什么是核心网络生命力(以及如何改进它们)?
已发表: 2022-07-27目录
网站比以往任何时候都承受着更大的压力来表现良好。 用户不仅期望快速响应的体验,而且搜索引擎现在也将页面速度用作排名因素。
为了帮助网站管理员优化其网站以提高速度,Google 于 2020 年 5 月推出了 Core Web Vitals:一组衡量用户体验关键方面性能的指标。 在本文中,我们将了解什么是 Core Web Vitals 以及如何改进它们。
桌面版 Google 页面体验更新现已推出 https://t.co/gQn2cwDkiz
— 巴里·施瓦茨 (@rustybrick) 2022 年 2 月 22 日
让我们潜入吧!
什么是 3 Core Web Vitals 指标?
Core Web Vitals 是 Google 的一项举措,旨在帮助发布商和网站所有者衡量他们的用户体验 (UX) 质量并确定他们需要改进的地方。
该计划包括三个专注于加载、交互性和视觉稳定性的核心 Web Vitals:最大内容绘制、累积布局转换和首次输入延迟。
最大的内容涂料
最大内容绘制 (LCP) 是一种性能指标,用于衡量网页主要内容加载所需的时间。 主要内容通常定义为页面上最大的图像或文本元素。
LCP 是谷歌用来评估网页性能的几个指标之一。
一般来说,LCP时间小于2.5秒的页面被认为表现良好,而LCP时间超过4秒的页面被认为表现不佳。 LCP 时间超过 10 秒的页面被认为是性能很差的页面。
为了提高网页的 LCP,设计人员和开发人员需要专注于确保快速有效地加载主要内容。 这可以通过多种方法来实现,例如使用响应式设计、优化图像和缩小代码。
累积版面偏移
许多人都经历过试图点击网站上的链接或按钮,却在最后一秒将其从光标下方移出的令人沮丧的现象。
这种现象称为累积布局偏移 (CLS),是衡量用户与页面交互时内容位置变化的量度。 CLS 是一个问题,因为它可能导致用户点击错误的内容,或者干脆放弃并完全离开页面。
有几种方法可以优化 CLS,但最有效的方法可能是确保在加载页面之前所有页面元素的大小和位置都正确。 通过这样做,您可以帮助防止内容在用户与页面交互时转移。
首次输入延迟
首次输入延迟 (FID) 衡量用户首次与页面交互所需的时间。 这是衡量页面响应能力和网站整体用户体验的重要指标。
良好的 FID 分数表明用户能够快速轻松地与页面交互,而糟糕的 FID 分数表明输入有一些延迟,这会导致挫败感。
有许多因素会导致 FID 得分不佳,但最常见的原因是 JavaScript 执行时间。 如果页面上的 JavaScript 代码运行时间过长,则可能会延迟用户的输入。 这可能会让实际用户感到沮丧,并导致他们在有机会与页面完全交互之前离开页面。
为了提高 FID 分数,开发人员需要专注于减少 JavaScript 执行时间。
还有一些额外的生命体征
- 到第一个字节的时间 (TTFB) :到第一个字节的时间是浏览器从服务器接收数据的第一个字节所需的时间。 它所花费的时间可能会受到多种因素的影响,包括浏览器和服务器之间的距离、数据包的大小以及连接速度。
- First Contentful Paint (FCP) :First Contentful Paint 是浏览器显示页面的第一个内容所花费的时间。 该内容可以是图像、文本或其他元素。 换句话说,这是感知的加载时间。
- 总阻塞时间 (TBT) :总阻塞时间是网站从首次内容绘制到完全交互所需的时间。
- 交互时间 (TTI) :交互时间是页面变为完全交互所需的时间。 这包括能够响应用户输入和加载新内容以响应用户交互。
Core Web Vitals 属于 Google Page Experience 的总称,它还包括其他方面:
- 移动友好性:这是指用户在移动设备上与您的网站进行交互的难易程度。 不适合移动设备的网站可能难以在较小的屏幕上使用,甚至可能会阻止用户访问某些功能。
- HTTPS:这是指您的网站是否使用安全连接。 使用 HTTPS 的网站不太可能被第三方拦截其数据,因此被认为更安全。
- 侵入性插页式广告:这些是弹出窗口或其他形式的广告,可能具有侵入性和破坏性,尤其是在移动设备上。 它们通常很难关闭,并且可能会阻止用户查看他们正在寻找的现有内容。

Core Web Vitals 会影响排名吗?
是的。 Web Core Vitals 是一个排名因素。 许多人没有意识到的是,它们也会对您网站的排名产生直接影响,事实上就在最近。 Core Web Vitals 分数本身只是一个指标。 尽管如此,它仍然是一个非常好的指标,它可能导致您的影响有时足以解决基本的站点问题。
页面体验更新现在正在缓慢推出桌面版。 将于 2022 年 3 月完成。了解有关更新的更多信息:https://t.co/FQvMx3Ymaf
— Google 搜索中心 (@googlesearchc) 2022 年 2 月 22 日
Core Web Vitals 衡量了几个不同的事物,这些事物加起来就是页面体验。
那么为什么 Core Web Vitals 很重要呢?
更多自然流量
网站的 Core Web Vitals 分数是 Google 在确定网站在其搜索结果中的排名时考虑的众多因素之一。 这意味着拥有良好的 Core Web Vital 分数可以带来更多来自 Google 的流量。 更多的流量意味着更多的潜在客户和更多将他们转化为付费客户的机会。
卓越的用户体验
用户体验(UX)对于任何网站的成功都是不可或缺的。 它决定了用户是会留在您的网站上还是会沮丧地点击离开。
据 HubSpot 称,如果网站加载速度不够快,93% 的客户会离开。 Core Web Vitals 是对页面速度的直接衡量,也是对 UX 的间接衡量。 鉴于 UX 的重要性,确保您的整个网站快速响应非常重要。
提高转化率
毫无疑问,拥有一个快速无缝加载的网站对企业来说很重要。 毕竟,如果用户必须等待太长时间才能加载页面,他们可能会转到另一个站点。 但许多网站所有者没有意识到的是,适当的 Core Web Vitals 实际上可以提高您的转化率。
如何? 好吧,这一切都与用户体验有关。 如果网站加载快速有效,用户更有可能留下来探索。 他们也更有可能进行购买或采取其他一些期望的行动。 另一方面,如果网站运行缓慢且令人沮丧,则用户转换的可能性要小得多。
简而言之,正确的 Core Web Vitals 对于提供积极的页面体验至关重要——而积极的用户体验对于推动转化至关重要。
如何在 Google 上查看我的 Core Web Vitals?
