零 = 英雄:这就是为什么架构对 SEO 很重要
已发表: 2019-07-03
这篇文章是一篇客座文章——在文章底部阅读更多关于作者的信息。
零并不是许多 SEO 喜欢报告的东西,这是可以理解的。 谁想告诉他们的客户他们的转化指标为零,他们本月的访问者为零,或者收入增长为零?
我们都去过那里,对于那些没有去过的人,让我告诉你——我不希望我的敌人最好的朋友遇到这种情况。
快进到 2019 年,现在所有 SEO 想要的都是零……嗯,就是零位。
随着 SERP 顶部的信息框、常见问题和其他丰富的片段占据主导地位,SEO 行业想知道它下面的其他属性会发生什么。
答案? 好吧,这取决于你的观点。 虽然许多人认为这是对搜索引擎标准的威胁,但其他人则将其视为比竞争对手更有效地推广信息的机会。
零位一目了然
诚然,零位置并不新鲜。 对于包括食谱在内的与食物相关的利基市场——谷歌称之为丰富的卡片——已经存在很多年了。
现在唯一的区别是,在 Schema 的帮助下,谷歌在其 SERP 顶部使用了其他类型的丰富网页摘要。
这些丰富片段中提供的信息通常是权威网页的摘要,提供了一种快速简便的方法来查找和获取搜索者正在查询的信息。
名称位置为零的原因是丰富的摘要显示在页面顶部,高于所有自然搜索结果。 由于 Google 的使命是“组织全球信息并使其普遍可访问和有用”,因此您可以看到这种提供信息的方法可能如何促使他们更接近该目标。
然而,值得注意的是,丰富的片段或特色结果,也被称为 - 并不总是从排名第一的网站中提取出来。 Google 可能会在首页上使用来自其他网站的内容来满足其提供的丰富网页摘要中的搜索查询。
零位如何扰乱搜索引擎优化
如果您投资于 SEO 社区,您可能已经阅读或听说过最近的一项研究,该研究显示了 2019 年第一季度 Google 上的零点击搜索百分比。
数据显示,一季度谷歌上48.96%的搜索没有页面点击,用户退出了搜索查询。 正因为如此,许多垂直行业正在经历 SERPS 市场份额机会的丧失。
随着谷歌的 SERP 排名标准变得越来越不透明,公司和机构内部的 SEO 和数字营销人员将搜索优化放在他们讨论的最前沿,这一点至关重要。 如果他们不这样做,预计随着时间的推移,持有谷歌首页结果份额的资产将失去越来越多的股权。
帮助爬虫理解您的网站和提供的信息的主要实施实践之一是架构。 随着今年刚刚发布的最新 Googlebot 更新,Google 现在将能够比以往更好地理解您的内容和架构。
使用 Schema 优化位置零
即使 SEO 正在经历所有的变化,让您的网站定位为零并不像听起来那么难。 您可以采取一些步骤,让您立即从页面搜索引擎优化到 SERP 搜索引擎优化。
内容
深刻、有价值和常青的内容应该是您试图进入零位的任何网站或财产的主要内容。 正如我们之前所讨论的,Google 只想将最好的结果提供给搜索者。 现在,比以往任何时候都更需要投资于您的内容及其编写和呈现方式。
专业提示:许多人害怕链接到权威网站,担心他们可能会为他们的竞争对手增加流量。 但是,作为 SEO,您的首要任务应该是通过可靠的期刊和文章引用您的资源,即使这意味着引用竞争对手。 要取消链接到竞争对手的 SEO 优势,请确保在您的 href 中使用 no-follow 属性。
页面上的语义 SEO
您的下一个优先事项应该是确保您的页面实践高于标准并且明显优于 SERP 中的竞争网站。
专业提示:如果您尝试查找具有类似意图的表格或列表片段,我建议您直接访问 Google,输入您的查询,然后滚动到底部以从相关搜索部分收集信息。
在页面架构上实现
要开始从零开始的过程,您必须使用已手动标记并插入到您的网站、页面或帖子的适当位置的页面架构。
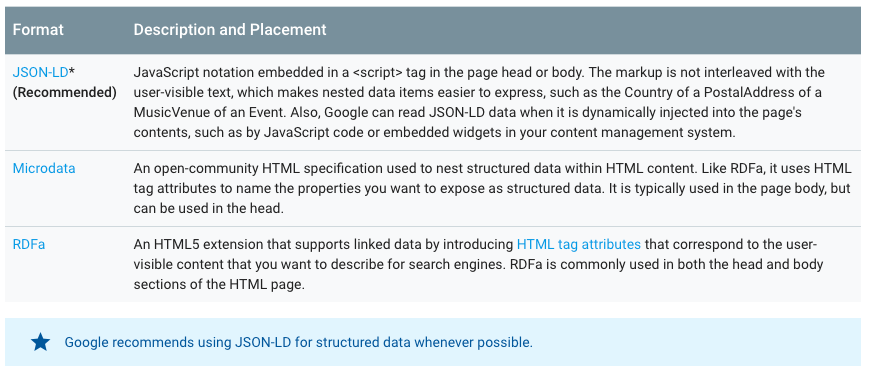
不同类型的模式包括页面上的 Microdata 和 RDFa,以及嵌入在标头中的 JSON-LD。
