為您的網站創作者提供靈感的 10 個網站頁腳示例
已發表: 2019-09-10如果您是一位創作者,可以提供很多東西(書籍、課程、商品、播客、網絡系列、時事通訊等等),您應該創建一個獨特的網站,讓您的受眾可以找到有關您品牌的所有信息。 但是,您無法將所有產品都塞進網站標題中。
這就是為什麼您需要精心設計的網站頁腳。
您可以在頁腳中添加有關您品牌的更多信息,並用它來鞏固您的品牌形象,並使您的網站讓訪問者難忘。
請繼續閱讀,了解什麼是網站頁腳、應包含哪些內容,以及一些精心設計的頁腳示例,可為您的創建者網站帶來靈感。
什麼是網站頁腳?
網站頁腳是網站底部的內容部分,其中包含有關品牌的基本信息、徽標、社交媒體圖標和版權信息等。
隨著極簡主義變得越來越流行,屏幕變得越來越突出,人們更傾向於在離開網站之前滾動到頁面底部。
由於頁腳為訪問者提供信息和導航目的,因此充分利用此空間才有意義。
根據您在網站頁腳中包含的內容,此部分可以幫助用戶:
- 更好地瀏覽您的網站。
- 通過您的徽標、標語和重要頁面的鏈接了解有關您品牌的更多信息。
- 查找您保持活躍狀態的其他社交媒體渠道。
- 訂閱您的電子郵件列表和/或進行購買。
創作者網站的網站頁腳中應放置哪些內容
- 版權信息
- 聯繫信息
- 網站地圖
- 隱私政策鏈接
- 標識
- 社交媒體圖標
- 電子郵件註冊表單
設計網站頁腳沒有具體的秘訣。 頁腳中放置的內容取決於網站的目的以及訪問者的需求。 但是,大多數創作者都會在頁腳中添加一些標準元素。
1.版權信息
版權聲明是頁腳最常見的部分之一。 它旨在表明您的網站設計受版權保護,並且您是版權所有者。
它確保如果其他企業未經您的明確許可複制您的網站設計(包括動畫、圖像和內容),法律將為您提供支持。
在頁腳中添加版權聲明很容易。 您只需要版權符號 () 或“版權”一詞、網站發布或更新的年份以及版權所有者的姓名。
以下是 POWR 主頁上的示例:

圖片來源
2、聯繫方式
作為一家企業,您希望潛在客戶能夠輕鬆地與您聯繫。 因此,請將您的聯繫按鈕、詳細信息或表格放在網站頁腳中,以提醒他們在到達您網站底部時與我們聯繫。
3. 網站地圖
網站訪問者到達您網站的頁腳並不總是意味著他們已經停止瀏覽。 如果他們在到達頁腳後找不到去哪裡,他們每次都必須滾動回到頂部才能繼續瀏覽,這可能會很麻煩。
將站點地圖添加到頁腳可以使導航過程更加簡單。 它通常意味著提供指向您網站上的基本頁面的鏈接(通常與主菜單中的相同鏈接)。
但是,您可以添加其他有價值頁面的鏈接,例如聯繫表格、購買和退貨的條款和條件、免責聲明等。
注意:您還可以在網站頁腳中添加指向 XML 站點地圖(包含最重要頁面的 URL 和信息的文件)的鏈接。 它可以幫助搜索引擎機器人更好地抓取您的網站並為其建立索引。
4. 隱私政策鏈接
如果您要收集訪問者的個人數據,例如他們的電子郵件地址、家庭住址或銀行信息,則法律要求您在網站上簽署隱私政策協議。
本頁介紹了您從訪問者那裡收集的數據和其他相關信息、它們的存儲方式以及您可能如何使用它們。
大多數企業都會在頁腳中放置隱私政策的鏈接,因為這樣可以輕鬆找到。
5. 標誌
一些創作者在頁腳中添加徽標,以給人留下持久的印象,並提醒訪問者其品牌代表什麼。
您可以通過以不同的方式展示您的徽標來解決問題 - 增加尺寸,使用額外的圖形,或在徽標下方添加您的使命宣言/品牌價值。
6.社交媒體圖標
如果您在其他社交媒體平台上保持活躍,則可以通過在頁腳中添加社交媒體圖標來將網站訪問者推薦到您的個人資料。 它會增加您的關注者並幫助潛在的潛在客戶與您取得聯繫。
事實上,在網站頁腳中包含社交媒體圖標非常有效, 72% 的網站都這樣做。
7. 電子郵件註冊表單
如果您有新聞通訊或正在構建電子郵件列表,請在網站頁腳中包含電子郵件註冊表單。 它使想要接收更多內容的訪問者可以輕鬆註冊。
為您的網站創作者提供靈感的 10 個網站頁腳示例
- 瑪麗·福萊奧
- 一杯喬
- 大衛·盧博夫斯基
- 成龍愛娜
- 完整的精品店
- 狂飲巴比什
- 胡達美容
- 阿曼達塞爾尼
- 邁克·瓦爾沙夫斯基醫生
- 與我一起跳躍
設計網站頁腳的方法沒有正確或錯誤之分,只要它能反映您的品牌形象並讓您的受眾能夠訪問您業務的最關鍵部分。
以下是 10 個具有精心設計頁腳的創作者網站示例:
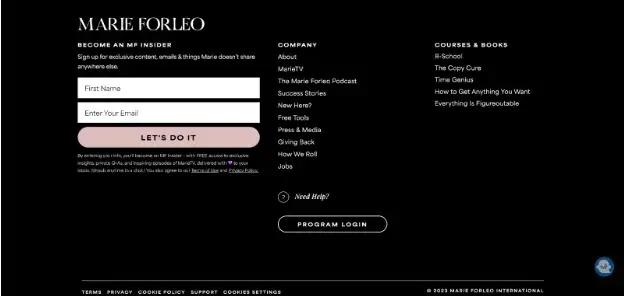
1.瑪麗·福萊奧