测量 Core Web Vitals 非常简单。
首先,您可以从 Google Search Console 开始:
谷歌搜索控制台
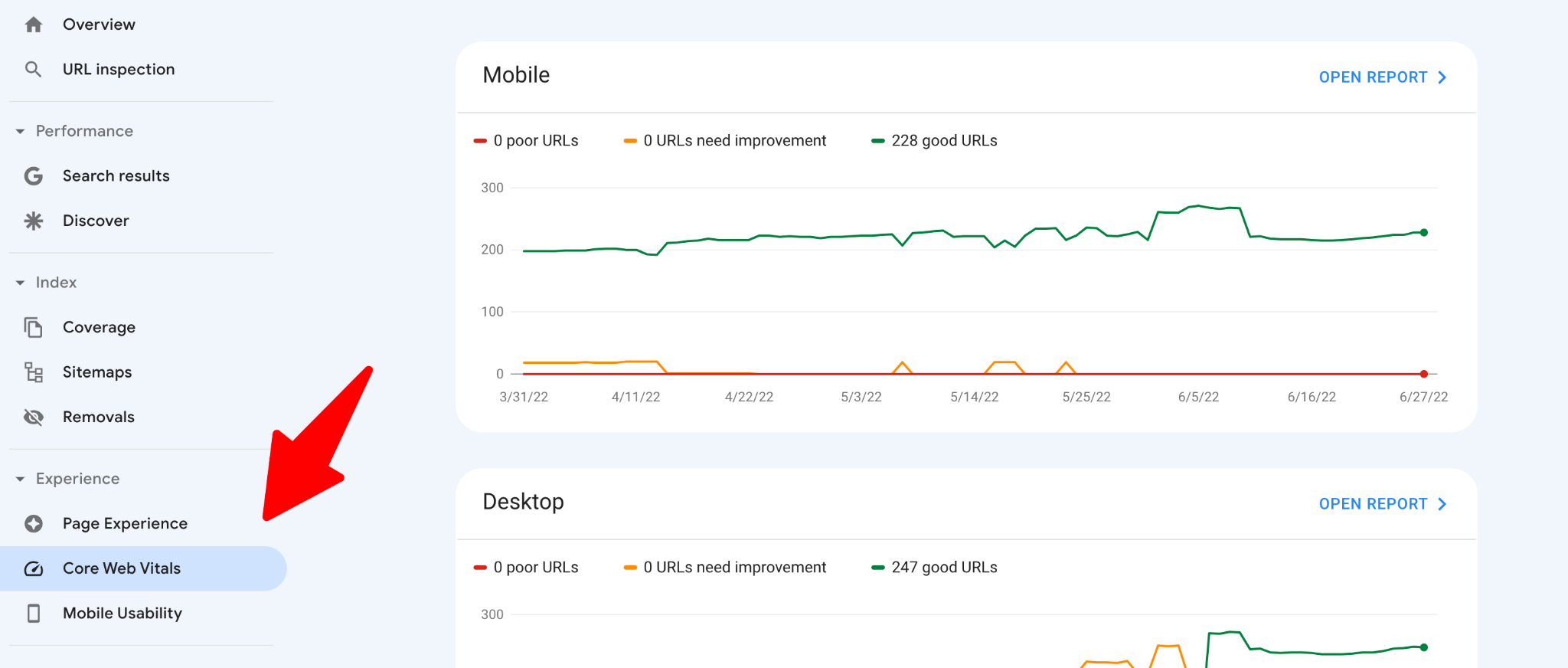
要从 GSC 访问 Core Web Vitals,请输入仪表板并单击此处:

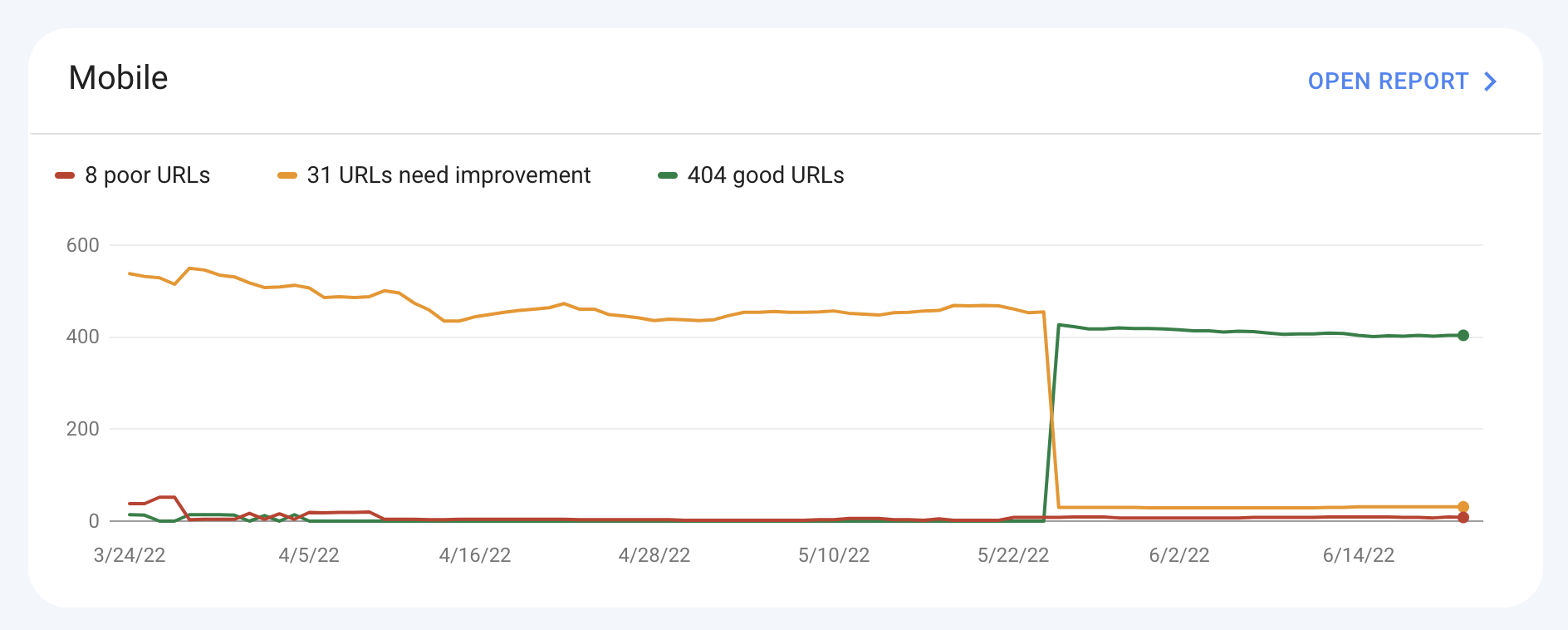
