11 个网站弹出式调查设计示例和问题
已发表: 2021-07-30访问者或客户的反馈——好的和坏的——是改善您的电子商务网站的金粉。 从价格过高的商品、您遗漏的拼写错误或有问题的用户体验中——谁能比您的客户更能帮助您改进?
我有没有提到你每忽略一个投诉就会失去 26 个客户?
在本文中,我们将向您展示用于收集反馈的 11 个很棒的弹出式调查。 您可以发现以专家级别完成工作的最佳业务实践。 我们将指导您如何创建杀手级设计并提出正确的问题。
这就是未来。
目录
11 个弹出式调查示例,以获得有价值的客户反馈
关于如何编写高质量弹出问题的 5 个技巧
反馈弹出式设计:如何在您的网站上设置弹出式调查
您想创建令人惊叹且引人入胜的头条新闻,让您的弹出窗口无法抗拒吗? 获取我们的 50 个标题弹出示例滑动文件并获得灵感!
11 个弹出式调查示例,以获得有价值的客户反馈
首先,让我们谈谈设计和复制。 继续阅读 11 个超敏锐的调查弹出用例。
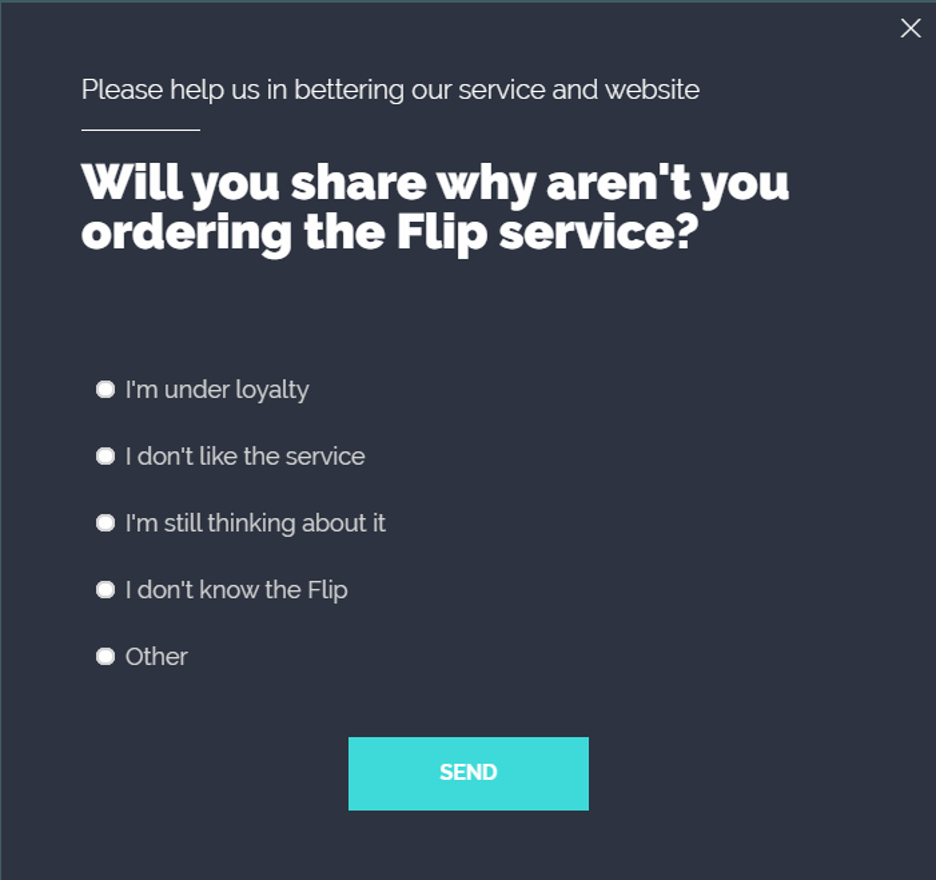
1.问客户为什么不买 | 翻转.hu