圖片來源
Marie Forleo 是一位企業家,因其 YouTube 網絡系列片 (MarieTV)、在線商業節目 (商學院) 和建議書籍《一切皆可計算》和《讓每個男人都想要你》而廣為人知。
他們做得很好:瑪麗的網站頁腳採用了時尚的色彩對比方法,純黑色背景使頁腳中的每一段文字都脫穎而出。
頁腳上有很多內容,但重點是帶有標語“成為 MF 內部人士”的選擇加入電子郵件表單。 紫紅色的 CTA 引人注目,並敦促他們註冊。
表單旁邊是網站上重要頁面的鏈接,包括“關於”、“新聞與媒體”和“職位”頁面。
還有有關瑪麗的播客、網絡系列、商業計劃和書籍的信息,這使訪問者可以輕鬆了解有關瑪麗及其品牌的所有信息。
要點:使用深色背景和淺色字體(或淺色背景和深色字體)使頁腳內容突出。
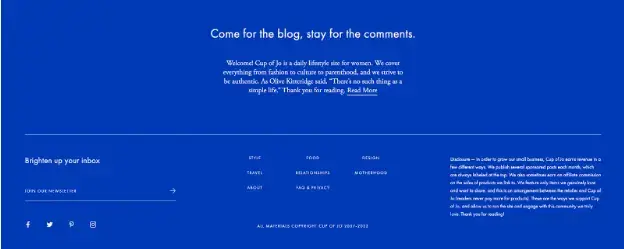
2.一杯喬

