什么是网站模型,您如何创建一个?
已发表: 2023-04-17网站模型是网页设计过程的重要组成部分。 它们允许设计师直观地展示他们的想法,测试不同的布局和功能,并在进入开发阶段之前接收来自客户和利益相关者的反馈。
本质上,模型是网站的蓝图或视觉原型,以静态或交互式形式捕捉其外观、内容和功能。 在本文中,我们将深入探讨什么是网站模型、它们为何重要以及如何使用各种工具和技术创建网站模型。
无论您是 Web 设计师、开发人员还是企业主,本指南都将帮助您了解网站模型的基础知识,以及它们如何帮助您创建外观和性能都很棒的网站。 让我们开始吧!
什么是网站模型?
网站模型是网页设计过程中使用的网站布局、内容和功能的可视化原型。 它提供网站结构的静态或交互式表示,显示页眉、页脚和号召性用语等关键元素的外观和功能。
它们还可能显示网站将如何响应不同的屏幕尺寸和设备。 除了提供视觉原型的基本目的外,网站模型还用于许多目的,例如:
设计验证
网站模型可用于在开发网站之前验证网站的设计。 这有助于在网站启动之前识别潜在问题或设计缺陷,从而节省时间和资源。
沟通
当用作一种交流方法时,网站模型可用于将设计思想和概念传达给客户、利益相关者或开发团队。
它们提供了设计的清晰视觉表示,这有助于确保每个人都在同一页面上并朝着共同的目标努力。
营销
模型的另一个有用用途是用于营销目的,例如展示新网站设计或推广产品或服务。
它们可用于广告材料、社交媒体活动或其他营销活动,以帮助产生兴趣并围绕品牌建立口碑。
用户测试
网站模型可用于用户测试和反馈,使设计人员能够收集有关用户体验的反馈并确定潜在问题或需要改进的地方。
网站模型是设计师向客户、利益相关者和开发人员传达他们的想法以确保最终产品符合他们期望的重要工具。
通过创建网站模型,设计人员可以识别潜在的设计问题、优化用户体验并创建更精美的最终产品。

为什么创建网站模型如此重要?
网站模型是网页设计过程中必不可少的组成部分,因为它们有助于确保参与项目的每个人都清楚地了解最终产品的外观。
通过创建模型,设计师可以在开发阶段投入时间和资源之前测试不同的设计概念并获得客户和利益相关者的反馈。
模型使设计师能够识别潜在的设计问题、优化用户体验并创建更精美的最终产品。
这有助于降低在开发阶段进行代价高昂的设计更改的可能性,并确保最终网站满足客户的期望。
此外,网站模型可用于让客户签署整体设计概念,从而更轻松地推进开发阶段并最终按计划启动网站。
简而言之,创建网站模型是网页设计过程中的关键步骤,有助于节省时间、降低成本并确保最终产品满足所有相关利益相关者的需求和期望。
草图、线框、模型和原型:有什么区别?
在网页设计中,术语线框、原型、模型和草图指的是在设计过程中服务于不同目的的不同类型的设计交付物。 尽管它们经常互换使用,但它们并不完全相同。 以下是这些术语之间的区别:

草图
草图是网页或应用程序的快速粗略绘图或图表。 它通常是手工、在纸上或白板上创建的,并作为设计过程的起点。 草图对于集思广益、探索不同的设计理念以及与他人交流概念非常有用。 它们通常不用作设计过程中的最终可交付成果。
线框
线框是网页或应用程序的基本、简化的视觉表示。 它概述了页面内容的结构和布局,不包括任何实际的设计元素,如颜色、版式或图像。 线框通常用于规划和绘制用户体验,重点关注页面或应用程序的功能和组织。
原型
原型是线框的更高级版本,其中包含功能性交互元素。 它允许设计人员测试网页或应用程序的用户界面、用户体验和功能。 可以使用各种工具创建原型,范围从创建简单且快速的低保真原型到更详细并提供更准确的最终产品表示的高保真原型。
小样
模型是网页或应用程序的详细视觉表示,其中包括实际设计元素,如排版、颜色和图像。 模型用于展示网页设计的最终外观和感觉,以及测试不同的设计选项并收集利益相关者的反馈。 模型通常是使用 Photoshop 或 Sketch 等设计软件创建的。
基本上,归结为线框图和原型专注于功能和用户体验,而模型则专注于最终的视觉设计,草图是探索不同设计理念的快速、粗略的方式。
所有这些可交付成果在网页设计过程中都有自己的位置,并在创建成功的最终产品方面服务于不同的目的。
如何在 Renderforest 上创建网站模型
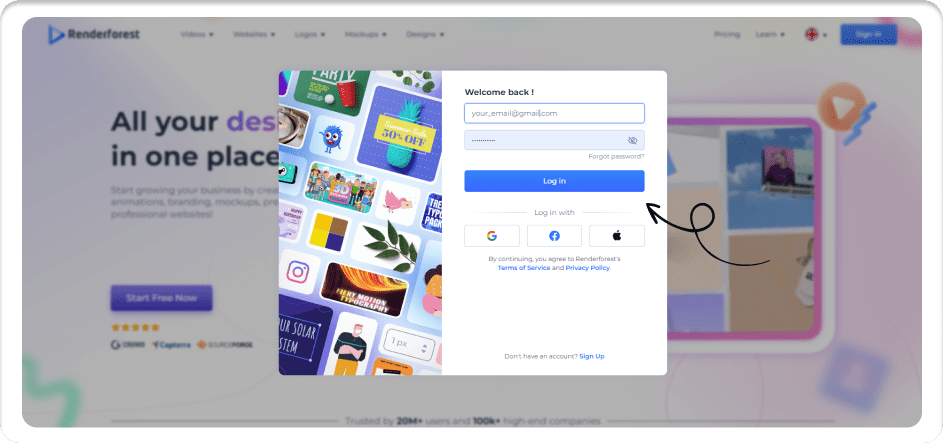
第 1 步:登录 Renderforest

注册 Renderforest 不仅简单而且免费。 您需要做的就是使用您的电子邮件地址、Google 或 Facebook 帐户注册(如果您已有帐户,则登录)。 就这么简单!
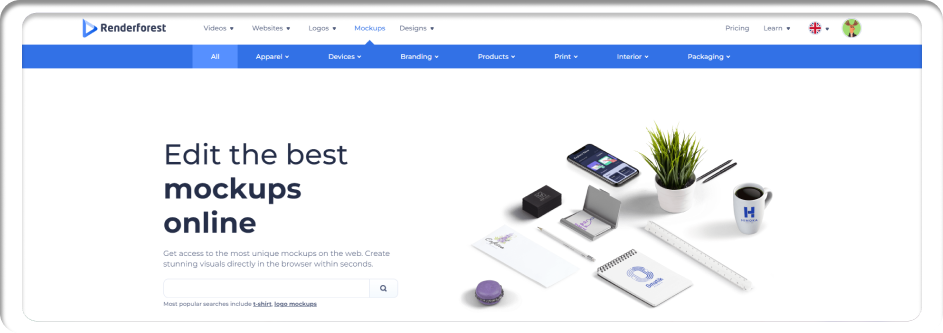
第 2 步:浏览类别

