While 循环和 for 循环。 第 5 部分 JavaScript 课程从初学者到高级,共 10 篇博文
已发表: 2021-10-29这是 JavaScript 博客文章系列的第 5 部分,它将带您从初学者到高级。 在本系列结束时,您将了解开始使用 JavaScript 编码所需的所有基础知识。 事不宜迟,让我们开始第五个教程。
While 循环和 for 循环 - 目录:
- 控制结构(续)
- While 循环
- 对于循环
本教程假定您已遵循该系列中的第 4 篇教程,无论是在设置方面还是在知识方面。 我们将继续我们在第 4 个教程中的设置,因此如果您因某种原因关闭它,您可以查看上一个教程以获取完整的分步说明。 结果,我们将打开 Google Chrome,更具体地说,打开代码片段部分以编写和执行我们的代码。 如果你准备好了,那么你就可以学习本教程了。
控制结构(续)
在前面的教程中,我们已经看到使用 if、else if 和 else 来控制我们的代码流。 很高兴我们现在可以更好地控制我们的代码,但是如果您注意到,我们只能执行一次所有内容。 例如,如果你想说“你好,那里!” 十次,你将需要编写 10 行不同的代码来表达完全相同的内容。 难道没有更好的方法来实现这一目标吗? 你真的需要在代码中重复自己这么多次吗? 答案是否定的,一点也不。
作为程序员,您希望您的代码是 DRY。 DRY 在这里代表不要重复自己。 是的,如果当时有意义,您可能偶尔会重复代码的某些部分,但作为一般目标,您应该以拥有 DRY 代码为目标。 这样,大多数时候您将拥有更简洁的代码,并且出错的可能性更小。
为了不在代码中重复自己,我们将使用循环。 更具体地说是“while 循环”和“for 循环”。 让我们从 while 循环及其全部内容开始。
While 循环
While 循环遵循一个简单的逻辑。 它如下所示:
在条件为真时执行括号内的给定代码。
也就是说,我们还应该小心使用 while 循环编写的代码,因为如果条件永远不会变为 false,则括号内的代码将永远运行,除非执行停止。 这就是为什么我们要实现某种改变来触发为什么循环停止。 让我们看一个例子。
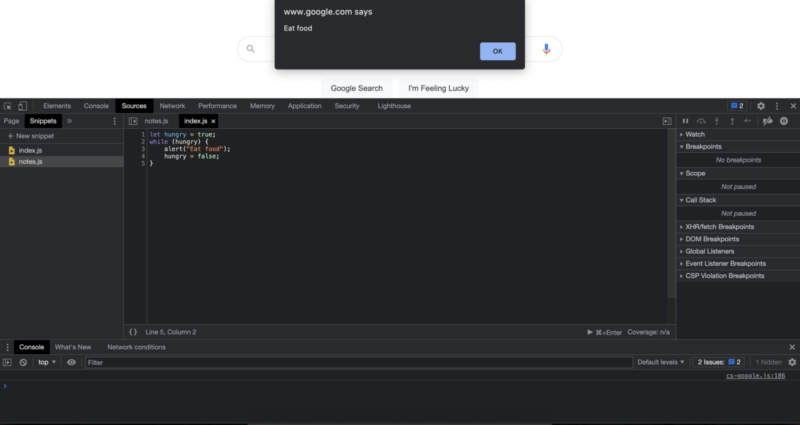
let hungry = true;
while (hungry) {
alert("Eat food");
hungry = false;
}

在上面的示例中,我们将执行告诉我们只吃一次的警报代码。 这是因为一开始我们将饥饿设置为true,所以我们将开始执行while循环内的代码。 但是在执行代码时,一行代码将饥饿状态设置为 false。 因此,在第一次执行之后,我们现在将饥饿状态设置为 false,在此我们知道 while 代码将不会再次执行。 现在让我们看另一个代码被多次执行的例子。
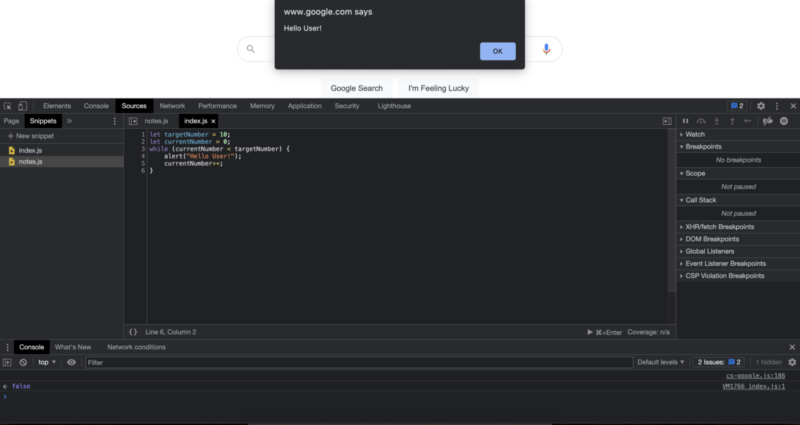
let targetNumber = 10;
let currentNumber = 0;
while (currentNumber < targetNumber) {
alert("Hello User!");
currentNumber++;
}

