定。
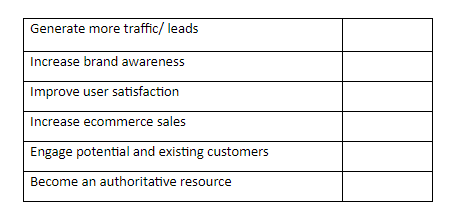
因此,首先,列出适合您整体营销策略和能力的目标。

分析您的主要竞争对手的网站和市场趋势
一旦启动,您的网站将不会是唯一一个销售或推广您拥有的产品类型的网站。
这就是为什么您需要查看已经存在的内容并将它们与您的想法进行比较的原因。
- 查看竞争对手的网站和其他行业网站。 它们不仅会激发您的灵感,还会让您了解应该和不应该在网站上包含哪些内容。
- 检查当时哪些趋势正在引领您的市场。 这将帮助您创建一个对潜在客户既相关又有用的网站。
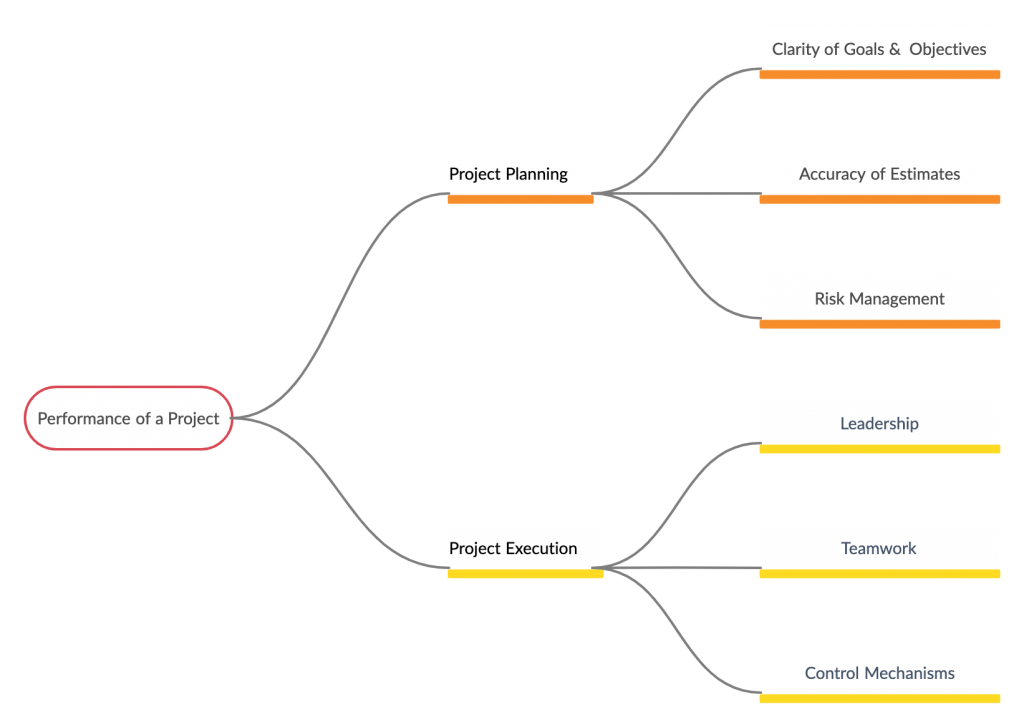
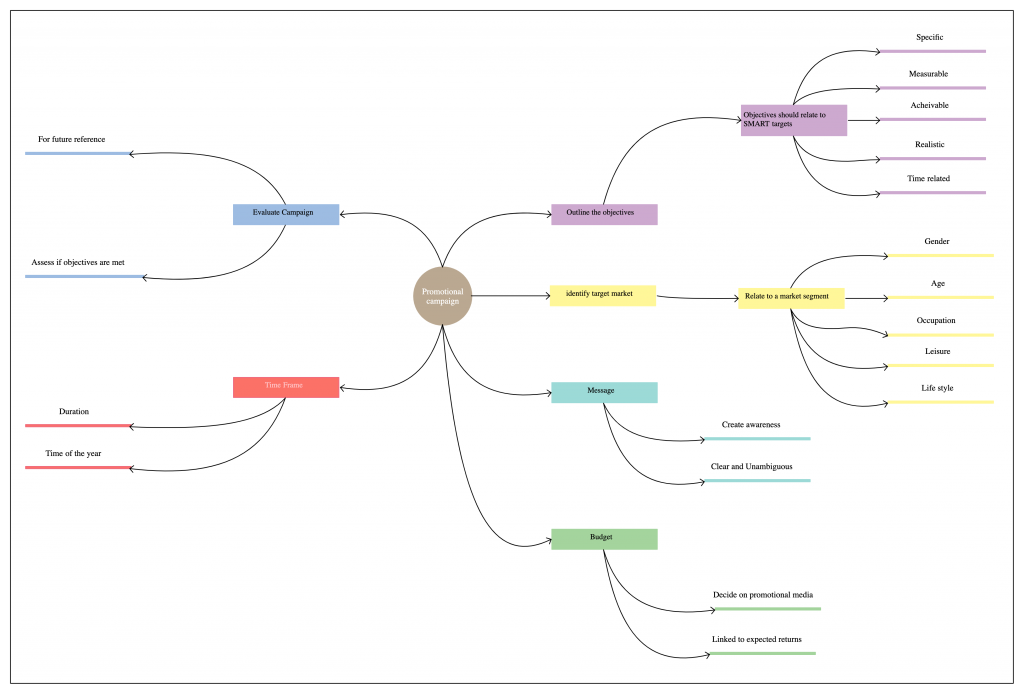