在页面顶部的导航面板中,将鼠标悬停在“样机”选项卡上,从类别中选择符合您要求的样机包,从下拉菜单中选择“编辑样机”,这会将您重定向到样机生成器页面.
重定向到模型生成器页面后,将鼠标悬停在导航面板中的“品牌”上,然后从下拉菜单中选择“网站模型”。
这会将您带到包含各种可用模板的页面,您可以浏览并找到适合您需要的模板。
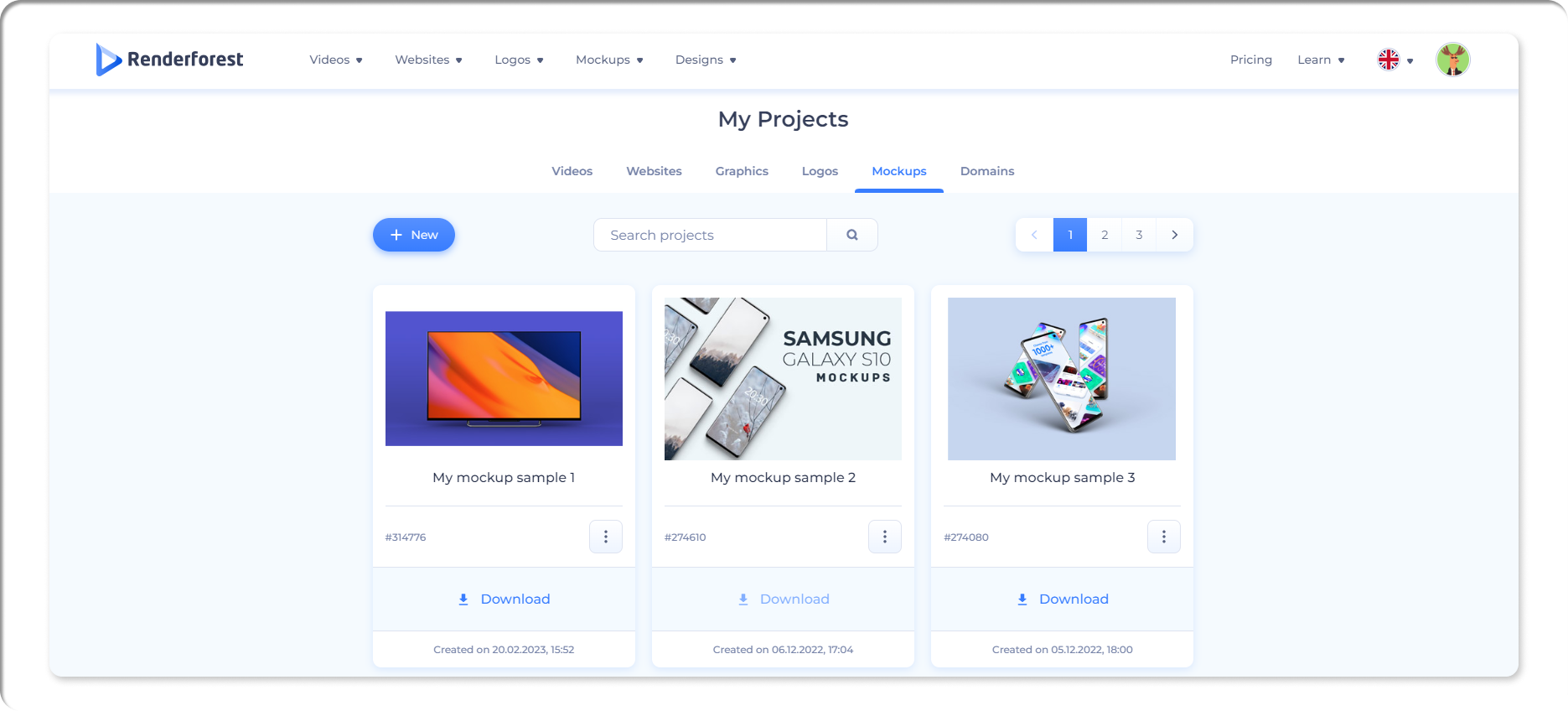
第 3 步:自定义模板

当您单击符合您需求的模板时,您将被引导至其编辑器页面,您可以在其中添加您的设计,并且可以根据您的需要对其进行自定义。 当您对最终外观感到满意时,您可以前往下载按钮。
第 4 步:下载设计

准备就绪后,只需单击“下载”按钮并从下载选项中选择所需内容。 您现在可以继续在社交媒体平台和您选择的任何其他营销渠道上分享您的设计。
现在开始
可供使用的前 5 个网站模型模板
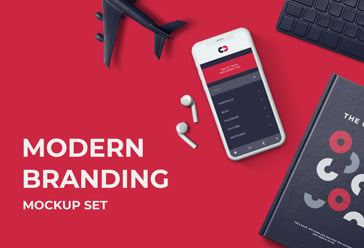
现代品牌模型集
 |  |  |
无论您是要推出新品牌、更新现有品牌,还是只是想寻找一种高质量的方式来展示您的设计,Modern Branding Mockup Set 都是您的完美选择,因为它包含一系列高质量、现代和专业的模板.

