他们不会在设计学校教你什么:向西达斯国王学习
已发表: 2021-04-03大学课程是相当结构化的。 你先做第 1 步,然后再做第 2 步,依此类推,每一步都有看门人,在 TMS2021 上 Sidharth 国王说
很难理解在商业设计中什么会起作用。 但是将可行设计的过程分解为三个问题会有所帮助
Sidharth 向观众概述了前端和后端的含义,他解释了在构建产品时了解利益相关者所扮演的不同角色的必要性
行业中使用的技术的生命周期比以往任何时候都快于大学课程。 并不是大学没有意识到这个问题,而是他们对此无能为力。 课程需要一些时间来重新设计,当它们进入时,它们已经开始失去优势。 因此,大学大多将课程限制在基础知识上。
Headout 负责设计、用户体验和产品的 King Sidharth 说: “一些专业知识只有在你在那里工作时才来自这个行业。” 在2021 年创客峰会上,Sidharth 谈到了设计师在实际工作环境中面临的问题,向观众展示了产品开发和设计的 3 个关键任务方面,即如何衡量设计、如何构建产品以及如何设计系统需要可扩展。

模拟真实工作环境
色彩、排版、布局、微交互、阴影、动画和视觉交流是设计学校很容易教授的东西,Sidharth 在一场引人入胜的会议上说,这是观众参与度最高的课程之一。 这些主题已经过深入研究,并且有大量的工作已经整合到课程中。 但设计师在行业中面临的问题本质上是相当动态的。 你不能指望项目在现实生活中开始的那一刻变得清晰。 大学课程是相当结构化的。 Sidharth 补充说,您先执行第 1 步,然后执行第 2 步,以此类推,每一步都有看门人,只有按顺序完成这些步骤后,您才能继续前进。
在设计学院的环境中模拟业务场景是很困难的,因为营销、工程、客户支持、销售——所有这些都在设计过程中占有一席之地。 从客户开始与产品互动到企业获得用户的那一刻,设计都有其含义。
“公司不是无限的资源。 无论你在哪里工作,他们的时间、金钱和工程师都有限,因此你必须优先考虑和选择你的战斗,而且这在大学里是无法效仿的” ,King Sidharth 评论道。 在商业前景和用户体验、反馈、其他团队做出的决策的影响之间进行优化在大学环境中是很难效仿的。

他进一步表示,在设计学校学习时,很难预料在工作环境中会遇到的具体问题。 “哦,这看起来很棒,也很令人兴奋,但是这会对业务产生影响吗? 我们怎么知道用户真的关心这个,这在技术上是否可行? 它会扩展吗? 如果有人进行了快速修复或有人进行了意外更改,设计被破坏了怎么办? 我们如何衡量影响? 我们需要对其进行手动测试吗?”西德哈特国王问道。
很难理解什么在商业设计中会起作用,但 Sidharth 通过将制作可行设计的过程分解为三个问题来帮助观众:
- 你如何衡量你的设计?
- 工程团队如何构建设计?
- 如何扩展您的设计?
我们通过前面易于关联的示例深入研究这些内容。
在这里直播会议
测量设计
设计师很好地理解研究方法,但当涉及到数据时,他们中的大多数人都很难理解它,Sidharth 国王说。 但是对于设计师来说,数据到底是什么样的呢?
假设我们有一个着陆页,其中描述了您的产品并呼吁采取行动。 它还有一个称为“了解更多”的备用 CTA 按钮,因为并非所有人都会首先点击“立即购买”按钮。 为了分析这种情况下设计的有效性,我们使用基于事件的分析。 在这种情况下,页面加载和按钮点击将是事件,而按钮文本、按钮颜色和设备属性(如设备类型、操作系统、浏览器、IP 地址、位置等)是属性。