圖片來源
A Cup of Jo 由喬安娜·戈達德 (Joanna Goddard) 創建,是一個生活方式網站,內容涵蓋從時尚到美食食譜,再到針對女性的戀愛建議等各種內容。
他們做得好的地方:網站上的主要顏色是灰白色和黃色,夾雜著藍色。 將頁腳的背景設置為純藍色陰影,與網站的其他部分形成鮮明對比,並吸引訪問者的注意力。
頁腳的第一件事是關於 A Cup of Jo 的簡要說明。 它提醒訪問者為什麼應該繼續瀏覽以及該品牌提供什麼。
還有一個簡單的電子郵件選擇加入表單,邀請訪問者註冊下面的時事通訊和社交媒體圖標,這將引導訪問者訪問喬安娜的社交媒體個人資料。
在中間,A Cup of Jo 突出顯示了其主要類別,這使訪問者更容易找到他們感興趣的主題。
還有一份完整的披露聲明,詳細說明了 A Cup of Jo 如何通過贊助帖子和聯盟營銷賺錢。
要點:在頁腳中簡要總結您的網站,讓您的品牌令人難忘。 如果您的網站涵蓋許多主題,請添加主要類別的鏈接以使導航更容易。
如果您進行聯盟營銷和/或撰寫像喬安娜這樣的讚助帖子,披露聲明可以幫助您保持透明,您的訪問者會欣賞這一點。
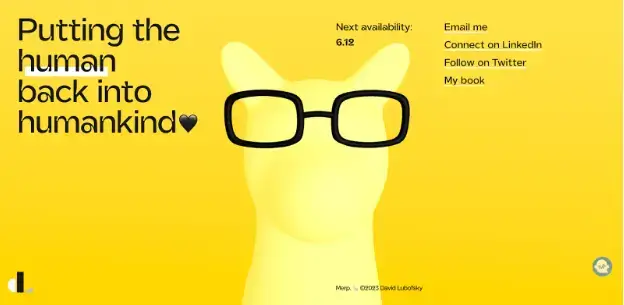
3.大衛·盧博夫斯基

圖片來源
David Lubofsky 是一位網頁設計師,專注於“幫助好人打造好產品”。
在網站上,大衛概述了他幫助領導者為團隊營造心理健康環境、制定賦予品牌獨特個性的新數字戰略、以及為公司以健康為中心的活動套件設計定制在線商店和戰略的經驗。
他們做得好的地方: David 的感覺良好的網站是動畫的,遵循一致的黑黃主題,以黑色為背景色。
然而,對於頁腳,大衛做了一個切換,將背景顏色設置為黃色,這種方法很有效,因為它與深色字體形成了很好的對比。
在真正的時尚中,大衛的頁腳上有一隻動畫狗,這為他的目標受眾創造了有趣的導航體驗。
大衛使用頁腳空間提醒觀眾他的使命“讓人類回歸人類”,並分享他可以承擔新項目的日期。

要點:利用頁腳空間讓受眾了解您的品牌使命是什麼。
如果您經營像 David 這樣的基於服務的企業,您還可以將下一個可用日期添加到頁腳。
4.傑基·艾娜

圖片來源
Jackie Aina 是一位專業化妝師和YouTube 影響者,她利用自己的頻道教有色人種如何化妝並建立他們的自信。
他們做得好的地方:一看 Jackie 的網站頁腳,您就會知道該品牌對於對訪問者保持透明是多麼認真。
由於 Jackie 通過聯盟營銷和讚助帖子賺錢,因此她網站的頁腳包含有關其業務的所有免責聲明,包括隱私政策、條款和條件,甚至 GDPR 協議。
還有關於我們和聯繫頁面的鏈接,可幫助訪問者了解有關 Jackie 的更多信息並聯繫 Jackie 的支持團隊。
最後,Jackie 的頁腳徽標是主徽標的縮短但令人難忘的版本,並包含 Jackie 社交資料的鏈接。
要點:在頁腳中設計您的徽標風格,以強化您的品牌形象。 如果您是聯盟營銷人員,請將您的隱私政策和其他免責聲明放在頁腳中。
如果您想效仿 Jackie,請使用深色背景以使您的版權聲明脫穎而出。
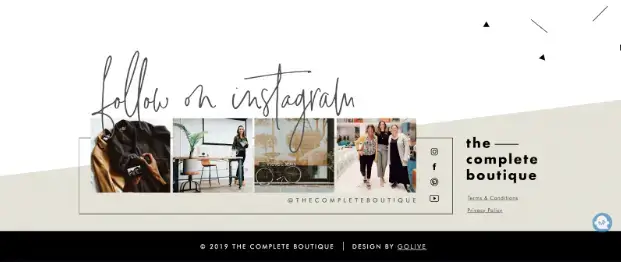
5.完整的精品店