这个弹出窗口做得很好:
- 它具有与网站的审美相匹配的有吸引力的设计。 花时间设计一个漂亮的品牌弹出窗口并吸引用户的注意力。 创建一个弹出窗口,使用与您的网站相同的字体和反映您公司的颜色。
- 只有一个问题,所以人们更有可能回答。 随着您提出的每一个额外问题,您的下车率都会飙升。 为了提高您的回复率,请将您的提问限制为一两个调查问题。
可以优化或 A/B 测试的内容:
- 为了获得更大的对比度,Flip.hu 可以测试不同的按钮颜色。 他们可以尝试对比蓝色按钮和橙色按钮。 对比色是色轮上相反的色调(橙色和蓝色,黄色和紫色,或红色和绿色)。
- 他们还可以测试一个更短、更简单的问题(例如,您为什么不订购 Flip 服务?)。 保持简短! 访问者会被大量的文本所推迟。
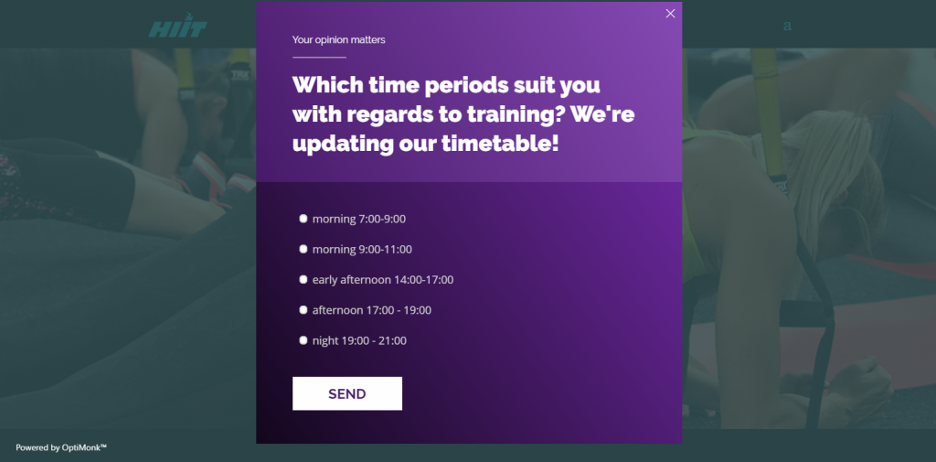
2. 考虑客户的生活方式 | Hittedzes.hu

这个弹出窗口做得很好:
- 询问客户何时想要培训是个好主意! 这个问题使客户能够控制。 通过调查客户了解他们希望从您的商店中看到的变化来复制这一点。
- “您的意见很重要”的标题引起了人们的注意。 为了提高您的回复率,请选择一个让您的访问者感到重要和有价值的标题。
可以优化或 A/B 测试的内容:
- 此弹出式样式与网站不匹配。 色调已关闭。 始终确保您的弹出颜色与您的品牌相匹配。
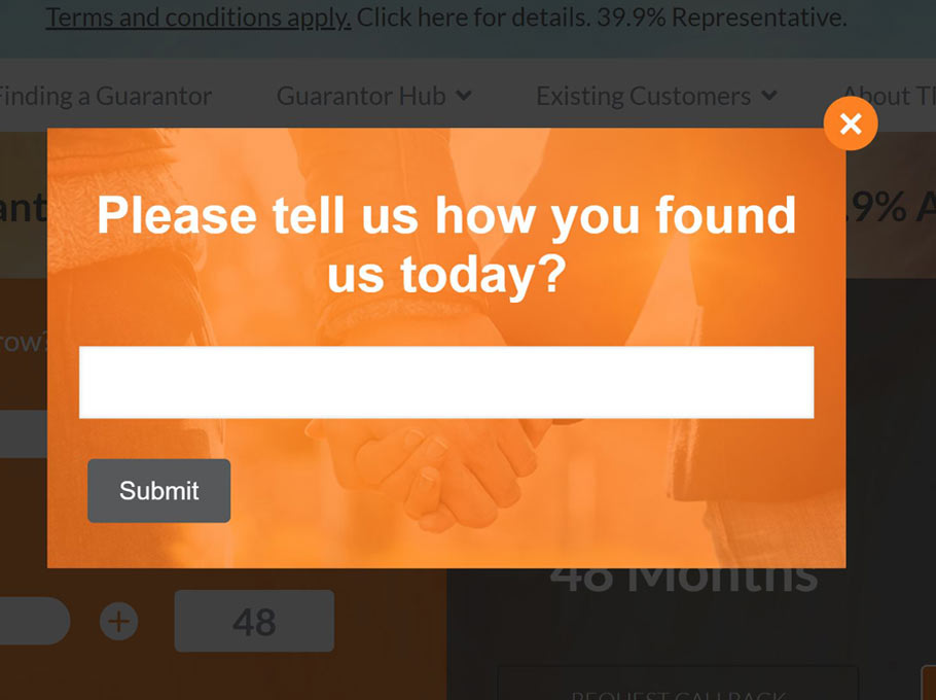
3. 询问访客他们是如何找到你的 | Tfsloans.co.uk

