引人注目的行動登陸頁面設計的 10 個快速提示
已發表: 2019-09-10著陸頁構成您的品牌和客戶之間的重要接觸點。 它們有多種用途,但通常用於將廣告活動連結到購買或產品頁面。
例如,點擊特定產品的社交媒體廣告可能會導致專門的登陸頁面,其中包含有關該產品的更多信息,旨在推動轉換。
由於其用途多種多樣,著陸頁和著陸頁設計對於數位行銷技術的成功和推動產品銷售非常重要。
跳至:引人注目的行動登陸頁面設計的 10 個技巧
行動與桌面登陸頁設計
通常,消費者將透過行動或桌面裝置存取您的網站和業務。
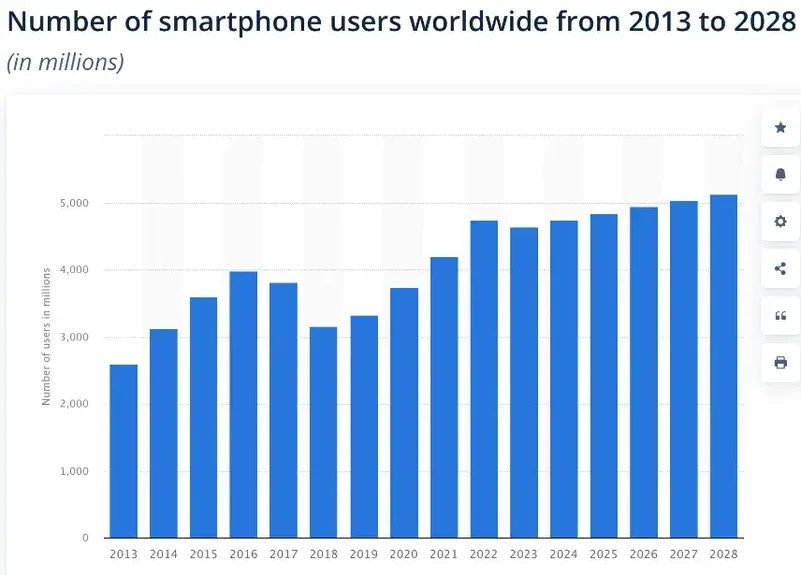
行動裝置在大多數年齡和地點的人口統計中越來越受歡迎,這意味著針對行動用戶優化網站上的每個頁面對於SEO 清單和使用者體驗非常重要。
了解有關 SEO 和 PPC 的更多資訊。

圖片來自Statista
在針對客戶體驗進行行動優化時,著陸頁尤其重要。
您的著陸頁設計和內容都致力於提高行銷轉換率、提高品牌知名度並鼓勵重複自訂您的品牌。
顯然,隨著行動裝置的使用變得越來越流行,功能不佳的行動登入頁面將導致越來越多的客戶對您的品牌產生不良體驗。
品牌可能會忽略在行動裝置上充分測試其登陸頁面,因為大多數網頁都是在桌面上設計和測試的。
因此,對您的目標網頁進行一些改進非常重要,尤其是對於行動用戶而言。
引人注目的行動登陸頁面設計的 10 個技巧
- 速度
- 簡單、時尚的視覺效果
- 響應式元素
- 經濟副本
- 盡量減少打字
- 避免侵入性彈出窗口
- 單列最好
- 可點選的號召性用語
- 測試
- 為行動裝置創建
1. 速度
使用行動設備,消費者可能會在行動中瀏覽。 如果他們透過社群媒體應用程式或廣告點擊,這很可能是對您網站的衝動訪問。
因此,您希望避免因加載緩慢而導致的跳出或提前退出,並確保定期測試您的網站速度。
這意味著將高解析度圖像、影片或嵌入式 PDF 等大檔案的數量保持在最低限度,因為這些檔案可能會導致載入時間變慢。
您還需要確保您的目標網頁能夠透過其他軟體快速加載,例如遠端存取 iPad或手機以及任意數量的作業系統。
2. 簡單、時尚的視覺效果
關於著陸頁,您首先註意到的是什麼? 時尚的品牌視覺效果將吸引膠印觀眾,並鼓勵用戶進一步閱讀並消費您的副本。
由於行動登陸頁面缺乏桌面空間,並且您正在引導用戶看到單一的訊息,因此最好將您的圖像削減為幾個關鍵元素。
考慮您的著陸頁的訊息傳遞以及您的視覺效果如何融入其中。

免費使用 Unsplash 的圖片
請記住,目標網頁上的所有內容都會推動您希望客戶採取的行動。
3.響應式元素
您的行動登陸頁面設計應包含某些響應式元素,以使從桌面到行動裝置的過渡順利。

