什么是用户界面设计 (UI)?
已发表: 2022-09-27当我们考虑软件时,它可以分为两部分。 前端对用户可见,而后端或控制部分定义了所有功能并控制信号流、请求等。今天,企业将时间进一步投入到软件的前端已经变得至关重要,这对客户是可见的。 如果该部分没有达到预期或有差异,您将无法在比赛中获得太多分数。
许多人不知道用户界面是什么或它所扮演的角色。 牢记这一点,我们已经解释了人们需要了解的有关用户界面或 UI 的所有信息。
目录
什么是用户界面 (UI)?
用户界面可以是用户可见的网站应用程序的前端部分。 它由页面、表格、图片、视频、文本、按钮等组成。您可以在软件上看到或访问设备的所有内容都被视为用户界面的一部分。
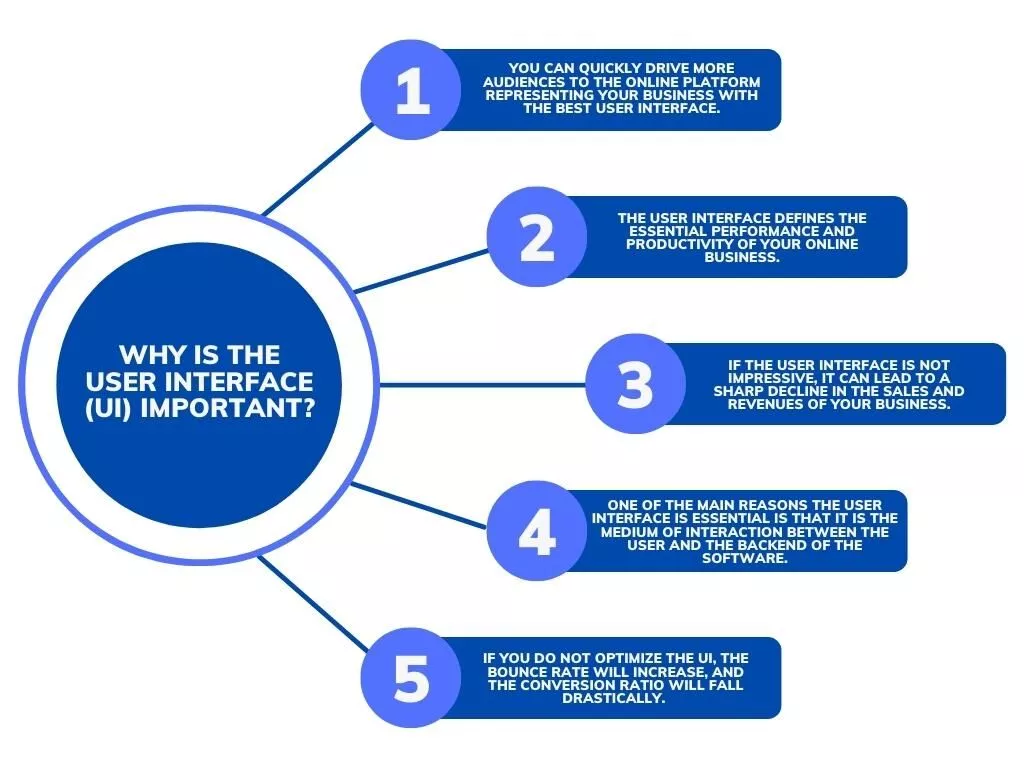
为什么用户界面 (UI) 很重要?
投资用户界面变得如此重要有几个原因。 以下是您可以通过最佳 UI 享受的一些好处。