这个弹出窗口做得很好:
- 它具有独特的设计,与网站相匹配。 尝试很酷的设计,以帮助吸引访问者到您的弹出窗口。
- 通过一个简单的问题,他们收集了有关其主要推荐来源的重要信息。 仔细检查您需要哪些数据并以最简单的方式重新打包(即一个问题)。
可以优化或 A/B 测试的内容:
- 访问者到达页面后立即出现弹出窗口。 最好它在几秒钟后出现,这样访问者就不会自动按下 X 按钮。 始终让您的访问者浏览并首先了解您的选择。
- 列出选择的答案可以帮助提高弹出窗口的响应率。
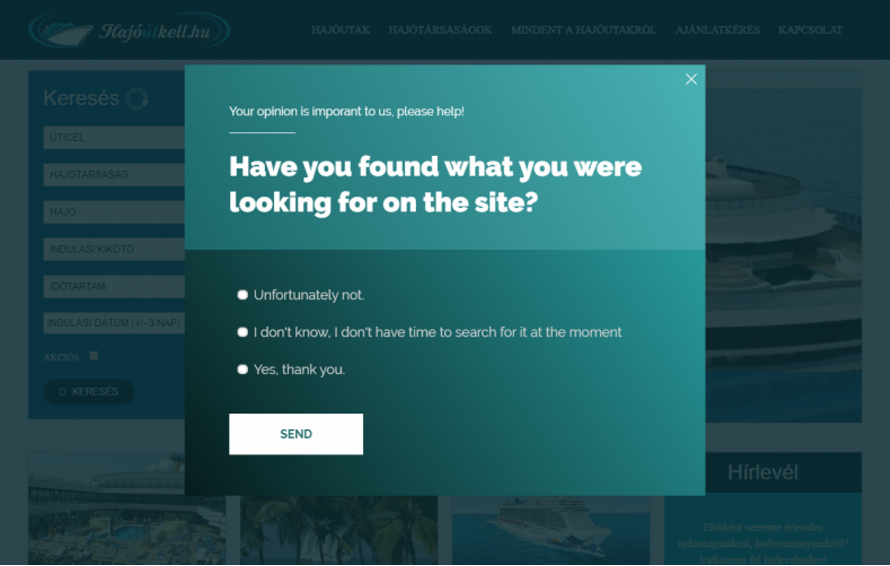
4. 显示一个关于退出意图的快速问题 | Hajoutkell.hu

这个弹出窗口做得很好:
- 他们使用高影响力的颜色。 总是选择大胆的色调,而不是沉闷的灰色和米色。
- 标题:“您的意见对我们很重要”有助于扩大他们的信息并引导访问者的注意力。 将焦点放在您的访客身上,让他们知道您对他们的意见有多么重视。
- 简短的文字有助于访问者理解问题,从而增加您收集的答案数量。
可以优化或 A/B 测试的内容:
- 该设计引人注目,但并不适合该网站的美学。 始终将您的弹出窗口与您的电子商务网站的配色方案和设计紧密匹配。 这有助于支持您的品牌的凝聚力——与您的访客和客户建立信任和认可。
- 要获得更深入的反馈,请包含一个文本框,访问者可以在其中分享他们正在寻找的内容。
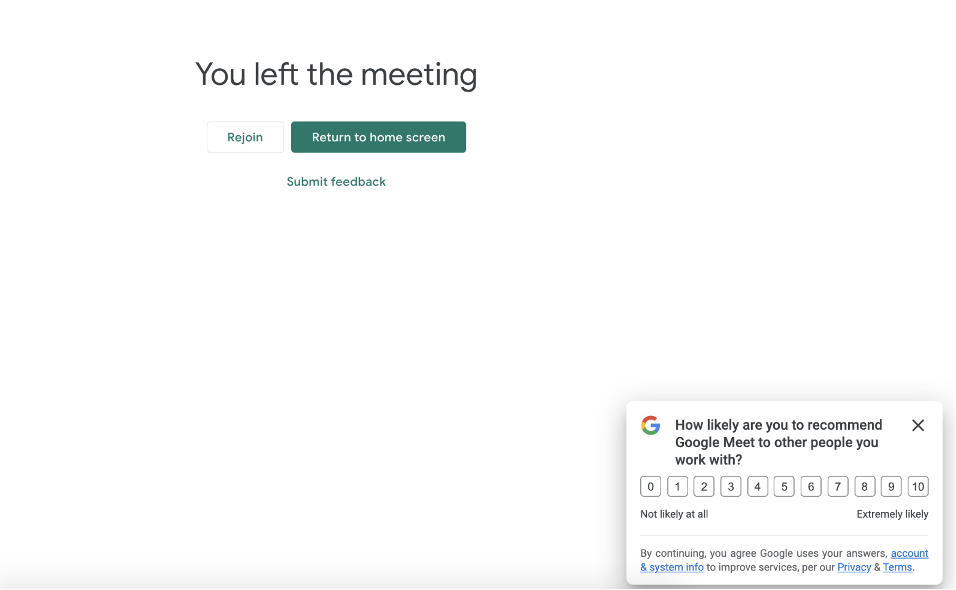
5. 衡量 NPS | 谷歌见面会