圖片來源於fireart.studio
這包括:
- 頁寬
- 影像堆疊和放置
- 空白
- 直覺的導航
- 複製包裝
所有這些元素都會影響您網站的外觀以及是否可以在行動裝置上存取。
例如,過多的空白或堆疊不良的圖像可能會使網站難以查看,而無回應的副本可能意味著句子從頁面末尾消失,使其難以閱讀。
4.經濟副本
您的文案是您向客戶展示您的品牌和產品的機會。 在登陸頁面上進行大量文案可能很誘人,特別是當您正在推廣令人興奮的新產品時。
然而,行動登陸頁面上的太多副本可能會導致滾動很長,從而阻礙用戶進一步了解您的產品。
為了避免這種情況,請節省您的副本。 只包含重要的訊息,讓網站訪客想要更多資訊。
例如,考慮一下VNC 伺服器 Android建議上這兩個副本之間的差異:
較長的副本
VNC 伺服器可用於任何設備,包括 Android 設備。 當使用 VNC Reader 遠端存取您的裝置時,它們具有端對端加密、多因素身份驗證和權限控制功能,讓您高枕無憂。
無論您身在何處,您甚至可以即時記錄會話並共享文件。
較短的副本
VNC 伺服器專為安全性而設計,可在任何 Android 裝置上提供完整的遠端存取而不受影響。 好處包括:
- 多重身份驗證
- 完全加密
- 記錄
您可以看到這兩篇文章都提供了相同的基本信息,但第二篇文章使用了較短的段落和要點,可以滿足移動設備的需求- 使閱讀更容易,並且不會讓觀看者感到不知所措。

5. 盡量減少打字

免費使用 Unsplash 的圖片
沮喪是電子商務網站跳出和頁面退出的主要原因之一。 您希望盡可能避免給消費者帶來挫折感,這意味著減少打字和其他冗長的活動。
您可以最大程度地減少在兩個主要區域中的輸入。
- 確保您的導覽功能表易於使用,以避免使用搜尋列。
- 讓您的表單盡可能簡單且響應靈敏。
盡可能使用簡短的答案、複選框和按鈕,以確保在網站訪客感到沮喪並提前退出之前獲得最大程度的回應。
6.避免侵入性的彈出窗口
許多網站都使用彈出窗口,以產生積極的效果。 如果使用得當,它們可以推動銷售並鼓勵客戶進行詢問或採取所需的行動。
然而,在行動裝置上,彈出視窗可能會讓人覺得煩人且煩人。 行動用戶往往會在旅途中瀏覽或通常希望以省時的方式瀏覽您的網站。
必須關閉彈出視窗可能會使頁面本身及其會話變慢,從而破壞客戶體驗並使其更有可能過早退出。
如果您打算在行動目標網頁上使用彈出窗口,請先給客戶時間消化頁面的資訊。
您的彈出視窗也應該鼓勵與著陸頁的其餘部分相同的操作 - 無論是聯繫還是購買。
7. 單列最好
最好的行動優化登陸頁面表明他們的設計師了解行動網站的佈局和使用者旅程。 單列頁面使事情變得時尚和簡單,非常適合比桌面小得多的螢幕。
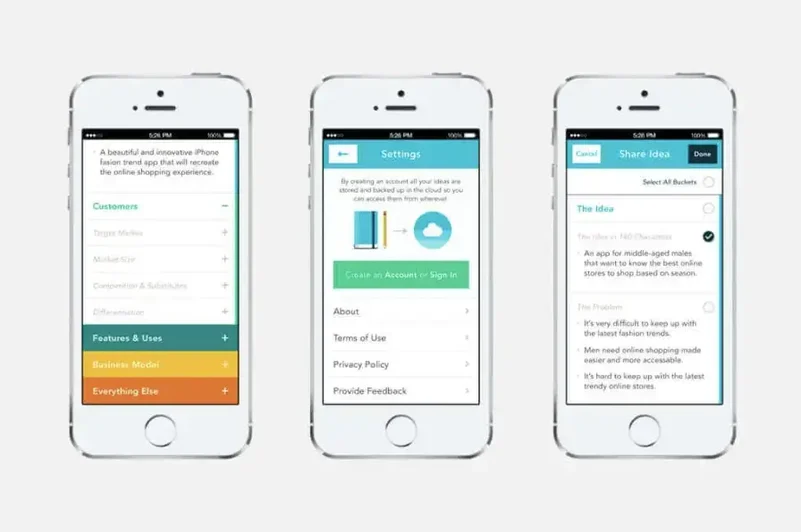
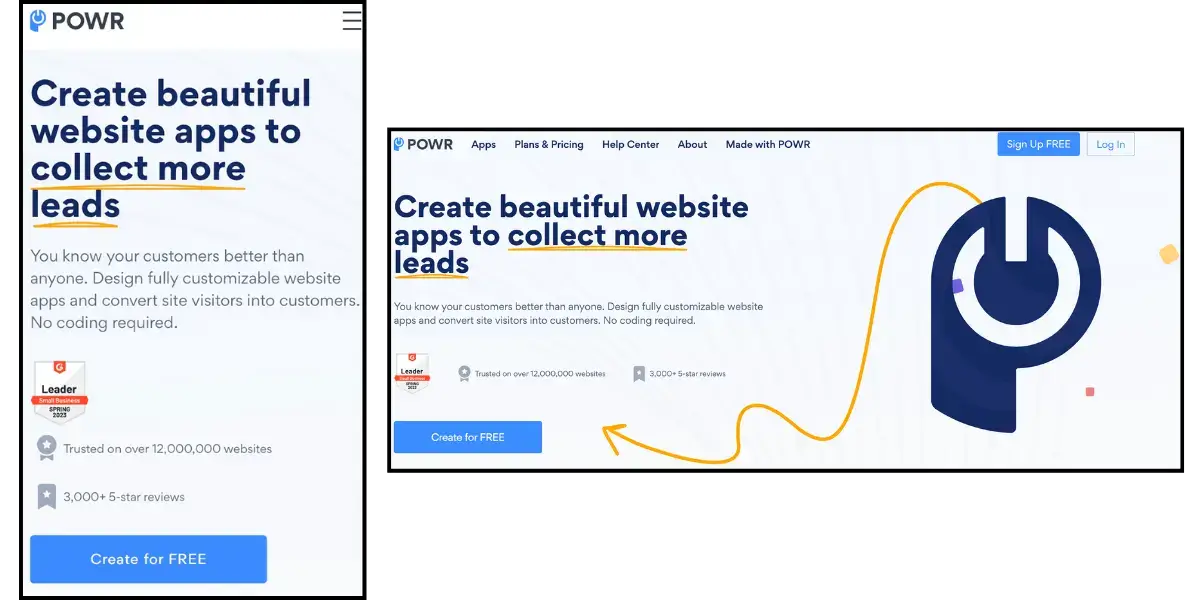
請參閱下面的行動頁面範例,該頁面改編為簡單的行動單列。
該佈局不會影響品牌或訊息傳遞,但承認空間比桌面上少。