您将看到两份报告,一份针对移动设备:

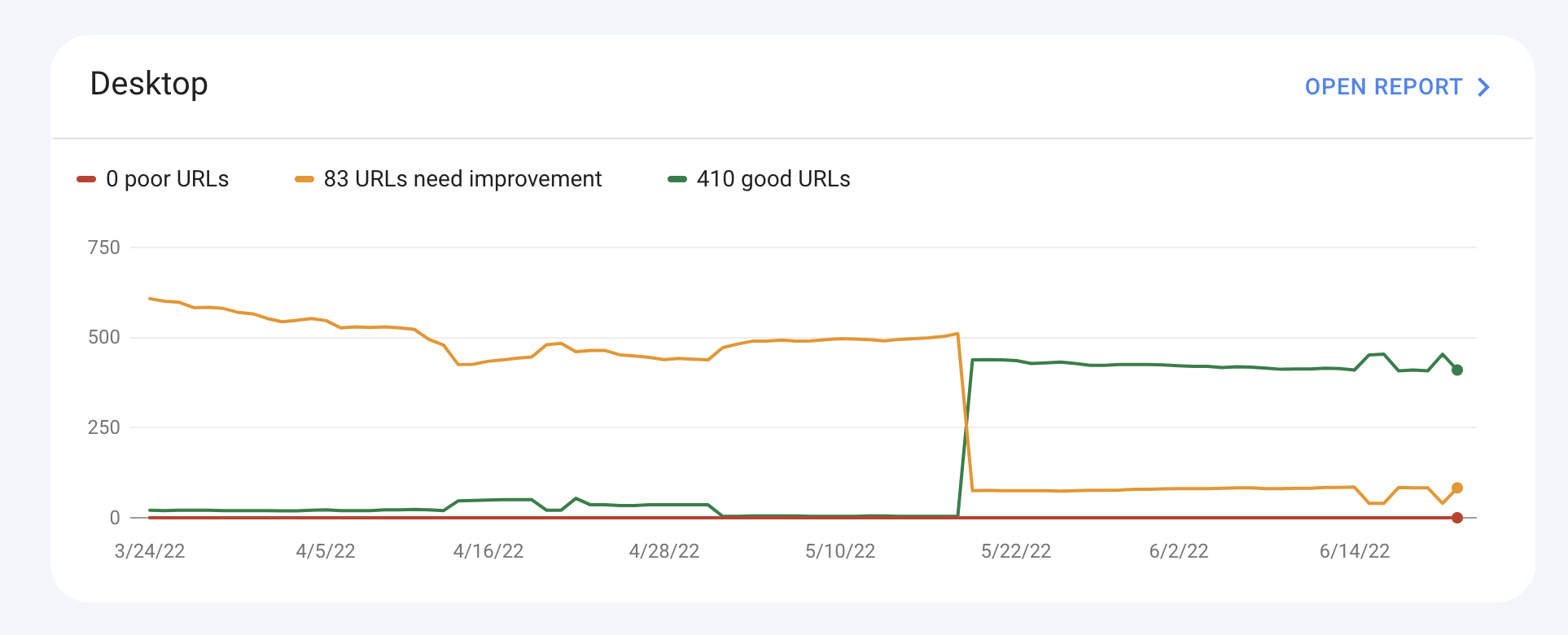
另一个用于桌面:

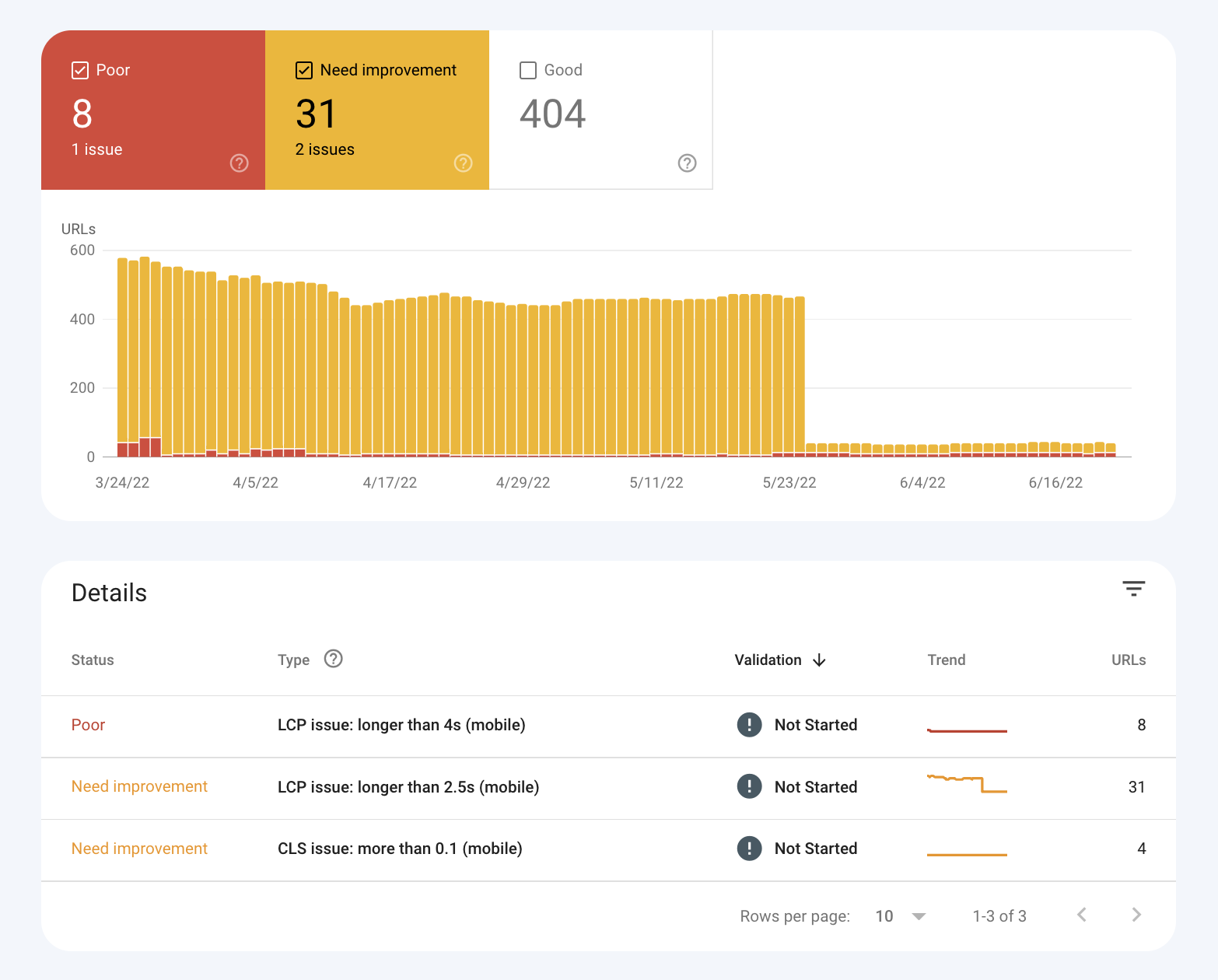
这两个报告几乎总是不同的,因为不同的原则适用于移动和桌面设计和功能。 打开 Core Web Vitals 报告将显示错误的详细图表:

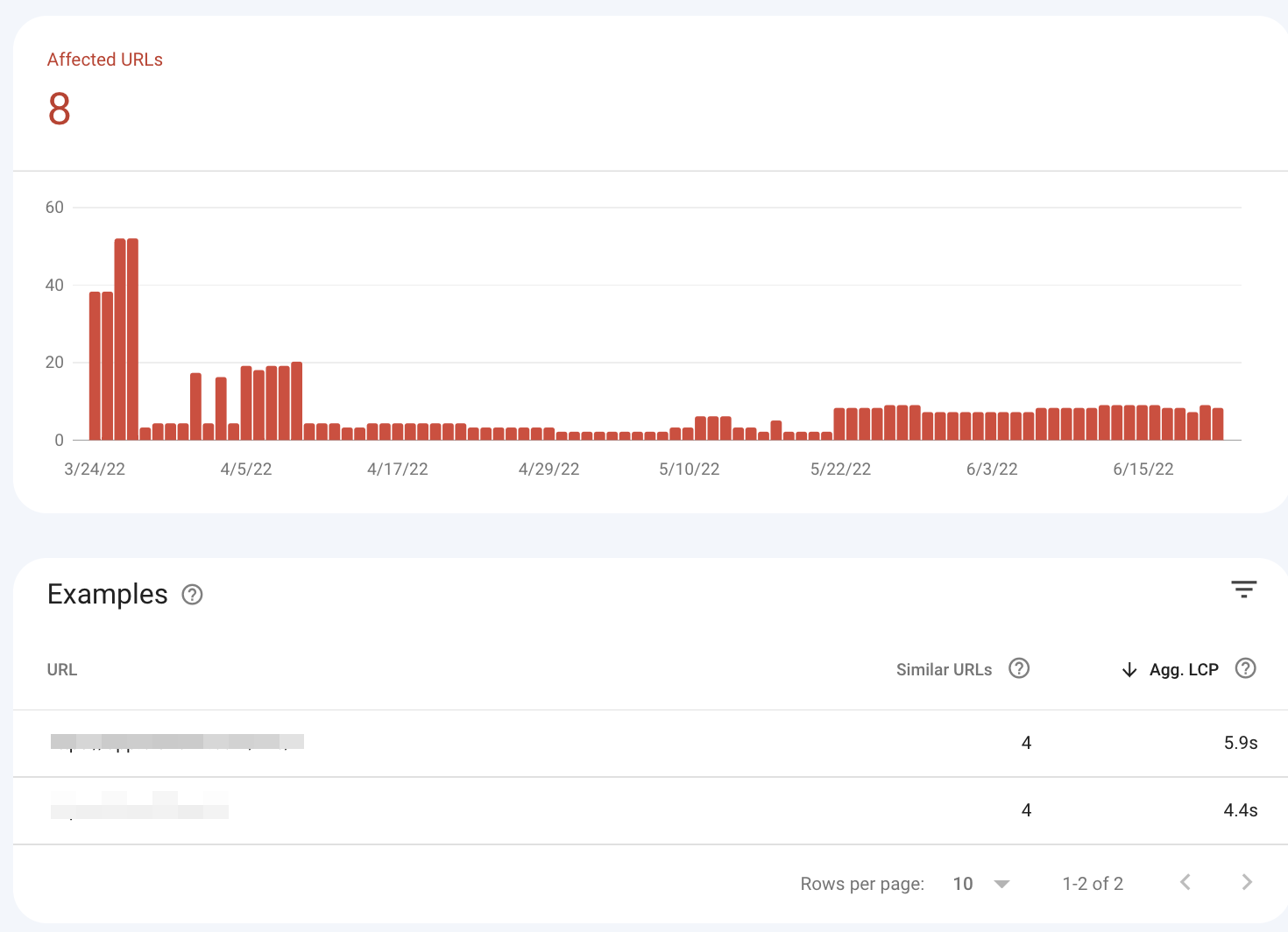