使用以下思维导图来组织您在主要竞争对手的网站上收集的信息和市场趋势。 与您的团队分享并获得他们的意见。

将所有这些整合到一张思维导图中,您就有机会发现模式并以不同的方式理解空间。

第 2 阶段:信息架构和用户流程
用信息架构组织信息
这是您考虑用户希望看到的内容以及您希望用户与网站的每个部分相关联的内容的地方。
信息架构可帮助您确定网站设计的可用性 - 或者换句话说,了解您网站上的信息如何显示和访问。
在此处通过六个步骤了解如何正确创建网站的信息架构。
使用站点地图定义您的网站结构
通俗地说,网站地图是一种规划和设计网站的工具。 使用站点地图(也称为站点架构图)可视化您的网站是一个决定性的步骤,因为它有助于为用户创建连贯的导航路径以浏览网站。 有了这个框架,您可以从逻辑上理解并考虑您的用户将如何浏览网站,然后为他们定制内容。
绘制您的站点地图
使用站点地图绘图工具或普通的笔和纸来勾勒您的站点地图。 使用标准纸张可能不足以容纳您所有的设计思想和想法,因此您必须最好使用更多纸张或保持简单,只需使用站点地图工具即可完成这项工作。 并将设计布局组织在在线文件夹或本地磁盘上,而不是浪费时间四处寻找您知道自己在某个地方的论文。
使用干净的布局
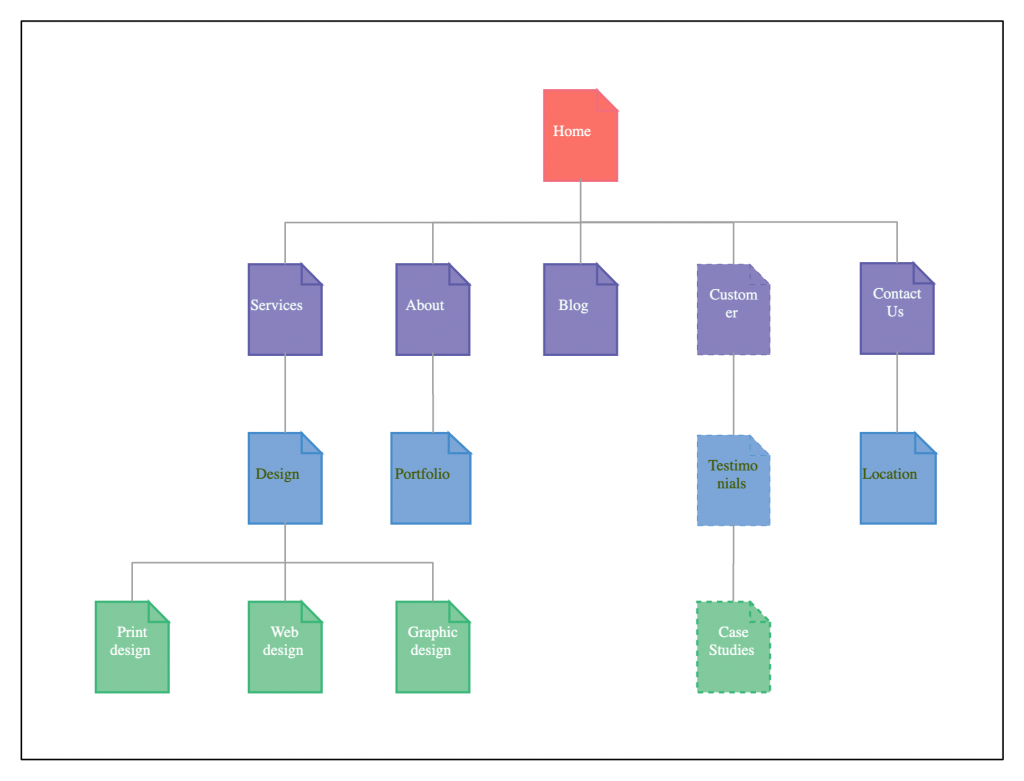
说明网站结构的最佳布局是什么? 首先在中间画一个页面图标,这将代表主页。 从那里,更多的页面图标将水平分支以指示网站内的其他页面。 几分钟之内,您将拥有自上而下结构中网站结构的水平图解表示。
创造视觉享受的颜色
为您的站点地图结构上的形状着色,以产生无与伦比的美学水平,提供独特的视觉享受,并使整个站点地图栩栩如生。 您可以为主页指定一种颜色,随后的每个部分都可以使用不同的阴影来显示页面的层次结构。