下面,正如您所见,Google 解释了格式之间的差异,并指出 JSON-LD 是推荐的架构实现形式。 这是因为 JSON-LD 通常位于标头中,这意味着它可以被 Googlebot 快速轻松地识别出来。

有不同类型的模式标记用于不同的目的。 其中一些包括但不限于识别本地企业、组织、人员、产品、优惠,甚至面包屑。
今天,我们将重点介绍三种类型的模式,它们可以帮助网站在使用 JSON-LD 时轻松达到零位,因为它是 Google 的首选格式。 这三种类型是How-To Schema 、 FAQ Schema和QA Schema。
订阅
我已阅读并接受条款和条件*
How-Tos、FAQs 和 QAs 的完整架构标记指南
“操作方法”模式标记
How-To 模式旨在标记 How-To 指南所需的基本元素。 这些要素可能包括成本、所需时间、必要项目以及完成流程所需的步骤。
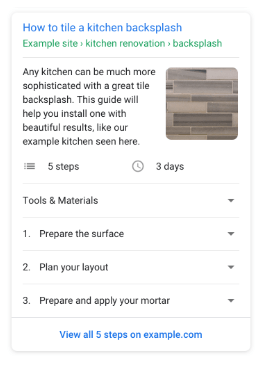
当您包含架构标记时,您有机会在 SERP 中的位置 0 中看到丰富的片段,如下所示:  如果没有架构标记,Google 就无法确定操作指南中的每个元素或步骤正在完成什么。 正如您在上面看到的,用户只需查看信息列表并按照说明进行操作。 另一方面,除非您在 HTML 或 JSON-LD 标头中提供必要的标记,否则 Google 无法确定信息的用途。
如果没有架构标记,Google 就无法确定操作指南中的每个元素或步骤正在完成什么。 正如您在上面看到的,用户只需查看信息列表并按照说明进行操作。 另一方面,除非您在 HTML 或 JSON-LD 标头中提供必要的标记,否则 Google 无法确定信息的用途。
如何使用 JSON-LD 标记进行指导
要记住的重要一点是确保页面上的操作指南与架构中的操作信息相匹配。 如果您不这样做,Google 可能会将其视为对 SERP 的操纵。
下面是一个操作指南示例,演示了如何标记每个关键元素:
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
虽然以上是关于如何将 How-To 模式添加到您的网站的非常简单的概述,但对于图像、货币类型等对象还有其他选项。
对于全面的模式标记生成器,我们建议使用技术 SEO 的工具。
常见问题解答模式标记与 QA 模式标记
FAQ 和 QA 模式旨在识别搜索者可能会在您的页面上发现有用的问题和答案。 区分两者之间的差异并使用正确的模式至关重要。
常见问题页面是呈现一个或多个“常见问题”的网站页面。 常见问题解答必须由网站自己编写,不允许用户回答问题。
另一方面,QA 模式仅在页面包含一个问题和该问题的答案时使用。 这方面的一个例子是论坛或客户支持页面,其中提出一个问题,其他用户回答,用户可以投票决定答案的帮助程度。
您将在下面找到常见问题解答和 QA JSON-LD 模式标记的示例:
JSON-LD 标记的常见问题解答
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "What is technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "Technical SEO covers the crawl, index, and render portion of the "crawl, index, rank" model." } },{ "@type": "Question", "name": "What is the most important part of gaining position zero as it pertains to Technical SEO?", "acceptedAnswer": { "@type": "Answer", "text": "The most important part of gaining position zero as it pertains to technical SEO is to have a great command of semantic coding and schema values and techniques." }] } </script>