单击详细信息后,您会看到 Google 认为哪些 URL 对用户不友好。


还有另一种衡量核心网络生命力的方法,即通过 PageSpeed Insights。
PageSpeed 见解
此处的不同之处在于,您可以访问任何站点的报告,而不仅仅是您可以访问 GSC 的站点。 但是,它不会显示整个域中的哪些 URL 需要改进。 你必须一个接一个地去,这太乏味了。 PageSpeed Insights 确实提供了相同的数据源,即 Chrome 用户体验报告。
PageSpeed Insights 主要用于更深入地查看特定 URL,因为 Google Search Console 仅向您显示需要修复的页面的更大图景。
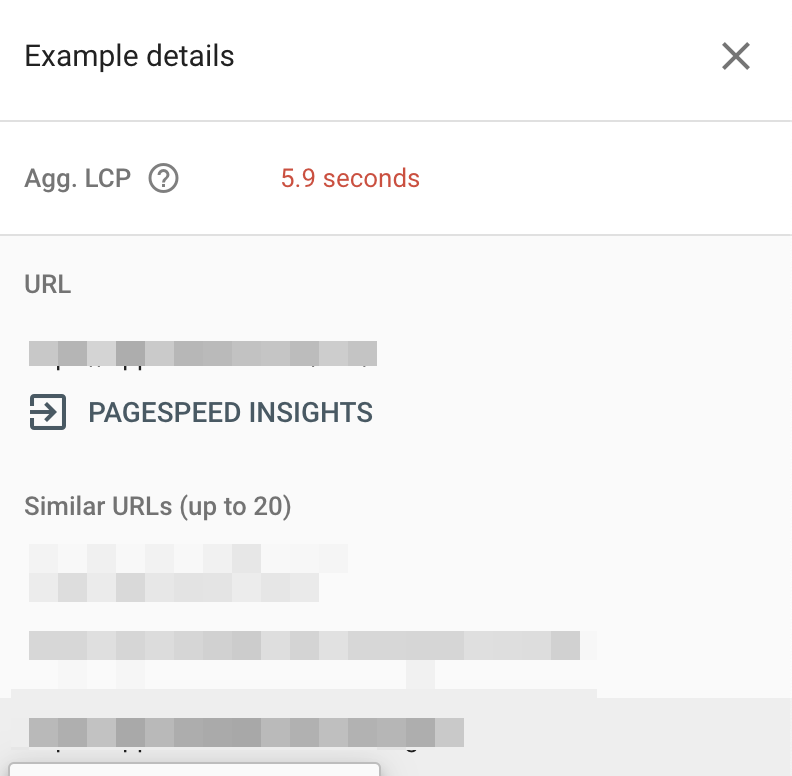
Search Console 甚至会引导您访问 PageSpeed Insights:

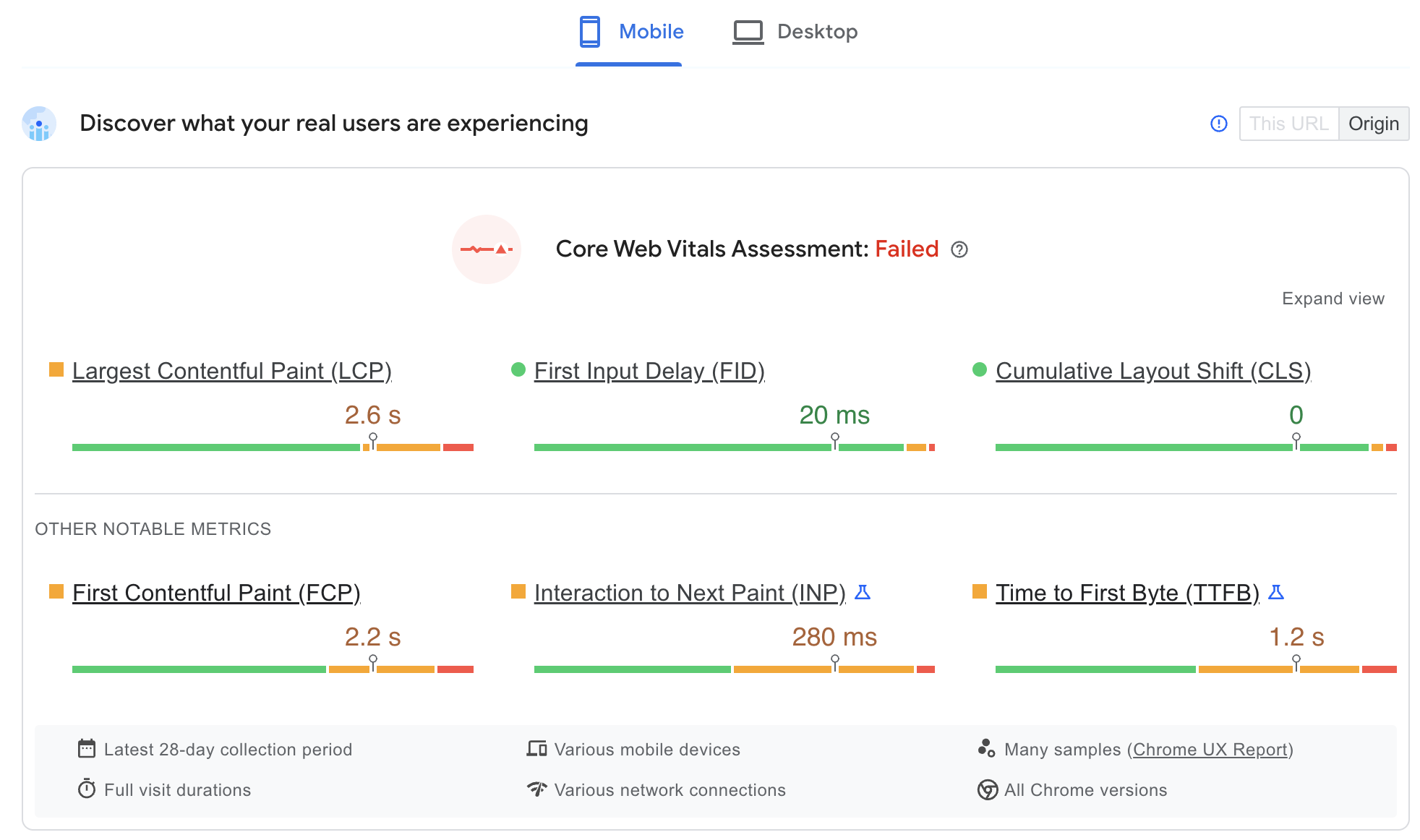
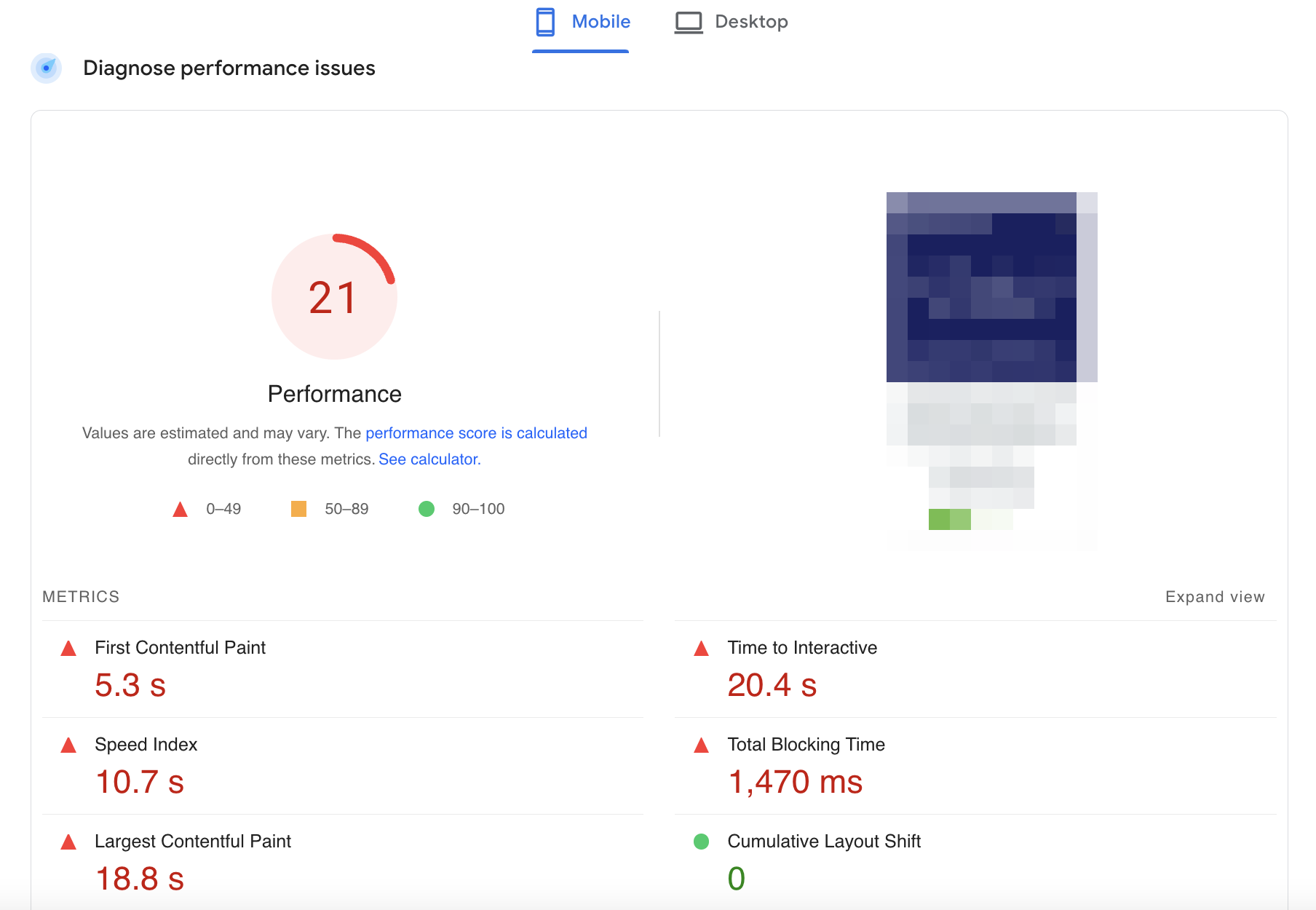
这是进入网站后显示的内容:

关于问题的完整报告。

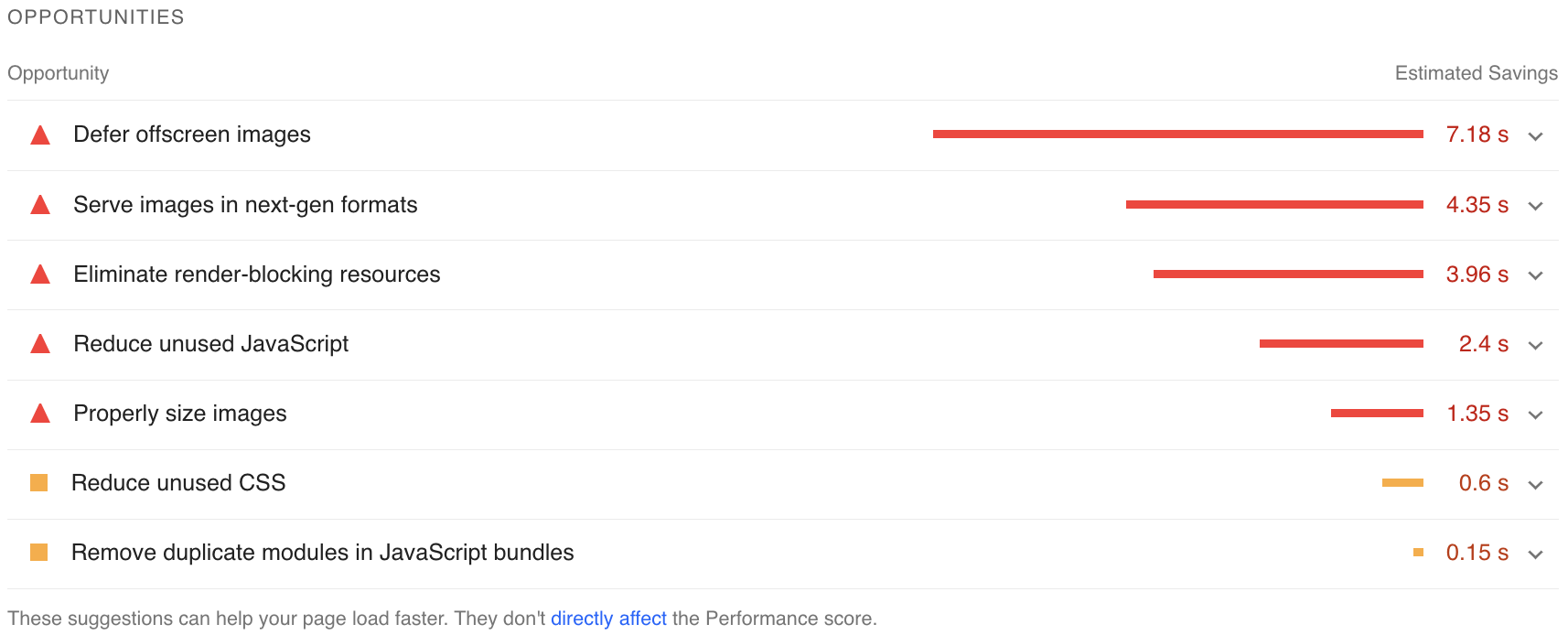
再往下,你会发现机会:

PageSpeed Insights 估计您在解决他们提出的问题后可以获得多少收益。 尽管如此,这仍然是根据谷歌的平均网站指南进行的粗略估计。 它不能完全反映用户体验,但可以作为分析的一个很好的起点。
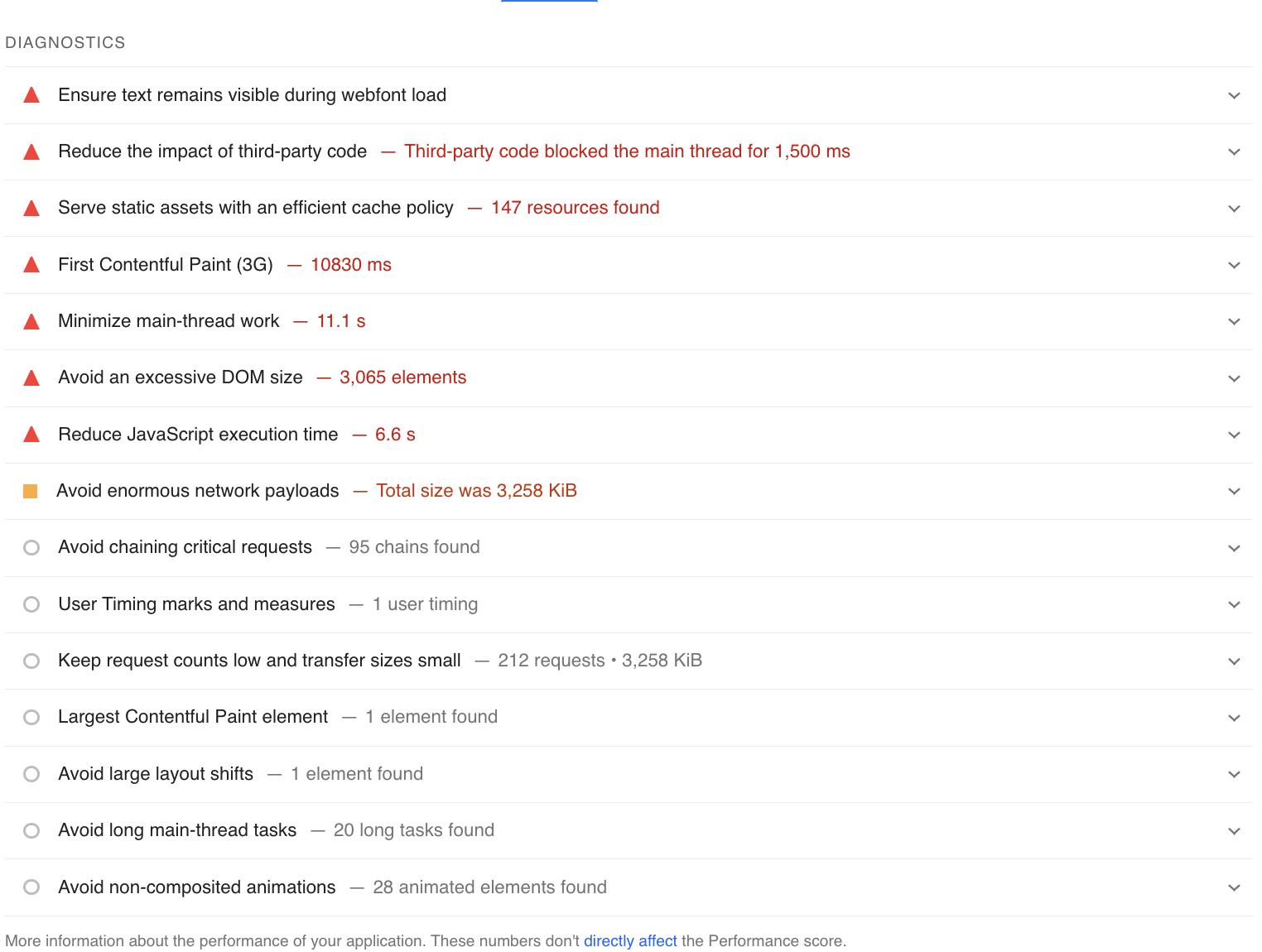
再往下是诊断:

在这里,您可以看到代码中的哪个确切元素导致了问题。
既然您知道如何访问它们,您可能会问如何为您的网站改进 Core Web Vitals?