圖片來源
A Complete Boutique 由零售專家 Janine Mix 創立,是一個幫助零售企業主在按照自己的方式工作的同時增加利潤和社區影響力的品牌。
他們做得好的地方:該網站頁腳的很大一部分都集中在其 Instagram 帳戶上。 當然,還有其他社交媒體偶像,但該品牌從其 IG 帳戶中提取了圖像,並明確表示訪問者應該在 Instagram 上關注該品牌。
頁腳的其餘部分包括條款和條件、隱私政策以及品牌的版權聲明。
要點:如果您主要使用一個社交媒體平台來推廣您的品牌,請在頁腳中使其盡可能明顯。
它讓訪問者知道該帳戶是您整體品牌的重要組成部分。
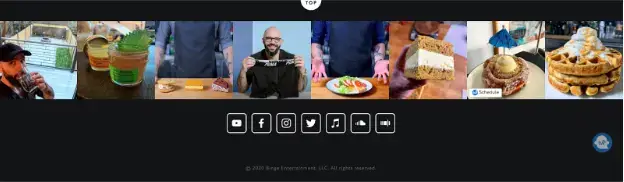
6.與巴比什一起狂歡

圖片來源
Binging with Babish 是由布魯克林廚師兼 YouTube 名人 Andrew Rea 創辦的一檔烹飪節目,Andrew 在節目中直接根據小說進行實驗和製作食物。
他們做得好的地方:安德魯利用他的頁腳空間讓觀眾更深入地了解他的生活和職業。 他通過分享他的個人生活照片、他與《GQ》合作的視頻劇照以及他製作的豐盛食物的照片來做到這一點。
圖片下方是一系列鏈接到個人資料的社交媒體圖標,安德魯在其中發佈內容,包括他的播客和烹飪視頻。
要點:如果您經營的是基於視覺的業務,請使用頁腳空間來分享代表您品牌的圖片。
視覺效果比文字更能有效地激發人們的興趣並讓他們與您互動。
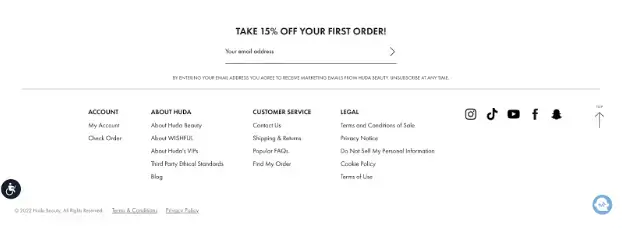
7.胡達美容

圖片來源
Huda Beauty 由化妝大師、YouTube 超級明星 Huda Kattan 創立,是一個銷售化妝品的美容品牌,包括粉底、遮瑕膏、口紅和眼影。
他們做得好的地方: Huda Beauty 採用了白色背景黑色字體的方法和這個簡單的頁腳。
首先,有一個簡單的電子郵件選擇加入表格,其標語是“首筆訂單享受 15% 折扣”,這會激勵訪問者註冊。
電子郵件註冊表單下方是分為四個類別的重要鏈接,可幫助訪問者快速找到他們想要的內容。
例如有關其帳戶和訂單的信息、有關公司的信息、如何联系客戶支持團隊或有關網站如何使用其數據的政策。
要點:為了改善用戶體驗,請選擇帶有大量空白的簡約頁腳。 您可以提供折扣或免費產品來激勵人們註冊您的時事通訊(並進行購買)。
如果您要向頁腳添加許多鏈接,請將它們分成類別以方便導航。
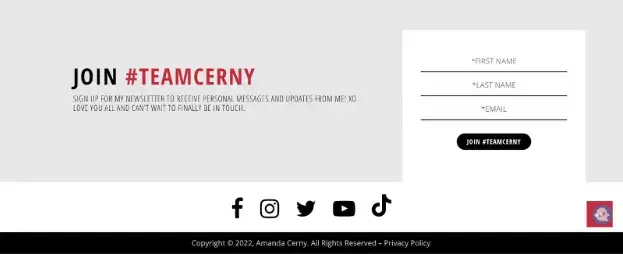
8.阿曼達·塞爾尼