为了帮助我们捕捉这些事件和属性,可以使用 Mixpanel 和 Amplitude 等专业软件解决方案,它们也是 2021 年创客峰会的赞助商。这些解决方案带有一些默认属性,如上面提到的设备属性,开箱即用,可定制有助于使用户故事适合个别情况的属性。
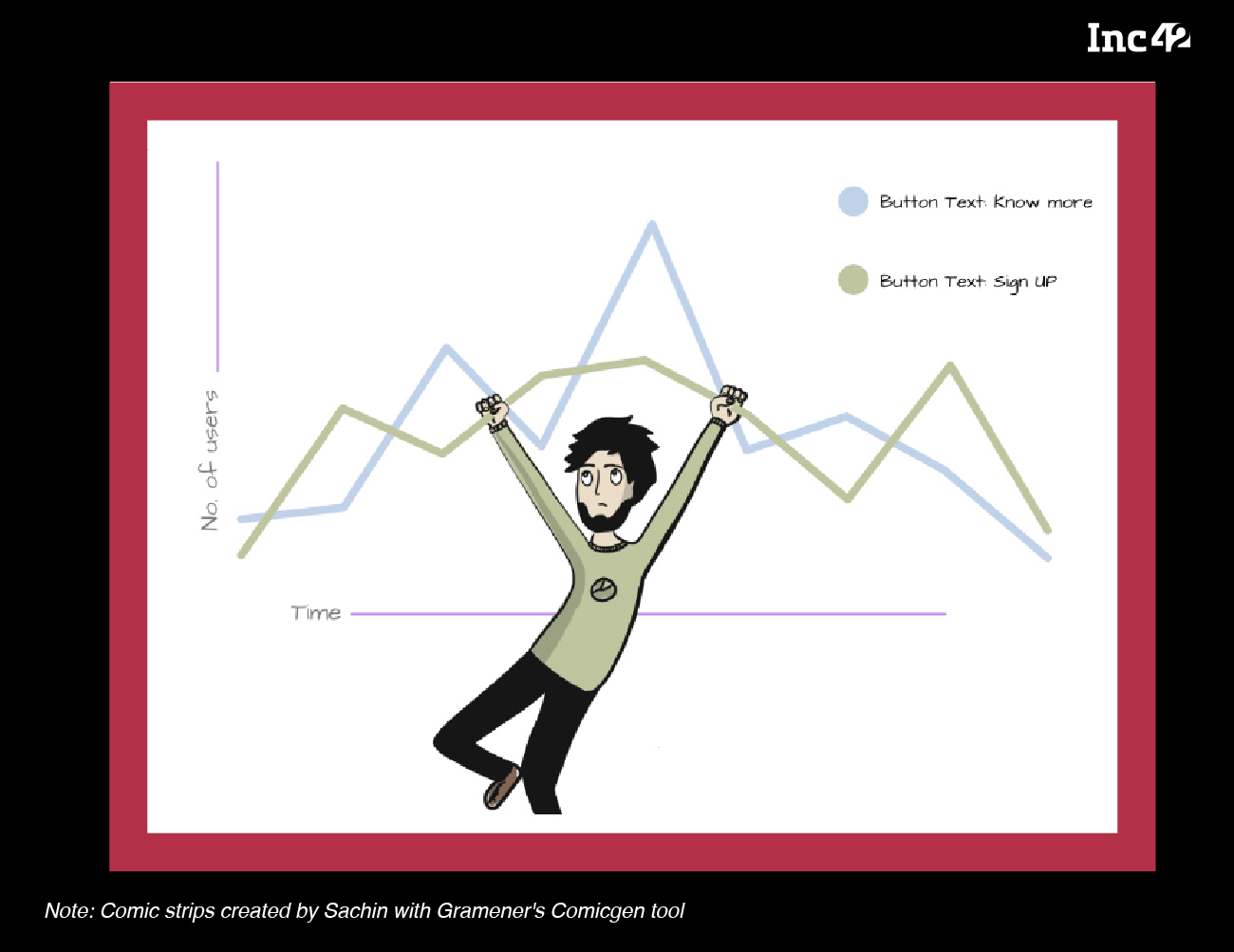
此外,这些工具还可以帮助我们了解用户为达到所需的行动号召而采取的一系列步骤。 并且这些单独的事件也可以用所需的属性进行标记并进行分析,以查看用户在哪个阶段放弃。 Sidharth 介绍了漏斗的概念。 漏斗基本上在每一步都映射用户,直到他们采取所需的行动。
然后我们可以使用这些数据来优化我们的着陆页。 不同的 KPI 和针对相同的优化也会出现在这里。 例如,上面示例中的流失率将告诉我们有多少通过营销活动定位的用户购买了该产品。
为你推荐:
这些指标帮助我们进一步探究设计是否满足可交付成果,并帮助我们做出能够推动价值交付的决策。 设计师最好知道如何理解和解释分析以发现问题和验证解决方案。 因为数据非常有价值,并且非常能说明用户行为。 它帮助我们了解不同类型的性能数据和定性数据之间的关系,以捕捉用户的完整故事。