这是你可以做的!
什么是 Core Web Vitals 优化?
Core Web Vitals 优化完全取决于网站及其具体问题。 不过,让我们介绍一些最常见的和可修复的。
最大的内容涂料
图像优化
图像是任何网页的重要组成部分,但它们也可能是加载时间缓慢的原因。 解决此问题的一种方法是优化图像以确保它们快速有效地加载。 一种特别适合网页图像的格式是 webp。 Webp 图像通常比其他图像格式更小,因此加载速度更快。 另一种选择是为您的视频资产使用 mp4 格式。 Mp4 视频文件比其他视频文件格式更轻,因此它们在网页上的加载速度更快。
WP插件:
- 擎天柱
- 糊涂
- EWWW 图像优化器
预加载资源
提高站点性能的一种方法是预加载资源。 这意味着 HTML 代码可以指示浏览器在需要之前开始加载某些资源(例如图像或脚本)。 通过这样做,浏览器可以更有效地利用其时间和资源,从而使整个网站更快。
WP插件:
- 自动优化
- 性能问题
渲染阻塞
渲染阻止是一个术语,用于描述网页上某些元素的操作,这些操作会阻止页面正确渲染。 这些元素可以包括 JavaScript 和 CSS 文件等。 渲染阻塞的问题是它会导致页面加载缓慢,或者根本不加载。
有几种方法可以修复渲染阻塞。
- 一种是内联小的 JavaScript 和 CSS 文件。 这意味着将代码直接添加到 HTML 文件中,而不是引用外部文件。
- 修复渲染阻塞的另一种方法是将 JavaScript 文件的加载推迟到页面渲染完成之后。 这可以通过使用 async 或 defer 属性来完成。
- 最后,另一种减少渲染阻塞的方法是优化 CSS 交付。 这意味着确保只为每个页面加载必要的 CSS。
WP插件:
- 自动优化
- WP火箭
- WP NitroPack
累积版面偏移
嵌入、iframe 和广告的空间
当网站包含视频、图像或广告等资产时,在页面上为它们分配足够的空间很重要。 这可确保加载资产时页面布局不会中断,并有助于防止所谓的累积布局偏移 (CLS)。 CLS 是衡量页面在加载内容时“抖动”的程度,它可能会让用户非常反感。 通过预先为资产预留空间,Web 开发人员可以帮助减少 CLS 并创建更流畅和以用户为中心的体验。
为图像添加尺寸
简而言之,为图像添加尺寸有助于累积布局移位 (CLS)。 通过确保您的图像具有正确的宽度和高度尺寸,您可以避免它们在页面布局变化时被碰撞。 这对于接近或高于首屏的图像尤其重要,因为它们更有可能受到 CLS 的影响。
预加载字体
即使是设计最好的网站也会遭受累积布局偏移 (CLS) 的影响。 当网络字体未正确加载时,通常会发生这种情况,从而导致“无样式文本闪烁”(FOUT)或“不可见文本闪烁”(FOIT)。 虽然 FOUT 通常被认为在美学上更具破坏性,但 FOIT 实际上对用户体验的危害更大,因为它可能导致页面上的内容被重新排列。 通过确保在需要之前加载 Web 字体,预加载字体有助于避免 FOUT 和 FOIT。 这不仅提高了页面的视觉稳定性,还减少了加载过程中内容移动的机会。
首次输入延迟
异步任务
使用异步 JavaScript 任务的最重要原因之一是避免阻塞 UI。 如果 JavaScript 任务完成时间过长,它可能会阻止 UI 更新,从而导致糟糕的用户体验。 异步任务允许 UI 通过在后台运行任务来保持响应。
延迟加载
延迟加载是一种常用技术,用于通过仅在需要时加载内容来提高站点性能。 虽然这在某些情况下可能有效,但也可能导致首次输入延迟增加,因为浏览器必须等待内容加载才能使用。 如果内容位于首屏下方,则尤其如此,因为用户通常必须向下滚动才能看到它。
服务器端内容
通过在服务器上预渲染内容,您可以确保浏览器在用户与页面交互时立即获得所需的信息。 这有助于提高 FID 和整体感知性能。 此外,生成服务器端内容还有助于减少网络延迟,进一步提高性能。
第三方代码
第三方代码会对首次输入延迟 (FID) 产生重大影响。 这是因为第三方代码经常是同步执行的,这样会阻塞主线程,延迟输入的处理。 此外,第三方代码可以引入新的 JavaScript 依赖项,这些依赖项需要加载和解析才能执行。 这会进一步延迟输入处理并增加 FID。 最后,一些第三方代码可能会使用低效的算法,消耗大量资源,导致主线程陷入困境。 这也可能导致 FID 增加。 始终优先考虑您自己的资源,而不是第三方资源。
结论
网站优化一直是 SEO 的三个核心支柱之间的平衡行为:内容、技术 SEO 和用户体验。 谷歌新的 Core Web Vitals 计划将用户体验作为关键排名因素放在首位。
Core Web Vitals 是一组衡量网站速度和稳定性的指标。 谷歌表示,这些指标已成为 2021 年 5 月的主要排名因素。虽然一些网站管理员争先恐后地对其网站进行更改,但其他网站管理员正在采取更宽松的方法。
毕竟,Core Web Vitals 只是 Google 用来衡量用户体验的另一个信号。 众所周知,用户体验是可以随时改进的。 因此,无论您的网站在 Core Web Vitals 量表上的排名如何,总有改进的余地。