这条边消息做得很好:
- 它会在人们退出会议后立即进行调查。 这是理想的时机,因为人们在参与后立即采取行动。
- 人们很容易留下反馈。 他们可以对他们的经验进行排名。 使用这样的排名系统来帮助深入了解人们对您的报价或电子商务网站的感受。
可以优化或 A/B 测试的内容:
- 您可以通过要求人们提供更详细的反馈来获得更深入的见解。 为此,请包含一个开放式问题(从什么、为什么、何地、如何或何时开始),并包含一个供访问者分享想法的文本框。
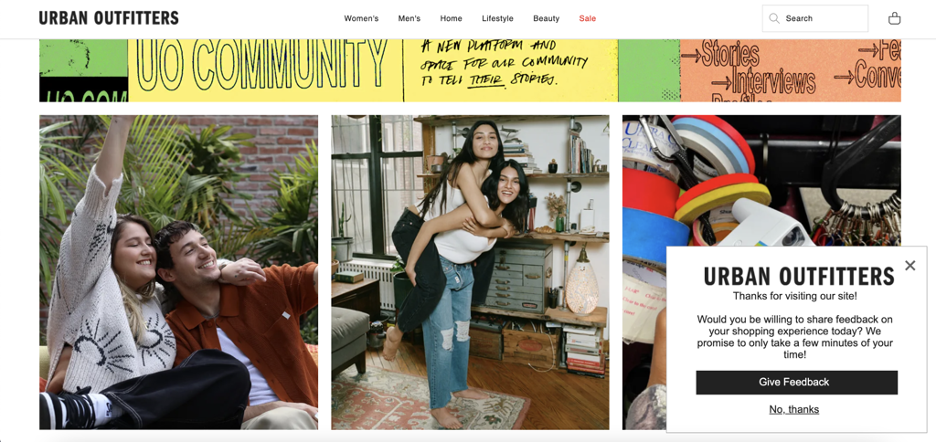
6. 询问购物体验反馈 | 城市服装商

这条边消息做得很好:
- 调查信息非常微妙。 它不会打断访问者的浏览体验,但仍然很容易看到 - 降低了刺激因素。
- 它要求获得收集反馈的许可。 以这种方式对弹出窗口进行样式设置可以让访问者对是否提供反馈有一种控制感。 控制欲是一种与生俱来的心理需要。 征求收集反馈的许可可以满足这一需求并改善您与客户的关系。
可以优化或 A/B 测试的内容:
- Urban Outfitters 可以使用更多色彩丰富的色调来帮助提高他们的侧面信息的知名度。
- 此侧消息效果很好,因为它是非侵入性的。 但是,您可以尝试将其移动到页面的其他角落或中心,以查看哪个位置效果最佳。
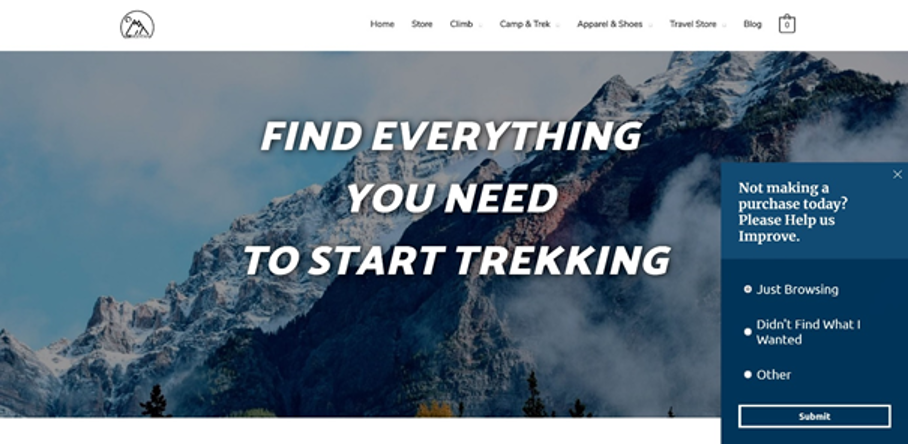
7. 请网站访问者帮助您改进 | Zenmountaingear.com

这条边消息做得很好:
- Zen Mountain Gear 只问了一个问题。 每多问一个问题,就会有更多的访客在未完成调查的情况下退出。 让这项工作为您服务——最多关注一两个调查问题。
- 为什么访客不购买? 这是许多电子商务商店遇到的最大问题之一。 请务必将解决此查询的问题添加到您的调查问题列表中。
- 外观非常适合这个电子商务网站。 始终匹配您的品牌!
可以优化或 A/B 测试的内容:

- 画出访客的眼睛,并用对比色设计侧边消息的颜色。
- 如果按钮的“提交”颜色发生变化,它可能会迫使访问者填写表格。
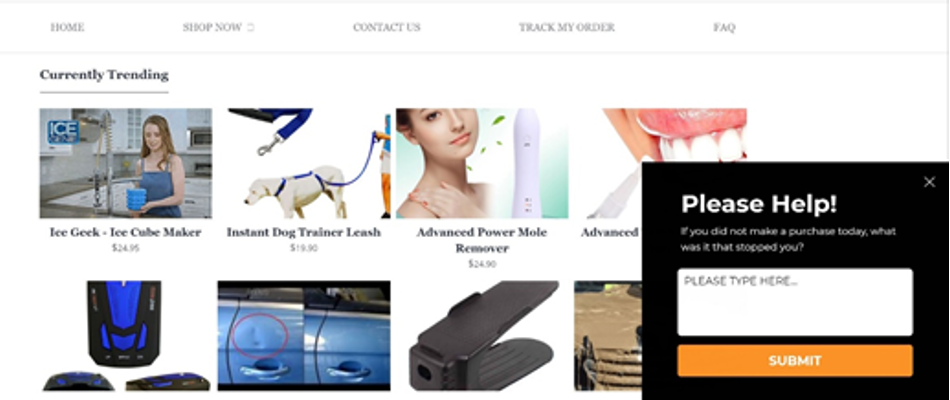
8. 用简单的方式寻求帮助 | Mygeekgalaxy.com