你认为这段代码会发生什么? 是否要向用户显示任何警报? 如果是这样,我们将向用户显示多少警报?
如果您猜到我们总共会提醒用户 10 次,那么您猜对了! 如果没有再想一想,看看你这次是否得到它。 我们在这段代码中所做的是从 currentNumber 开始,以跟踪我们向用户显示警报的次数。 每次我们向用户显示警报时,我们也会将它加一。 如果您记得的话,++ 符号用于将给定数字加一。 一开始我们还没有向用户显示任何警报,所以我们从零开始,一直持续到显示数字为 10。
这里需要注意的一点是,因为我们检查的是小于 10 的数字,所以当当前数字达到 10 时,括号内的代码不会被执行,因为它不再满足小于 targetNumber 的条件。
尽管我们在每个循环结束时将数字增加了 1,但没有规则说您只能在 while 循环内增加或减少它。 这是使用 while 循环的主要优点。 它们用于您不一定知道要运行代码多少次的地方。 例如,您可以创建一个游戏,并且可以让玩家留在游戏中,只要他们不失去游戏。 在此游戏会话期间,用户可以在不确定的时间段内获得积分或松散积分,当他们低于某个点(例如零)时,您可以结束游戏。
有时,您可能还希望在 while 循环中至少运行一次括号内的代码。 例如,想象一个场景,您首先吃点零食,然后他们决定您是否饿了。 你知道你想吃点东西,但你不一定知道很久。 在这种情况下,我们可以使用一种称为“do while 循环”的 while 循环。
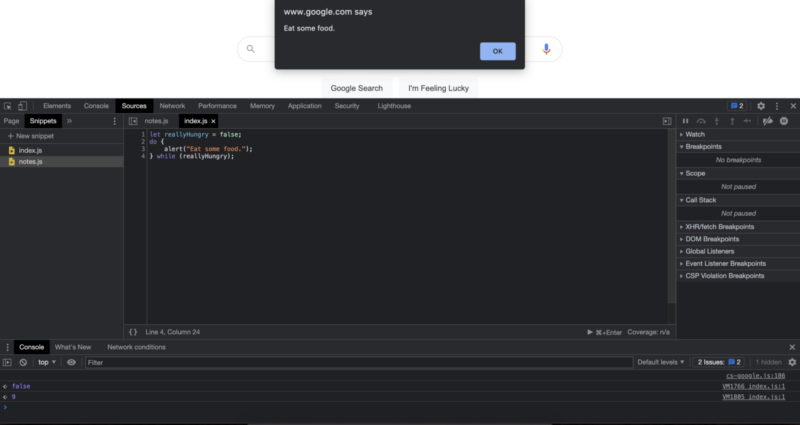
let reallyHungry = false;
do {
alert("Eat some food.");
} while (reallyHungry);