使用 JSON-LD 标记进行质量检查
<script type="application/ld+json"> { "@context": "http://schema.org/", "@type":"QAPage", "mainEntity": { "@type": "Question", "name":"What does SEO Stand For?", "text":"The acronym SEO stands for search engine optimization.", "answerCount":"1", "upvoteCount":"15", "dateCreated":"2019-06-26", "author": { "@type": "Person", "name": "Schieler" }, "acceptedAnswer": { "@type": "Answer", "text": "The acronym SEO stands for search engine optimization..", "dateCreated": "#qaAcceptDate", "upvoteCount": 1, "url": "", "author": { "@type": "Person", "name": "Schieler" } } } } </script>
在 WordPress 中实施模式
出于本教程的目的以及如何指导的目的,我们将向您展示如何使用上述方法将模式直接实现到 WordPress 中,以便您今天可以开始排名为零的过程。

注意:我们假设您已经安装和配置了 WordPress。
如何在每页或帖子的基础上将模式插入 WordPress 标题
在许多情况下,使用 Rank Math 或 Yoast SEO 等综合插件作为架构并不是一个好主意。
知识检查
不建议将架构添加到全局 header.php,因为您的每个网站页面都旨在完成不同的任务。 当您应用全局模式时,对于特定于该页面的信息(例如,评论和推荐页面的汇总评级、博客的操作指南、服务的问答或信息页面等),没有空间获得零位,以及等等。
下面提供的说明涉及使用插件,但其用途不受限制,可用于模式以外的事物。 该插件的唯一功能是将片段注入您指定的页脚或页眉,它不会尝试添加自己的变体或更改您的变体。
如上所述,在您的网站中实施架构的最佳方式是通过网站的标题以每页为基础。 我直接推荐的插件是 99robots 的Header Footer Code Manager ,现在已经在多个站点上使用过。 它是迄今为止最简单的插件,使用简单的用户界面方法。
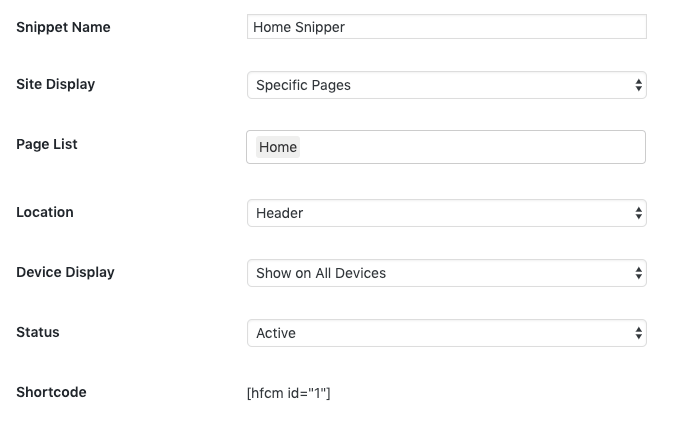
下载插件后,左侧会有一个名为 HFCM 的 WordPress 面板选项。 单击此选项卡,然后选择“添加新代码段”。 然后,您将被定向到以下屏幕截图中的页面:  继续在字段中输入信息。 片段名称是您将命名片段的名称。 站点显示是您选择片段显示位置的下拉菜单。 页面列表是您选择在其上显示架构片段的确切页面或帖子。 对于位置,始终选择标题。 始终将状态设置为活动。
继续在字段中输入信息。 片段名称是您将命名片段的名称。 站点显示是您选择片段显示位置的下拉菜单。 页面列表是您选择在其上显示架构片段的确切页面或帖子。 对于位置,始终选择标题。 始终将状态设置为活动。 
完成上述操作后,前往代码片段部分。 这是您放置 JSON-LD 片段的地方。
输入您的架构后,选择更新,您就完成了!