这条边消息做得很好:
- 文本框允许访问者提供有关他们在您商店的体验的更深入的信息。 文本框非常适合从访问者那里收集更多信息。
- 它使用具有强烈冲击力的颜色,但不会影响用户体验。 选择吸引人的颜色,而不会影响访问者在您网站上的太多体验。
可以优化或 A/B 测试的内容:
- 避免使用诸如“请帮助!”之类的短语。 这句话感觉有点压力和令人反感——因为它听起来像是一个情感要求的命令。
- 选择一个更有创意、更吸引人的标题(不要害怕尝试一些俚语和表情符号来吸引观众的注意力)。
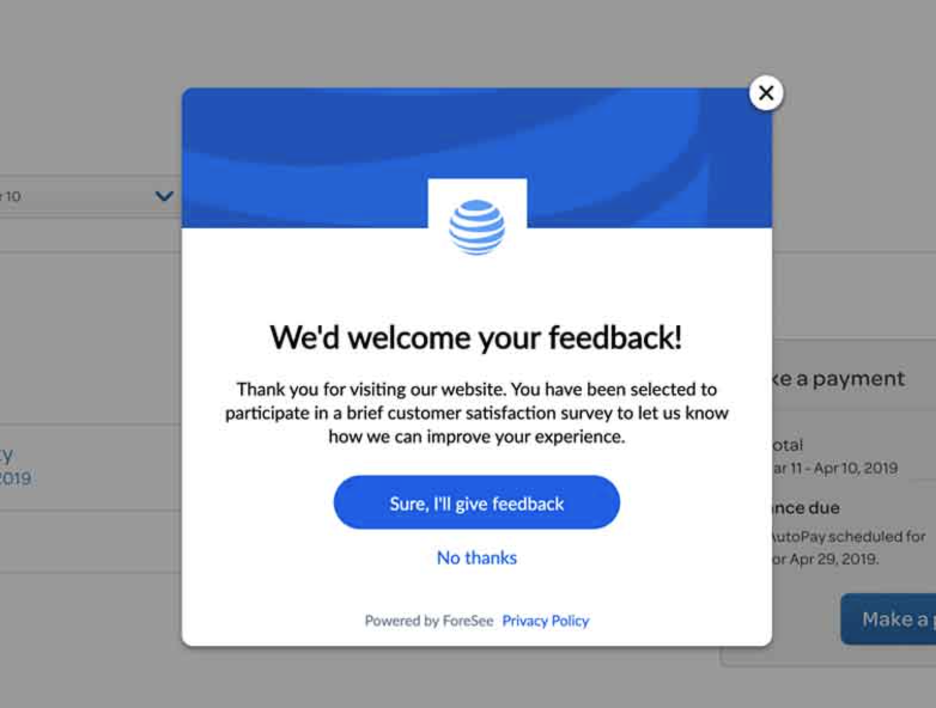
9.要求客户参与客户满意度调查 | ATT.com

这个弹出窗口做得很好:
- 此弹出窗口具有令人敬畏的对比色 - 并集中您的访问者的注意力。
- 该按钮使用第一人称。 有效的号召性用语 (CTA) 可以使您的转化率大幅提升90% 。
可以优化或 A/B 测试的内容:
- 文案是对话式的,但属于商务用语。 这可能会破坏您的营销策略。 诸如“您已被选中参加一项简短的满意度调查”之类的副本是访问者太习惯在网页上看到的那种语言。
- 由于没有创造性的副本,他们可以立即在弹出窗口上涂上釉。 这会大大降低您的转化率。 通过包含有趣的复制项目、表情符号和一些俚语来提高您的转化率。
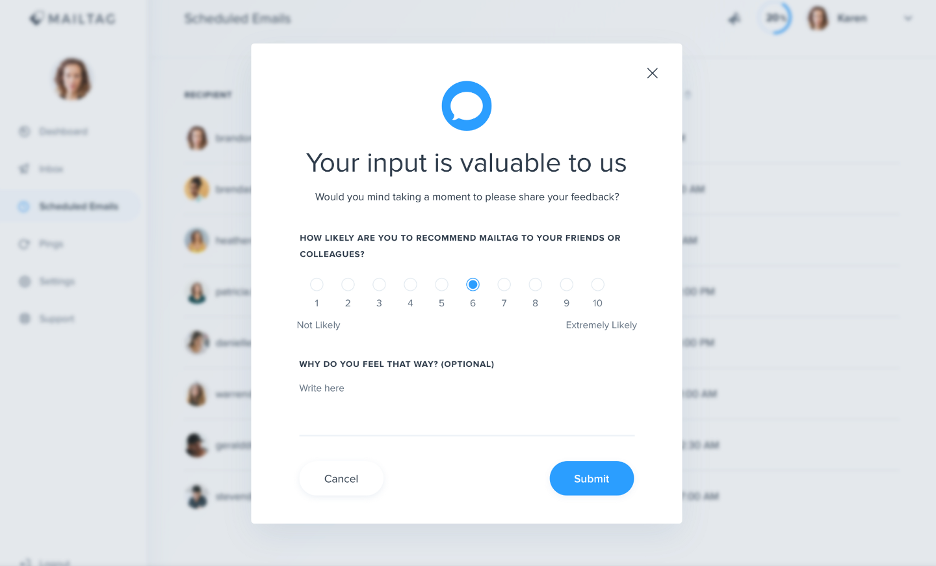
10. 使用 NPS 弹出窗口 | Mailtag.io