在这种情况下,即使我们不是真的饿了,我们还是先吃点东西,然后再决定是否多吃。 这是我们可以用 do while 循环做的事情。 请注意,因为我们没有一种机制来告诉计算机我们什么时候吃饱了,如果我们把 realHungry 变成 true,这段代码会一直运行下去。 这就是为什么在我们的代码块中实现某种停止机制仍然是必须的。 这可以是任何东西,可以是给饥饿一个级别,以便我们可以增加它,或者在我们的代码中将它设置为“真”。
While 循环特别适用于我们不知道必须运行代码多少次的情况。 但是很多时候我们确实知道我们应该执行一段代码的确切次数。 对于那些时候,我们通常会使用“For Loops”。
对于循环
For 循环与 while 循环非常相似,但它们具有某些特性,使它们在许多情况下更受欢迎。 For 循环引入了您必须从一开始就设置的某些边界,这些边界可以使您的代码更安全地运行。 通过 for 循环,我们可以准确地告诉计算机我们想要运行一段代码多少次。 这样我们就知道我们的代码不会变成一个想永远运行的无限循环。
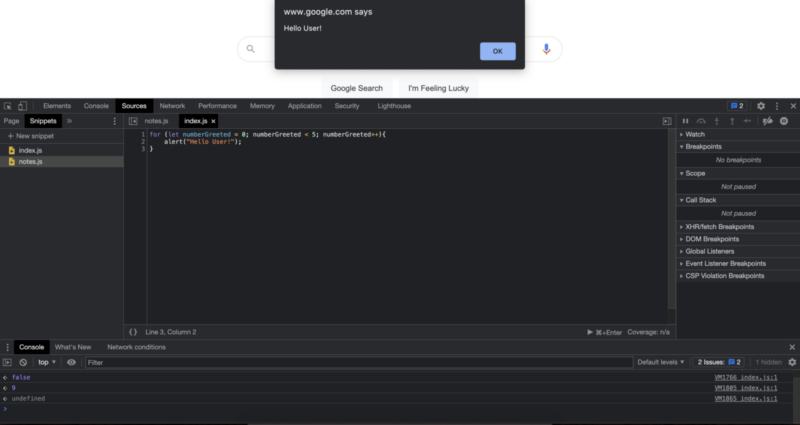
// greet the user 5 times, or 5 users once!
for (let numberGreeted = 0; numberGreeted < 5; numberGreeted++){
alert("Hello User!");
}

在上面的代码中,我们向用户打招呼 5 次。 如果您仔细查看 for 循环,您会发现它几乎是一个专门的 while 循环,更明确且执行起来更安全。 例如,使用 while 循环,我们可以使用以下代码实现完全相同的输出:

let numberGreeted = 0;
while (numberGreeted < 5) {
alert("Hello User!");
numberGreeted++;
}
如您所见,使用 for 循环,我们几乎将代码的某些部分放入定义 for 循环条件的括号内。 这样我们就知道我们要使用的变量肯定存在,我们知道我们正在检查的值是递增的,并且我们知道执行将在到达目标数之前停止。
我们已经看到,我们可以从一个在 for 循环中使用的数字开始并将其加一。 但是如果你想增加 5 怎么办? 或者如果你真的需要减一怎么办? 我们也可以用 for 循环来实现吗? 嗯,是的,我们可以。 在定义 for 循环时,只要您以受控的方式从初始条件开始并以另一个条件结束,我们就有了一个正常运行的 for 循环。 例如,我们可以创建一个从 5 开始的倒计时:
for (let countDown = 5; countDown > 0; countDown--){
alert(countDown + "!");
}
请注意,要使递减数字起作用,我们首先需要从大数字开始。 当我们开始执行此代码时,首先会发生的一件事是我们将为我们创建一个 countDown 变量,并且该变量的值将设置为数字 5。下一步是检查提供的条件变量。 在初始循环迭代中创建变量后,我们放置的迭代规则将在每次迭代结束时应用。
在最后一个示例中,我们将“countDown —”设置为“每次迭代结束时会发生什么变化?”。 在这种情况下,我们正在递减第一个。 在开始每次新的迭代之前,我们设置的条件也会被检查。 我们在上一个示例中设置的条件是:
“countDown > 0”,这意味着只要 countDown 变量大于 0,这个 for 循环就会继续运行我们提供的代码。
我们也可以在正或负方向上增加一个以上的数字。 例如,我们可以从一个小数字开始,然后将其提高到我们想要的速率:
for (let someVariable = 0; someVariable < 15; someVariable = someVariable + 5){
alert(someVariable);
}
运行此代码将导致警告用户:0、5 和 10。



这些是 for 循环的主要特征。 您刚刚看到了两种主要的循环类型,即 while 循环和 for 循环。 它们在一般编程和 JavaScript 中都非常常用。 我们将根据需要使用这些循环,因此了解它们的基础知识很重要。 如果您认为自己对这些主题有些熟悉,在下一个教程中,我们将看到 JavaScript 中的另一个主要概念。
作者:罗伯特·惠特尼
JavaScript 专家和指导 IT 部门的讲师。 他的主要目标是通过教其他人如何在编码时有效合作来提高团队生产力。
10 篇博文中从初级到高级的 JavaScript 课程:
- 如何开始用 JavaScript 编码?
- JavaScript 基础
- JavaScript 中的变量和不同的数据类型
- 片段和控制结构
- While 循环和 for 循环
- Java 数组
- JavaScript 函数
- JavaScript 对象
- JavaScript 方法等
- JavaScript 课程总结