为所有导航链接设置样式
站点地图中的每个网页都表示为一个页面图标。 导航链接(连接器)用于连接页面图标以说明页面之间存在的关系。 这些连接器可以是直的、弯曲的或锐角的。 请参阅下图以了解每种连接器样式如何影响站点地图的整体外观。
建议每个页面的 URL
网页 URL 结构的重要性一直是一个有争议的话题。 SEO 专家认为在 URL 中放置关键字很重要。 因此,在页面图标中建议 URL 将帮助客户将预期的 URL 结构理解为界面的一部分。
创建链接以测试您的框架
您肯定很高兴该框架已准备好发送以供审查。 但是最好通过将单个页面图标链接到模型的相应线框来测试框架,以向客户展示整个网页设计项目的清晰视图。 这将节省大量时间和精力,还可以帮助您的客户评估现有站点地图结构的功能和一致性。
使用以下站点地图模板开始使用您的站点地图模板。

识别访客的导航流程
在这里,您可以深入挖掘有关受众信息寻求行为的数据(您在创建网站的信息架构时发现的数据)并尝试发现其中的模式。
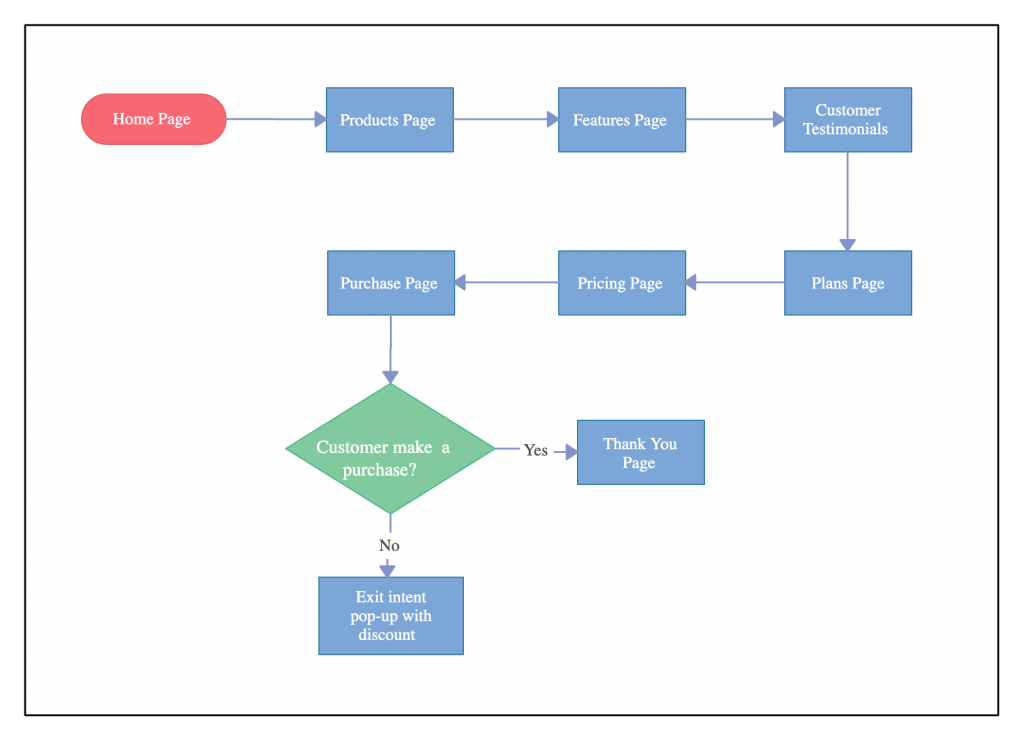
使用流程图,您可以映射和识别理想访问者在浏览您的网站时会与之交互的所有页面和接触点。 用户流是您如何确定需要向访问者提供什么(以短语、段落或图像的形式)以防止他们从您的网站反弹。

第 3 阶段:设计布局和站点基础设施
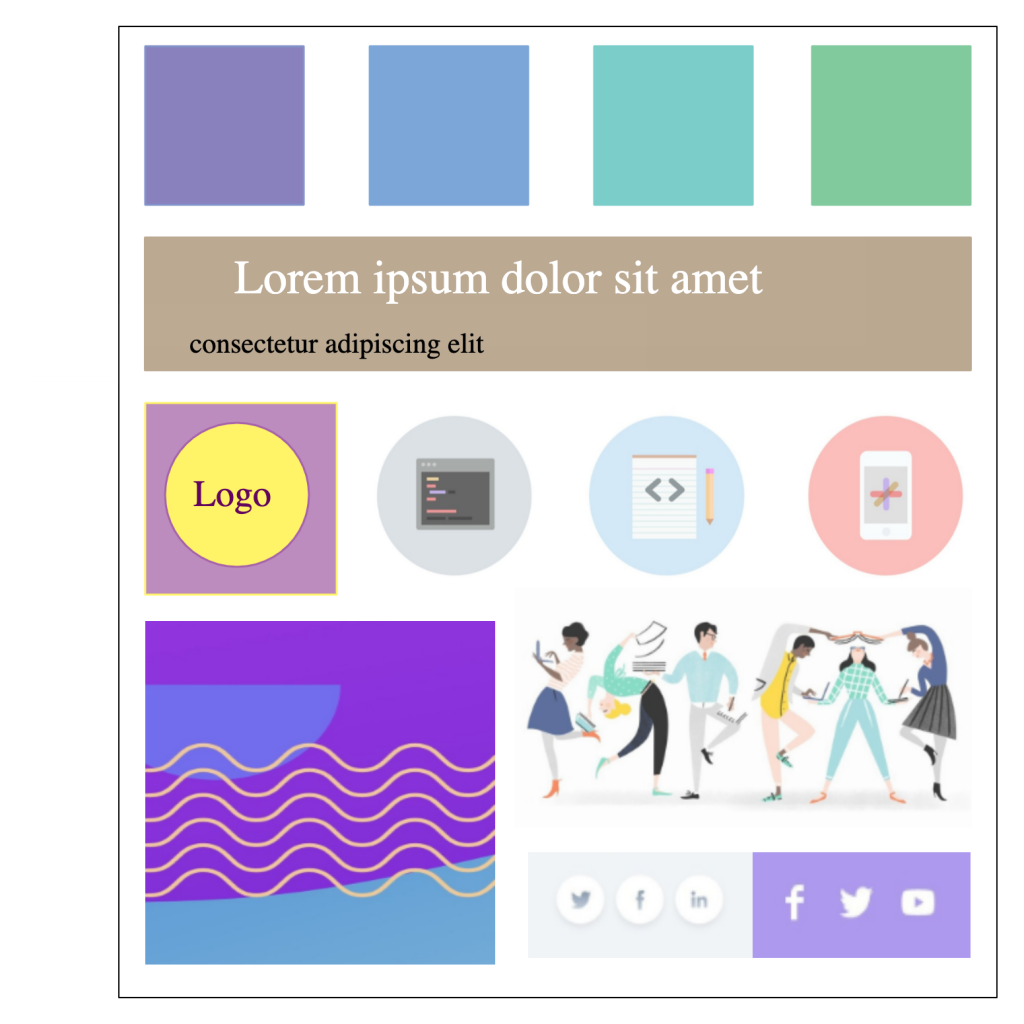
用情绪板识别关键颜色、元素和风格
情绪板可以帮助您创建与您的品牌个性相匹配的网站外观,包括您的品牌声音和品牌风格。
通常的网站情绪板应涵盖
- 调色板
- 摄影或插画风格
- 字体/排版
- 空间利用