这个弹出窗口做得很好:
- 这个弹出窗口让它变得轻松、轻松——副本简短而甜蜜。 简单的评分系统和小文本框迫使访问者分享他们的反馈。 这是客户反馈弹出式设计和简短而活泼的副本的大师班,以实现最大的转换!
- 配色方案非常简单,使用迷人的蓝色和白色组合。
可以优化或 A/B 测试的内容:
- “您的意见对我们很有价值”有点枯燥且缺乏创造性。 他们可以通过使用更有趣或有趣的文案来吸引网站访问者并激发他们分享他们的想法来修改信息。
- 所有大写字母(用于问题)都可能不和谐且难以阅读。 A/B 测试小写文本可能有助于提高响应率。
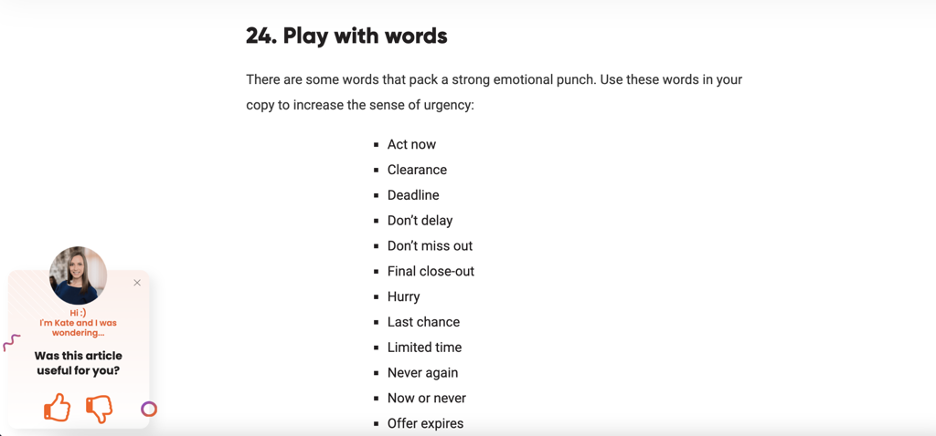
11. 阅读文章后寻求反馈 | OptiMonk