- 您可以通过最佳用户界面快速将更多受众吸引到代表您的业务的在线平台。
- 用户界面定义了在线业务的基本性能和生产力。
- 如果用户界面不令人印象深刻,它可能会导致您的业务的销售额和收入急剧下降。
- 用户界面必不可少的主要原因之一是它是用户与软件后端之间交互的媒介。
- 如果不优化UI,跳出率会上升,转化率会急剧下降。
良好 UI 的要素
除非并且直到它具有以下元素,否则定义一个好的 UI 并不容易:
- 有用性:用户界面应该对用户有用,他们必须能够按照他们期望的方式使用软件。
- 可用性:可用性必须是正常的和可访问的,这样任何人都不需要学习或获得使用相关软件界面的特殊知识。
- 价值:它应该具有一定的价值,并且必须在各个方面代表业务。
- 合意性:如果用户界面在视觉上不吸引人,那么它就无法激发用户的愿望。
- 可信度:一个典型的用户界面是值得信赖和可靠的。 它不会经常崩溃或在没有任何先前更新的情况下发生变化。
- 可访问性:用户界面应该可以从多个设备和操作系统访问,而不需要对 UI 组件或设计进行任何重大更改。
- 可发现性:所有用户界面组件都应该更容易找到或导航。
带有示例的图形用户界面类型
图形用户界面或 GUI 是最高和最复杂的类型,其中 UI 组件可以通过鼠标的点击和轻击轻松访问。 它包含一系列元素,从按钮和下拉菜单到图像和其他形式的多媒体。
1. 触摸屏图形用户界面

触摸屏 GUI 特定于那些屏幕技术对触摸做出响应的设备。 它可以在笔记本电脑、手机、PC、平板电脑或电视上。

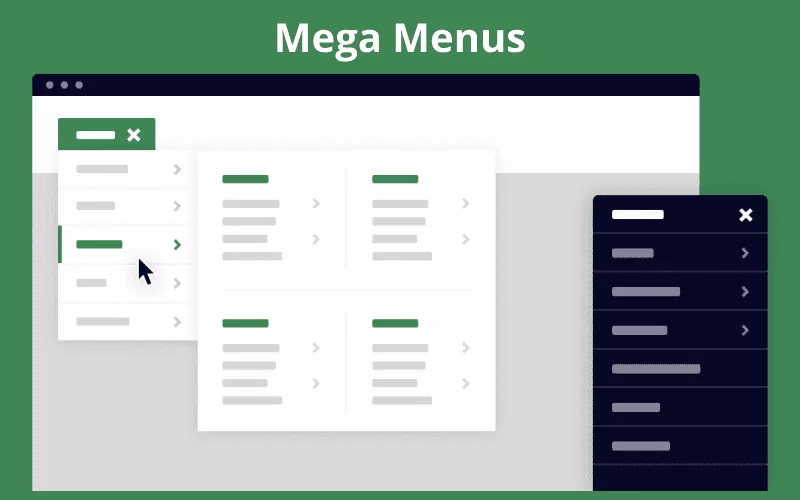
2. 菜单驱动的用户界面

在菜单驱动的用户界面中,您可以获得按钮、下拉列表、表格、标签等形式的多个选项。 ATM、移动联系人详细信息等是菜单驱动的用户界面的主要示例。
3.命令行界面
从名称本身可以理解,在这种情况下,命令行用于编写 UI 代码。 尽管大多数情况下不再使用它,但在某些情况下 CMD UI 仍然很流行,因为它结构更简单,内存使用量最少。
4. 对话式用户界面