- 导航风格

如果您正在寻找出色的网站设计灵感,请查看 www.pages.xyz 。
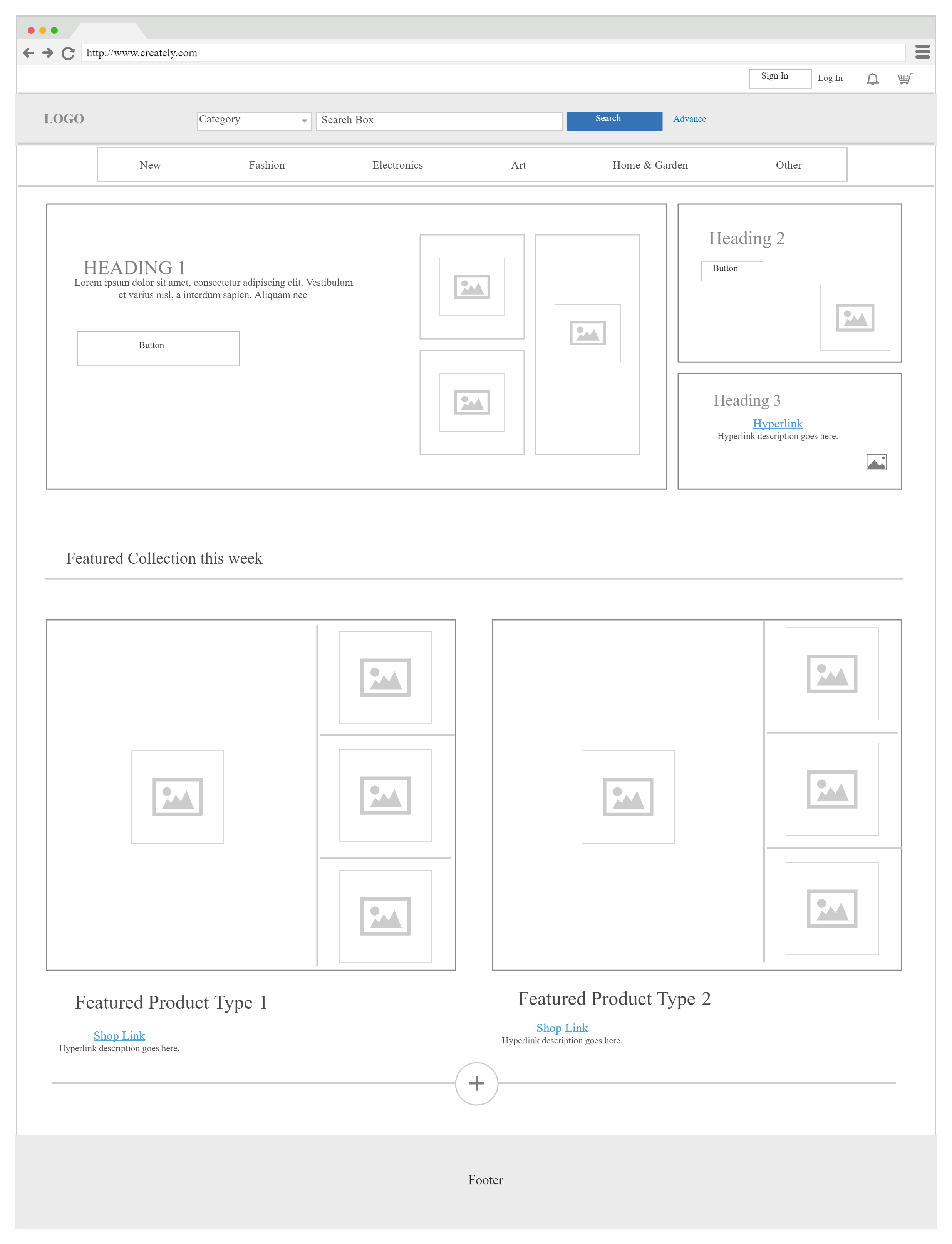
使用线框排列页面元素
线框可帮助您定义设计内容的层次结构。 通过参考您之前创建的信息架构,借助线框形成网站页面的布局。
请记住,您希望网站访问者在这样做时如何处理信息。
这也是弄清楚网站上每个页面如何相互链接的第一步。
提示:从小屏幕的线框开始,然后开始。 这是创建响应式网站设计的唯一轻松方式。

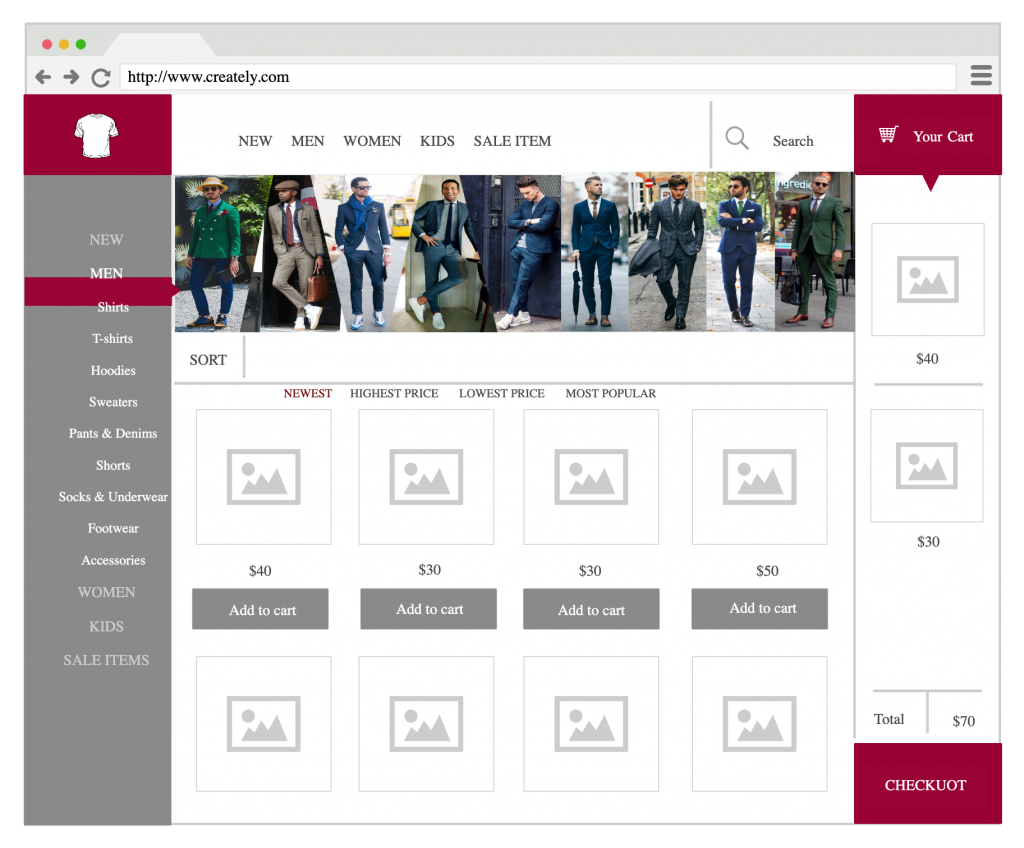
使用 UI 模型完成设计
UI 模型允许您在启动网站之前识别最终设计的问题。 有了它,您可以充实您的线框并可视化排版、图标、颜色主题、布局和导航的最终结果。

第 4 阶段:促销和营销