为设计考虑工程
“如此多的设计师会创造出令人惊叹的设计,但最终工程师会拒绝它,说它不可行,”Sidharth 观察到。 因此,了解产品的构建方式非常重要,以便在早期阶段解决许多可行性问题。
Sidharth 向观众概述了前端和后端的含义,他解释了在构建产品时了解利益相关者所扮演的不同角色的必要性。
简单地说,前端是应用程序中面向用户的部分,用户可以与之交互。 后端(或“服务器端”)是网站中看不到的部分。 它负责存储和组织数据,并确保客户端上的所有内容都能正常工作。 后端负责用户身份验证、支付和业务逻辑自动化。 设计师作品集网站主要是使用前端技术构建的,与后端没有太多关系。
Sidharth 举了一个 Twitter 应用程序的例子来帮助观众更好地想象这些想法。 前端和后端,也是客户端和服务器端的同义词,它们使用互联网不断地相互交谈。 了解互联网可能不可靠以及新兴世界的大部分地区无法使用我们习惯的互联网速度,这可以在为用户设计体验时提供巨大帮助。
首次加载 twitter 应用程序时,可以看到应用程序的骨架状态。 它向用户保证该应用程序正在运行。 但如果用户第二次浏览应用程序,他们将不会看到它,因为浏览器或设备已经缓存了必要的文件以更快地加载应用程序。 缓存是一种临时的本地存储,有点像从当地杂货店储存必要的物品,而不是直接从农民那里拿走。 “这样可以节省你做饭的时间。 CDN 服务器为您做同样的事情。 虽然您仍然需要做饭,但获取食材所需的时间将减至最少,”Sidharth 补充道。

同时,该设备会从服务器请求您的帐户详细信息。 这些数据将包括您关注的人、他们的推文以及 Twitter 向您显示的时间线。 您不会让车队提前出现,因为应用程序通过 API 优先考虑一组信息以便及时呈现,这是前端的责任,这样您就不会感到沮丧并退出应用程序。
将 API 想象成持有完成工作所必需的信息的人。 有些人会很快给你信息,有些人会花时间。 应用程序无法通过等待数据来阻止其通过,然后将其呈现在屏幕上。 因此,所有这些都是异步发生的。 应用程序的各个部分在数据到来时呈现。 因此,作为设计师,在设计时了解这一瓶颈和时间功能因素非常重要,”Sidharth 补充道。
缓慢加载页面的影响已得到很好的记录。 如果页面没有针对速度进行优化,用户更有可能放弃登陆页面。 根据 NN Group 引用人类时间感知的基本规则,用户可以检测到大约 1/10 秒的延迟。 因此,缓慢加载页面的效果是非常即时的。 速度的增量改进确实得到了回报。
理解这些想法的最佳方式可能是利用你作为设计师的超能力,比如同理心。 您可以部署一个心智模型,让前端和后端成为人并相互交谈以完成工作。
在这里直播会议
可扩展设计系统
“你需要了解工程是如何最终进入系统的,”Sidharth 解释说。 据他介绍,一些设计可行性问题可以通过黑客来解决,但这使得这些设计修复更有可能随着时间的推移而失败。 这就是 Sidharth 将焦点放在设计系统上的原因。
“用户界面看起来很简单,因为它不是。 设计师花费无数时间来设计用户界面。 因此,隐藏所有复杂性对您来说看起来很容易”, Sidharth 在向观众介绍设计系统的重要性以及即使是高级设计师也无法理解他们的系统正在走向失败时说道。
他举了 Instagram 故事的例子,以更好地理解设计系统。 通常人们会说顶部的故事只是一系列圆圈,却没有意识到这些可无限滚动的圆圈是如何描绘不同的用户操作和系统选择的。
“制作圆圈并使其等距很容易。 设计时牢记状态使系统具有可扩展性,”他补充道,同时他还讲述了他和 Headout 的团队是如何考虑 UI 组件的状态和变化的想法,甚至在 Figma 最近推出了一项管理和创建它们的功能之前。
现在,作为用户,您可以对故事做出多种选择。 您可以创建一个新的,观看其他人的故事或跳上 Instagram 直播。 还为您处理了某些 UI 逻辑。 就像您观看的故事一样,您可以重新观看,直到它们在顶部滚动结束时可用。 可能有多种生活在继续,这也需要被代表。

在这些情况下,用户做出的选择是元素的状态,例如故事的可见和不可见状态,系统强制执行的选择是变化的,例如某人是否在场,您是否看过自己的故事。
故事中还融入了动作设计的各个方面,当您点击任何尚未观看的故事时,加载故事时会有红点围绕圆圈转一圈。 这些交互是如此无缝,以至于我们几乎没有注意到它们。
Instagram 也有其设计理念和风格指南。 用户界面逻辑也是设计系统本身的一部分。 例如,每当用户在输入字段中键入时,在某些情况下需要验证输入。 用户键入时不断出现的错误消息太烦人了。 在这种情况下,工程团队需要参与交互逻辑流程,以便他们获得正确的用户体验。 除此之外,还需要在设计系统中考虑针对新用户群体的内容本地化。 考虑到上述所有想法,可以使设计系统真正具有可扩展性。
无论是从数据中提出问题以解锁将产品提升到新水平的洞察力,还是用工程师的语言优化设计以提高性能,然后使产品真正可扩展,这些技能绝对是设计师必备的技能。工具包,将他们的职业生涯推向新的高度。