对话式 UI 接受人类指令(如动作或手部动作和语音)作为输入,并根据后端 AI、ML 和 NLP 逻辑对其进行评估。 因此,动作发生。 例如,聊天机器人在会话用户界面上工作。
5. 触摸屏或移动图形用户界面
顾名思义,这个界面是为带有触摸屏的手机设计的。 在这里,用户只需轻触屏幕即可从手机访问 UI 组件。
例如,上下滚动屏幕或单击 Google 页面上的搜索按钮是基于移动的触摸屏 GUI 的示例。
UI和UX设计有什么区别?
| 用户界面 | 用户体验 |
|---|---|
| 它被定义为用户与软件后端交互的平台。 它也可以定义为用户体验的驱动力。 | UX 或用户体验是用于定义用户在使用软件后所拥有的体验的术语。 |
| UI必须通过编码开发,涉及多媒体图片和视频,可点击按钮,水滴淹死等。 | 用户体验是根据用户留下的反馈以及从 UI 数据集派生的其他几种模式和趋势来计算的。 |
| 如果用户界面不符合标准,您将无法满足用户的期望。 | 如果不希望用户体验,您将在转化率、产生的潜在客户数量和总收入方面遇到问题。 |
将您的应用创意变为现实
让我们一起构建一个新的应用程序
好的UI设计原则是什么?
必须遵循某些原则来开发最佳的用户界面设计。 在以下部分中,我们将为您提供相同的帮助。
1. 让用户控制界面
你必须把你的用户放在第一位,然后才是你的想法。 如果用户界面不符合用户的期望,它就不可能以理想的方式执行。 没有用户会访问网站或应用程序,更不用说花费超过 3 分钟的时间。
2. 让与产品的交互变得舒适。
用户界面应该是交互式设计的。 如果用户不能使用 UI 元素或无法与界面对话,那么花这么多钱开发最好的用户界面是没有意义的。
3.减少认知负荷
用户界面的主要目的是简化软件的功能并确保它不会给用户带来太大的压力。 但是如果用户必须使用他的认知智能来弄清楚如何使用 UI,它会自动降低 UI 的权重。
4. 使用一致的接口。
如果您保持用户界面一致,这将有所帮助。 当用户向下滚动页面时,不应该突然出现任何突然的弹出窗口或完全独特的颜色。
5.保持界面简单。
如果您使用户界面尽可能简单,将会有所帮助。 例如,可点击按钮应该足够大,以便在操作时查看和执行。 同样,不同 UI 组件之间的导航应该更容易,因此用户不必花费更多时间来弄清楚如何从一个页面转到另一个页面。
6. 创建一致性并使用通用 UI 元素
您应该使用大多数软件平台、网站或应用程序中常见的标准 UI 元素。
7. 有目的的页面布局
页面布局不应突兀或脱节。 相反,它需要有一个有目的的设计,并且应该相应地放置元素。 例如,如果您包含下拉菜单,请确保将其放置在用户无需向下滚动页面即可看到所有选项的位置。
8. 策略性地使用颜色和纹理。
您需要在用户界面设计中巧妙地使用颜色和纹理。 这些都会对用户的心理产生重大影响。 因此,您不应该选择任何可能使 UI 看起来像拇指酸痛的随机颜色组合。
9. 使用排版来创建层次结构和清晰度。
您可以轻松地使用排版元素来更清楚地阐明用户界面设计并在元素中创建层次结构。
10.考虑默认值
在设计用户界面时始终考虑默认选项。 例如,如果 UI 是可定制的,您应该添加默认选项,以便在软件出现任何突然故障时用户可以恢复原始格式。
11. 光从天而降。
不要在用户界面上添加太多鲜艳的颜色,因为当用户在阳光下操作软件时,反射光可能会使一切看起来模糊。
12.黑白优先
如果您不想包含任何亮色,请选择两种最流行且对比鲜明的镀铬,即黑色和白色。 这样,您就不必担心用户不关注相关软件。
13. 加倍你的空白
空白越多,用户界面的视觉吸引力就越好。 用不必要的 UI 元素拥挤空间会降低整体美感,并且不会对用户产生预期的影响。
14. 学习在图像上叠加文字的方法
您也可以将文本添加到图像中,但以叠加的方式。 这将帮助您创建视觉对比、定义 UI 元素并节省大量空间。
15. 使文本弹出和取消弹出
文本弹出和取消弹出意味着突然弹出窗口或对话框,让用户知道有关您包含的任何 UI 元素的一些附加信息。
16. 只使用好的字体
您应该始终为用户界面设计使用最好的字体。 如果字体不好或不易于阅读,则无法吸引用户。
17. 像艺术家一样偷窃
成为艺术家并通过用户界面展示您的创作技巧。 它需要独特且具有视觉吸引力。 您可以参考其他网站以了解 UI 的设计方式并从中汲取灵感。
我们该怎样帮助你?
Emizentech 将帮助您为您的软件、网站或应用程序设计最佳用户界面。 我们的专业人员是开发最具创新性和下一代界面计划的专家,旨在为您的网站带来更多流量并增加产生的潜在客户。
结论
在这篇文章中,我们分享了有关用户界面的详细信息以及使它们具有吸引力、高效性和功能性的最佳方法。 您必须考虑要包含在 UI 中的元素,确保它们是有目的的并且与您的业务相关。
我们是一家领先的网络和移动应用程序开发公司,在全球范围内提供服务。 如果您在为网站或应用程序开发设计 UI 时需要帮助,请与我们联系。
您可能还想阅读
- 应用程序设计最佳实践
- 改善您的应用程序 UI/UX 设计的插图
- 改善电子商务网站用户体验的方法
- 移动应用程序可用性——你需要知道的一切