集思广益推广您的网站的想法
网站启动后,您需要吸引访问者。 这就是网站推广的用武之地,它涉及许多任务,如搜索引擎优化 (SEO)、社交媒体营销、定向广告等。
召集您的营销团队,集思广益,以不同的方式营销和推广您的新网站。 思维导图可以帮助您组织所有想法并制定适当的营销策略。

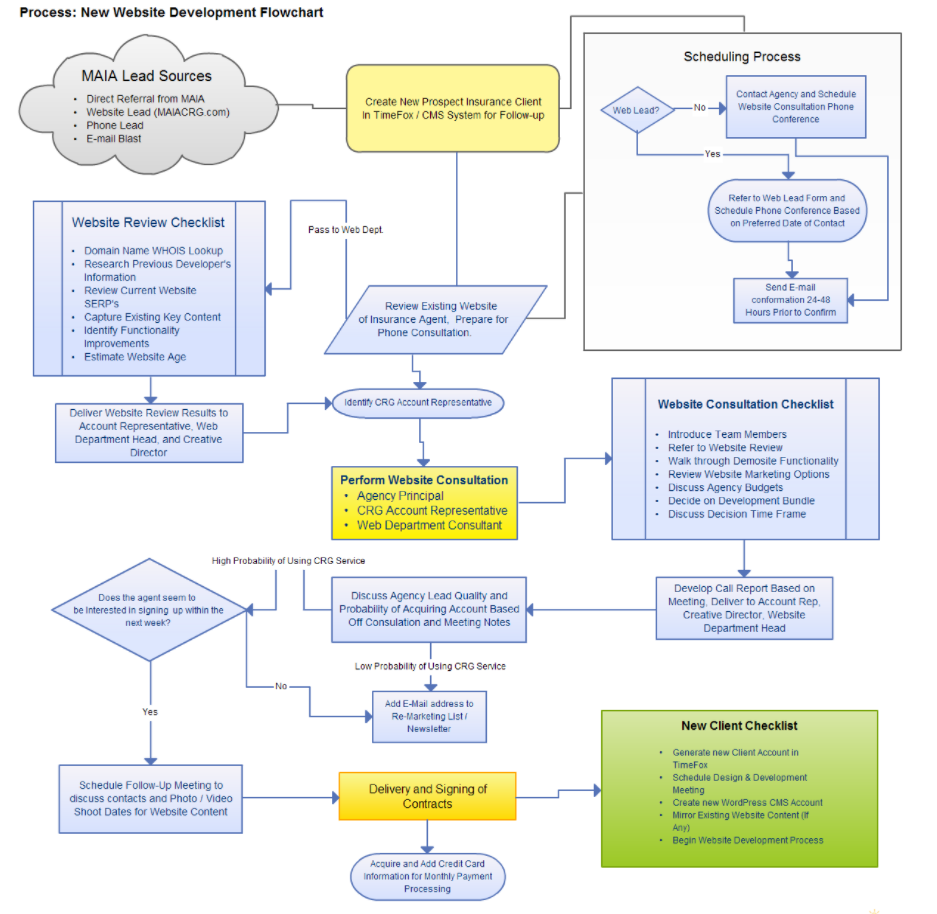
网站开发流程图

准备好规划您的网站了吗?
我们已经在网站规划的 4 个不同阶段通过 8 个简单的步骤介绍了网站规划。 使用我们的网站规划模板立即开始。
想在我们的网站规划指南中添加一些内容吗? 在下面的评论部分让我们知道。
如果您已为下一阶段的营销计划做好准备,这里有一份移动应用规划的便捷指南。
想增加您网站的流量吗? 以下是增加网站流量的 7 个简单步骤。