没有插件的标头中的 WordPress 架构说明
如果您不想在 WordPress 网站上添加额外的插件,可以使用一种解决方案来编辑您的 PHP 并在每页的基础上手动将架构插入到您的标题中。
使用此解决方案,您将保持插件更精简,服务器请求更低!
- 此过程的第一步是找到您的 functions.php 文件。 在大多数情况下,您可以通过 WordPress 的前端找到它。 导航到外观 > 主题编辑器 > 主题函数@functions.php
- 找到此文件后,您将在此文件底部添加以下函数。
add_action('wp_head', 'add_jsonld_head', 999);
函数 add_jsonld_head() {
如果(is_page(00)){
?>
<!– 架构在这里 –>
<?
}否则如果(is_single(00)){
?>
<!– 架构在这里 –>
<?
}
} - 添加功能后,确保将页面和单个 ID 号更新到您希望插入 JSON-LD 模式的网站的相应页面。此外,将您的模式直接添加到显示“Schema Goes”的代码中这里”。 它现在看起来应该类似于:
add_action('wp_head', 'add_jsonld_head', 999);
函数 add_jsonld_head() {
如果(is_page(58)){
?>
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "HowTo", "name": "How To Edit CSS", "description": "How to guide on editing CSS inside of a website", "totalTime": "PT10M", "step": [{ "@type": "HowToStep", "text": "Head to your Cpanel" },{ "@type": "HowToStep", "text": "Locate your stylesheet, typically named style.css" },{ "@type": "HowToStep", "text": "Edit the style sheet with your changes" },{ "@type": "HowToStep", "text": "Save style sheet" }] } </script>
- <?
}否则如果(is_single(58)){
?>
<!– 架构在这里 –>
<?
}
}
- 保存您的文件并通过检查页面源来检查您打算插入架构的页面上的标题。注意:此方法将页面和帖子组合成一个带有 if 和 else 语句的函数。 在撰写本文时,它已经过测试可以在最新的 WordPress 版本 (5.2.2) 上运行
编写架构的资源
如果您不熟悉使用架构,您可能会发现 Google 的结构化数据标记助手很有用,但我个人更喜欢 https://technicalseo.com/tools/schema-markup-generator/。
该工具允许您标记和获取除 QA 之外的大多数模式类型的 JSON-LD 版本——不过我们确实希望他们很快会添加该选项。
无论您是使用工具创建架构、从其他人那里复制还是自己编写,我们始终建议您使用 Google 的结构化数据测试工具来仔细检查您的工作。 这也将确保搜索引擎可以正确读取您的架构。
关于位置零模式的最终想法
搜索引擎优化并没有变得更容易,但幸运的是,我们仍然可以选择继续争取明星——或者在这种情况下,位置为零。 随着每月零点击搜索量的增加,现在是时候特别密切关注将您的网站纳入 SERP 中的特色片段了。
我个人建议弄清楚如何将架构插入到您在网站上创建的每个页面或帖子中,因为几乎总是有一种特定的类型可以满足您的需求。
现在我们终于可以高兴地向我们的客户展示零了——我知道我是。
订阅
我已阅读并接受条款和条件*