截圖來自 powr.io
這可以避免讓觀眾不知所措,並讓訊息能夠被消化。
8.可點選的號召性用語
行動裝置上的所有內容都是可點擊的。
雖然這可能不完全正確,但行動用戶期望高度互動的體驗,並透過時尚、清晰的按鈕向他們展示下一步的操作。
在您的目標網頁中實施出色的號召性用語是表明您了解行動用戶的需求和期望的好方法。
例如,透過建立連結到VoIP 來電者或撥號系統的自訂按鈕,您可以鼓勵查看者從您的登陸頁面直接致電您的企業並進行詢問。
您可以刪除額外的步驟(每個步驟都是潛在的退出點),並縮短轉換漏斗。 您的客戶會為此感謝您。
9. 測試
測試您的行動登陸頁面設計至關重要。 它允許您即時查看您的頁面與桌面的不同之處以及行動用戶將如何查看該頁面。 您需要測試:
- 載入速度
- 視覺效果,包括影像堆疊和資產質量
- 複製和文字換行
- 彈出視窗和嵌入表單
- 訊息傳遞和客戶旅程
在發布給目標受眾之前,邊進行邊測試以確定頁面的問題。
嘗試使您的測試盡可能簡化。 您可以考慮使用內建工具,例如影像註釋或協作註釋和編輯軟體,以確保頁面測試高效並涉及所有合適的人員。
10. 為行動裝置創建
雖然為行動用戶優化桌面登陸頁面固然很棒,但最好的解決方案是建立特定於行動裝置的登陸頁面。
這樣,您就可以避免在嘗試使您的文案和設計適合行動裝置時刪除品牌的關鍵部分或部分資訊。
這樣做需要一些額外的工作,但將為大部分受眾提供更好的用戶體驗。

babbel.com 行動登陸頁面的螢幕截圖
這對電子商務特別有利,因為行動裝置實際上僅佔線上購買的一小部分。
如果您想推動行動裝置上的銷售,那麼您需要確保提供盡可能最佳的體驗。
專為行動裝置設計
總的來說,重要的是要記住,行動裝置是一個不斷發展的平台,絕對應該成為創建高品質登陸頁面的重中之重——這是您可以使用的最重要的潛在客戶開發策略之一。
在針對行動裝置進行設計時,您必須考慮觀眾的期望 - 包括載入時間、螢幕大小、他們閱讀您的內容的時間和地點以及他們的下一個計畫操作。
所有這些都將有助於塑造針對行動裝置最佳化的登陸頁面,為您帶來成果並推動銷售。