该模型集提供了各种不同的品牌元素,包括名片、文具、信封、小册子等,每一种元素都可以完全自定义以满足您的特定需求。
该套装易于使用,允许您使用自己的徽标、颜色、字体和图像自定义设计的各个方面。 凭借其令人印象深刻的模板范围和可自定义的选项,这套模板非常适合希望创建专业且精美的品牌展示并给人留下持久印象的任何人。
立即创建
企业品牌标识包
 |  |  |
非常适合希望建立具有现代外观和感觉的专业品牌标识的企业,此包是一个更加通用和现代的设计模板集合,可帮助企业创建具有凝聚力的专业品牌。
这些模型包括名片、信头、信封、社交媒体横幅等各种设计元素,使用户能够轻松快速地创建一致且专业的品牌标识。
无论是针对新企业还是希望重塑品牌的企业,此包都是任何寻求多功能和可定制品牌解决方案的人的绝佳选择。
立即创建
摄影师品牌包
 |  |  |
Renderforest 上的 Photographer Branding Pack 是一套现代时尚的设计模板,专为专业摄影师量身定制。 这个品牌包包括一系列可定制的设计元素,包括名片、社交媒体横幅、定价表等,摄影师可以为他们的企业创建一个有凝聚力和专业的品牌标识,并以现代美学风格展示他们的网站。
无论您是经验丰富的专业人士还是刚开始从事摄影业务,Photographer Branding Pack 都是一个有价值的工具,可以帮助您将品牌提升到一个新的水平。
立即创建
响应式设备样机包
 |  |  |
如果您正在寻找一个多功能且实用的模板集合,这些模板非常适合在各种设备上展示网站和应用程序设计,那么不要再犹豫了!
此包中的设备范围包括笔记本电脑、平板电脑和智能手机,模板可用于各种角度和方向,这增加了演示文稿的灵活性和深度。 对于希望以专业且具有视觉吸引力的方式展示其网站或应用程序设计的设计师、开发人员和企业而言,此包无疑是一个有价值的工具。 这些模板易于使用,并且可以完全自定义以满足特定需求,使其成为各种规模企业的理想解决方案。
立即创建
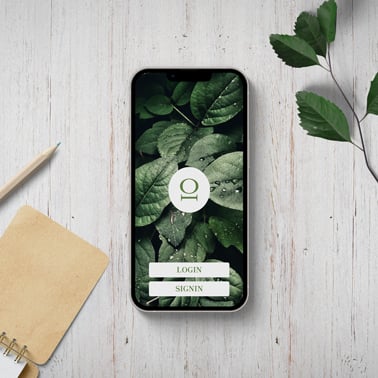
生态文具和设备样机
 |  |  |
如果您想要一个视觉上令人惊叹且环保的设计模板集合,以帮助企业创建专业且可持续的品牌标识,那么这就是您需要的地方。
模板采用干净现代的美学设计,将自然元素与时尚专业的外观完美结合。 这种独特的组合创造出引人注目的设计,一定会吸引潜在客户的注意力并给人留下持久的印象。
Eco Stationery and Devices Mockups 包是完全可定制的,允许企业添加自己的品牌元素、颜色和图像。 这确保了最终展示是个性化和独特的,这有助于企业在竞争中脱颖而出并建立品牌知名度。
立即创建
常见问题
网站模型模板是否可定制?
是的,网站模型模板通常是完全可定制的,允许设计人员更改布局、设计元素和内容以满足他们的特定需求。
网站模型生成器可以免费使用吗?
一些网站模型生成器提供免费版本,而另一些则需要付费订阅。 免费版和付费版的功能级别和可用特性可能有所不同。
网站模型模板是否响应?
许多网站模型模板都设计为响应式,这意味着它们可以适应不同的屏幕尺寸和设备,例如台式机、平板电脑和手机。
网站模型模板可以用于商业项目吗?
是的,网站模型模板可用于商业项目,但重要的是要检查模板的许可条款以确保它被允许。 某些模板可能需要注明出处或可能对其使用方式有限制。
总之
所以,我们现在知道网站模型是网站布局、内容和功能的视觉表示。 它们在网页设计过程中也起着至关重要的作用,因为它们都可以帮助设计师传达他们的想法并发现任何潜在的问题,以便最终产品得到精心设计。
通过了解什么是网站模型以及如何创建网站模型,您可以利用这些知识,将您的愿景应用到您选择的模型模板中,并将它们结合起来创建一个令人惊叹的网站。
浏览所有模型