圖片來源
阿曼達·塞爾尼 (Amanda Cerny) 是一位內容創作者、演員和模特,她通過社交媒體個人資料與超過 3500 萬粉絲分享令人感覺良好的健身內容。
他們做得好的地方:阿曼達的網站主要宣傳她的其他社交媒體資料。
但在頁腳上,她的時事通訊註冊表佔據了大部分空間。 標語“加入#TEAMCERNY”提供了一種社區意識,可以說服訪問者填寫表格並註冊以獲取阿曼達的“個人消息和更新”。
表單下方是鏈接到阿曼達社交資料的社交媒體圖標,訪問者可以在其中獲取更多她的內容。
要點:當您在網站頁腳上宣傳時事通訊時,請嘗試創建一個主題標籤或口號,以在受眾中培養社區意識。
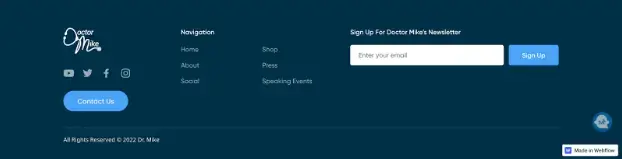
9.邁克·瓦爾沙夫斯基醫生

圖片來源
Mike Varshavski 博士是一位家庭醫生,他於 2014 年進入網絡領域,發布視頻教人們如何照顧自己的健康。
現在,他的主要社交媒體資料擁有超過 2300 萬粉絲, 《紐約時報》和《男性健康》雜誌對他進行了專題報導,並受到美國醫學會的重點關注。
他們做得好的地方:與其他一些顏色對比的頁腳不同,邁克博士的頁腳採用藍白單色設計。
不過,設計師在深藍色的背景下運用了淺藍色,向參觀者展示了應該注意的地方,這一點做得很好。
當然,訪問者可以單擊導航鏈接或社交媒體圖標,但頁腳的焦點是“聯繫我們”按鈕和選擇加入的電子郵件表單。
要點:不要害怕選擇單色的網站頁腳,只要使用相同顏色的較淺色調來引導觀眾的注意力到下一步即可。
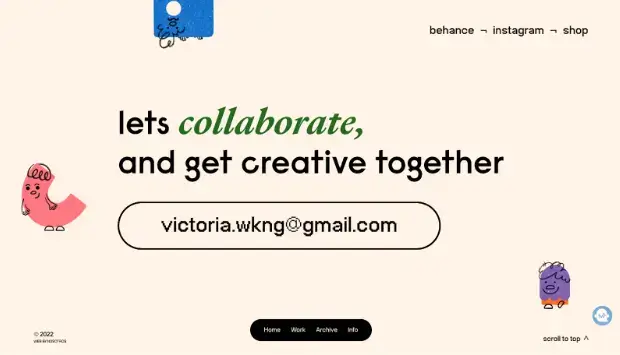
10.與我一起跳躍

圖片來源
Leap With Me 由柏林插畫家兼設計師 Victoria Ng 創立,是一個色彩繽紛的動畫網站,展示 Victoria 的作品集、文章和直播。
他們做得很好: Victoria 的頁腳是一個很大的桃色部分,其中包含指向她的 Behance 個人資料、Instagram 個人資料和 Etsy 商店的鏈接。 然而,最引人注目的是她的聯繫按鈕,它佔據了頁腳的大部分。
當然,底部的粘性欄可以讓遊客仔細閱讀維多利亞的作品 無論滾動多遠,都能更多地了解她。
儘管如此,頁腳的目的還是為維多利亞的設計業務帶來潛在客戶。
要點:雖然可以在頁腳中放置指向多個頁面的鏈接,但如果將聯繫表單(或詳細信息)作為頁腳的焦點,則可能會獲得更多轉化。
結束語:設計頁腳以適應您的品牌形象
雖然人們似乎只關注首屏內容,但有些訪問者喜歡在離開之前滾動到網站的末尾。
跟踪您的訪客,找出他們最常訪問的頁面,並將其包含在頁腳中。 因為您向他們提供了他們正在尋找的內容,所以他們會繼續瀏覽而不是退出。
如果您希望為網站頁腳構建功能齊全且實用的表單、圖片庫和社交媒體圖標,POWR 可以幫助您。
POWR 使您能夠創建可定制的網站應用程序,幫助您收集信息、吸引訪問者、獲得更多關注者、支持客戶並提高轉化率。
立即免費註冊 POWR 。