这条边消息做得很好:
- 该图像通过与访问者建立联系来帮助个性化侧消息。
- 这个问题非常简单——所有网站访问者所要做的就是对帖子竖起大拇指或大拇指向下。
- OptiMonk 的颜色很有趣,完全符合品牌要求。
可以优化或 A/B 测试的内容:
- 该副本易于阅读,但更改文本可以提高响应率。
- 添加有趣的表情符号有助于使信息更加有趣和可爱。
关于如何编写高质量弹出问题的 5 个技巧
现在我们已经完成了示例汇总,以下是您未来创建调查弹出窗口的 5 大要点。
1. 混合使用开放式和封闭式调查问题
封闭式问题对您的网站访问者来说更容易回答,因为它们需要的工作量很小。 相比之下,开放式问题可以更深入地了解访问者或客户的体验。
在行动:
一个封闭式的问题可能是,“你喜欢这篇文章吗?” 答案:是或否。尝试可点击的微笑或皱眉表情符号或竖起大拇指或竖起大拇指,就像我们之前的弹出示例一样。
一个开放式的问题可能是,“你为什么喜欢这篇文章?” 答案可以是带有文本框的多项选择,让查看者可以选择添加更多信息。
2. 抵制让访客谈论你的解决方案的诱惑
寻求仅突出产品、服务或网页优点的答案可能很诱人。 但是一些最有用的反馈集中在您可以优化和改进的地方。
选择“您的体验如何?” 而不是“你有多喜欢你的经历?”
3. 尽量减少文字
不要用太多的文字让访问者不知所措,以免他们立即想要点击“X”按钮。
保持你的文案简短、直接和可读,以增加你得到的回复数量。
4. 将您的提问限制在一个问题上(附加信息的文本框不算在内!)
通过一次只向访问者或客户询问一个问题,您将大大提高您的回复率。
如果你同时问多个问题,你会让访客感到困惑。
5.总是选择有趣、引人入胜的文案,而不是枯燥且过于商业化的文案
设计您的副本以吸引您的网站访问者以提高您的响应率。 请记住,当文案太乏味或太商业化时,它几乎无法吸引观众的注意力。
您拥有出色的反馈弹出窗口所需的智慧。 让我们把它们付诸行动。
反馈调查弹出式设计:如何在您的网站上设置弹出式调查
准备好创建一些高转化率的弹出式调查了吗? 使用 OptiMonk 创建一个免费的、激光瞄准的、漂亮的弹出窗口非常容易。
方法如下:
第 1 步:创建一个新的 OptiMonk 帐户,或在此处登录。
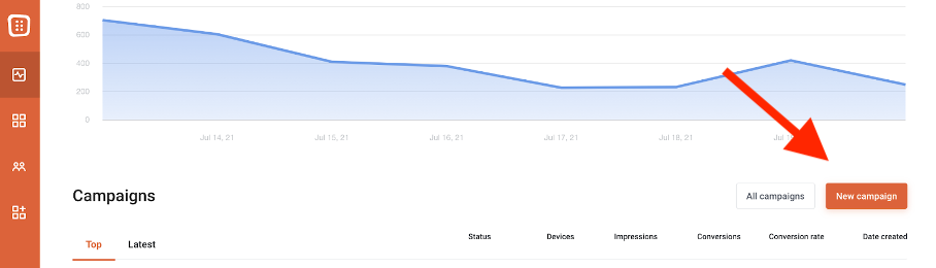
第 2 步:点击“新广告系列”按钮开始一个新广告系列:

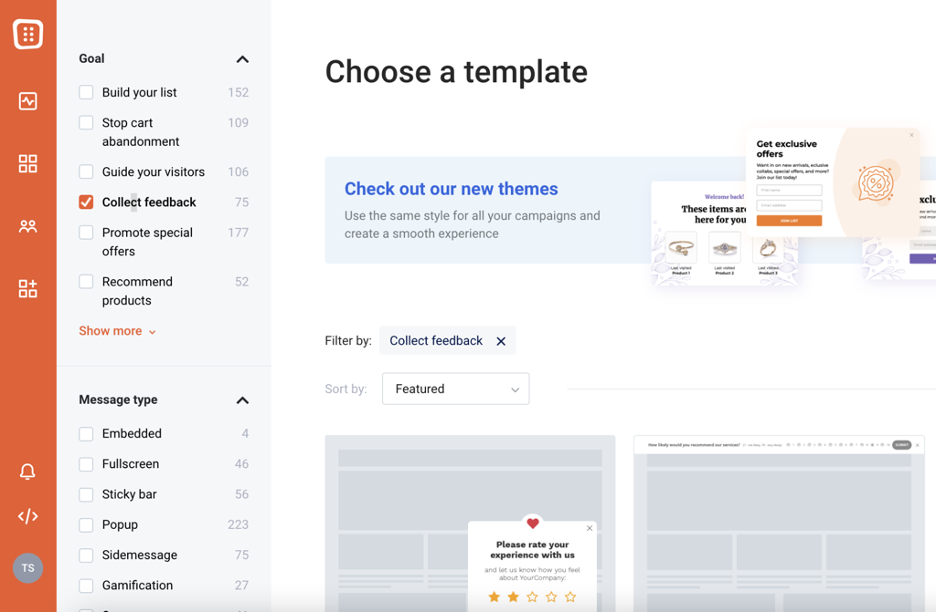
第 3 步:过滤“收集反馈”作为您的目标:

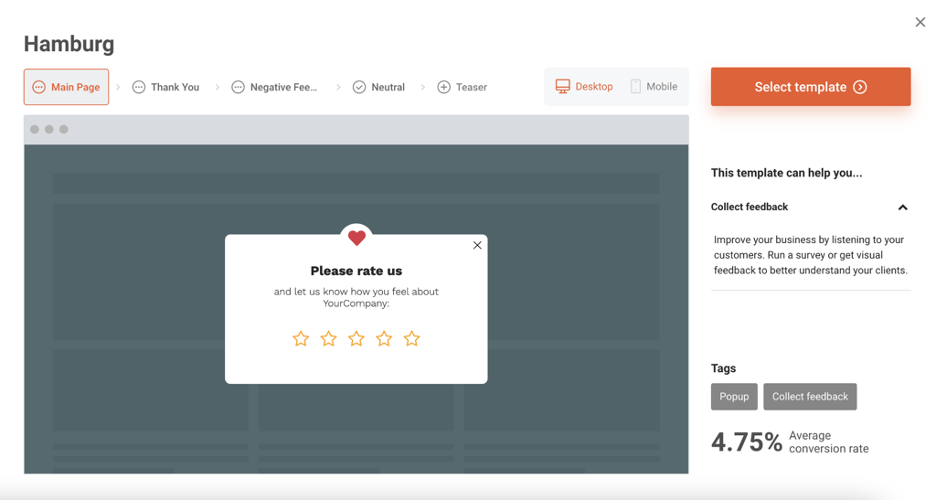
第 4 步:选择您选择的模板:

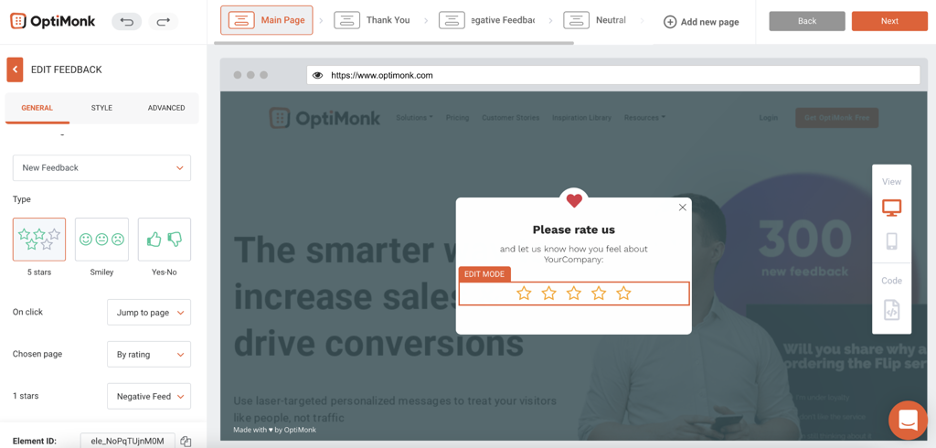
第 5 步:在我们的拖放编辑器中设置弹出窗口的样式。 使用字体、图像、颜色和 CTA 按钮。

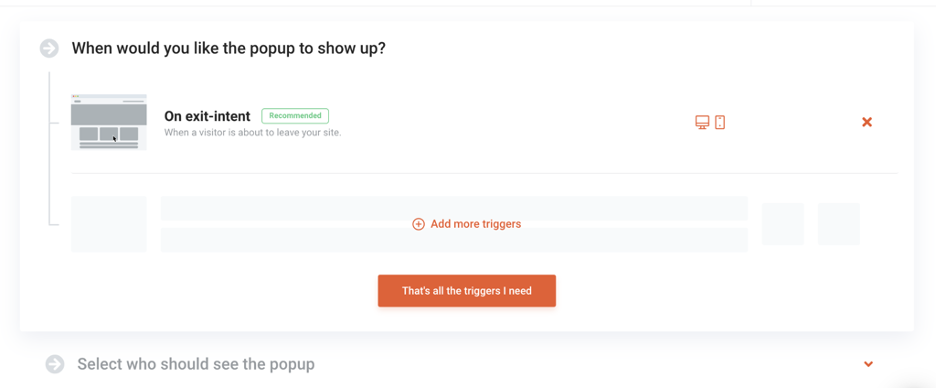
第 6 步:选择谁可以看到您的弹出窗口以及何时。
例如,您可以定位您的弹出窗口,使其仅向有退出意图的新访问者显示(例如,当他们试图离开您的网站而不购买时)。

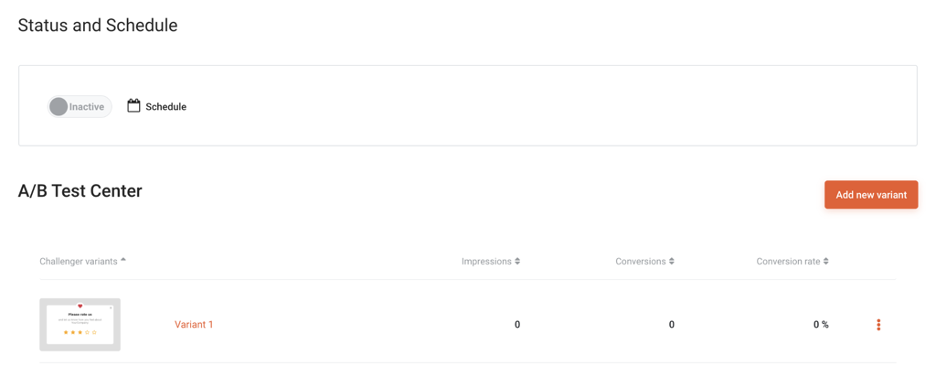
第 7 步:通过将停用切换按钮拖动到“激活”来激活您的弹出窗口。

客户反馈弹出窗口的力量
反馈弹出窗口是挖掘客户和访客想法和感受的宝库的绝佳方式。
从了解访问者如何找到您到询问他们对您的产品的反馈,弹出窗口是获取发展业务所需信息的最佳方式之一。
在评论中与我们见面! 你最喜欢哪个例子? 您最有可能将哪一个用于您的业务?
